移动端APP应该如何定义页面规范

APP的所有功能和内容最终都呈现在页面这个载体上。设计好页面,至少会让整个APP的交互体验达到及格的水平。而页面的加载逻辑、状态表现等规则在大部分时候都应该是一致的。所以,PM应该提前定义好页面的全局规范再去设计具体的页面。
我将从页面内容的类型、页面数据的加载逻辑&刷新逻辑、页面显示的状态、页面间如何转场等5个角度来讲解。
当你通过这种方法去和前端工程师提页面需求并要求他写到框架中,会让他对你另眼相看。并且如果以后需要修改,仅需修改框架即可改变所有页面的交互规则。
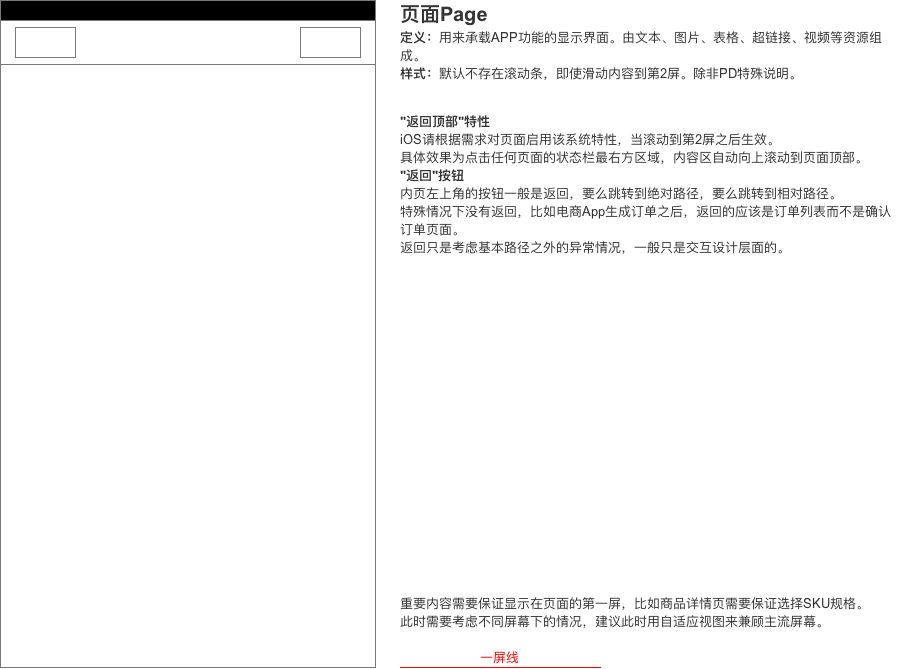
一、页面
当你打开一个APP之后,你看到的功能、文字、图片、视频等所有的东西都显示在页面这个载体里面。

二、页面类型
你在APP里面看到的每一个页面都不太一样,但从技术实现的角度来看可能只有几种。

很多PM以页面用途的角度还分成了什么卡片页面、内容页面,导航页面、既无法穷举又无法形成共识。
但是,技术实现的角度可以穷举,并且更主要的是影响着你选择页面加载的方法。当然,其实很多PM其实忽视了这样做可以快速提升用户打开页面的体验。下一篇我们单独讲一下这个。
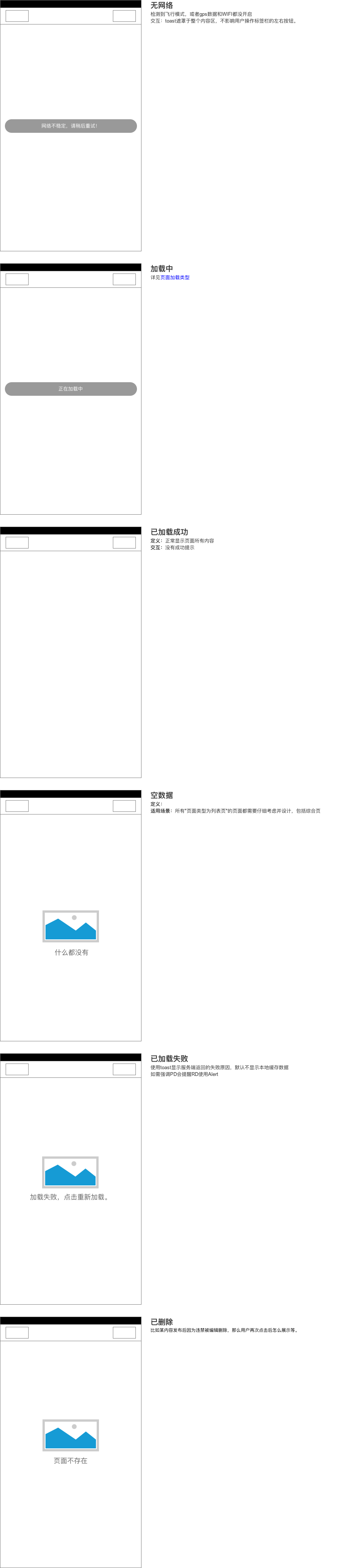
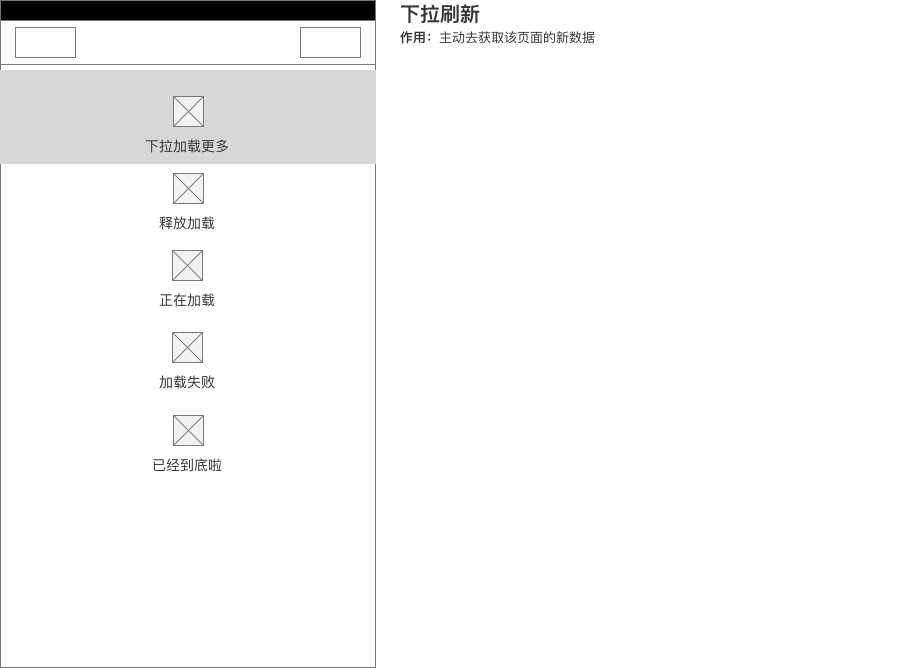
三、页面状态
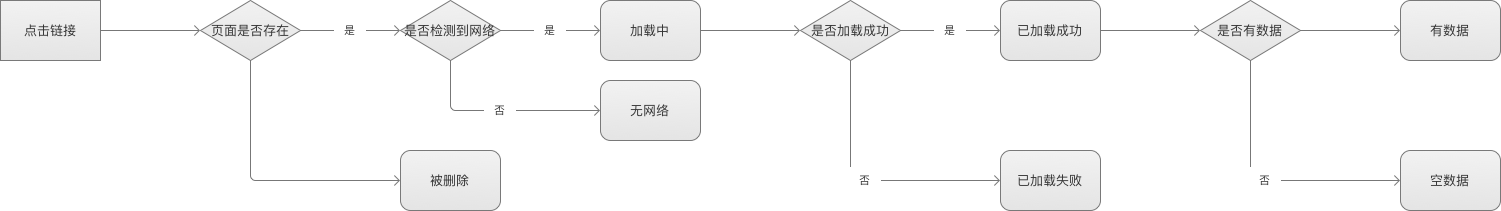
按照页面加载或者刷新的结果可以分为以下常见的几种。

为什么是这几种状态,为什么没有其他状态。要知道这些状态是根据页面加载或者刷新的状态变化而得出来的。想了解如何画状态机图,请查看如何绘画状态机来描述业务变化。

四、页面加载
曾经写过一篇详细的文章来讲解2种模式6种方法解析页面加载逻辑,这里不再赘述,或者详见详见页面加载。
五、页面刷新
需要用到刷新的页面,往往是列表页。页面刷新的交互方式大概有三种。
5.1 点击刷新

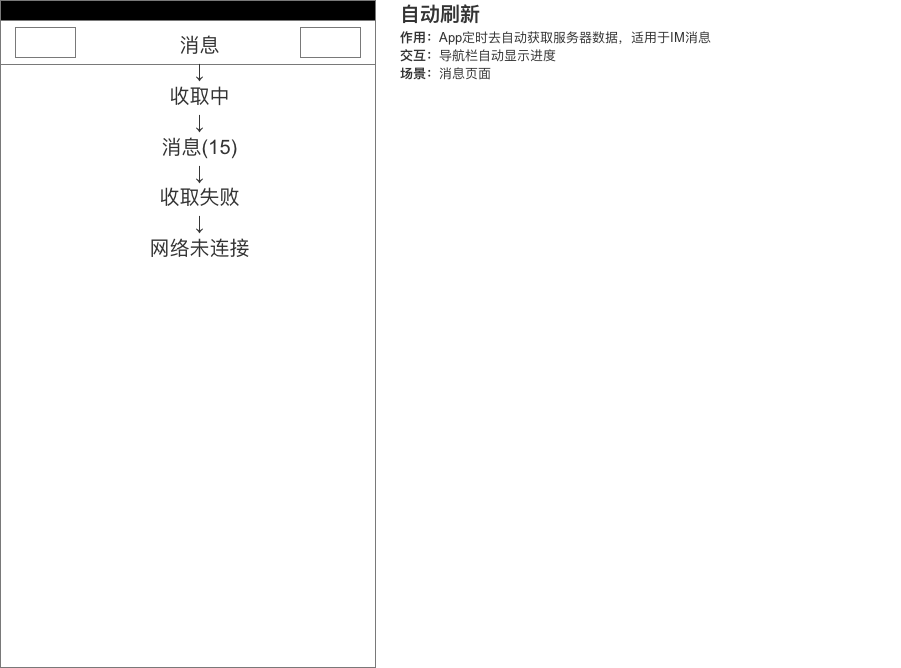
5.2 自动刷新

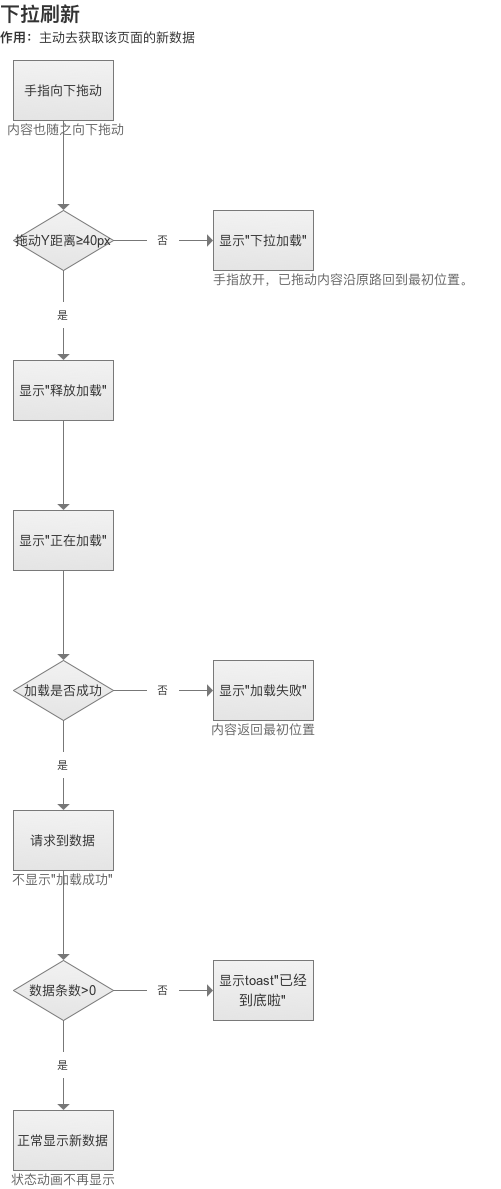
5.3 下拉刷新

下拉刷新由于逻辑比较复杂,还需要和技术沟通清楚。详见页面刷新。

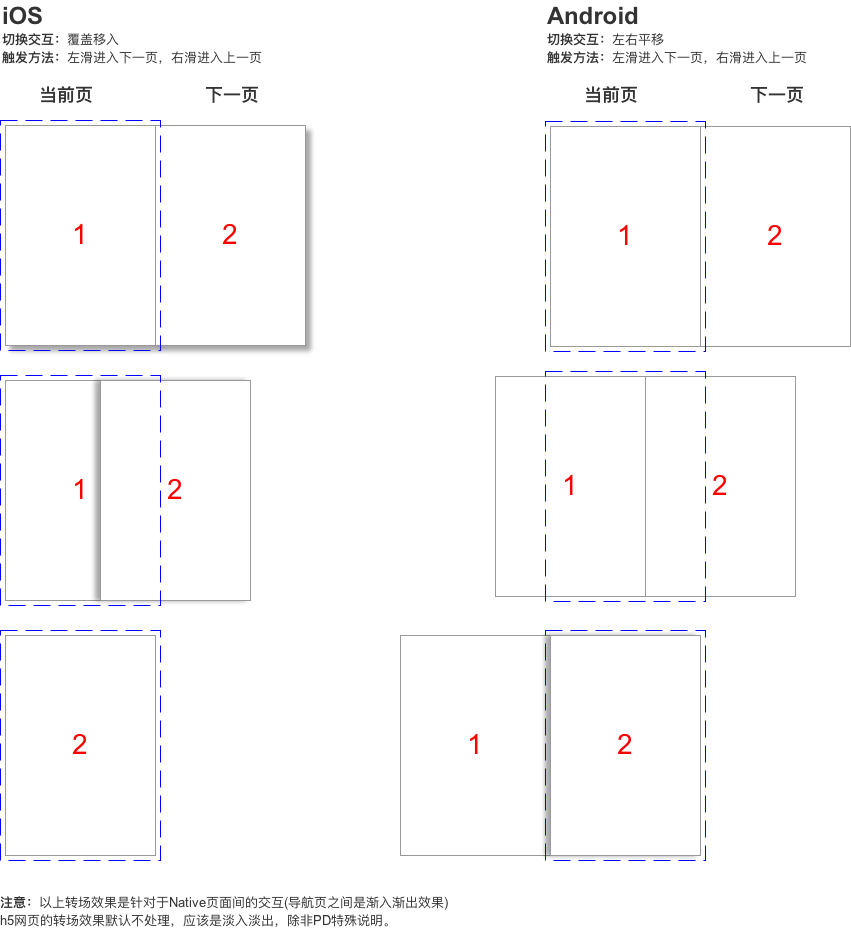
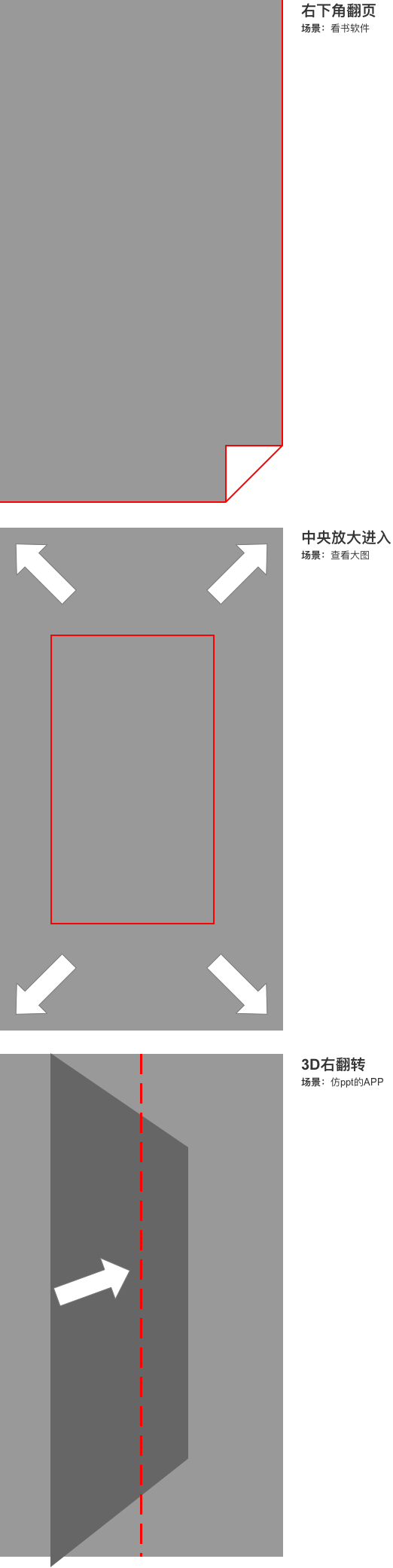
六、页面转场
iOS和Android的规范略有不同。

还有一些不太常见的转场效果。详见页面转场

七、总结
不一定非要按照我定义的页面规范来设计你们的APP,可以自己定义。但是理解全局规则并由写到框架中,这种工作思想一定要学会。
当然,页面规范、仅仅是全局规则里面的一部分。还有全局手势和页面里的交互,后续会单独来讲。
相关阅读
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..

















请问有些交互,比如说页面状态和刷新方式,是否SDK定义好的?还需要自己定义吗
感觉不错