如何正确的画出功能逻辑图?

当我们需要设计任务型功能的时候,除了基础的线框图和交互,更需要提前搞清楚整个功能的内部逻辑流程,简称功能逻辑图。
举几个大家熟悉的任务型功能作为例子,方便大家理解概念。
比如电商的下单,大概包含查看商品→选择数量→填写收货地址→添加留言→付款。
其中的退货也是,选择商品→申请退货→填写退货信息→卖家审批→寄送商品→卖家确认物品无误→退款到账。
包括优惠券的使用,是生成订单前还是订单后都是有讲究的。
一、为什么需要功能逻辑图
当需要设计这样复杂步骤的功能,一定要学会画出内部的逻辑流程。
当然有时候也需要结合功能结构的思想,先拆分功能尽量少耦合,再画出内部逻辑。
然后和后端工程师过一遍逻辑,如果没有问题。再去设计具体的前端页面,最后才是专注于视觉细节。
如果没有先产出功能逻辑图,而是只画线框图和交互,那修改迭代的次数至少是上百次。
二、功能逻辑图是什么
表现功能内部的逻辑走向。可指导设计具体的页面和交互。
功能逻辑图和功能结构图的区别
注意是功能内部的逻辑流程,不是误认为是拆分功能。后者详见《如何正确的画出功能结构图》。
两种图形的使用场景是不一样的,分析功能的维度是不一样的。
一般来说先从业务上拆分功能到最细的粒度,然后再去画功能逻辑图。有时候最细粒度的功能很简单,逻辑图可不画。
多啰嗦一句,区分这2者也可以使用UML的用例思想来区分。
功能逻辑图和状态机的区别
通俗意义上的功能逻辑图表现是行为这个维度以及变化,而状态机是状态间的变化,维度是状态。后者详见《如何绘画状态机来描述业务变化》。
功能逻辑图和UML时序图的区别
算是时序图的简易版吧,UML学起来有一定门槛。但是功能逻辑图很容易上手,只是欠缺一些uml的特性。
三、如何画功能逻辑图
继续以电商APP的下单功能为例来讲一下如何画下单这个功能的逻辑图。
因为这个功能实在是太复杂,不建议一次性画出逻辑流程。建议先按照上文《如何正确的画出功能结构图》拆分出多个子功能。

然后按照子功能分别画出对应的功能逻辑图。注意这里只画了立即购买的下单功能,购物车结算的可以查看加入购物车,加载购物车,展示购物车,操作购物车。
选择商品

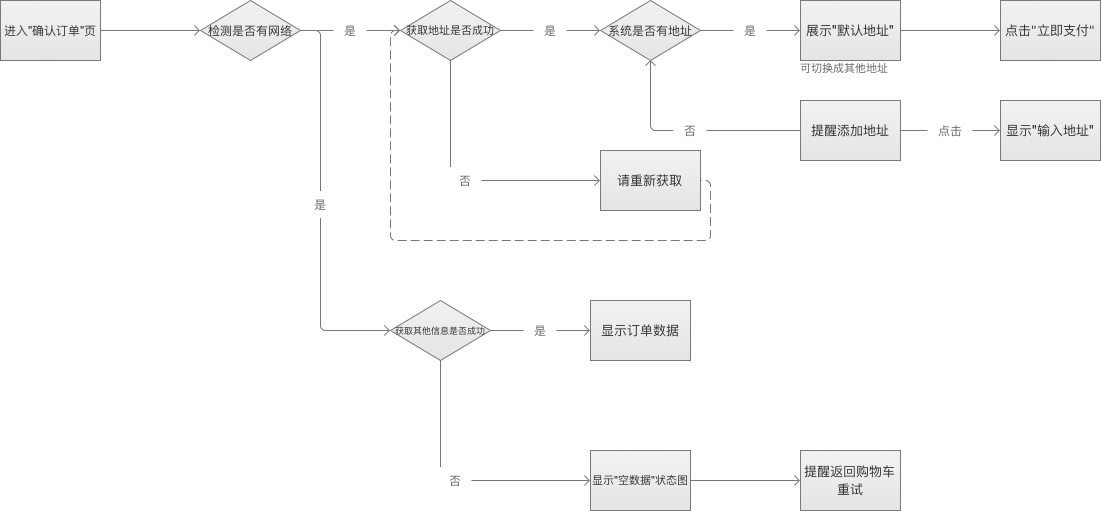
确认订单

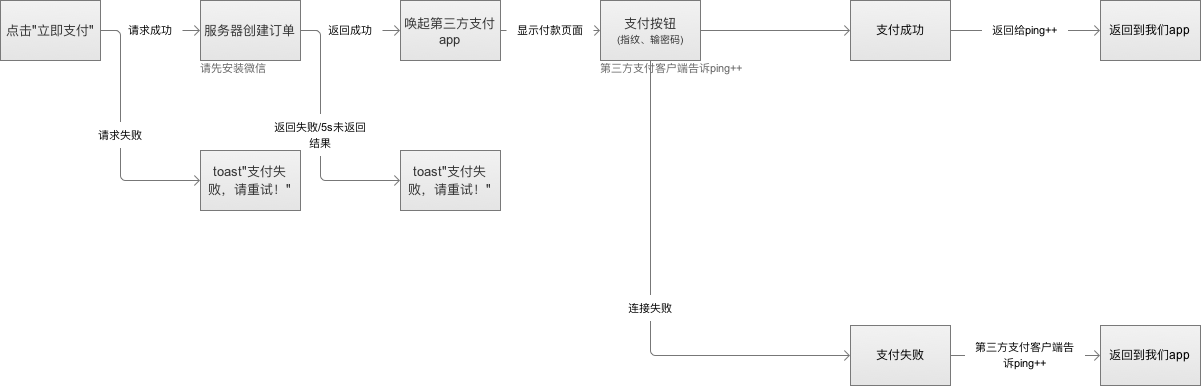
提交订单

四、功能逻辑图的元素
建议使用Axure来画,因为还支持跳转到对应的前端线框图,方便阅读。详见Axure原型加流程图功能的高效结合。
行为
使用矩形框表示,没可以区分用户行为和系统行为,uml时序图中有区分。

流程
使用有向箭头表示行为的流程。
![]()
判断条件
使用菱形表示逻辑的多种路线。如果不复杂,可不用。

其他文字
用来辅助理解,可忽略。
五、总结
强调一下不要搞混功能逻辑图和功能结构图的运用场景。
我的建议是能拆分就拆分成功能结构,不能拆分就画功能逻辑。
相关阅读
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









请问功能逻辑图和功能流程图的区别在哪呢?
你好,小白请教一下,请问“拆分功能到最细的粒度”,这个粒度怎么理解,是什么意思呢
应该在功能结构图这篇文章里面有细讲http://www.woshipm.com/rp/696450.html
可以理解为“维度”吗
实际项目中功能结构图和功能逻辑图都要画吗?还是说视情况而定
一般来说功能结构图还是需要画的。功能逻辑图视情况而定,不复杂的功能可以不画。
嗯嗯,我目前就是这样的,谢谢
看到第一位留言,我想说,这个可能适合新手。
健健康康
干货
质量太低了
哪方面?
最好分一下实物商品、虚拟商品;加入购物车、立即购买对SKU的判断,提升用户体验
其他文章里面写了,这篇文章只是用商城的一些逻辑当案例罢了。
6666