Axure RP官方教程翻译(1):交互式按钮

文章主要介绍了利用Axure制作交互式按钮的具体操作过程,希望给大家带来些帮助。
用MouseOver(鼠标悬停),MoverDown(鼠标按下),Selected(选中)和Disabled(禁用)这些交互样式来制作一个交互式按钮。然后,添加一个交互行为来设置它被选中和禁用的状态。
STEP 0:下载练习文件
如果你还没有练习文件,下载AxureTraining.rp文件并且在Axure RP打开它。这个文件包含了Axure培训网站上每个教程用到的相关页面。我们建议一直都用我们准备的这个文件来完成教程,但是如果你不能,那也是ok的——即使你没有使用我们的培训文件,我们总是会告诉你为了完成每一个教程需要在新文件中创建什么。
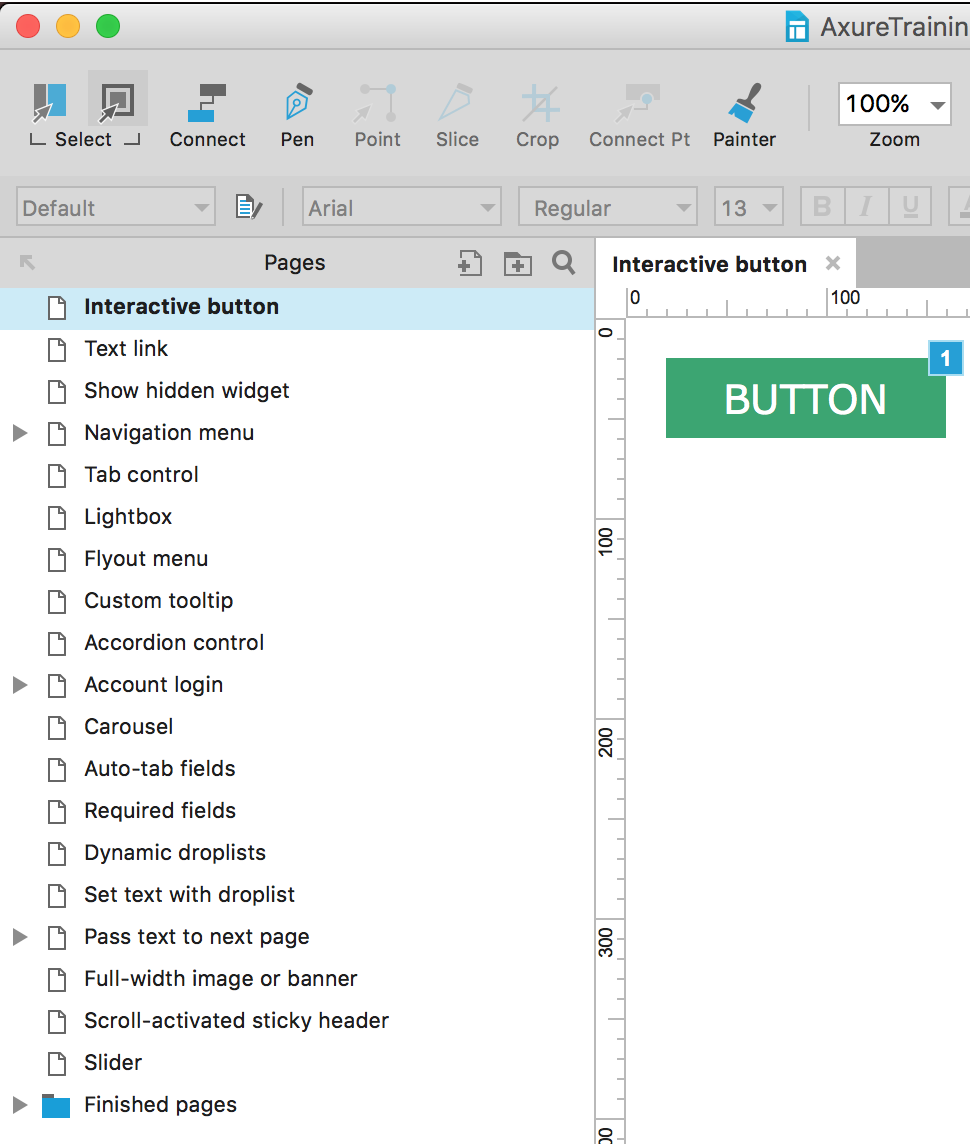
AxureTraining.rp文件打开后如下:

STEP 1:添加交互样式
开始在按钮上配置你的交互样式。前面两个交互样式,MouseOver 和MouseDown会自动发生,不需要建立交互行为。无论什么时候当一个部件有MouseOver样式时,鼠标悬停在部件上会自动改成对应的视觉样式。当光标放在部件上并点击按钮,MouseDown样式会临时显现。后面两个,Selected和Disabled,需要我们建立一个交互行为来激活他们。

我发现在官网教程中这个截图的标注方框还是和图片本身分开的
打开AxureTraining.rp,然后打开“Interactive button”页面,这样我们就可以在画布中修改它。这个页面包含一个绿色的按钮。
点击按钮选中它。在Inspector面板上方的名字区域将部件重命名为“Interaction button(交互式按钮)”
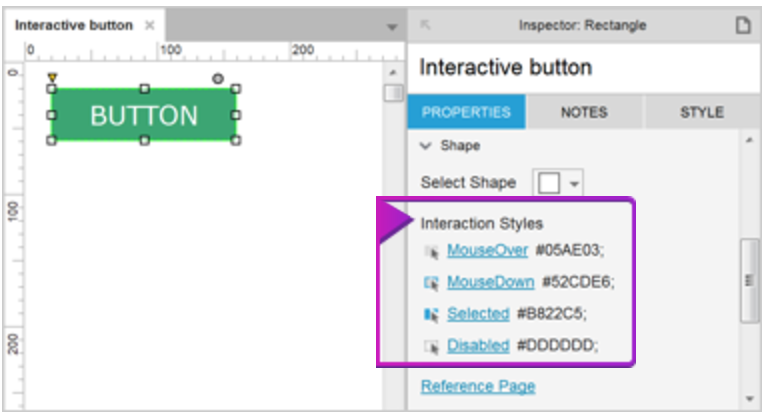
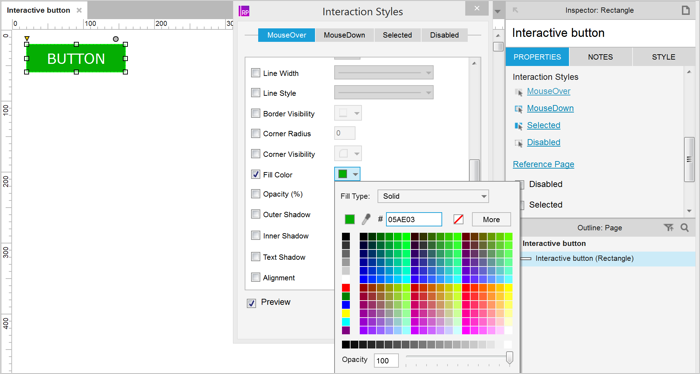
在属性标签下的“Interaction Style(交互样式)”标题下,点击“MouseOver(鼠标悬停)”会打开“Set Interaction Style(设置交互样式)”对话框,当前是在“MouseOver”标签栏。
点击选中“Fill Color(填充颜色)”的选项框。任何一个样式属性在这个对话框里被选中都会覆盖部件原先默认的样式。
打开色彩拾取器并指定颜色 05AE03,一种活泼的绿色。
注意此时画布中的按钮会显示出MouseOver的样式,当MouseOver标签栏打开时。

切换到“MouseDown”标签栏在Interaction Styles对话框中。设置它的填充颜色为 52CDE6,一种亮蓝色。在“Selected”标签栏,指定填充颜色 B822C5,一种亮紫色。在“Disable(禁用)”标签栏,选择填充色为 DDDDDD,一种浅灰色。
点击“OK”关闭Interaction Styles对话框。
STEP 2:预览
点击“Preview”按钮,位置在主工具栏右上角,这样我们就可以在浏览器中预览。这是一个好主意,你可以时不时在浏览器中预览自己的示意图为了确认它的效果是否达到自己的目的。
在浏览器中,将光标移动到按钮上查看MouseOver样式(颜色变化为活泼的绿色)。然后点击按钮并按住鼠标左键,可以看到MouseDown样式(颜色变化为亮蓝色)。

STEP 3:Set Selected(设置选中)
Selected(选中)样式只有在“Set Selection(设置选中)”这个行为关联到部件选中状态时的样式才会触发。同样的,Disabled(禁用)样式也只有在“Disable(禁用)”这个行为关联到部件的禁用状态才会被触发。
在属性标签栏的顶部,需要双击“OnClick”打开“Case Editor(OnClick)”对话框以便创建一个新的点击交互。
在左边栏,通过点击“Set Selected/Checked”来选择这个行为。
在右边栏,定位到“Interactive button”(我们前面重命名时的名字),点击复选框选中它。或者你也可以选择“This Widget”这个选项,由于我们正在建立一个是可以在部件本身发生效用的交互行为。
在右边栏的底部,你将会看到“Set Selected state”的文本以及两个下拉选项框,第一个下拉选项框是设置“value(值)”而第二个是设置“true(真)”。我们在这个地方可以不做任何修改。
点击“OK”关闭对话框。

STEP 4:Preview(预览)
点击预览在浏览器中查看交互行为。
在浏览器中,点击按钮,你将会首先看到MouseOver样式(亮绿色),短暂地看到MouseDown样式(亮蓝色),接着就是选中状态下的样式了(亮紫色)。

STEP 5:Set Disabled(设置禁用)
现在我们来修改一下交互行为以便替换选中行为,将其改为点击按钮时禁用它。
我们之前创建的OnClick实例叫做“Case 1(实例1)”。在属性面板中双击标签“Case 1”可以打开进行编辑。
在打开的对话框“Case Editor(OnClick)”的中间栏叫“Organize Action(组织行为)”,单击“Set Selected(设置选中)”行为然后用[DEL]删除键删除它。
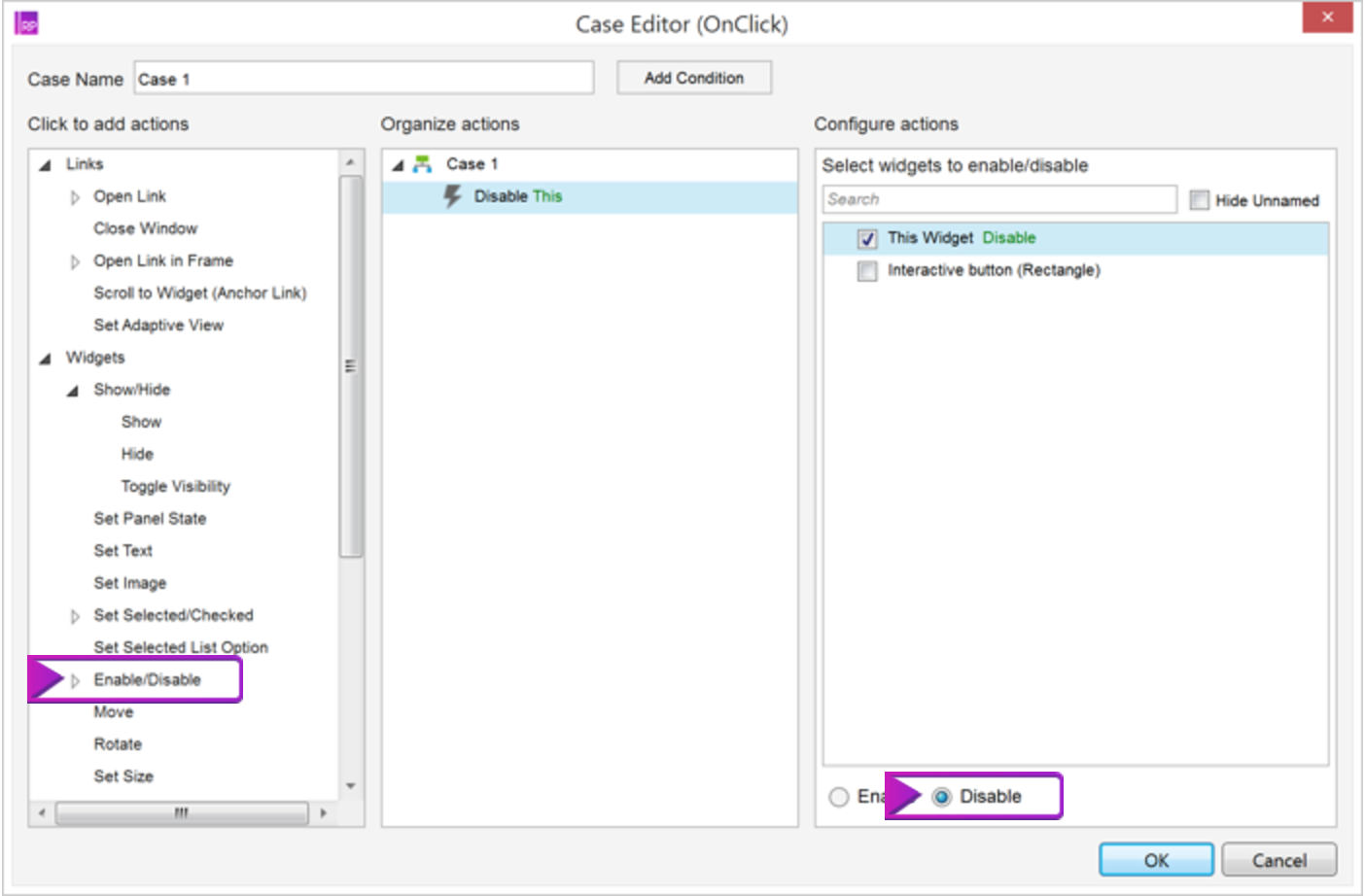
在左边栏,选择行为“Enable/Disable.”
在右边栏,选择“Interactive button”或“This widget”的复选框。
你将会在右边栏的底部看到两个单选按钮:Enable(激活)和Disable(禁用)。选择“Disable”。
点击“OK”关闭对话框。

STEP 6:预览
预览这个页面。
点击按钮禁用它,你将会看到按钮的禁用状态(浅灰色)。

译者:Eugene
原文链接: https://www.axure.com/support/training/interactive-button-tutorial
本文由 @Eugene 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








谢谢作者的辛苦翻译,你的文章非常有用,感谢付出! 🙂
而且我用的是rp8没错啊。。
为什么官方的培训rp文件打开时出错。。(´▽`)
支持一下,官方教程还是不错的。翻译原文的同时能把配图重新用汉化版的Axure截取一遍就更棒了。
谢谢。你写的教程很好。不过主要自己也是用英文版,所以没有重新去配图,这次是想通过将官方系列教程翻译一遍来达到自己学习Axure的目的,后期的教程还在翻译中,这个过程中会出现一些疑惑,还请你多多指教。