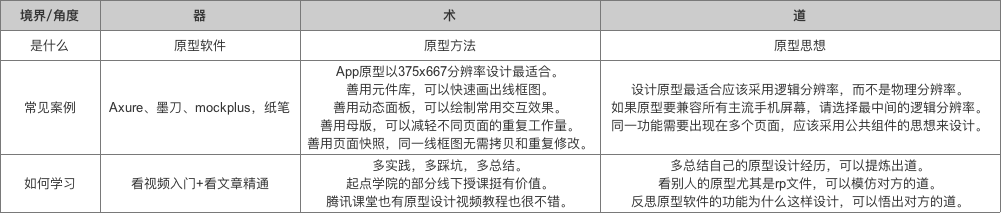
原型设计的道、术、器

原型设计是互联网PM的核心能力,其提升必然伴随着对器的精通,术的掌握,道的理解。
很多PM的原型设计能力还停留在器的层面,简历中号称精通Axure和墨刀等各种原型软件。其实只是刚刚入门罢了。
希望这篇文章能够让大家领悟一些原型设计的方法和思想,从而知道自己的原型该如何设计会更好。

器-原型软件
原型设计的软件就是所谓的器。
常见的器
Axure、墨刀、mockplus,纸笔。
器的选择
建议从适合当下工作和适应你的成长2方面来综合选择。
推荐Axure或墨刀,前者功能全面强大,后者专注于快速创建APP原型。
器的学习
古语有云:工欲善其事,必先利其器。
建议采用“看视频入门+看文章精通”的学习方式。
比如Axure的学习,可以看小楼一夜听风雨的视频教程,尹广磊的论坛帖子。
器的精髓
正确了解每个功能的适用场景,以及具体用法。
深刻理解动态面板,中继器,内联框架等高级功能的设计理念,并善用之。
清楚知道什么时候该用什么元件来画原型,最简洁最贴近产品。
术-原型画法
画原型的方法就是所谓的术。
常见的术
App原型以375×667分辨率设计最适合。
善用元件库,可以快速画出线框图。
善用动态面板,可以绘制常用交互效果。
善用母版,可以减轻不同页面的重复工作量。
善用页面快照,同一线框图无需拷贝和重复修改。
术的学习
古语有云:器欲尽其能,必先得其法。这里的法就是术。
说下我的土方法:多实践,多踩坑,多总结。
另外起点学院的部分线下授课挺有价值,可以尝试。腾讯课堂也有原型设计视频教程,也很不错。
术高于器
术是可以脱离器的。换了器,术依然有效。
比如从Axure换成墨刀,你画原型最佳的尺寸还是375×667。
懂得了母版的用法,换个原型软件照样可以快速产出原型。
道-产品框架的搭建
原型设计的思想就是所谓的道。
常见的道
设计原型最适合应该采用逻辑分辨率,而不是物理分辨率。
如果原型要兼容所有主流手机屏幕,请选择最中间的逻辑分辨率。
同一功能需要出现在多个页面,应该采用公共组件的思想来设计。
道的学习
多总结自己的原型设计经历,可以提炼出道。
看别人的原型尤其是rp文件,可以模仿对方的道。
反思原型软件的功能为什么这样设计,可以悟出对方的道。
道高于术
术是方法,道是理论。
术是具象的操作,通过方法可以快速产出原型。
道是抽象的思想,通过理论可以落地得到方法。
器不是道
很多PM自以为学会Axure的酷炫交互,就可以做好原型设计。
同样的,会用Axure画高保真原型,也不代表你的原型设计能力很强。
道术器的关系
道指导着术,术落地成器。拿上面的例子继续说:
因为:同一功能需要出现在多个页面,应该采用公共组件的思想来设计。
所以:我们应该去使用母版来设计同一功能。
最后:在母版中画出这一功能,然后引用到多个页面。
总结
如果能够理解本文的大部分内容,相信你的原型设计能力已经入门。
如果运用过其中的方法或者总结过相似的理论,那么你的原型设计能力肯定很精通。
相关阅读
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









写的真好。初学者,看了入门课程,还是感觉不踏实,有了术和道才真正可以说我会用Axure。
绕来绕去,晕了,对我们这些初学者。。。
术虽不限于器 但不能脱离器 术与器是依存关系 没有好的工具发挥不出好的技术
道是树干,定位出原型的框架;术是树枝,描绘出原型的结构;道是工具,展现出原型的载体
好像是……小楼一夜听春雨……
是的,哈哈
今天偶然看到浪子的文章,一下就停不下来果断订阅。一连看了十几篇了,完全停不下来。我是一个初入行的产品经理,看浪子的文章真的学到很多东西。感觉看浪子的文章比我之前交钱学到的东西多
写东西很有高度啊:mrgreen: ,站的高看的远啊。
希望吧。
只是客观来说,这篇文章看得懂的pm其实并不多。
另外我写得还不够深入浅出,易于理解。
需要懂点传统文化。
如果加点历史案例,再加点互联网案例进去,把历史与互联网结合,不知道效果会怎么样。
不是有句话吗,分析产品就是分析人性,读历史也是读人性,或许是有共通之处的。