Axure如何调整线框图的对齐细节?

如果PM对原型的视觉要求比较高,那么画线框图的时候一定要注意各种细节,比如元件相对于页面的位置,和其他元件是否对齐等。
接下来通过一些原型实例,给大家讲解一下如何优化线框图的细节。以下方法对单一元件或者选中多个元件都有效。这些功能除了常用工具栏,也可以在菜单栏,和右方的检视视图中找到。
设置元件的位置
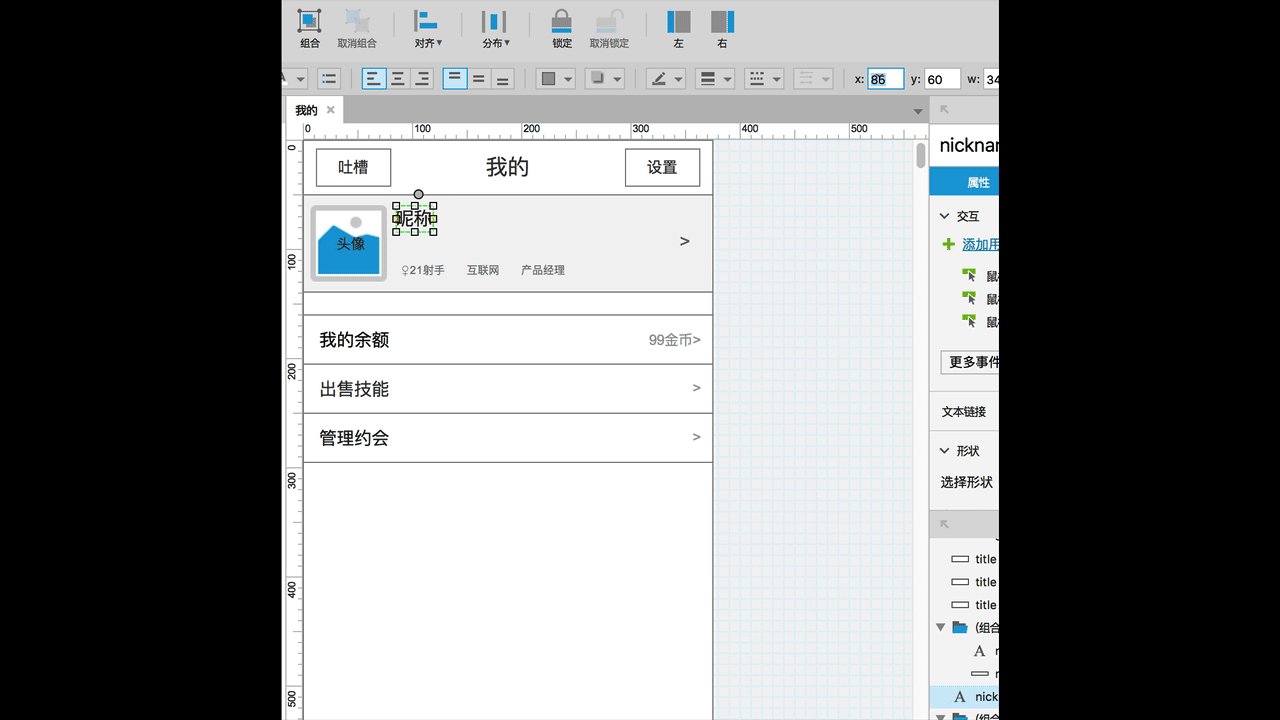
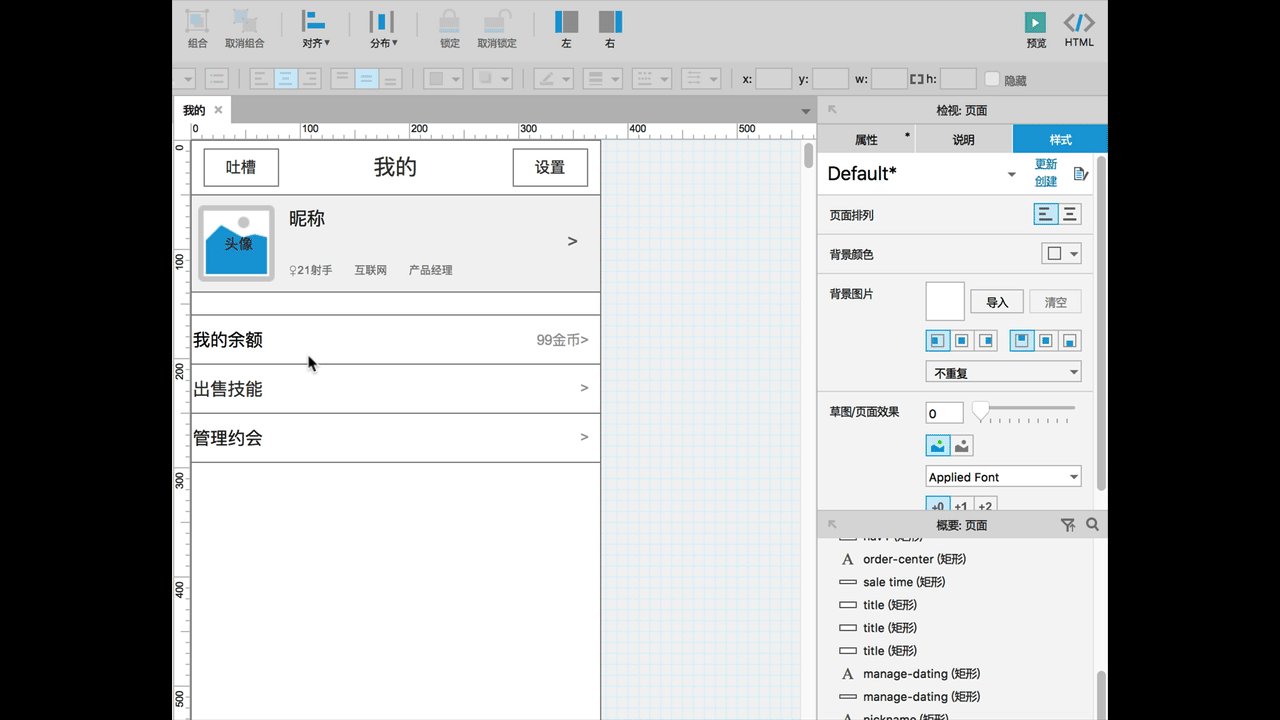
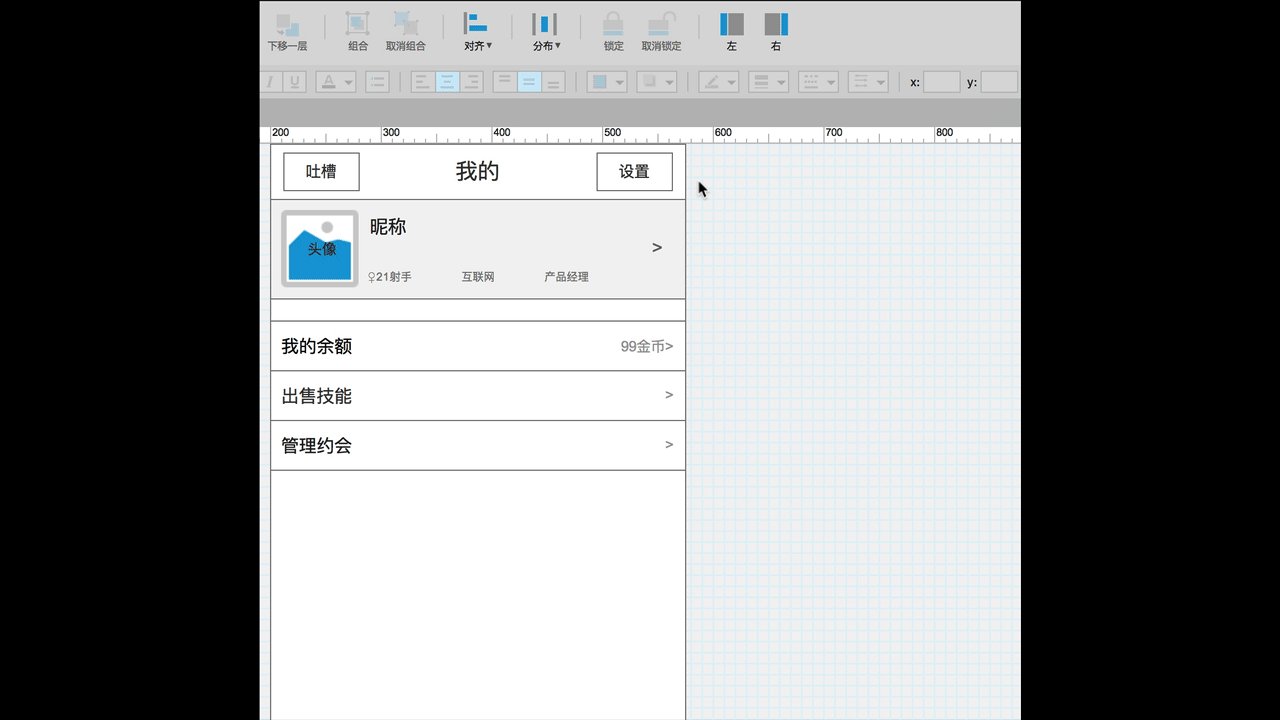
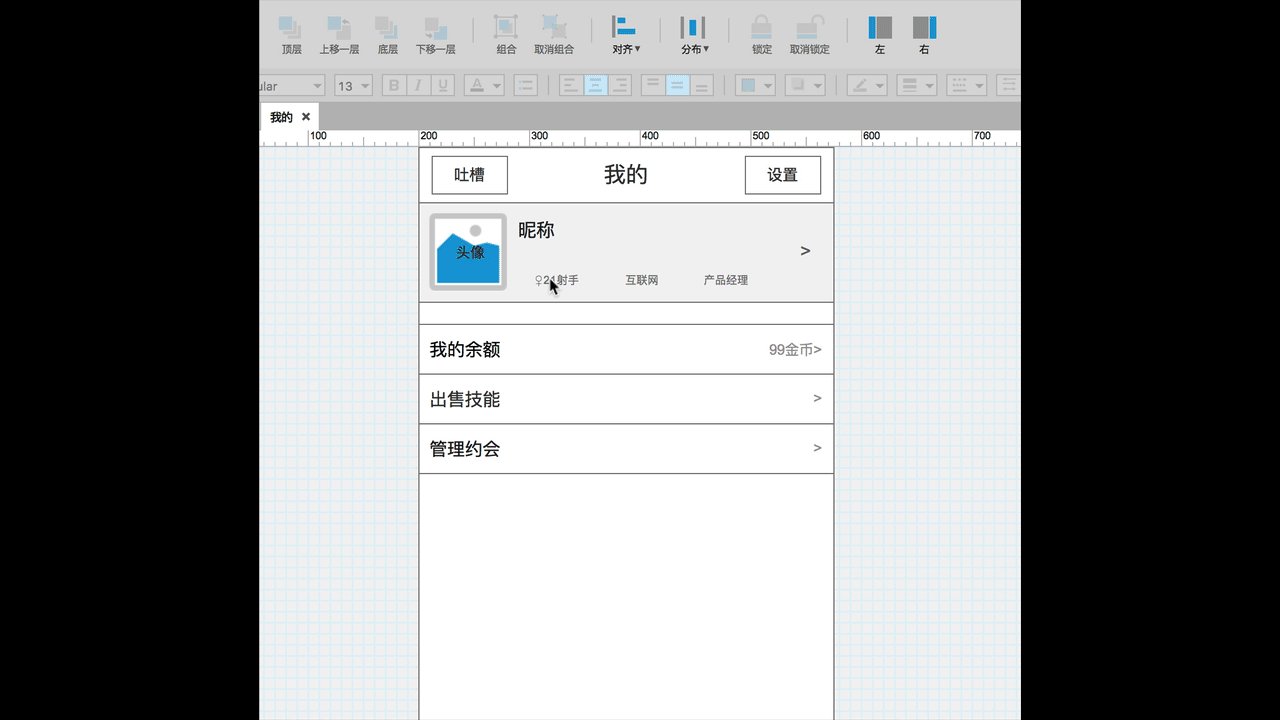
下图中的“昵称”这个文本元件,需要距离左边框和上方banner一个合适的距离。

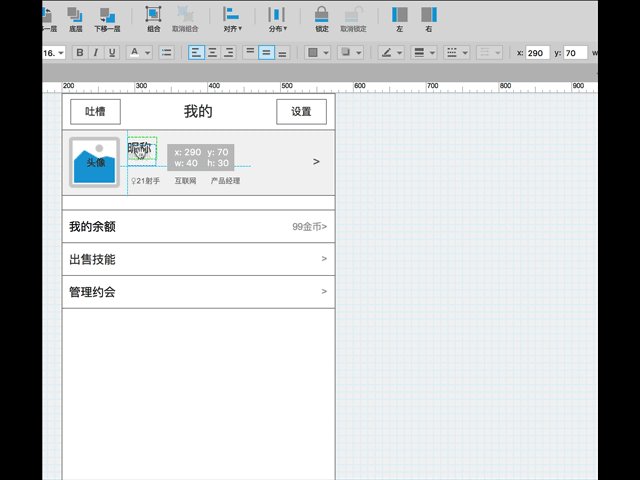
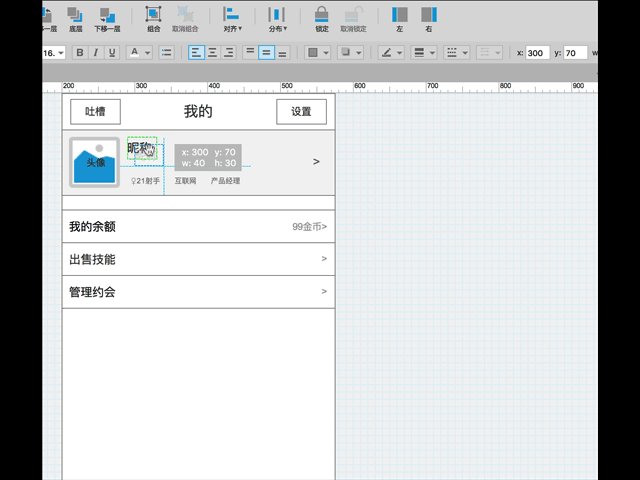
我们可以通过设置该元件的X值和Y值来调整效果,不过此方法比较难操作,而下面几种方法更简洁。
设置元件中文字的相对位置
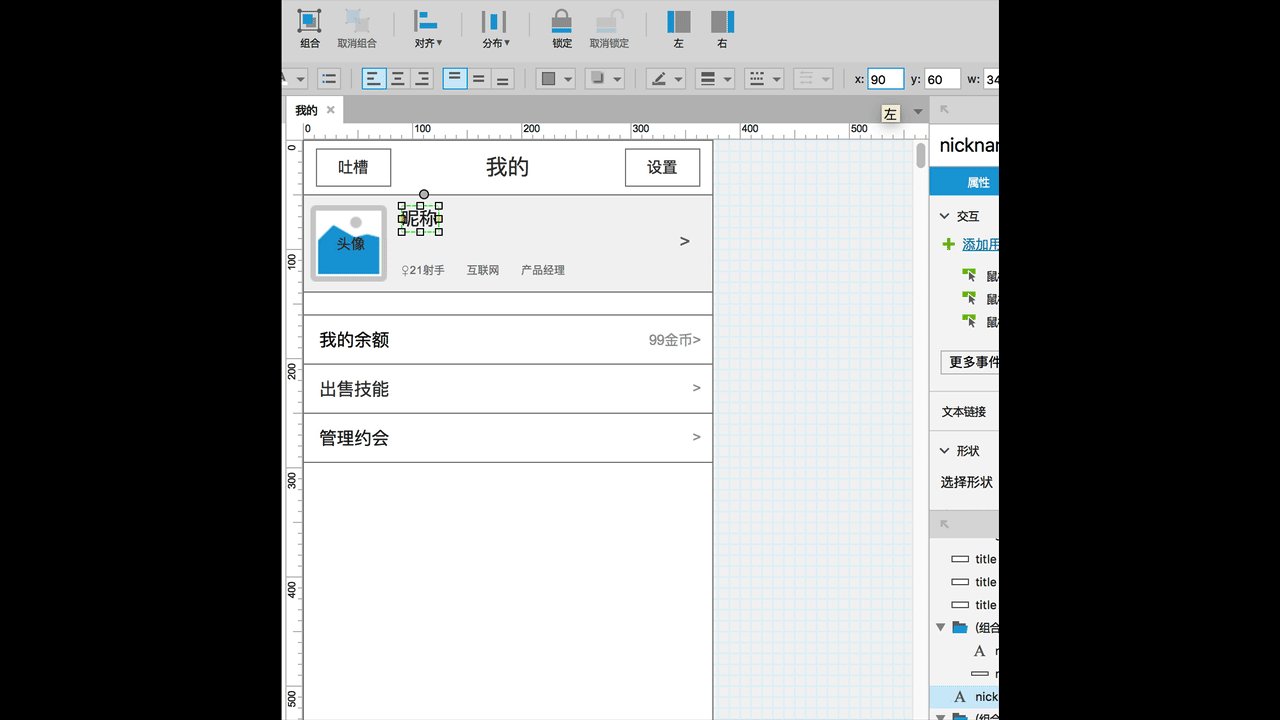
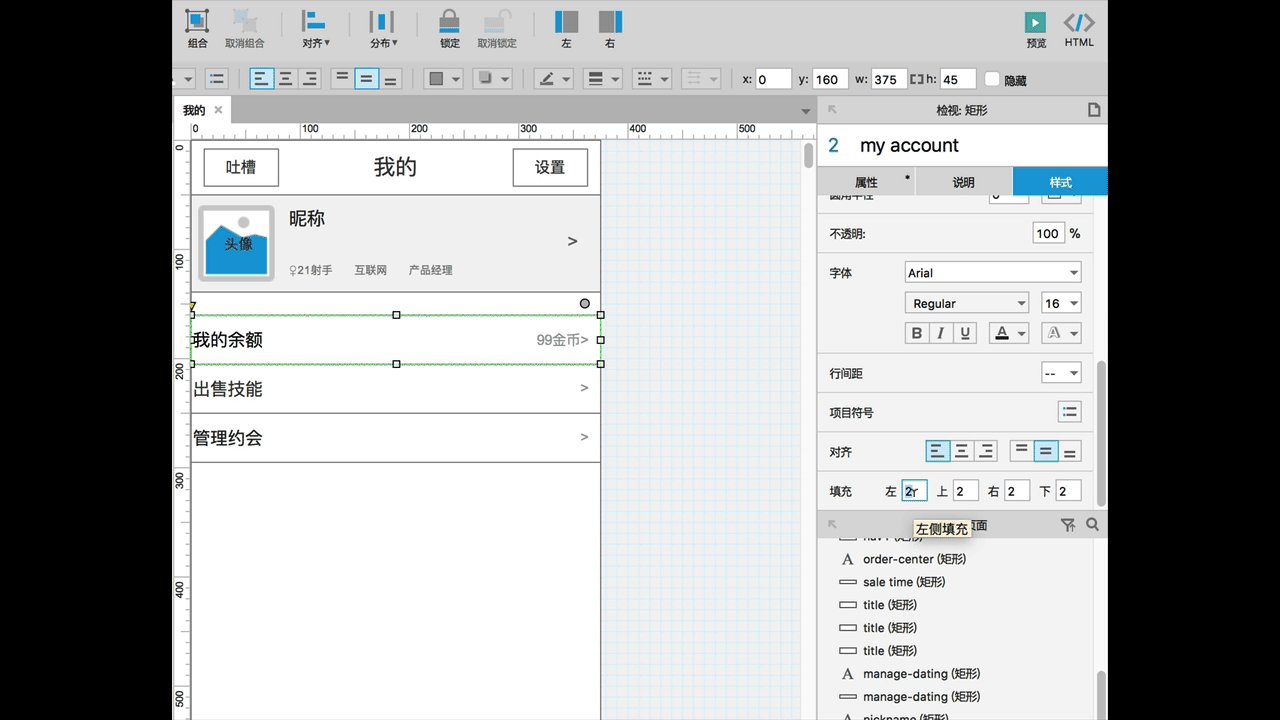
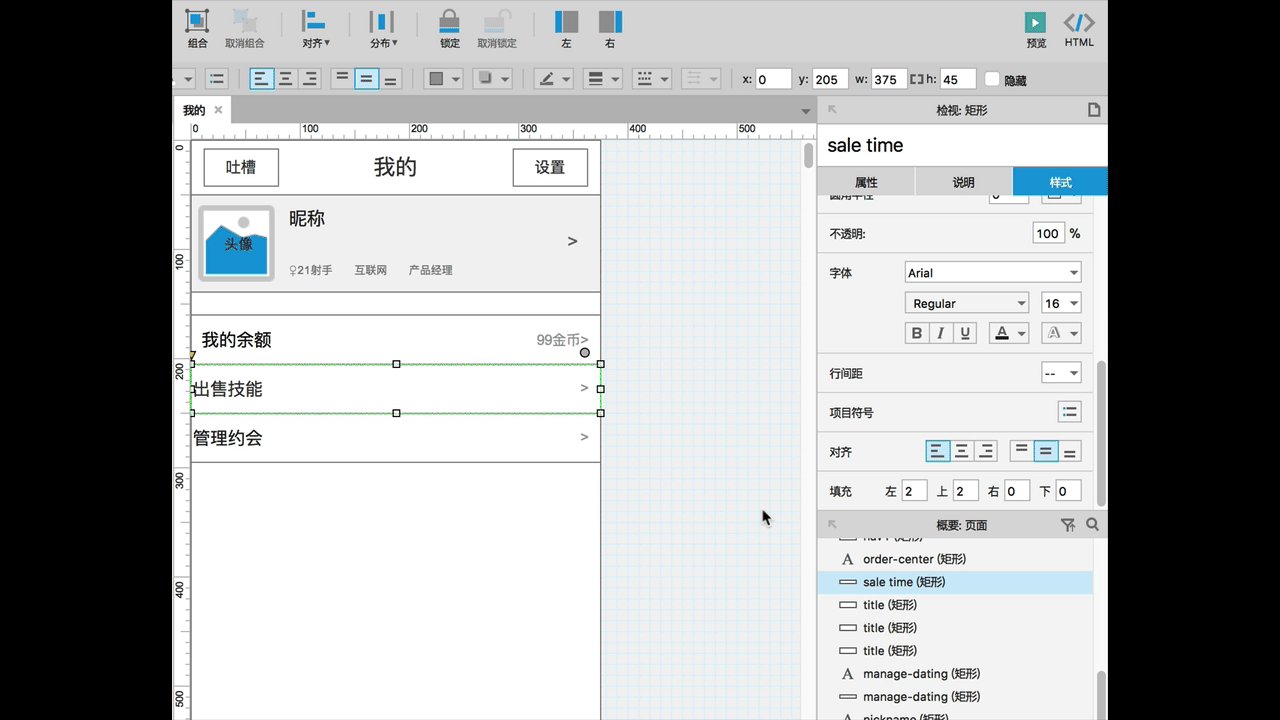
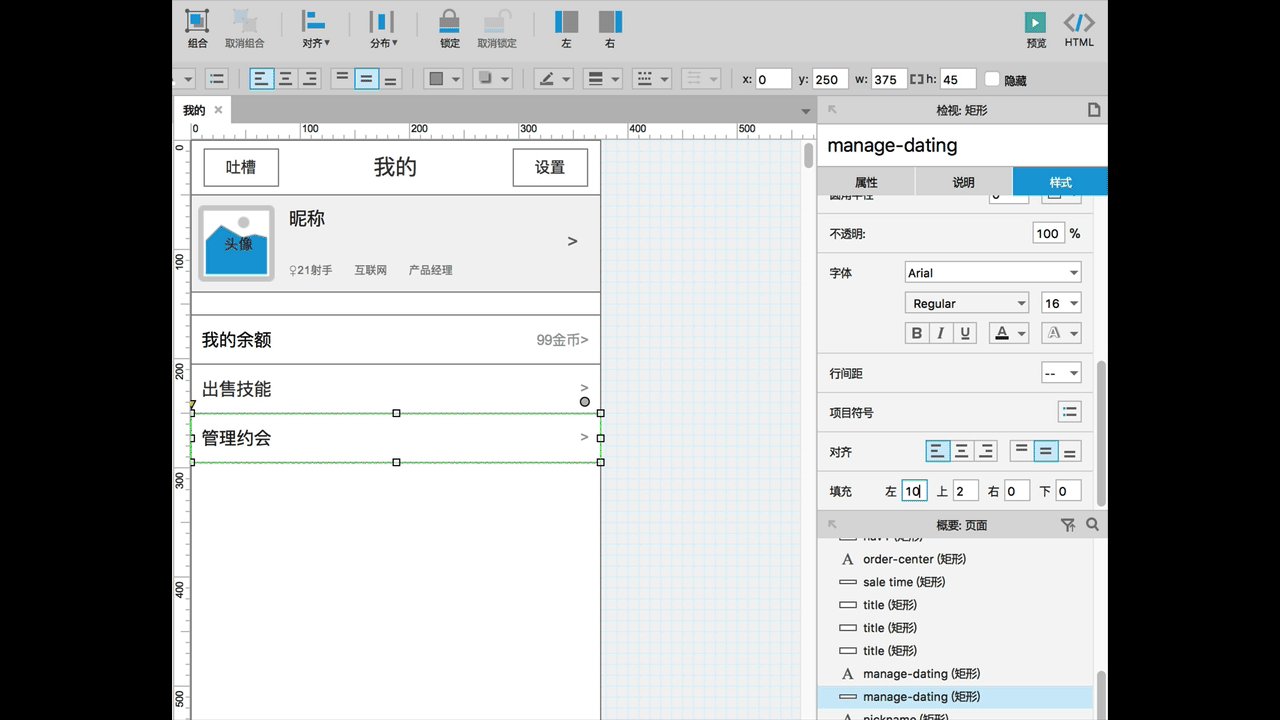
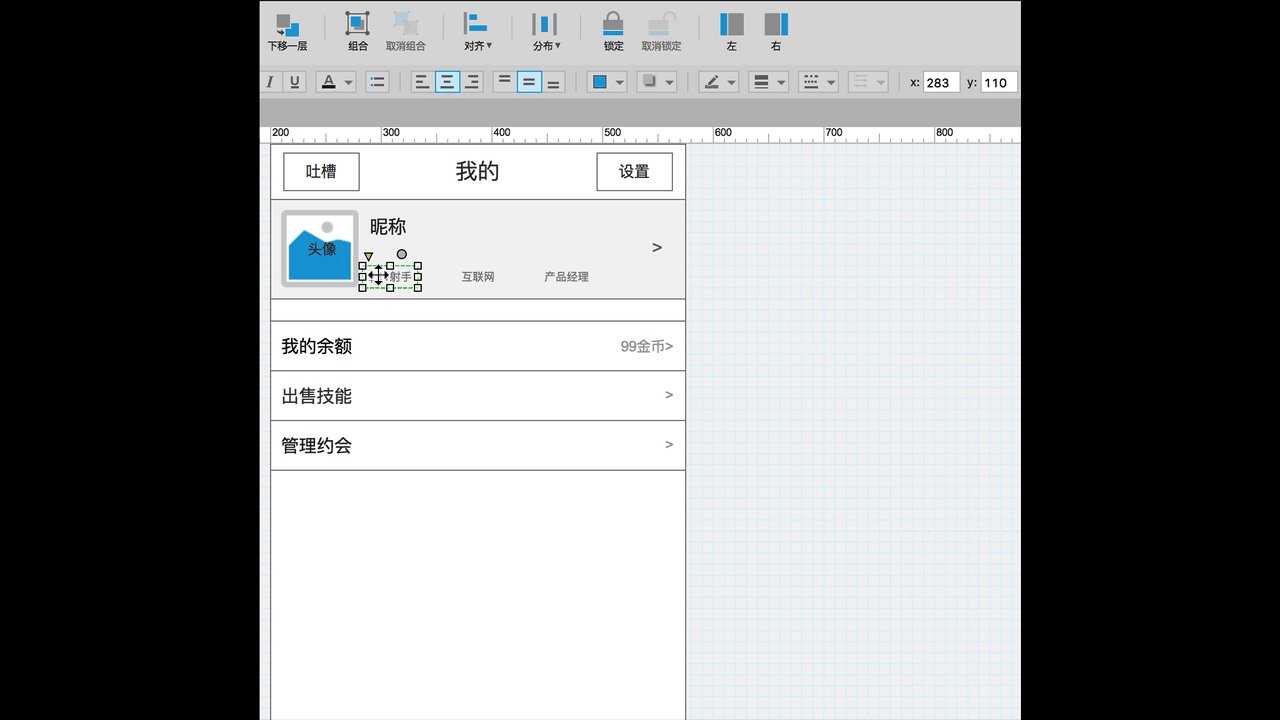
除了设置元件的XY位置,我们也可以使用相对距离来调整元件位置。

对齐元件到网格
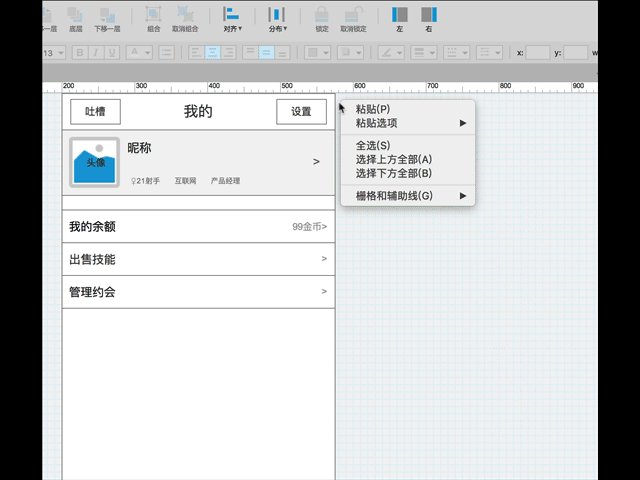
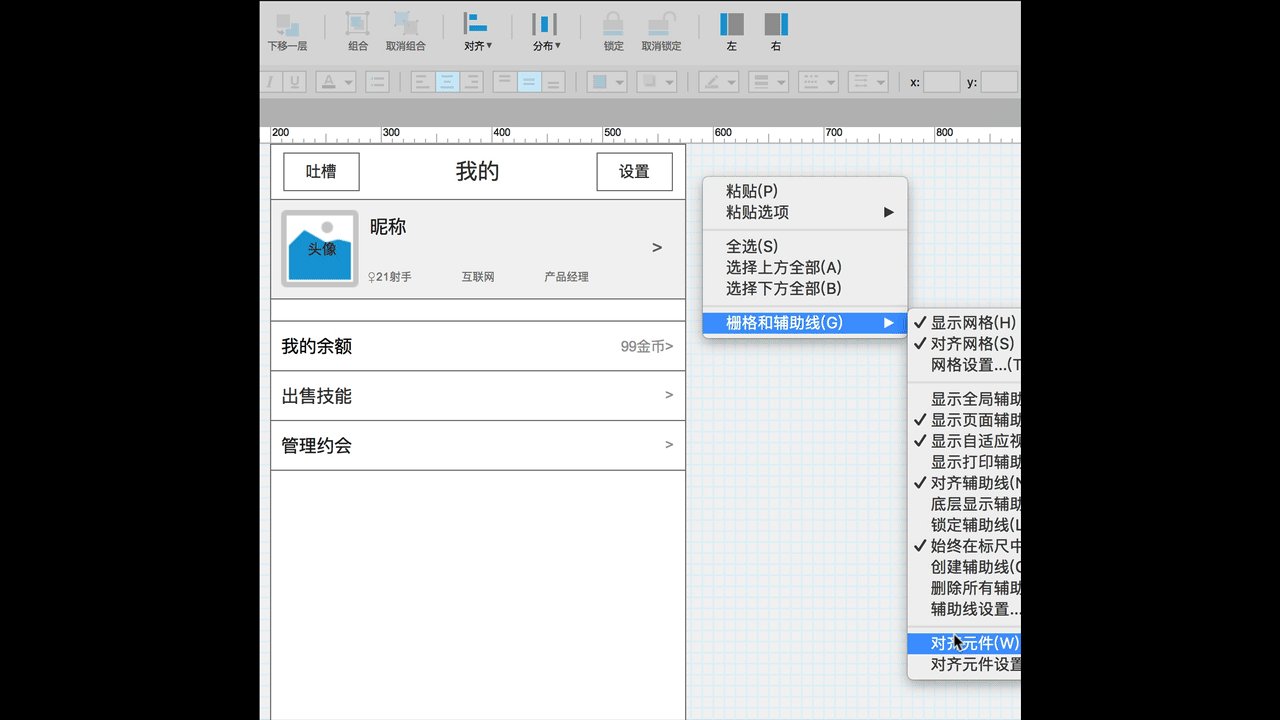
当我们需要把元件放置在画布中的合理位置,请在空白区域右键选中“栅格和辅助线-显示网格”和“栅格和辅助线-对齐网格”。
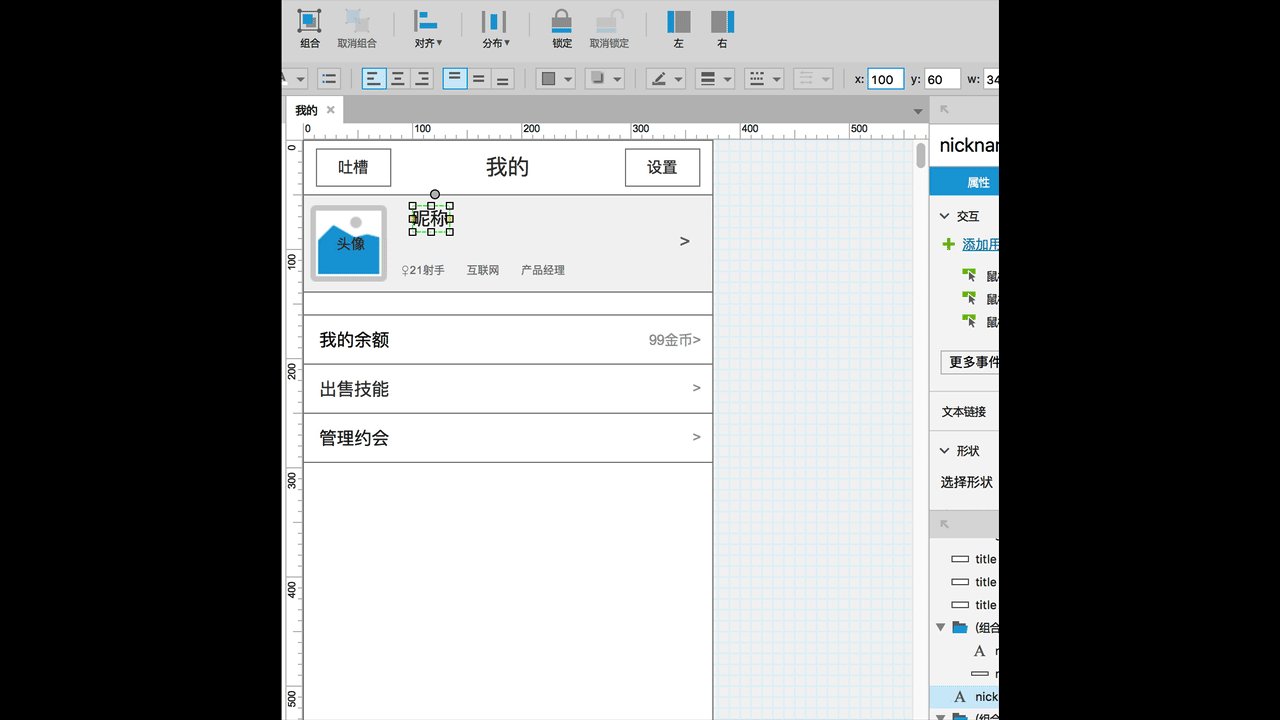
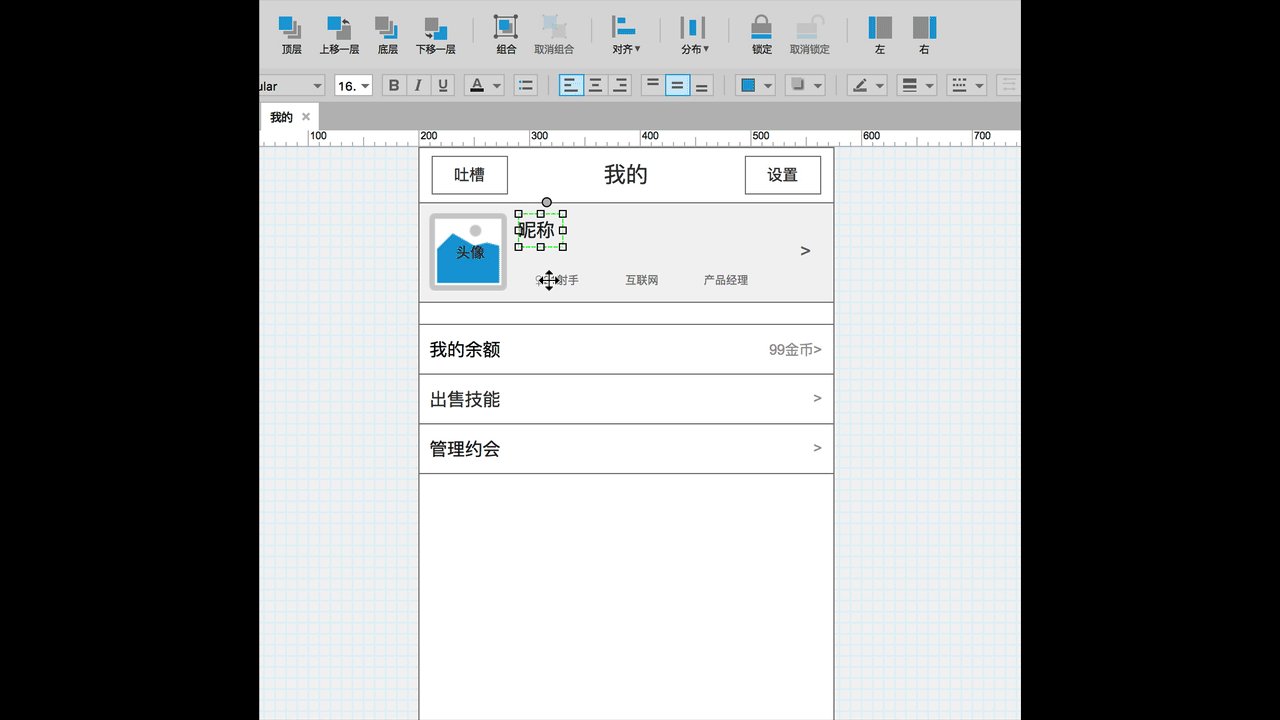
此时我们再去拖动元件“昵称”的时候,你会发现慢慢拖动的时候,每次距离都是固定的10px,这就是下图中最后一个页面设置的网格默认间隔。

对齐元件到其他元件
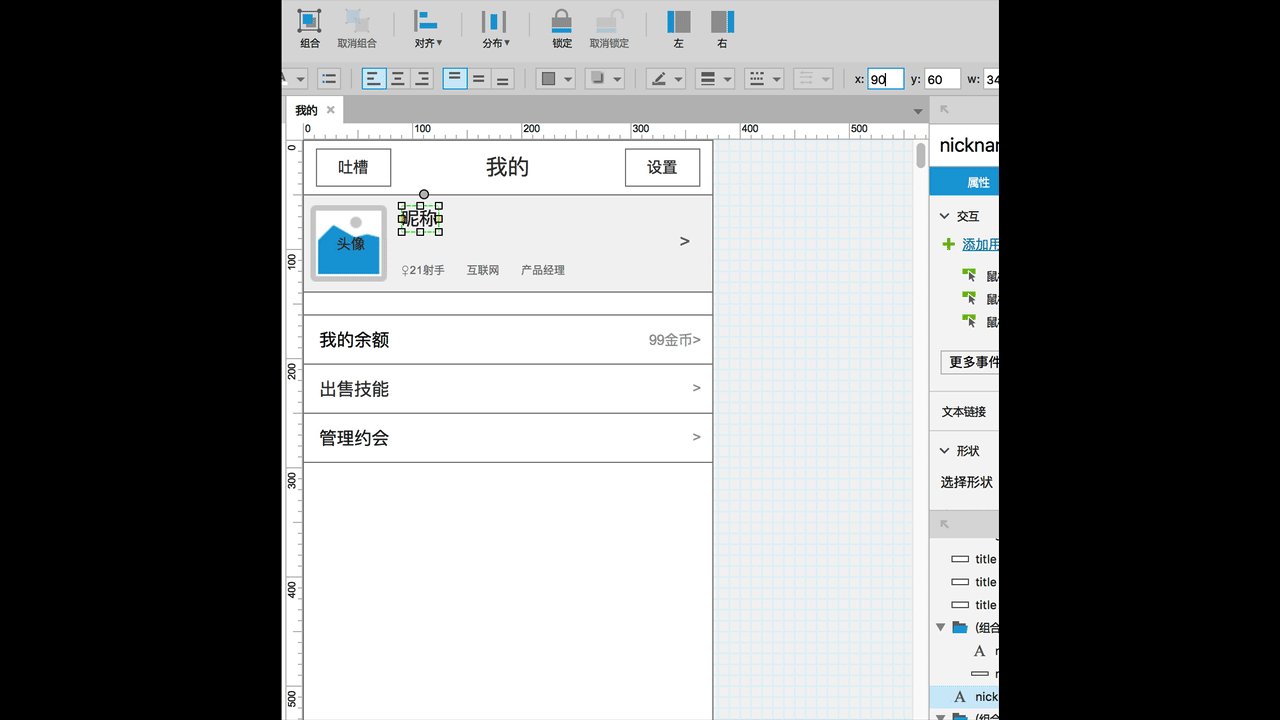
当我们需要通过拖动的方式元件去对齐到其他元件,我们可以开启“对齐元件”功能。请在空白区域右键选中“栅格和辅助线-对齐元件”。
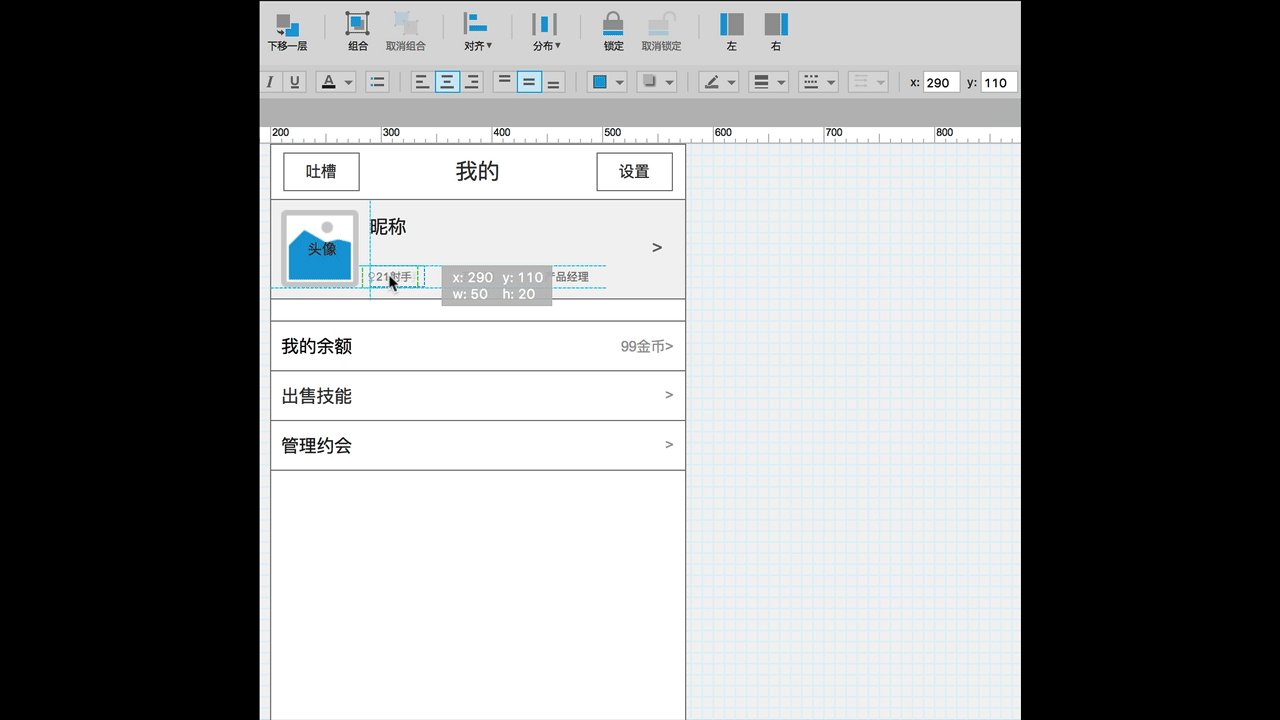
开启之后,我们再去拖动元件去对齐其他元件的时候,就会有蓝色的虚线提示,告诉你对齐成功。如下图“

相对其他元件对齐
当我们希望多个元件能够看起来视觉一致的时候,可能用到对齐功能。
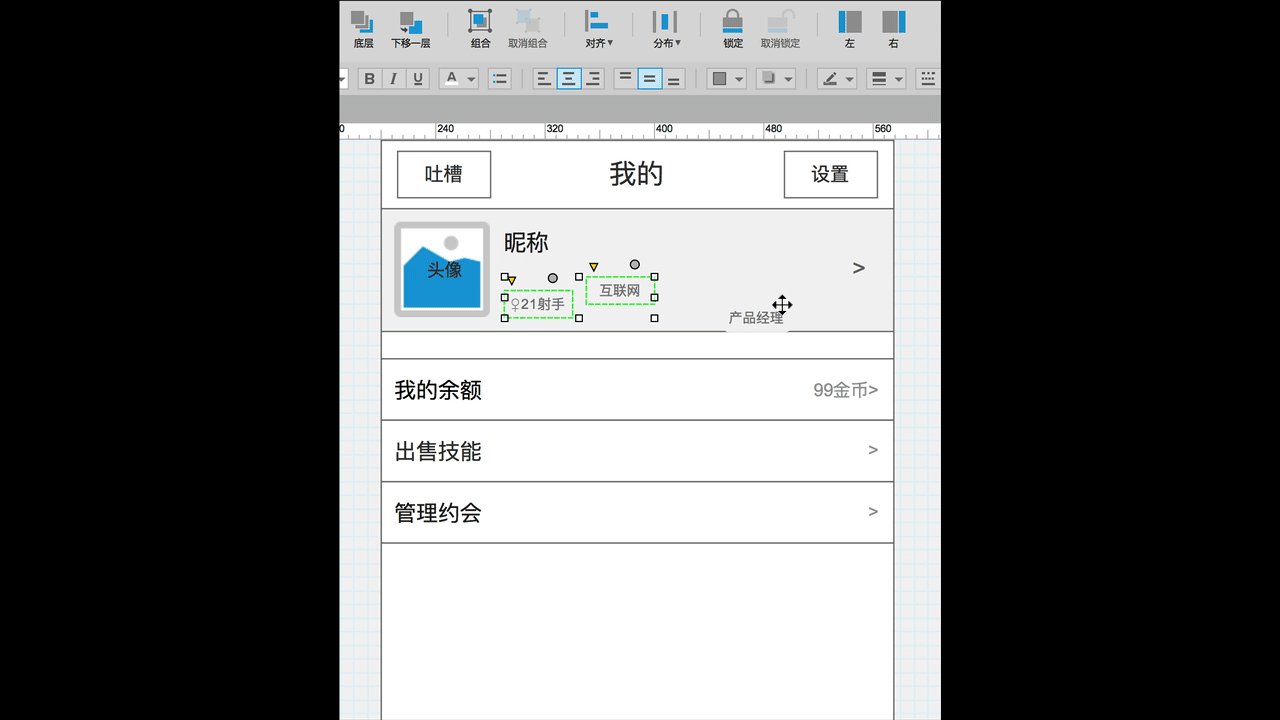
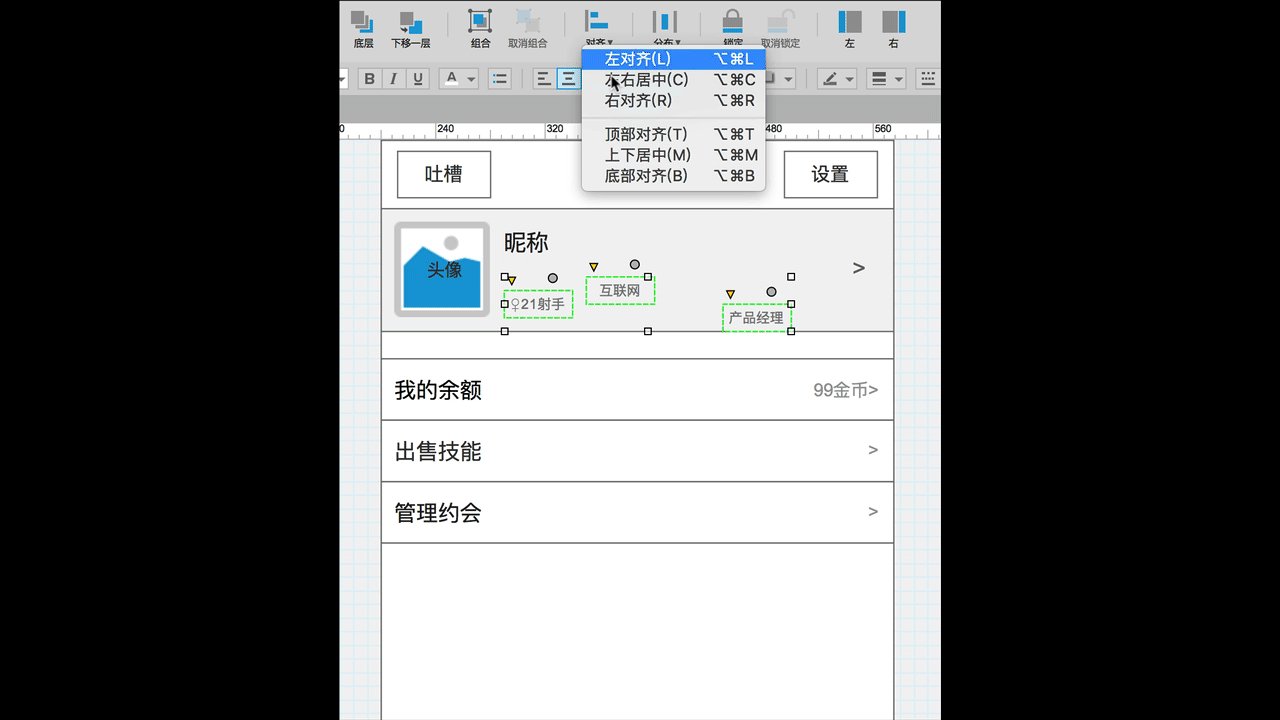
比如下图,选中“

至于其他对齐的方式,方法是一样的。
相对其他元件分布
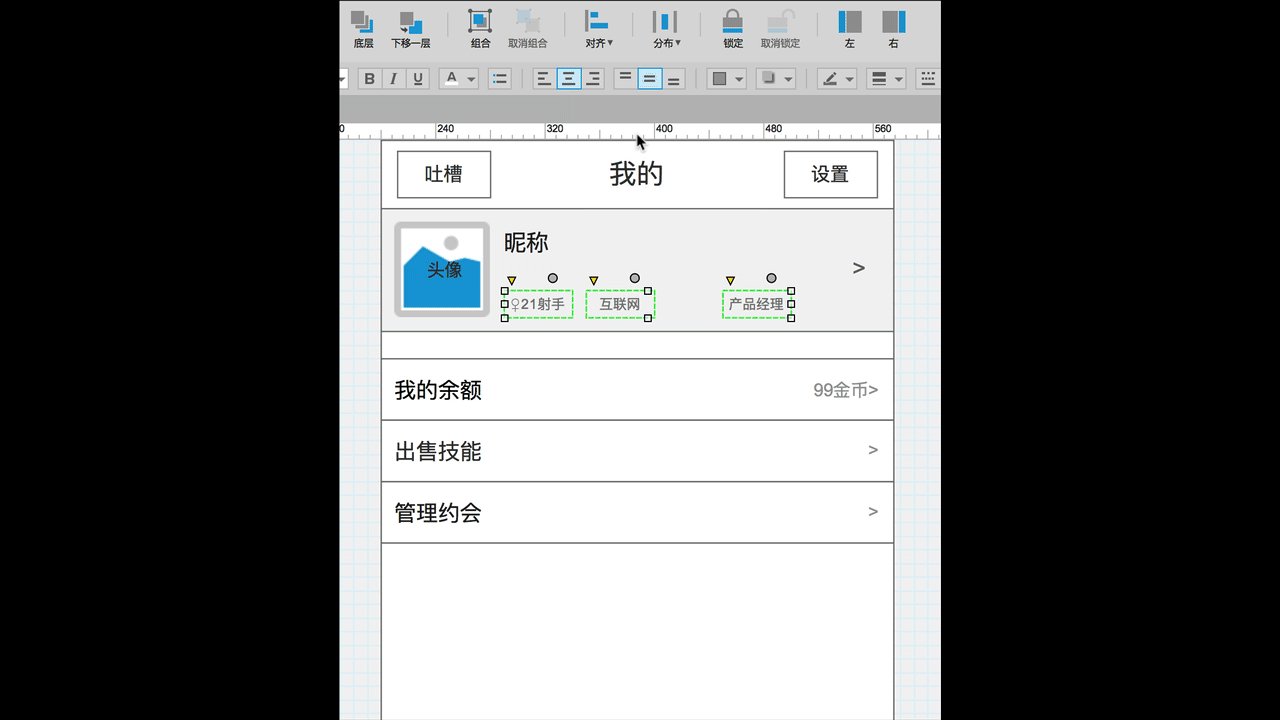
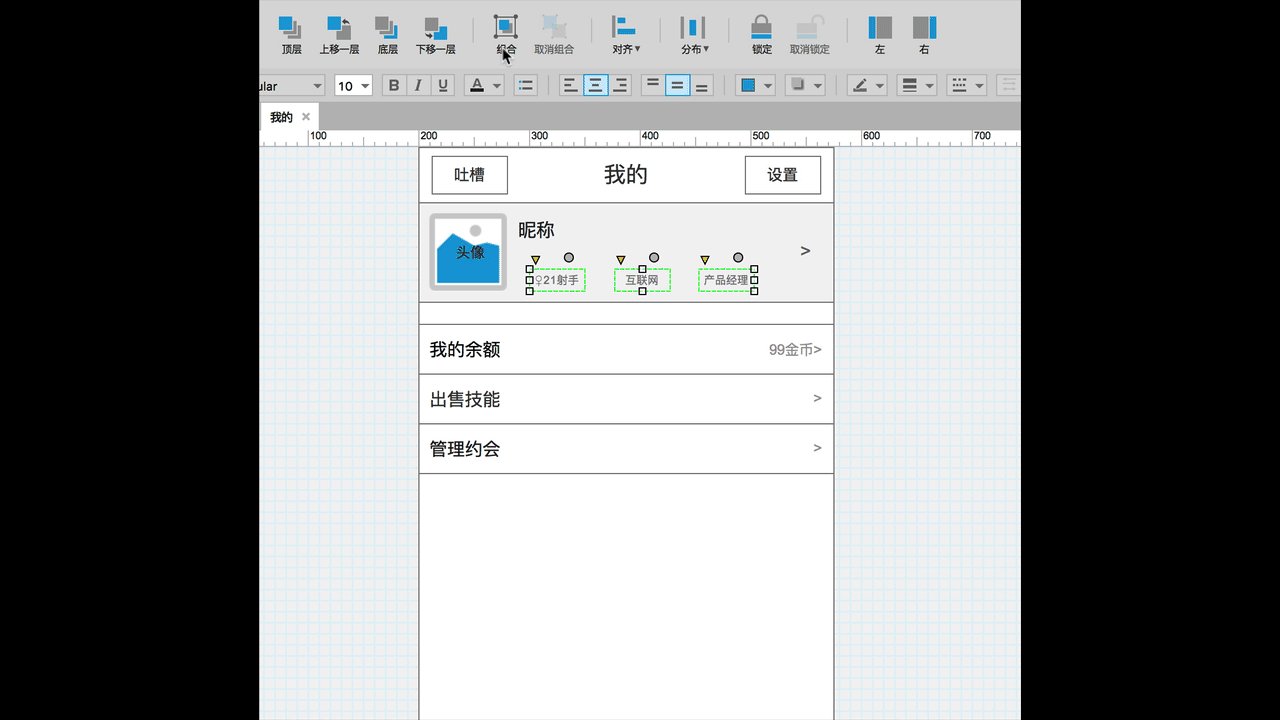
继续上面的案例,我们希望“21射手”、“互联网”、“产品经理”这3个按钮的间距一样。那我们依次选中并设置水平分布。

同理根据实际场景选择垂直分布进行使用。
先组合再对齐
如果我们希望这3个按钮代表的整体也比较协调,那我们先把这3个按钮组合,然后相对于矩形框左右居中,然后在取消组合即可。

建议结合上篇文章《如何使用Axure规范的画出页面的线框图》一起学习,掌握起来会更快。
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益














强迫症表示不对齐的话浑身难受。。
mark