快速缩减原型设计重复工作量的七种武器

画原型占据了PM的大量时间,我们可以通过减少原型设计过程中的重复工作量来提升工作效率。
根据我对原型软件的了解,总结出七种武器可以达到这样的效果。Axure&墨刀&Mockplus都有这几个功能。下文以Axure来演示讲解。
尽量从功能的设计初衷和使用场景来给大家讲方法论,不会涉及到功能的具体操作。这样对功能的理解会深入透彻,而不会浮于表面。
1、母版
当你需要在多个页面重复画出相同元件的时候,请使用母版。具体场景有:
①画APP原型的时候,每个页面的框架是不变的,可抽离出来作为母版。
②APP原型的下导航是固定的,显示在不同的导航页面中。可抽离出来作为母版。可参见浪子旧文章《原型设计:APP下导航如何通过Axure画出来》

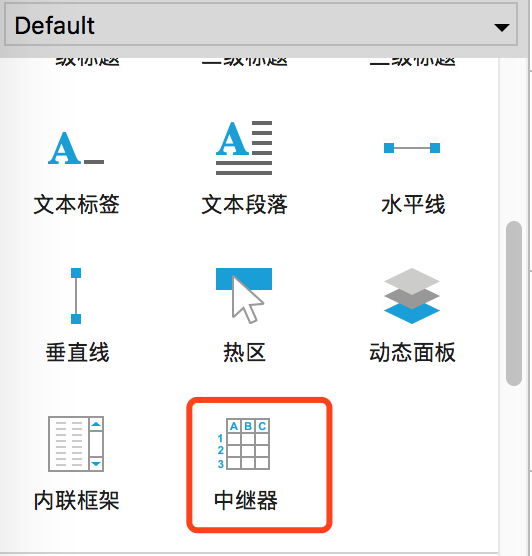
2、中继器
当你需要画多个同样组件的时候,请使用中继器。具体场景有:
①比如APP原型中经常有消息列表&卡片列表&文章列表,他们就可以使用中继器简化步骤。
②比如APP的下导航按钮是相似的,可使用中继器快速画出。

3、格式刷
当你需要给多个元件设置同一种样式的时候,请使用格式刷。具体场景有:
①比如APP原型的下导航一般有4-5个按钮,设置了一个按钮样式之后请用格式刷去把样式复制给其他按钮。而不是傻乎乎的一个个去设置样式。
②比如Tab分段控件也是应该用格式刷来批量改样式,比如淘宝App的我的订单页面顶部的“全部-待付款-待发货-待收货-待评价”。

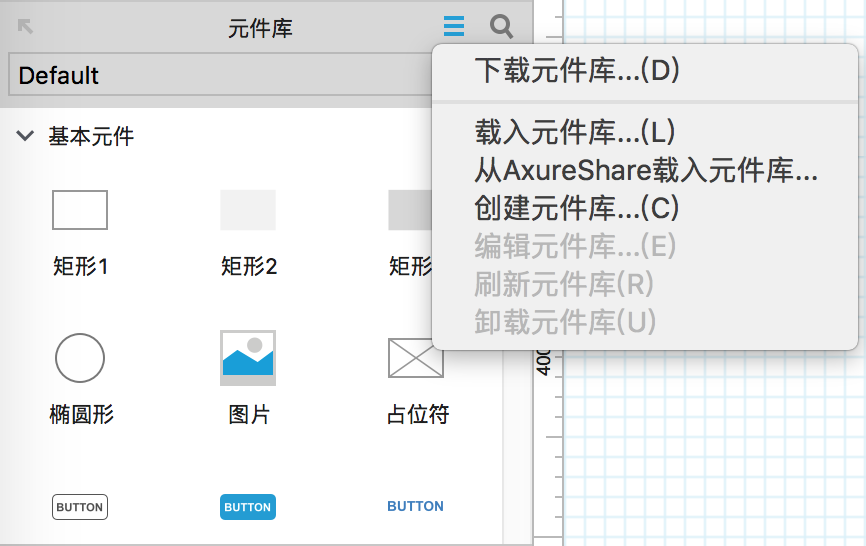
4、元件库
当你需要快速画出线框图时候,请使用元件库。具体场景有:
①比如你需要画电商APP原型,社交APP原型这些常见的产品,那么网上肯定有很多元件库提供下载。然后你用它们就可以快速完成一个APP。
②比如你可以把你常用的图标、元件、组件,哪怕是页面,创建成一个元件库。然后方便自己运用到后续的项目中。

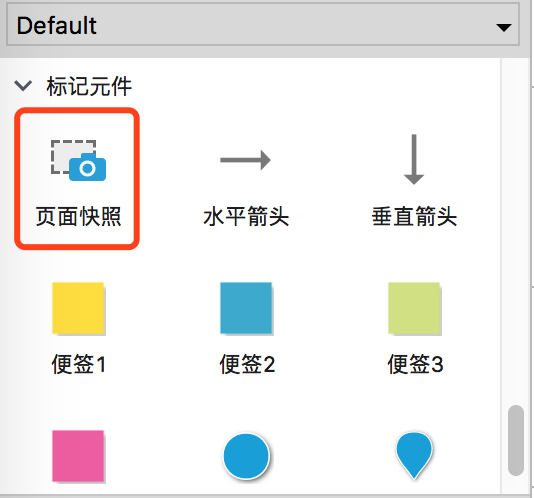
5、页面快照
当你需要引用某个页面的内容去表述的时候,请使用页面快照。具体场景有:
①比如PM完成此次版本原型,需要一次性将所有页面平铺起来,供视觉设计师了解需要做哪些页面和具体内容。
②比如需要画一个已有页面的内容,不用再话一次而是使用页面快照。

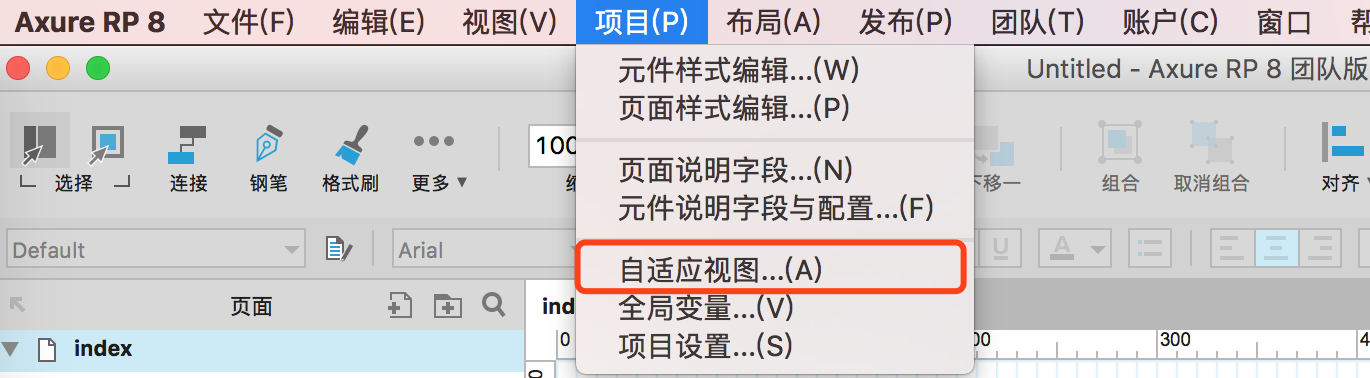
6、自适应视图
当你需要同时为多个平台画原型的时候,请使用自适应视图。具体场景有:
①比如你们的产品需要满足Web和App环境使用,那么没必要设计两份原型。而是基于其中一个平台的原型,使用自定义视图之后去修改兼顾另一个平台的原型。可参见浪子旧文章《PM如何使用Axure制作电脑手机通用的Boss简历》。
②比如老板希望你的原型可以在不同的屏幕上面预览并展示给甲方爸爸看,那么最简单的办法就是自适应视图来快速完成。

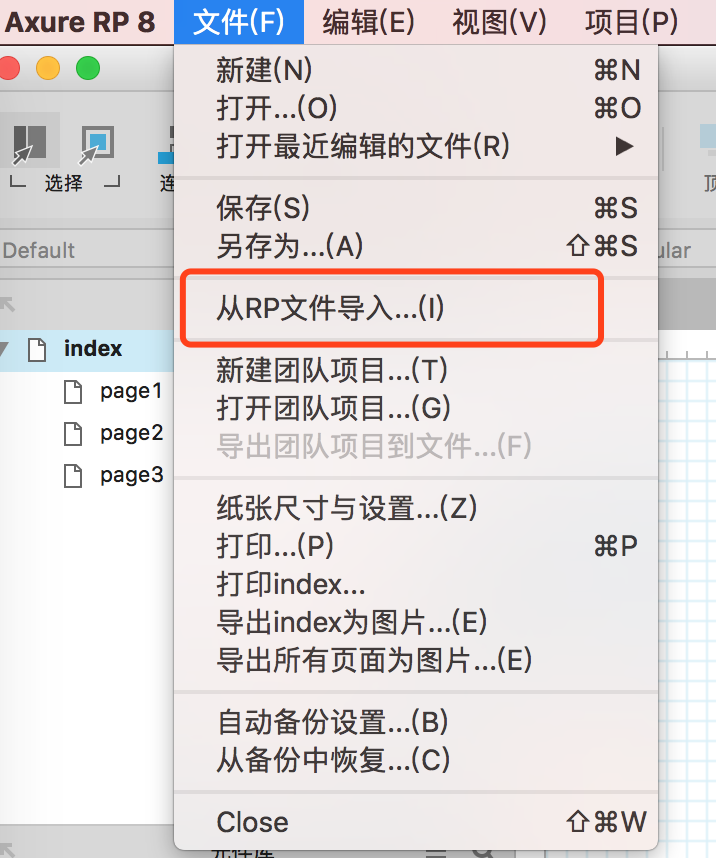
7、导入他人原型源文件
当你需要直接使用他人原型内容的时候,请使用导入RP文件。具体场景有:
①比如你来到一个新团队,一般需要把前任的原型拿过来在此基础上修改并画出新功能新模块,这样可以快速体现自己的新人价值。
②比如你从网上找到一些和你项目相似度很高的项目原型,那么直接把它们的rp源文件导入到自己的rp中是最快的学习方法。

总结
以上的讲解看似很简单,但是真正会合理运用这七种武器的PM并不多。希望大家可以学会并善用之。
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









哈哈,我在人人上关注的第一个作者,讲的都是干货,很详细,非常实用。只不过作为小白的我有的时候还是弄不明白,哈哈
使用快速复制移动快捷键和中继器效率哪个更好?
中继器无人能敌
页面快照的确是第一次知道
赞一个,写的很正点
浪子最后总结精辟
肺腑之言,希望如此!
干货 不错不错 不过一直不知道中继器怎么用 ➡
真心不错,至少之前不知道