一份完整的交互说明包含什么?(下)

在上一篇文章中,给大家讲述了交互说明的基础信息(包括元素的限制条件、状态、操作和反馈),还没看的同学,先去看上一篇哦~今天为大家详细讲述交互说明中那些零零散散却又很重要的点,以及在撰写交互说明过程中的一些注意事项。
一、交互说明包含什么?
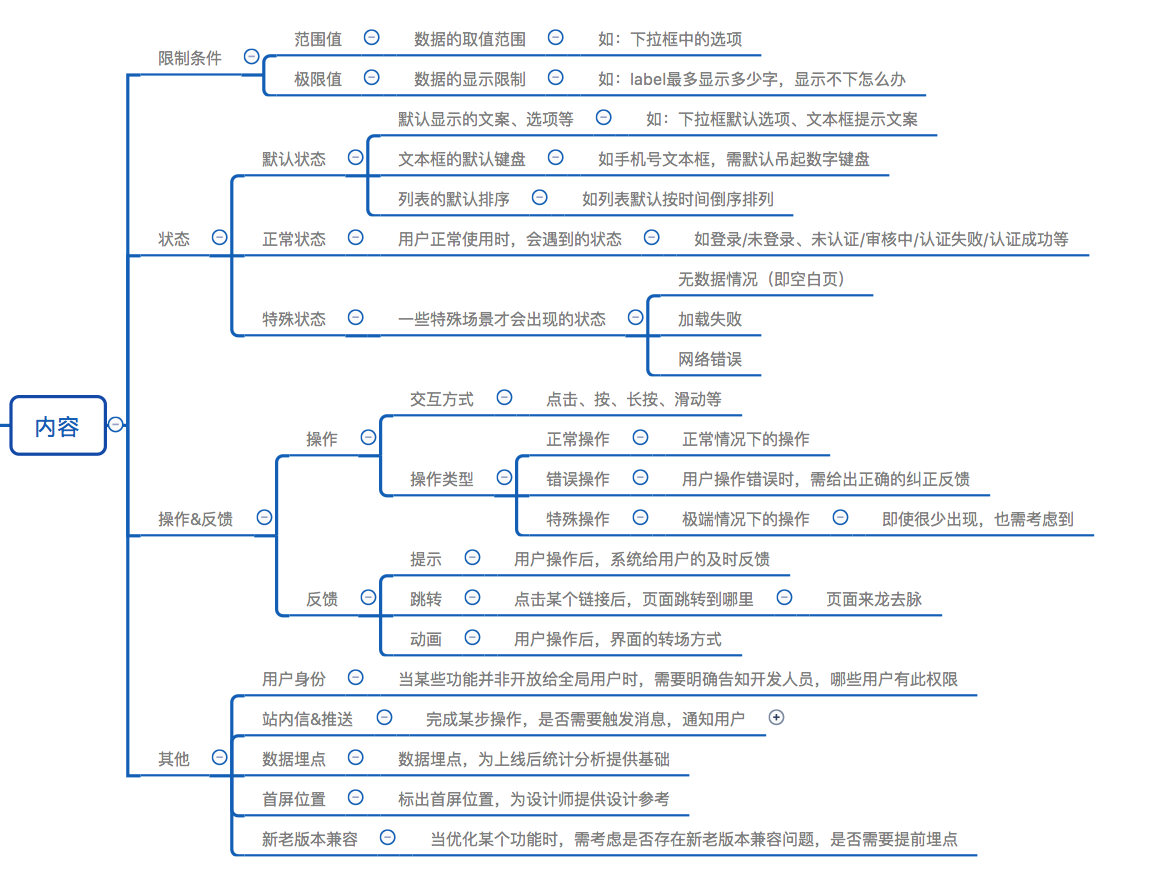
我们先整体回顾下交互说明包含哪些内容:

二、交互说明中那些最容易遗漏的点
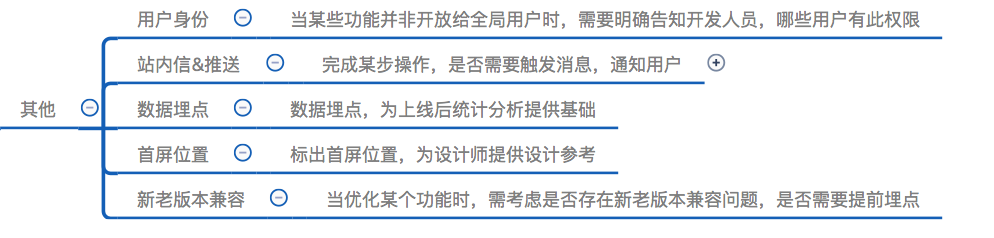
以下内容,是我自己实际工作中曾经遗漏过的,所以总结记录下来,随时提醒自己,一方面提高工作效率,另一方面保证了输出质量。(放在其他里,是因为比较分散,不好汇总,并不是它不重要哟,这些往往是最容易遗忘的点)

接下来,逐一为大家解析:
1. 用户身份
当某些功能并非开放给全局用户时,需明确告知开发人员,哪些用户有此权限。如果文档中不注明,开发人员会默认认为该功能开放给所有用户。所以当涉及用户权限问题时,需明确的在交互文档中标注清楚,哪部分用户有权限使用。
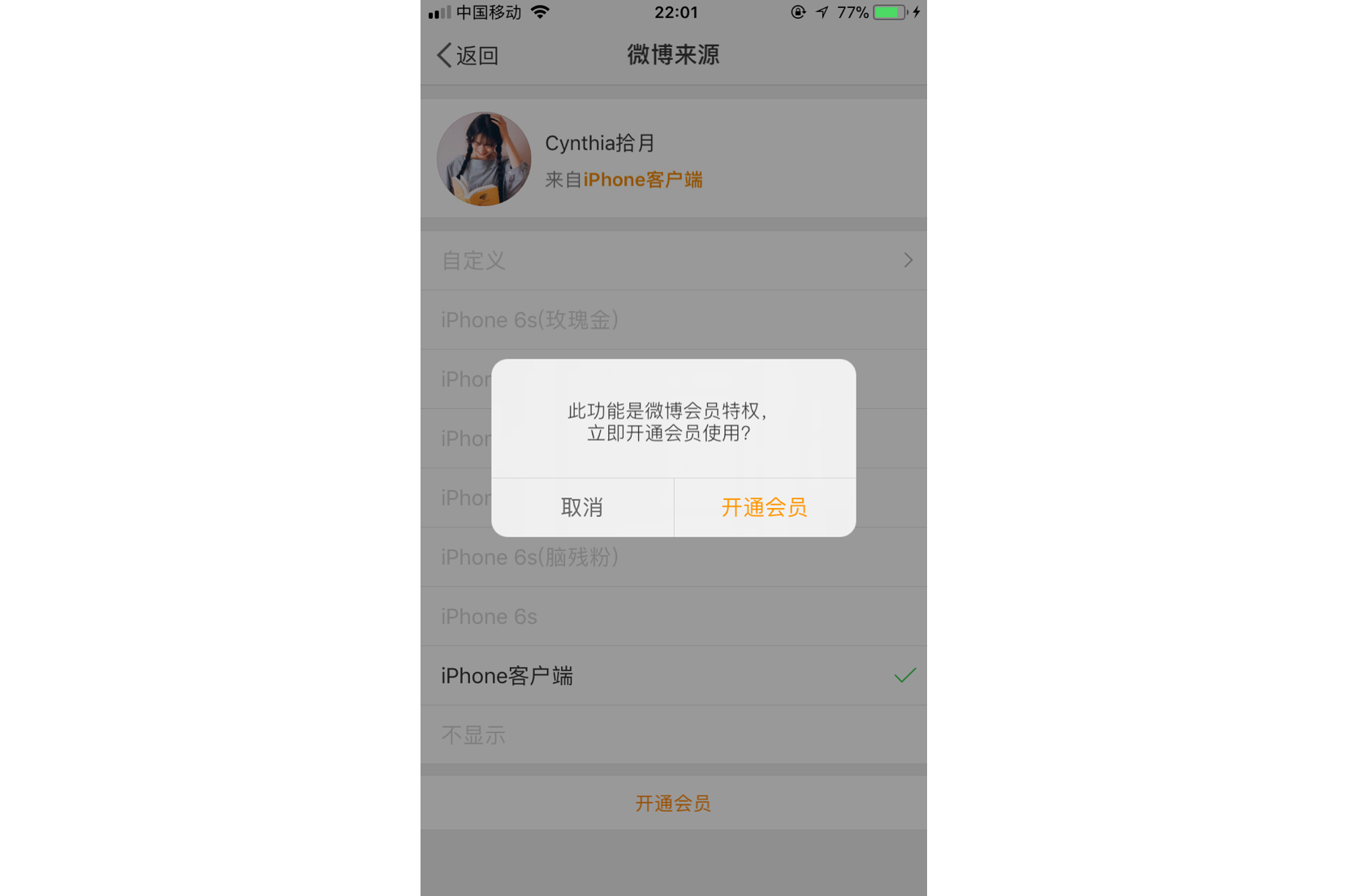
举例1:某些功能仅针对会员开放
如:视频产品的去广告功能、微博的首页置顶、微博来源自定义、Bear的多设备同步等。

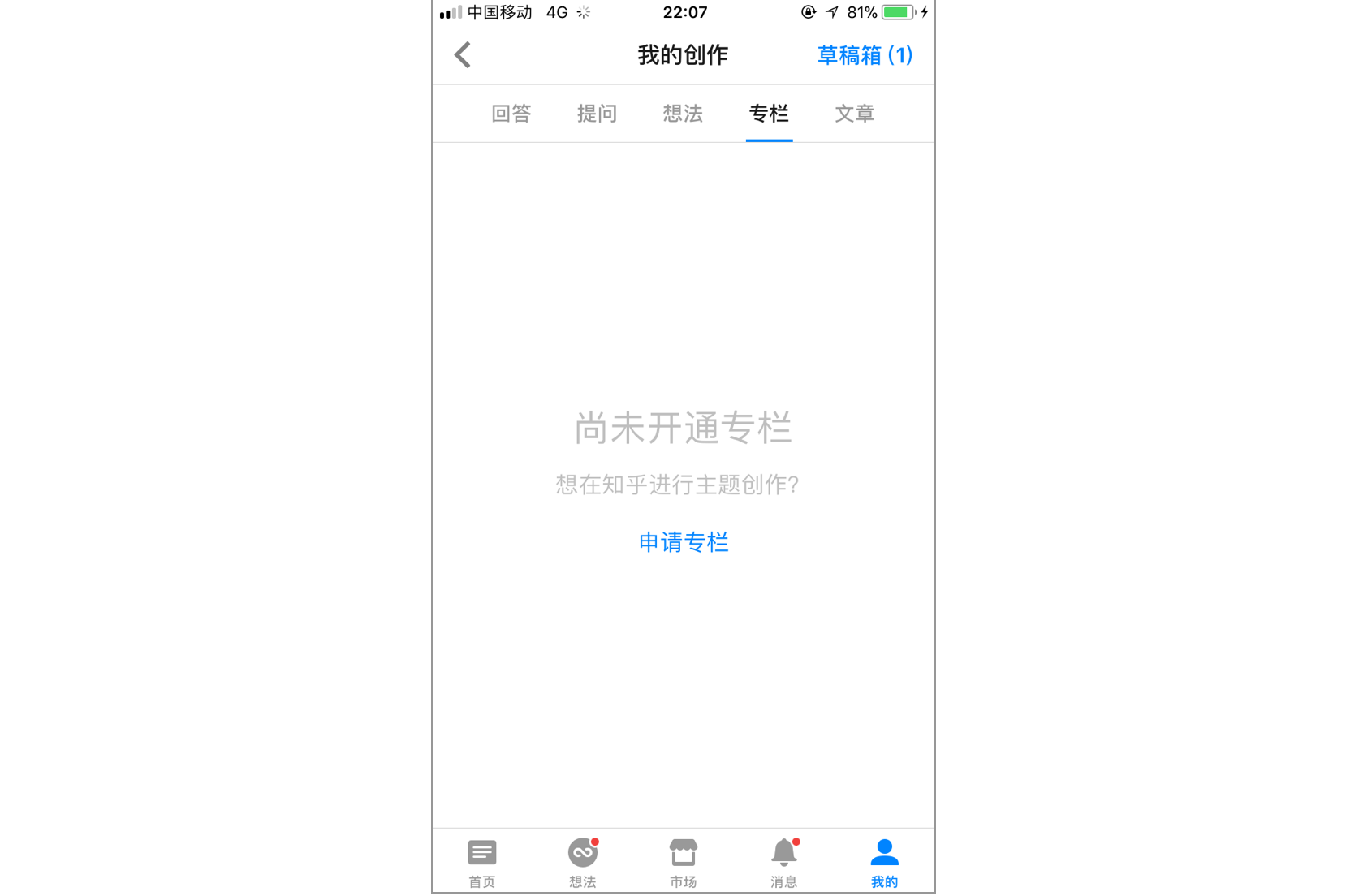
举例2:某些功能仅针对某类身份的用户开放
如:知乎中,开通专栏的用户,才有权限使用专栏管理&发布文章等功能。

举例3:某个等级以上的用户
如:很多平台以等级划分权限,以此激励用户去不断使用产品,去升级。最直白的例子就是游戏,不断闯关打怪,解锁新关卡和新技能。
2. 站内信&推送
当完成某步操作后,是否需要触发消息(站内信&推送)通知用户。以及通知用户的文案写些什么(文案一般需要运营同事来辅助,但是需要产品写个打底文案,告知场景、目的是什么,然后由运营人员来优化话术)。
举例1:用户申请身份认证,当他提交审核后,会自动触发站内信,告知用户:信息已提交审核,审核时间多久。
举例2:当用户身份审核通过后,后台触发站内信和推送,告知用户:审核已通过,点击查看详情。
注意:在写站内信和推送时注意不要遗漏信息哦,给谁发、什么时间发、发什么。如下提供一个站内信&推送框架,供大家参考:
(1)站内信模版:发送对象+内容(xx字以内)+发送时间+(跳转链接)
(2)推送模版:推送对象+标题(xx字以内)+内容(xx字以内)+推送时间+跳转链接
3. 数据埋点
很多刚入行的朋友,不太注意数据埋点,这样就会导致产品上线后,才发现想看的一些数据没有做统计,由此导致部分初始数据的丢失,最终数据分析不够准确。所以在功能开发时,便要进行数据埋点,为上线后数据分析提供基础。常见的数据埋点,如:追踪用户的行为轨迹,查看关键路径转化率,分析某个活动对日活注册量的影响等。常见的数据埋点方式包括:公司自己后台做统计和借助第三方数据统计平台(如:友盟统计、百度统计、GrowingIO、诸葛IO等)
但是也不能盲目的进行数据埋点,因为工作量不小。所以在埋点前,一定要明确埋点的目的,通过这个埋点,你想得到什么数据。
4. 首屏位置
标出首屏位置,为设计师提供设计参考。
针对较长的页面,需要在原型图中标注出首屏参考线,以便告知设计师,在设计时要把参考线上方的内容放在首屏。这样可以省去一部分沟通成本,也让设计师更理解你的原型,以保证最终输出物与预期相符。
5. 新老版本兼容
这点有些偏技术,大部分刚入行的朋友都不太想得到。当然,这里说的新老版本兼容更偏向产品层面。比如:
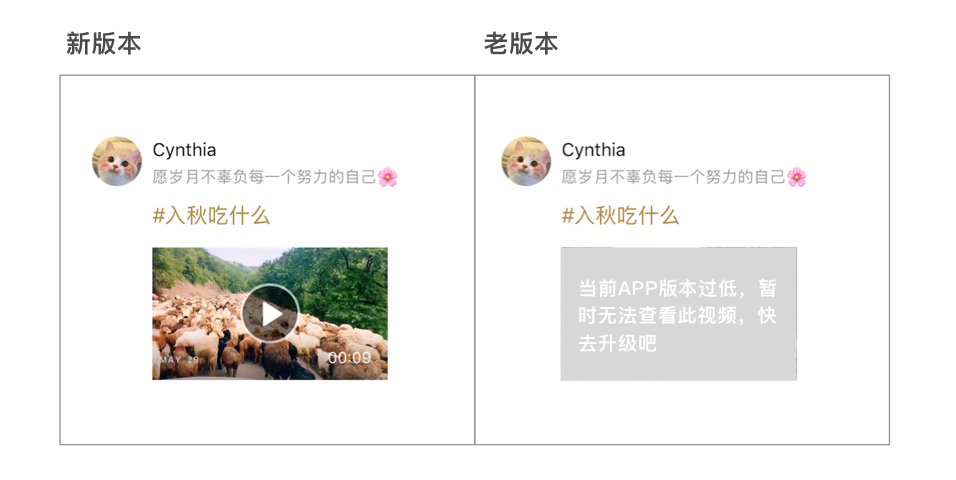
举例1:在新版本中新增加了一种内容类型(如视频),那么该内容在老版本中如何展示?(不显示?显示图片?还是…)

举例2:当某个功能明确计划在下版本开发,那么在设计本版本时便要考虑,老版本如何展示及提醒用户去升级?如:之前做的一个【提现】功能,计划在下版本开发,故在本版本设计时,做了如下处理

说到这里,想到另外一个偶尔会遇到的情况:老数据处理。
比如,你的产品最初做的时候部分字段不够规范(均是手动录入的自由文字),后期想进行标准化管理时,这时候就涉及到老数据的问题。对老数据规范化处理,3种解决方案:
- 人为处理老数据进行标准化;
- 根据规则程序去洗数据;
- 不做处理,仅对新数据规范。
注意:对于时限性比较强的数据,在处理老数据时,一般都是有时间限制的,太久远的数据对平台意义不大。但还是要具体情况具体分析哦。
三. 注意事项
1. 尽量使用真实数据
使用真实数据,更有带入感,更能还原真实场景。而且在真实场景中去设计,不会遗漏一些特殊状态的处理。
2. 避免过长的文字说明
可以用图片表格讲清楚的内容,尽量不要使用很长的文字,因为大家没有耐心看完。
3. 注意交互说明的排版
整体排版清晰,更有助于开发人员的阅读。关于排版,可查看拾月之前的文章哦《什么样的原型更受开发欢迎》。
4. 不遗漏特殊状态的描述
再次强调,特殊状态不要忘。很多需求的改动和增加,都是因为特殊状态忘记了,导致最终增加开发的工作量。
5. 偶有遗漏是正常的
有同学看到这条,可能会觉得我写的自相矛盾。一边在强调要写完整不要遗漏,一边又在说偶有遗漏是正常的。
其实这条是想告诉大家,保持一个好心态!毕竟谁也不可能把所有情况都考虑到,总会有一些特殊情况,就如同程序员不可能没有bug一样啦。所以大家在写交互说明时,遗漏了也不要过于纠结,及时完善,解决问题是第一位。踩过坑,我们认真记录下来,总结分析原因,下次就会注意了。
四、总结
以上,给大家讲述了交互说明中一些零碎但很重要的点,以及注意事项,希望对大家有所帮助。
本文中提到的内容仅供大家参考,还是需要活学活用,具体问题具体分析哦。至此,相信大家已经清楚的知道交互说明需要写些什么了,希望每个人都可以建立属于自己的交互checklist。在每次写完文档后,对照检查一遍,有效防止遗漏的同时减少撕逼次数(这是我自己和开发兄弟姐妹们搞好关系的法宝,全都奉献给大家啦)
感谢耐心阅读,希望本文对你有所帮助。
相关阅读
作者:拾月,4年产品交互设计经验,微信公众号:用户体验研究所(ID:PM_Cynthia)
本文由 @Cynthia拾月 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








谢谢分享
想请教和探讨一下,文中的交互说明,
如:默认状态、限制、用户身份、数据埋点等,
他们的来源是产品经理或需求分析师手中的需求文档吗?
这个不一定。需求文档里如果没写,就需要下游去确定并完善
解决了心中很久的疑问,其他里面,感觉每个都可以延展说更多的东西,期待分享~
很高兴可以帮助到你😊 后续会逐步完善分享哒
很棒,谢谢分享
谢谢☺️
3篇文章都非常棒,对我帮助很大 ❗
😝谢谢。希望写出更多好文
总结的很全面很详细,受益匪浅,谢谢你了
😝很开心我的文章对你有帮助