Axure教程|一个简单的密码判断实例

作者之前分享了《Axure教程|简单但看起来厉害的微信原型》,整体制作比较粗糙,比如:锁屏无需密码直接解锁。今天将补充一下上次的密码解锁部分,之所以单独将这个部分拿出来,是因为虽然只是一个密码解锁,但是引入了条件判断以及全局变量两个点。
上次制作的微信原型传送门请点击这里:《Axure教程|简单但看起来厉害的微信原型》。
本文涉及的逻辑判断比较适合入门者的水平,基本上都是最基础的内容。相比较上次而言,多出的功能点有逻辑判断,全局变量。考虑到上次文章的描述过于粗略,对于新人而言很难知道如何操作,本次将会比较细致的描述整个过程。
一、制作结果

体验请点击此处:体验地址
交互说明:
- 锁屏页面可以向右滑动从而进入密码验证页面;
- 密码验证页面的密码有10位数,因此当输入的数字大于十位的时候自动返回锁屏页面,此次解锁失败;
- 输入正确密码1234567890后可以进入手机界面;
- 在任何页面点击下方的机械按键都可以返回锁屏页面并进行下一次的解锁操作。
二、制作过程
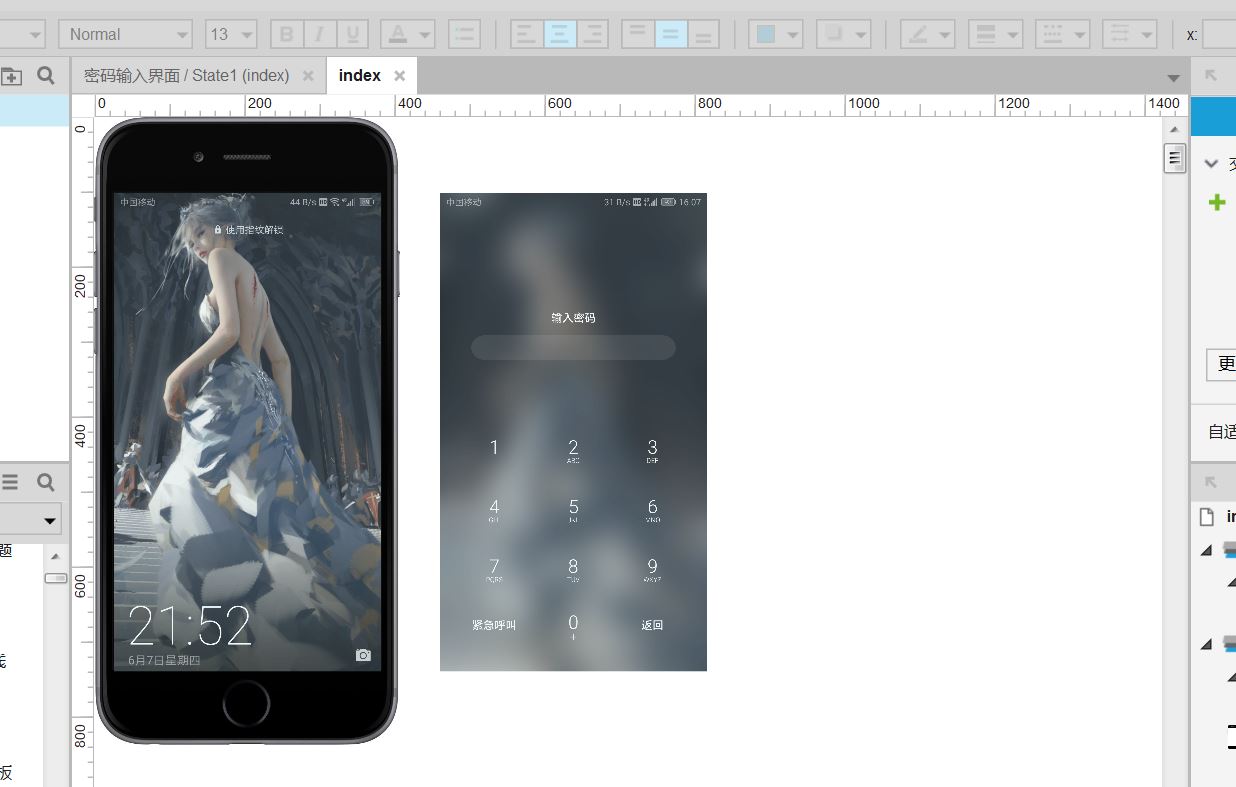
1. 将图片导入axure

如上图所示,首先将需要的图片都导入进来,一共导入三个元件,分别为手机框、锁屏页面、密码输入页面。在实际操作的时候可以直接把锁屏页面复制一个,再更换其图片,这样可以很便捷的得到大小完全一致的图片。
当然也可以记住图片的数据进行调整,这样可以确定图片的大小以及坐标。不过Axure本身提供有参考线,建议手动操作,比较便捷。
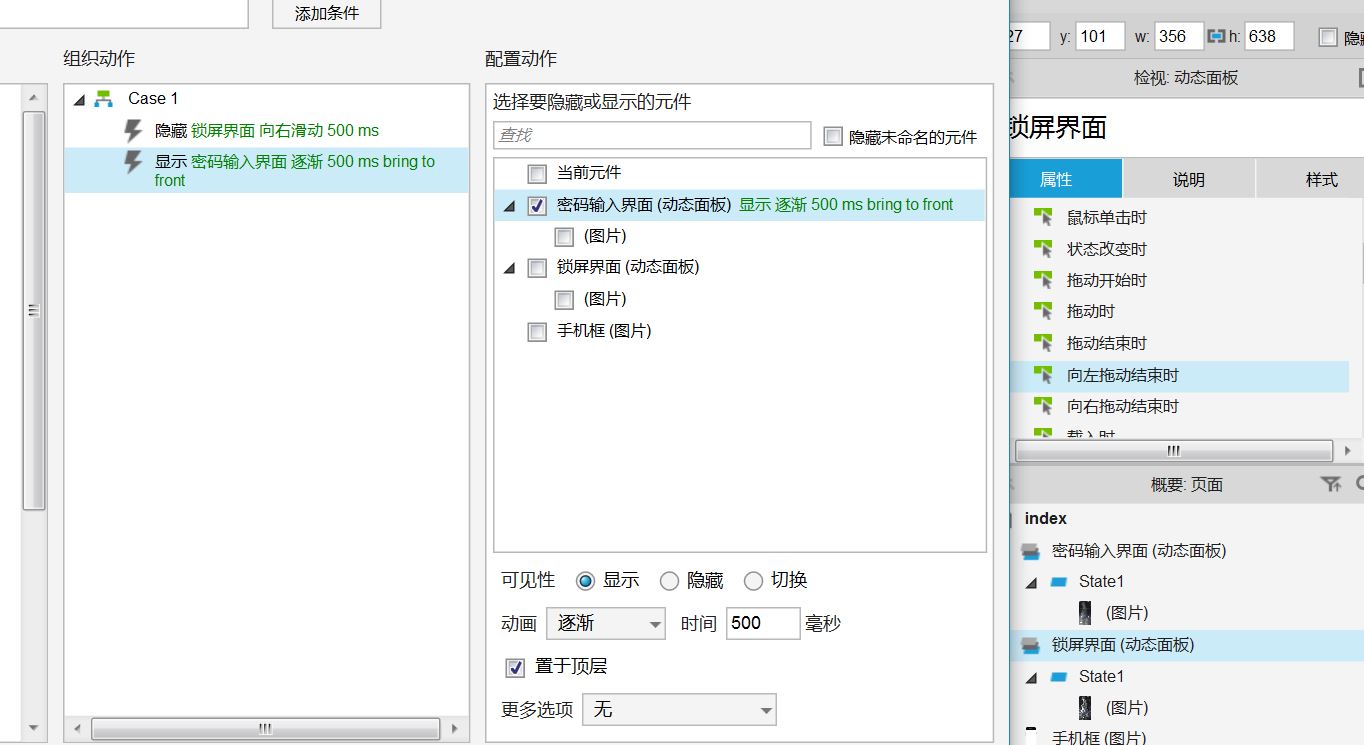
2. 锁屏页面切换到密码输入页面

这是第一个交互动作,设置的方式很简单,如图所示:将向右拖动结束作为触发条件,触发的行为是隐藏锁屏界面且显示密码输入界面并将其置于顶层。
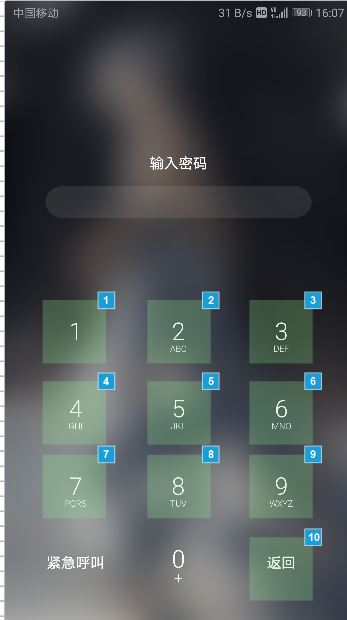
3. 为密码验证界面增加元件

经过上一步的操作,可以通过滑屏的方式到达密码验证界面。要实现后面的操作必须加入热区以及输入框,输入框设置为透明,显示方式设置为密码之后将其放在输入密码的位置。因为输入框是透明的,所以除非输入内容,否则完全不可见。
热区则被放置于每一个可以交互的位置,即0-9这些数字所在的区域。返回并没有设置交互,因为有机械按键的存在。
4. 设置触发行为
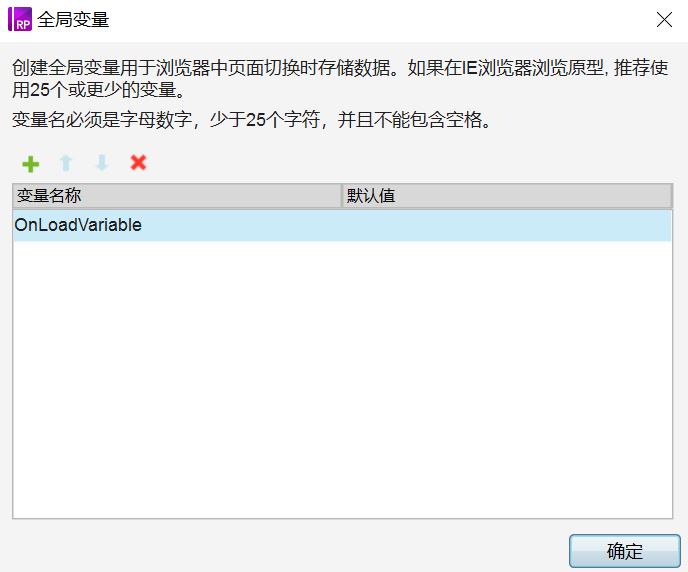
这里需要用到全局变量的概念,所谓全局变量就是可以在整个程序中调用的变量。而所谓变量就是可以对其进行赋值的量,区别于常量。

如上图所示:首先在项目中打开全局变量对话框,设置一个全局变量,因为本例中仅仅用到一个变量,所以不进行命名,直接使用默认值。

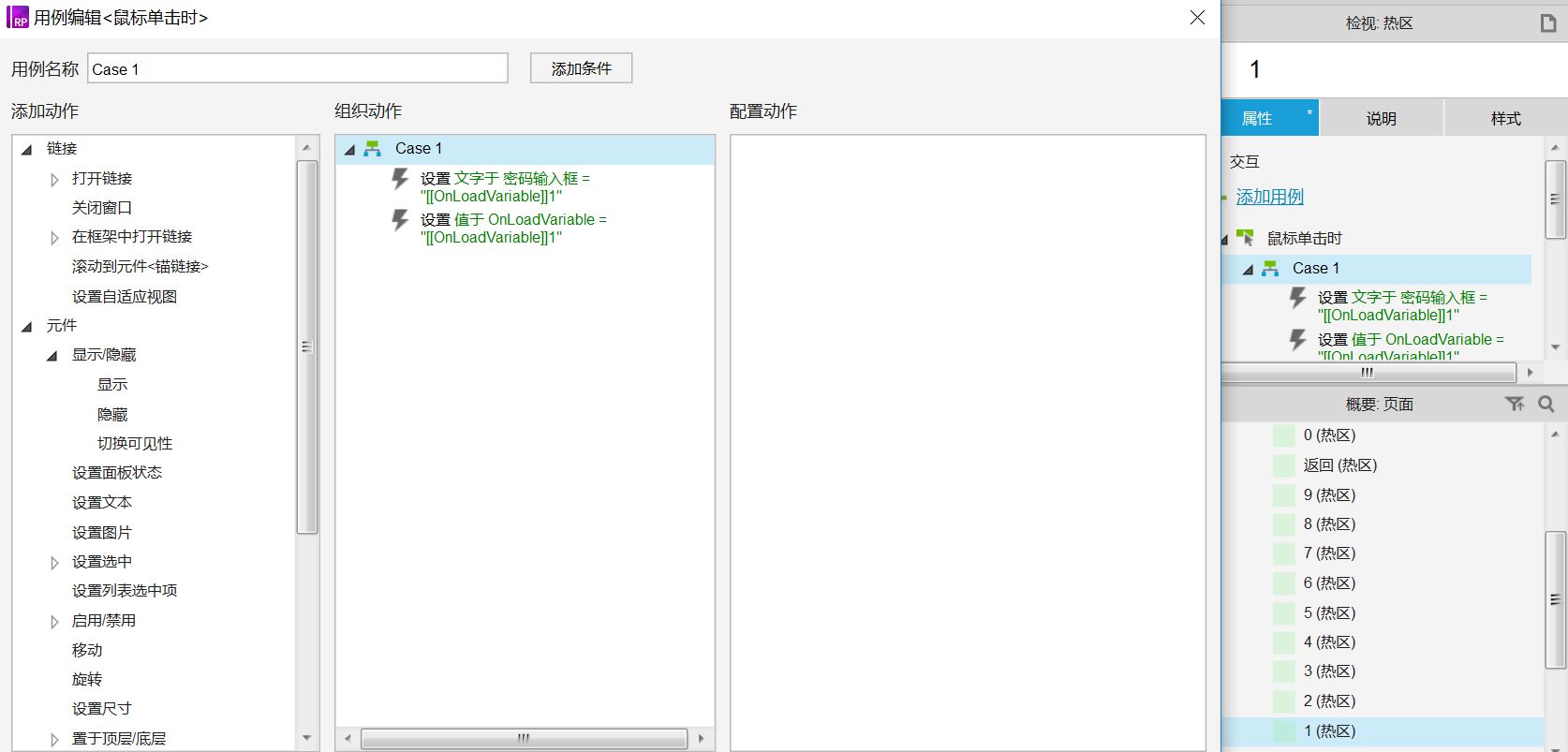
点击热区1,对其进行设置,首先要明白点击数字1的时候应该发生什么。
显然,我们想要的结果就是点击数字1之后在输入框中出现一个数字1。因此输入逻辑如上图所示,当单击数字1的时候,全局变量和1进行连接(不是相加,是连接,全局变量默认空白,不是默认0)并出现在输入框中。然后将输入框中的内容赋值给全局变量,此时全局变量本身已经发生了变化。
同理,其它的按键都按照这样的方式进行设置。设置后的逻辑如下:以按123为例。
- 当按1的时候,显示1且全局变量变为1;
- 当按2的时候显示2,且全局变量变为12;
- 当按3的时候显示3,且全局变量变为123。
5. 逻辑判断
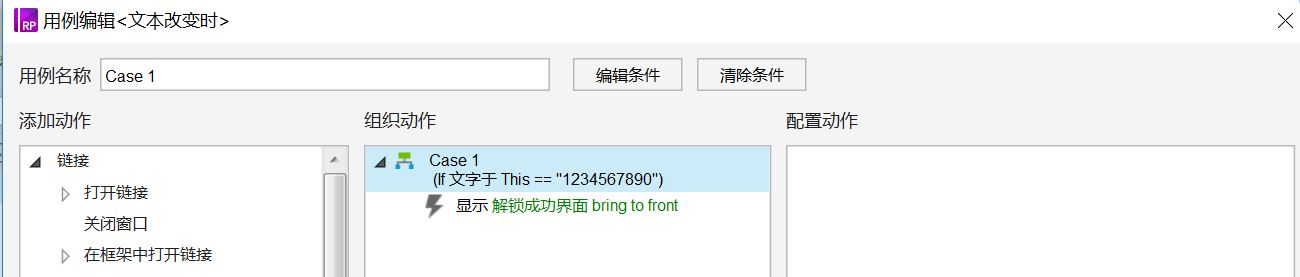
输入了密码之后就需要进行逻辑判断了,判断的方法如下图所示:

当密码为1234567890的时候,显示解锁成功的页面,这一点不难理解。不过如果密码不对呢,显然也不能够让用户一直输入下去,应该告知用户已经错误了。本例的做法就是使用逻辑判断,来判断是否已经位数过多。

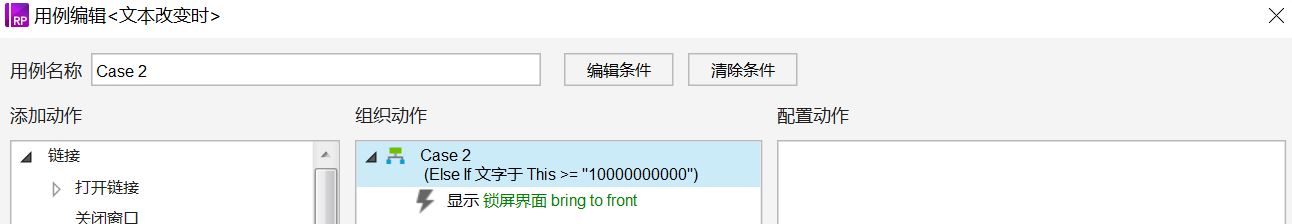
判断的方式如上图所示:当输入的内容大于10000000000的时候说明位数已经超过了密码的标准,故而直接告知用户密码错误,告知的方式就是跳回锁屏界面。
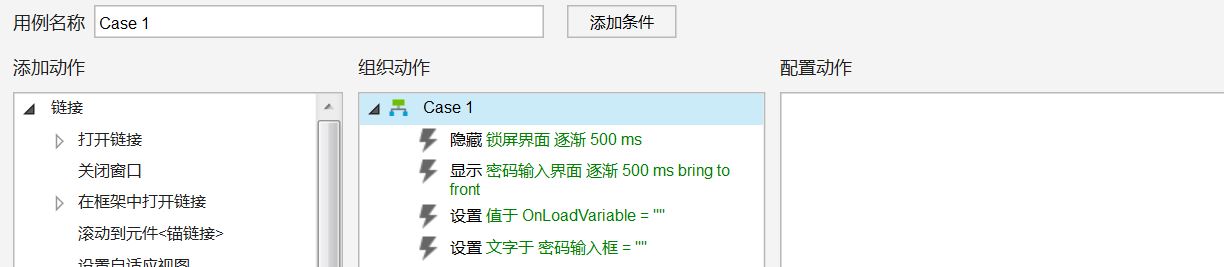
然而到这里并没有结束,如果细心就会发现,现在的全局变量有内容,当用户下一次解锁的时候将会发现默认密码框已经有很多数字的问题,因此需要加一个步骤,即全局变量清零。

通过上图的方式就可以将全局变量在进入锁屏界面的同时全部清零。从而保证下一次输入密码时的正确显示。
6. 返回键
为了能够重复演示,也为了密码错误的时候可以快速重新输入,所以设置了返回键。返回键的逻辑很简单,即此按键可以在任何页面起作用且直接跳回锁屏界面。
总结
本文简单的分享了密码判断实例,并对密码输入有误的情况进行了处理。虽然实例很简单,但是所用到的逻辑判断以及全局变量却是以后复杂操作的基础。掌握这两点对于制作更加复杂的交互原型有着重要的意义。
产品源文件下载地址:点击此处下载。
#专栏作家#
马璐,人人都是产品经理专栏作家。关注产品设计以及用户体验,力求在技术一定的情况下将产品做到极致,充分发挥技术的潜能。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








😀 想下载学习学习,但是。。。下载链接过期了 😀
加我公众号吧,里面有这个原型
好好好。我最爱学习了。哈哈哈哈。 😎 因为我是新手。。。 ➡
😀
哪里下载啊,公众号里面找了半天
😉 厉害
😳