通用设计法则1:好的无障碍设计,具有四大要素

优秀的设计师有时会无视设计法则。但当他们这样做的时候,通常会有一些补偿性的措施。除非你确定你能做得那么好,否则最好还是遵守这些法则。——威廉·斯特伦克(William Strunk)
设计师必须具备丰富的知识储备,在各个行业中找寻相通的规律和事物的本源。经过多年的沉淀,前辈们留下了大量的通用设计法则,小编汇集法则进行讲解,抓取法则在用户界面设计中的呈现,帮助大家更好地理解和运用。法则包含跨学科的专业知识,重拾那些被忽略的本源,将其融入日常设计和用户体验体系中,活用法则来验证自己的设计过程和设计成果。
通用设计法则1:「无障碍使用」
早期在设计行业提到「无障碍使用」法则时,首先会想到的是运用设计优化无障碍使用功能(方便残障人士使用的功能)。随着人们对「无障碍使用」设计知识的不断积累,人们最终意识到这些设计出来的无障碍产品不仅仅适合于残障人士,当大众用户体验时会有更好的表现。
「无障碍使用」(Accessibility)法则的定义是:「一个好的产品设计不需要特别调整或修改,就能很好地服务于各种有需求的用户」。简单来说我们可以这么理解:「无障碍设计让用户能够顺利地理解和使用你的界面。」
由此可知「无障碍使用」的原则是:「一个好的产品,所有用户均可访问,包含低视力、失明、听力障碍、认知障碍和运动障碍。提供产品的无障碍特性能够增强所有用户的可用性。」
好的无障碍设计具有四大要素:易读性、易操作性、简易性、包容性。
一、易读性
所谓「易读性」,就是指不论使用者在感官能力上有何差异,能保证让每一位使用者都可以理解的设计。在拟物化流行的时代,图标绘制精细,追求与实物的高相似度,用户非常容易理解图标所表述的功能。自从到了扁平化时代,视觉风格不断追求极简,用户对图标表达的功能容易产生歧义,这时设计师需要给用户添加线索,引导用户发现产品的功能和使用方法。
提升易读性的基本方法如下:
1. 多种不同的标注形式来呈现信息(例如文字、图像、触觉)

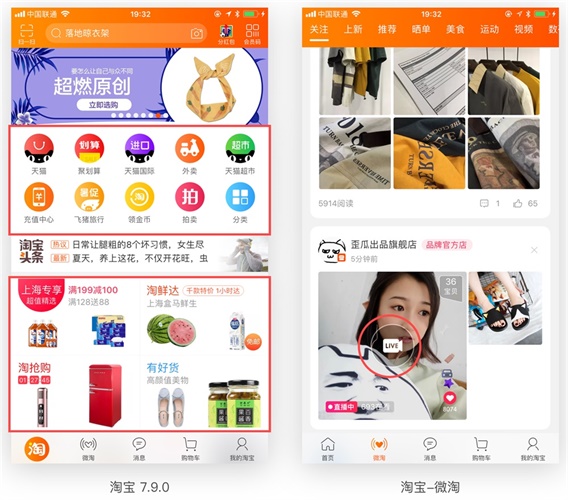
淘宝功能球采用的都是扁平的设计风格,单一的视觉图形是不能完全被理解的,通过下方的文字可以与之互补(锤子手机的桌面图标是拟物化风格,从而增加了去掉文字标题的功能);上海专享、淘鲜达、淘抢购、有好货这些频道侧面或下方添加了副标题,加强了对频道功能的描述;在海淘中,图片和直播视频用尺寸大小和 icon 做了区分。
2. 辅助性的感官设计提高产品的使用多样性

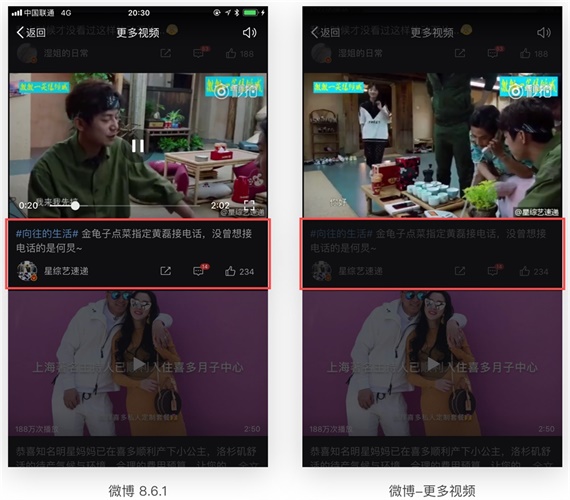
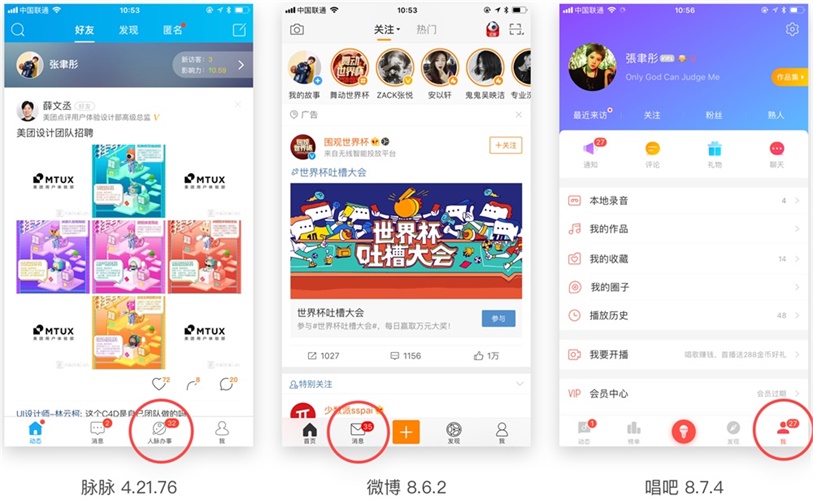
在微博发现频道中的视频内容,用户上下滑动时一屏只高亮并播放一个视频;用户停留观看一个视频时,将文字描述内容也一同变暗,进入沉浸式体验,减少多余信息对用户的干扰。
3. 以合理的方式呈现操作装置和信息,用户不论站着或坐着都可以轻松地去理解和操作

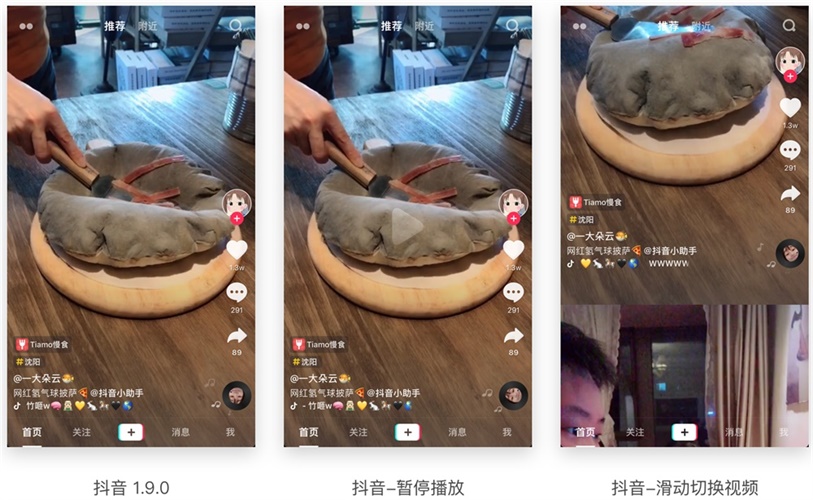
抖音点击屏幕可以播放或是暂停短视频,上滑观看新的短视频,下滑看前一条短视频(观看第一条短视频时下滑刷新所有内容)。没有多余的操作方式和难度,使得抖音的用户使用场景非常广泛。
二、易操作性
所谓「易操作性」,就是指不论用户的身体状况如何,都可以使用的设计。小编首先想到的是智能音箱和语音输入,语音交互确实让我们的生活变得更加便利了,也增加了操作的趣味性和想象空间。
提高设计易操作性的基本方法如下:
1. 最大限度减少用户的重复性操作和不必要的体力消耗

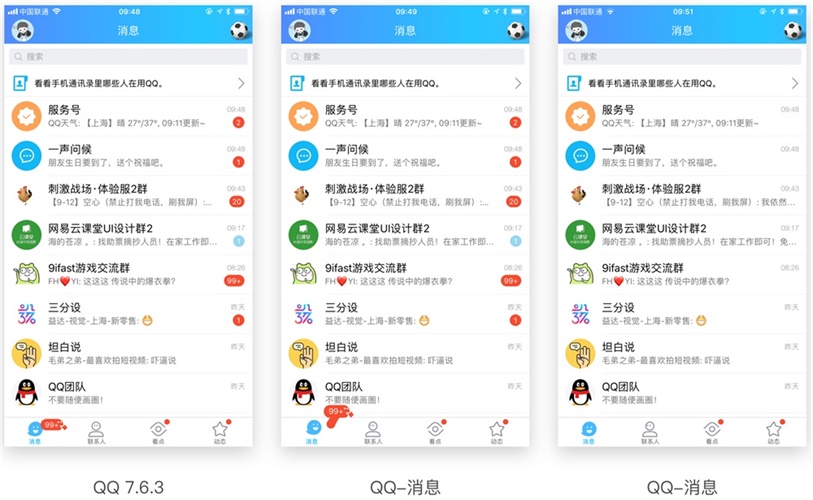
QQ 在快速消除未读消息提示这方面做的非常好,按住提示气泡直接脱开就可以了,再也不用一个一个的点开联系人和群,提高操作效率,增加了趣味性。
2. 运用完善和简单的功能及指导准则,使操控装置变得更加容易使用

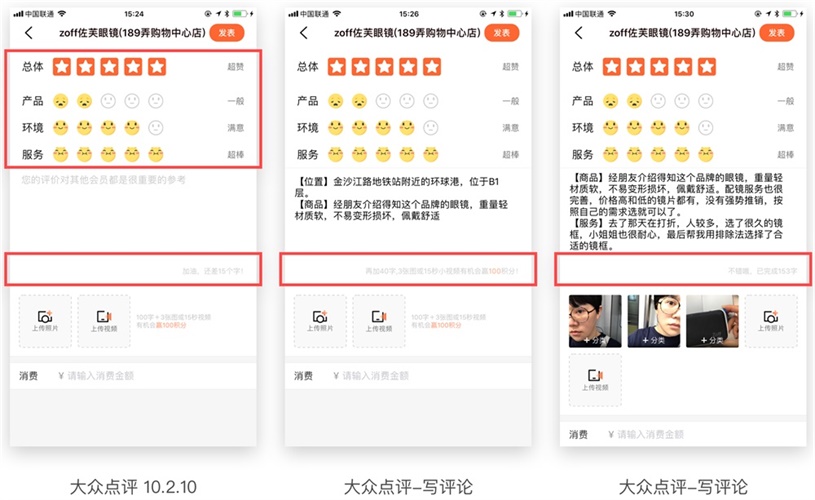
大众点评的评论功能有许多小细节,评分每个等级的表情动态都不一样,用户可以根据表情感受等级的区别;根据评论字数的多少,下方的文字提示也随之改变,一步步引导用户增加评论字数。
3. 利用创新交互方式,为用户提供方便的操作环境

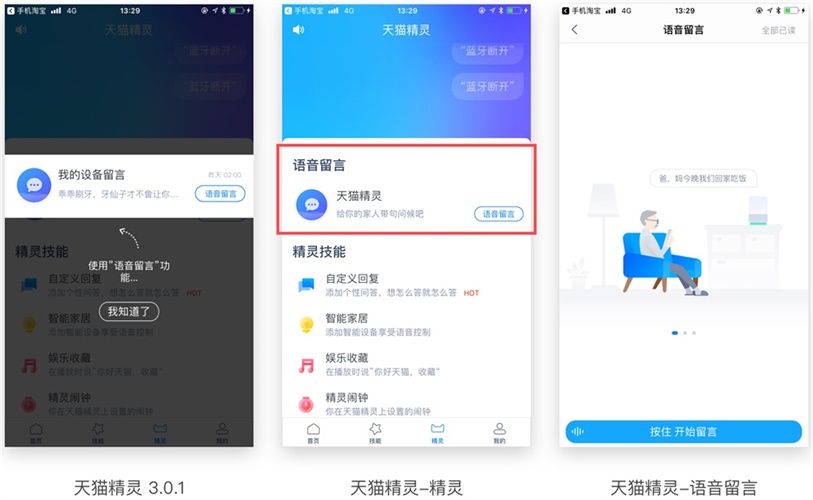
天猫精灵将 APP 和智能硬件结合,使用语音进行操作互联,打造智慧家庭环境,年老者和残障人士不用过多学习,可以直接操作。
4. 以合理的方式呈现操控装置和信息,用户不论站着或坐着都可以很轻易去操作

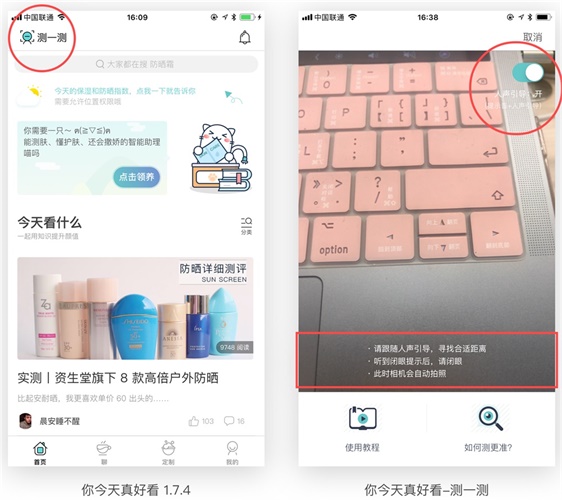
你今天真好看的测一测功能,使用外置镜头拍摄面部皮肤状况,开启人声引导功能,通过语音引导用户调整拍摄距离以及操作步骤并达到可测试范围,用户可以很便捷帮助他人测试或自测。
三、简易性
所谓「简易性」,就是在用户具备不同的经验背景、文化程度和注意力的情况下,保证每个用户都易于操作的设计。在做交互设计时我们需要斟酌流程的简化程度和提示的数量,用户的理解力难以衡量,具有多样性。
提高简易性的基本方法如下:
1. 减去一些不必要的复杂装饰设计

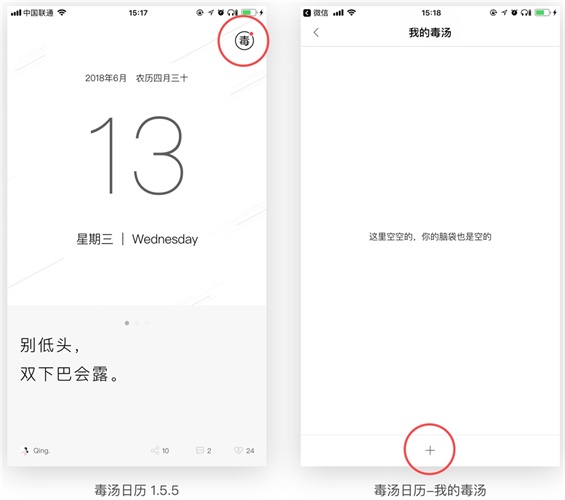
毒汤日历的页面非常简洁,功能一目了然,不需要什么学习成本就能理解该产品的使用方法。
2. 采用清楚明了、持续统一的提示符号和操作信息,来标明操作方式

大部分 APP 的消息提醒功能用的都是红点,用户已经习惯了这样的提示方式,再次使用的时候可以减少教育成本。(比如下拉刷新、左滑删除)
3. 循序渐进地说明和标注相关信息和操作方式,减去一些无关的信息干扰

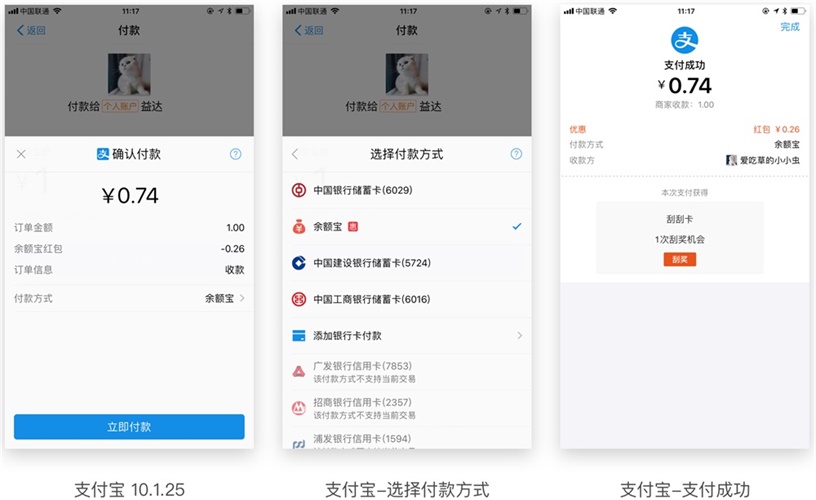
支付宝的支付流程一步步引导用户进行支付,通过底部弹窗内流程的变化,聚焦任务完整度,并且去除了很多繁琐的步骤,其中付款方式可以自行排序(选择常用方式,快速完成支付)。
4. 所有操作说明,都应提供清楚地提示和反馈,确保信息简单易懂,适合不同文化程度的用户

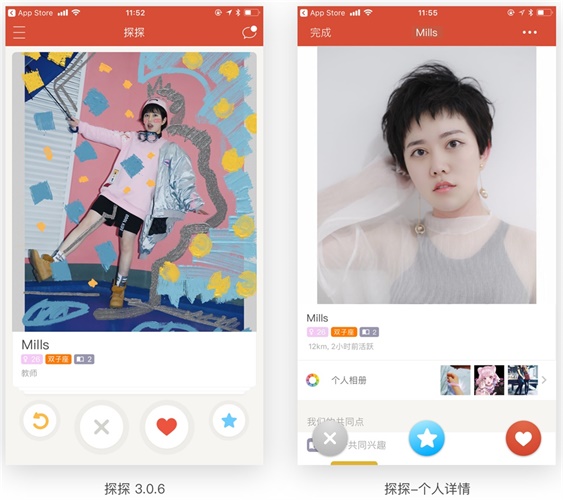
探探的左右滑操作分别表示不喜欢和喜欢,并且在切换时底部的图标会有动态提示,简单便于理解,进入个人详情页后图标与首页图标操作相同。
四、包容性
所谓「包容性」,就是指用户操作错误及其导致的后果最小化的设计。在设计支付流程和删除功能(不可修改的操作、金钱交易、私密信息填写等可能造成严重后果的情况)时需要提醒用户确认。
提高包容性的基本方法如下:
1. 用健全的功能可见性和可操作性来预防错误

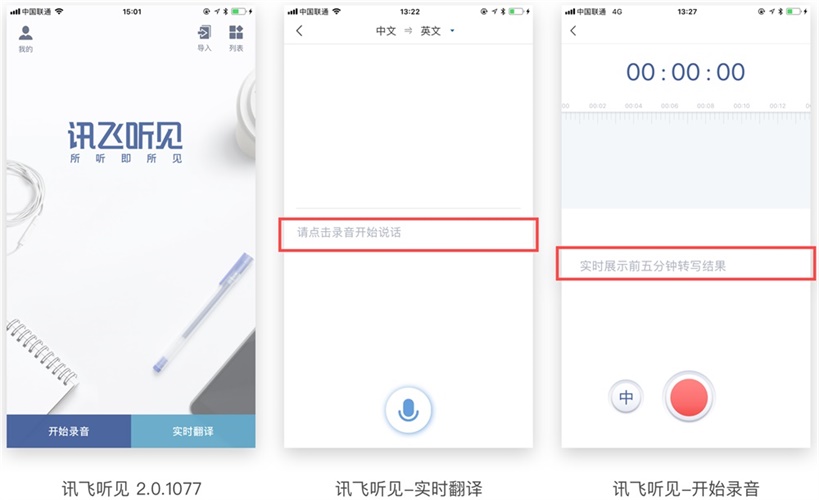
讯飞听见的首页只有两个功能入口,分的很清楚,进入功能模块后只标注了正确使用方法,减少对用户的干扰。
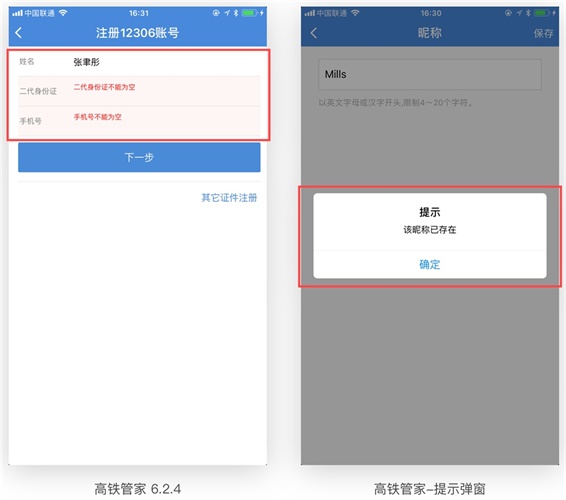
2. 用确认和警告来预防错误

在表单设计中常常会出现提示和警告,帮助我们快速填写和修正信息,避免返工。
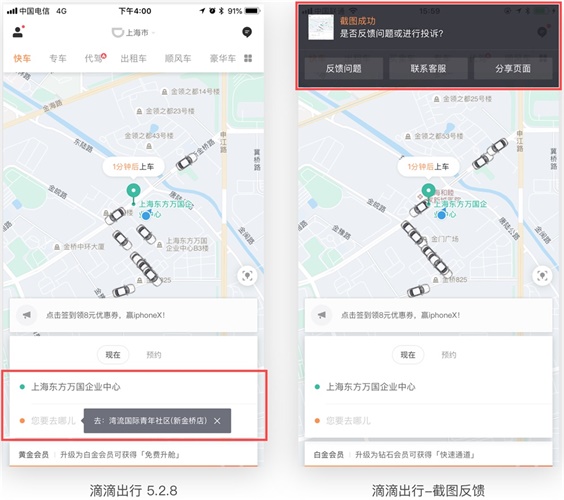
3. 加入设计自正性(设计自我调整)的操作功能和安全网,减轻或避免因错误造成的后果

滴滴出行的定位功能会根据用户的实时位置进行调整,并且与相关物理参照位置做比对调整,还可以选择历史定位;除此之外在滴滴内进行截图都会出现截图反馈的功能,用户体验很友好,这也是一种自我调整的方式。
作者:Mills張聿彤
来源:微信公众号“三分设(ID:sanfen-design)”
本文由 @三分设 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








😳