以YouTube产品为例:为你解读交互7大定律

本文以YouTube这个产品为例,为你解读交互设计7大定律在YouTube的应用。
一、费茨定律(Fitts’Law)
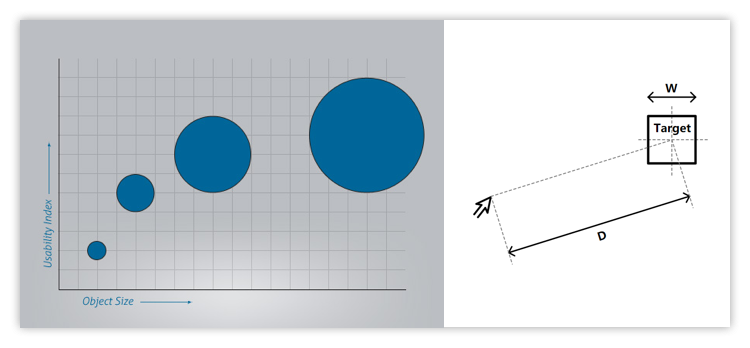
Fitts定律提供了一种人体运动模型,由Paul Fitts于1954年建立,可以准确预测移动和选择目标所需的时间。
简而言之,Fitts定律指出:获取目标的时间是目标距离和大小的函数。
光标到达一个目标的时间,与当前光标所在的位置和目标位置的距离(D)和目标大小(S)有关。它的数学公式是:时间 T = a + b log2(D/S+1)。 随着距离的增加,运动需要更长时间,随着尺寸减小,选择再次需要更长时间。
——Interactoin Design Foundation

Fitts定律广泛应用于UX和UI设计。例如:该定律影响了交互式按钮变大的惯例(特别是在手指操作的移动设备上), 因为较小的按钮不容易被点击。同样,用户的任务关注区域与任务相关按钮之间的距离应尽可能短。
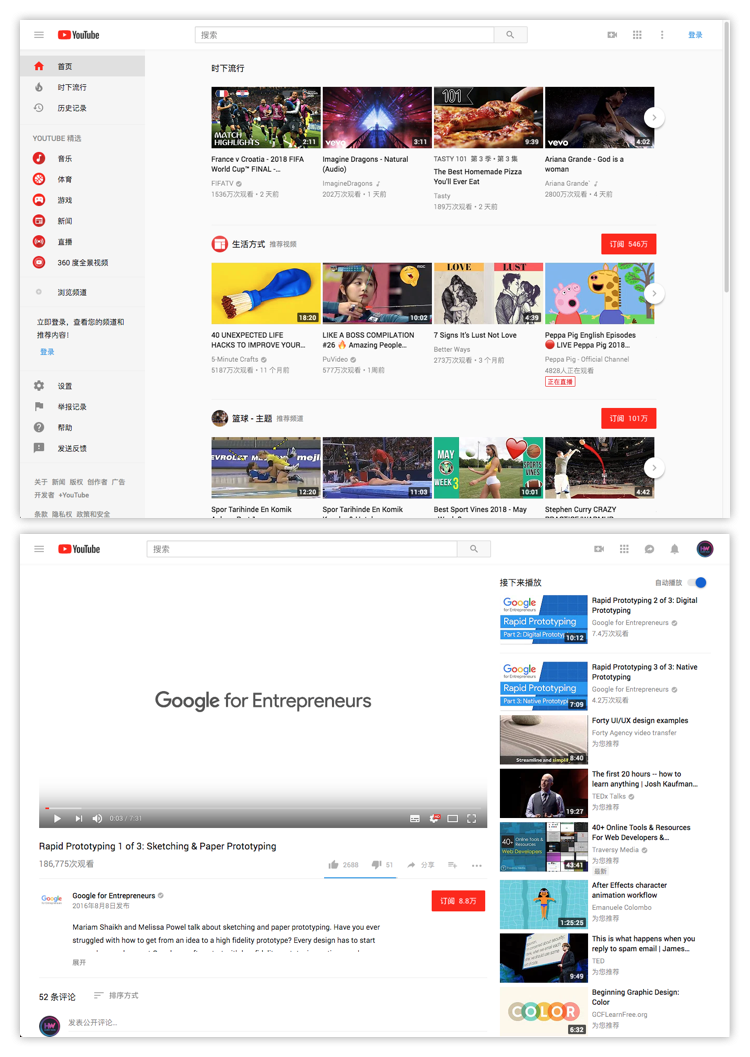
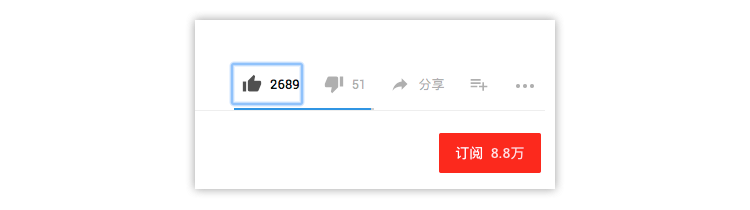
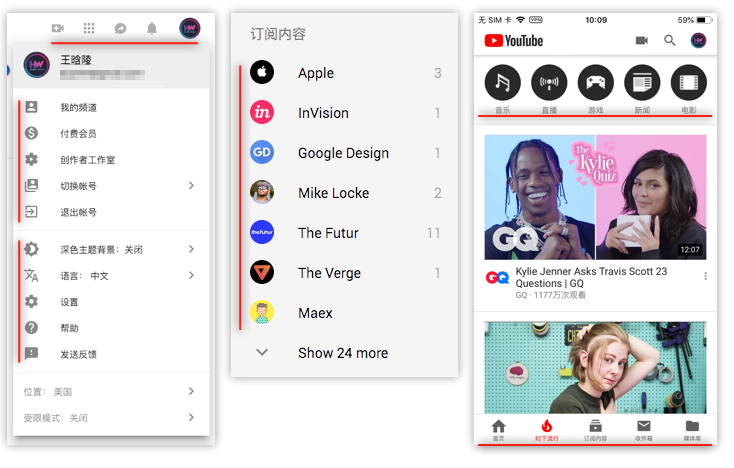
在YouTube的首页和视频播放页,频道的【订阅】按钮以非常明显的红色展示给用户,同时按钮大小在页面中的权重还是比较大的。这种表现方式,能够在最短时间内,吸引用户的注意力,激起用户产生订阅的欲望,使用户的鼠标更容易达到目标位置。
此外,像搜索框、菜单栏、个人中心、设置等一些高频功能的入口,它们的位置出现在浏览器窗口的边缘。因为,从费茨定律的角度来看,窗口或屏幕边缘区域理论上无限高或无线宽,是一个巨大的目标,用户无法用鼠标超出它们,而且容易达到目标。

为提高用户点击准确率,一些按钮的实际点击区域比你看到的要大,比如:视频播放窗口下的拇指、分享、添加、更多按钮组合。

二、希克定律(Hick’s Law)
以英国和美国心理学家威廉·埃德蒙·希克和雷·海曼命名的希克定律或者希克-海曼定律。
指一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长,它的数学公式是:反应时间 T=a+b log2(n)。在我们的设计中如果给用户的选择更多,那么用户所需要做出决定的时间就越长。
——《维基百科》
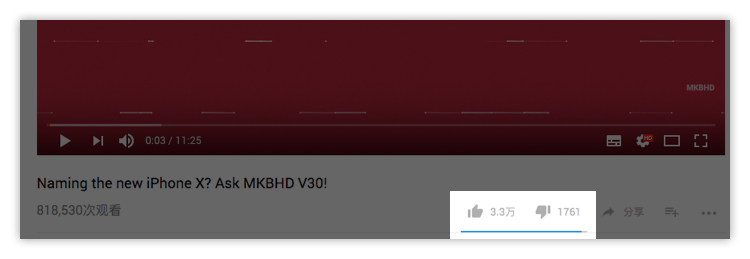
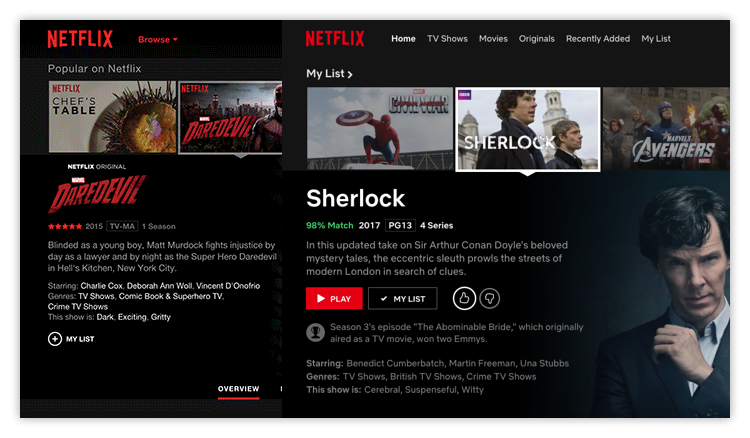
对于一个以视频内容为核心的产品来说,视频质量会直接影响用户兴趣、频道质量、算法推荐结果。因此,视频评价体系在设计时,YouTube以最少的选项完成了视频评价体系的基础数据收集工作,既向上的拇指和向下的拇指,两个按钮。
仔细再看,在两个按钮的下方,有一个类似进度的状态条。笔者认为:这是一种精简&弱化版的评星,而且这种按钮和评级条的组合,既为用户提供了非常快捷的评价交互,也实时直观地显示出了视频的整体评价结果:蓝色占比越大,说明视频越被喜欢。

笔者下面要分享的一件事情,虽然与YouTube无关,但与视频评价和希克定律关系很大。
OK,我来为你分享一下全球流媒体巨头Netflix的一次改版经历。在去年,Netflix用“拇指向上和向下”的形式代替了“5星打分制”,据说今年夏天Netflix还将关闭用户评论区。
Netflix的产品经理认为,这种改变有两个好处:
- 第一个好处是去掉了用户评价的模糊区,让算法学习更高效。比如:如果有个用户喜欢一个电影,但又不想给太高分,就打了“三颗星”,这种喜欢程度不仅让人很难理解,机器学习起来效率也很低。所以,点赞这种“是否”的评判系统,可以消灭模糊的灰色地带。
- 第二个好处是,和5颗星的选择相比,二选一更容易选,降低了用户的反馈门槛,这样一来,不仅用户更喜欢反馈,反馈的人也增加了,机器学习结果更准确。也就是说,点赞能给出明确的信号,让Netflix知道用户对这个内容感兴趣,从而给用户推荐更多类似的内容,而拇指向下则会让类似的内容不再出现在用户的主页上。

三、特斯勒定律(Tesler’s Law)
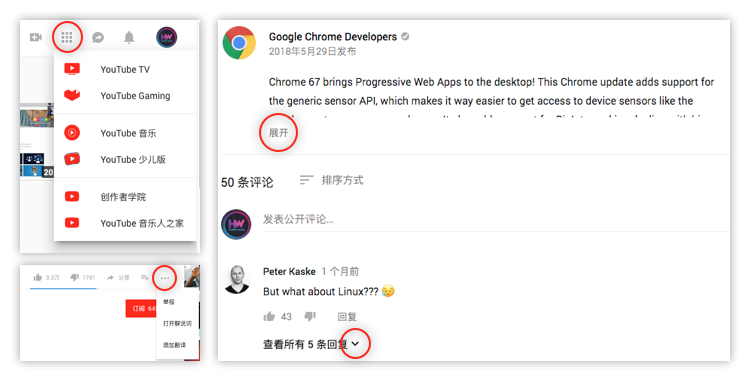
特斯勒定律,又称复杂性守恒定律,指出每一个应用程序具有无法被转移或者隐匿的复杂固有量。相反,它必须在产品开发或用户交互中处理。这就提出了谁应该解决复杂性的问题。
例如:软件开发人员是否应该增加软件代码的复杂性,以使用户更简单,或者用户应该处理复杂的界面,以便软件代码可以简单。
——《维基百科》
这个定律是说产品/系统固有的复杂性存在一个临界点,超过了这个点过程就不能再简化了,我们只能将这种复杂性转移。比如:我们如果发现页面的功能是必须的,但当前的页面信息过载,那么就需要将次要的功能收起或者转移。
YouTube右上角的更多按钮,里面包含YouTube品牌下的其他产品,视频下方的按钮也有一个更多按钮,同样在视频介绍和评论区,设计了展开和更多按钮。

四、亲密法则(Law of Proximity)
亲密法则是感知组织格式塔法的一部分,它指出彼此接近或接近的物体往往被组合在一起。换句话说,我们的大脑可以很容易地将物体彼此靠近地关联起来,比分开很远的物体更好,这种聚类的发生是因为人类具有组织和组合事物的自然倾向。
从另一个角度说,此相关的物体应当靠近,归组到一起。这种同类相吸的亲密法则在Robin P Williams的《写给大家看的设计书》中也被提及。
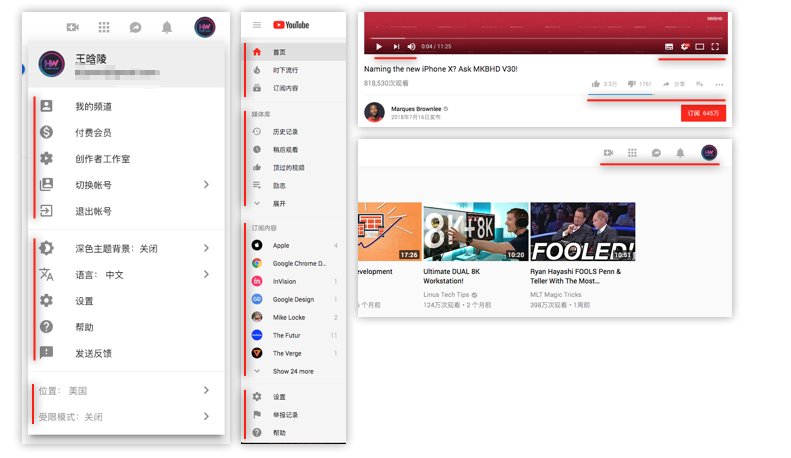
YouTube将功能入口和按钮按照一定的规则进行了区域、位置、视觉上的划分。

五、奥卡姆的剃刀定律(Occam’s Razor)
Occam的剃刀( 拉丁文:lex parsimoniae “ 简约法则 ”)是一种解决问题的原则,最简单的解决方案往往是正确的解决方案。当提出相互竞争的假设来解决问题时,应该选择具有最少假设的解决方案。这个想法归功于奥克汉姆的威廉(约1287-1347),他是英国方济各会修士,学者哲学家和神学家。
————《维基百科》
回忆自己的绘画、摄影还有设计经历,笔者认为:绘画是做加法,而摄影和设计是做减法。
奥卡姆的剃须刀法则主要就是说我们做产品/系统时功能上不可以太繁琐,应该保证简洁和工具化。
为什么要将复杂变简单呢?
因为复杂容易使人迷失,只有简单化后才利于人们理解和操作。随着社会、经济的发展,时间和精力成为人们的稀缺资源。从这个意义上讲,简化才意味着对事物真正的掌控,正所谓“大道至简”。比如:iPhone和iPad只有一个圆形的物理按钮,简单到连三岁的小孩都会使用。
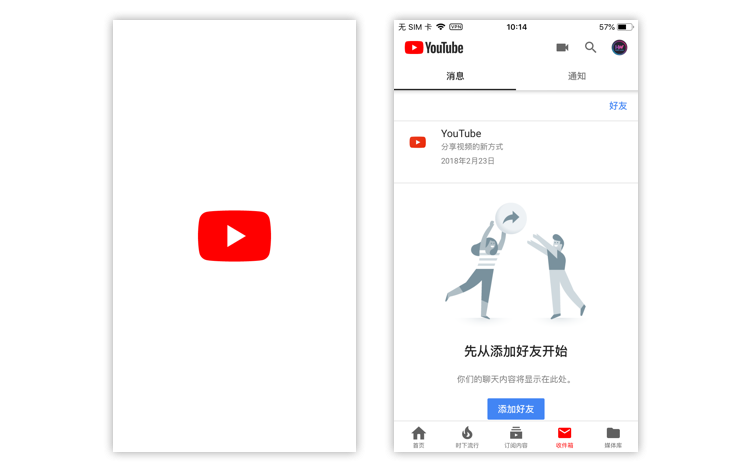
YouTube移动端的载入页仅一个Logo,在收件箱页,当用户没有好友时,系统通过一个明显的按钮引导用户操作。

六、米勒定律(又称7±2定律)
1956年美国科学家米勒对人类短时记忆能力进行了研究,他注意到年轻人的记忆广度大约为5到9个单位之间,就是7±2法则。这个法则对我们做界面设计的启迪就是,如果希望用户记住导航区域的内容或者一个路径的顺序,那么数量应该控制在七个左右,移动端底部标签通常情况下最多也是5个。

七、防错法则
防错法则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽。通过改变设计可以把过失降到最低。该原则最初是用于工业管理的,但在交互设计也十分适用。
一个走心、友好的放错设计通常表现在:
- 及时地告诉用户哪里操作错了。比如:在填写表单时,系统给出及时地报错提示;
- 重要、谨慎的操作,系统通常会有二次确认;
- 为用户提供撤销的机会;
- 为用户提供纠错的机会。

总结
Unless you have a better choice, you will follow the standard.
除非有更好的选择,否则就遵从标准。
——Alan Cooper

本文遵循7±2定律,就为你分享7大定律在YouTube的应用。其实还有很多经典的设计法则,比如:格式塔等,笔者以后还会找一个款产品,为你详细分享。
感谢你的阅读,我们下期再见~
作者:王晗陵,微信公众号:设计意志(ID:D-Minder)
本文由 @王晗陵 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








不过这种情况下,用户更倾向于给差评。之前在滴滴的实习中,有一次设计评审,之前对司机的评价就是好坏两个选择,后来改版以后,就把评价体系改为了五星制,后来司机的评价就高了很多。
格式塔、尼尔森
有一些疑问。第二点钟提到的Youtube的拇指向上和拇指向下,个人觉得用在视频网站中是合理的,毕竟大部分人对于视频好坏的定义不会那么严谨。有搞笑、有意思、好玩的内容说不定就直接点赞了。但是放在Netflix这样的电影/电视剧在线直播平台,个人觉得并不是很合适。大家对于电影/电视剧好坏的评价往往不会那么直观,很多时候也没办法直接用好或者不好来形容。是否可以理解,Netflix采用这样的交互方式,更多是从运营从精准推送的角度来考虑,而非从用户实际的需求来考虑的呢?
嗯,运营和精准推送一定是一个重要原因,另外改成拇指后,愿意评价的用户比以前多了。这应该是一个两全的策略。
很棒,对产品设计很有启发
受教了 😉
总结一下:
1,费茨定律:获取目标的时间是目标距离和大小的函数。
用户的任务关注区域与任务相关按钮之间的距离应尽可能短
2,希克定律
指一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。在设计中如果给用户的选择更多,那么用户所需要做出决定的时间就越长。
3,特斯勒定律
产品/系统固有的复杂性存在一个临界点,超过了这个点过程就不能再简化了。只能将复杂性转移。比如:如果发现页面功能是必须的,但当前的页面信息过载,就需要将次要的功能收起或者转移。
4,亲密法则
是感知组织格式塔法的一部分,它指出彼此接近或接近的物体往往被组合在一起。
5,奥卡姆的剃刀定律-简约法则
最简单的解决方案往往是正确的解决方案。当提出相互竞争的假设来解决问题时,应该选择具有最少假设的解决方案。
6,米勒定律(又称7±2定律)
如果希望用户记住导航区域的内容或者一个路径的顺序,那么数量应该控制在七个左右,移动端底部标签通常情况下最多也是5个。
7,防错法则
大部分的意外都是由设计的疏忽,而不是人为操作疏忽。通过改变设计可以把过失降到最低。
😉 点赞👍
棒棒哒
给你点赞
陈独秀都没有你优秀😏
3Q
收藏——>点赞——>订阅
thank you
首先,没有广告90s,可以跳过,简直是业界良心!
那你们是不是也可以良心一下?
有这类内容的专业推荐书籍么
我就得 ,认知与设计, 交互设计精髓,超越人机交互,还有诺曼的设计心理学,都是好书,可以拿来仔细研读
666,谢谢分享
赞
学习了
可以让平时说说的设计高大上了。然后跟某些角色你还是讲不明白 😥 他们将就啥叫交互,交互有啥用,这还是行内人。
我们面对不同用户他们不懂啥时交互但是岂不知按钮摆放,大小,颜色突出,操作层级,甚至文字大小,行距都属于交互设计。潜移默化中让用户无感体验。当遇到不讲究交互和设计的产品是时高下立见。
很不错,学习了学习了
谢谢,一起进步
能不能先分享一下怎么翻墙
说了估计要被和谐了 ➡
系统性学习,做笔记做笔记实践
一起加油
谢谢
请问可否转载?
可以。
好了,又可以理直气壮的和开发吹牛逼了
力挺你😀😀
感谢大神的干货,我有个小小的不同看法,
7±2原则在我们平时的菜单栏分布数量,标签数量上的作用其实不明显,因为这些分布实际是给用户以位置的识别,就是保证这些选项的位置固定不变动,用户在使用的过程中会识别位置而使用,而不是记住他的位置。7±2原则实际上是记忆原则,7±2适用于需要用户记忆的界面设计,当需要用户记忆时,保证其数量在7个左右比较符合用户的记忆模式,在《超越人机交互》一书中也有过介绍。
还是感谢大神的文章,谢谢谢谢
感谢你的互动,我认同你的观点😀
谢谢大神 😳
nice,学到了
很棒,感觉把一些虚无的设计突然就说的有依有据了
妈妈再也不怕你不会撕X了