Google Android Wear 设计规范学习心得
写在正文前的几句话
随着Apple Watch明年开始发售,可穿戴设备市场会逐渐火起来,这里的主因不是因为Apple Watch会像当年的iPhone 4一样开启了智能手机时代,更主要的原因是智能手机越做越大,便携性越来越差。用户需要一个更为便携的设备来满足一些需要快速完成的任务。笔者购买了iphone 6 Plus后就遇到了这样的问题,个头太大不好放进衣服的兜里,只好放在包里,当需要时还要停下脚步或正在做的事情从包里拿出手机。这个过程每天都要重复好几十次甚至有时会上百次。观察下你身边的人是不是也有类似的情景发生?
智能穿戴设备,无论是手表还是眼镜就会解决这个问题,不因为别的,贴身性就是最大的优势,这些设备与手机互联,在不方便使用手机的时候完成简单的任务,当拿起手机时能无缝的延续之前在穿戴设备上的进度。智能手机会彻底变为个人随身终端,穿戴设备担负起部分智能手机的工作,这才是未来移动互联网的写照。
关于Google Android Wear Design
Google在发布第一款Android Wear的时候就同步推出了设计规范,从设计规范开篇Google就希望所有的开发者可以严格按照规范来设计Android Wear上的应用。另外需要提及的是Android Wear的设计规范与Material Design风格上有很高的相似度,为了保证设计的一致性建议手机APP的设计风格最好采用Material Design,这也是Google现在提倡的统一平台和各个交互间的用户体验。
Android Wear设计基本原则
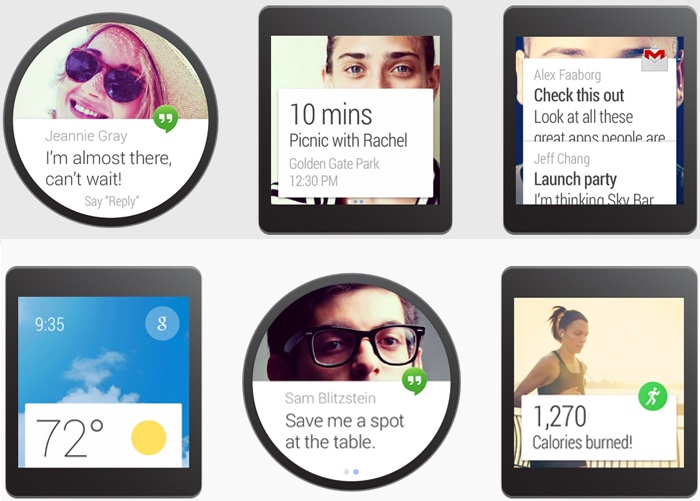
卡片流
与手机和平板一样,Android Wear的通知信息也采用了垂直排列的卡片流形式,区别在于Android Wear每次只会显示一张卡片以及一个背景图组成的简短信息。这种设计的意义在于让用户抬起手腕扫一眼就能掌握信息,想要更进一步时滑动下卡片就能获取隐藏起来的更多信息或打开应用。
自然交互
得益于Google的语音识别和语义分析技术,可以将应用与系统设定的口令关联使用户可以用最自然的语音输入方式达到目的。
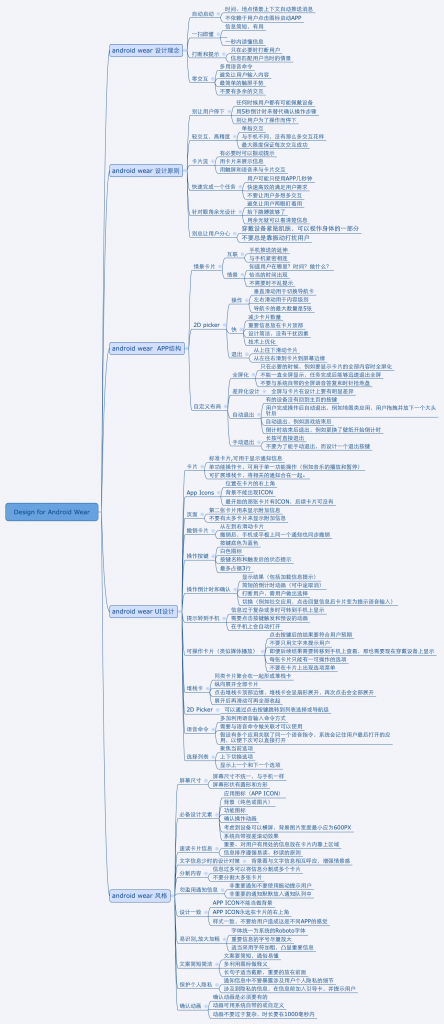
设计规范文档相当详细,就不全部翻译了,下边的图片是笔者总结的要点摘要,仅供大家参考:
关于2D Picker
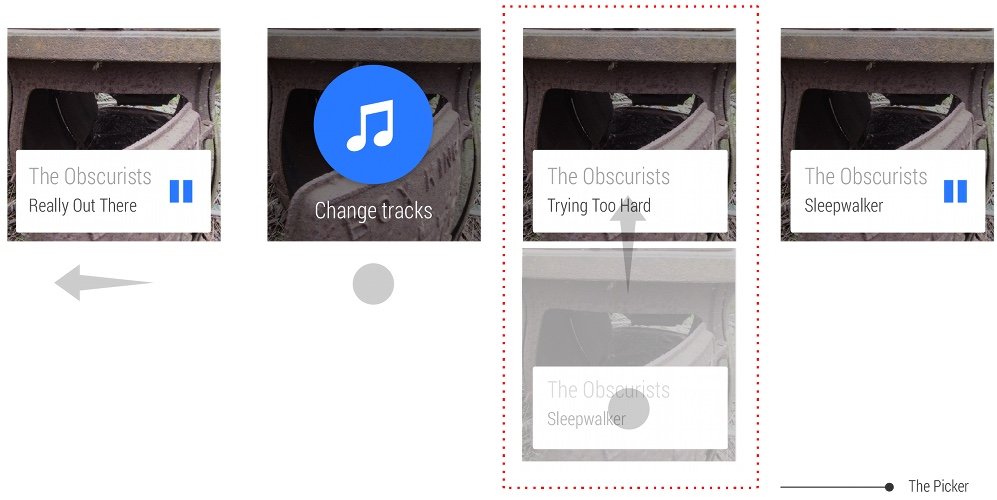
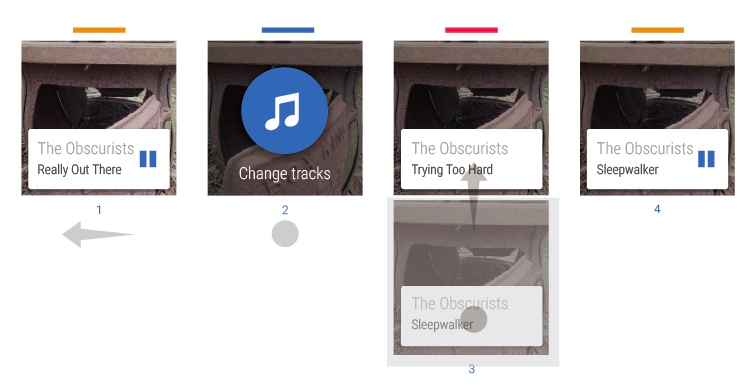
2D Picker是Android Wear独有的信息架构,2D Picker里的“D”可以理解为轴向,只能在水平轴向选取选项的为“1D Picker”,例如音乐播放应用中在一个音乐专辑中切换音乐。如下图:
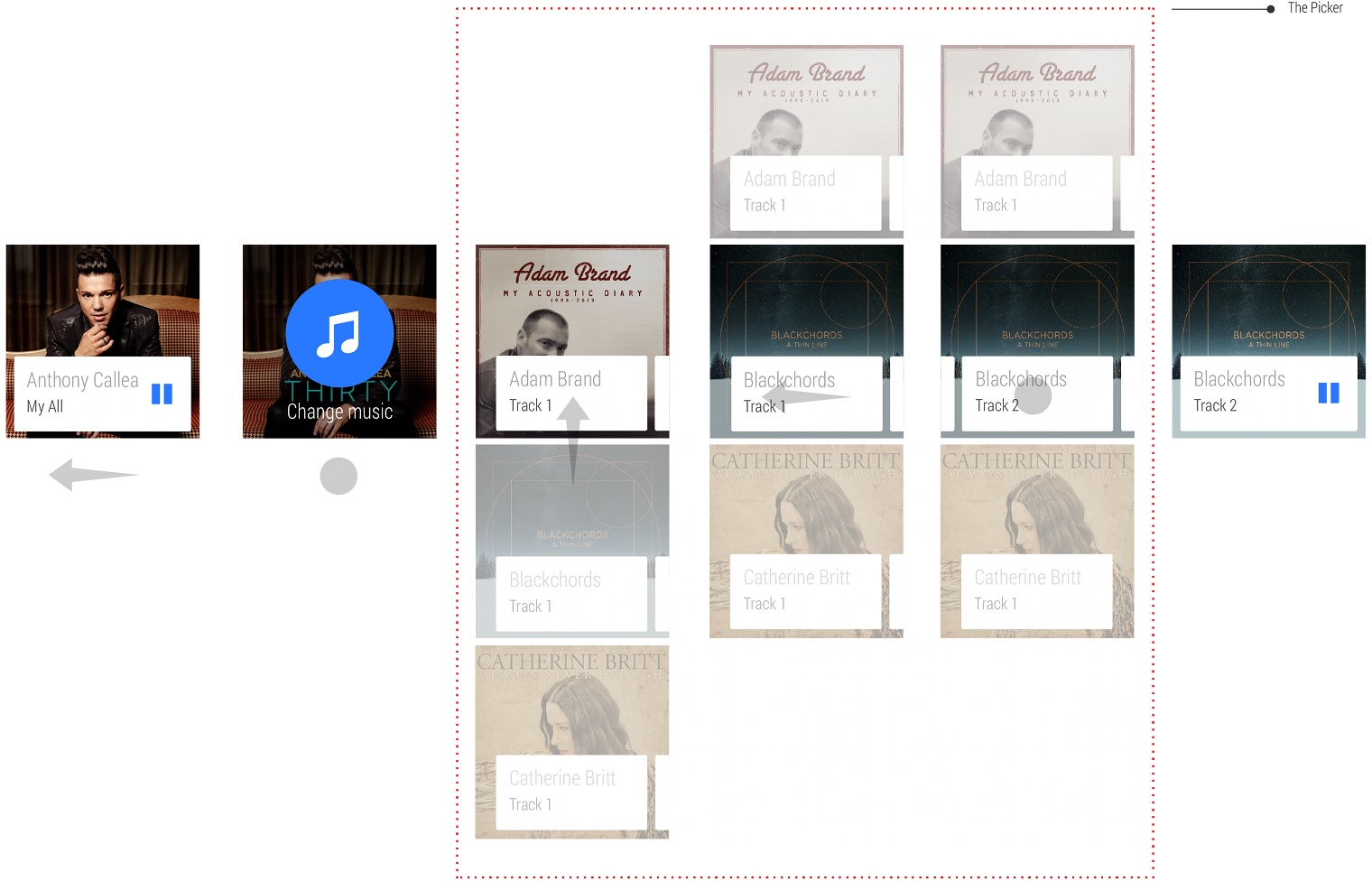
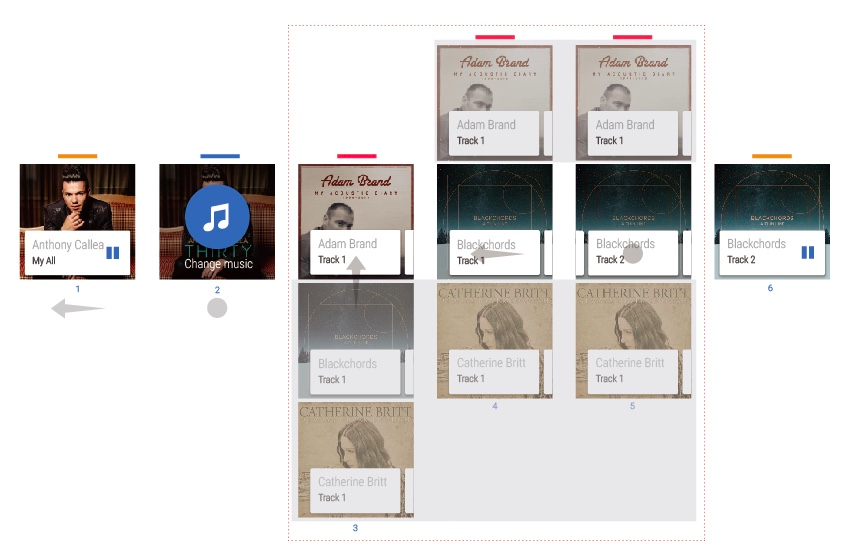
已经有水平轴向后再加上一个垂直轴向就是2D Picker,还是用音乐播放应用举例来说就是从当前播放的专辑切换到另一个专辑,如下图:
语音命令
Android Wear支持系统层级和应用层级两种类型的语音命令,前者是控制系统功能模块,例如“设置几点的闹钟”、“开始计时”。后者是控制已安装的应用,用户需要先说出“开始(Start)”作为激活命令,之后再说出具体的命令。
注意:目前Android Wear不支持中文命令。
下面这个表格是Android Wear支持的语音命令:
| 目的 | 口令例句 |
| call a car/taxi叫辆车/出租车 | “OK Google,get me a taxi”“OK,Google call me a car” |
| Take a note记笔记 | “OK Google,take a note”“OK Google,note to self” |
| Set alarm设定闹钟 | “OK Google,set an alarm for 8 AM”“OK Google,wake me up at 6 tomorrow” |
| Set timer设定计时 | “OK Google,set a timer for 10 minutes” |
| Star/Stop a bike ride开始/停止骑自行车 | “OK Google,start cycling”“OK Google,start my bike ride”
“OK Google,stop cycling” |
| Start/Stop a run开始/停止跑步 | “OK Google,track my run”“OK Google,start running”
“OK Google,stop running” |
| Start/Stop a workout开始/停止锻炼 | “OK Google,start a workout”“OK Google,track my workout”
“OK Goolge stop workout” |
| Show heart rate显示心率 | “OK Google,what’s my heart rate?”“OK Google,what’s my bpm?” |
| Show step count显示步数 | “OK Google,how many steps have I taken?”“OK Google,what’s my step count?” |
Android Wear 设计模式
交互方式
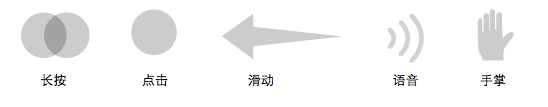
Android Wear支持点击、长按、滑动、语音、手掌这5种交互形式。
1、通知卡片、可操作、确认动画
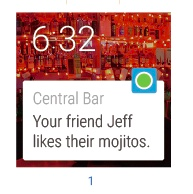
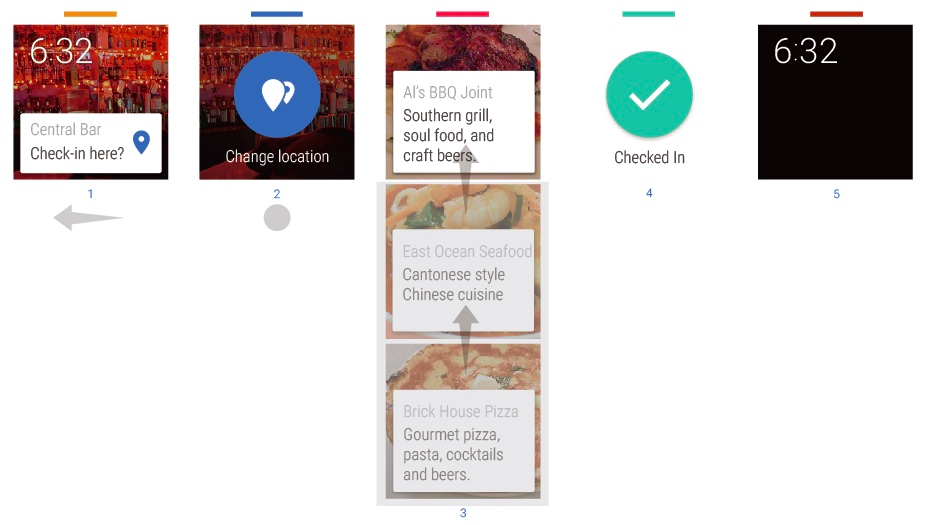
你在某天的晚上你戴着Android Wear来到了一个餐厅,这时手腕感到了微微的震动后抬起手腕扫了一眼,发现你的好基友也来过这个餐厅并且还很喜欢这里。
通知卡,最基本的信息通知展示形式
既然好基友来过这里,那为了证明你和他的友谊那就签个到吧,顺便表示下我来这里不是因为你……
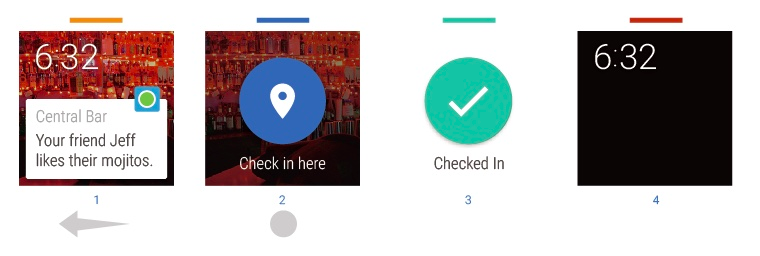
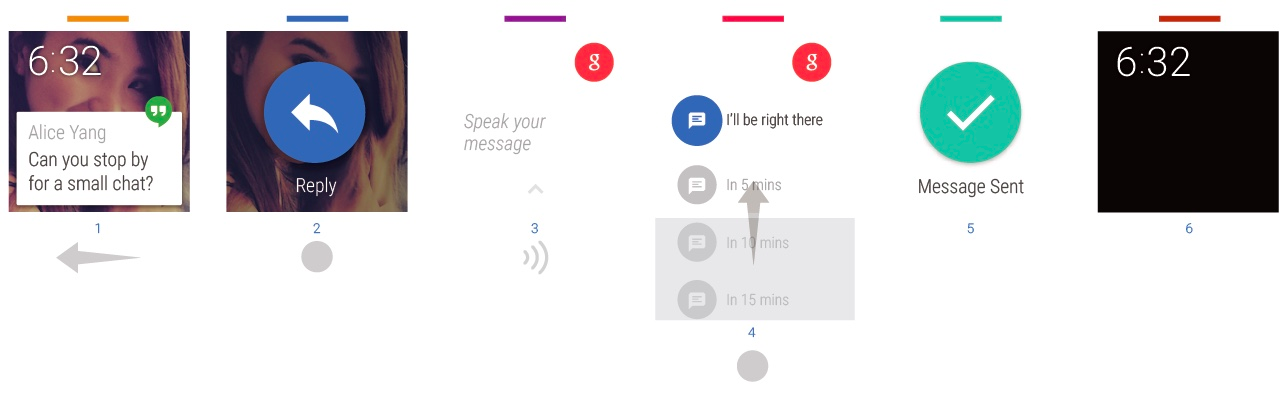
通知出现—滑动卡片—页面出现签到按键—点击—操作确认动画(包含结果)—结束
接下来换成基友视角,几天前还是相同的时间,你的基友第一次来到这家店……
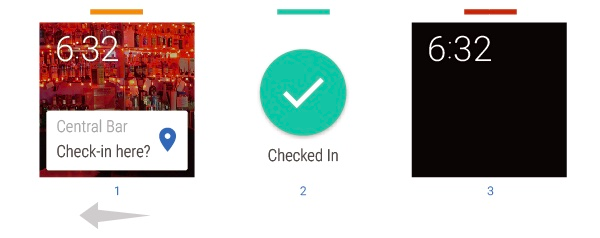
通知出现——点击签到——操作确认动画(包含结果)——结束
接下来修改下剧本,在某日你陪女友去购物中心购物,到了晚饭时间打算在购物中心里找家餐厅解决下肚子问题,你带着女友进入了一家店,这时手腕传来震感后抬手一看,发现推送来的通知里的店名不是这家店,心里一边嘀咕着“什么破室内定位,一点儿都不准“一边准备修改下位置……
通知出现——滑动当前卡片——点击修改位置——垂直切换选项——点击选项——操作确认动画(包含结果)——结束
以上三个范例是非常具有代表性的,从中可以看出通知卡片分为仅包含信息和带有可操作特性两种,前者适用于大多数情况,后者需要取决于产品形态。不管是哪种模式都有签到的操作确认动画和结果,这里强调动画的原因是签到这个功能一方面是非高频操作,其次是需要向服务器返回结果,而返回数据期间需要用动画来告诉用户应用运行正常。
2、1D picker、2D picker
你走在上班路上听着音乐,走到十字路口等红灯时想换首音乐……
滑动当前卡片——点击切换歌曲——垂直切换选择歌曲——点击卡片——播放选中的歌曲
到了公司坐到椅子上,想换个适合工作时候听的专辑……
滑动当前卡片—点击切换专辑—垂直切换专辑—左右选择歌曲—播放选中的歌曲
这两个范例是典型的1D Picker和2D Picker,关于这两者区别在文中已做了说明就不再重复了,这里要强调的是如果产品的某个功能符合用户高频使用或要求快速响应特点的,不要加入确认动画。
3、语音
涉及到语音的使用时有个细节要注意下,涉及到与其他人之间沟通的时候,语音输入的内容直到发送完成前是可以“反悔”的,发送中状态会用倒计时的方式来给用户最后几秒钟来决定是否发送,但是如果用系统预设的快捷回复则不需要用户最后确认。
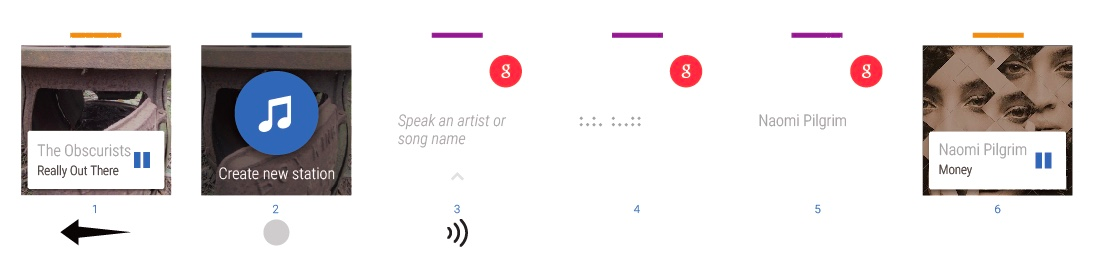
在听音乐的时候总会遇到一些自己非常喜欢的歌曲,为了不想错过会想办法创建一个只有自己挚爱歌曲的专辑……
滑动当前卡片—点击创建专辑—说出专辑名称—语音识别—创建专辑—当前歌曲保存到创建的专辑中
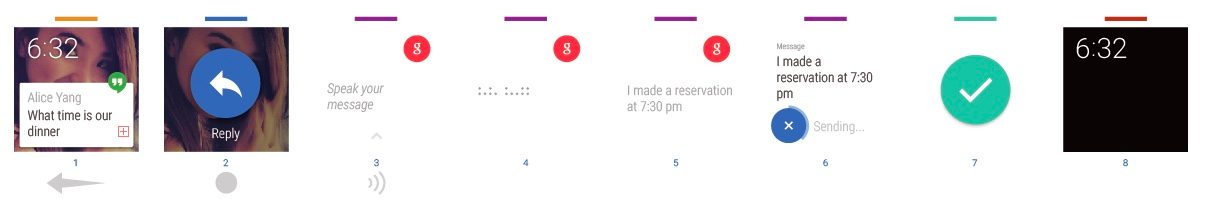
来了个短信,但手机放在包里或不在手边而又懒得去拿……这种情况比较多见,这时如果佩戴着Android Wear就可以快速回复短信,还不用敲键盘打字。
滑动卡片—点击回复—说出短信内容—语音识别—发送中—发送完成
在有些场景下不太方便使用语音回复,例如在电影院、图书馆、学校上课和会议中等,这个时候可以用预先设定好的回复来解决问题。
滑动卡片—点击回复—点击google图标—选择快捷回复句—发送完成
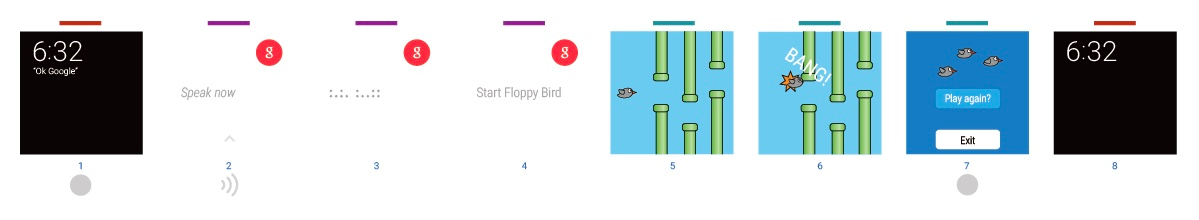
4、全屏化、退出
Android Wear对应用全屏显示有限制条件,只在卡片无法承载内容时可以全屏化,之后要可以立即退出全屏化。做出这些限制的目的是避免应用侵占Android Wear作为手表的主要用处——全屏显示时钟。
接下来举例来说明进入和退出全屏化的设计:
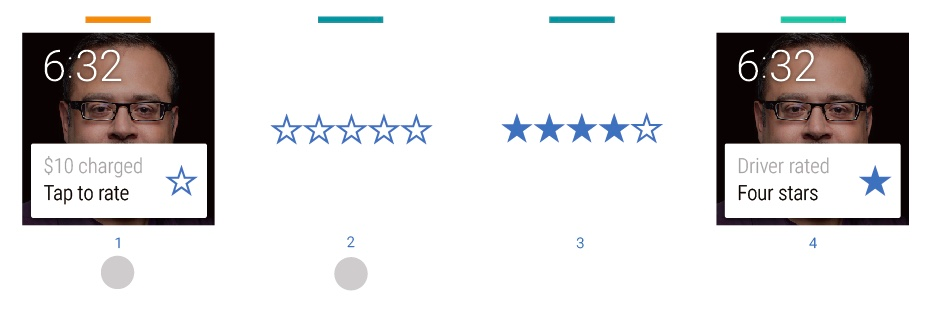
某天你要去赴个约会,约会地点是你不熟悉的地方,最保险的做法是打个车过去,你利用Android Wear上的打车应用成功叫到车到达目的地后想对司机的服务打个分……
点击卡片上的星星图标—全屏化进入打分界面—打分—退出全屏化回到卡片
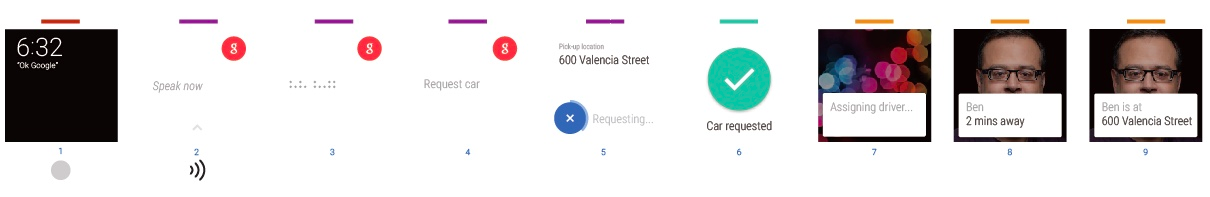
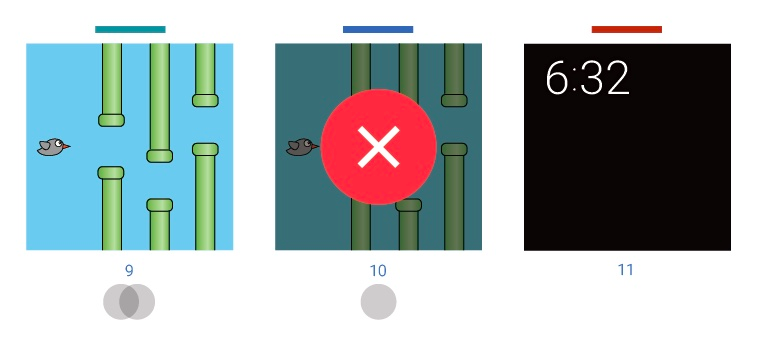
有的应用特别是发送信息后不能自动退出需要等待另一方应答,按之前看到的短信回复的范例来看,发送信息成功后要不是退出或停留在发送成功页。这两个设计都不是符合要求的,退出应用不符合业务需求,停留在发送成功页看着还能接受,但不符合设计规范的全屏化后迅速退出全屏的要求。关于这部分的设计可以参考下面这个叫车应用范例:
叫车请求发布成功后页面从全屏化退出进入了等待应答卡片页
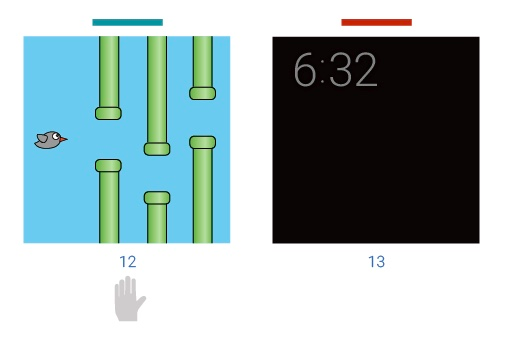
在Android Wear上的退出方式有以下几种:设备上的返回主页按键、应用内含有退出功能、长按屏幕、用手掌捂住屏幕、滑屏退出(仅限全屏化下)。下面看看范例:
应用内含有退出功能
长按屏幕后出现退出按键
手掌捂住屏幕后应用退出
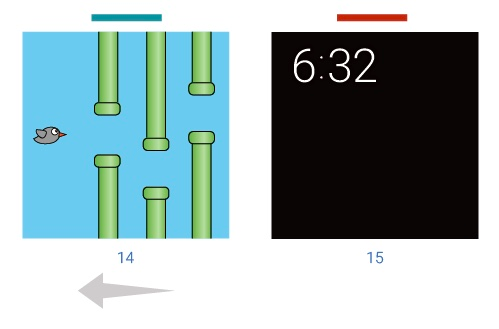
应用全屏化后滑动屏幕快速退出
本文为作者量产型(微信号:Lostman_D)投稿发布,转载请注明出处并附带本文链接


 起点课堂会员权益
起点课堂会员权益




























第一张图片压根看不清,求清楚图片。。 ➡
额,点击就好啊