设计师的必备技能!你需要学会设计有意义的动效

在今年的Google I/O大会上,我参加了一个小的讨论小组,一同探讨跨平台设计所面临的挑战。这次讨论的内容信息量非常大,就像第一次去拉斯维加斯的那种目不暇接的感觉。 这次Google对Android上进行了许多令人振奋的改进,比如电池省电模式和全新的锁屏通知,许多设计比之前的第三方插件都要来的优秀。
动效才是The Next Big Thing
Android 更多的衍生版也在这次的I/O大会上发布,Android Wear、Android Auto 以及 Android TV,从此之后当你再聊起Android的时候,就不仅仅意味着智能手机和平板了——你还需要考虑汽车和可穿戴设备。
“如果设计没有限制,那就不是设计,而是艺术了。” —— Android 设计主管 Matias Duarte
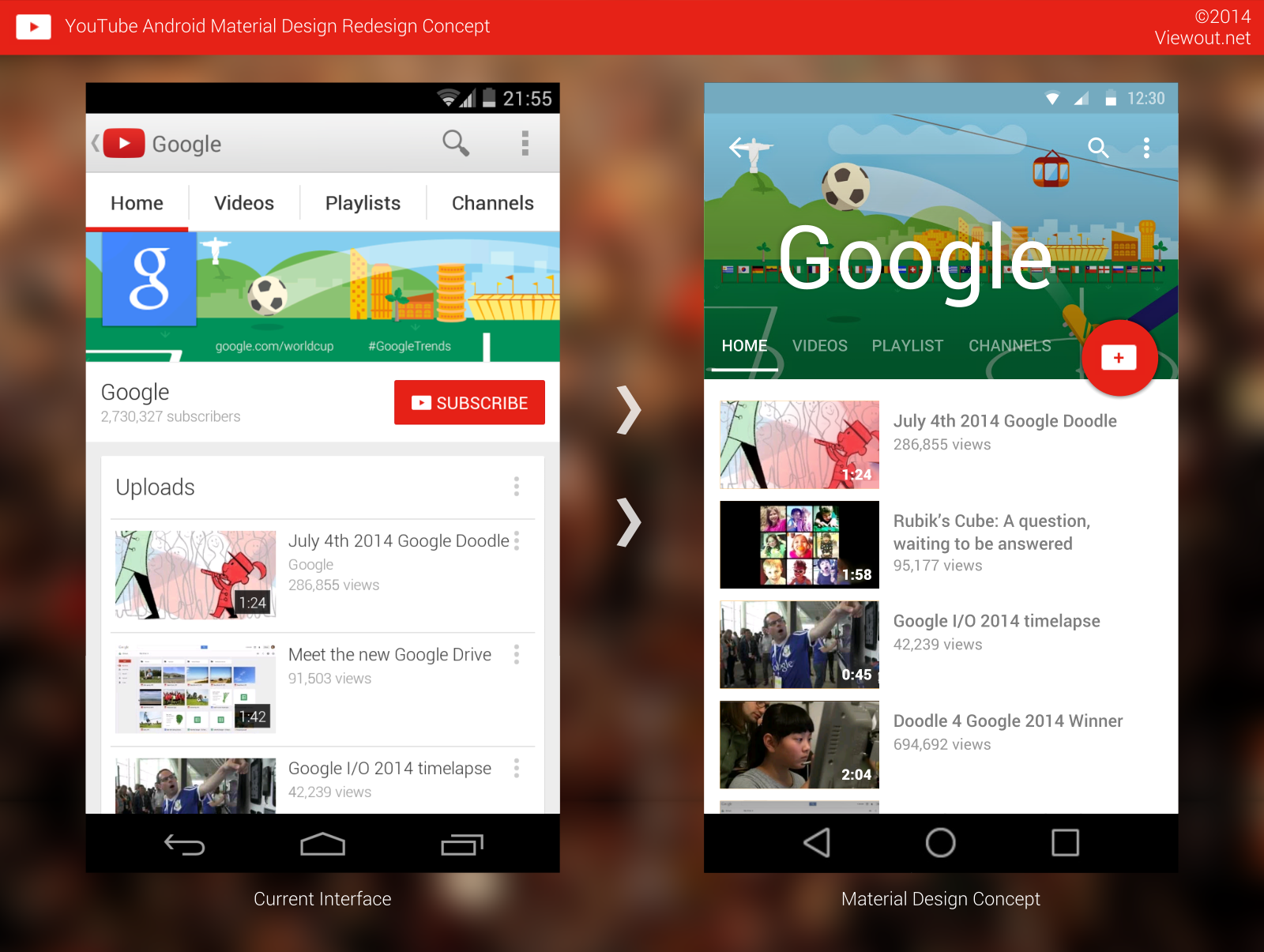
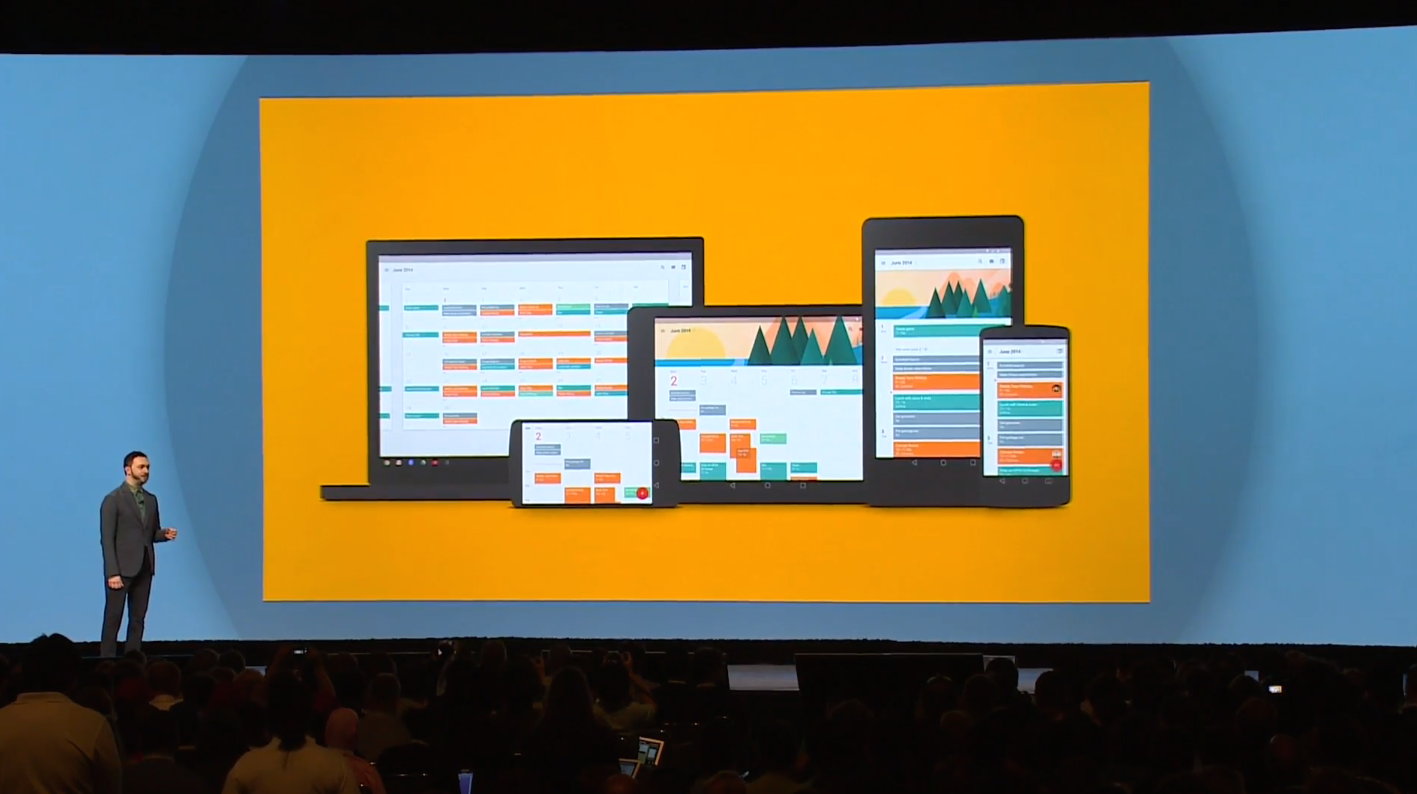
随着Android和其他的Google系产品逐渐进入越来越多的领域,这也使得Google越来越有必要后退一步,全面地审视自己现有的设计。重 新思考之后创造出的设计语言,就是Material Design。这种高屋建瓴的设计语言规定了一整套设计框架,在此框架内基于Android来设计程序的时候,Google和其他的设计团队可以更容易地 做设计决策。
但是,如果你仔细审视这次Google I/O大会的话,你会发现Android 5.0 和 Material Design并不是重点。谷歌通过这次大会隐晦地告诉世界,动效设计正在成为移动端软件设计中一种极为重要的、非常必要的组成要素。在Google I/O大会的每一个环节,动效设计都会被提及、探讨,也成为了开发的重点。

一年前,在我的的草稿中还有一篇写了一半的文章,名为“完成工作所需的正确工具”。这篇文章主要介绍的设计过程中所必须的工具,以及如何借助它们更 为有效地传达全部的设计意图。比如使用After Effects、Quartz Composer 来制作转场动效,使用HTML/CSS/JS来构建原型并且使用移动设备来进行交互。
当Facebook的设计团队在设计流程中使用Quartz Composer设计首页的时候 ,曾经提到:
“QC不仅让工程师的工作更加容易,也使得设计可以更容易呈现故事。所以,当你查看一个逼真、精心处理、可交互的Demo的时候,你可以立刻明白它是如何运作的……” ——Facebook 设计总监 Julie Zhou
无割裂的体验
虽然我并没有深入探究Material Design的动效设计中错综复杂的设定,但是它的特征依然非常鲜明:可信而真实的动效,响应式的互动,充满意味的过度,令人愉悦的细节。掌握好这些特征之后,再深入探究。
“精心编排的动效设计能更为有效地吸引用户的注意力,并让用户专注于操作不同的步骤,经历不同的流程;有意味的动效设计能在界面变化、元素重新排列过程中,让整体体验更好。”
动效可以也应该超越单纯的打磨优化。动效以一种全新的方式来呈现界面的个性,教育用户如何同特定的元素进行交互,构建用户于界面之间的独特关系。
当整个界面随着用户的需求进行变化的时候,用户会下意识查看所有的转变,这个过程中,界面的重排和各个部分的转场动效可以清晰地告诉用户它们是什么,怎么来的,去了哪里。

正如Google在Material Design中所设定的“独特的纸”的隐喻一样,当用户于界面进行操作的时候,UI随着涟漪般的动效而进行转变,空间的变化和界面元素的变化由动效连接在一起,用户可以轻松理解界面是怎么回事。
成长中的设计工具
在设计小组讨论中,Roman Nurik 问我们怎样才能最好地向别人展示设计成果。Roman的这个问题促使我们深入探讨了功能型原型。
在过去的5年里,当我们提及原型的时候,通常想到的是通过箭头和说明连接在一起的若干界面。但是时至今日,一切都截然不同,之前的原型设计显得过于 粗糙,而现在的原型要求能够置于移动端设备进行演示,拥有真实的界面过度效果,可交互的元素,滚动的区域,动画,以及必要的状态变化。

在过去,设计师并没有真正意义上充分利用After Effects来作为重新设计的工具。除了拿来制作页面滑动效果之外,多数设计师对于其他的功能几乎如同克林贡语一样疏于了解。之所以会这样,是因为其他 的部分被认为并不重要,而不被重视的结果通常就会被忽视,在日程紧张的时候,这些部分甚至会被直接移除。
除此之外,AE还会被用作优化小过度效果,或者对象变换效果,但是也仅此而已——它仅仅只是被用作一个修修补补的工具而已。撇开这些细节,设计团队和开发团队的沟通是非常简单的:点开这里打开另一个页面,这个界面切换到另一个界面……界面的转变效果都差不多。
但是,时代不一样了。网页过渡效果依然存在,但是所设计到页面元素越来越多,各种元素转变的先后快慢都需要被编排。在接下来的几年里,动效设计将成 为桌面端/移动端/穿戴设备/智能家居/智能汽车 中必须的组成部分。这也意味着,在设计流程中,动效设计也会被纳入其中,成为必要过程。
在Google I/O的设计交流环节中,最常被问到的问题就是设计师如何将动效设计纳入到设计流程中。Googler们提到,虽然他们推荐使用AE,但是即便是他们自己 也通常只是用它来完成小过度效果、加载过程以及图标转变效果。不过,他们还提到,他们最新的Polymer网络框架已经将Material Design的UI组件纳入其中。

简而言之,就是目前没有完美的答案。这也意味着,对于动效设计工具的开发者而言,这是一个绝佳的机会。
Polymer 能帮你编排出一些沿着特定路径运动的组件,或者一系列自由运动的动效。不过只有当你使用Material Design风格的组件的时候,效果会非常不错,但是如果想自己定制的话,就很难说了。
我曾经每天都使用 Framer.js 来打造我的交互设计原型。它基本上是一个JavaScript动画框架,所以你如果你对JS不熟悉的话还需要一段时间来了解它。不过,不同于其他的JS工具,对于网页开发者而言,Framer.js 非常容易上手。
Framer 在测试小交互或将几个不同页连接到一起上有杰出的表现,但是作为新一代的工具,它在管理编排、跟踪状态、控制拖拽和滚动元素上有这更多的需求。
同类型的工具还有Pixate,借助它,你可以使用简单的拖拽来制作原型,之后还可以在你的设备上浏览。不过这款工具没有网页端实时预览,目前开发进度也并不快。
我仍然在等待更加完美的动效设计和可交互原型设计工具。构建属于你自己的设计的过程中,你会仔细思考如何构建以及设计的界限;许多问题只有当你遇到 了才会被意识到。当然,有一点是肯定的,只有当你把一个真实的原型摆在团队面前的时候,沟通才会更加有效。当你把一个可交互的高保真原型摆在眼前的时候, 你就不用解释点击什么按钮出现什么效果了。
越多设计师深入思考动效设计,才能更快地促进真正靠谱的软件诞生,也更加有助于我们传达设计的意图。也只有这样才能促进更加优秀产品的诞生,解决更多棘手的问题。动效设计正在成熟,你需要掌控它。
“设计就是用你所掌控的一切,来尽可能清晰的与人沟通。” —— Milton Glaser
原文来自:优设
原文地址:paulstamatiou
优设网译者:@陈子木
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







