2015移动应用设计趋势建议白皮书
移动应用在人们的生活中越来越重要,人们可以通过APP进行上网、聊天、购物等等。而且随着移动互联网的发展,APP的设计的变更也变得更快了。BESD设计实验室结合今年流行的设计趋势和一些实验调研后,在新的一年即将来到之际为大家带来2015年的移动应用设计趋势建议。
1.特效的平滑
移动应用的页面切换、放大、缩小、滑动等等的特效都应该更加平滑,这样可以带来平滑无缝的用户体验。
2.更多的滑动
移动应用上的点击交互会逐渐被滑动所代替,滑动可以带来更愉悦的使用体验。
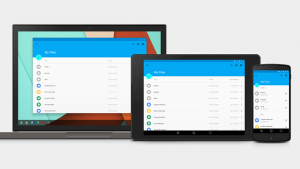
3.更强的自适应
随着越来越多的智能设备,各大厂商是否有考虑在不同的设备上具有统一的视觉标准?在谷歌的Material Design中我们可以看到一个强大的自适应能力,也许未来一个APP可以同时用在手机、平板、电脑、手表、眼镜等等。
4.数据的可视化
在今年的移动应用中,我们可以看到越来越多的APP上显示的数据更加的可视化和直观。数据的表现也越来越丰富,有饼状、柱状、曲线、图案等等。数据的可视化可以使用户更快和更轻松的获取数据。
5.更多的图片
2014在网页和APP上都开始流行大图背景、幽灵按钮。既提升了视觉表现力度,又丰富了APP情感化元素。而且随着移动网速的不断提升和wifi的普及,移动应用上将会出现更多的图片。
6.更快的直达
移动应用在结构上将会更加扁平,从深到广,从多到简。在设计上将会减少入口来帮助用户更快的找到自己所需的功能,功能上也将会从不断增加变化到不断专精。
7.更少的底部

底部的操作栏上的图标和选项将会更少,我们建议从5或4个降低到3个。图标的减少可以使操作更加简单、选择时的思考更加短暂。我们应该只将最重要最常用的图标放置在底部。
8.更好的引导
随着入口的减少,一个刚使用应用的用户需要一个更好的引导来帮助自己熟悉这个应用。
9.更美的字体
随着各移动系统的设计规范逐渐统一和技术的愈发成熟,移动应用将会有更美观的字体。比如在2014年Adobe就与Google宣布推出一款新的开源字体-思源黑体,思源黑体比微软雅黑等中文字体更适合在移动设备及高分辨率屏幕上呈现。
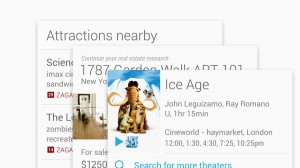
10.更多的卡片
卡片化的设计非常适合自适应,通过将内容模块化从而获得更强大的自适应能力和更强的排版能力。
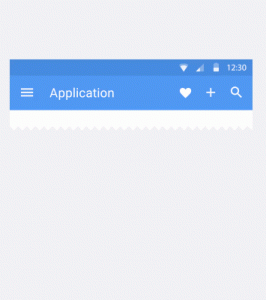
11.隐藏的导航
导航将会从横向的导航逐渐转变为隐藏式、抽屉式的导航,如汉堡按钮等等。
12.更多的颜色
在将来的移动设计中将会有更多的颜色搭配和更鲜艳有趣的主色调,不再是稳重和单一统一整个移动设计。而利用颜色的深浅来作为搭配色的设计也将会越来越多。
本文为BESD设计实验室投稿发布,转载请注明来源于人人都是产品经理并附带本文链接
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益