在本系列的第2节中,交互设计师Elaine McVicar将继续讲解有关移动设计信息架构的知识,并提供大量有关移动端设计模式的范例,为大家解释它们与电脑端设计模式的区别之处。
我的第一部手机是诺基亚5110(1998年买的),功能非常有限:电话、短信、贪吃蛇。另外,手机所能进行的全部交互都在制造商的掌控之下。而智能手机、触摸屏和“App store”的出现,给设计师带来了巨大的机遇。因此,我们现在需要尽可能地熟悉、了解智能手机这种相对还比较新颖的媒介。
欢迎来到移动端设计第2节:交互设计。下面是有关本系列的一些背景资料,方便新加入的同学跟上节奏:为移动而设计系列一:信息架构代表着设计师进行移动端设计时所面临的几项关键难题,这些难题主要是移动端的环境:从视觉条件到行为再到情感。考虑到移动端与传统设计之间的区别给用户带来的影响,我在上一节中说明了我们在从到策略再到最终产品这一整套设计流程中对这些区别详加考虑的重要性。
在第1节中,我们对移动环境下信息架构模式的探索进行了总结。信息架构是设计流程其余部分的基础。在进入设计审美部分之前,我们务求了解手机和平板电脑交互与传统台式电脑交互之间的区别。
交互设计
大部分现代移动设备都采用了触摸屏,而触摸屏有着自己独特的优势和局限性。我们不仅要使用触摸屏查看内容,还要与内容进行交互。这就使得设计师要考虑如何设计出符合人体工程学的手势和过渡效果,以及专门针对移动端的交互模式。

人体工程学
移动端人体工程学的设计要求我们既要考虑设备尺寸,也要思考触摸屏在实际应用情况下的各种问题。举例来说,用户拿设备和触摸屏幕的方式决定着他们能否轻松够到屏幕的各个部分。
点击区域,或者叫“用户为激活某对象所需触摸的屏幕区域”需要有充分的空间以便用户准确(及自信地)操作。一般人的指尖宽度是1到2厘米,大概对应标准屏幕的44px到57px,或者高密度屏幕(视网膜屏)的88px到114px。考虑到触摸屏的区别,诺基亚、Apple和微软在这方面的推荐大小彼此之间有着细微的差别。
不过,在点击区域这一方面,并没有硬性的规定。你完全不用费劲查看各种标准来寻求既定的答案,只需要思考用户要在屏幕上实现什么目的、其待实现目的的重要性如何,以及需要完成的速率,然后相应进行设计就行了。
手势
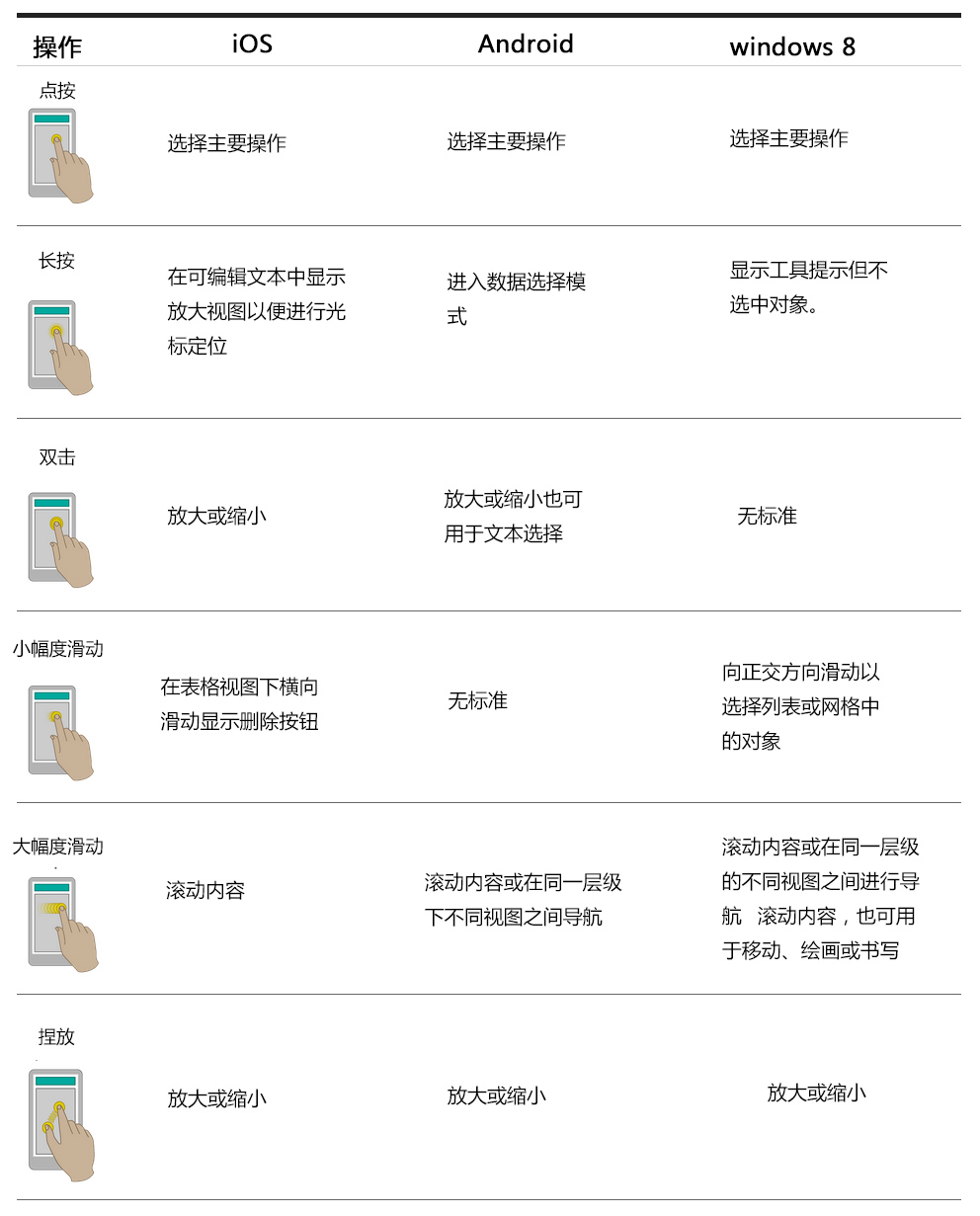
触摸屏上专用于某些功能的区域部分是无法显示内容的,这也就使得手势成为了移动交互设计的一个关键组成部分。现在所有的主流触摸操作系统都采用了手势,其中包括:Google 的 Android、Apple 的 iOS和Microsoft的 Windows 8。
下表是对各种手势的简单汇总:

另外,关于触摸屏设备手势的开发也出现了一定的标准和模式。设计师可以,也应当根据自己所设计应用的情况拓展手势的疆界。
过渡
过渡是指让应用内不同状态之间界限变模糊的交互操作,其有助于故事的讲述或奠定手势的含义。在更多情况下,过渡可以帮助用户回忆过往内容,防止他们“迷路”。
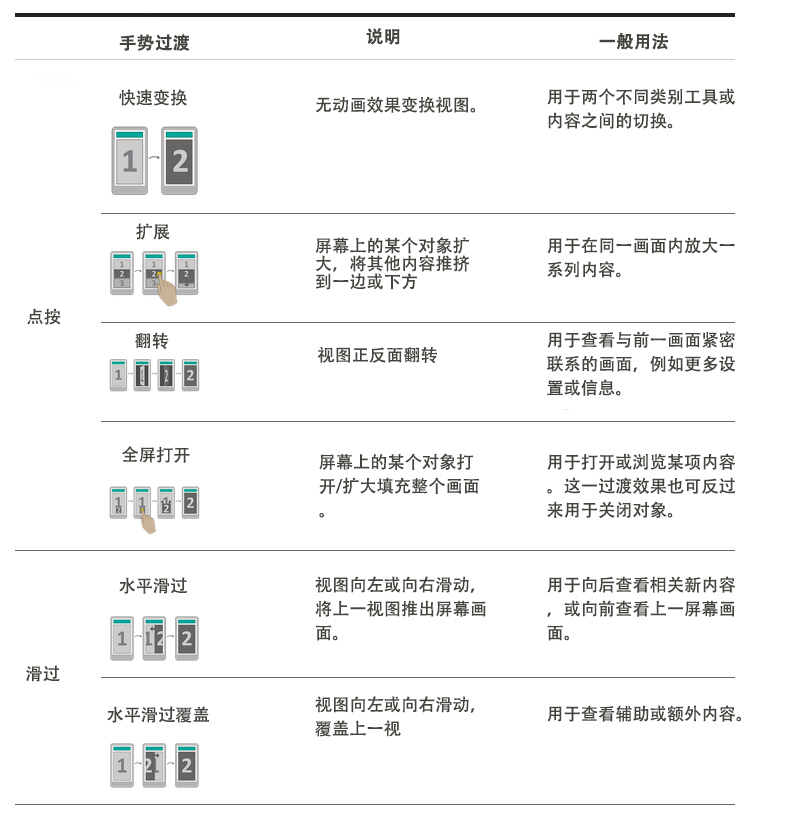
基本的过度方式包括:

上面所列的只是众多过度效果的一小部分,实际可供我们选择的过渡效果还有很多。而实际操作中,我们的选择应当能够提高我们所要推进的交互效果的连贯性。
通用模式
正如第1节中所讲到的,移动设备留给设计师安放菜单和导航提示的地方相比电脑来说太少了。另外再考虑到环境因素(例如视觉条件不佳或者分散注意力的因素过多等),我们往往难以让用户轻松理解产品内容的结构。
不过,还是有一些比较通用的交互模式能够帮助大家解决难题。其中最有价值的当属能够用于完善导航、选择内容、登陆/注销和处理表单的模式。
1、主导航
主导航(或者叫“基本导航”)是对我们网站(或应用)信息架构的一种视觉呈现。下面是几个可供参考的方法:

采用扩展菜单的星巴克响应式网站
有很多移动端及响应式网站都采用扩展菜单进入主导航画面。菜单图标(通常几行横线)包含在标题当中。点击图标可以显示一系列主菜单项。
适合于:响应式网站
要注意:过多的菜单选项和子菜单选项会把内容挤到屏幕下方,使用起来会很烦人和费劲。
2、侧边菜单

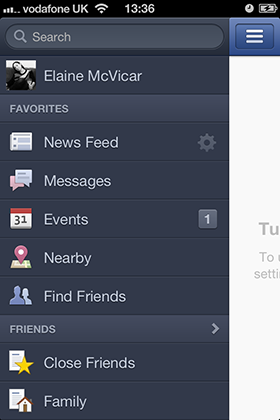
采用侧边菜单的Facebook应用
有的应用和网站采用可滑动的侧边菜单。比如Facebook的应用。和扩展菜单一样,一般需要点击一个有几行横线的图标或者滑动屏幕,然后就可扩展出或滑过菜单,并在屏幕侧面垂直显示一系列菜单项。侧边菜单可以包含分类并且可以滚动。
适合于:菜单选项较多的应用。其可以分离出单独的一部分导航区域,而不用挤占大量屏幕空间,影响用户与内容或功能的交互。
要注意:不要与其他导航或交互模式相冲突,否则用户容易糊涂。例如,如果在此模式之外你还用了扩展或标签菜单,用户在要找特定的对象或功能时就会迷糊。
3、标签菜单

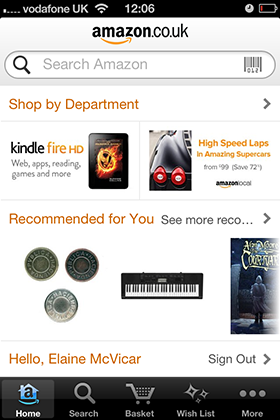
采用标签菜单的Amazon应用
一模式与本系列的上一篇文章遥相呼应。标签菜单是长期存在的工具栏,一般显示于应用的标题或脚注位置,可以让用户快速在不同板块之间进行切换。
适合于:出于手机屏幕水平空间较小考量,适合于菜单选项较少的应用。其普遍用作iOS上的应用导航栏,一般推荐放置5个菜单项。
要注意:底部的标签可能会和Android和Windows 8的标准交互项相冲突。
4、轴辐试菜单

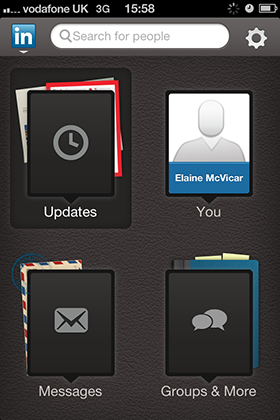
采用仪表板菜单的LinkedIn
这一模式与本系列的上一篇文章遥相呼应。可通过集中的主屏幕方便用户选择菜单项。这种模式可以将用户导航到中央板块,并且中央板块可以有自己的内部导航模式。用户可以通过激活反向链接返回主屏幕。
适合于:快速展示应用的各项功能。
要注意:不要把功能彼此孤立。如果用户需要在不同功能之间进行导航,让他们先返回主屏幕会比较麻烦。
选择内容
通过链接激活内容可以让操作流程更顺畅,从而使得用户能够轻松快速地用一只手选择内容。这一过程如果安排妥当还可提供用户的融入度。
1、点按前进

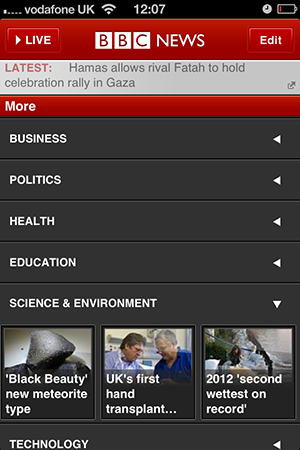
采用前进导航的BBC News
用户可通过选择类别、子类别然后选择内容进而前进到新的相关内容来以向前进的方式浏览内容。
适合于:让用户沉浸在内容主导的文章中。
要注意:用户如果对自己在导航结构中的位置不甚清楚则会产生迷路的感觉。
2、封面浏览

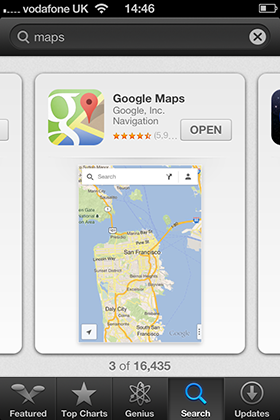
采用封面浏览转盘的App store
用户可滚动查看预览内容,然后选择要具体深入导航的对象。水平滚动模式是Win8“地铁式”应用所独有的模式。
适合于:让用户在深入探索更多视觉内容前进行预览。
要注意:不要让用户先经过漫长的滚动才能进入自己需要经常访问的内容。
3、翻转/卷页

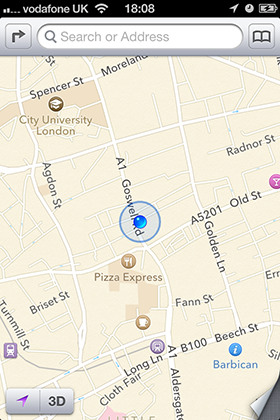
iOS地图可以通过页面卷角查看更多选项
为了明确表现出你当前所要探索的内容或设置项与正在查看的对象存在联系,可以通过翻转或卷页交互进一步访问细节内容。
适合于:联系两类不同内容,例如设置或更多信息。
要注意:交互过于复杂会让用户弄不清楚自己在导航结构中所处的位置。
登陆
输入用户名、邮件地址和密码是很多应用的必备流程。作为设计师,我们要保证这一流程尽量简便。
1、自动登录

用户的登录信息保存在应用中,启动后可自动登陆并显示用户资料。Facebook、Instagram和Twitter等很多社交类应用都采用了这一模式
适合于:需要登录才能查看个人信息但不需要过高安全级别的应用。
要注意:保证一定的安全等级。
2、 记忆细节

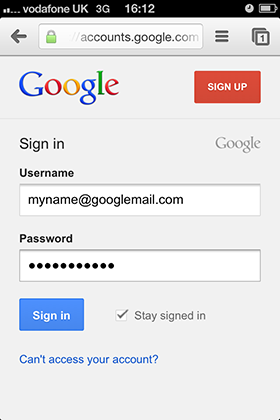
Gmail
很多针对台式机的网站会保留用户的细节信息,例如邮件地址或用户名等,这样可以加快登陆流程。
适合于:需要登录的手机及平板电脑网站。
要注意:不要在不必要的地方要求登陆。
3、识别码

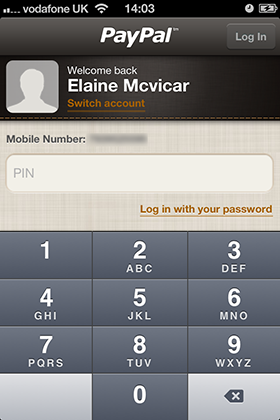
Paypal
打造不需要用户输入标准登陆信息的快速登陆通道能带来巨大的帮助。PayPal可允许用户创建简单的识别码进行快速方便的登陆。
适合于:存在安全要求但能够与特定设备相关联的应用。
要注意:保证一定的安全等级
使用表单
在移动设备上填写表单是很烦人的一件事,特别是专门为台式电脑设计的网站表单。你可以参考常用移动端设计注意事项对流程进行简化,并想出一些办法让使用移动设备填写表单变得更加简捷。
1、 保存用户详细信息

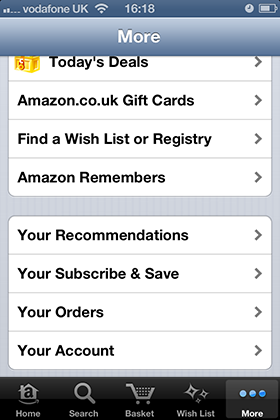
Amazon应用可让用户访问个人信息及订单历史
使用登陆方式保存/记忆用户信息可以大幅节省时间并降低开支,让网站或应用的使用变得更加方便简单。
适合于:需要用户添加个人信息(例如购物过程中)的网站或应用。
要注意:确保安全。
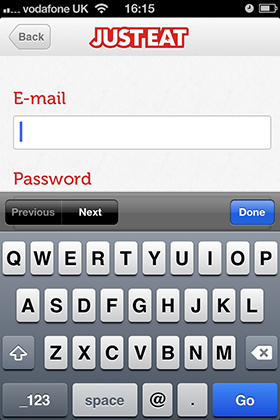
2、提供方便的键盘

Just Eat应用可提供专为电子邮件设计的键盘
简化表单填写流程的方法之一就是在用户激活表单框时显示专门的键盘。例如,如果用户需要输入电话号码,可以显示数字键盘。这个可以通过代码实现。
适合于:所有表单
要注意:无!
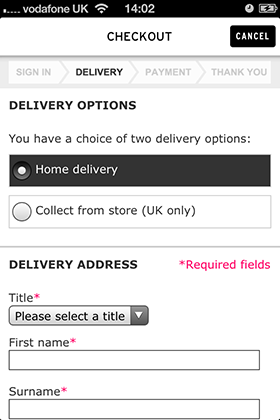
3、进度栏

Topshop 应用购买流程
在电脑上,进度栏能够有效地告诉用户一项多步流程的长度,但由于尺寸限制,这一点对于手机和平板来说实现起来就比较困难了。并不是不可能,但需要巧妙地运用一切可用的空间。
适合于:购物流程或长表单
要注意:不要占太多空间,否则会影响用户
后续
标准和规范是创新的基石。当我在诺基亚5110上玩贪吃蛇的时候,从来没想到有一天会能有机会为移动设备设计工具。今天的解决方案到了明天就会成为标准和规范。
移动设备上交互的有效性非常关键。但要打造真正完美的体验,还需要保证网站或应用外观的漂亮、新颖和吸引人。在第3节中,我将探索布局和视觉设计对信息架构及交互的支持作用以及如何打造出从里到外令人惊叹的用户体验。
原文地址:uxbooth.com
扩展阅读:为移动而设计系列一:信息架构
扩展阅读:为移动而设计系列三:视觉设计


 起点课堂会员权益
起点课堂会员权益








