为什么欧美国家的产品界面更简洁,你们可能想多了
欧美国家的互联网产品的界面普遍更简洁,这一点在手机APP上尤其明显。而亚洲国家,以中国和日本为代表,产品的界面都更加拥挤。可以导致这种情况的原因是什么呢?

关于这种现象的解释,我曾经看到过不少的理论,总结起来大致是这么两类:
- 文化差异或生活环境。此理论认为,欧美发达国家,人们的生活压力较小,人们的生活方式崇尚简洁。而东亚国家大多数地区人口密度大,生活环境拥挤和复杂,所以人们更加能接受复杂的界面。
- 人种差异。有神经学方面的研究发现东亚人种大脑相应区域与西方人不同,使得东亚人更能接受更复杂的界面信息。
以上两种理论都有一定的依据,且看起来很合理。但是作为一个互联网产品设计人员,我认为这些说法对于我们做设计并没什么启发,并且这些说法都很牵强。比如说:“生活环境对人的喜好有影响”,这个说法仿佛毫无疑问地是正确的,但是真的能直接套用来做设计吗?
生活环境更拥挤,你就更喜欢拥挤的界面吗?
很显然是站不住脚的,而关于人种差异的理论也有问题。人类的神经系统是高度可塑性的,有可能并不是神经系统的差异导致人们喜欢不同的产品,而是不同的习惯导致了不同的神经系统结构。
奥卡姆剃刀法则,如果某个事物无法被证实,也无法被证伪,那么我们就不应该假设他存在。
如果有一个更合理,更直接的原因来解释东亚和西方产品设计方面的差异,那么设计者根本就不需要理会所谓的环境差异和人种差异。
而这个更合理,更直接的原因,只要你真正做过英文产品,你就很容易体会到。但是我在网上却很少看到有人分析这个原因,而是各种纸上谈兵的理论层出不穷。可能国内极少有人真正做过给外国人用的互联网产品。
其实导致东亚与欧美互联网产品差异的原因非常简单,就是:中英文语言文字的差异导致了界面的不同,语言文字不仅导致视觉风格的不同,对交互设计也产生很大的影响。中文是一种二维语言,词语长度容易控制,而英文是一种一维语言,词语和短语的长度是很难控制的。
第一个例子
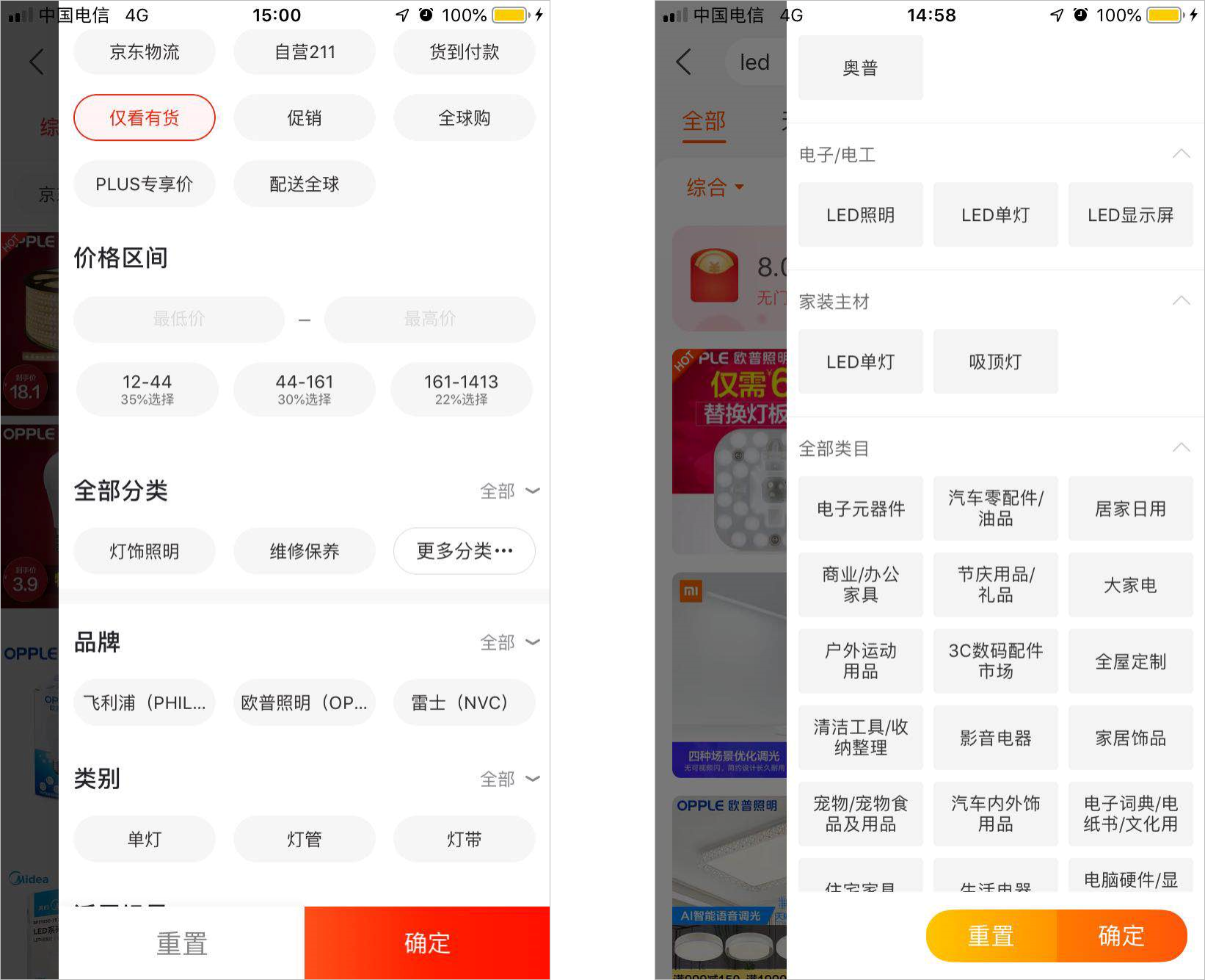
下图为京东和淘宝筛选商品的界面,这种筛选的交互模式最早在京东上见到,目前基本上已经成为了国内各种电商、O2O等APP筛选的模板。这种方式有着很多的优点,能够做到非常方便快捷的筛选。

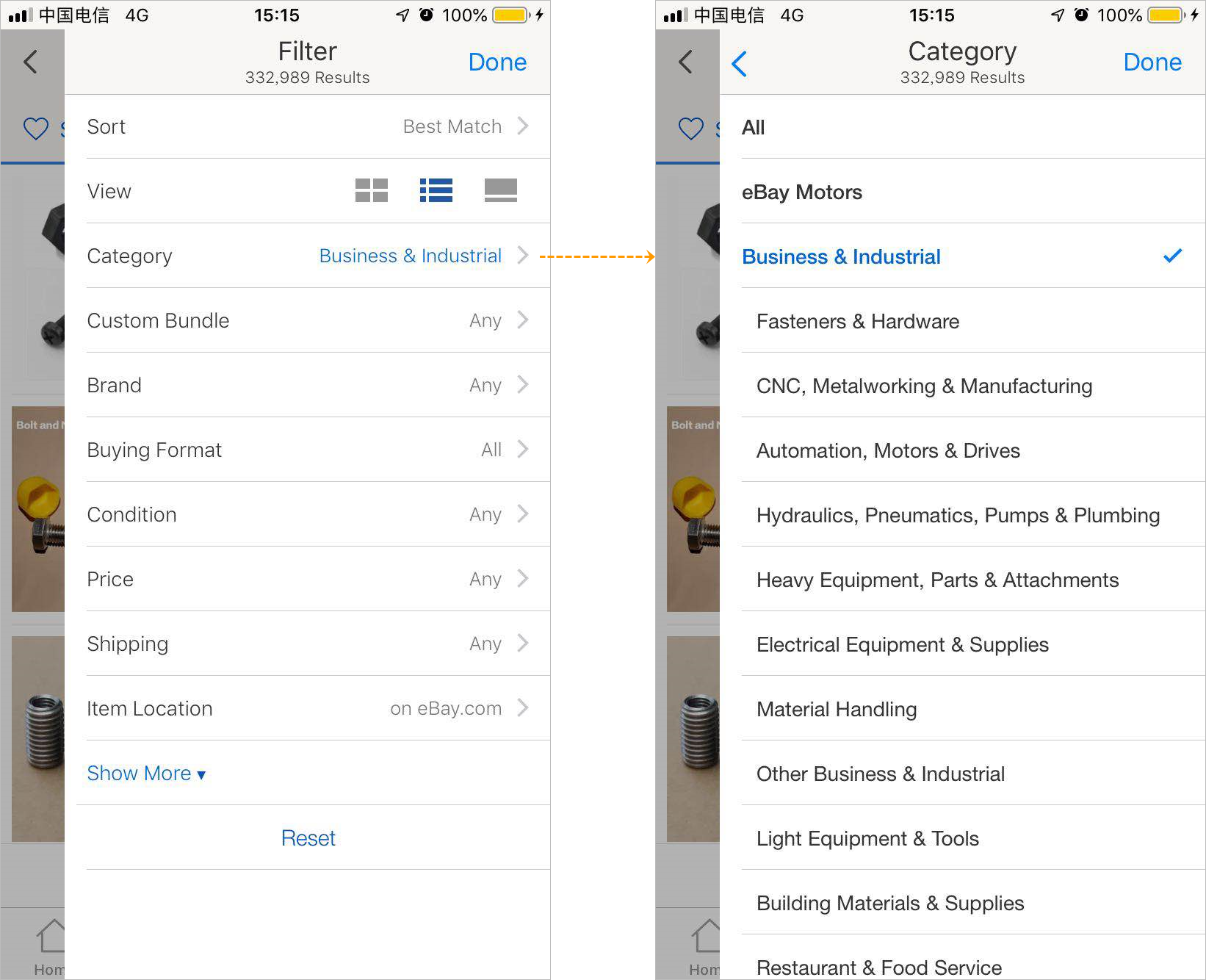
那么我们来看看英文APP是怎么做的:

图为ebay的筛选界面。相比中文APP的筛选,你会发现eBay操作更麻烦,但是界面更加清晰简洁,(左图)每个筛选项都要点击进去筛选,(右图)而每行只显示一个筛选项。这种模式,就是我们常说的“一个页面只做一件事情”。
那么真的是因为eBay这种方式更好吗?
不一定。英文APP这么做,是因为英语根本没有办法像中文界面那样的排版。
汉语体系下的语言,包括韩语,日语等东亚语言,都可以用简短几个字来表达一个事物甚至一类事物。而拉丁语系的语言,如英语的单词和短语长度是完全不可控的。
中文的APP的筛选,既可以采用京东的交互模式,也可以采用eBay的交互模式,但是很显然,京东的模式操作更方便,效率更高。但是英文的APP,只能采用类似于eBay这种交互模式。
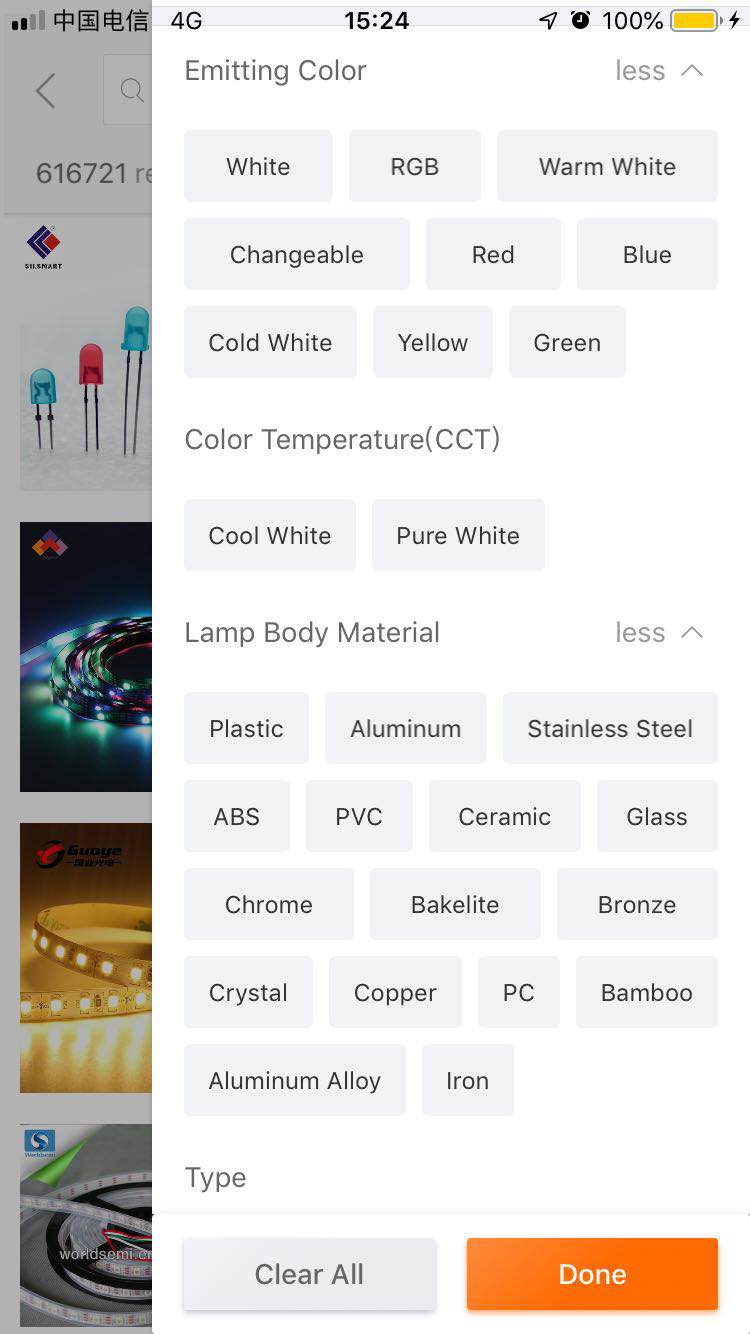
当然,也有一些APP不服,比如:Alibaba国际版,Alibaba国际版是给英语用户购买中国产品的APP。

我个人非常不认同这种交互,这是一种典型的以形式决定内容的做法。其原因在于,Alibaba的设计师习惯了国内的APP,套用国内APP的做法,而没有认识到语言文字导致的差异,也没有体会到国外用户的思维方式。
- Alibaba为了使用中文APP这种块状筛选的样式,强行把很多相关的项拆开。英语用户的思维习惯于把相关性很高的东西算作一类一起筛选,经常使用国外APP的人应该会比较认同,比如“Automation, Motors & Drives”。但是如果用Alibaba这种方式,就需要把它拆成3个选项。筛选的选项过多,且筛选的范围更窄。这对于英语用户来说是非常不方便的。
- 如图中所示,因为英文单词长短不一,无法对齐,排版也显得很混乱。视觉查找的效率不高,很容易看漏了某个选项。而如果是中文APP,则很容易做到对齐。
- Alibaba为了使用这种形式,还需要限制一些过长的单词或者短语,改用替代的单词,这也使得语言的表达并不是非常符合英语用户的习惯。
所以国内这种筛选的交互模式,是东亚语言体系所特有的。其他语言体系的APP想要使用这种交互方式,会导致很多问题,得不偿失。而做得比较好的英文界面,就会给你“一个页面只做一件事情”的感觉。
第二个例子
这是Amazon的侧边导航栏。这种侧边导航的方式由Path最早采用,曾经在国内也是红极一时,但是后来被各种数据验证为是一种不好的交互方式后,国内APP已经纷纷不在使用这种交互。但是国外APP很多仍然保留这种方式的,原因仍然在于语言文字。

你和国内的交互设计师聊聊,你会发现中文的文字很少成为交互设计的障碍,只要一种交互方式被证明存在问题,很快就会有其他的很多种交互方式来替代它。但是英文APP的交互设计师必须要考虑到文字很长,且长短差异极大的情况。排版和交互方式受限,所以很多情况下,侧边栏的方式仍然是一种更优的选择。
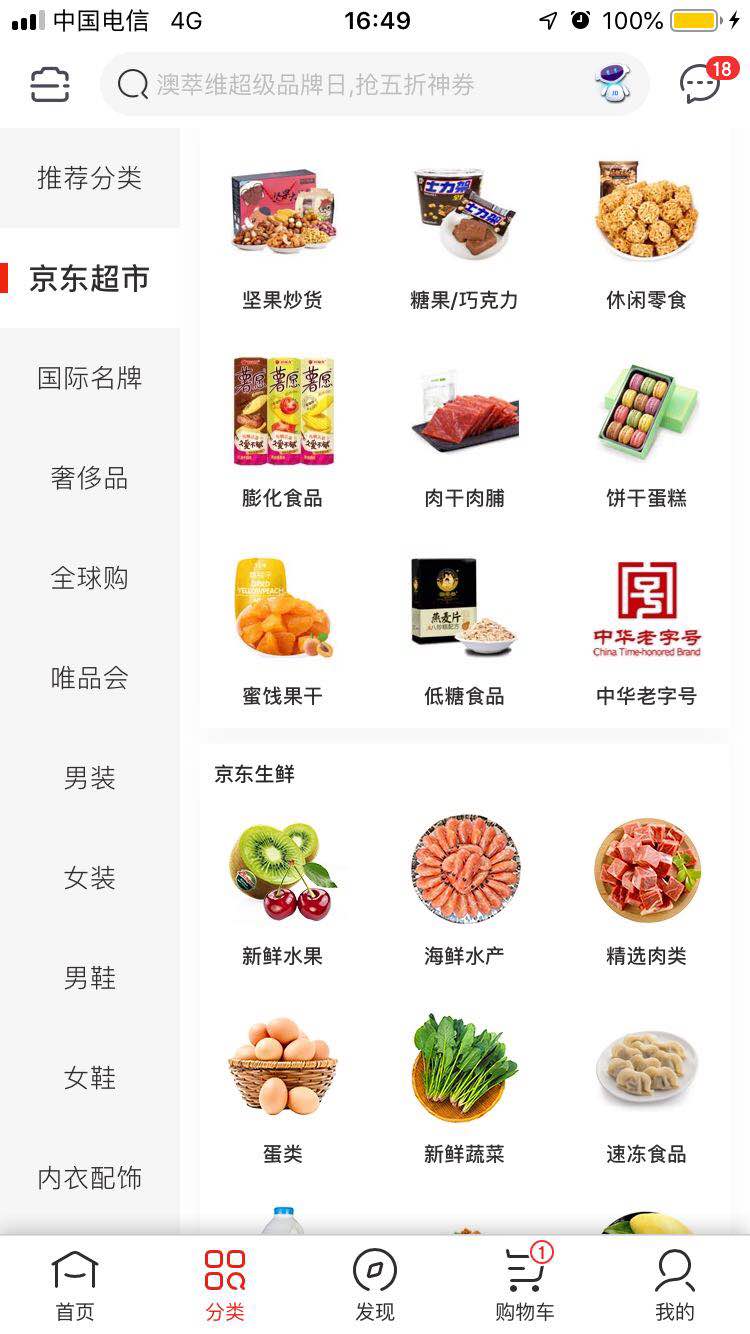
再比如:下图中,京东的这种方式,也是英文APP无法采用的。左边大分类、右边小分类的分屏布局在英文手机APP上都是很少见的,因为这种样式对于英文来说无法排版。而上面图片、下面名称的这种样式,在英文APP上也是使用得比较克制。比如说:中文的“干果坚果”,而英文则一行显示不下“Dried Fruits & nuts”,影响视觉效果。

再看一个例子

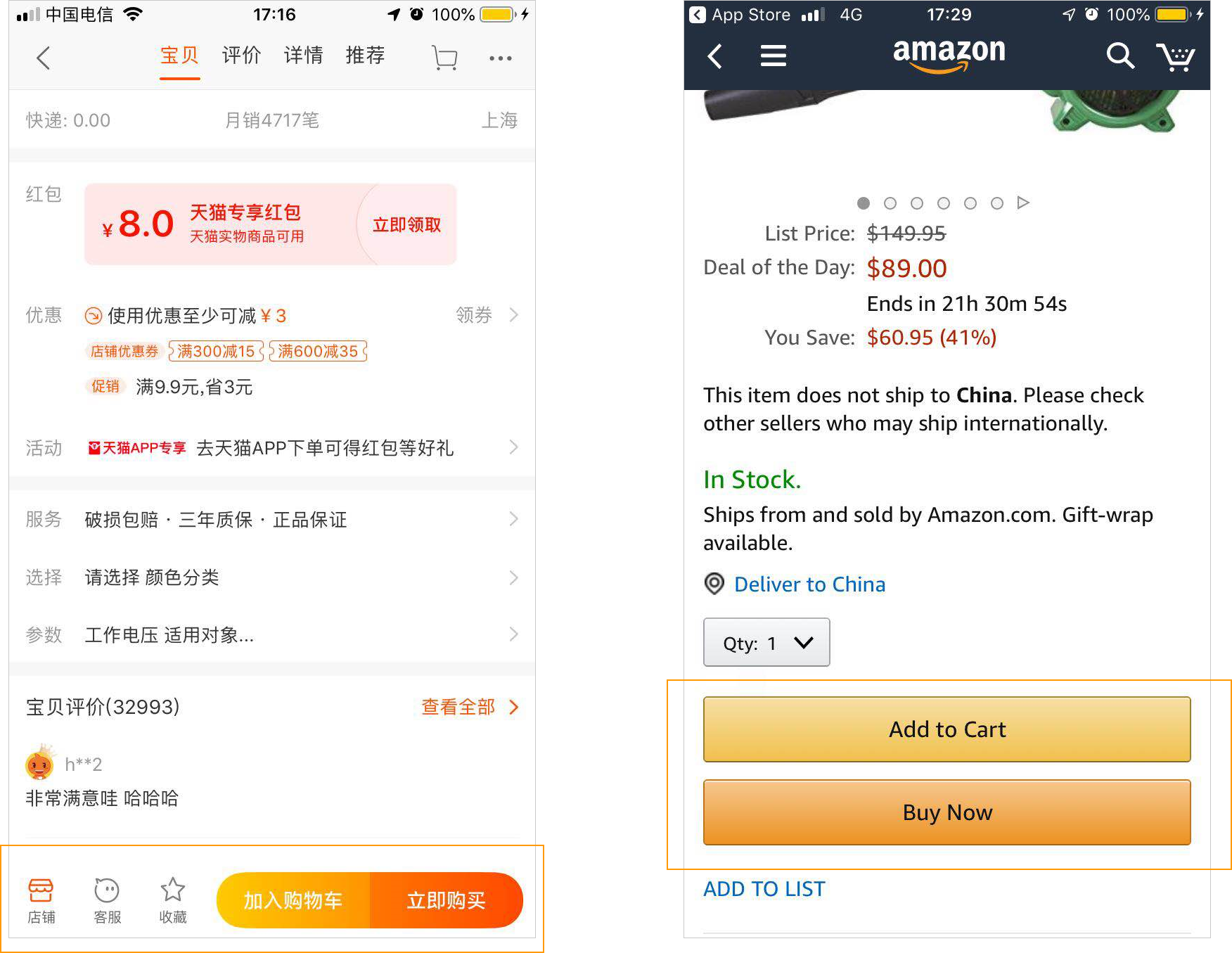
仍然是因为语言文字的关系,英文APP的操作按钮多数都习惯放置到界面内容区域通栏展示。而中文APP,则会尽肯能将重要操作悬停到页面的底部,只将一些与内容关联密切的操作放置到内容区。
虽然图中的例子似乎“Add to Cart”也能放在底部排得下,但是英文的长短太不稳定了,如果是一个“Add to Favorites”可能就放不下了。所以常见的英文APP会比较少采用底部固定悬停多个操作这种交互方式。
再比如说:中文的“收藏”是一个动作,而“收藏夹”是一个名称。文案都非常短,而且动作的文案更短。而英文刚刚相反,“favorites”是收藏夹,而“Add to Favorites”是收藏动作,动作的文案更长,决定了操作更多地是放在界面区域通栏显示。
再补充一个例子
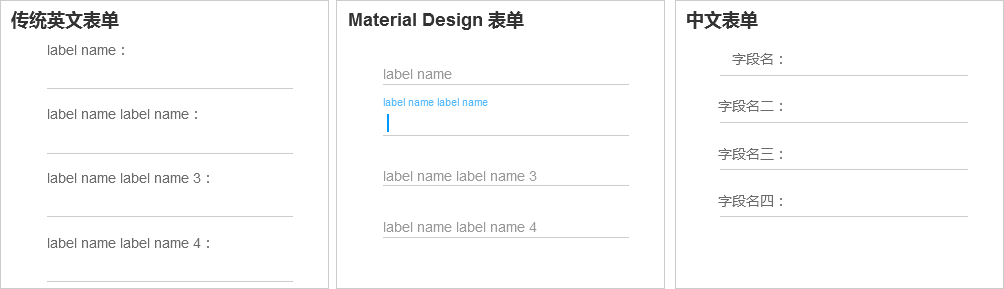
中文的表单与英文的表单,无论在PC还是手机上都是不同的。

英文表单字段名和字段值不能放在一行,而常见的中文表单都是在一行的。
同样的区域,英文表单占用的空间更大,页面也显得更松散,而中文的表单就显得更拥挤。如果中文表单间距过大,反而很奇怪,而且影响效率。Material Design表单比传统的英文表单更紧凑一些,目前已经很多英文表单采用。但是仍然不如中文表单效率高。
最后再谈一谈电商的首页
国内电商的首页以“琳琅满目”著称,但是Amazon、eBay等首页都相对比较简洁。我仍然认为,这些都与审美、喜好什么的没有必然关联,而与语言文字的排版有着必然关联。
电商的首页承载着最重要的一个功能就是流量和转化,所以基本上中文的网站或APP的首页做成什么样子,很多时候是数据决定的。一般来讲,在没有语言文字阻碍排版的情况下,首页的密集程度肯定会使流量达到最佳值,并不是中国人喜欢更拥挤的界面。
我问过很多人,都认为电商APP的首页太拥挤了,可是电商的首页从来都不是以个体的喜欢作为依据的,而是以数据作为依据的,个体的感受与群体的最优值往往不同。而英文的语言就决定了,首页不可能通过中文APP的这种增加密集度的方式来优化流量,不信你把京东或者淘宝的首页翻译成英文试试,界面上很多区域一个单词短语都显示不下,全是省略号。
总结
所以综上所述,我认为导致东亚和西方互联网产品界面及交互方式差异的必然原因在于语言文字,而其他因素如生活环境、喜好、文化差异等都是非必然的原因。国内产品的交互和视觉设计已经独立与欧美,形成了自己的一套风格,这与审美和经济发展程度没有关系。
中文的特点决定了中文界面是一种“效率型”的界面,界面信息量更大,界面结构更复杂,初次使用视觉认知难度更大。但对于熟悉的用户来说,操作更方面,效率更高。
本文由 @枫叶 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








文子确实是一个很重要的因素。针对东西方界面设计差异这篇文章也分享了相关研究,给出了答案。文章链接 https://mp.weixin.qq.com/s/CPYSCF6KqdchCl8JvfhriA
涨知识了,习以为常的文字语言实际上影响着产品设计的方方面面
为什么英文表单不可以在一行呢?有些疑惑。
因为这样会导致长度过长的英文词组被迫折行,有时候会很丑
只是代表你个人观点… 不是定性,大家都有所启发,感谢作者。顺便说下,现在国内很多产品也很靠近国外的风格
看问题的角度,新奇特。
作为一个国内国外APP均参与设计过的UI,表示还是中文的简单好实现,虽然b格低了点
等中国的国际影响力超过了美国,外国人就会觉得用中文的b格更高了,哈哈
分析的不错
观点很新颖,值得深入探究。但是我不认为文字的差异是必然原因,很多页面的呈现是图形化的,在文字之外的部分也是值得思考的。加油~
但是这个产品逻辑也有关系吧,你现在是从语言文字的角度反推这个逻辑
确实语言是主要的一方面的原因,不过语言的差异也导致了思维方式的差异,还有东西方确实存在审美上的不同,这和文化、生活环境确实是有实在的联系的。如果按照你的说法,那么和语言因素无关的设计,比方说「服装设计」「产品设计」,东西方应该就没有什么外观和交互上的差异性了。实际上影响设计结果有很多方便的因素,不能忽略社会文化等主观方面的因素。文章写的好,分析很透彻,但是不能下定论说“导致东亚和西方互联网产品界面及交互方式差异的必然原因在于语言文字”,小小的意见,期待你更多更好的分享!
“导致东亚和西方互联网产品界面及交互方式差异的必然原因在于语言文字。而其他因素如生活环境、喜好、文化差异等都是非必然的原因”
其实你可以分析下其它这些因素对于互联网产品设计的影响,做个第二期,哈哈哈哈
其实也可以这么说,每个国家的语言文字都是受其他方面的特殊性的影响导致的,社会文化,气候等等,都会影响到语言文字
挺好的!分析的不错
感受挺深的,接的国外项目,使用Material Design风格很容易作出合适的布局, 但国内客户的项目使用Material Design风格就总是显得格格不入。
豁然开朗,厉害!不过大神,你可以发一张国外电商首页的图吗
看完后有一种豁然开朗的感觉。
另外请问你做过海外产品吗?可否分享一下你的高见?
前面几个例子写得那么清楚你都看不懂,对你智商表示怀疑
有道理
需要补充一点的是,语言文字造成交互设计和视觉设计差异的主要原因,然而造成产品功能方面差异的原因,仍然是文化差异,政策等。
看完这篇文章,我对中文的喜爱程度直接上了几个等级,中文是最好的语言!
之前面试 海外电商产品失败了,一直挺遗憾的,希望多您沟通下取取经,本人也是一位移动端交互设计师,希望加个微信:raincnos
确实,汉字言简意赅
我也是做海外电商的,可以加微信交流下,微信:boy-lujin
以前只是认为中英文排版方式不一样,但没细想原因,现在有种豁然开朗的感觉!赞!
分析的有理有据,让人信服+1
真是大实话,分析的有理有据,让人信服
笔者是做面向国外受众的产品的么,可以交流下不?
是的,我们有做国外用户使用的产品
加个wx呗 c592377651
分析的有理有据,之前一篇说是由于文化影响比较玄乎,就需要这种理性的分析
以前做海外社交产品,表示认同
这才是大实话,我们做海外产品最让人头疼的就是文字的扩展、文字基本都决定了交互方式的基线。英语还算好的了。如果做全球产品的话考虑的不仅仅是英语、尤其是阿拉伯语言等翻译更长。
而且 方向还不一样
确实不一样,全反了
非常独特的分析,赞