iOS 12 人机交互指南(四):系统功能(System Capabilities)
要想发布一款能够位于App Store排行榜之首的产品,产品在质量和功能上的高标准表现是必不可少的,而为了达到这种高度,我们应该如何做呢?本文主要讲述的是 iOS 12 界面交互设计指南中的系统功能部分,一起来看看~

一、虚拟现实(Augmented Reality)
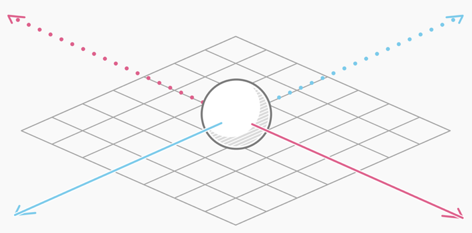
ARKit,Apple的虚拟现实(AR)技术,提供身临其境,引人入胜的体验,将虚拟对象与现实世界无缝融合。在AR应用程序中,设备的相机会显示物理世界的实时屏幕视图。三维虚拟对象叠加在此视图上,从而产生它们实际存在的错觉。用户可以重新定向他们的设备以从不同角度探索对象,并且如果适合于体验,则使用手势和移动与对象交互。
1. 设计引人入胜的体验(Designing an Engaging Experience)
(1)使用整个显示器
尽可能多地使用屏幕来查看和探索物理世界和应用程序的虚拟对象,避免使用控制和信息使屏幕混乱,从而减少沉浸式体验。
(2)在放置逼真的物体时创造令人信服的幻想
并非所有AR体验都需要真实的虚拟对象,那些应该包括看起来居住在它们所处的物理环境中的物体,为获得最佳效果,请使用逼真的纹理设计详细的3D资源。使用ARKit提供的信息来定位检测到的真实世界表面上的对象,正确缩放对象,反映虚拟对象上的环境光照条件,在真实世界表面上投射虚拟对象阴影,以及在摄像机位置变化时更新视觉效果。
(3)预计人们会在不适合AR的环境中使用您的应用
人们可能会在没有足够空间移动或没有大而平坦的表面区域的地方打开您的应用。尝试预测带来挑战的场景,并清楚地向前人沟通需求或期望。考虑提供不同的功能集,以便在不同的环境中使用。
(4)注意用户的舒适度
将设备长时间保持一定距离或角度可能会导致疲劳,考虑人们在使用您的应用程序时必须如何握住他们的设备,并努力获得不会引起不适的愉快体验。例如:默认情况下,您可以将对象放置在一定距离处,从而减少将设备移近对象的需要。游戏可以保持水平短,并与短暂的停机时间混合。
(5)如果您的应用鼓励用户动作,请逐步介绍
在游戏中,用户一旦进入AR就不需要移开以避开虚拟射弹。让他们有时间适应经验。然后,逐步鼓励运动。
(6)注意用户的安全
如果附近有其他人或物体,那么移动太多可能会很危险。考虑使您的应用程序安全运行的方法,游戏可以避免鼓励大的或突然的动作。
(7)使用音频和触觉反馈来增强身临其境的体验
声音效果或碰撞感是确认虚拟对象与物理表面或其他虚拟对象接触的好方法。在沉浸式游戏中,背景音乐可以帮助用户融入虚拟世界。有关相关指导,请参阅音频和触觉反馈。


(8)尽可能在上下文中提供提示
例如:在对象周围放置三维旋转指示器比在叠加中呈现基于文本的指令更直观。然而,在表面检测之前,或者如果用户没有响应上下文提示,则可以保证文本覆盖提示。
(9)考虑引导人们走向屏幕外的虚拟对象
有时候很难找到位于屏幕外的物体。如果用户似乎无法找到屏幕外对象,请考虑提供视觉或听觉提示。例如:如果某个对象位于屏幕左侧,则可以在屏幕左边显示一个指示器,以便用户知道将摄像机对准该方向。
(10)如果必须显示说明文本,请使用平易近人的术语
AR是一种先进的概念,可能会让某些用户感到恐惧。为了使其易于使用,请避免参考技术,面向开发人员的术语,如:ARKit,世界检测和跟踪。相反,使用大多数人都会理解的友好,对话的术语。

2. 进入虚拟现实(Entering Augmented Reality)

指示何时正在进行初始化和表面检测并涉及用户:
每次您的应用程序进入AR时,都会发生初始化过程,在此过程中您的应用程序会评估周围环境并检测曲面 表面检测时间可以根据许多因素而变化。为了减少可能的混淆,请指明您的应用程序正在尝试检测表面并鼓励人们通过慢慢扫描周围环境来加快进程。
3. 放置虚拟对象(Placing Virtual Objects)

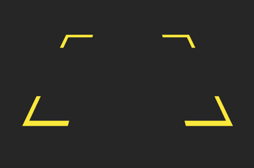
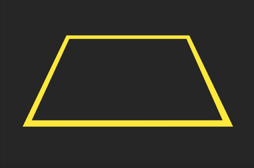
表面检测指示灯

对象放置指示器

应用特定指标
(1)帮助人们了解何时定位表面并放置对象
视觉指示器是表面目标模式处于活动状态的一种很好的沟通方式。例如:屏幕中央的梯形标线,可以帮助人们推断它们应该找到水平或垂直的平面。一旦表面被定位,指示器的外观应该改变,以表明现在可以放置对象。如果指示器的方向跟随检测到的表面的对齐,则可以帮助人们预测放置的对象将如何对齐。设计视觉指示器,让您感受到应用体验的一部分。
(2)当用户放置对象时适当地响应
在表面检测期间,精确度(在非常短的时间内)逐渐完善。如果用户点击屏幕放置对象,请使用当前可用的信息立即将其放置。然后,一旦表面检测完成,巧妙地细化对象的位置。如果物体放置在检测到的表面的边界之外,请轻轻地将物体轻推回到表面上。
(3)避免尝试将对象与检测到的曲面的边缘精确对齐
在AR中,表面边界是近似值,可以随着用户周围环境的进一步分析而改变。
4. 用户与虚拟对象的交互(User Interaction with Virtual Objects)


(1)喜欢直接操作单独的屏幕控制
当用户可以触摸屏幕上的对象并直接与其进行交互时,它更加身临其境且直观,而不是与屏幕的不同部分上的单独控件交互。但请记住,当用户四处走动时,直接操纵有时会令人困惑或困难。
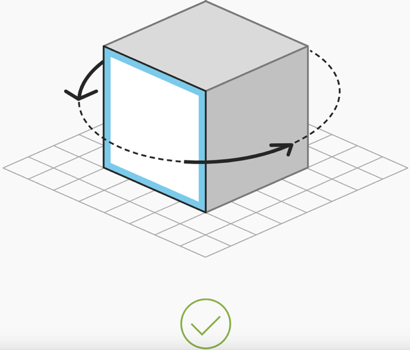
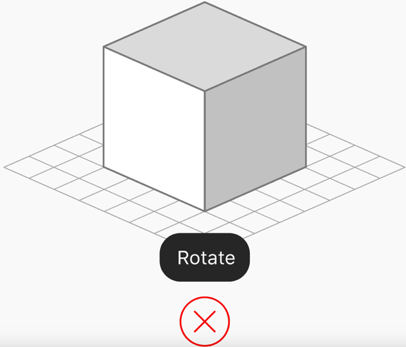
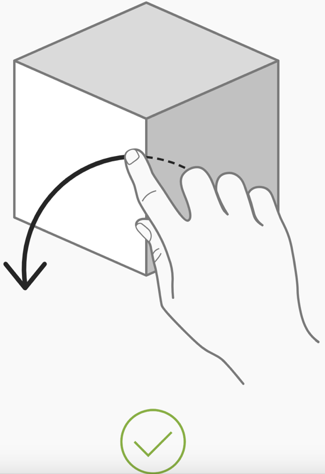
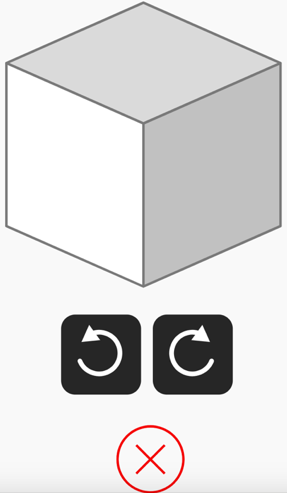
(2)允许人们使用标准的,熟悉的手势直接与虚拟对象进行交互
例如:考虑支持用于移动对象的单指拖动手势,以及用于旋转对象的双指旋转手势。旋转通常应相对于物体所在的表面发生。例如:放置在水平表面上的物体通常围绕物体的垂直轴旋转。有关相关指导,请参阅手势。
(3)保持交互简单
触摸手势本质上是二维的,但AR体验涉及现实世界的三个维度,请考虑以下方法来简化用户与虚拟对象的交互:

限制移动到物体所在的二维表面

将对象旋转限制为单个轴
(4)在交互式虚拟对象的合理接近范围内响应手势
用户可能难以精确地触摸小,薄或放置在一定距离的物体上的特定点。当您的应用在交互式对象附近检测到手势时,通常最好假设用户想要影响该对象。
(5)考虑是否需要用户启动的对象缩放
当物体(如玩具或游戏角色)没有固有尺寸且用户希望看到它变大或变小时,缩放通常是合适的。对于具有相对于现实世界的有限尺寸的物体,如一件家具,如果物品放置在准确的尺寸处,则缩放是无关紧要的。缩放不是用于调整对象的距离的补救方法——使对象变得更大以使其看起来更近,例如:仅导致更大的对象仍然远离。
(6)警惕可能存在冲突的手势
例如:双指捏合手势与双指旋转手势非常相似。如果您实现两个类似的手势,请务必测试您的应用并确保它们被正确解释。
(7)确保虚拟对象移动顺畅
当用户调整对象大小,旋转对象或将其移动到新位置时,对象不应显示为跳跃。
(8)探索更具吸引力的互动方式
手势不是人们与AR中的虚拟对象交互的唯一方式,您的应用可以使用其他因素,如动作和接近度,将内容变为现实。例如:游戏角色可以在用户走向它时转过头去看用户。
5. 在用户环境中对图像作出反应(Reacting to Imagery in the User’s Environment)
您可以通过在用户环境中,使用已知图像来触发虚拟内容的外观来增强AR体验。您的应用程序提供了一组2D参考图像,ARKit指示它在何时何地检测到用户环境中的任何图像。
例如:一个应用程序可能会识别科幻电影的剧院海报,然后从海报中出现虚拟太空飞船并在环境中飞行。或者,零售商店的应用程序可以通过识别放置在门两侧的海报,使虚拟角色看起来从商店的前门出现。
(1)设计和显示参考图像以优化检测
提供参考图像时,可以指定在用户环境中查找这些图像的物理大小。提供更精确的尺寸测量有助于ARKit更快地检测图像,并提供更准确的实际位置估计。检测性能和精度,最适用于具有高对比度和大胆细节的扁平矩形图像,避免尝试检测出现在反射或弯曲的真实世界表面上的图像。
(2)仅将检测到的图像用作显示虚拟内容的参照系
ARKit不会跟踪检测到的图像的位置或方向的变化,因此,如果您尝试精确放置虚拟内容,就像在绘画中的脸上定位胡须一样,内容可能看起来不会留在原位。
(3)限制一次使用的参考图像的数量
当ARKit在用户环境中查找25个或更少的不同图像时,图像检测性能最佳。如果您的用例需要超过25个参考图像,您可以根据上下文更改活动参考图像集。例如:博物馆指南应用程序可以使用核心位置来确定用户当前所在博物馆的哪个部分,然后仅查看该区域中显示的图像。
6. 处理中断(Handling Interruptions)
(1)避免不必要地中断AR体验
当AR未激活时,ARKit无法跟踪设备位置和方向,避免中断的一种方法是让人们调整体验中的对象和设置。例如:如果用户放置椅子,他们正在考虑购买他们的起居室,并且该椅子可用于不同的织物,允许他们在不退出AR的情况下更换织物。
(2)使用重定位从其他中断中恢复
ARKit无法在中断期间跟踪设备位置和方向,例如:用户临时切换到另一个应用或接听电话。在中断之后,先前放置的虚拟对象可能出现在错误的现实世界位置。启用重定位后,ARKit会尝试将恢复这些虚拟对象所需的信息恢复到原始的真实位置,该过程要求用户将其设备定位和定向在中断之前的位置附近。
(3)考虑隐藏先前放置的虚拟对象,直到重新定位完成为止
在重新定位期间,ARKit尝试将其先前的状态与用户环境的新观察结果进行协调。在此过程完成之前,虚拟对象的位置可能不正确。
(4)允许用户取消重定位
如果用户无法将设备定位并定位在中断之前的位置附近,则重定位将无限期地继续,但不会成功。引导用户成功恢复会话,或者提供重置按钮或其他方式,以便用户在重定位不成功的情况下重新启动AR体验。
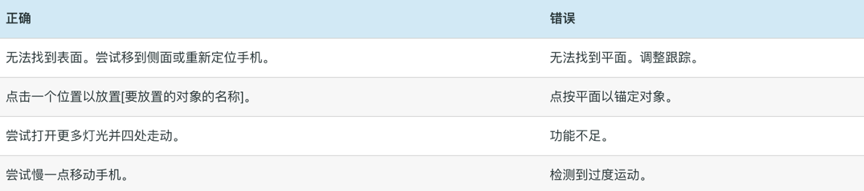
7. 处理问题(Handling Problems)
(1)如果用户不符合他们的期望,则允许用户重置体验
不要强迫人们等待条件改善或与对象放置斗争,给他们一个重新开始的方法,看看他们是否有更好的结果。


(2)如果出现问题,建议可能的修复
由于各种原因(光线不足,表面过度反射,表面没有足够的细节或摄像机运动太多),用户环境和表面检测的分析可能会失败或耗时太长。如果您的应用被告知这些问题,请提供解决方案的建议。

(3)仅在功能强大的设备上提供AR功能
如果您的应用的主要用途是AR,请将您的应用仅用于支持ARKit的设备。如果您的应用程序提供AR作为辅助功能 ,如:家具目录,其中包含产品照片并允许在AR中查看某些产品。如果用户尝试在不受支持的设备上输入AR,则应避免显示错误。如果设备不支持ARKit,请不要首先提供可选的AR功能。
有关开发人员指南,请参阅信息属性列表键参考的UIRequiredDeviceCapabilities部分中的arkit键,以及ARConfiguration的isSupported属性。
8. AR雕文(AR Glyph)
应用可以在控件中显示AR字形,以启动基于ARKit的体验。您可以在参考资料中下载此字形。


(1)按预期使用AR字形
字形应严格用于启动基于ARKit的体验,切勿改变字形(除了调整其大小和颜色外),将其用于其他目的,或将其与未使用ARKit创建的AR体验结合使用。
(2)保持最小的空间
AR字形周围所需的最小空白空间量是字形高度的10%,不要让其他元素侵犯此空间或以任何方式遮挡字形。

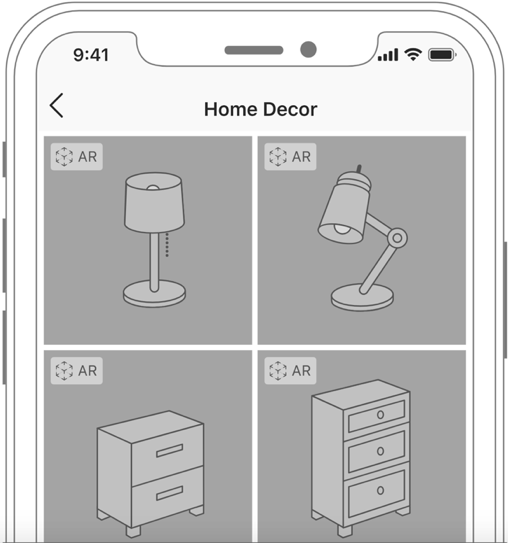
9. AR徽章(AR Badges)
包含产品集合或其他对象的应用程序,可以使用标记来标识可以使用ARKit在AR中查看的特定项目。例如:百货商店应用可能会使用徽章,来标记人们可以在购买之前在家中预览的家具。

(1)按预期使用AR标记,不要更改它们
您可以在参考资料中下载折叠和展开形式的AR徽章,仅使用这些图像来识别可以使用ARKit在AR中查看的产品或其他对象。切勿更改徽章,更改颜色,将其用于其他目的,或将其与ARKit未创建的AR体验结合使用。

AR徽章

只有雕文的AR徽章
AR徽章优于仅字形徽章,通常,在空间受限且不能容纳AR徽章时,请使用仅字形徽章。这两个徽章在默认大小下运行良好。
(2)仅当您的应用包含可在AR中查看的对象和不能在AR中查看的对象的混合时,才使用徽章
如果您的应用中的所有对象都可以在AR中查看,那么徽章就是多余的,也是不必要的。
(3)保持徽章位置一致和清晰
当徽标显示在对象照片的一角时,徽章看起来最佳。始终将它放在同一个角落,并确保它足够大,以便能够清晰地看到(但不要太大,以至于它会遮挡照片中的重要细节)。
(4)保持最小的空间
AR徽章周围所需的最小空间量是徽章高度的10%,其他元素不应侵犯此空间并以任何方式遮挡徽章。


二、多任务(Multitasking)
多任务模式允许用户可以在任意一个iOS设备上,通过多任务交互方式随时快速的进行应用间切换,或者体现为iPad上的多手指手势操作。而在iPad上,多任务模式还支持用户通过滑出(Slide Over),分屏(Split View)以及画中画(Picture in Picture)模式在同一时间同时使用两个应用。
滑出支持用户由屏幕右侧滑动进行激活,从而用户可以在暂时不离开当前应用视图的情况下使用第二个应用,具体例如:当用户使用Safari进行网页浏览时也可以快速查看邮箱。
分屏则允许用户一半一半同时使用两个应用,而画中画通常表现为在你观看视频的时候可以操作另一个应用。
设计一个支持与其它应用在多任务模式下可以同时被使用的应用,意味着你的应用不应该使用太多的CPU、内存、屏幕空间或者其它系统资源。并且应用应该再被其它应用或音频打断时,可以进行很好的响应,以及可以在后台及前台间快速平滑的进行切换,且当在后台进行操作时也可以进行非常好的响应。
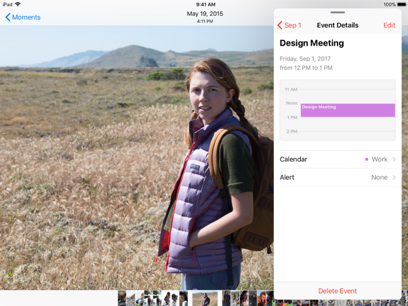
滑出(Slide Over):

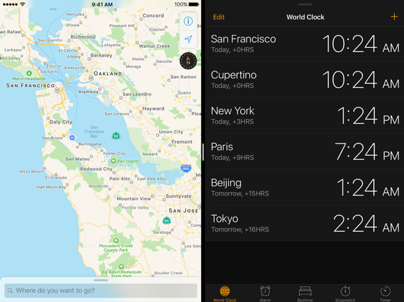
分屏(Split View):

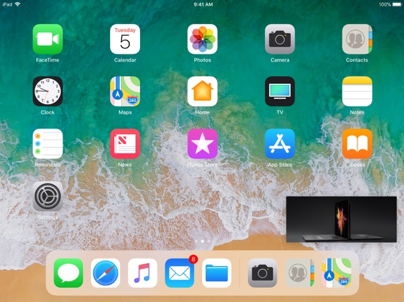
画中画(Picture in Picture)

(1)准备好被打断,准备好随时恢复
你的应用可能会随时被打断,当一个打断操作来袭时,你的应用应用能够快速精准的保存当前状态这样当用户再次返回的时候,才能够无缝继续进行操作。相关应用开发教程,请参考App Programming Guide for iOS中的Preserving Your App’s Visual Appearance Across Launches。
(2)确保应用界面可以在两倍高状态栏下正常工作
非常必要的特征,如正在通话中的来电,录音等都会在屏幕顶部显示额外的状态栏。对于对此未做准备的应用,这个额外添加的高度很能会导致界面布局混乱或者其它界面元素被向下挤压。在你的app中,测试这些情况以保证你的界面能够应对自如并且仍然看起来很棒。
(3)在需要用户集中注意或进行参与的应用被激活时暂停当前应用
如果你的应用是一个游戏或者多媒体视图类应用,那么请确保用户在进行APP间切换时不会丢失任何信息。且当用户返回应用时,允许他们继续进行之前的操作感觉像从来没有离开过一样。
(4)恰当的响应外部音频
不时地,你的应用音频可能会被来自其他应用或系统的音频所打断。例如:来电铃声或者由Siri激活的音乐播放。当出现这种情形时,你的应用应该能够以用户所期待的方式进行响应。
对于长久性音频打断,如:播放音乐,收音机或者有声读物时,你的应用应该毫无疑问的立即暂停。对于较短暂性的打断,如GPS位置提醒,这时你的应用只需暂时性的降低声音或者暂停且当打断结束后进行恢复,更多内容可参考Audio。
(5)在后台来完成用户发起的任务
当用户发起操作后,用户其实是期望即使他们切换到其它应用后任务也可以被完成。如果你的应用正处于一个任务中中间进行状态且不需要用户进行额外的输入,那么可以在任务被取消前在后台完成。
(6)节制地使用通知
不论你的应用是否被关闭,或者正在后台运行,或者完全没有运行,你的应用都应该能够组织安排通知发送的具体时间。通知是一种非常好的推送重要信息的交流方式,但是也要避免发送太多打扰用户。比如:不要在你的应用在后台完成每一个任务后均发送通知给用户。相反的,去引导用户通过返回你的应用来查看任务状态。更多信息请查看Notifications。
三、通知(Notifications)
1. 通知
无论当前设备是处于锁屏状态亦或是正在使用中状态,应用均可以利用通知来进行及时重要的消息的传递。比如:通知可能会在以下几种情况出现:当新消息到来时、一个事件将要发生时、有新数据可获取时或是某些状态发生改变时。
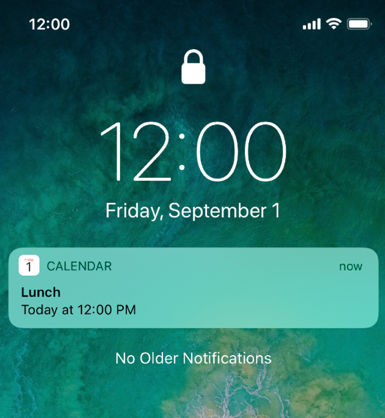
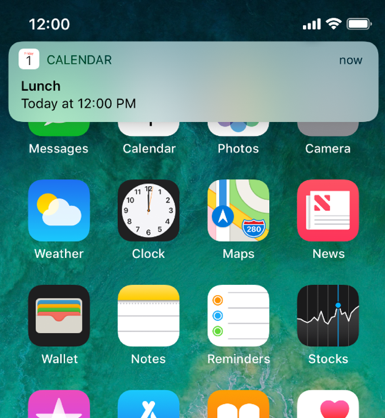
用户在锁屏上、在屏幕顶部(使用设备时),以及通知中心(通过从屏幕顶部边缘下滑呼出)看到通知栏。每个通知都包含应用名称、一个应用图标以及一条消息。通知的到来也可能伴随声音提示,以及应用图标上小红点角标的出现和更新。


TIP:
通知可以是本地或是远程的。
- 本地通知由同一个设备发出和接收,一个待办事项应用就使用本地通知来提醒用户一个将要到来的会议或是到期日。
- 远程通知,也叫做推送通知,来自一个服务器,一个多玩家游戏就使用远程通知让每个玩家知道什么时候轮到他们了。
2. 通知行为
每个应用的通知行为都可以在设置里面被单独管理,只要是支持通知功能的应用,你有可以完全地打开或关闭这个功能。你同样可以设置通知是否在通知中心和锁屏上可见,是否在应用图标上出现角标,以及选择以下一种通知样式:
- 横幅:当设备在使用时在屏幕上方出现几秒,然后消失。
- 提醒框:当设备在使用时在屏幕上方出现,直到被手动关闭。
在未锁屏的设备上通过点击通知,或是在锁屏时右滑,来结束通知,把它从通知中心移除并打开发送通知的应用展示相关的内容。比如:在未锁屏的设备点击一条新的邮件通知,就会打开邮箱并且显示新的信息。
在一个未锁屏的设备,上滑通知或让它消失能够关闭通知,也可能将它从通知中心移除。
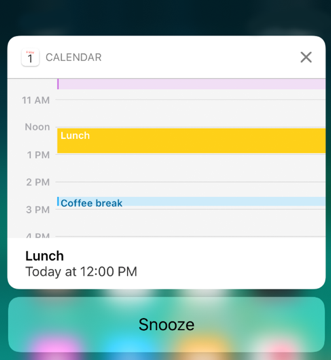
使用3D Touch 在一个通知上按压,或时在未锁屏时在通知上下滑,就能打开拓展的详情视图,这个视图支持自定义并且包含最多四个操作按钮。比如:一个待办事项应用可以推送一个含有详情视图的任务通知,上面有可以推迟任务和标记为已完成的按钮,一个日历事件的通知提供了“小睡”操作来推迟事件的闹铃。

用户必须明确通过选择来接收来自每个应用的通知——他们在第一次使用应用的时候都被要求这么做。如果有人选择不接收通知,他们同样也能通过访问设置来选择接收。
3. 设计出色的通知体验
(1)提供有用的通知
用户打开通知是为了快速获得最新消息,所以你的重点是提供有价值的信息。使用完整的句子,句首字母大写,合适的标点符号,并且不要截短你的信息——必要时系统会自动处理。避免在通知中引导用户打开你的应用,进入指定页面然后点击指定按钮来完成一些任务,因为当通知被关闭时用户很难记住它们。
(2)就算用户没有作出回应,也不要为同一件事情发送多个通知
用户只有在方便时才会理会通知,如果你为同一件事发送了多个通知,并且填满了通知中心,那么用户就很可能关闭来自你应用的通知。
(3)不要包含你的应用名字和图标
系统会自动地在每条通知的顶部显示这些信息。
(4)提供描述性文本,以便在隐藏通知预览时显示
根据用户的设置,可能会隐藏通知预览以保护隐私。 在这种情况下,仅显示您的应用程序图标和通用描述(通知是默认描述)。 具有足够上下文的用户,您的应用应提供简洁描述通知内容的自定义文本,例如:“朋友请求”、“新评论”、“提醒”或“发货”。
(5)提供声音以辅助你的通知提醒
当用户没有盯着屏幕时,声音是一个引起他们注意的绝佳方式。一个待办事项应用,在需执行重要任务时可能就会播放一个提示音。你的应用可以使用自定义声音或是系统的提示音来达到效果。如果你使用自定义的声音,请确保它是简短、与众不同并且制作精良的。请参阅Local and Remote Notification Programming Guide中的Preparing Custom Alert Sounds部分。
请记住用户可以随时地关闭通知提示音,他们也可以开启伴随着声音的振动——这只能被手动开启,而不能通过你的应用程序来关闭。
(6)考虑提供一个详情视图
一个通知的详情视图提供了关于该消息的更多信息,并且允许他们在不离开当前环境的情况下去执行快速的操作。这个视图应该包含有用、易识别的信息,让人感觉就是一个你的应用自带的插件。它可以包含图片、视频以及其它内容,它还能在显示时动态更新。比如:一个拼车应用就能够在该视图展示一个地图,并标出正在朝着你的位置行驶的汽车位置。
(7)提供直观、有用的操作
一个通知的详情视图能最多包含四个操作按钮,这些按钮应该用来执行常用、省时的任务,而不用通过打开你的应用。使用简短、首字母大小写的名称,明确地描述操作的结果。一个通知的详情视图还能在屏幕上呼出一个键盘用来收集执行操作需要的信息。比如:一个通讯应用可以允许用户直接在新消息通知上回复。
(8)避免展示破坏性的操作
要在通知详情视图里展示破坏性操作之前请仔细考量,如果你必须展示它们,确保用户拥有足够的上下文信息,以避免出现意外后果。破坏性的操作应该以红字呈现。了解更多实现细节,请参阅Local and Remote Notification Programming Guide。
4. 角标
(1)角标是用来补充说明通知,而不能表示重要的信息
记住应用的角标可以被关闭,如果你的应用依赖于通过角标来传达重要信息,就等于你在冒着用户会错过这些信息的风险。
(2)使用角标仅用于通知目的
徽章不应用于显示其他类型的数字信息,例如:空气质量、日期、股票价格或天气。
(3)保持角标实时更新
当收到对应的消息时立即更新你的应用角标数字,你也不想让用户猜测是否收到了新消息,他们只有在看到确切提示之后才会进入你的应用查看。请注意将角标上的数字清零意味着同时在消息中心移除所有相关的通知栏。
四、打印(Printing)
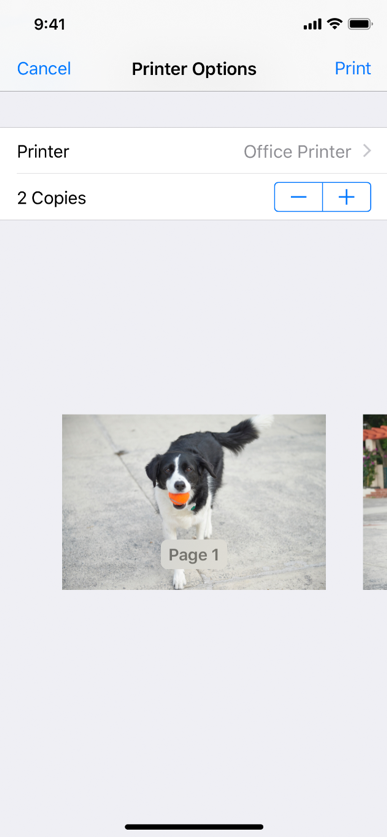
应用可以充分利用系统自带的AirPrint技术,来使用兼容的打印机实现图片、PDF以及其它内容的无线打印。当用户在有AirPrint功能的应用内浏览可打印的内容时,他们一般通过在导航栏或是工具栏点击一个操作按钮,然后再点击打印按钮来打开打印视图。
这个视图提供了一个可用打印机的列表以及一些自定义选项,比如:打印的份数、页面范围,并且提供了一个开始打印的的按钮。

(1)让打印选项易于发现
如果你的app有一个工具栏或是导航栏,请使用系统提供的操作按钮来打印。用户对这个按钮更加熟悉,并且在其它应用中也是用它来打印。如果你的app没有工具栏或是导航栏,那么设计一个自定义的打印按钮来代替。
(2)只在可以打印的情况下才允许打印
如果在你的屏幕上没有任何内容或是没有可用的打印机,那么不要在用户点击“操作”按钮后显示打印按钮。如果你的app使用自定义的打印按钮,在无法打印时让其不可点击或是隐藏。提供有价值的打印选项,想想用户在打印来你的内容时会想要指定哪些选项。
(3)考虑可以选择页面
范围和打印份数的选项。启用附加的选项,比如:双面打印,如果这样有意义并且打印机也支持的话。了解更多实现细节,请参阅 Drawing and Printing Guide for iOS 和 UIPrintInteractio
五、快速查看(Quick Look)
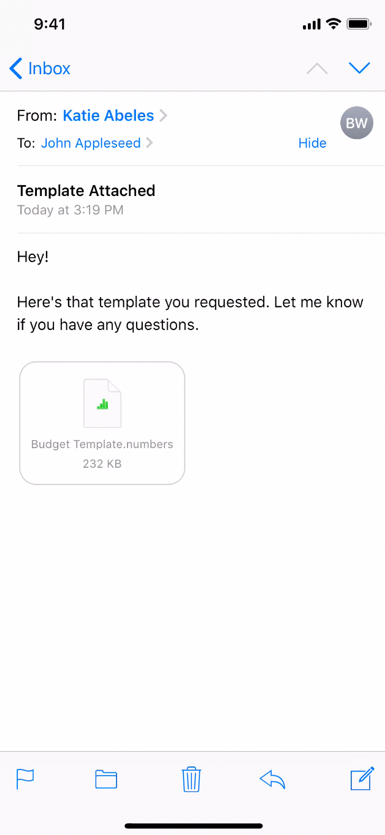
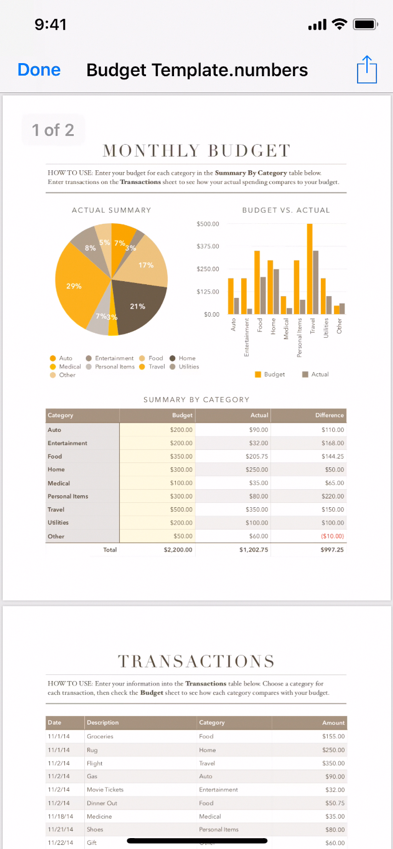
在你应用中,快速查看可以让用户能够预览Keynote,、Numbers、Pages、PDF文档、图片以及其它类型的文件(即使你的应用并不支持这些文件格式)。比如:邮件(Mail)便可以使用Quick Look来查看附件。在下载附件之后,邮件信息内显示附件的图标和文件名。
点击图标就能预览附件:


在当前环境下合理地展现预览视图:
在iPhone上,如果你的应用有导航栏,让预览视图下移留出位置给导航栏,就像应用的其它层级的视图一样。而如果在iPad或是没有导航栏的应用内,可以直接在一个全屏的有导航栏的模态视图中打开预览视图。
通过以上两种方法,导航栏就能提供退出Quick Look的按钮,以及预览特有的一些按钮,比如分享和标记。如果你的应用包含一个工具栏,那么预览特有的按钮就会在工具栏出现而不是导航栏。
了解更多实现细节,请参阅 Document Interaction Programming Topics for iOS 和 Quick Look Framework Reference for iOS。
六、评分与评论(Ratings and Reviews)
1. 评分与评论
评分与评论可以帮助用户在考虑是否抛弃你的应用时,有一个更明智的决定。积极的评分和评论可以带来更多的下载,而且会帮助开发者获得用户最真实的反馈后,可以更好的更新自己的应用。
给用户一个整体的体验,是鼓励用户给予积极评分和反馈的最好方式,而在合适的时间去问询反馈也是非常重要的。因此当要求用户为你的应用评分时,要一直保持这些要素在脑海中。
(1)只有当用户充分的接触了你的应用后再要求用户去进行评价
例如:当用户在达到游戏中某一级别或完成某项重要任务后,再要求用户进行评价,千万不要在应用第一次启动时就要求用户进行评价,要给予用户充分的时间去形成自己的意见。
(2)不要打断用户,尤其当用户正在进行一项时间紧迫或比较重要的任务时
寻找一个更符合逻辑的暂停或停止点,去要求用户进行评价是非常必要的。
(3)不要被厌恶
频繁的要求用户进行评价是非常令人厌烦的,而且还可能会对用户的评价产生消极的影响。给予用户从第一次启动应用到要求用户进行评价至少1到2周的时间,去对你的应用有一个非常全面的认识。
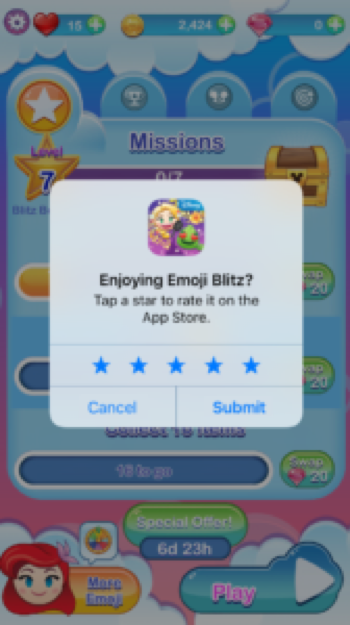
2. 系统评级和评论提示
系统为应用寻求评级和评价提供了一个风格一致的,非侵入式的方式。而你只需简单的明确你想要在应用中,寻求用户评价的具体位置即可直接使用。如果用户还未给予过反馈并且近期应用也没有对其进行过反馈的寻求,那么系统便会显示一个应用内提示来寻求用户的评分以及文字评价。
用户可用户相应的反馈进行回应当日,也可以通过轻轻点击来忽略这个提示(在设置应用中,用户也可以直接设置拒收所有已安装应用的反馈请求提示)。系统会自动限制应用在365天的周期内只出现3次反馈请求提示。

(1)优先系统提供的提示
系统的评价提示提供了一个熟悉且有效率的体验方式,去鼓励用户以最小的互动成本进行相应操作。
(2)不要使用按钮或其它控件去寻求反馈
自从系统限制了评价提示出现的次数,尝试以其它控件的形式寻求反馈的方式可能会出现提示不可见的情况发生。
小窍门:
响应用户评价是一个非常好的交流方式,而且去尝试解决反馈的问题,可能会潜在的影响应用的评分。更多信息请参考Responding to Reviews on the App Store。
七、截图(Screenshots)
用户可以通过截屏来捕获屏幕上显示的内容。从iOS 11开始,截屏在拍摄后会在屏幕底部以预览形式短暂显示。用户可以将预览滑动到侧面以将其关闭(如果用户什么都不做,则预览会在几秒钟后自动关闭)或点击预览以快速访问即时标记和共享工具,屏幕截图保存在Photos中的Screenshots相册中。

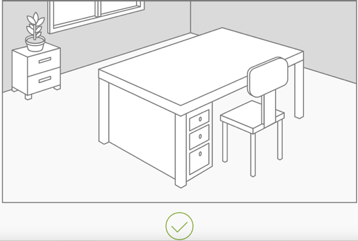
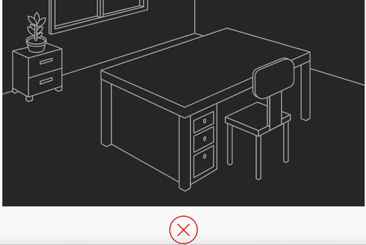
拍摄本地屏幕截图时,请勿更改应用的界面:
系统提供的屏幕截图功能,在拍摄屏幕截图时提供了足够的上下文和功能。自定义屏幕截图启动的界面更改和功能是重复的,不必要的,并且可能令人困惑。如果适合您的应用,可以在其他用户或其他设备截取屏幕截图时提醒用户。
八、电视供应商(TV Providers)
您的应用可以与电视应用和单点登录集成,为人们提供高度便捷和一致的娱乐体验。
1. 电视应用集成(TV App Integration)
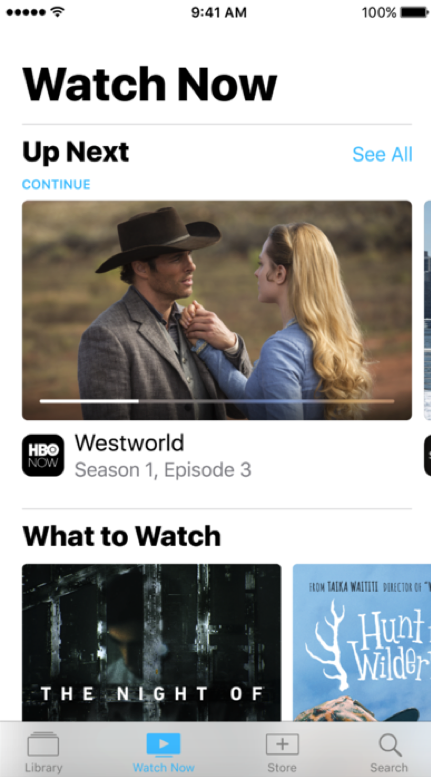
该电视应用程序提供全局访问系统中最喜欢的,最近播放的和推荐的电影和电视节目。

通过订阅观看HBO NOW上的Westworld,HBONOW®只能通过美国和美国某些地区的参与合作伙伴访问,某些限制适用。®和©2016 Home Box Office,Inc,保留所有权利。HBO®,HBOWOW®以及相关渠道和服务标志归Home Box Office,Inc 。所有通过订阅或认证,可以观看STARZ的电源。
2. 开始和恢复播放(Beginning and Resuming Playback)
电视应用会自动打开您的应用,并在用户在您的应用内启动内容播放时向其发送通知。
(1)确保顺利过渡到您的应用
转换到您的应用程序时,电视应用程序会淡化为黑色,并且不显示应用程序的启动屏幕。在开始播放或恢复内容之前,您的应用应通过立即显示自己的黑屏来保持视觉连续性。
(2)立即显示预期的内容
用户希望在完成向您的应用的转换后,立即开始播放所选内容。从应用程序的黑屏直接跳转到内容,避免出现启动画面、细节屏幕、介绍动画或任何其他障碍,使其需要更长时间才能到达内容,这在恢复播放时尤其重要。
(3)不要问用户是否想要恢复播放
如果可以恢复播放,则应自动进行播放而不提示确认。
(4)确保为正确的用户播放内容
如果您的应用支持多个用户配置文件,则电视应用可以在发出播放请求时指定配置文件,您的应用应在开始播放前自动切换到此配置文件。如果播放请求未指定配置文件,请让用户在播放开始前选择一个配置文件,以便将来可以提供此信息。
3. 加载内容
如果加载时间超过两秒,请考虑显示一个带有居中活动微调器且没有周围内容的黑色加载屏幕。
- 尽可能避免加载屏幕:如果您的内容加载速度很快,则无需加载屏幕。
- 尽快开始播放:如果需要加载屏幕,则只有在加载了足够的内容才能开始播放之前,它应该是可见的。继续在后台加载剩余内容。
- 设计黑色加载屏幕:在转换到播放内容期间可能会出现加载屏幕。它们应该显示为黑色,以便与电视应用程序的淡入淡出功能相结合。
- 最小化加载屏幕上的内容:如果您必须在加载屏幕上包含品牌或图像,请尽量减少并保持黑色背景并无缝移动到播放。
4. 退出播放(Exiting Playback)
用户在退出播放后仍保留在您的应用中,而不是返回到电视应用,这种体验不应该导致用户迷失方向。
- 显示与上下文相关的屏幕:退出播放时,显示用户刚刚观看的内容的详细信息屏幕,并包含恢复播放的选项。如果没有详细信息屏幕,请显示包含用户正在观看的内容或应用主菜单的菜单。
- 做好准备立即退出:收到回放通知后,请尽快准备退出屏幕,以便用户即使在播放开始后立即退出也能看到。
5. 单点登录(Single Sign-On)
许多流行的电视提供商允许用户在系统级别登录其帐户,从而无需逐个应用程序进行身份验证。如果您的应用需要电视提供商身份验证,请使用此功能提供最有效的入职体验。

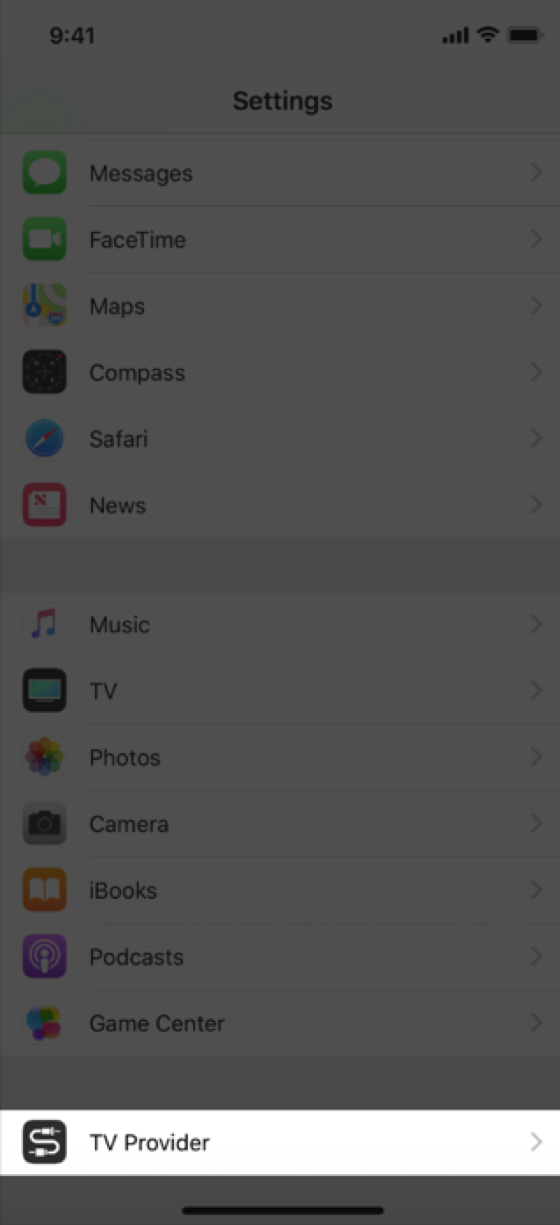
- 当用户在系统级别登录时,避免显示注销选项:如果您的应用必须包含退出选项,则调用该应用会将用户定向到设置>电视提供商以退出其帐户。
- 切勿通过调整隐私控制来指示用户退出:“设置”>“隐私”中的电视提供者控件不是退出机制,通过这些设置,用户可以管理可以访问其电视提供商帐户的应用。
相关阅读
iOS 12 人机交互指南(二):App架构(Accessibility)
iOS 12 人机交互指南(三):交互(User Interaction)
本文由 @沸腾 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来源于网络
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益