PaintCode 用户操作指南(绘制篇)

图形(Shapes)
创建新图形(Creating a new shape)
首先,从工具栏中选择设计师要的图形。
在画布中点击任意位置,然后按住鼠标左键不动。
拖动光标。
当到达设计师满意的大小的时候,放开鼠标左键。
在画布中鼠标点击的点和设计师放开鼠标的点,是相反的对角点(除了贝塞尔曲线)。
PaintCode 会自动尝试把设计师创建的图形和其他图形对齐,设计师可以通过按住“Command”键来抑制这种行为。
创建等高等宽的图形(Creating a shape with equal with width and height)
要画一个完美的圆形,正方形,多边形或者星形,设计师可以按住 Shift 键的同时创建。
重命名图形(Renaming a shape)

PaintCode 为设计师生成了命名,但设计师可以根据需要自定义命名。这些命名在生成代码中使用。
要改变一个图形的命名,可以在检查器中选择一个图形并输入新的命名。
删除图形(Deleting a shape)
选择图形后,按 Delete 或者 Backspace 键,可以删除图形。
移动图形(Moving a shape)
设计师可以用鼠标拖动图形移动它,这个图形会和其他图形对齐,以帮助设计师调整对齐。
设计师可以按住 Control 键,来抑制这种行为。
默认情况下,PaintCode 会尽量保持图形边缘能够与点网络对齐。当设计师按住 Option 键的时候,形状会捕捉到半个点坐标。此外,设计师可以按住 Control 键,来抑制对齐。
用过键盘移动图形(Moving a shape using keyboard)
设计师可以选择键盘中的方向键来移动图形。默认状态下,这会朝着设计师期望的方向移动。
按住 Option + 方向键,移动半个点。
按住 Shift+ 方向键,移动十个像素。
调整图形大小(Resizing a shape)

在特定的方向上调整图形,点击并拖动相应的控制点就可以了。PaintCode 还可以帮设计师自动与其他图形对齐。
当然,设计师也可以通过长按 Command 键,开避免对齐行为发生。
PaintCode 也会试着帮设计师把图形的尖刺与点网格对齐。长按 Option 键每次可以移动半点网格,设计师可以长按 Control 键来避免这种对齐行为发生。
长按 Shift 键,拖动图形的一个控制点,能够使图形保持固定比例缩放。
设置填充和描边(Setting a fill or stroke)
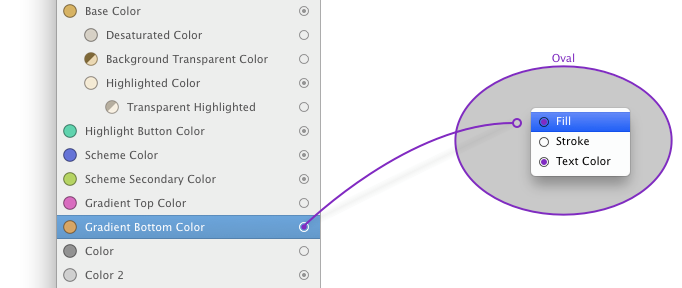
有三种方式为图形添加颜色填充和描边。注意为图形增加填充,设计师同样可以在设置渐变和图片中使用这种方法。
第一种方式,点击并拖动颜色连接点到画布中的图形,然后选择设计师相连接的颜色属性就可以了。连接点会在库中的相邻颜色中显示出来。如果这个颜色并没有在文档中使用,就会显示一个空的圆形。

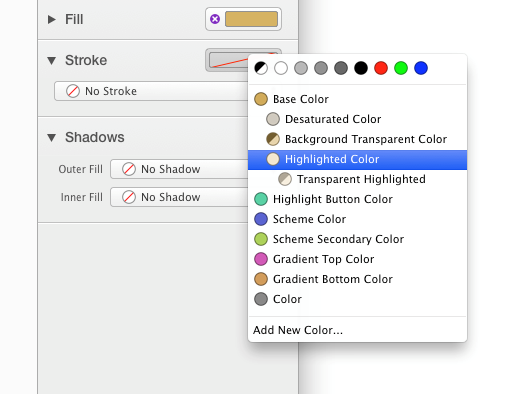
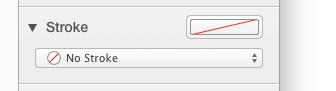
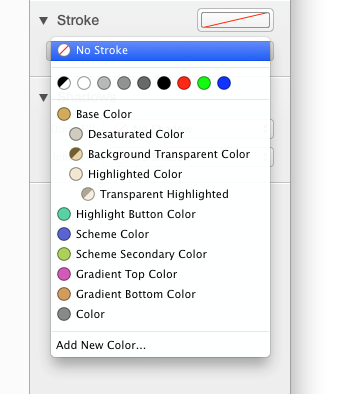
另一种方式是,在检查器中的填充或描边显示器中添加颜色。当显示器是空的时候,表示填充或者描边为设置。当设计师点击显示器后,一个上下文按钮就会显示出来,设计师可以选择设计师想要的颜色。上下文按钮会填充库中的项目,顶部也包含系统颜色。

想要不再使用颜色,单击检查器中显示器左侧的紫色环形“X”就可以了。
第三种方式,从颜色弹出按钮菜单中选择一种设计师要使用的颜色。


这三种方式都能达到相应的目的,设计师需要使用设计师觉得最方便的一种。这样的设置方式同样适用在渐变和图像上。
设置阴影(Setting a shadow)
在PaintCode 中,设计师可以单独为填充、描边和文本设置阴影,填充和文本,还能设置内阴影。
这些选项在检查器中的阴影盒子中,一旦设计师设置了填充、描边或者文本(当填充没有设置当时候,就不能设置阴影,同理适用于描边和文本)。
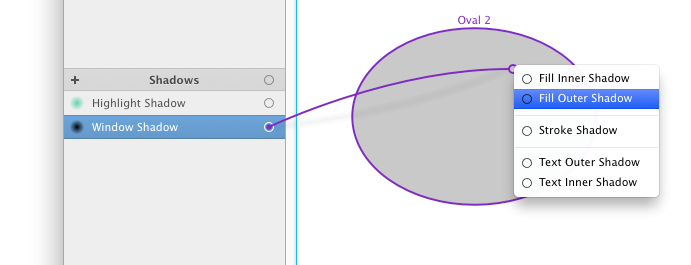
单击并拖动阴影连接点到画布中的图形中,就可以使用阴影了。

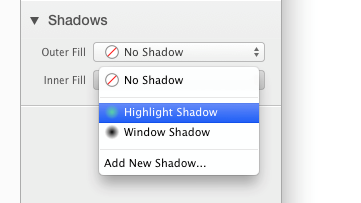
设计师还可以在检查器中的阴影弹出按钮上选择阴影来设置。

在库中,这些会被自动填充上阴影。
复制另一个图形的样式(Copying style of another shape)
很方便去建立一个新的与其他已绘制的图形拥有形同样式的图形。首先,设计师要选择设计师想要的图形样式。然后,创建一个新的图形。新创建的图形会自动匹配到先前选定的形状样式。
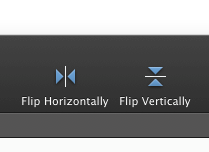
翻转图形(Flipping a shape)

在工具栏中点击相应的图标(上图),就能水平或者垂直翻转图形。
设计师也可以在应用程序菜单中选择“选择/水平翻转(Selection / Flip Horizontally)”或者“选择/垂直翻转(Selection / Flip Vertically)”。
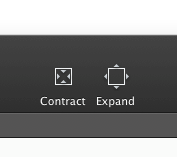
缩放图形(Contracting and expanding a shape)

当缩小图形的时候,图形的边缘是由一个像素向内推进。放大图形则相反。缩放图形,设计师可以在工具栏中点击相应的图标来完成。
或者,设计师可以选择应用程序菜单中的“选择/缩小(Selection / Contract)”或者“选择/放大(Selection / Expand)”。
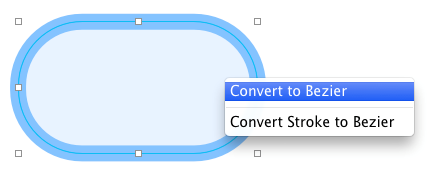
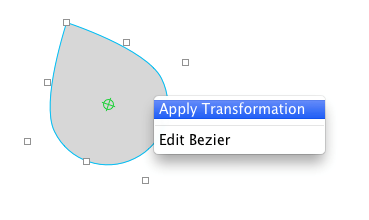
转换形状为贝塞尔形状(Converting shape to a bezier)

设计师可以把一个图形转化为贝塞尔图形。贝塞尔图形非常有用,设计师可以编辑并旋转。
将一个图形转为贝塞尔图形,设计师可以从应用程序菜单中选择“选择/转化为贝塞尔(Selection / Convert to Bezier)”来完成。设计师还可以从画布上下文菜单来完成转化。
编辑图形(Editing shape)
一些图形的内容(如文本,贝塞尔曲线和组)都可以被编辑。要编辑这些图形,设计师可以双击图形或者按回车键。
选项(Selection)
选择单个图形(Selecting individual shapes)
选择一个图形,在画布上单击图形就可以了。或者,设计师可以从图形和组浏览器中点击选择图形。
选择当前选项下面一层的图形(Selecting a shape behind the current selection)
选择当前选项下面一层的图形,按住 Command 键并点击鼠标就能完成。
选择多个图形(Selecting multiple shapes)
设计师可以通过以下方式选择多个图形:
使用矩形选择框,在画布的任意位置点击并拖动鼠标,选择设计师想要的图形;
或者按住 Shift 键,单击每一个图形,逐一添加;
又或者在图形和组浏览器中选择多行。
调整选项(Modifying the selection)
设计师可以通过按住 Shift 键,调整当前的选项:
点击未选中图形到已选择图形中;
点击一个已选图形移除该图形;
通过拖动选择矩形框添加图形,或者从已选图形中移除多个图形。
删除选项(Deleting the selection)
设计师可以按 删除(Delete)或者空格(Backspace),来删除选项。
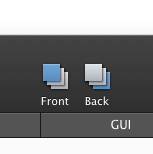
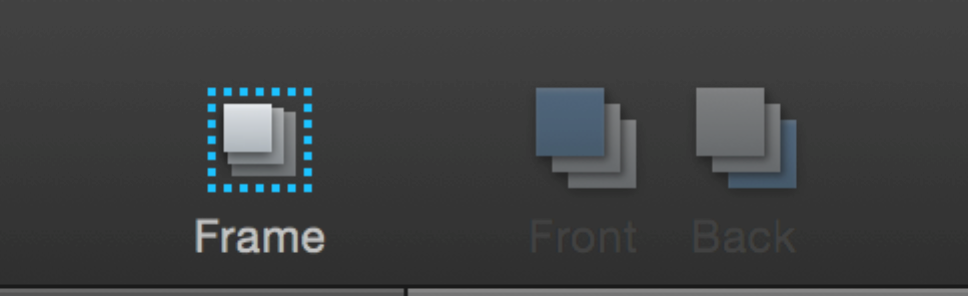
重新排列图形(Rearranging the shapes)

设计师可以通过使用主应用工具栏中的向前(Front)或者向后(Back),来调整图形排列顺序。
另外,设计师也可以使用应用菜单,来控制图形顺序:
前移图形:OPTION + COMMAND + UP ARROW
后移图形:OPTION + COMMAND + DOWN ARROW
获取代码选择(Getting code for selection only)
PaintCode 在画布中显示生成的所有图形代码。然后,它也显示设计师当前选择的图形代码。在画布上,单击设计师要选择的图形,将它复制到粘贴板中(Command+C)。当设计师试着粘贴形状到代码编辑器,图形的绘图代码就会粘贴到代码编辑器中。
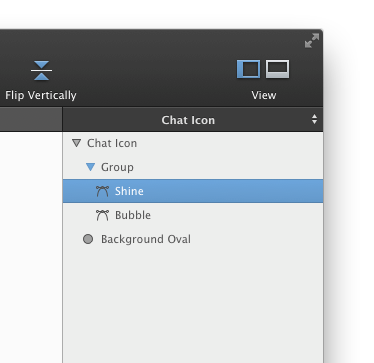
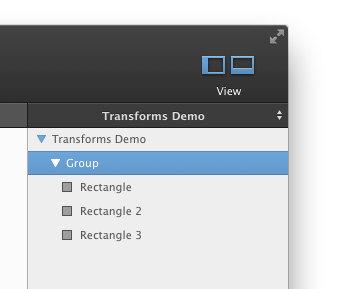
图形和组浏览器(Shapes & Groups Browser)

图形和组浏览器显示 PaintCode 文档中的图形和组树。在图形和组树中,浏览器中的列表展示了在画布上绘制图形和组的顺序。可以通过图形和组名称旁边的小图标来查看他们是否有填充。
此外,在浏览器中的选项与画布中的选项同步。可以通过点击选择浏览器中的图形选择。注意,设计师可以一次选择多个图形,也可以通过双击图形名字来编辑。
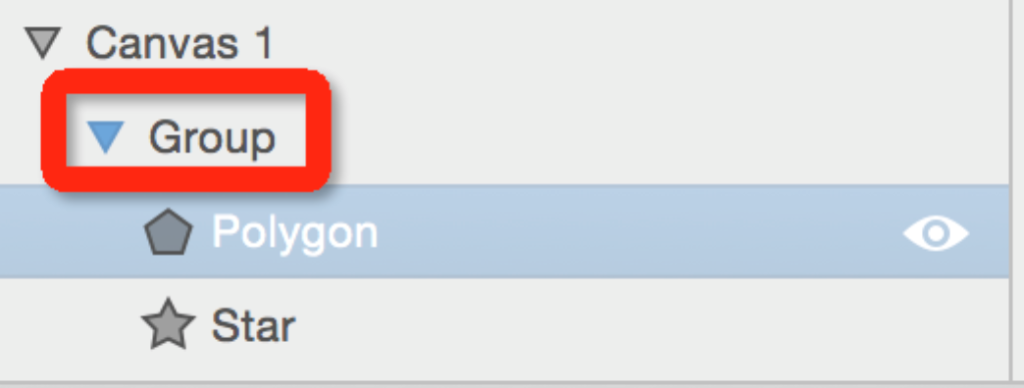
当设计师在画布中双击一个组,组将会展开,设计师可以选择画布中的任意图形。另外,当设计师在选择属于某个组的图形时,封闭组将会自动激活(展开),被激活的组会显示一个蓝色三角形。

想要删除一个图形或者一个组,选择图形或者组并按下 Delete 或者 空格键就可以了。
设计师还可以重新排列浏览器中图形和组的顺序。这相当于使用“向前(bring-to-front)”和“向后(send-to-back)”命令来完成,设计师也可以拖动移动一个组中的图形。
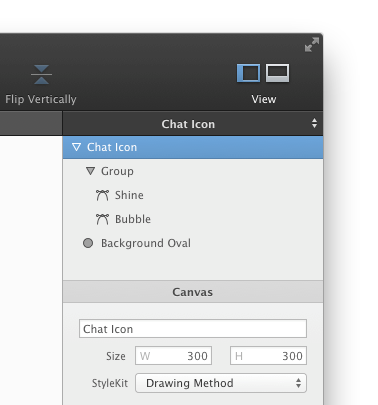
画布设置(Canvas Setting)
图形和组浏览器中的顶层对象是当前活动的画布。如果设计师点击浏览器中的画布,画布设置将会出现在检查器的下方:

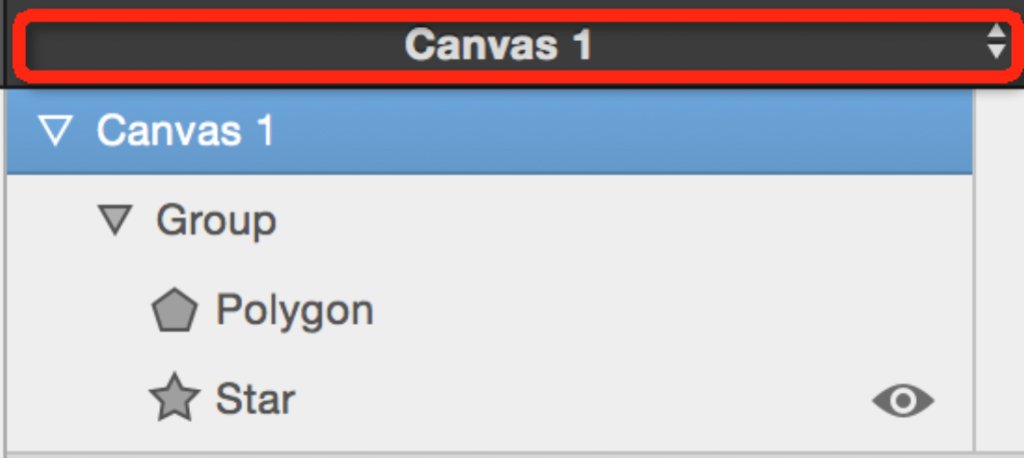
选择另一个画布(Choosing a different canvas)
标签中包含多个画布,但图形和组浏览器职能显示当前活动的画布中的内容。设计师可以通过点击浏览器顶部,选择激活另一个画布。


编组(Groups)
当设计师为一组图形编组,结果组会表现为一个单独的图形,设计师可以调整大小移动图形。这是一个很复杂的文件,因为它提供了一种方法来“隐藏”一种符合逻辑的复杂性,这样能够让管理文件过程变得容易。设计师也可以:
创建带有自定义行为的智能组
给组内容添加阴影
控制组内容中的透明度
通过非标准的混合模式,实现有趣的视觉效果
添加图形到组内容中
编组&取消编组(Grouping & Ungrouping Shapes)

创建编组,在画布中选择一个或者多个图形或者内容,在工具栏中点击 编组(Group) 图标。相反,如果设计师想取消一个编组,点击工具栏中的 取消编组(Ungroup) 就可以了。
组能够被嵌套,因此,可以为组编组。

编辑组(Editing a Group)
编辑组,直接双击它(无论是在画布中,还是在图形和组编辑其中)。或者,也可以从图形和组浏览器中,选择组中的子图形。这样将激活封闭组。

当组处于被编辑(被激活)状态,组中的内容可以自由调节和移动。一个被激活的组,在图形和组浏览器汇中会有一个蓝色的三角形图标标记。
停止编辑组,按 ESC 键 或者在画布外的非编辑区域就可以了。
阴影和不透明度(Shadow & Opacity)

是用检查器,设计师可以为整个组设定一个阴影,就好像是一个单独的图形一样。为组内元素设定的阴影(左)和整组设定的阴影(右)略有不同。
同样,也可以调整一个组的不透明度。与阴影一样,不透明度适用于整个组,就像是一个单独的图形一样。重叠图形50%不透明图形颜色(左)与不透明度50的组(右)看起来不同。
混合模式(Blend Modes)
混合模式影响一个组的内容是如何画在底层的。可以看苹果的混合模式文档,了解更多信息。

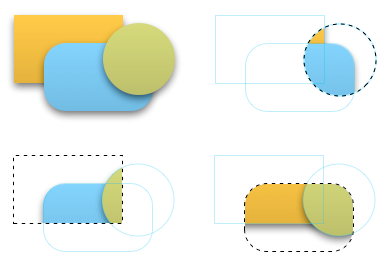
裁剪(Clip)
在组检查器中,设计师可以(可选)制定裁剪图形,裁剪只限定在组中。裁剪的形状,在画布中,看起来是一个白黑色虚线。
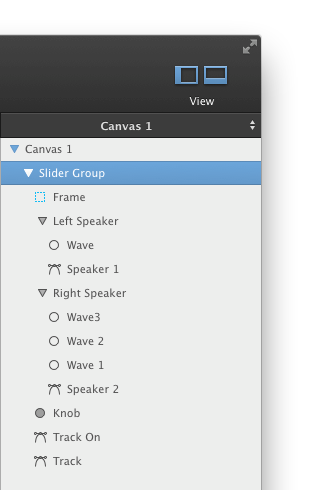
智能组(Smart Groups)
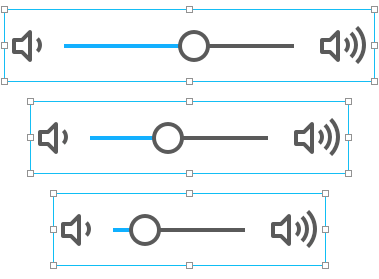
当调整和移动智能组中的图形时,设计师可以定义改组中的内容。允许设计师,例如,创建一个可调整大小的用户界面控件,然后,可以在画布上多次方便地使用。每个控件都能够以独立的智能组的形式展现,而且操作容易:

很容易制作智能组。首先,使用框架创建动态绘制。然后,只需要选择整个图形(包括框架)并编组。由此产生的组就是一个智能组——当设计师调整大小、定义内容图形与框架关系的时候,组中的内容将根据制定的大小来调整。

如果设计师已经有了一个组,设计师可以通过添加内部框架,来轻易制作智能组。
事实上,常规组与智能组唯一的区别是框架。如果设计师把框架加入组,框架将影响同组中的其他图形。

在界面右边,可以看到滑杆控件智能组的结构。通过为组添加框架,来设置调整大小。我们已经创建了一个组,很容易跨越文档调整大小(并且能够重复利用)。
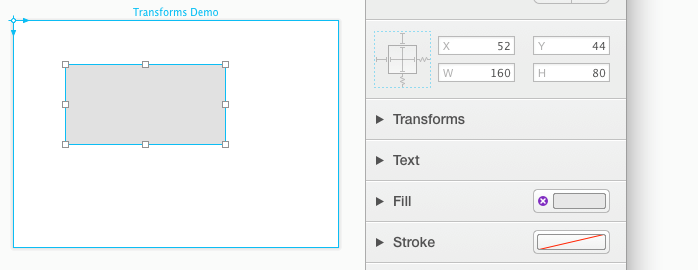
变换(Transforms)
变换允许设计师针对图形和组,旋转(Rotate)、缩放(Scale)以及调整位置(Offset)。与Raster 绘图应用相比,PaintCode让设计师变化图形而没有任何质量损失。
应用在图形中的变换,在生成代码中被转化为2D 仿射变换。注意,设计师可以连接到形状变量来变换图形的属性,这在决策参数图中是伟大的,例如,利用旋转,就像圆形进度指示器。
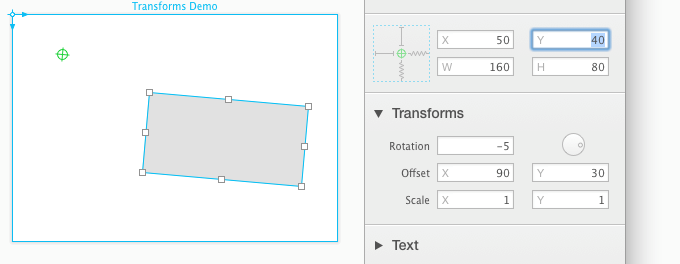
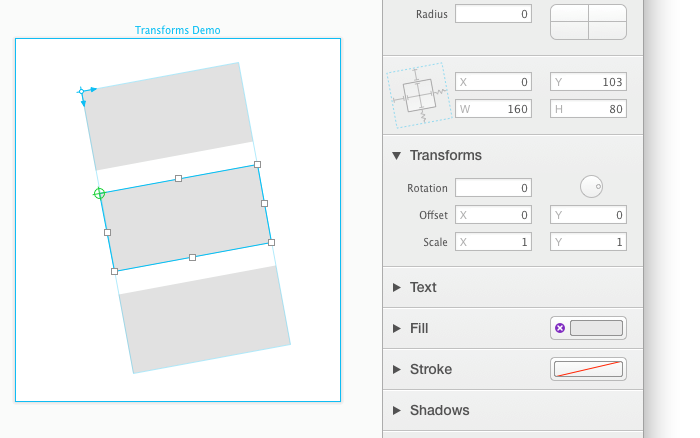
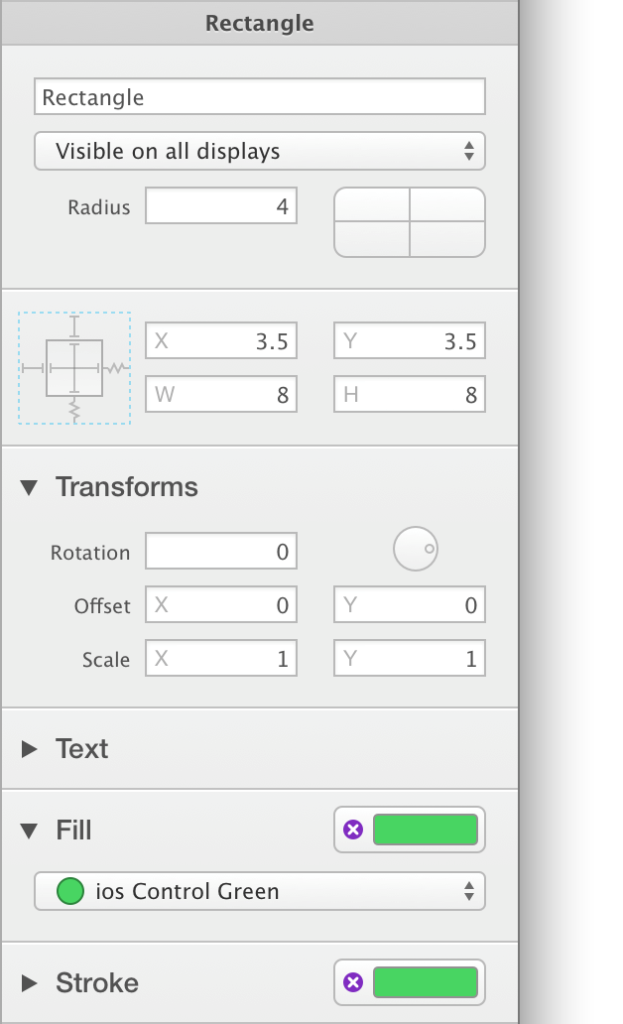
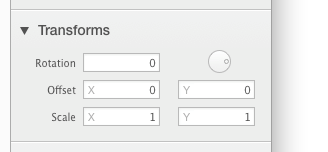
所有重要的变换属性都会在检查器的变换盒中。默认情况下,这个变换属性盒子是折叠的:

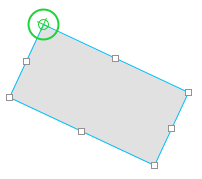
转换源点(Transform Origin)
这个绿色的标志被称为“变换源点”,它非常重要。变换源点是所有变换的起始点。这意味着,当设计师旋转图形,旋转会以变换源点为基础。这与缩放和位移一致。变换源点只有当变换在检查器中开启的时候才会显示。

旋转变换(Rotation Transform)
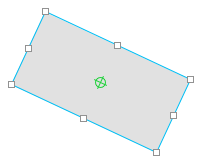
但设计师旋转源点,一个圆形的边框就会出现。通过拖动原型边框来旋转图形(或者,设计师也可以通过按住 Command 键,并在画布中拖动其中的一个控制点,即便是旋转并未在检查器中开启、源点不可见的情况下。在这种情况下,源点将自动移动到旋转图形的中心。)

默认情况下,源点在图形的一个角上。在 iOS 下,默认在左上角。在 OS X 上,源点通常在左下角。但当设计师翻转画布的时候,这个有可能变化。

通过拖动源点的中心,也可以将源点移动到任何位置,然后在对图形进行旋转。

当设计师拖动源点的时候,设计师会发现它能够与图形的角、中心以及其他图形的源点对齐。按住 Command 键的同事拖动源点就可以避免这种事情发生了。默认情况下,源点不会和网格对齐,但可以通过按住 Control 键强制它捕捉到网格并对齐。
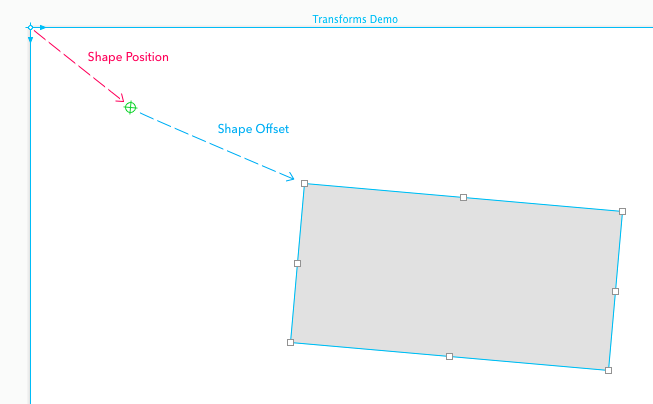
偏移变换(Offset Transform)
偏移变换可以抵消其变换形状的源点,重要的是,要实现 X 和 Y 的位置属性,在检查器中通常使用的不是图形的左边。事实上,这些坐标是变换图形源点的左边,在下图中以红色箭头所示。

另外,偏移变换从变换源点移动图形(在上图中以蓝色箭头展示)。
通常情况下,图形的偏移变换(蓝色箭头)为0,因此图形的角坐标以及变换源点的坐标是相同的。当设计师使用非0偏移变换的时候,这不再为真。

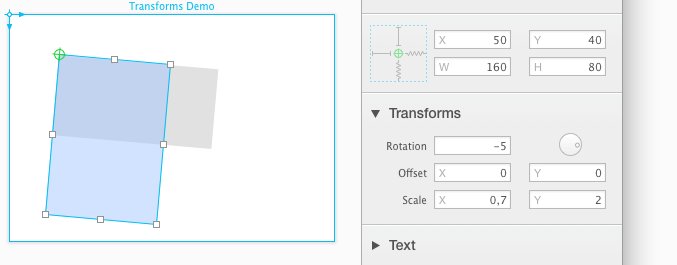
缩放变换(Scale Transform)
缩放变换允许设计师沿着图形的 X 轴和 Y 轴来缩放。在下面的例子中,蓝色矩形与灰色矩形有着同样的宽度,但是尺寸变换使得它们在画布中的大小不同。

变换顺序(Transforms Order)
变换的顺序为:
偏移变换(Offset)
旋转变换(Rotation)
尺寸变换(Scale)
究竟什么是 X 轴和 Y 轴的形状位置?(What actually is the X and Y Position of shape?)
在“偏移变换”中,我们解释,设计师最常使用的在检查器中X 和 Y 坐标位置,确定了画布中的图形的绿色标志的坐标,这就是变换源点。
然而,这不完全。唯一时,这些坐标相对应的是什么?当设计师在画布上绘制图形的时候,并将它放在坐标(X = 200, Y = 100)的位置上,这些数字意味着什么呢?显然,这意味着图形放在(200,100)这个点上——但是点从哪来的呢?0 点又在哪呢?
幸运的是,大多数情况下,情况很简单—— X 和 Y 坐标是相对于整个画布的绘制起点。在 iOS 下,这是左上角,但设计师可以随意移动它。
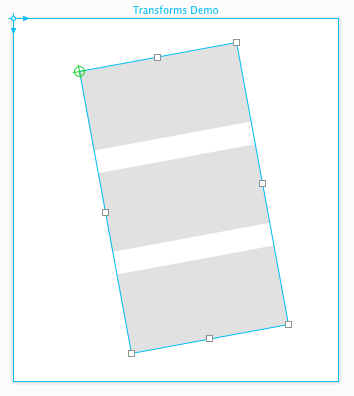
然而,情况变得复杂了,一旦设计师开始使用转换组。在下面的例子中,我们把 3 个矩形编组,然后采用旋转变换。


当设计师选择变换组中的一个图形时,设计师会注意到 X 轴和 Y 轴坐标为(0,103)。

这是因为旋转组的变换源点已经变成了全部内容坐标系统的源点。全部转换组表现为这样。
当满足下列条件的时候,一个组被认为变换:
非 0 旋转
非 0 偏移
X 轴或者 Y 轴不等于1
变量连接到旋转,尺度或抵消组变换
在上面的图片中,设计师可以看到当前坐标系原点的两个正交的蓝色箭头。这些代表 X 轴和 Y 轴的坐标体系。
总之,一个图形的 X 和 Y 坐标被定义为与与位置相关的坐标系。坐标系系统的源点被定义为最近的父级转化组,如果转化组不在父级转化组中,使用的将是画布的源点。
贝塞尔曲线(Béziers)

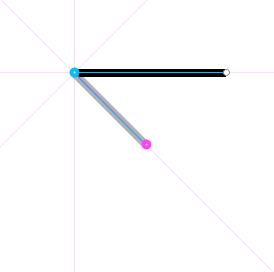
创建一条直线(Creating a straight line)
- 在工具栏中选择 Bézier 工具。
- 在设计师想开始直线的起点位置点击。
- 释放鼠标并移动光标。
- 点击其他地方。
- 释放鼠标并移动光标。
- 或者,设计师可以继续重复前面两个步骤,绘制折线;又或者单击第一个控制点闭合曲线,从而创建一个多边形。
注意:移动光标,然后在释放鼠标绘制的曲线是弯的,而不是直的。
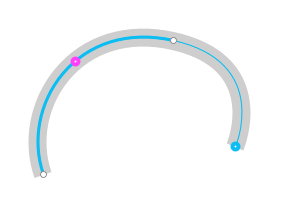
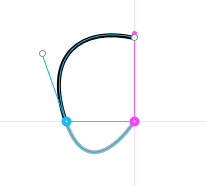
创建一条曲线(Creating a curved line)
- 在工具栏中选择 Bézier 工具。
- 在设计师想开始曲线的起点位置点击。
- 按住鼠标的同时,移动光标到预期的位置。
- 释放鼠标。
- 在设计师想结束的地方点击。
- 同时按住鼠标,将光标移动到一个新的位置,然后释放鼠标。
- 或者,重复之前的两个步骤作出更复杂的曲线;又或者将封闭曲线的点与曲线开始点重合。
设计师可以通过释放鼠标而不移动曲线来,创建一个直线段(或者只有一个弯曲处理的曲线段)。
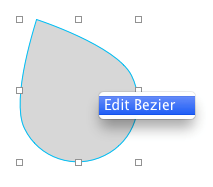
编辑贝塞尔曲线(Editing a bézier)

设计师可以通过双击一个贝塞尔曲线进入编辑状态。或者选择贝塞尔曲线图形后按下 Command + E 命令,进入编辑状态。又或者在选中贝塞尔曲线图形后按下 Return 键进入编辑状态。
扩展贝塞尔曲线路径(Extending a bézier path)
贝塞尔曲线没有闭合的话,能够从两端扩展。想要扩展贝塞尔曲线:
- 选择贝塞尔曲线。
- 双击曲线激活编辑模式。
- 按 Option 或 Command 或 Shift 或 Control 激活扩展。
- 现在,当设计师移动光标,设计师应该能看到贝塞尔曲线扩展的黄色指示。
- 移动光标到预期的位置并单击鼠标。当设计师释放鼠标的时候,能够创建直线和曲线的扩展。
- 或者,通过点击贝塞尔曲线的另一端关闭曲线。
在贝塞尔曲线中添加一个新的控制节点(Adding a new control point in the middle of a bézier)

在设计师想添加控制节点的地方单击,在贝塞尔曲线中添加一个控制节点,这将会把现有的曲线分为两部分,并且保持原有的曲率。
在添加控制节点的时候控制连接行为(Controlling the snapping behavior when adding new control points)
默认情况下,当设计师添加控制节点的时候,他们会视图使添加控制节点与贝塞尔曲线的其他控制点紧密连接(垂直和水平方向)。在操作的时候,按住 Command 键,能够抑制这种行为。
PaintCode 还尝试将新的控制节点以坐标放置,确保图形保持锋利的状态,完全对其到像素网格。如果设计师不想产生这种行为,可以按下 Control 键的同时,点击任意位置。当按住 Option 键进行操作的时候,它迫使新的控制点的坐标是整数点或者半个点。
按住 Shift 键的同时,限制新的控制点的位置来更好的画出这些线条。这对绘制水平、垂直以及对角直线非常有用。

调整控制节点的位置(Adjusting control point position)
设计师能够通过拖拽控制节点来调整单个控制节点的位置。PaintCode 通过对齐控制节点来对准其位置,帮助设计师绘制精确的图形。这取决于设计师的画笔笔记画笔宽度的设置。所以,在移动控制节点前,更新设置数值总是一个好选择。
别担心,即使设计师忘记这么操作,稍后还是可以修改的。但是如果,例如,设计师把贝塞尔曲线的宽度设置为 1,后来又将其设置为 2,设计出来的图形不会清晰。为了解决这个问题,设计师不得不重新调整控制节点,调整画笔设置,使 PaintCode 不会自动重新排列所有控制节点。
没有任何调整,控制节点将“啪”的与新坐标对齐(通过与最近的坐标连接)。
按住 Option 键,拖动控制节点在被释放的时候,将以半点与网格对齐。
按住 Control 键,拖动控制节点在被释放的时候,可以放到任意的位置。

被拖动的控制节点也会捕捉到其他的控制节点坐标,来帮助设计师对齐。然而,设计师可以按住 Command 键来抑制这种行为。
使用键盘调整控制节点的位置(Adjusting control point position with keyboard)
设计师还能够使用键盘来调整控制节点的位置。首先,选择一个控制节点并按住不放。然后,按下键盘上的方向键来移动。默认情况下,每次移动一个点。
设计师希望能够使用键盘较快的移动控制节点,可以在使用方向键的同时按住 Shift 不放。这时候每次移动 10 个点。当然,设计师还能够在是用方向键的同时按住 Option 不放,这样就能够每次移动半点,这样就会更加精确了。
通过使用 Command + 左方向键 或者 Command + 右方向键,设计师能够把当前的控制节点选项切换到临近的另一个控制节点上。
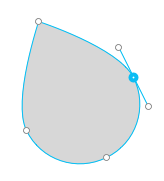
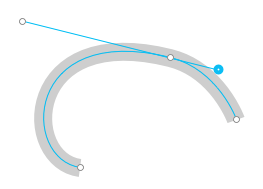
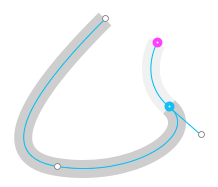
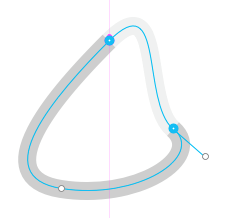
调整曲线手柄(Adjusting curve handles)

通过拖拽小手柄来调整曲线。如果控制节点和两个手柄对齐,反对曲线手柄将和你移动的手柄对齐。拖动时按住 Option 键,能够抑制这种行为。
另一方面,如果控制点和小手柄没有对齐,拖动小手柄将独立运行。在这种情况下,按住 Option 键,将迫使手柄对齐。
拖动小手柄的同时按住 Shift 键,能够使曲线手柄水平、垂直以及对角线对齐。
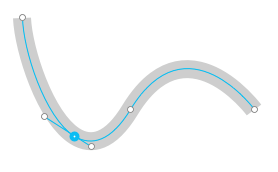
控制曲率(Controlling the curvature)
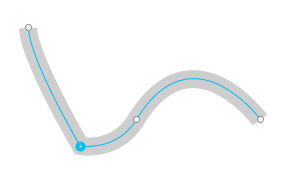
一个控制节点不总是有两个曲线手柄。例如,在一个线条或者折线的情况下,控制节点没有任何曲线手柄。设计师能够在任何时间添加并且移除手柄。
选择一个控制节点,按 Delete 或者 Backspace 键,就能够移除控制节点上的曲线手柄。
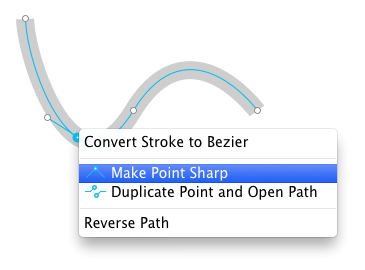
为控制节点添加曲线手柄,从控制节点的上下文菜单中选择 圆化节点(Make Point Round)就可以了。选择 锐化节点(Make Point Sharp)选项就能够删除曲线手柄了。



关闭贝塞尔曲线(Closing a bézier)
- 选择一个控制节点的结尾
- 按 Option 或者 Command 或者 Shift 或者 Control 激活扩展
- 点击此控制节点的对立面,设计师能够在此控制节点的对面,看到关闭贝塞尔曲线的预览。


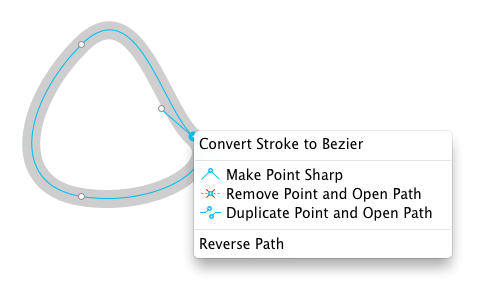
控制节点上下文菜单(Control point contextual menu)
除了控制弯曲首位的控制节点,控制节点的上下文菜单还提供给设计师一些方便好用的功能,来移除控制节点、打开路径、复制控制节点甚至反转一个轮廓的方向。当设计师使用 PaintCode 生成贝塞尔动画曲线的时候,这些都非常有用。

布尔运算(Boolean Operations)
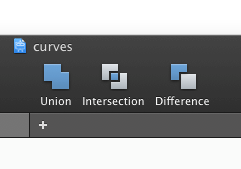
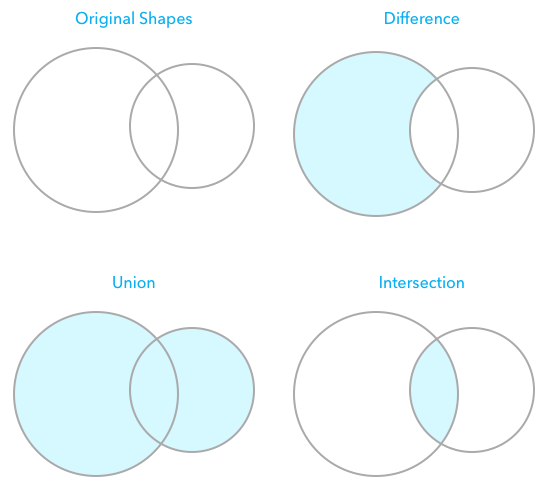
PaintCode 支持 3 种布尔运算:合并(Union)、保留重合部分(intersection)以及减去上一层图片(Difference)。这 3 种布尔运算使用起来都很简单。首先,选择画布中的两个或者多个图形。然后,在工具栏种点击想使用的布尔运算方式,或者在菜单栏中使用 选项/合并、选项/保留重合部分 或者 选项/减去上一层图片。

PaintCode 会生成新的图形。这个图形将带着原有图形的外观设置(如描边、填充……)所有原有图形也将保持不变。

在贝塞尔曲线中应用变形(Applying transform to a bézier)
和其他图形和组一样,贝塞尔曲线也是能够被旋转、缩放和调整位置的。在贝塞尔曲线中,可以在贝塞尔曲线中的控制节点上应用这些变形。这将重新计算所有贝塞尔曲线的控制节点的位置,不论是应用变形或者移除变形。

已经使用变形的贝塞尔曲线:

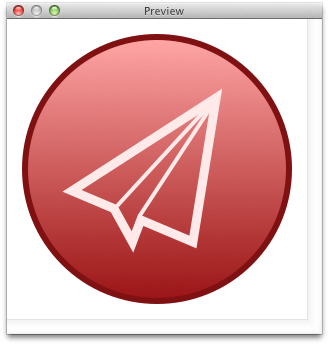
预览(Preview)
点击 Command + P,或者从 PaintCode 的菜单中选择 视图 ▸ 预览,激活预览窗口。
预览将展示当前画布中的实时画面预览。
通过点击预览中的一点,设计师能够确定画布中特定点的中心。此外,还能够顺畅地,在预览视图中单击并拖动画布。

检查器(Inspector)
设计师能够在检查器中调整物体的属性,尤其是被选中的图形。检查器支持多重选择,所以设计师能够在检查其中同时一次编辑多个图形。
当设计师选择正在绘制的画布,画布设置会在检查器中展示出来。

重命名图层(Renaming a shape)
每一个图形都有一个命名,并且这个命名能够在检查器中编辑。PaintCode 会为设计师自动生成这些明明,但是设计师可以根据需要随时为图层重命名。新的命名会应用到图形代码生成。
检查器盒子(Inspector Boxes)
一些检查器盒子能够展开和折叠。折叠设计师暂时不需要的盒子,使设计师的注意力集中在检查器中图层的属性,这对设计师来说非常重要。

用过点击检查器盒子的顶部,能够非常容易的展开和折叠检查器盒子。

注意,当设计师展开检查器盒子的时候,设计师正在绘制画布的用户界面会发生变化。例如,当设计师展开检查器盒子的时候,有关(旋转和缩放)的变形原点是唯一可见的。同样的,当填充盒子打开的时候,调整的两点以及圆形渐变也是唯一可见的。
PaintCode 用户操作指南系列文章
文章已经完结,敬请期待下一部《Sketch 3用户操作指南及实战案例全解》
本作品由人人都是产品经理特邀专栏作家@郑几块 翻译并独家授权发布,未经许可禁止转载


 起点课堂会员权益
起点课堂会员权益








牛逼,英文这么好!