PaintCode 用户操作指南(变量篇)

使用变量(Using Variables)
和颜色和渐变一样,变量也是设计师能够在 PaintCode 文档中使用的一种库项目。
变量可以使数字、文本、布尔值(逻辑数值)、点、矩形、大小,甚至是颜色、阴影和渐变。设计师能够将变量与画布中的图形属性相连。
例如,设计师可以创建一个树枝变量为半径,并且它连接到几个圆角矩形的半角半径属性。当设计师改变半径变量,所有被连接图形的角半径都将同步更新。
通过在画布上生成绘制方法,变量会转化为方法参数。
创建变量(Creating variables)
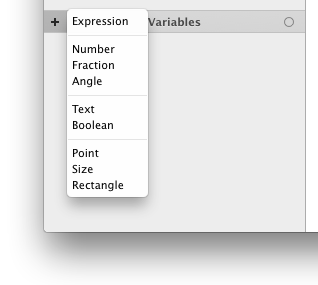
在库中变量头部左边的位置,单击 + 按钮,来创建一个新的变量。然后,选择设计师想创建的变量类型。

编辑变量(Editing variables)
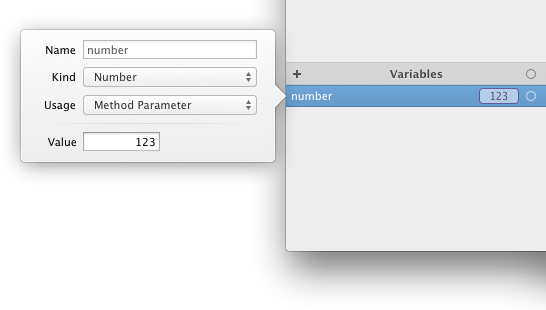
当设计师创建一个新的变量的同时,一个编辑区域也会出现。设计师在库中双击变量,能够随时进入编辑区域。

编辑区域允许设计师调整变量的属性,也许最重要的是它的值和名字。
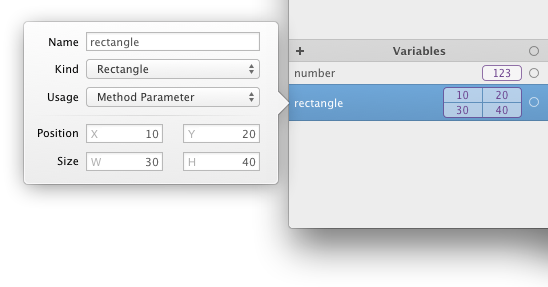
不同的变量有不同的编辑区域。以下是矩形变量编辑区域的样子:

惯用属性影响着生成的代码,一会回来。
小窍门:设计师在没有打开变量编辑区域的时候,就能够调整大所属变量的值。只要单击并上下拖动变量的值域编辑区域就可以了。
连接变量和图形(Connecting variable to shapes)
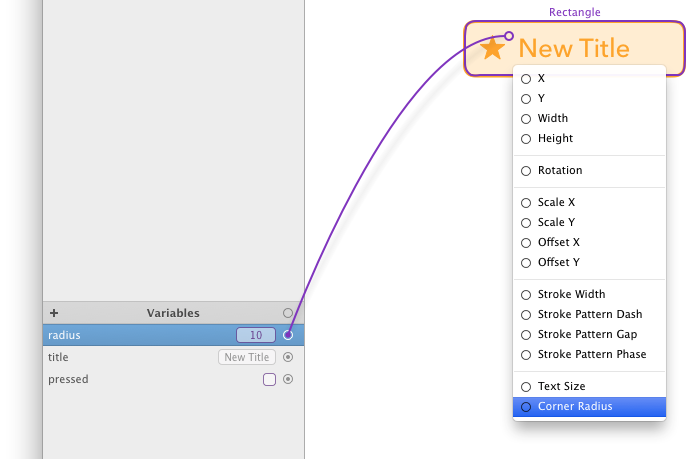
有几种方法能够将变量与一些图形的属性连接。第一种,在画布中选择图形(或者几个图形),然后点击并拖动变量连接点到检查器中图形的属性上。

或者,设计师能够点击并拖动连接点直接连接到画布中的图形,然后从弹出的上下文菜单中选择想要的属性。这比第一中方法方便。但是,设计师只能用它来操作一次,用来连接一个图形的变量(相比之下,当设计师通过检查器创建连接的时候,这样能够用来连接一个变量到多个图形。)

也要注意一些属性,像贝塞尔曲线点的位置以及一些能够通过检查器链接的组属性。
连接指示按钮(Connection indicator button)
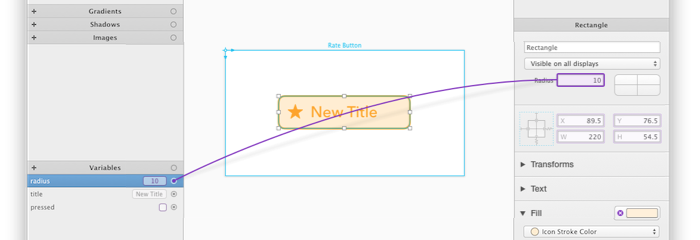
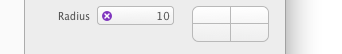
当设计师连接变量到一些属性后,在检查器中就会出现一个连接指示按钮(这个按钮替代原来属性中的文本字段)。在下面的例子中,已经链接一个变量到一个圆角矩形的角半径属性。

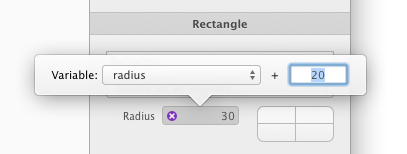
点击连接指示按钮,就会出现连接指示按钮编辑区域。

编辑区域允许设计师制定一个偏移值,当通过属性被使用的时候,一个值应该被加到变量的值上面。这些自定义比纳凉的偏移值可以大大减少设计师文档中创建变量的数量。此外,这个连接指示按钮也可以切换属性来使用不同的变量,如果可以的话。
断开属性的变量链接(Disconnecting a variable from an attribute)
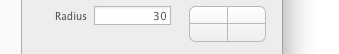
点击小紫色圆形中的白色叉,就能够断开属性的变量链接(这个圆形在连接指示按钮中)。
当断开变量链接,这个连接指示按钮就会消失了,并且返回原有的文字域:

使用变量控制可见性(Controlling the visibility of shapes using variables)
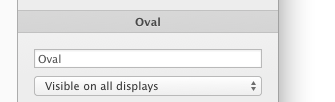
设计师能够使用布尔变量来控制任意图形的可见度。在图形检查器中,在名字文本域下方的一个弹出按钮中。

默认情况下,全部可见(Visible on all displays)是被勾选的。只在 Retina 屏幕下可见(Visible only on Retina displays)以及在非 Retina 屏幕下可见(Visibile only on non-Retina displays)设置也是可见的。
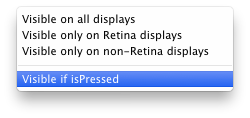
另外,这个弹出按钮包含了 PaintCode 所有的布尔变量。

在上面的例子中,PaintCode 文件包含一个叫做 isPressed 的布尔变量。通过选择 按下可见(Visible if isPressed)选项,当按下变量是真时,PaintCode 会确保图形唯一可见。
在画布上显示变量(Variables displayed in canvas)
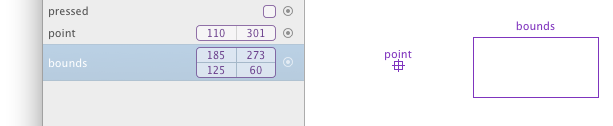
当设计师创建点或者矩形变量,并且在画布中将其与一些图形链接,变量本身也会在画布中显示,显示为紫色。

在点的情况下,它显示为能被拖动的小目标符号。点变量的值也会发生相应的变化。矩形变量也有类似的设置。
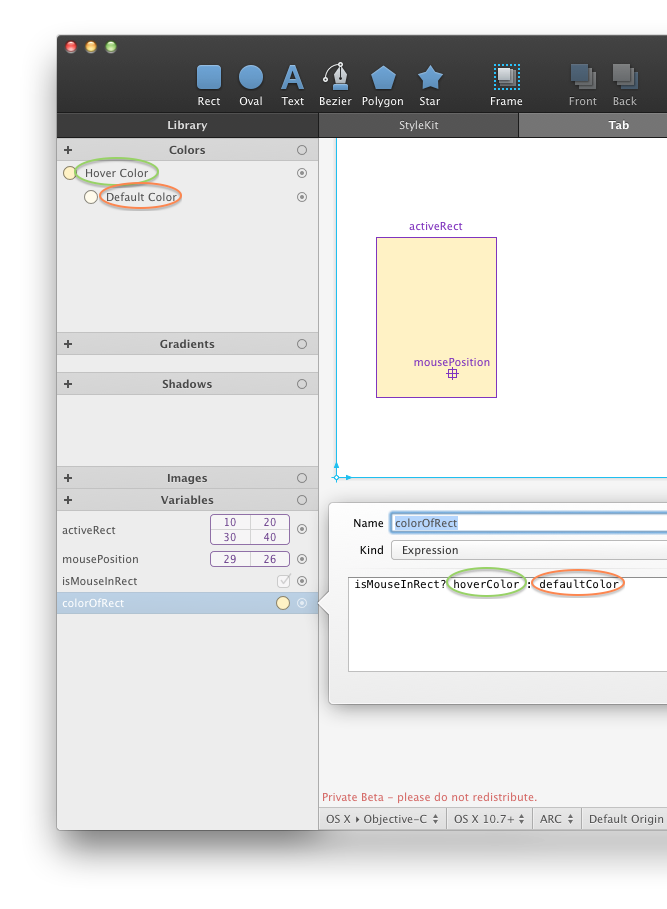
这个功能非常的有用,例如,当设计师创建一个点变量代表一个鼠标光标的时候。设计师能够基于这个变量(使用表达式),创建许多变量。,并通过移动指针变量,设计师能够轻松的测试产生的行为。
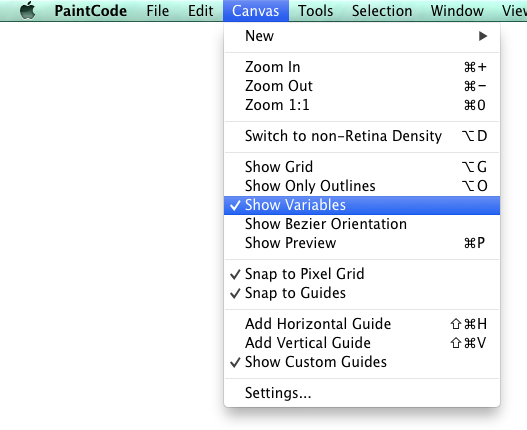
使用 画布 ▸ 显示变量菜单(Canvas ▸ Show Variables menu),可将这个功能开启或者关闭。

变量和代码生成(Variables and code generation)
通过在画布上绘制方法,变量会转化为参数:
– (void)drawRateButtonWithRadius: (CGFloat)radius title: (NSString*)title pressed: (BOOL)pressed;
除非,当然,设计师选择的变量在它的编辑区域中表现为一个局部变量。注意,表达式变量总是局部变量。

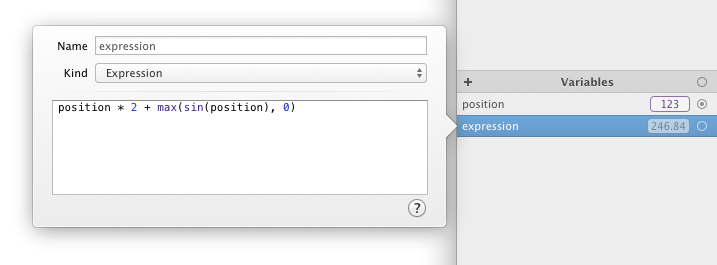
表达式(Expressions)
PaintCode 允许设计师创造另一种特殊变量——表达式。这些变量能够使用数学和编程表达式来定义值。它们依赖其他变量,甚至是其他库项目,比如颜色。

PaintCode 中有一些基本的简短的编程语言。这些具有 C 以及 JavaScript 的子集,并且方便使用。使用表达式变量,设计师能够创建复杂的、动态的设计,甚至是游戏动画角色。

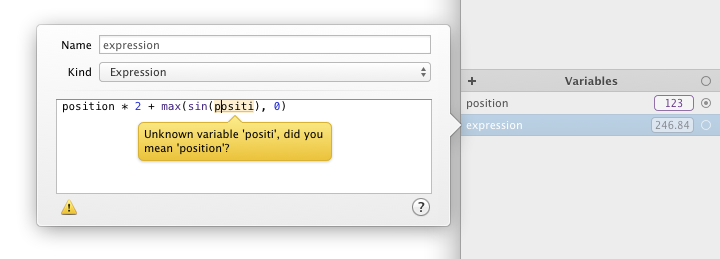
当在表达式的部分中显示橙色背景,这意味着这里有一些错误。点击表达式部分的橙色,或者在编辑区域的左下角点击警告三角形来显示错误信息。

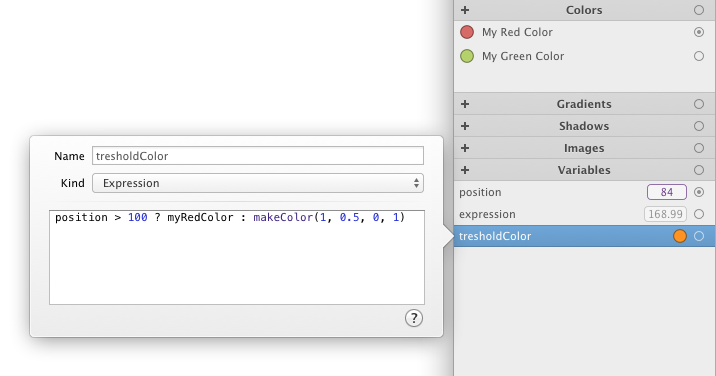
表达式不仅限于数字,还能够运用逻辑运算,比如:?。C 语言的三元算子,甚至是创建一个库中的参考颜色。
重点:对库项目来说这是合法的,就像颜色在其名字中有空白一样。然而,当设计师想再表达式中通过名字指向库项目的时候,设计师必须删除这些空白,大写每个单词首字母,但要小写第一个字母。例如,如果在库中有一个名为 My Red Color 的项目,在表达式中,设计师能够这样使用:myRedColor。
想学习 PaintCode 的表达式,请阅读下一章节。
表达式(Expression Language)
在 PaintCode 中,设计师能够通过使用简单语法来定义基于其他变量的变量。这支持很多数学的、逻辑函数和控制符,这是大多数开发人员希望的。语法简单,均为 C 和 JavaScript 的子集。
刚创建了一个语法的新变量,并且在一个语法中使用了文本视图。新变量的值将被计算和自动更新。
当设计师导出 PaintCode 文档后,这些变量语法将转化为设计师所选择的编程语言(Objective-C, Swift 或 C#)。计算变量、动态关系与定义的变量之间,在导出代码中持续的工作。
变量类型(Types of variables)
数字(Numbers)
在 PaintCode 中所有的数字都是浮点。这种表达式返回数字:
5
5 * 4 + 3 * 2
在表达式中,设计师能够方便地参考其他变量。语法中也包含一些设计师能够调用的在建函数:
width * (4 – offset)
sin(2.7 / PI * 180)
sqrt(width * width + heigt * height)
文本(Texts)
文本变量是没有长度限制的字符串。设计师能够使用双精度或者单精度字符串:
“This is text!”
‘This is also text, now using single quotes.’
可以使用 + 运算符链接文本。使用 stringFromNumber(x) 方法,能够将数字转换为文本。
“angle: ” + stringFromNumber(180)
设计师可以使用点记法,得到文本的长度(字母的数量)。这会返回数字。
“Hello”.length
布尔值(Booleans)
布尔变量表示逻辑值的真/假。也可以用来代表 YES, yes, NO, no。
比较的结果总是返回布尔值。举例:
true
3 > 2
“hello” != “world”
mousePosition.x >= activeRect.x &&
mousePosition.y >= activeRect.y &&
mousePosition.x <= activeRect.x + activeRect.width &&
mousePosition.y <= activeRect.y + activeRect.height
设计师可以使用三元算子:?运算,返回两个值当中的一个,这取决于第一个参数的值。第二个喝第三个参数必须保持享用的类型(在这种情况下,文本):
isValid ? “Valid” : “Invalid”
点(Point)
使用 makePoint(x, y)函数创建新的点:
makePoint(10, 20)
假设设计师有一个点变量(称为 myPosition),想使用表达式中点的 x 坐标。像这样:
myPosition.x + 100
如何计算在 A 与 B 两点中间的点:
makePoint((positionA.x + positionB.x) / 2,
(positionA.y + positionB.y) / 2)
大小(Size)
与点类似,也包含两个数字,但是代表的是宽和高,主要的目的是表示矩形大小。
makeSize(10, 20)
假设设计师已经定义了一个变量为 defaultSize 的大小变量以及数字区域,现在要通过因子区域扩大宽度:
makeSize(zoom * defaultSize.width, defaultSize.height)
矩形(Rectangle)
矩形变量包含四个数字:x轴,y轴,宽,高。有一个叫 makeRect(x, y, width, height)的函数来创建一个矩形的值。宽度和高度表示矩形的大小,(x, y)表示矩形的起点坐标。
makeRect(0, 0, 640, 1136)
假设设计师已经创建了一个叫 iPhoneBounds 的矩形。设计师不仅可以轻松访问每个单独的值,还能够得到矩形的大小以及起点坐标:
iphoneBounds.size
下面两个表达式是等价的:
iphoneBounds.origin.x + iphoneBounds.size.width
iphoneBounds.x + iphoneBounds.width
颜色(Color)
颜色由四位数字表示:红色,绿色,蓝色和 alpha 通道。每个数字间隔为 1.使用 makeColor 函数创建颜色。下表的表达式将得到一个纯黄色:
makeColor(1, 1, 0, 1)
颜色在库中定义,并且能够在表达式中使用(例如,基于是否按下按钮得到两红颜色)。然而,当在表达式中参考颜色(像其他库项目中的渐变和阴影)的时候要注意,它们可以有任意的名称,但是名称的变量是有限制的:
- 只允许使用英文字符,数字以及下划线
- 只能以消协字母作为变量的开始
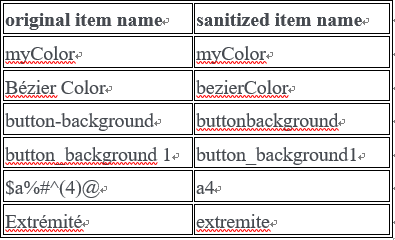
颜色名称可以包含空格,口音以及符号(例如,对话框的背景颜色),但是当在脚本中使用的时候,需要将它们 删除(snanitized),例如:

原有以及删除后的库项目标识符实例:

渐变(Gradient)
使用 makeGradient(color1, color2)函数创建渐变。由红色到透明的渐变能够这样定义:
makeGradient(makeColor(1, 0, 0, 1),
makeColor(1, 0, 0, 0))
或者,如果设计师已经有了两个颜色,可以这么做:
makeGradient(solidRedColor, transparentRedColor)
阴影(Shdow)
使用 makeShadow(color, offsetX, offsetY, blur) 函数创建阴影。
makeShadow(solidRedColor, 5, 5, 3)
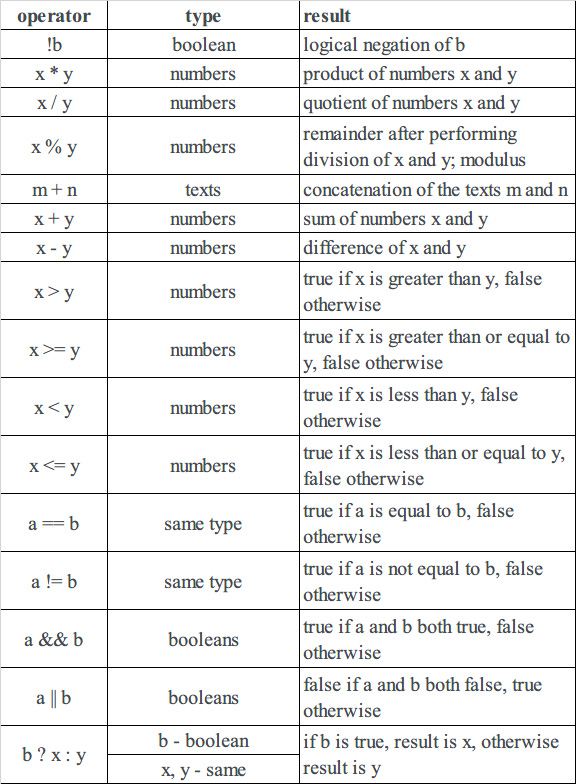
运算符(Operators)
运算符的优先级:

常数(Constants)
- 布尔常量(Boolean constants):yes, no, true, false, YES, NO
- 数字常量(numeric constant):PI
- 颜色常量(color constant):MISSING_COLOR
- 渐变常量(gradient constant):MISSING_GRADIENT
- 阴影常量(shadow constant):MISSING_SHADOW
- 图片常量(image constant):MISSING_IMAGE
基本数学函数(Basic Math Functions)
floor(x)
返回 x 的下方
ceil(x)
返回 x 的上方
round(x)
得到 x 最接近的整数
frac(x)
得到 x 的小数部分
sqrt(x)
得到 x 的平方根
abs(x)
得到 x 的绝对值
min(x, y)
得到较小的两个参数
max(x, y)
得到较大的两个参数
侧角函数(Goniometric Functions)
sin(a), cos(a), tan(a)
goniometric functions.
注:参数标有刻度
atan2(y, x)
基于这两个值来确定正确的 Y/X 象限圆弧切线
颜色,渐变和阴影(Colors, gradients and shadows)
makeColor(r, g, b, a)
得到颜色坐标以及 alpha值。所有参数从 0 或 1 开始
makeGradient(c1, c2)
得到渐变
makeShadow(color, xOffset, yOffset, blurRadius)
得到阴影
其他函数(Other Functions)
makePoint(x, y)
得到点
makeSize(width, height)
得到大小
makeRect(x, y, width, height)
得到举行起点坐标以及大小(宽、高)
stringFromNumber(x)
把数字 x 转化为文本
PaintCode 用户操作指南系列文章
文章已经完结,敬请期待下一部《Sketch 3用户操作指南及实战案例全解》
本作品由人人都是产品经理特邀专栏作家@郑几块 翻译并独家授权发布,未经许可禁止转载
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







