用户体验设计师必备的4种UX文档

当谈及用户体验相关的文档之时,线框图和原型相关的文档无疑是其中最重要的。但值得注意的是,用户体验所涵盖的范畴不止于此,它们也仅仅只是个开始。实际上,我们发现还有四份文档也是日常用户体验设计中极其实用的文档。这四种文档的诞生,是为了帮设计人员更容易了解用户,更方便作出争取的设计决策,打造优秀的设计和成功的产品。
在今天的文章中,我会为你详细解释,为什么这些看起来很容易忽略的“附属品”真的是设计师的必需之物。
1. Persona
四份文档中,我首先介绍被推荐最多次的 Persona。
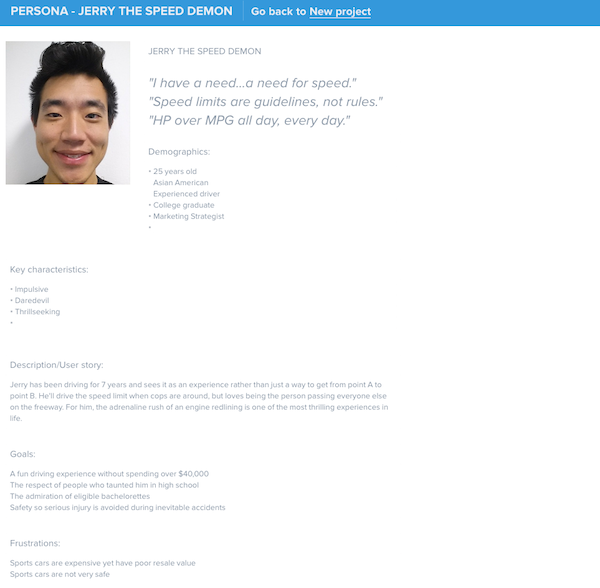
Persona 这个词本身有角色、形象、假面之意。你的Persona文档(控制在2~5个)通常需要包含你的目标用户。作为Persona中的虚构的角色,它的属性和 特征是基于产品研究和用户定位来设定的,用作后续设计过程中所面对的“理想用户”,本质上,它就是一个占位符。作为人物设定,其中会包含个人信息,远不止 于年龄和收入信息这么简单。Persona 文档的目标是利用角色来验证你的目标用户是如何感受如何看待你的设计的。
在这件事情上,Persona 已经被证明可以明显提升产品和设计的最终用户体验。

确保Persona设定有效的关键是之前的研究
正如同《可用性测试指南》中所述,这种测试通常包括定量和定性测试,定性研究通常包括用户访谈、实地考察,甚至包括用日记记录,这些手段是用来了解用户思维过程的最佳方式。定量测试,也同样包括分析测试,不过它们所针对的是更容易量化的指标,而反映出来的结果也更加抽象、直接。

当你开始你的研究,就可以逐步构建出一个真实的角色文档。虽然不同的项目需求不同,但是参考UXPin的模板,建议每个角色都包含如下内容:
- 照片:几乎每个人物都应当有图像,通常是一组照片。有照片能帮你将他们当作真实的角色拉进行思考。
- 个人资料:通常你需要将一个角色的个人基本信息补充在这个地方。
- 性格:性格的呈现形式有很多,分支也很多,你可以用一系列关键词来界定一个角色的性格和属性,也可以用过详细的论述来界定他的心理状态。
- 所用平台:用户喜欢用哪个平台,iOS还是Android?他们对于各个平台是否都很熟悉?哪些事情是他们想尽力避免的?
- 目标(动机):在这个环节你应当探讨用户的三个目标:人生目标、体验目标和最终目标。注意,这个地方用户的最终目标是最重要的。
- 影响:哪些产品和品牌对这个角色有影响?其实这个因素会很大程度上影响到他对网站的期望、行为偏好、个人决策。
- 喜好:这是充实人物特征的另外一种方式,是针对特定用户进行设计优化的重要参考。
- 格言:这其实是一个可选的条目,有些人会受到格言的影响,它们会影响人的决策、行为和期望。
当一个角色被设定好了,有了Persona文档,你会觉得房间里面多了一个可供研究的对象,设计决策也可以更有针对性了。
2. Empathy Map
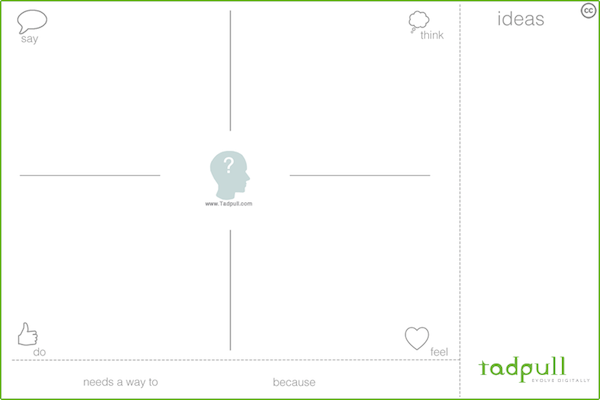
Empathy Map,我们可以称之为移情地图,它像是一个轻量级的Persona文档,在资源短缺时间紧的状况下,可以使用这个文档。Empathy Map 将 Persona 中的角色的个性和性格部分移除了,更加专注于用户在特定情况下的感受。

Tadpull 描述了制作Empathy Map的最佳过程,并且包含了一套免费的模板帮你开始制作文档。
- 初始设定:搜集一组测试用户,或者为你的团队中每个成员分配一个特定角色。然后,为每个角色准备一个特定色彩的便利贴。
- 提出问题:提出一系列看起来更宽泛的问题,比如“你为什么要使用这个网站”,这些问题应该是相对比较开放的,比如“你如何选择要浏览的网站”这样。
- 笔记地图:随着答案的不断增加,选择属于你颜色的便利贴,将答案记录上去,并粘贴到特定的区域。
- 简化地图:浏览所有的笔记,将最好和最有用的部分保留下来,其他的提出。
- 稍事休息:完成上面的部分之后,稍事休息,沉淀一下思路。记得贴纸构成的地图最好保留在公共区域,时刻提醒。
- 界定目标:在区域的最下方有需要补完的地方,“____需要达成____的目标,因为____”,现在你应该能够洞悉目标用户的想法,将他们的情况补充上去。每个句子最后一个空是填写原因的,这部分需要特别注意,因为这部分对于你的设计最能引起批判性的反思。
在UXPin,我们常常会将Empathy Map 上传到我们所设计的APP中去,这样每个人都能对此发表意见,填写建议。如果你使用Slack或者其他的协同工具,也可以做类似的事情。
3. User Scenario
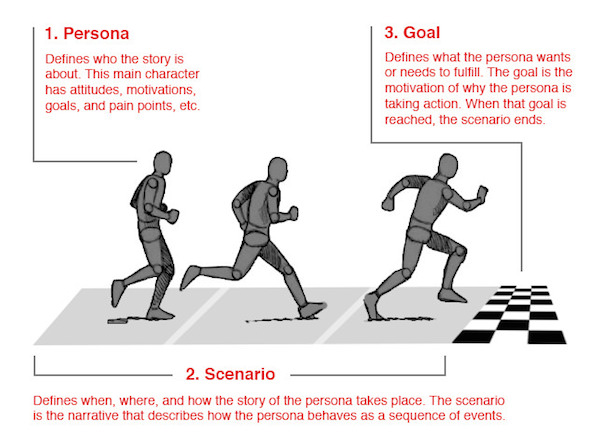
如果Persona 是帮你设计了一个故事中的角色,那么User Scenario 就是故事的剧本。
Scenario 是剧本的意思,我们姑且将这个文档称之为用户剧本。用户剧本通常是围绕着一个特定目标来设计的。比如说,第二天是母亲节,要为母亲预订一份礼物。目标很明 确,要达成目标,用户需要点击几次按钮,走哪些流程,需要多长时间,如何在过程中融入情感,贯穿始终。对整个用户流程有了预判之后,设计师对于UI和UX 的设计就有了把握。

Shlomo Goltz.《近观 Personas: 详细介绍与工作原理 (第一部分)》
用户剧本有几种不同的类型,比如你可以列举出所有的技术细节,包括用户操作整个流程所涉及的页面。当然,你还可以更专注于用户本身的感受,这种情况下的用户剧本更接近于一个故事,而不是前一种的数据表。
构建你的剧本的时候,应当更多地考虑用户相关的因素,而不是对你而言最好的流程和最喜欢的决策。
- 行为:用户同网站交互的时候他们有哪些癖好?他们是打开网站就登录,还是需要的时候才登录?他们是否还同时上着其他的网站?
- 动机:为什么用户想达成这个目标?有多想?为此他们还愿意忍受哪些事情?
- 环境:用户在什么地方打开网站,家里、公司还是在路上?他们用的电脑、手机还是其他的移动设备?他们是否同时分心他用?
- 外部因素:网络接入速度如何?是否有其他的限制?
还有一点特别重要,你最好尝试将用户想达成的目标可视化。用户的角色构建越完整,剧本构建也就可以越准确。
对于用户最有一个建议:不要试图将每一个构想都细化成剧本,坚持只针对最重要的“剧情”做精准的勾画。
4. Customer Journey Map
最后这种文档我们姑且称之为“用户旅图”。这份文档同上门的用户剧本很像,但是它比起前者跨度更大,贯穿体验设计始终。设计人员可以对产品的背景有更深入的了解才能更好地设计,而产品投入使用之后也不是最终结束,这也是跨度如此之大的原因所在。
用户旅图将会涵盖角色信息、用户剧本和移情地图的全部信息。这么设定并不是要让用户旅图成为一个大杂烩,而是要将用户性格和用户流程、交互过程结合到一起来看待问题,每个阶段不同环节,都牵涉到不同的情绪和情感。

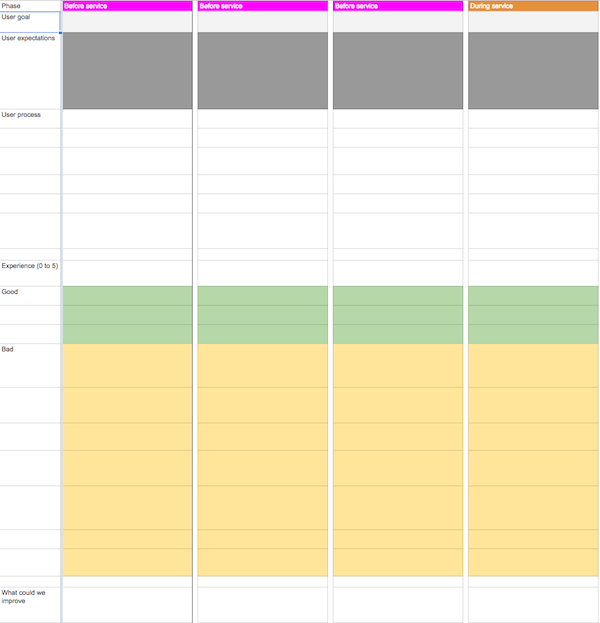
一般而言,用户旅图可以以图表的形式来呈现,而一般在UXPin,我们会注意以下的环节:
- 目标:他们希望在每个阶段达成什么目标?
- 期望:用户认为会发生什么?动作发生的时候用户会感到什么,合适还是不合适?
- 流程:他们想怎样完成整个流程?他们实际操作又如何?
- 体验评级:用户对于每个阶段的体验如何评级?
- 优点:用户是否喜欢这个流程?哪些部分设计优良?
- 缺点:用户不喜欢这个环节的哪些部分?问题是如何发生的?
- 改进:根据上述所提供的信息,我们应该如何提升用户体验?
其实具体的细节,还是取决于你的公司体量和产品的规模。小公司中,设计团队和开发团队紧密的合作在一起,整个UX设计可以走轻量级的路线。但是如果是大公司,可能需要考虑更多,确保信息沟通的完整性和通畅性。
结语
如果你是一名新加入团队的设计师,不妨问问他人,设计流程中是否会涉及到这些UX设计过程或者相关的文档,如果没有,不妨根据实际情况,为自己的产品定制相应的流程,增加对应的文档。毕竟,它们可以让你更懂用户,打造更好的产品。这些文档可以借助UXPin的服务来制作,有兴趣,不妨你也来试用一下。
译文来自:优设
原文地址:designmodo
优设译者:@陈子木


 起点课堂会员权益
起点课堂会员权益








这帖感觉好不错呢,学习学习
这个不就是ibm design thinking 吗~