交互设计:如何做到周到?
前两篇,探讨了个人对交互设计价值观的理解,以及其对从业者和用户的价值。这一篇,我们就来探讨一下,如何做到之前提到的 4 点价值观,先从“周到“开始。仅为一家之言。欢迎留言交流,说出你的看法。

01 怎样算是周到?
本着严谨的态度,先捋一捋概念。
常言道,金杯银杯,不如百姓口碑。
同理,周不周到,最终还是用户说了算。那用户是怎么评判的呢?通常是凭主观感受。
拿上篇文章中网易号文章编辑页面的例子来说,因为“保存”和“存草稿”功能做的不够好,所以给笔者留下了不够周到的印象。
翻译过来,就是,一些体验细节,影响了用户的印象。
《设计师要懂心理学》这本书中有条原则,叫“整体认知主要依靠周边视觉而非中央视觉”,
讲的是视觉和 UI 层面的用户认知。就是说,用户会关注并不显眼的边边角角的设计,而且这些边边角角的设计会影响用户对整体设计的认知和印象。
举个例子。假如说,微博信息流页面的扫一扫图标,在风格、大小等方面和其它图标不统一,就会给用户留下比较糟糕的印象,用户很可能会觉得微博的设计不够专业。
这些是 UI 设计层面的。在交互设计层面,也是类似的道理:体验细节会影响用户的认知。
总的来说,至少在常用的交互细节上,不要给用户留下负面印象,也不要让用户产生负面情绪,避免所有的不周到,才算是周到。

02 如何做到周到?
个人觉得,最关键的地方,是满足好小需求。

啥是小需求?
个人观点,笼统的讲,小需求是一种共性需求,主要是一些体验细节。比如信息的分类与展示、衔接不同页面的各种弹窗与提示、对各种状态的提示、对各种情况的到位解释,等等。
有小需求,就有大需求。
所谓大需求,更多是一种个性需求,不同的产品,会有不同的大需求。比如短视频产品,它的大需求会包含视频的拍摄、上传、播放等;资讯类产品,它的大需求则包含文章的撰写、编辑、发布、查看等。

工作经历,笔者见过一些交互设计不够周到的产品。它们的共同特点就是:大需求基本上得到了很好的满足,小需求没有得到很好的满足。
这一大段,就围绕如何更好的满足小需求来展开。主要建议如下。

1 工欲善其事,必先利其器
笔者有个客户,是从事教育行业的,之前并没有接触过互联网行业的产品与设计工作。
这位客户找到笔者的时候,是想要设计一款小程序的界面。当时客户非常自豪的对笔者说,这个(原型)是我用墨刀画的,现学现做。
说起墨刀,本人也用过。和 Axure 相比,确实好用太多,在简洁性和智能性方面,感觉和 Sketch 有异曲同工之处。
关于墨刀如何好用,网上已经有太多溢美之词。笔者就结合自己的使用经历,简单总结一下:
- 好用,上手快。零基础,只要会操作常用办公软件,简单学一下就能上手
- 内置主流控件(iOS,安卓,WeUI等),非常方便
- 能在手机端预览。加入链接和动效后,会很酷
- 能查看页面之间的跳转逻辑。借助工作流功能,可实现这一点
以上主要是墨刀自身的优点。结合本段主题,我们再探讨一下,对于日常工作,墨刀这把利器有哪些优势。
1.1 可以把更多精力花在创作上
当我们不会用一款工具时,通常会有一些挫败感。如果必须要用,接着很可能就会有一点焦灼了。
而墨刀,基本上不会让我们体会到这些感觉。
我们也不用花无谓的时间去学习一些艰难的高深的技法,而是可以把更多的时间花在“创作”这件事上。
1.2 可以更好的去满足小需求
部分公司,可能面临如下情况。
公司没有专门的交互设计师,产品的原型由产品经理来画。产品经理本身还兼任项目经理。
如果项目又特别赶,客观上,产品经理确实没有太多时间去关注交互的体验细节。
主观上,如果产品经理对这些交互细节的兴趣或重视程度不足、同时产品经理上面的决策层也不去抓这些体验细节,最终的结果,就是产品的原型上可能会丢失很多体验细节。
笔者就有类似的经历。
一款 App,产品经理用 Axure 画的原型。评审或宣讲需求的时候,大家都是在电脑或会议室大屏幕上来看这个原型,同时所有人最先关注的是大需求。
理解完大需求,会有部分同学就大需求提出自己的看法或建议。最后,才会有部分同学就小需求指出不足并提出建议。
受限于职责、时间等各种因素,大家也不可能针对小需求提出太多建议。结果就是,仍然会有相当数量的小需求被遗漏,或者没有被很好的满足。
墨刀有两个功能,可以较好的规避这些问题。一个是工作流功能,一个是手机端预览功能。
工作流功能,类似流程图,即把所有页面以合乎逻辑的方式链接起来。客观上,会促使我们画出所有包含小需求的页面,包括弹窗、状态提示等。
支持多人的手机端预览功能,使得我们在手机上,可以通过点击等方式来模拟体验这款 App。这样的环境下,我们会更容易理解大需求,也更容易发现小需求存在的问题。
所以,个人的建议,就是用墨刀来画原型,同时把工作流和多人手机端预览(针对 App、小程序)这两项,作为硬性标准。
2 去用去感受
一款产品,在体验或使用时,非常容易发现问题。
因为这时候,我们可以松弛下来,把自己切换成普通用户。忘掉所有费脑子的需求和设计原理,只依赖经验和直觉来用这款产品。我们的主观感受,会告诉我们,这款产品的交互,到底周不周到。
据陆树燊的《微信团队的实验室文化》一文显示,张小龙评审微信的功能,不看原型图,不看设计稿,也不看 Demo,而是体验前后台代码开发好后的产品。这就意味着,如果一个功能在给到用户前有 N 个方案,就会有 N 个方案对应的前后台代码。
一定程度上,微信团队就是通过这种在正式发布前反复试错、不断打磨的方式,最终给用户提供了优秀的交互体验。
估计,绝大部分团队和公司,都做不到微信这样,开发 N 个版本,并去一一体验和比较这 N 个版本。
无法体验已经开发好的 N 个版本。但是,在真实的设备上体验 N 个原型,我们还是可以做到的。
原型虽然没有开发好的产品那么顺畅和流畅,但是,如果用墨刀在手机端体验一款加了链接和动效的 App 原型,一样可以发现很多问题。
不过,根据经历和观察,笔者发现,我们人类,是不喜欢体验原型的。
想一想,平常工作中,我们可能会乐此不疲的去体验开发好的测试版产品。但对于原型,大部分时候,都是匆匆忙忙就过掉了。
个人有个猜测,就好像人类喜欢逗猫遛狗、却不太喜欢逗桌子上的模型猫和模型狗一样,我们人类是不太愿意花费太多时间和精力去和原型这种“假产品”互动的。
所以,某种程度上,体验原型,是一种反人性的行为。
但却是一种非常经济和高效的方法。
因为首先,大部分时候,我们都是先选中一个原型方案,然后去设计、去开发;其次,等到开发好进入测试环节,这时候,原型往往就成了测试的标准,依靠测试来优化原型是不现实的。
所以,结合现状,综合来看,小需求能不能得到很好的满足,很大程度上还是要依靠原型。
也就是说,很有必要对原型进行优化。具体方法,就是在真实的设备上体验原型、反复体验、多人体验,并进行相应优化。
3 参考设计规范
如前所述,用利器来创作原型,反复在原型里体验产品,这些强调的是内部力量,即自身的努力。
下面,再谈一谈外部力量,即外界海量的知识与经验。
说起外界知识,除了直接参考其他产品的设计以外,大家参考最多的,可能就是《iOS Human Interface Guidelines》和《Material Design》这些设计规范了。
根据笔者的实际经验,这两个来自苹果和谷歌的设计规范,很多时候,我们都是拿它们当字典用。即哪一点不会或不太确定的时候,去翻一翻查一查。
虽然这俩规范很优秀,但是却很难被我们“物尽其用”,因为它们的知识体系过于庞大,有点像一本字典。拿着“字典”里的每一条原则去检验我们的交互设计,这是很难做到的。
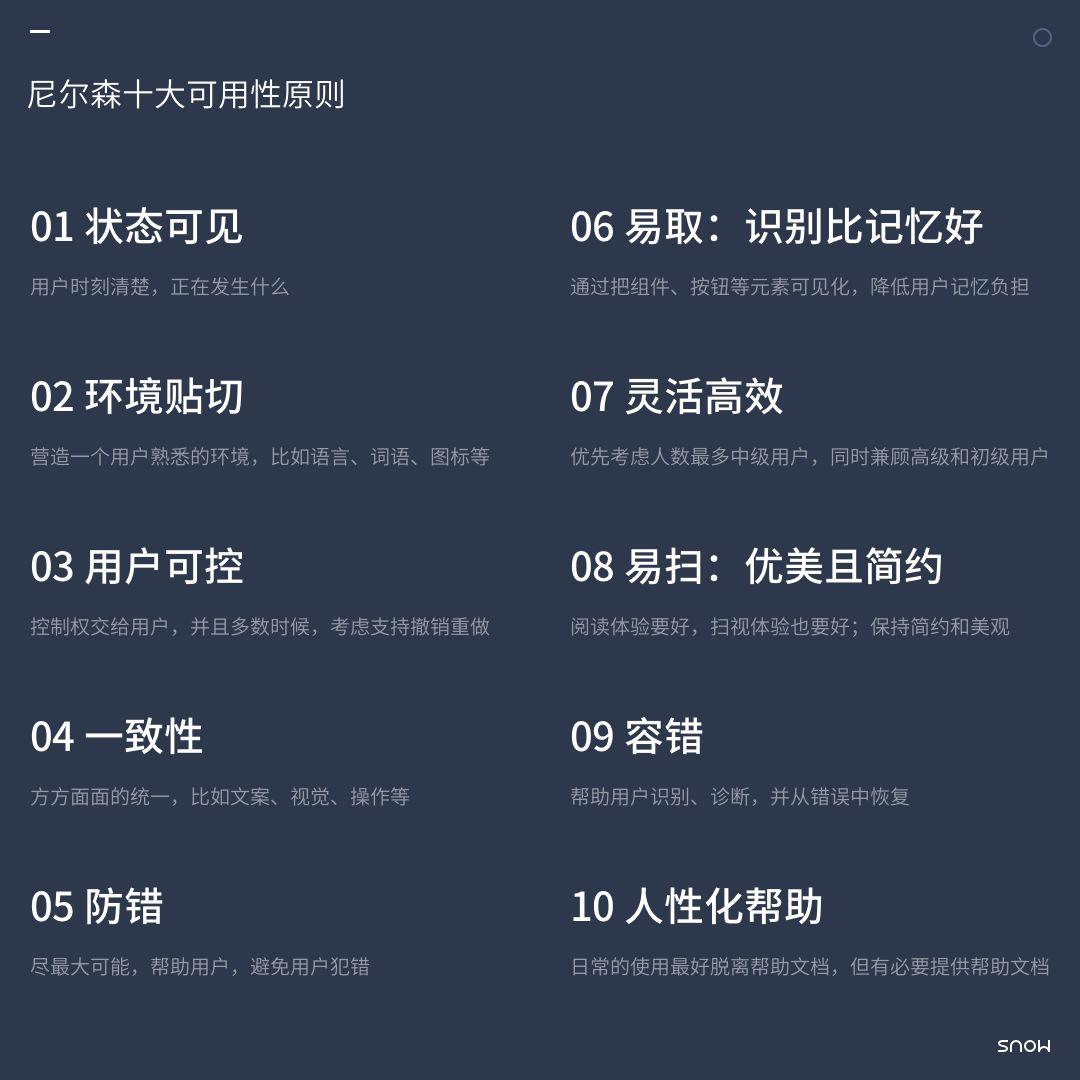
但是有一个设计规范,去非常适合拿来检验我们的交互设计,那就是尼尔森十大可用性原则。
太详细的就不赘述了,这里我们再简单回顾下这十条原则。
1)状态可见
用户时刻清楚,正在发生什么
2)环境贴切
营造一个用户熟悉的环境,比如语言、词语、图标等
3)用户可控
控制权交给用户,并且多数时候,考虑支持撤销重做
4)一致性
方方面面的统一,比如文案、视觉、操作等
5)防错
尽最大可能,帮助用户,避免用户犯错
6)易取:识别比记忆好
通过把组件、按钮等元素可见化,降低用户记忆负担
7)灵活高效
优先考虑人数最多的中级用户,同时兼顾高级和初级用户
8)易扫:优美且简约
阅读体验要好,扫视体验也要好;保持简约和美观
9)容错
帮助用户识别、诊断,并从错误中恢复
10)人性化帮助
日常的使用最好脱离帮助文档,但有必要提供帮助文档

个人非常建议,在日常工作中,把尼尔森十大可用性原则作为一把标尺,来时时刻刻检验我们的交互设计。
结语
交互设计,在涉及体验细节的小需求上,避免所有的不周到,方才是周到。
用利器创作原型,要包含流程图;多体验原型或产品,以体验结果为准、而非讨论结果为准;参考优秀的设计规范,用尼尔森十大可用性原则来检验原型。
以上三点,可以帮助我们做到交互设计的周到。
其中,个人认为,最为核心的是第二点:多体验原型或产品,直到自己觉得周到为止。
因为,正如电影《霸王别姬》的一句台词所说:人,得自个儿成全自个儿。
相关文章
作者:Leeo,微信公众号:SnowDesignStudio(ID:snow-design)
本文由 @SnowDesign 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








野鸡抄袭软件
很明显,这是一篇软广文章