B端产品的用户体验,从这3个方面入手
B端产品需要重视用户体验,因为这直接影响到了B端人员的工作效率,对软件后续的合作也有重大的影响。B端产品的用户体验包含三个方面:业务体验、交互体验和视觉体验。

一、什么是用户体验?
用户体验这个词最早被广泛认知是在上世纪90年代中期,由用户体验设计师唐纳德·诺(Donald Norman)所提出和推广。
ISO标准将用户体验定义为 “人们对于针对使用或期望使用的产品、系统或者服务的认知印象和回应”。
通俗来讲就是“这个东西好不好用,用起来方不方便”。因此,用户体验是主观的,也正是因为主观,比较难去定义和用具体指标衡量。
这也会让很多产品经理产生误解,用户体验=交互+界面美观度。但一般B端用户对界面要求没那么高,只要有功能就可以了,至于好不好用,习惯就好。
B端产品用户体验重要吗?
我们先来看2个例子,你觉得哪一种体验,用户会更加的满意?
例子1:中药处方开立
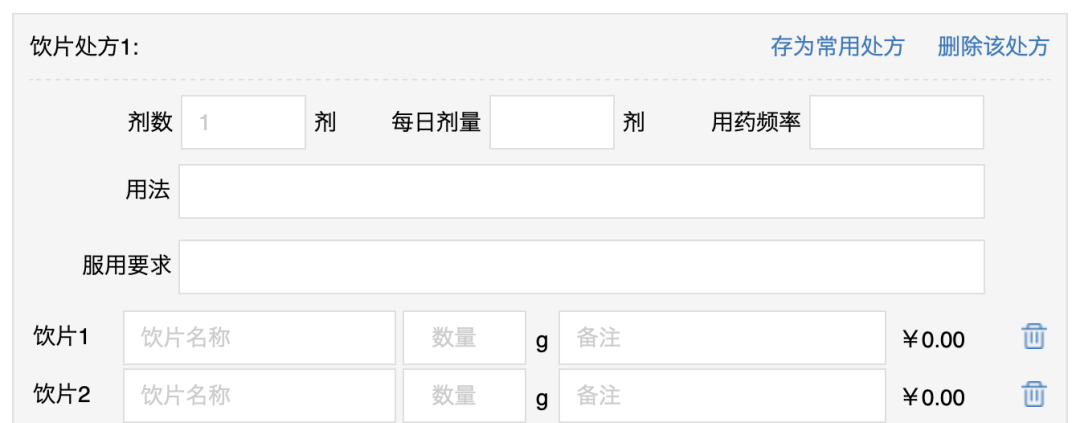
(1)这是常规的开立页面

(2)这是一张处方笺的样式

如果你是中医,你更喜欢哪一种?第二种吧。和手写方一样,完全符合中医的开药习惯,特别是年纪大的老中医,更容易接受。
例子2:一键打印
我们去医院看病的时候,会拿到一叠的打印单,病历、处方、化验等等。
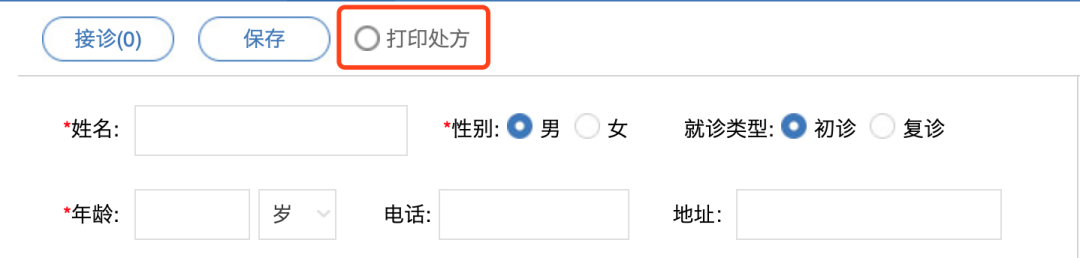
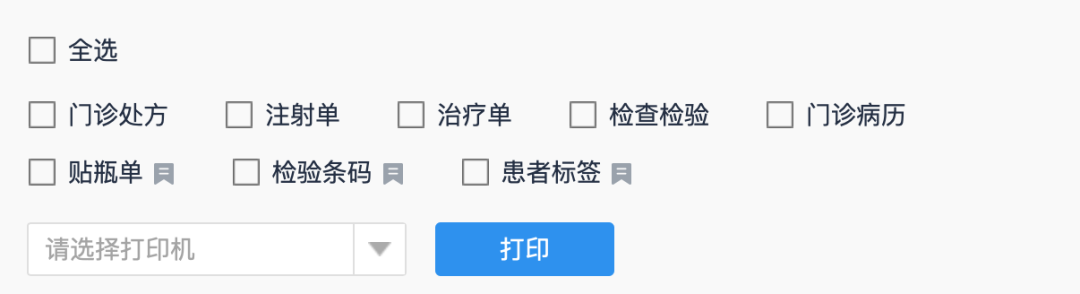
(1)这是一张一张单子打印

(2)这是勾选后所有的单子一起打印

如果你是医生,你更喜欢哪一种?第二种吧。点一下就把所有单子打了,工作量少了,同时也减少了遗漏。
上面的案例确实方案2比方案1有优势,但好像也不是什么重要点。如果你认为用户体验只是为产品的功能锦上添花,并不会影响用户的付费意愿,那就错了。
我在针对B端用户选择系统和弃用系统的调研中发现,选择这个产品的理由可能是有没有这个功能,但弃用的理由却很可能是不好用。用户体验,成了续约的一个关键因素。
用户体验,另一个角度也是效率的反映,而B端用户是最注重效率的。作为产品经理,我们当然不希望辛辛苦苦地设计了一个功能,结果因为细节没处理好被弃用吧。
二、B端产品用户体验包含哪几个方面?
既然B端产品的用户体验很重要,那我们应该从哪几个方面去做好体验呢?
1. 业务体验
这是产品经理首要去考虑的方面。业务流程是产品经理分内之事,是最容易去掌控的,也是效果最直接的。提供以下3点参考建议。
(1)流程越短越好
我们在上班,逛街的时候,都会选择一条最短的路线,用最少的时间到达目的地。用户操作系统时也是这样希望的。
比如说我零售一个药品,选择药品,付钱就可以了,2步搞定。流程路径:

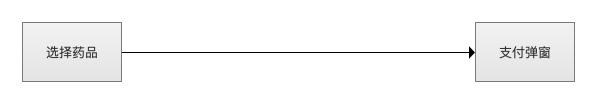
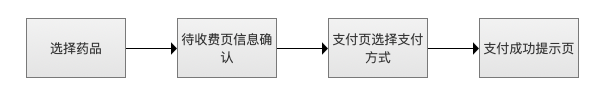
但有的系统确实会变成这4步:

这就很像是C端的付款方式,跳转了好几页,看似提示更加到位,也符合大家普遍的购物流程。但这套在B端操作就及其不适合了。零售员每卖一个药要多经过2步,那一天卖50个药,这额外的工作量就一点不小了。时间久了,抱怨就多了。
(2)整合功能场景
这个功能由谁来操作,在什么场景下操作,可能会遇到什么问题,需要其他什么功能来解决,这时就要整合功能场景了。如果功能点相互独立,关联很少,会让用户用起来很不顺手,老是有种断层的感觉。
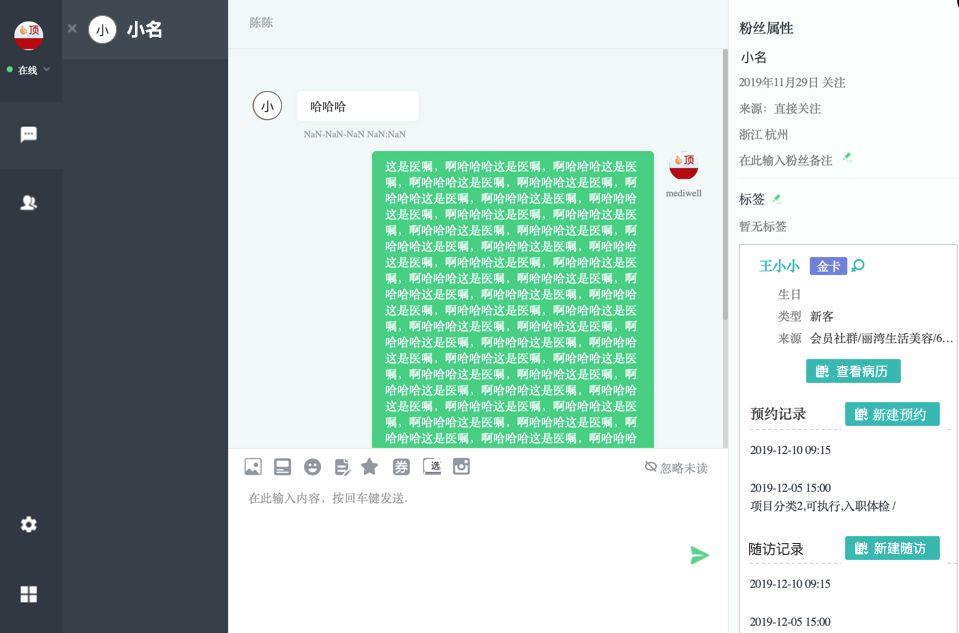
比如说医生和患者在微信上进行沟通的时候,可能会提醒一些疾病相关的注意事项,那就需要查看患者的历史病历和处方情况。可能患者会说那我下周三再过来复诊一下,帮我预约一下,医生就需要代预约。可能医生会说情况还行,下周再问下情况,他会设置一个随访提醒计划。
那这个页面上,不仅仅只有微信聊天界面了,还需要有患者的病历、预约、随访入口,看似只是简单地加了几个按钮,但这些不会让医生在聊天过程中经常跳出,去别的页面操作完再回来。极大地方便了用户的使用。

(3)有效指导异常
SAAS有一个特点就是:功能模块间尽可能的相互独立,基础数据的设置和业务上面的使用往往是在不同的功能模块内。这就导致,B端用户在遇到空数据的情况下,不了解事情的前因后果,不知道该怎么去操作。我们需要有效地指导他们,让他们按着步骤来顺利的完成。
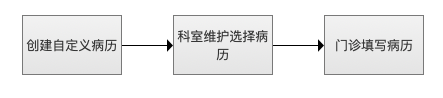
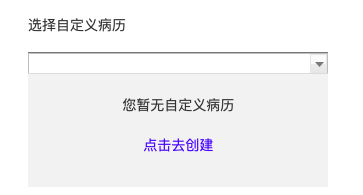
比如说医生想要使用一份自己的自定义病历,要分这3步走:

但医生极可能不知道这之间的关系。在维护科室的时候发现可以选择自定义病历,但不知道自定义病历是怎么来的。这时除了提醒他暂无自定义病历,需要先去创建外,还要给他一个创建的按钮,让他点击就能跳转去创建。这样用户就不会感到云里雾里了。

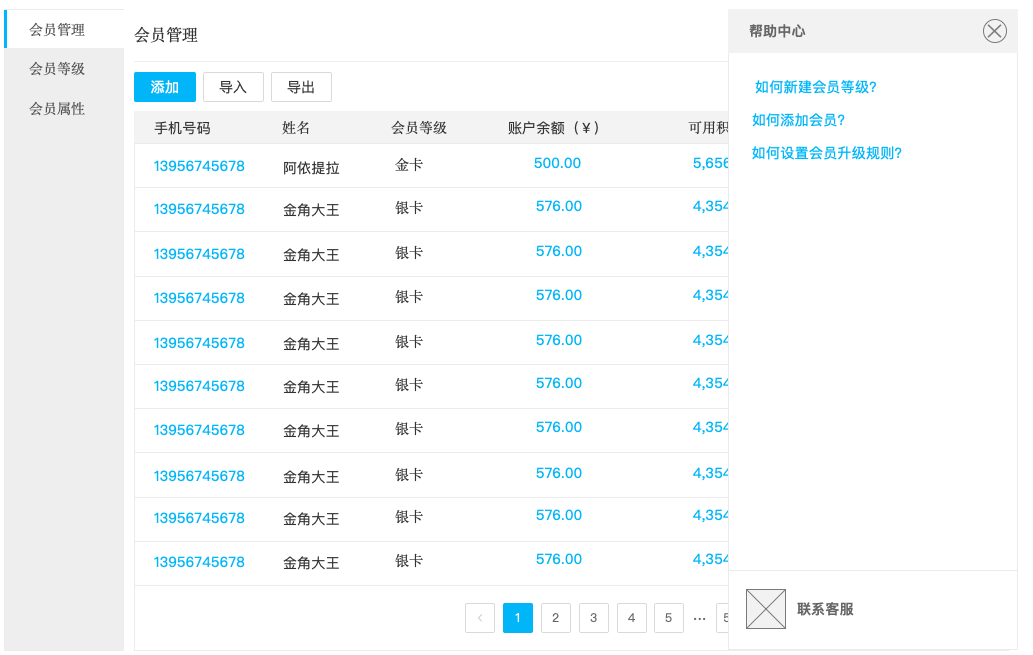
这是细节处的处理,最常见的全面的指导是帮助中心,但我们常见的帮助中心是独立于系统之外的,虽然全面,但要找到想要的问题答案,还是需要花点时间的。有的系统就很贴心,会在每一页都放上帮助中心,只回答在这页上的常见问题。这样手把手的教程,会让用户觉得很安心。

2. 交互体验
这应该是大部分人认为的撑起用户体验半壁江山的地方,确实是的,这对上承接了业务,对下承接了视觉,好的交互体验不仅能让业务流程感觉上去简化,也能指导视觉设计关注用户习惯。
B端产品的交互和C端产品差异还是很大的,C端因为手机屏幕较小的原因,一页上可显示的内容较小,需要不停的跳转页面来完成操作,但B端产品大多是用电脑操作,它的友好交互规则要符合下面的几点。
(1)少跳转
我们经常会接到用户的吐槽,说这个地方流程太长了,感觉操作起来很麻烦。但我们仔细去看时,发现流程其实是没有问题的,不能再省了。后来就想可能是因为跳转页面了,让用户感觉去了另一个地方,然后再回来,经历太多。就把页面跳转改成了弹窗,弹窗里面操作完点击关闭就可以了。果真用户觉得流程短了,好用了。
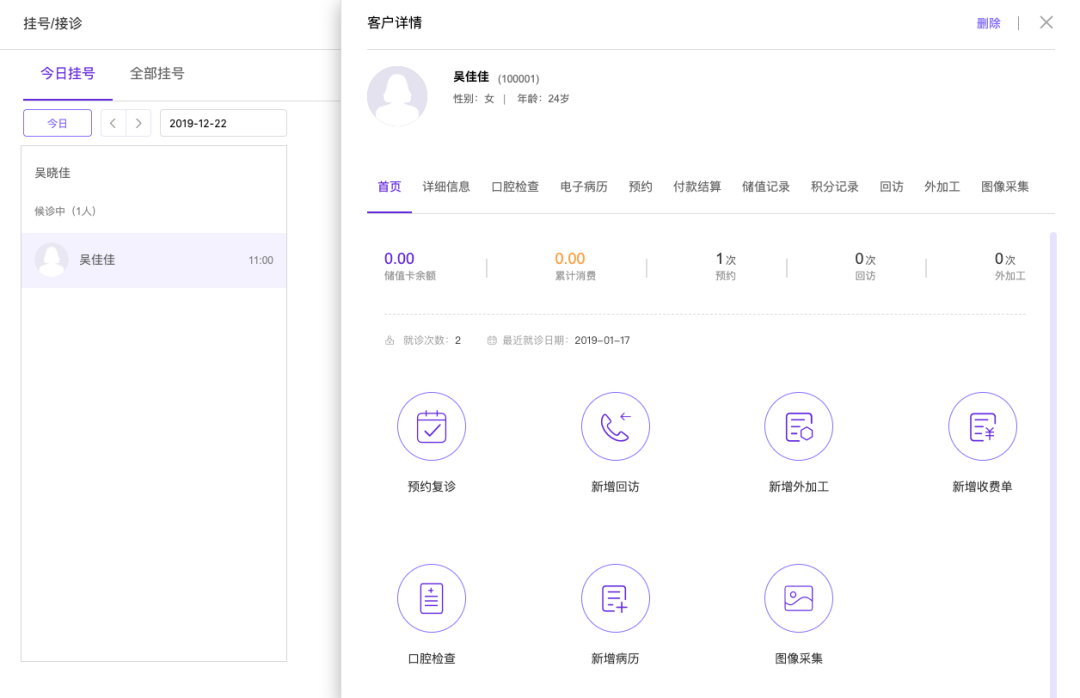
比如医生在看诊时,可能需要先看下患者的信息,那他点击一下患者姓名就能在弹窗里面看到患者的信息了:就诊记录,预约记录等。如果点击跳转到了病人库模块,查看患者信息会怎么样?医生看完患者信息后会有种不知所措的感觉。虽然我们可以告诉他,点击页面最上面的返回按钮就可以了,但医生还是会觉得跳来跳去的,太麻烦了。

所以,B端产品能用弹窗的时候,不要跳转,哪怕弹窗里面加弹窗,只要不跳出这个页面,用户都会觉得没有阻断他的操作。虽然交互设计师看来,弹窗里面加弹窗是不符合规范的,但在实用面前,规范都是可以改的。我见过最多的弹窗加弹窗的,能有4层之深。
(2)少弹窗
上面还说能用弹窗的不要跳转,怎么到这条连弹窗都要少用了呢?不用弹窗怎么办?直接放页面上!是的,你没看错,直接放页面上。
弹窗是怎么来的,点击一个按钮触发。怎么消失的?自动完成操作后关闭,或者手动关闭。虽然他比跳转好,但也比不上不用点击,页面上直接呈现来的高效。
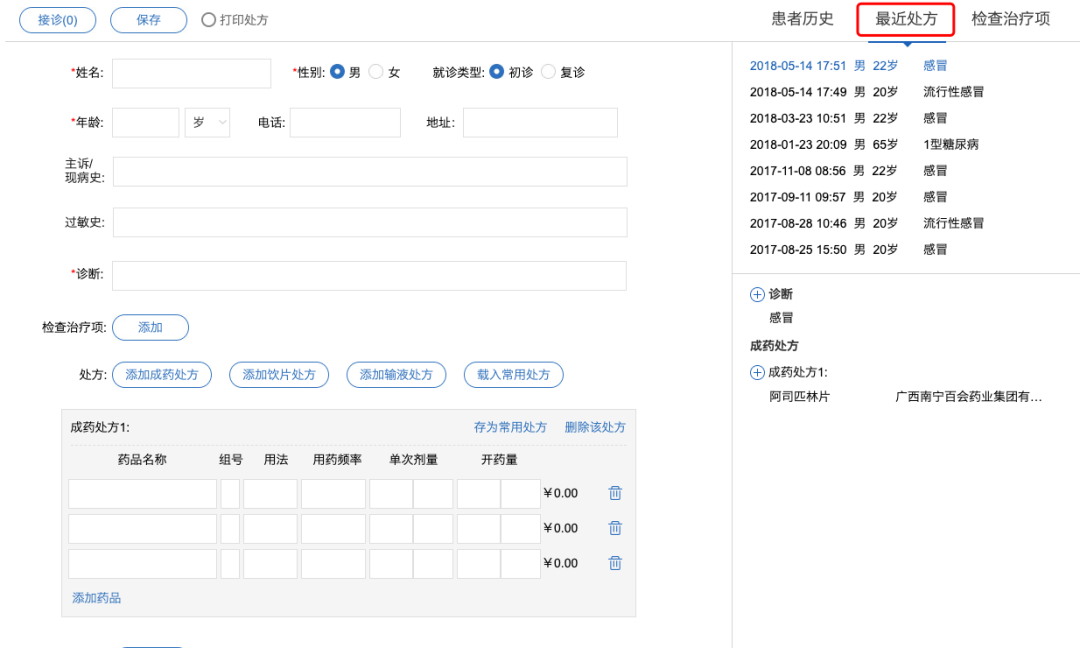
比如医生在开立处方的时候,可能会调用历史处方,常见的方式是,点击历史处方按钮,出现弹窗,选择自己需要的处方,然后点击确定,关闭弹窗,继续开药。但如果直接在侧边栏处放上历史处方,医生使用时只需要点击一下就能引用了。会感觉更加的便捷。

页面上直接呈现当然是每个人的理想状态,特别是之前用his系统的用户。但在saas上,因为内容太多,很多时候不得不隐藏起来,直接呈现对于页面的布局和设计都有极高的要求。原则是高频且重点的内容外露。
(3)交互形式统一
这个就很好理解了,整个系统里面的交互规则要保持一致。大到弹窗的出现形式:是居中弹出还是右侧划出;小到一个控件的使用:多选控件是不是一致。也是为了让用户快速习惯,使用时不要觉得很跳脱,学习成本很高。
现在应用比较广的前端组件是Element,我们一般在那个组件库里面去找合适的控件,整个系统里面相同的业务处都用同一个控件,这样就能尽可能的保持一致了。毕竟因为一些业务的特殊性,需要做一些个性化的处理,但不会影响到整体的一致性。
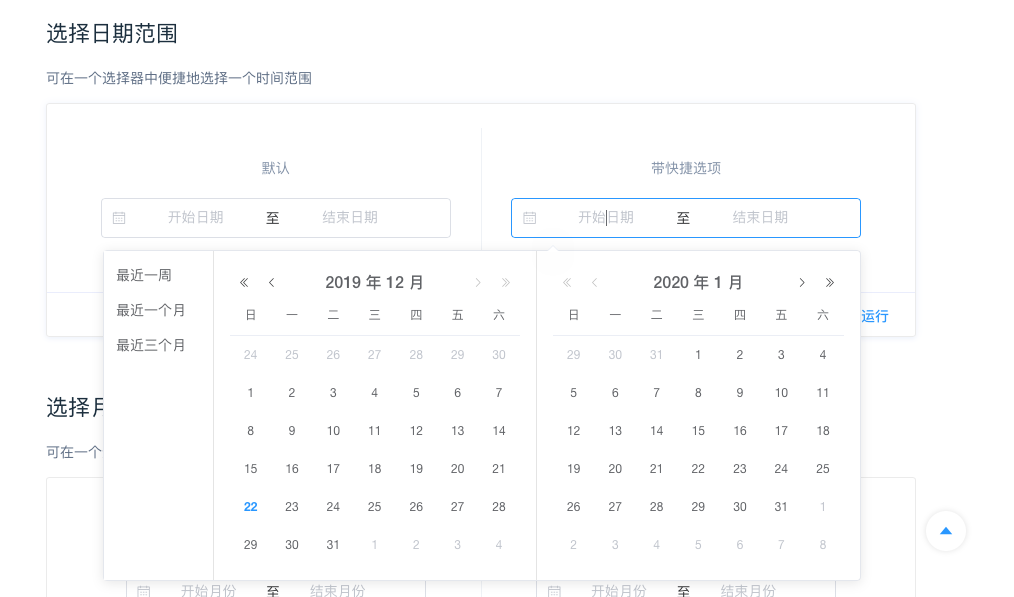
比如日期控件,Element就提供了2套方案,我们可以选择一个最适合系统的,全局使用。

3. 视觉体验
这块是产品经理有点力不从心的版块,交互还能由产品经理来兼任,但视觉肯定是要交给设计师了。设计师往往从视觉角度来考虑,页面要美观,甚至碰上一些平面设计师,把留白的理念贯串始终,整个页面看上去松松散散,空空白白。B端产品的页面肯定不是美观第一,我们还是要看这几个方面的体验。
(1)信息清晰
且不说信息结构的层次是不是清晰,页面的内容总要清晰吧,让别人一眼就能看到上面写了什么,有什么功能。最最基本的,字要看得清。
但设计师就不喜欢黑,大,粗的字,觉得很low,然后把字体设计的灰灰的,小小的,间距很大,看上去是不错,但用起来就可难受了,碰到年纪大一点的医生,需要把页面放大到120%以上才能看得清。
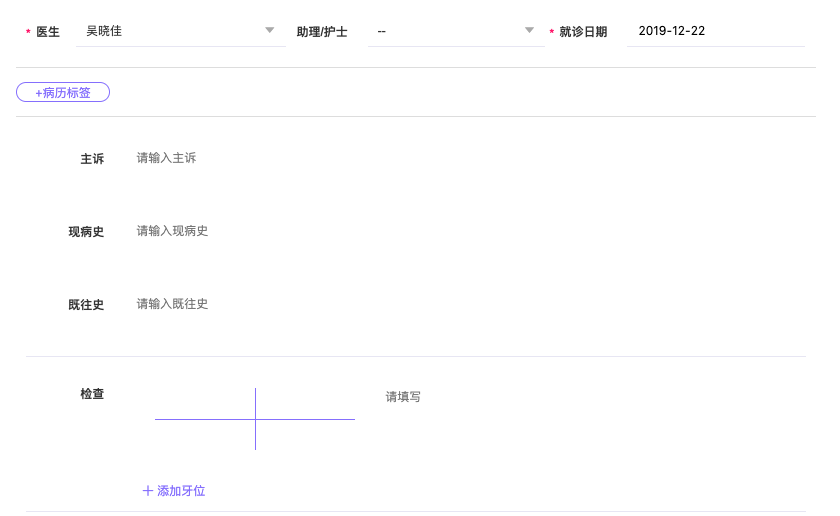
我们看这页面,着实挺丑的,但字大的让我用起来不费劲,一眼就能看到患者的姓名。

再看这个页面,字那么小,又灰灰的,看起来很累。

B端用户的操作时间比C端用户长的多,就医生来说,工作时间7小时,就要看7小时的页面,信息清晰是让他们减少疲劳的最简单,最有效的方式。
(2)信息紧凑
这是对应上面的交互体验中,少弹窗,页面直接呈现来说的,页面上想要呈现的内容多,一定要压缩空间,布局紧凑。松松散散的肯定放不了多少东西。his和saas系统就是一个很明显的对比。his上面一页的信息量通常是saas的2-3倍。设计师常常觉得只是差个几个像素,对大局没有影响,殊不知这边浪费几像素,那边浪费几像素,整个页面就差了很多。
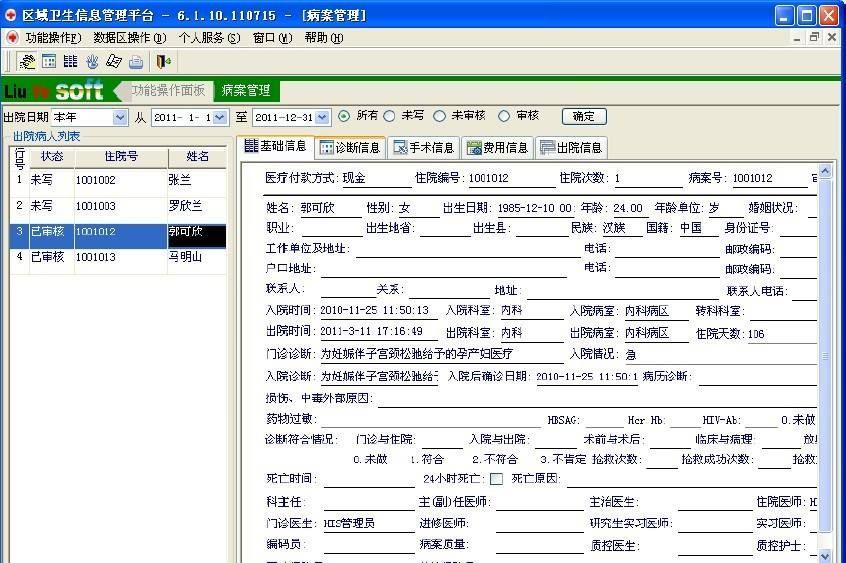
这是his页面的布局,一页上信息极多,病历很长也能在一页之内看个大部分。

这是saas的病历,照这个间距,写完上面的病历要拉上好几页,医生写病历麻烦,写完后复查也很麻烦。

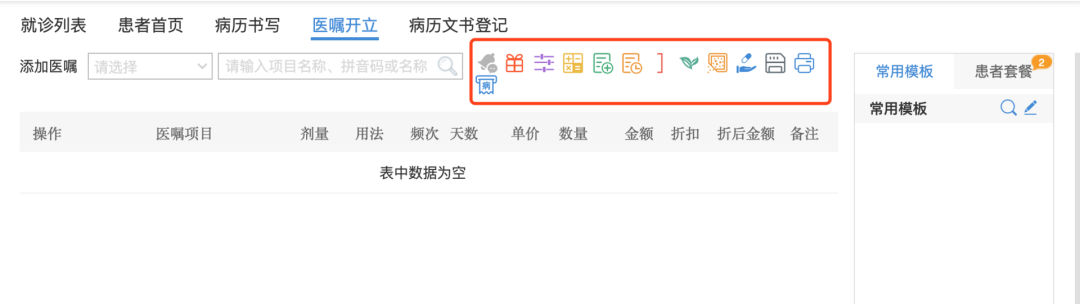
(3)少用图标
设计师还有一个通病就是不喜欢写文字,喜欢用图标,然后花很大的精力设计了一个很好看的图标,结果用户根本看不懂,不买单。
图标在C端很常见,一是为了节省空间,二是为了美观。但B端产品中,图标越少越好,除了常用的删除按钮这种垃圾桶的图标,大家都能看懂的,自己设计的图标最好不要放。每次看到图标都要在脑子里反应一下,这是什么意思。哪怕是文字的简写,也比这个来的直观易懂。
比如你看到这个页面密密麻麻的图标的时候,是什么感受?反正我是用了好几遍也没有记住每个图标的含义,每次还是要鼠标hover上去看文字。

总结
毫无疑问,B端产品要非常重视用户体验。这直接影响了他们的工作效率,转而影响到软件的续约率。
好的用户体验,可以从业务层面、交互层面、视觉层面来着手。更多时候,我们首要考虑的是用户的使用流畅度、易用性,而不是实现的复杂程度,系统现有框架的限制,现有规范的标准。
把系统上的难点留给产品和开发内部去解决,把最大的便利性留给用户。
作者:司马特小队,丁香园高级产品经理。微信公众号:司马特小分队
本文由 @司马特小队 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








很基础使用,感谢
非常受用
非常受用
最近在做公司B端产品的用户体验分析,非常受用 感谢
看了文章有种豁然开朗的感觉!平时做项目的时候都不会去考虑这些细节!很受用!
总结很到位
不能够再认同楼主的观点了,我觉得你举的例子,每一点都是目前我们所存在的问题
做的很贴心。赞
看病的时候我也会问医生感觉系统怎么样。多数医生是不满意的,但是习惯了。确实、对于已经被“错误”体验教育的用户,有些时候只能 错下去、并慢慢重新教育用户
挺认可楼主所有观点的,我是从医院出来的,感觉楼主真的是站在用户角度思考,了解B端用户。
用户体验行内人士不行的,如果你设计的流程前台之类的用的不爽,你就是失败者
同在做医疗相关设计,传统HIS,还有PB的后台几乎没有设计,但医院用了很多很多年,都习惯了,整体改版需要非常深入了解业务。文字字体问题,我们也遇到,考虑未年纪比较大的医生增加大字体的模式。医院不想在增加一点点工作量,真的挺难的,任重道远..
1、文中提到B端注重效率。但B端有很多异常线程,在这方面,B端往往会设计的复杂,导致会有实施去教用户。博主有点避重就轻的嫌疑。当然我也想知道如何轻减?
2、文中提到了HIS,在中国医疗行业,HIS沉淀了十多年,虽UI设计看着难受,但医生用了这么多年,形成了用户习惯,请教如何引领B端用户使用新的交互设计。传统医疗IT跟我说的频繁词语是,用户已经习惯,或默认。
3、文中提到少用icon,用的是电子病历的编辑器设计图,而电子病历文本编辑器有一部分实现是Word的功能,文中使用Word通用icon,怎么会让B端用户感到不解,请教下。
哈哈
实用。
长篇大论没说到点上,用户体验与所需成本是正相关的,决策出好的用户体验是更好是小孩子都会选的
1.我做这些事情付出的成本能让我收获什么
2.我的用户为什么用,b和c的区别是提升效率这件事来说c更注重的是体验,而b更注重的是成本
你这是商人思维,不是设计思维,不懂B端用户别瞎评论行吗
无论B端有多重视效率,也不能成为产品经理在体验设计上偷懒的理由。
但看收益没有意义,得结合投入看性价比。所以有些优化体验的设计投入很小即便收益不高也应该重视。
但看一个需求的性价比没有意义,多需求比较之下才能看出性价比的高低。所以有些体验优化的设计性价比不高,但同期没有其他更好优先级的需求也应该重视。
图标这块,个人感觉在B端也得用,多用想删除这类全行业通的,剩下就是业内普遍使用的。
不过最后那一堆我也真的看不出是个啥 哈哈哈哈
学到了 点赞
我也是做医美行业的产品,不过我在调研的过程中发现、很多时候并一定是你的流程越短体验越好
是的,要看具体业务操作的思路和习惯