产品原型设计之交互体验的思考过程(一)

当我拿到产品或者界面功能结构图时,我首先会做以下三点考虑:
- 该产品定位是什么,我希望用户拥有什么样的体验【至关重要,考虑到每一个细节问题】
- 对界面逻辑功能分析,我需要和那些功能打交道
- 竞品分析,或者相似功能界面设计、交互分析
三点思考内容,不分顺序,在思考的过程中,很多时候三点是相互影响、相互渗透的
说一下自己的拿到功能结构图的整个思考过程,主要从以下几个方面思考。

Part one
产品定位分析:
No.1 微记,通过图片和文字为家庭成员记录他们每一刻、每一天的生活点滴,创造全家人的共享记忆;
Part two
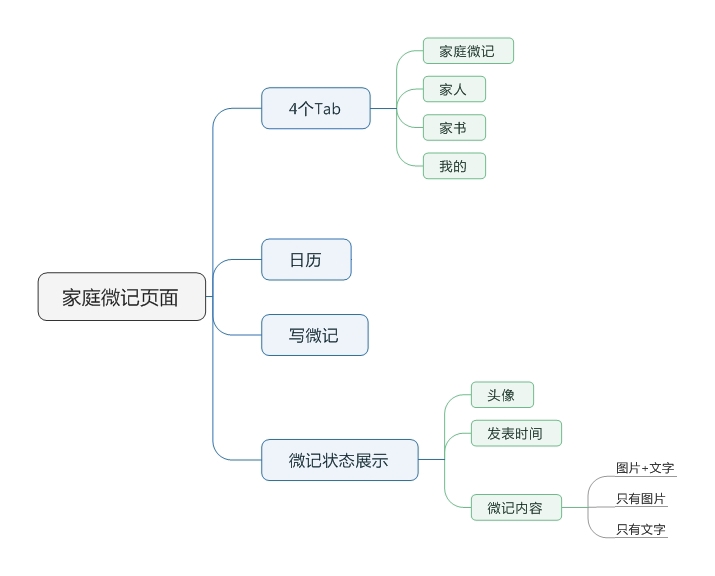
界面功能结构分析:
- 四个常规tab(家庭微记、家人、家书、我的),和添加微记botton;
- 用于用户及时发布动态消息,包括用户头像,发布时间,动态内容(图片、文字);
- 更加注重用户隐私,只有点赞,不包含评论、转发等分享行为;
- 加入日历功能,方便用户及时查看当天动态;
Part three
相似功能分析界面分析
No.1 朋友圈、qq空间
A、相同点:及时发布动态消息,包含用户头像,发布时间,动态内容(图片、文字);
B、不同点:
- 没有评论、转发的分享功能;
- 朋友圈和qq空间更在于分享,微记更在于记录微记对于用户的每一条状态
更加重视,不是单纯的下拉刷新,一条条动态简单粗暴的刷过去;
No.2 日记类功能app
A、相同点:真正的回归记录,把重点放在用户的每一篇、每一天生活记录,记录方式、
记录目的更加明确,使用户感受到自己每天的生活都在被记录;
B、不同点:
- 日记大多在于记录自己个人生活,微记在于记录家庭每一个成员的生活,
- 使他们之间达到共享的家庭状态。关于自己的记录内容,对于家庭成员,
- 可以选择公开或不公开的方式;
综上,对于微记的原型界面设计有了明确的方案
记录方式
No.1 每一条微记内容
A、微记更靠近日记的记录的方式,每一条微记以块状形式,独立呈现,包含用户头像、用户昵称、发表时间、发表内容
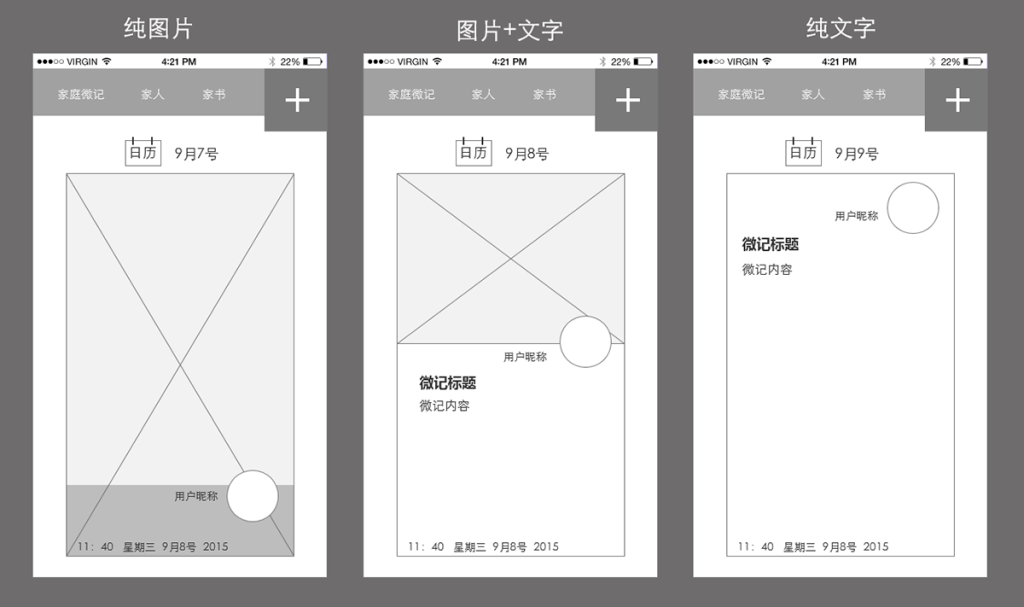
针对发表内容,说明一下,根据功能要求,用户最后呈现发表状态,共有三种
a、图片+文字
b、纯图片
c、纯文字
所以要出三种状态原型。
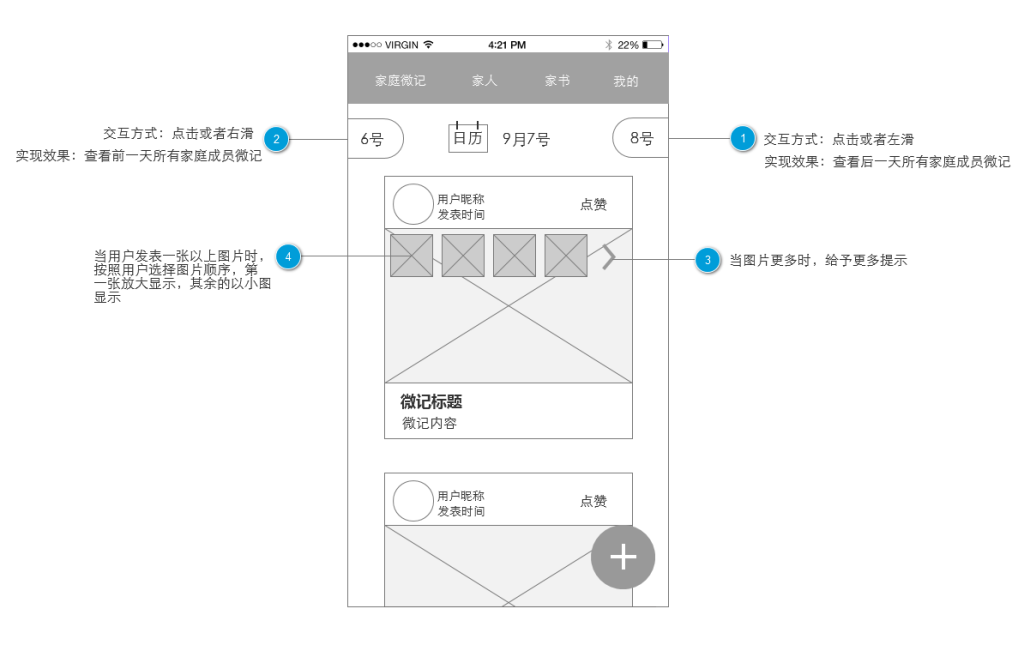
No.2 多条微记的呈现形式:
- 上下滑动同一天不同时刻的所有家庭成员所发表的微记
- 向左滑动,后一天不同时刻的所有家庭成员所发表的微记
- 向右滑动,前一天不同时刻的所有家庭成员所发表的微记
四个常规tab(第一本版本中,“我的”因当时特殊考虑,没有放上去,不影响整体交互体验效果)
之所以选择将4个tab包括添加微记botton放在页面的顶部,是因为:如果4个tab放在界面底部,当用户上滑查看一天家庭成员的动态,用户手指的滑动与界面的交互位置和4个tab放在底部的位置,会有一些重合,引发用户误点,影响用户体验。
好吧,这个想法,自己现在看起来,确实是有点“想多了”。
不过,在这里,我要说明一下我这里所犯的错误–作为交互设计师,自己在空想用户使用产品的过程,虽然很多时候我们需要模拟用户使用产品的场景,也许用户的大多使用习惯,是我们在过去的经验中、在自己的使用场景中、在书本中,是可预见的,但是有时候自信的一味的空想模拟,就会忽视很多的用户细节,如果被忽视的细节一旦多了,那差距想必会影响整个产品的用户体验。
后话,自己找到几款需要下滑查看动态,并且tab在界面底部的app,推荐自己的一些不同年龄、不同性别的朋友使用,并悄悄观察他们的交互状态、体验效果,事实上,大部分的用户,当他们手指准备点击屏幕上滑时,大家会刻意回避这个区域,只要标签栏高度合理,界面交互范围符合用户手势舒服的合理区域,由于上滑,造成误点的情况几乎没有
关于添加微记的botton
由于把四个tab放在了顶部的最上面,考虑到视觉平衡,一开始准备将botton放在最中间,但是如果将botton放在中间,用户点击起来相对比较麻烦,所以,综合考虑来看,决定将botton放在最右边,一方面,方便用户点击。另一方面,微记上面需要加上当天的日期,避免整个微记界面中间拥挤的情况。
日历botton
因为将当天日期放在了每天最新微记的上面,所以,便将日历放在了其旁边,同一性质,都在于根据时间查看当天微记内容
上述一段,就是我对微记第一版本的考虑。
无论是移动端界面、还是PC端界面,都需要对什么是简单的体验有一个明确认识。
关于建立这种认识,我很喜欢Gildes Colborne在《简约至上–交互设计四策略》提到的的方法,在这里复述一下,和大家共勉,希望能给读者带来启发和帮助!
我有两种方式 来建立这种认识。
简单而迅速的方式是用一句话把它写出来,包括我要设计什么,要遵循哪几条设计规则,尽量使用最简单的术语。然后,在面对设计功能对照表而犹豫不决时,我就会暂时停下来,问我自己:“做这个表是为了什么?”这个描述是我判断设计是否简单的基准。在做一些比较小的设计(大型网络中的一个页面)或者在我多多少少了解到设计背景的情况下,这种方式都是很奏效的。
更好而花费时间更长的方式是描述我希望用户拥有什么样的体验。具体一点说,就是描述用户的使用背景,以及我的设计怎么满足用户在该情下的需求。在设计一些大型啊项目时(比如整个网站或者移动设备),这种方式很适合,因为我这种方式可以让我深入透彻地考虑到每一个细节。
下面就是微记第一稿的原型图设计以及基本的交互效果动图
- 上下滑动,查看同一天不同时刻的所有家庭成员所发表的微记
- 向左滑动,查看后一天不同时刻的所有家庭成员所发表的微记
- 向右滑动,查看前一天不同时刻的所有家庭成员所发表的微记
微记原型图效果(第一稿)

微记原型图交互效果动图(第一稿)
如果大家想看动图的话,可以到behance看我的原稿:链接:https://www.behance.net/portfolio/editor?project_id=33050391
现在看来,很多交互上的错误都显而易见。
记得,当时第一稿完成的时候,自己兴致勃勃拿给公司同事“欣赏”,我原以为大家会很流畅的滑动起来,好吧,并没有,他们中几大部分人只是停在界面上,或者乱点一通,并没有滑动的意思,我有问过他们,为什么不尝试着上下或者左右滑动一下呢?他们的回答是:
- 我并没有看懂界面到底在表达什么;
- 我怎么知道上下左右有内容呢;
- 额,我应该要这么做吗,但是你没有提示啊;
说实话,当时的确有很深的挫败感,然并卵,及早发现问题,那就开始解决问题。从大家给我的反馈意见和我对他们的观察中,我做了以下总结:
第一稿错误的原因:
- 这个原因前面也有提到过,就是太盲目按照自己的想法,没有切身从用户体验角度出发,先是体验,再是设计,应该时刻放在心上,应该时刻使用户感受到产品简单之美;
- 形式大于体验,过分将重点放在自以为“与众不同”的设计,违背了一些交互设计最基本的准则,“可见性”、“自解释”等都没有很好的遵守。
第一稿错误的设计方法:
- 将微记状态的块状结构过于大,非常不方便用户浏览,用户第一眼需要的信息量远远超过我给予他们的信息量;
- 微记发表及时的时间,属于用户当前最需要知道的信息,却没有明确展示,而是放在了每篇微记的最底部;
- 没有足够的提示设计,需要用户思考;
在这里说明一下,在第二版的设计之前,期间也有无数的小版本,小想法,但大多不成熟,会很快被自己否决。
第二稿将做以下调整:
1、块状缩小,一屏,可以正常显示1到3个微记内容;
关于微记内容的设计:
- 此前设计样式只符合一张图片,再多发表一张,用户是看不到的。这里的做法应该是让用户看的到,但是看不清,触发用户点击;
- 将发表时间提到微记内容的上面,增加点赞botton;
2、4个tab依然放在界面顶部;
3、添加微记botton放在最右手边,方便用户点击,触发用户点击;
4、因为微记块状的缩小,所以取消左右滑屏,改为左右有一个时间导航(前一天,后一天),用于用户点击;
下面就是我第二版改版的设计原型图

第二版针对第一版出现的严重问题,做了很多的而改进,但依然存在或多或少的问题,仍然需要不断怀疑和提高,针对第二版的改进,我会在《产品原型设计之交互体验的思考过程(二)》中继续更新说明。
作者:大圣(微信号wzydml),交互设计师。
本文由 @大圣 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








作为产品,最近在补充交互设计的东西,我觉得这两篇以案例写的分享特别好,可以让我跟着思路走。感谢感谢~
对于左右切换日期,个人有点看法。左右切换可以增加一点趣味性以及页面的独特性,但是缺少了实用性。一个家庭级别的应用,人员有限,发表的微记数量也会较少或者没有,那么当没有的情况下,左右切换,将会出现很尴尬的空白页,而且连切几张都是空白的也是很有可能的。对于用户来说,对日期缺少了可控性,即使点上方的日期会弹出整个日历,整个交互过程也是十分复杂的。
没错,我在《产品原型设计之交互体验的思考过程(二)》中就这个问题以及其他问题进行了思考、修改,这两天就会更新,期待继续交流! 🙂