网易有道词典交互策略思考
很多人在学习外语的过程中,都会用到电子词典。随着竞争越来越激烈,众多词典APP也越来越重视用户体验。本文作者对网易有道词典的交互策略展开分析,提出自己的思考,希望对你有帮助。

一、研究背景
最近在做一些交互设计的项目和产品调研的内容之后发现 : 身边的许多产品在用户体验上的交互落地都不是很贴近用户的使用习惯和完成产品目标的任务。
相信每一个人在使用一些产品的时候都会有一些此类的感触,这里我想通过规范的交互设计指南为我一直使用起来产生用户心理疑问的一款网易有道词典做一个深入的剖析。
在此并不是说产品本身的设计策略不好,而是对产品的转化最大化和用户体验最大化作出的一些改进,相信会有一些用户留存和积极的反馈吧!
二、研究方法及途径
更多的是基于场景的方式,把握住用户在使用过程中的体验路径,拆解行为习惯联系产品原有的交互逻辑重构交互行为,打造易用、好用、增加用户粘性的交互体验。
主要从2个业务方向体验场景式操作探究相关流程,抓住机会点,从而切入相关步骤。

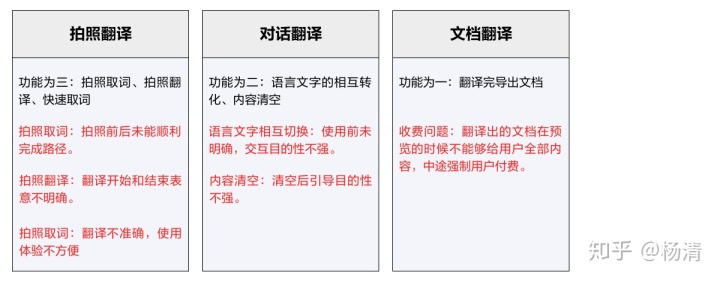
以上是网易有道词典的2条业务线,分别产出产品的拍照翻译功能、语音在线翻译功能、文档在线翻译功能,听说读写功能和电子商务在线售卖课程功能。
场景思考一:
新用户下载网易有道词典的目的几乎都是处于对翻译功能的青睐,因此用户使用翻译功能的体验变得尤为重要,提高用户留存,加深产品对用户的使用印象成为产品处于稳定期的重要增长。

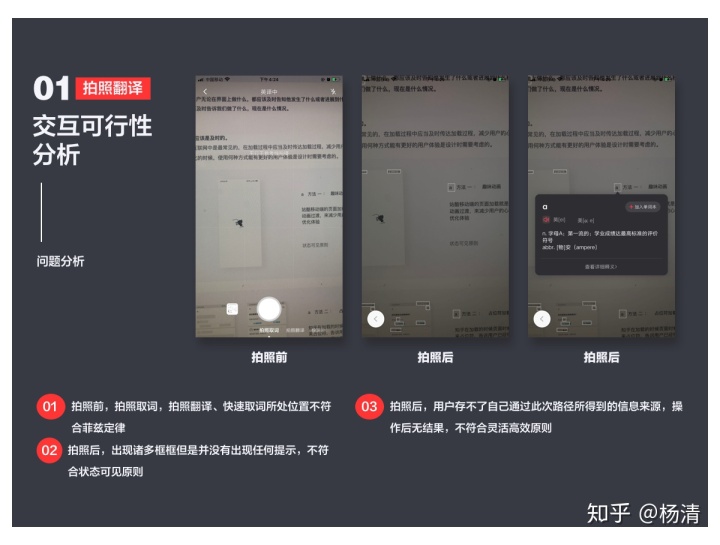
翻译拍照体验路径展示:拍照前、拍照后。
1. 交互可行性分析—拍照翻译

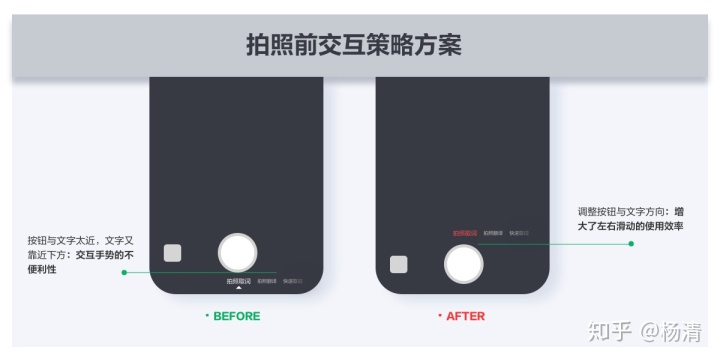
1)拍照前交互策略
拍照翻译的三个过程中发现目标问题,在交互可行性上可以做出相应的更改。
拍照前的三个状态:拍照取词、拍照翻译、快速取词。
在使用上做不到根据业务场景/情形合理的控制相对距离确保交互时候的时间和手势的便捷性。

2)拍照后交互策略
以下是拍照取词翻译的交互方案,接下来是拍照翻译交互方案,拍照翻译整体功能交互没有太大的问题。最后一步中,用户得到翻译结果后,需要增加保存功能和上述交互大同小异此处省略。

之后就是快速取词功能的交互逻辑,我用的最不爽的应该就是这个功能了,这里我要吐槽了:每次想翻译一下个别单词或者个别句子的时候总是出现各种不对等的译文。
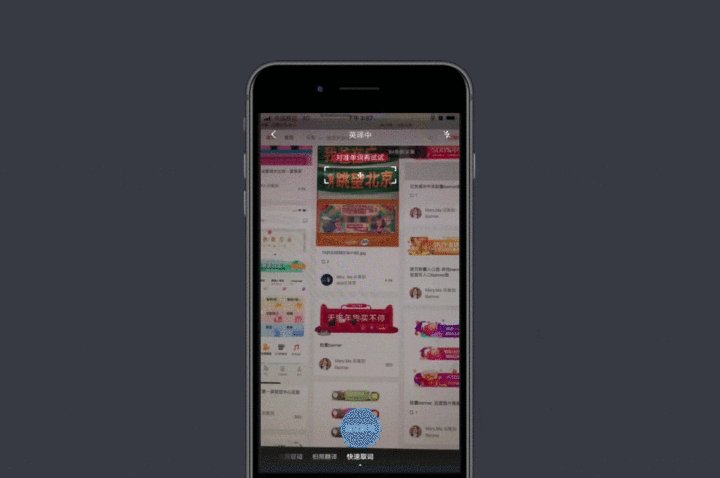
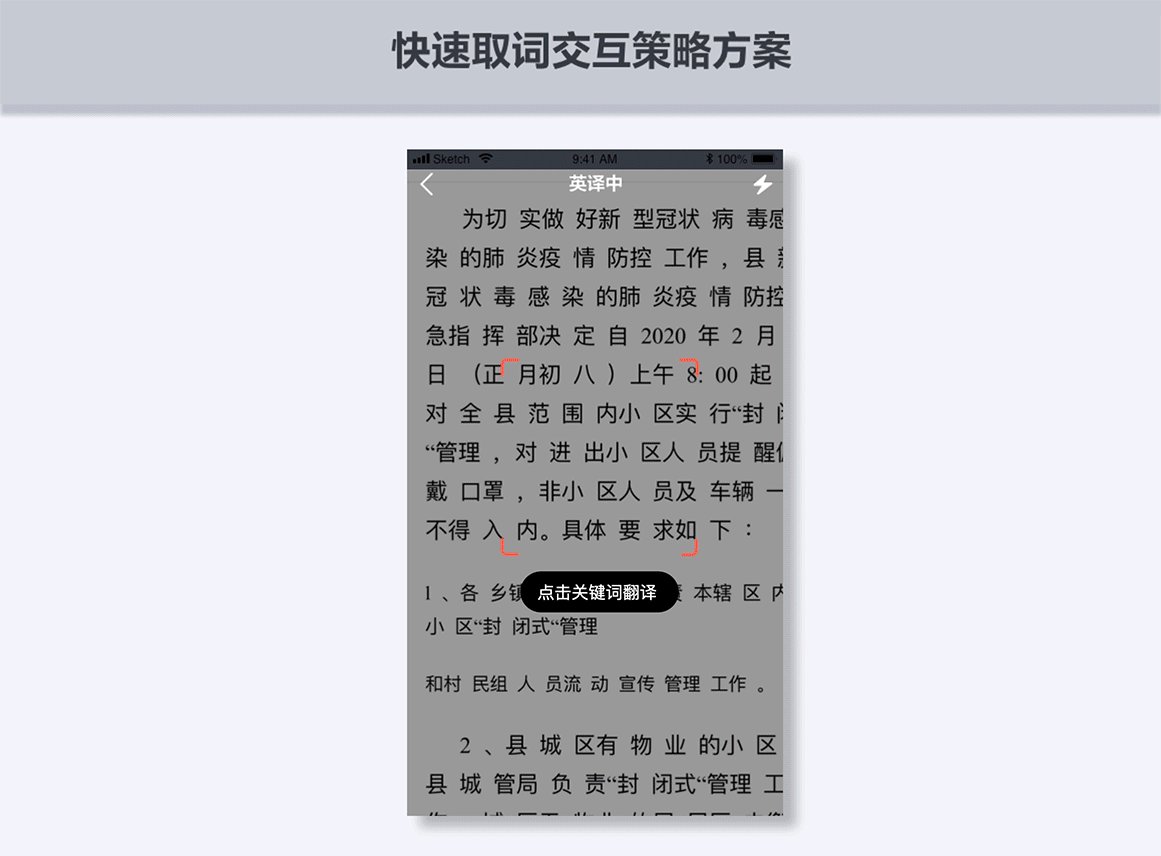
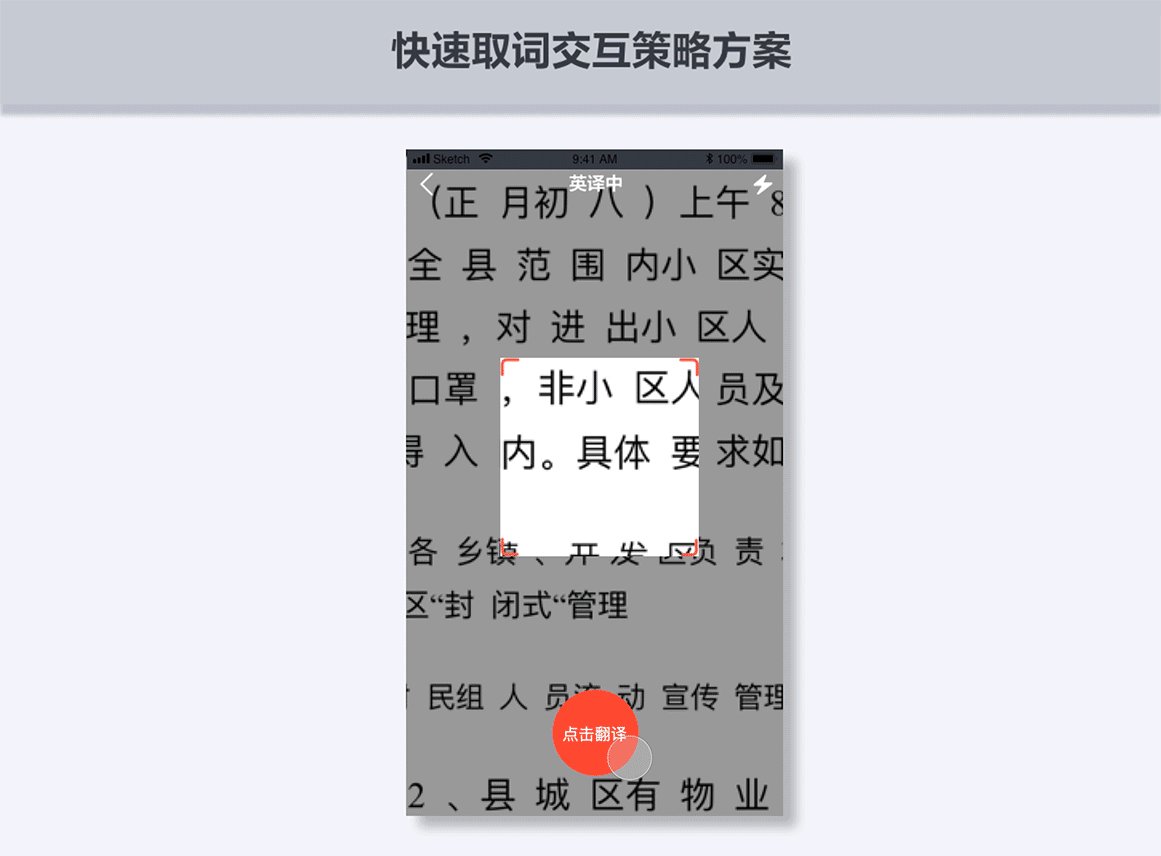
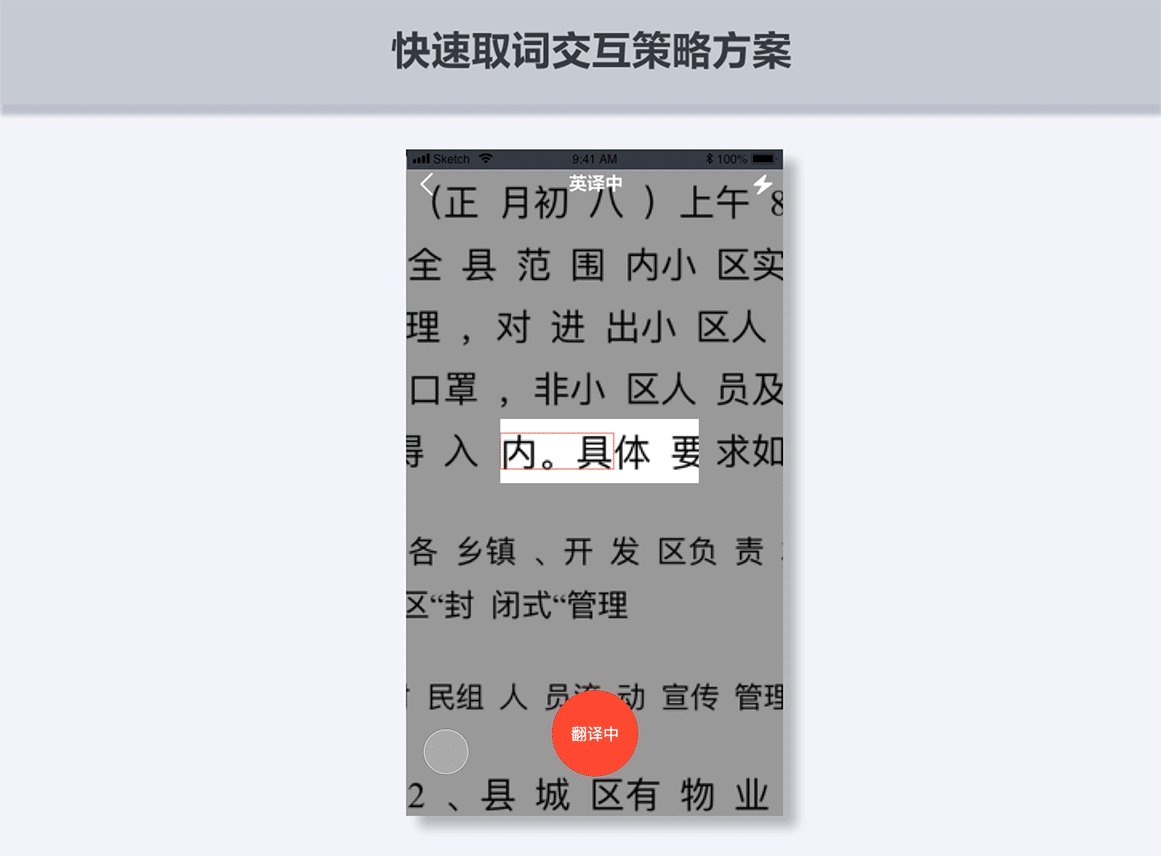
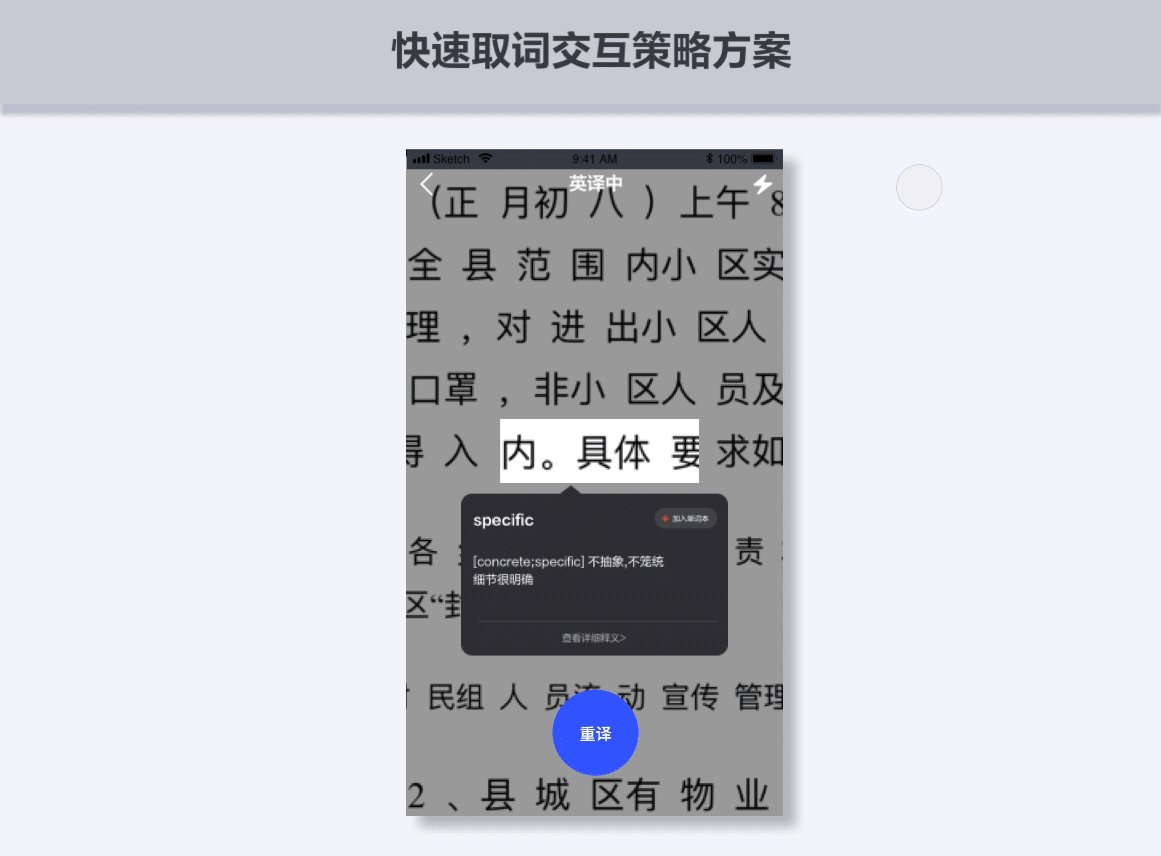
2. 交互可行性分析—快速取词
快速取词使用场景如图:
问题分析:
- 整个过程都是按住再试试看,提示过于频繁,翻译错误率较高,达不到用户心理预期。
- 按钮状态与识别框不同步,造成画面凌乱。
- 翻译框偏离视觉中心,识字操作困难。

1)快速取词交互策略
首先是将按钮的识别动效和识别框同步,当使用者把文本框对准文字时,会有一个1s-2s的等待时间,此时可作为系统的反应时间。
按钮由之前的点击动作单一变为点击动作多样:肯定用户已经操作。
识别后给出答案,并不重新翻译,此处如果重新翻译应该由使用者自己判断是否需要重新识别,而不是每次识别都是不一样的答案,使用者根本不知道哪个是正确的那个是错误的。

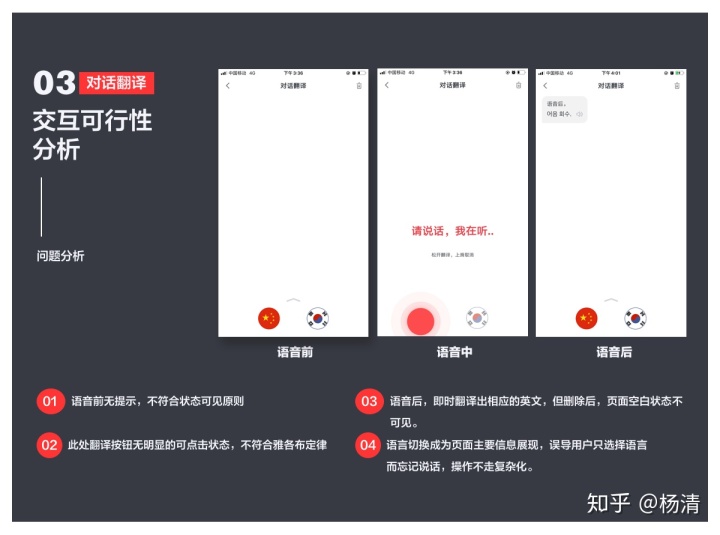
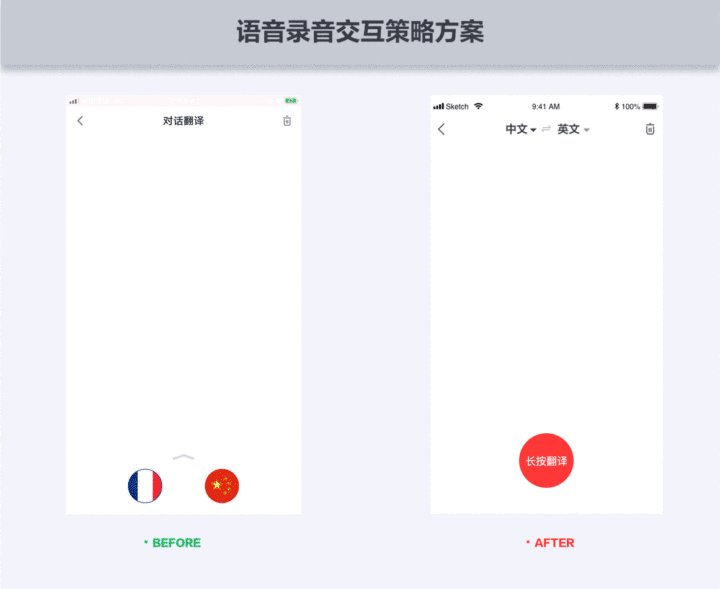
3. 交互可行性分析—对话翻译
对话翻译体验路径展示:语音前、语音中、语音后。

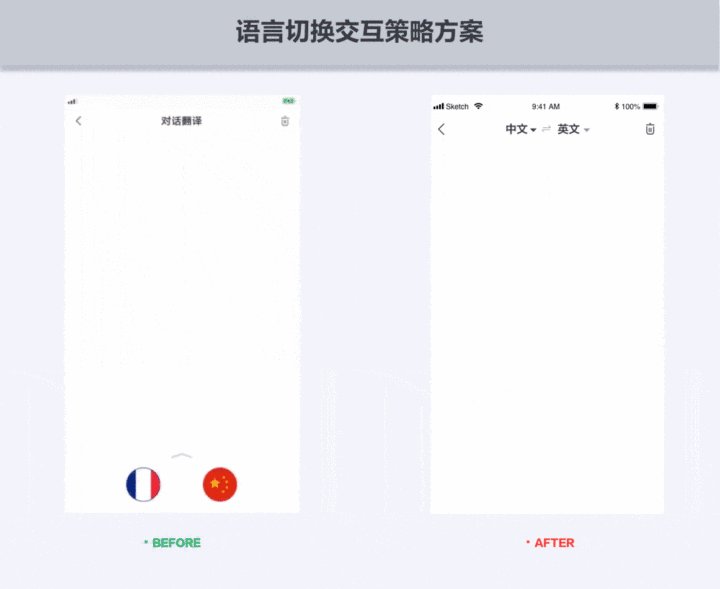
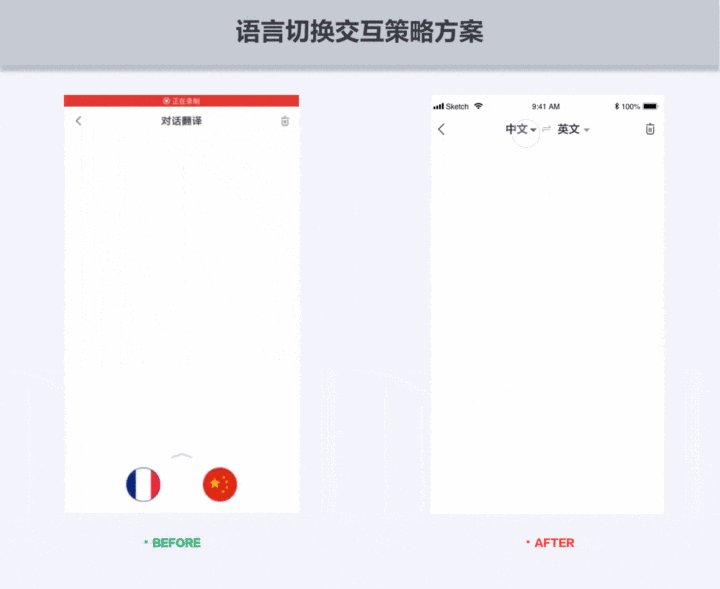
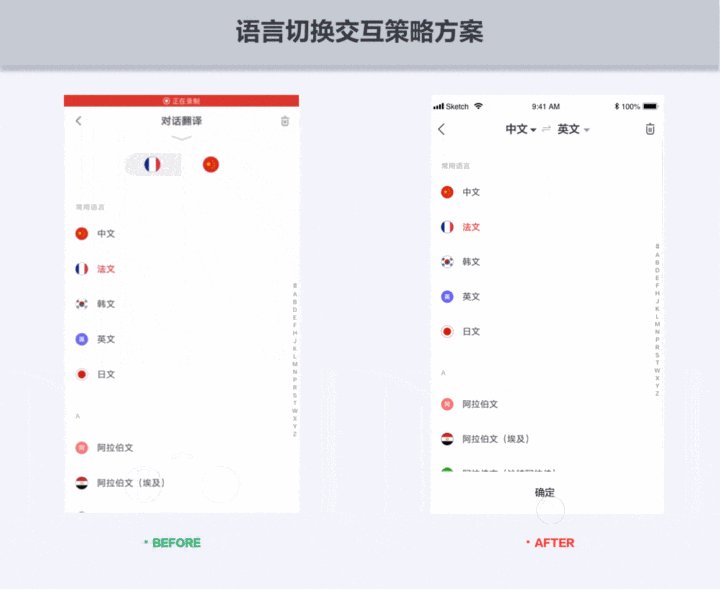
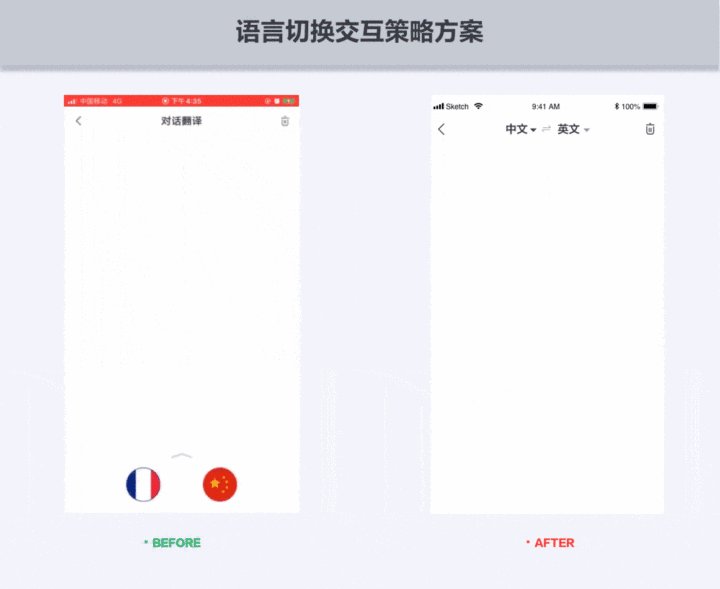
1)语言切换交互策略
调整语言切换中心位置,让语言切换不在是成为使用者的视觉噪音,影响操作步骤。
遵守简约且优美原则。

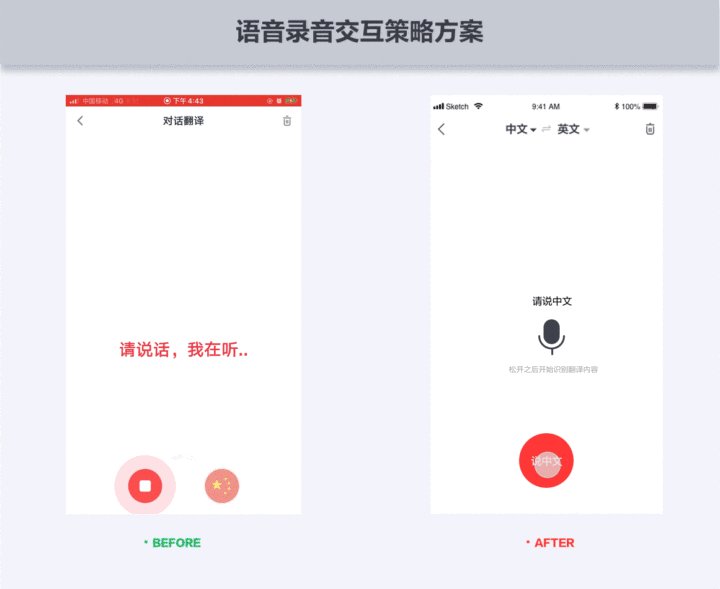
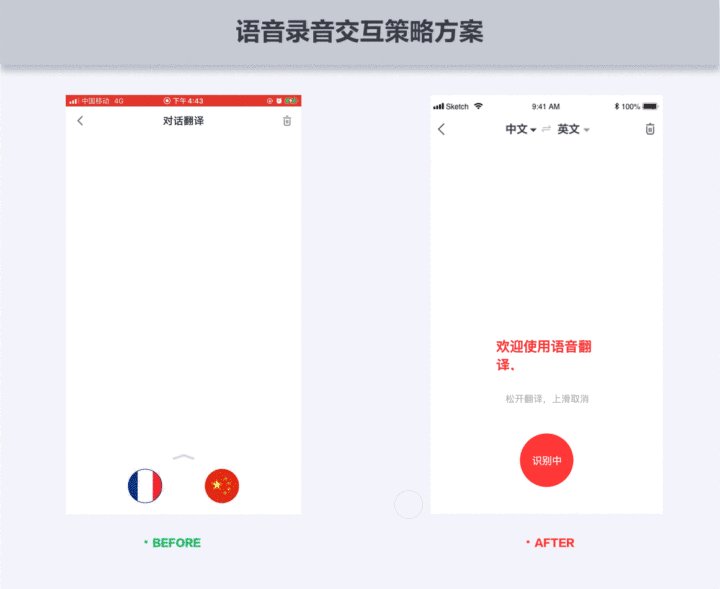
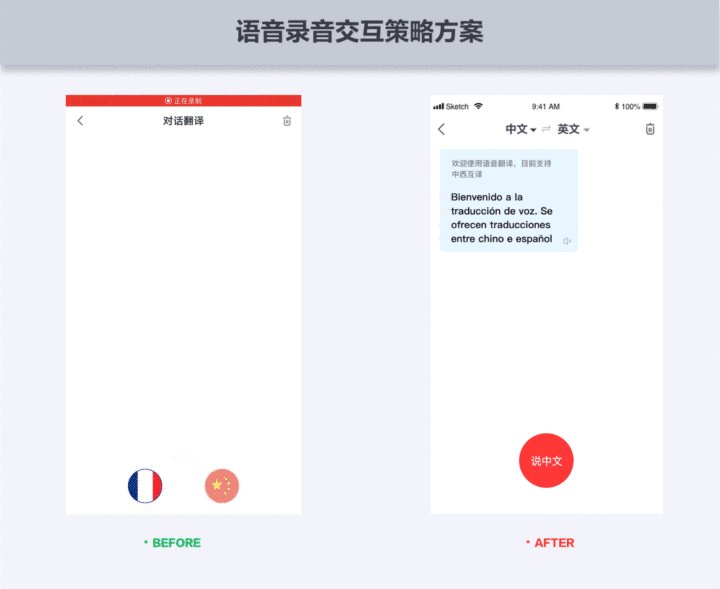
2)语音录音交互策略
语音翻译从语音输入到文字输出,中间存在使用者从点击开始录音到松开录音结束,中途放弃录音翻译等步骤。

3)语言删除交互策略
语音翻译删除需要从删除后给予使用者一个确切的导向为最佳选择。遵循状态可见原则告知用户现在处在哪个位置,是否已删除完毕。

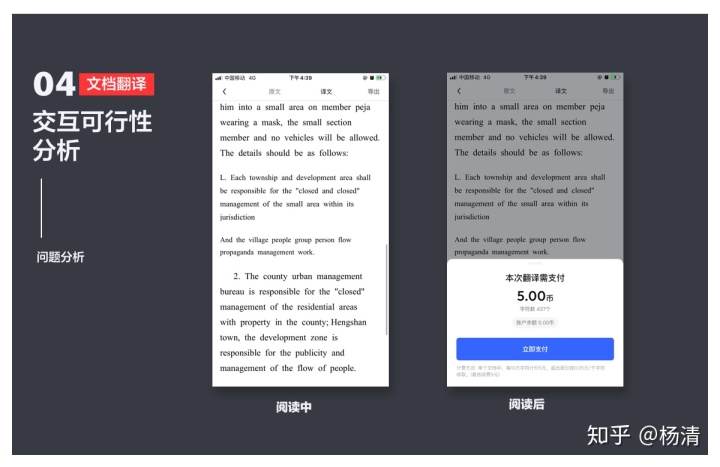
4. 交互可行性分析—文档翻译

最后一个就是文档付费,网易有道词典将此处作为体现产品价值的一个途径,但过早的现实付费的提示不能够促使用户直接购买,只会在此造成用户流失。
用户在上传完文档之后会仔细阅读自己所要的翻译成果,中途停止展现给用户带来的心理预期反差很大,极有可能选择其他的翻译软件,应当在整篇阅读完之后如要下载。此时可做付费处理,毕竟用户拥有阅读的权利,没有下载的权利,比较合情合理。
场景思考二:
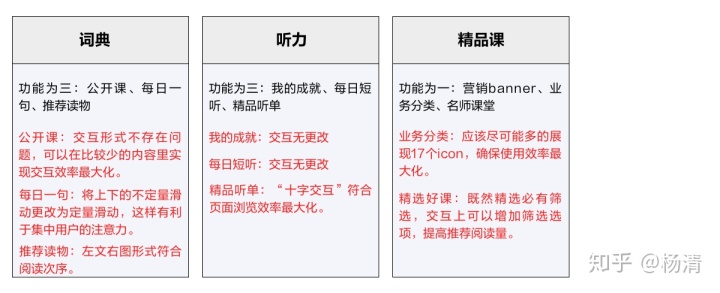
课程售卖、在线教学是有道词典产品价值的主要增长点。产品主要从词典、精品课、听力三方面切入,词典的业务线是免费提供学习途径,为产品的日活跃提供了保障。
精品课是课程售卖的主要页面,交互上应该增大分类入口,增强用户使用欲望。

场景思考二中3个模块主要的交互流程可归纳如下:
问题分析:
- 每日一句:将上下的不定量滑动更改为定量滑动,这样有利于集中用户的注意力。
- 业务分类:应该尽可能多的展现17个icon,确保使用效率最大化。
- 精选好课:既然精选必有筛选,交互上可以增加筛选选项,提高推荐阅读量。

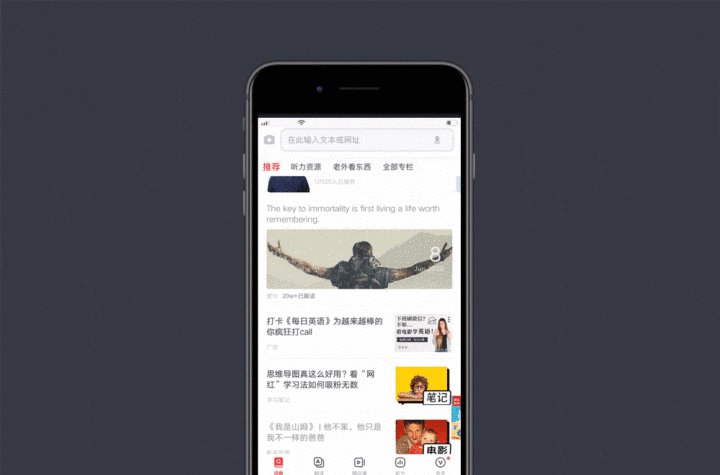
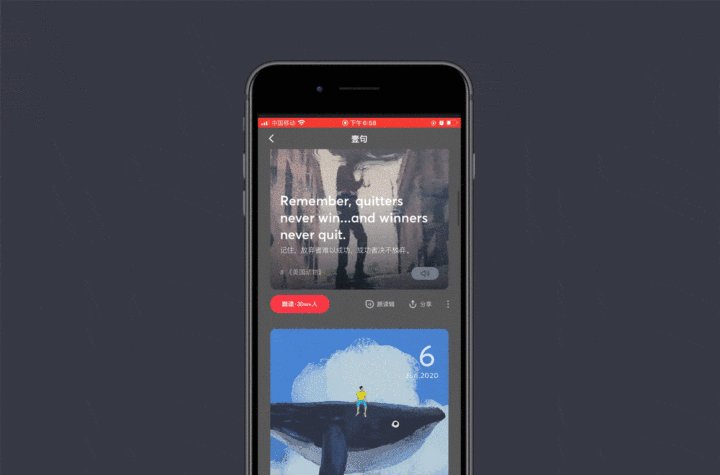
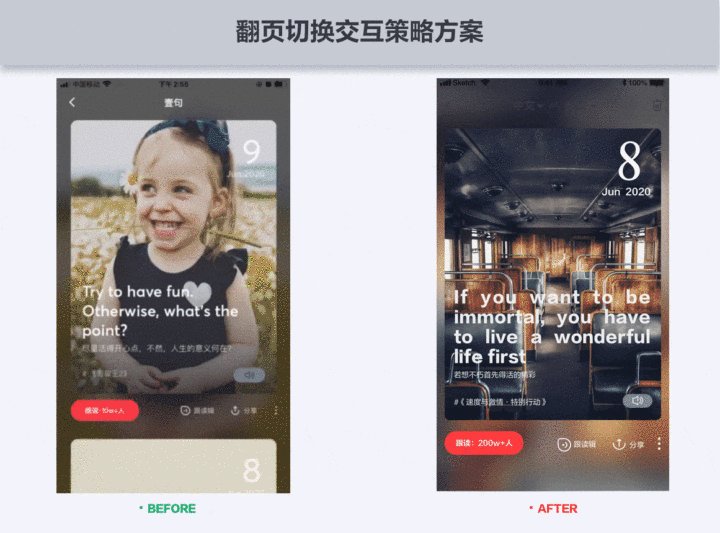
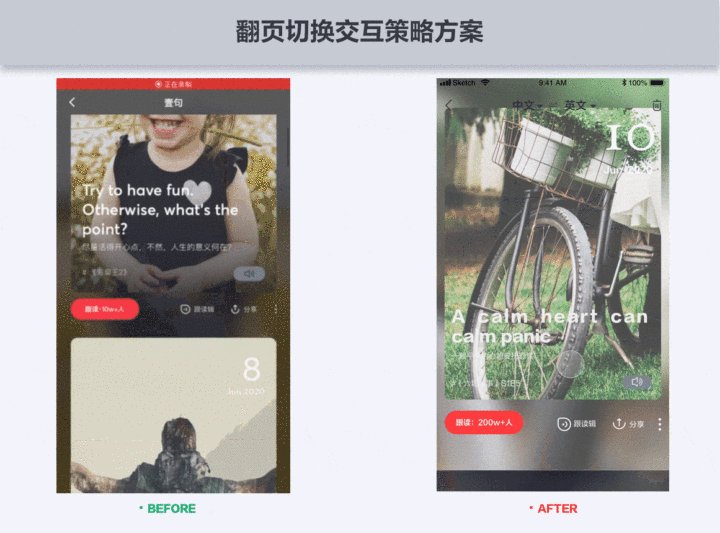
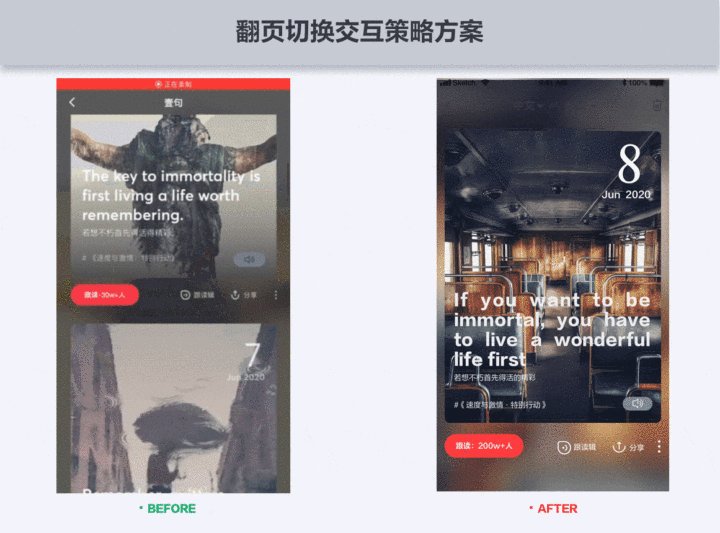
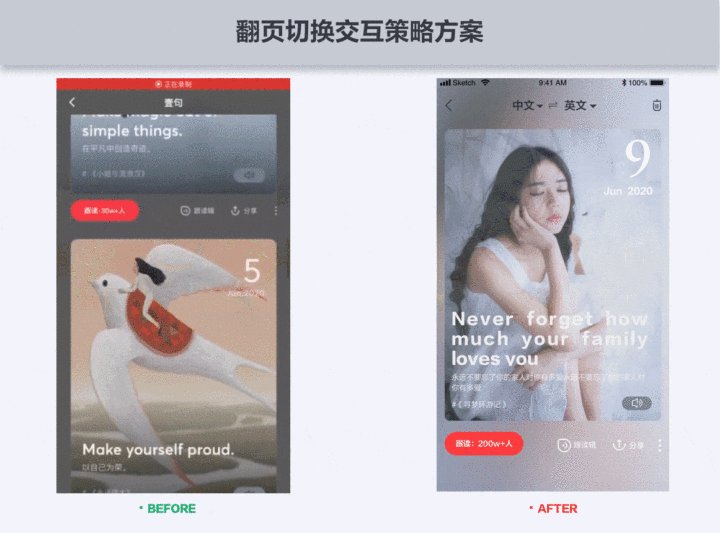
1)翻页切换交互策略
每日一句原来的交互方式不符合用户心理预期,滑动不可控,这里的听读和抖音里的视频观看是一样的道理。使用者在右手操作上下滑动时候,必定是可操作的,单手可控是必须的,这样用户才能轻而易举的回道自己想要的位置。

定量滑动即上下翻页能够为使用者减少诸多不必要的寻找内容操作,从前后对比可以看出更加符合使用者的使用习惯,提高浏览量和浏览效率是必然结果。
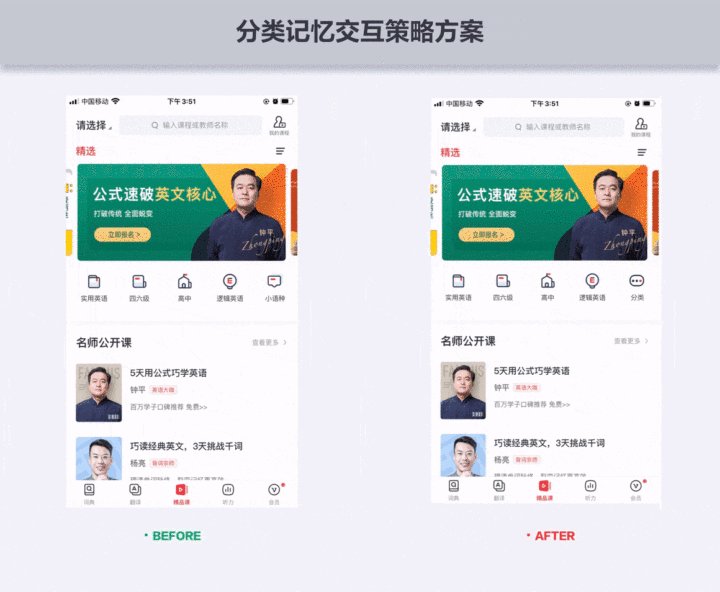
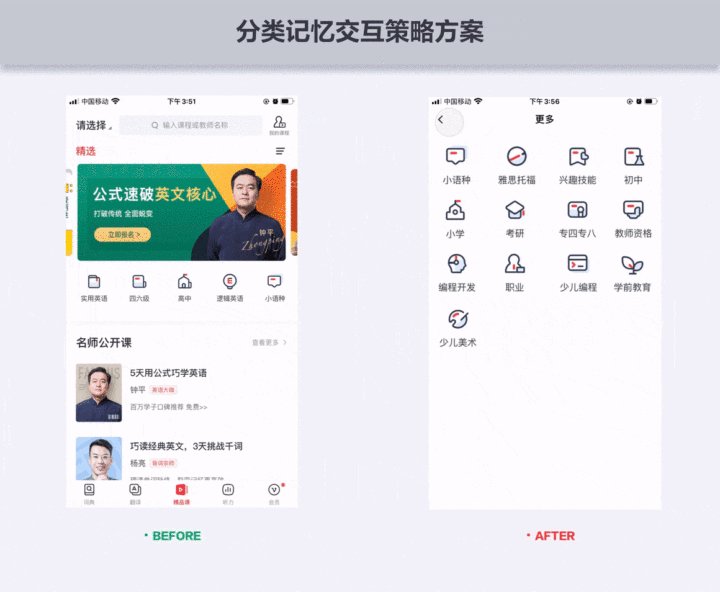
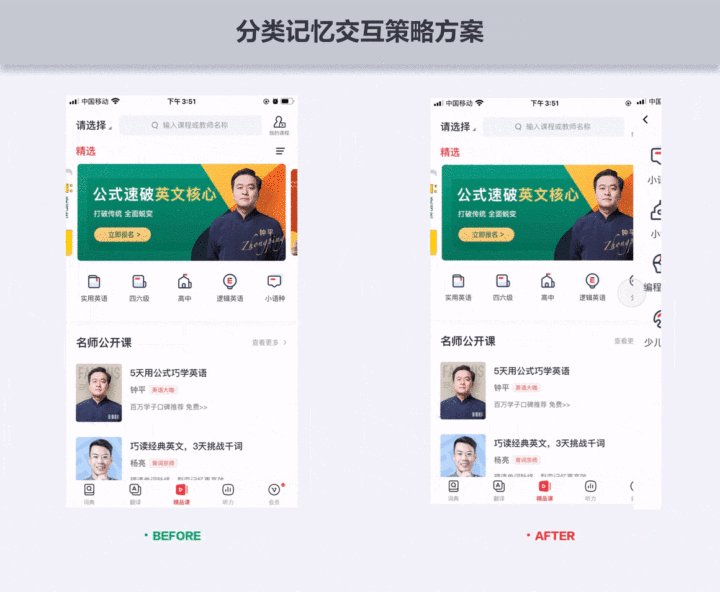
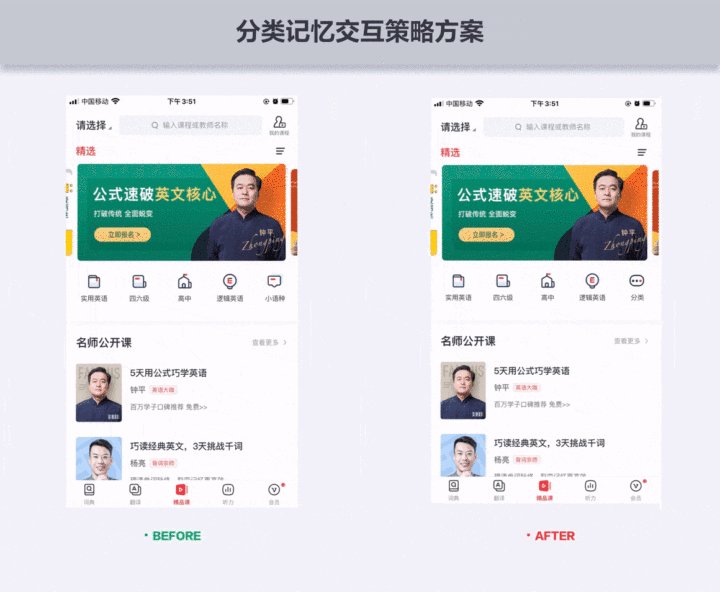
2)分类记忆交互策略
业务分类是诸多APP中最头疼的一个问题,不论是电商平台的10个icon分类还是工具类产品里面的实用工具,都不能避免因业务过多而造成的希望都呈现给用户反而都呈现不了给用户。
其实大家都知道根据米勒定律的思考模型,出现的数字是否在5-9个数字之间,过多的数字只能是用户记忆混杂,产生烦躁感。
有道词典在这里同样把17个icon并列的展现在用户眼前,用户在产生左滑动作时候,一次大约有8个icon从眼前飘过,同时需要集中注意。尽管是使用慢动作也不能避免用户的使用吃力的心理感受,因此此处可将方案优化成为翻页跳转增加记忆点。

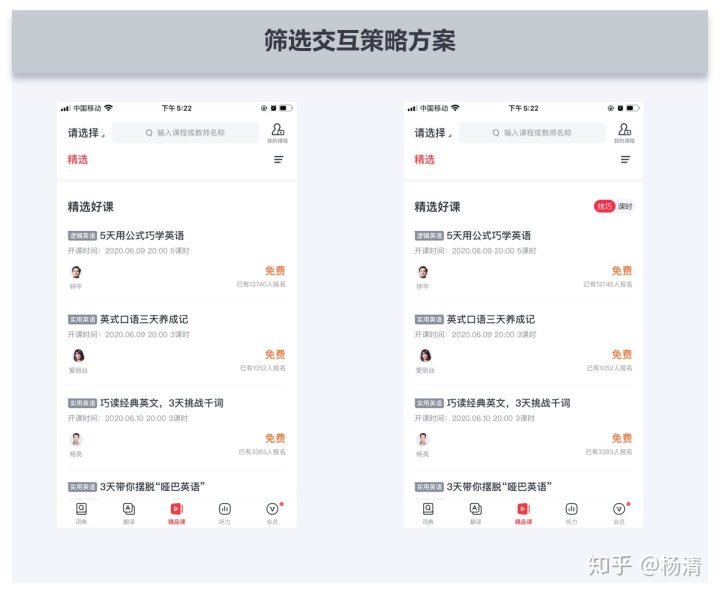
3)筛选交互策略
在大面积的瀑布流中很多信息都是强制灌输给到用户的阅读内容里面的,有些会根据系统推荐给用户喜欢的精选内容。
就像淘宝一样,之前作为淘宝的一个忠实用户很少去浏览淘宝底下的商品流,但现在确经常浏览(因为它让我在繁忙的工作中没有时间抽出些许时间去精心的挑选商品),而且成交量还蛮高的。但缺点也很大,自主选择的机会变少了,如果想要再次找商品又得到首页搜索,之后又是铺天盖地的推荐。
这样就会造成用户反感,用户失去了自主权,不符合用户可控原则。

三、总结
通过对有道词典的几个场景的使用,不难发现诸多的让人使用起来不友好的操作方式。
生活中此类的APP其实有很多,这里我做的使用操作步骤优化,只是代表我个人的见解和意见,希望自己在交互上能够有所提升和深思。
这里我想很多设计师都会产生对相关产品的剖析和重构,其实这对设计师来说是一个很好的习惯。
本文由 @烨辰 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














可以转载这篇文章到公众号吗,会标注来源和作者,开白名单也可以哈~id是应谋鬼计
先赞一个~下面分类记忆交互策略部分有点小建议:
1、最右边的“分类”icon感觉文案理解有些许偏差 是不是“更多”或者“其他”会更好?
2、点了分类icon后以翻页跳转的形式展示完整的17个icon 个人感觉打断性较强 是否可以考虑展开收起的轻交互形式?
也是个人意见 欢迎交流