做好用户体验,掌握这些要素就够(一)

我在人人都是产品经理这个平台上,没看到更全面概括原则与思想的文章,所以我想在这系统的说说。考虑到篇幅太长,用户看的可能会比较费劲,所以我会分成几篇文章来讲。
有时我们在做用户体验或交互设计时,怎样做到易用性?怎么才会让用户觉得这是好体验?其实这个要遵循一些设计原则,懂些设计思想,然后将这些要素融入产品中,才能让用户感受到好的体验。
个人理解的用户体验与交互设计,他们是包含与被包含的关系,即:用户体验包含交互设计,而交互设计是用户体验的其中一块重要内容。
设计不仅在产品中,它也充斥着我们的生活,所以,在接下来的内容里,会结合生活中的一些事,体验别人的产品,以及个人设计过的产品,来说说我对用户体验的认识。
以下是,个人从事交互设计这么几年,学习及感悟到的一些思想,或者说方法论吧。
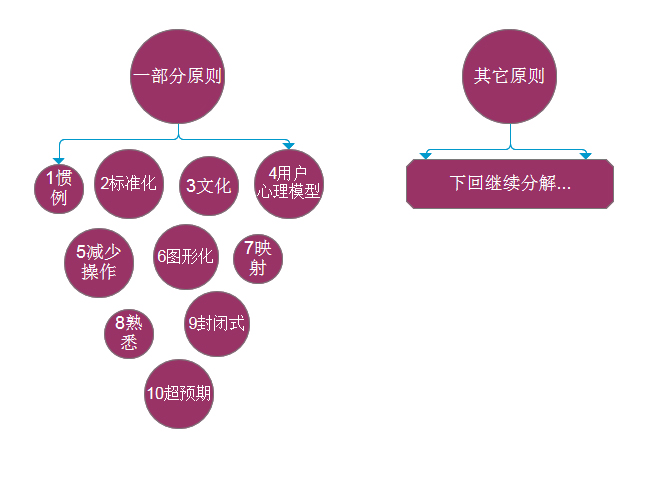
主要更多的是交互设计层面的设计,如果之后有空,我也希望从情感角度来说说用户体验。废话少说,看下图

1.惯例
这词意思简单说就是,通常方法,习惯的做法。再深入点解释就是,人大脑的神经元,对人的行为或思考,经过多次的连接之后,已经形成一种固定的连接模式,而且再次重复这段连接的时候,则几乎不怎么需要大脑能量,换句话说,不用思考的轻松搞定。我们在使用产品时,大脑不需要重新学习,不需要去思考,上手直接就能使用的。
而那些不符合惯例的,我们就得重新学习,得思考,得记忆,就是为了我们的神经元能够重新产生连接,然后固定下来形成习惯。这个过程相对辛苦的,如果是一个新的注册页面,意味着会流失一些新用户。
2.标准化
简单说就是,在一定的范围内获得最佳秩序,要是每个标准化,那很多东西会让人痛苦不已,前两天家里浴霸中间的灯泡不亮了,老婆催着我买灯泡,然后大晚上的,换了个衣服,来到我们小区门口的五金店,老板也不问型号,轻松的给了我一个灯泡。当时我问老板,灯泡的头大小都一样吧?老板轻松的回答:是的,头大小都一样的。
上面说的这个例子,试想,如果灯泡没有标准化,每家做灯泡的工厂,头大小都不一样,没有个标准,那我买之前得琢磨下,头大大小型号,然后去了店里,老板在众多型号中,可能还拿错了。这时回到家里,老婆数落我一顿灯泡都买不好。然后我还得换上衣服重新跑一趟。但是这么一标准化之后,中间很多麻烦就可以直接省掉,效率也提高很多。
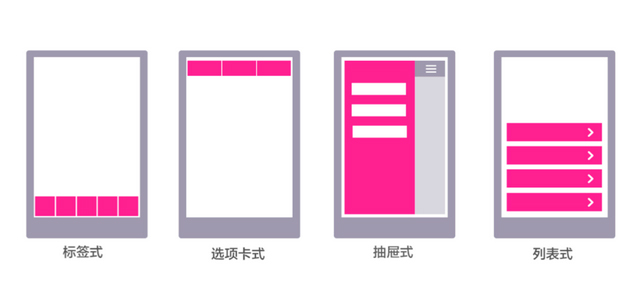
例如,下图归纳的是目前大家用的比较多的导航,而且大家基本上在无意中,已经将这几种导航方式标准化,因为确实为用户带来了方便、易用而且已经习惯。

3.文化
文化是人类所创造的物质财富与精神财富的总和。各个国家的文化也有独特的地方,比如咱们中国对红色是情有独钟。个人想到的是,为什么咱们互联网金融产品里的颜色,很多是以红色调为主,按国际上的比较共同认知来说,红色是危险的、愤怒的、且具有警示意义。所以咱们在做设计按钮的时候,把删除这种需要警示的按钮做成红色,弦外之意是,请慎重点击此按钮。
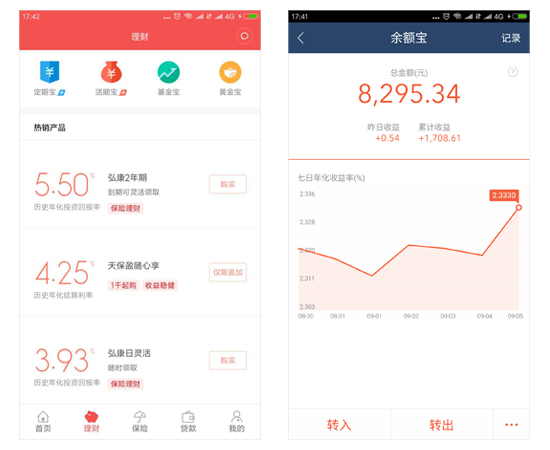
可是在咱们国家,红色用的是格外的多些。比如,在不少互联网金融产品里,总能看见红色调,包括红色的文字、红色的按钮。里面是不是有这个原因?因为咱们中国独特的文化,国旗、中国结、过年的红对联、红灯笼、有喜事的放的爆竹也是红的、新人结婚也是红衣裳、等等。由此衍生出,股票的上涨颜色,因为咱们中国独特的文化,已经把红色赋予了更多的寓意,如下图

小米金融和余额宝
4.用户心理模型
大家理解心理模型是指人们遵循生活中某些习惯或经验,而建立的最有效的方法。
也就是要把体验做好,就得符合用户的习惯和经验,这样用户就能够很轻松舒服的使用咱们设计的产品。
比如,前段时间我们单位组织去泰国旅游,到了当地,发现有一点让自己比较难受,那就是泰国路上开车上路,都是靠左行驶,作为咱们已经习惯在右侧行驶的人,当时坐大巴上,一转弯,直接上左道,那可是一个担心啊,这不是逆行吗?第一反应是不是要撞上了。虽然我没在那自己亲自开车,但是可以想象,如果是自己开车,那不出事故才怪呢。后来听我们的华人导游说,这边很多美国人,经常开车出事故,死伤不少,这也验证了刚才的说法。
所以我们设计产品的时候也是,尽量按照用户的心理模型来设计,按照他们的经验和习惯来设计产品。从而避免了犯错,让用户用的顺手,不别扭,舒服。
5.减少操作(输入文字、点击)
这个其实不用多说,大家都比较明白。理由很简单,移动端相对PC端的输入,因为场景、键盘上、屏幕大小的不同,输入相对比较费劲,为了用户方便,尽量减少用户的文字输入。取而代之的是一些省事点的操作。
6.图形化
图形对人来说更友好。毕竟最近几年信息爆炸式增长,人大脑对文字类信息,已经让我们大脑疲惫不堪。根据心理学研究,抽象的文字与图片,大脑更欢迎图片。毕竟,我们的世界主要还是以图形化的内容为主,如山林、树木、河流…,文字是最近几千年才出现的,而图形伴随咱们人类时间更长久,自然也更习惯于图形。基于人们大脑的思维习惯,更多的图形表现,对用户来说更加友好。
所以自己在设计产品的时候,也是尽可能的加入图形化元素,如下图:

上图中,在左侧嵌入图形化的示意图标,形象的表现,同时用图形化券的形式,表现赔偿内容和审核结果。尽量减少过多的文字表示。
7.映射
这是在《设计心理学》中诺曼博士,从数理理论中借来的一个词,使用在咱们产品设计中,意识是:标示两组事物要素之间的关系。一般遵守的是我们的现实世界的习惯。按照他的理论是,映射分:空间映射、文化映射。
比如空间映射,咱们笔记本电脑的鼠标滚轮,当在浏览网页时,按住滚轮往下滚的时候,我们的网页,也是从上往下的过程。还有笔记本电脑的触摸板区,当我们从左往右触摸移动时,屏幕的光标也是从左侧区域往右侧移动的。
在互联网产品中,这种映射关系也是十分丰富,比如“微信读书”中,在手机上阅读书籍时,看纸质的真实书籍,是往左一滑,跳到下一页,而往右一滑则跳到上一页。同样也将这种关系映射到电子书中,如目前市场上的微信阅读、京东阅读、网易阅读等都是按这种映射关系所设计。
如下图目前市面上几个产品的翻页形式。

下图是自己参与做的一款产品,该产品是一款面对企业办公的即时通讯软件,里面也是充满映射,将线下办公的组织架构、话题讨论、工作日程等,映射到此款产品中。
- 组织架构,按照现实工作中的架构,映射到产品软件中,以部门为单位,如:线下的技术研发部,有多少人,谁是部门总责任人,谁是小组责任人,都在架构中相应的表现出来;
- 讨论话题,工作中,有些问题需要讨论,召集一帮同事找会议室讨论,我们也将这种线下的工作方式,映射到软件中。
- 在比较早的时间,没有电子日程表,都是纸质的日程表,将日程中的代办事件,记录在相应日期内。而现在我们能将这种线下的行为和工具,映射到手机软件中。

8.熟悉
根据心理学的研究,人们对熟悉的人,一般都有几分好感,会心里觉得比较踏实放心,同样衍生到物体上,也是适用的,如,联想的电脑、小区旁边常去的一家菜馆,一首老歌等。还有那些不熟的东西,如,我有时候去立水桥的家乐福,里面的厨具区,总会看到一些自己从来没用过的东西,奇奇怪怪的造型,根本不知道这是干啥的,当时头脑是一片迷茫,找不到熟悉的操作方法,就在想,这是干什么的呢?这东西该怎么用呢?不仔细看说明书,根本没办法。延伸到互联网产品,更是没有几个人,会去看说明书,用户根本不愿意动脑子,所以,在做设计的时候,尽量设计出用户熟悉的内容,一看就知道怎么回事,无需思考就能操作的产品。
9.封闭式
说到这个词,大家很容易想到,一个封闭的空间,或者武侠片里,张三丰闭关之类的画面。把他运用到设计中,本质是不变的,就是将用户的操作流程封闭起来,将用户的注意力与操作过程,在没有干扰、分心的前提下,顺利的完成任务目标。特别是在一些关键任务的时候,封闭式使用的更多。如注册账号任务、购物付款任务、视频对话任务等,此时尽量将各种无关完成任务的链接跳转去掉。即使内部页面有跳转,也是为任务成功所服务的,最后还是得回到之前封闭的环节。咱们可以看看京东商城APP和淘宝APP的付款环节,都是按这种封闭式的思想所设计的。
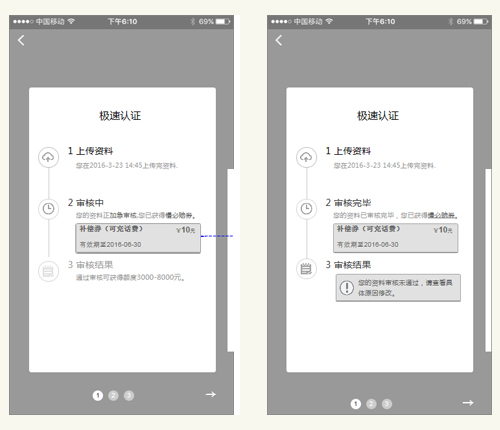
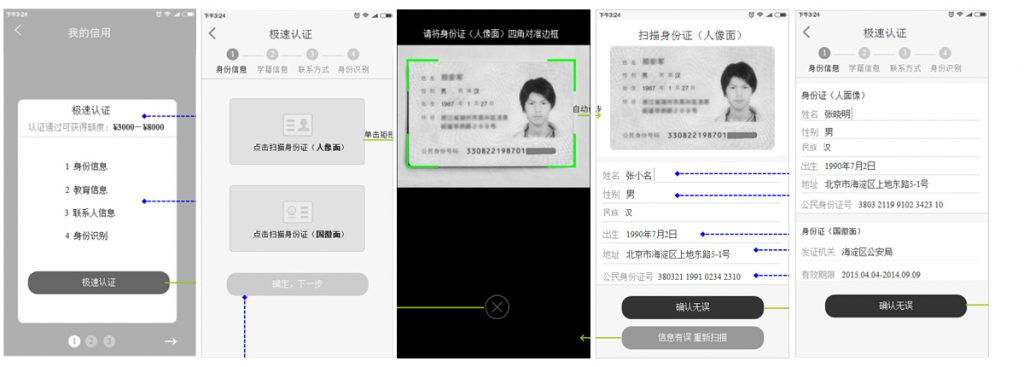
以下是我之前设计的认证过程中的身份认证,考虑到用户人认证过程,不希望被别的信息干扰,也希望用户能快速的完成认证,所以把所有的干扰信息全部去掉,最后只剩下认证的流程,也就是咱们说的封闭式

需要封闭的功能,以封闭化设计,让用户更少干扰的情况下,更顺利的完成任务
10.超预期
何为超预期,描述下就是,产品有关的使用体验超过用户预期。吴晓波说过,近几年的现象级事件,就是雷军做的小米公司。雷军曾经作为我的领导,当年上下班有时也能在电梯里遇见。而且个人认为雷军的小米公司,确实在超预期是做的很好的。所以下面会多举些小米公司的例子。
1.当年,雷军做小米的时候,做的相当保密,外界对小米要出品的手机之前没什么了解,
比如小米的产品,大家都以为这种配置怎么也得卖到3500,可最后宣布的价格是1999,大大超过用户预期的一种体验。
2.2012前30万购买手机的粉丝,获得100元代金券,这确实大大超出了用户预期,谁能想到买完手机已经几个月了,小米公司还能记得我;
- 粉丝们在论坛里的呼声,被小米公司的所有人重视.包括产品经理,开发工程师以及雷军本人。而且用最快的响应速度,将用户想法以实际行动,落实到产品上,比如最近出的小米手环2,就是倾听用户觉得跑步时候,因为手环不带屏幕,需要老拿着手机才能看到运动数据,心率、步数,不方便。然后迅速的出了小米手环2。
- 对产品细节的极致追求。比如:小米手机铃声组件,当来电时声音由小变大,到最后几声会是最大音量,当用户拿起电话后会,铃声自动变小,以免用户不方便接电话的时候,让用户烦恼。同样也是超过用户的预期。
等等,考虑到篇幅有限,所以在这不做深入分析,看能否在将来的时间,专门用一篇文章讲超预期的体验。
总结
其实前面4000字说了那么多,说的再复杂,再如何繁琐,其实只要抓住简单的这几个要素:
1惯例 2标准化3文化 4用户心理模型 5减少操作 6图形化 7映射 8熟悉 9封闭式 10超预期。
问题就解决了,就这么简单。
作者:张铭,微信公众号:用户体验张铭。有空大家共同交流,谢谢。
本文由 @张铭 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














其实前四个说的不是一回事吗?前七个大概总结一下是用得顺手,用得简单。
用户心理模型确实包括惯例,在我公众号:用户体验张铭 里,有篇更具体的文章专门写这块内容。谢谢!
很好的文章
谢谢认可,冲这话,我继续写更多的文章。
我已经订阅,期待你更精彩的内容
好的,会毫不保留的分享的,谢谢支持。
惯例、用户心理模型、熟悉很类似,能细说吗?
好的,可能说起来会是比较长的一篇文章,在这回复里放不下,也不适合在人人都是产品经理,单独写这里篇文章,关注我公众号,我之后会在公众号里写篇文章的。
深入浅出。
十分感谢,谢谢你的鼓励