用好的交互设计来管理复杂-“Tab”

标签可能看起来像一个微小、乏味的图形用户界面设计,但我们合理的运用Tab的特点,易用易理解,就能为你的用户体验加分。
最简单的界面小部件会是大模块功能的基石,是否用好用得合适对产品的体验起着重要的作用。本文谈论的就是一个经常被误用的设计元素:Tab。
上下文替换
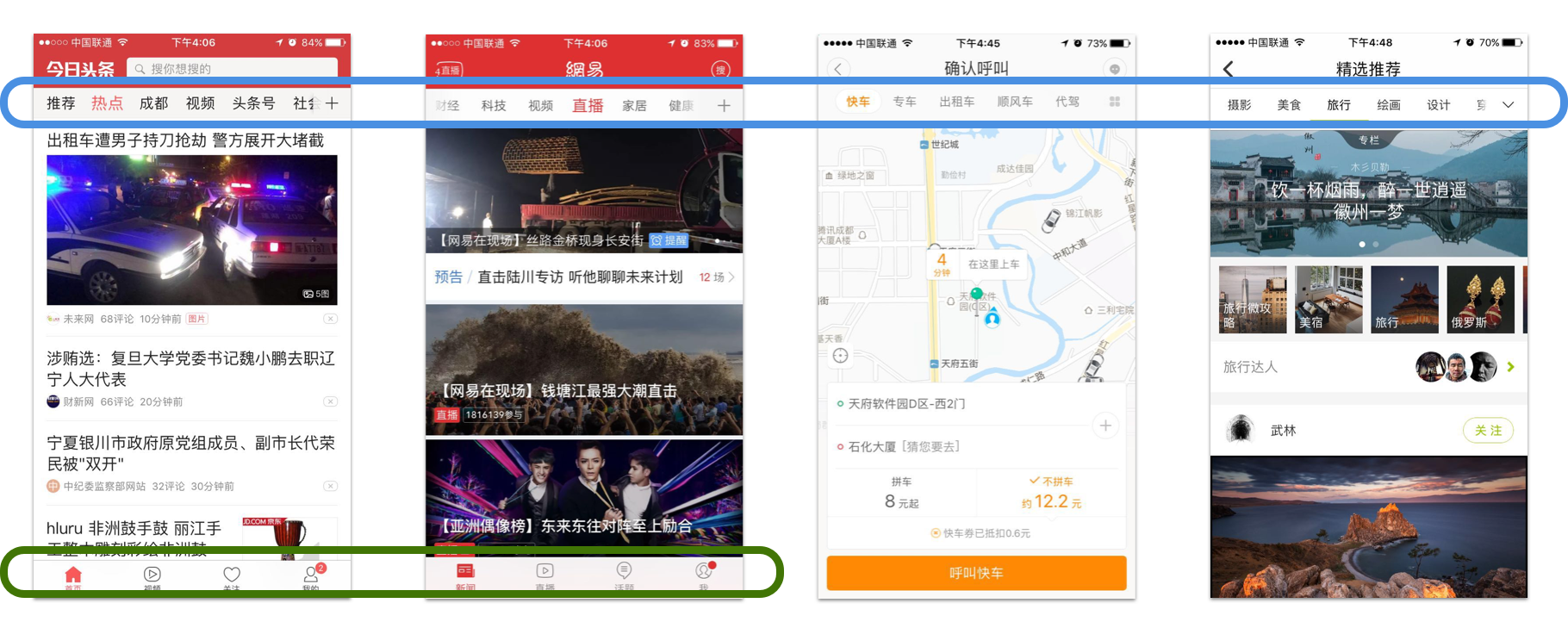
在相同的上下文中使用Tab来替换视图,设计的标签是平行的性质,而不是导航到不同的区域。这种Tab切换,可以直观的看到逻辑块后面的Tab内容,这样当用户选择一个给定的标签时,可以很容易地预测前后Tab的内容及关系。如果人们需要比较不同的标签后面的信息,使用这类Tab作为信息切换就比较合适。
如下图:蓝色圈出部分。

功能类导航
同理,只有当用户不需要同时从多个选项卡中查看内容时才使用Tab导航。因为使用Tab导航会增加用户短期记忆的负担,增加了认知负荷和互动成本,并降低可用性。在产品设计时,导航设计应该突出当前选定的标签。确保突出显示,这样用户就可以分辨出哪个选项被选中了。
当然,除了强调被选中的内容,你还可以标记当前页的大小,通过一个粗体标签,图标,或者通过排序来突出优先级。同时,未选中的标签应清晰易读,成为提醒用户的附加选项。如上图:绿色圈出部分。
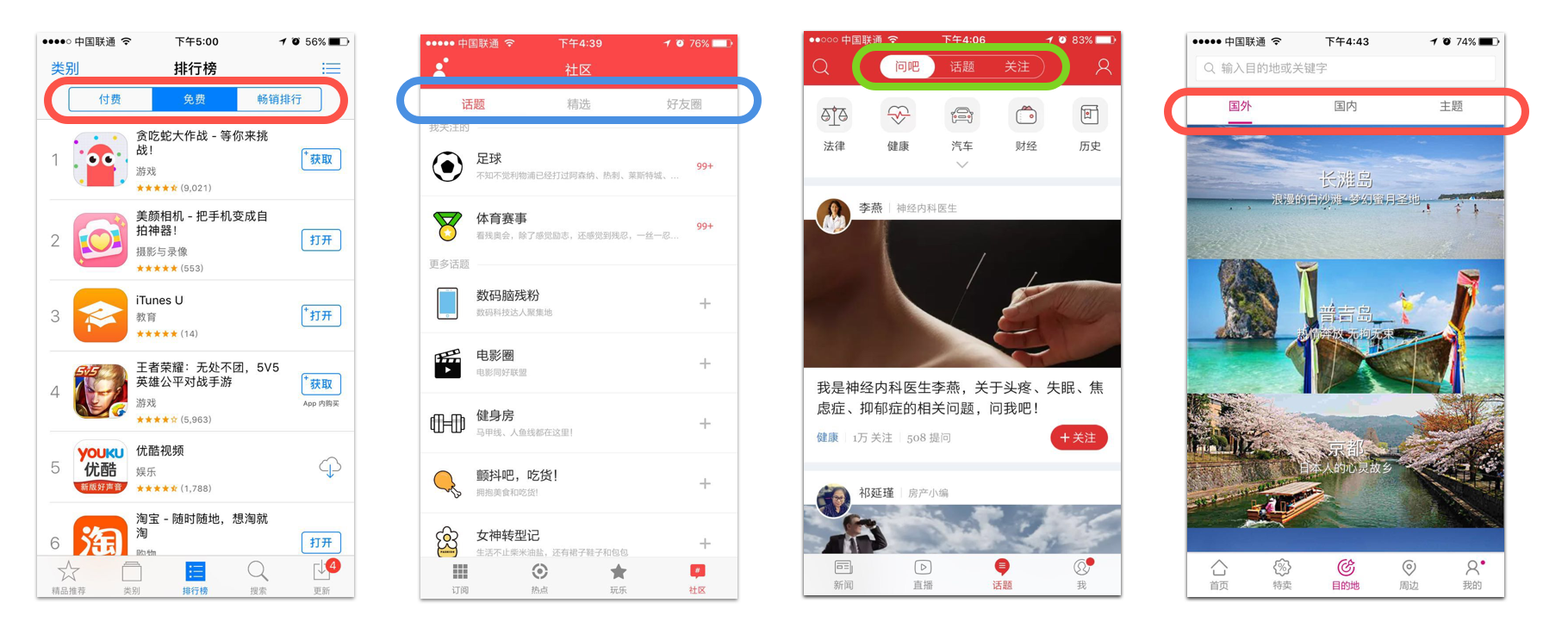
内容类标签
将当前标签连接到内容区域,就像你正在用标签的几个物理索引卡进行移动一样。这强调了显示面板,也告诉用户选项卡被选中时,只有几个标签。将标签放在标签面板的顶部,而不是在两侧或底部,用户经常会忽略它们。
标签控制的范围从视觉设计应该是显而易见的。打个比方,使用标签就像翻阅抽屉里有一个老式的卡片目录索引卡,所以用户必须能够一眼分辨什么是“卡片”(即标签面板)。如下图案例:

总结一下:
Tab的使用应该将外观与功能功能设计的相同。“一致性”在图形用户界面控制设计是非常重要的,因为它建立了用户在界面上的感知:用户知道如何使用你的Tab,而无需进一步探索或容易出错的猜测。
这就意味着,他们可以把自己的全部时间和脑力去理解的内容和功能。大部分人会认为Tab本身没有价值,但它们的光芒会在不禁意间感染到你的用户。在我们设计功能的时候,可以通过做一个快速的A / B测试,让Tab的设计符合用户习惯。
作者:Mandy权,微信公众号:Q产品,一名快乐的产品经理!~
本文由 @Mandy权 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








读起来很拗口