细节体验|你离用户只差一个好的交互

上一篇我们简单的提到过“在合适的时机出现”这个交互细节打磨点,今天我们继续沿着这个点,剖析一些常见的交互细节点及案例。
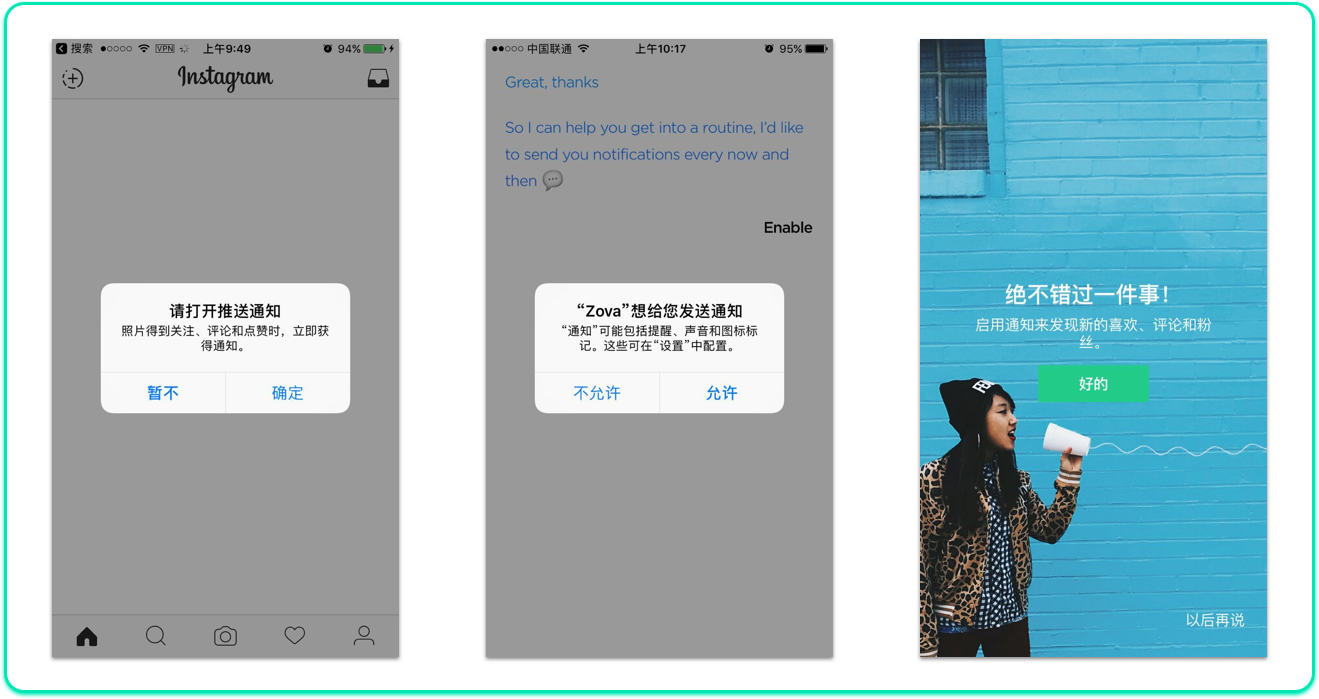
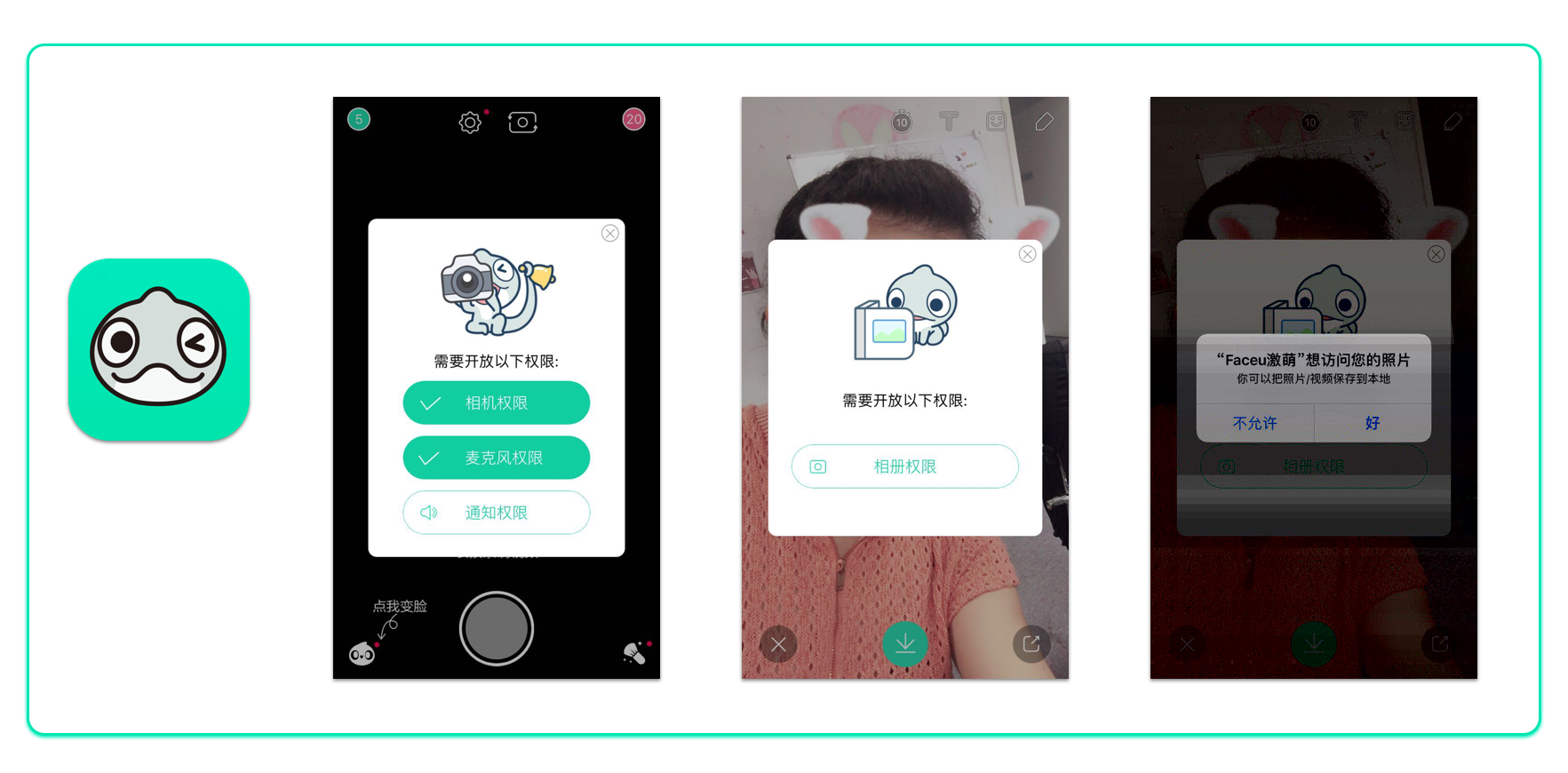
授权提示
当一个用户下载了你的App,经过引导图、注册/登录后,就开始进入App的使用阶段。在慢慢接触的过程中,人和机器之间会产生各类的交互与沟通,互相会有意无意地提醒,告知对方自己的习惯,让对方在安全范围内舒适地使用自己。对于App来说,就是在合适的时机做合适的事情,提醒和授权引导就是一类非常需要抓住合理时机的功能。这里的合适、适当就是:既能确保告知到用户,又能不打扰到他们的正常体验。
目前的App中,系统设置中的权限请求需要设计的出现时机非常重要。现有的App中做得较好的有两类:
一类是把提醒及授权分拆到对应的功能中,当用户使用时再提醒开启,而非一进入应用就各种弹出打断用户的正常使用;

另外一类则是,用更讨喜的体验,把相关的授权以列表形式,通过用心的设计,带领用户一条条的激活,如:「Faceu」。

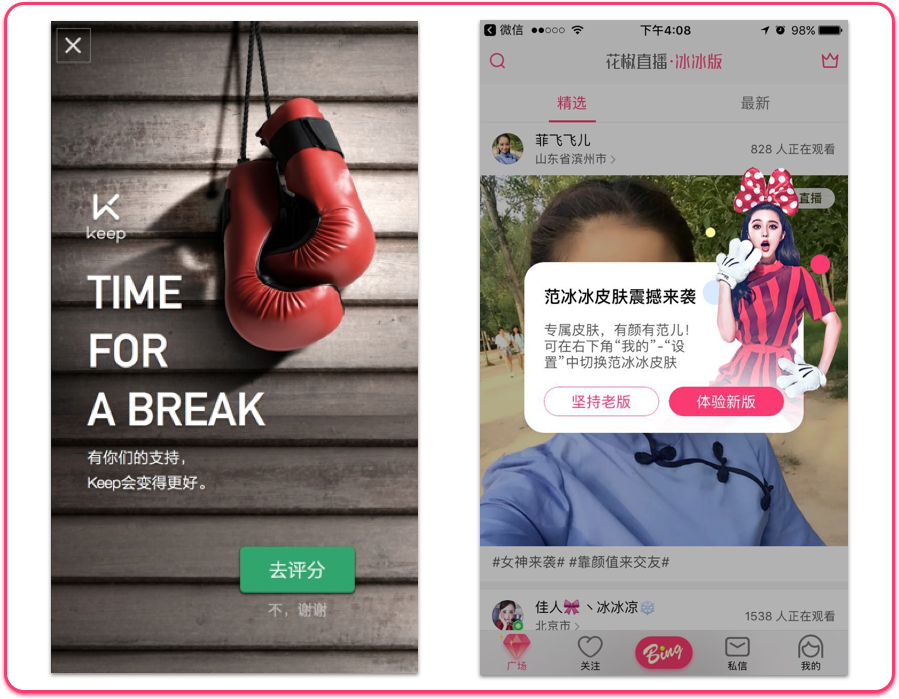
好评弹框
避免首次使用,或者每日首次打开时弹出评分框,因为用户对弹框从本能上是“拒绝的”,如果你的目的是希望用户真的对弹框内容“付费”,那么就要尽量避免直接的情绪干扰。如果有多余的精力,我们可以对于弹框界面的设计可以有一些“小心思”。譬如在用户需要帮忙的点,譬如有吐槽的时候,遇到使用困难需要反馈的时候,把评分的功能融入其中,加入一些有意思的小细节,除了能够引起用户的好感度,还能够降低使用者对于此种强制评价机制的反感程度,顺着用户的情绪去完成原本枯燥的评分工作。
同时,你的技术团队支持的情况下,可以分用户做评分弹框的机制设计。简单的可以是通过日活的数据,筛选出活跃的忠实粉丝,尽可能的引导这批用户去给予App评分,这样的话我们获得的评分就会变相的被过滤且较为优质。如下图「Keep」的一次升级提醒页面,就非常的友好,让用户感觉点击一下的欲望很高。

升级提醒
在软件升级功能中,一般分为强制,提示和静默三种。静默一般就仅以红点或字样显示,干扰最小。强制一般是重要升级或停止旧服务或改了致命bug,期待高转化率所以启动即提升升级,否则无法继续使用,或者有特色功能更新,希望用户使用,那么就需要用户能升级更新后体验。对于强制类的升级提醒,由于弹框是无法避免的情况,那么只能通过修辞的渲染及视觉的美化,尽量减少用户的不爽。
一个升级提醒类弹框, 文案一定要简洁明了,意思明确且简单是最好的。另外,你需要用户操作的路径,按钮设计要突出。
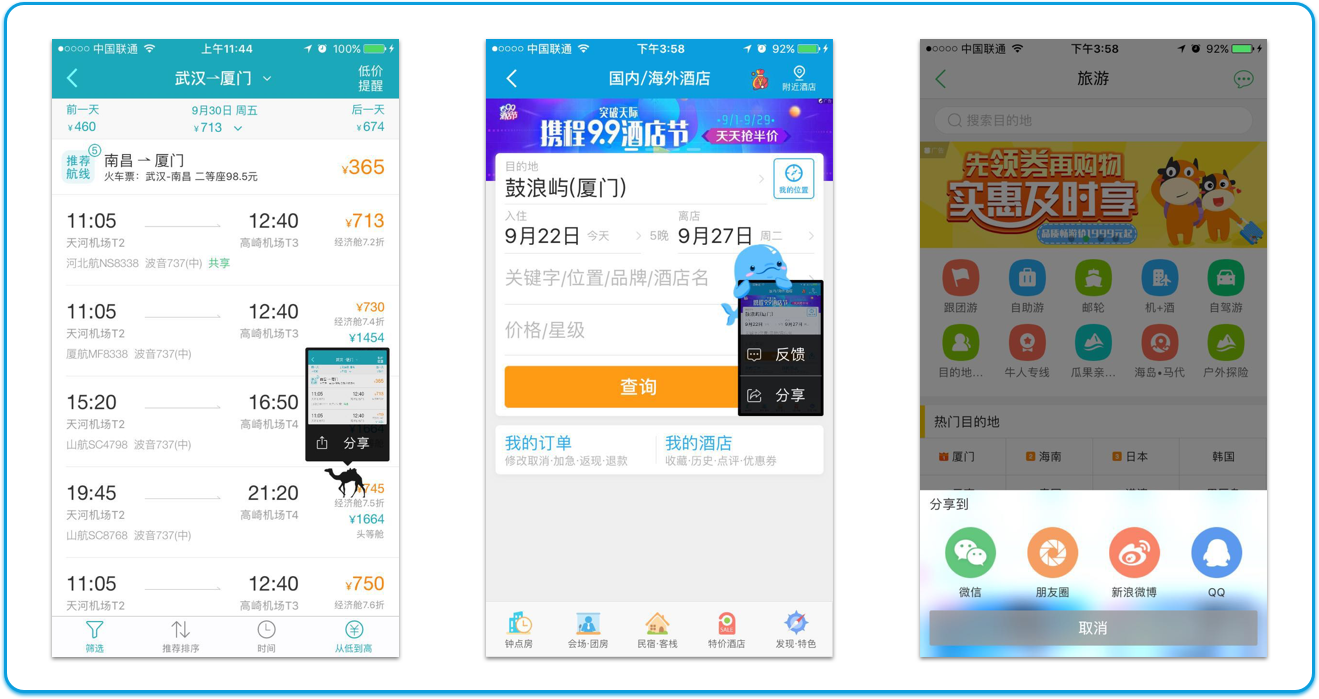
图片分享
常用iphone的盆友应该知道,通过手机右侧的锁屏键+小圆键(HOME键)可以快速实现ios屏幕截图快捷键,截取的图片会自动保存当相册中。既然这个常用行为,我们基本能判断用户是要保存图片,那么是否可以衍生到用户需要分享图片呢?我们是不是可以利用这个常见的操作,提供图片分享类的功能引导,为用户提供分享图片的便利方式。现在很多App已经在尝试利用这个人机交互的体验,挖掘到用户的痛点,给用户开辟了分享的渠道,如下图所示:

在一个信息爆炸的时代,我们的产品的每一个细节的打磨,都会让用户感到不同的体验,而且在产品设计过程中,绝大多数的的交互体验都是微小而不引人注意的,但是如果我们挖掘出来,让用户觉得产品的参与感是很强的,用户的存在感是很强的,那么离用户爱上你的产品就不远了。
作者:Mandy权,微信公众号:Q产品,一名快乐的产品经理!~
本文由 @Mandy权 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








算法还不成熟,而且用离线下载包的形式绝对无法满足用户的细分场景需求,大趋势肯定还是4G实施运算并下载歌曲
嗯嗯,是的呢。