UI设计中下拉刷新有什么讲究?

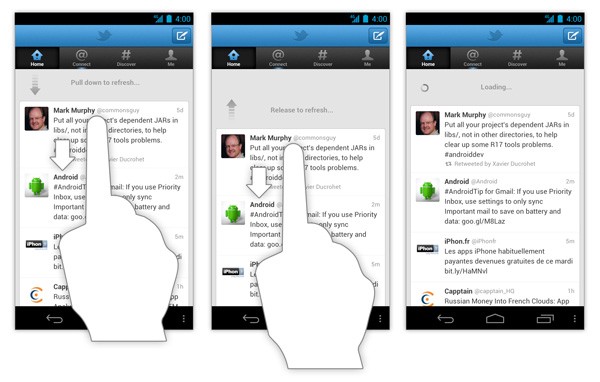
最早的下拉刷新设计源自于Tweetie 这款应用的设计,设计师Loren Brichter 是这种令人欲罢不能的交互的缔造者。现在,下拉刷新的交互几乎无处不在,但即便如此也让人无法轻易忽视它带来的快感。从Twitter 到 Gmail,从QQ到新浪微博,它几乎存在于你触手可及的每一个应用当中。
今天的文章我们来聊聊下拉刷新要注意的各种问题以及优化的技巧。
下拉刷新是怎么运行的
简而言之,下拉刷新是刷新指示器于下拉手势想结合的产物,同时借助下拉动效完善整个交互。

下拉刷新本质上是一种特定的手动刷新交互,和其他的同类操作不同的地方在于它采用了更加直觉的下拉操作。它的交互足够清晰明显,不过有的时候设计师依然会使用刷新指示器来显示自动更新的内容。不过,由于自动刷新的机制不需要用户进行任何操作,是因此自动刷新最好还是不要使用刷新指示器了。
什么时候使用下拉刷新
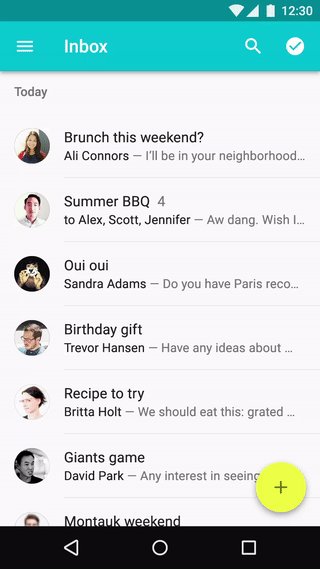
滑动刷新(包括下拉刷新)非常适合于列表、栅格列表和卡片集合之类界面(按照时间降序排列)。这类界面通常会随着时间推移,优先展示最新的内容,并且通常不会采用自动更新来刷新内容。不采用自动刷新的机制的原因很简单,当你滚动到顶部的时候,如果采用自动刷新,内容会不断自动下载显示,对于用户而言,这样的自动显示的机制并不可控。而下拉刷新则很好的解决了这个问题,只有在你使用下拉手势的时候,触发刷新指示器,再行更新,这样也给了用户选择和退出的机会。常见的下拉刷新用例:

- 内容流(Twitter,微博,RSS)
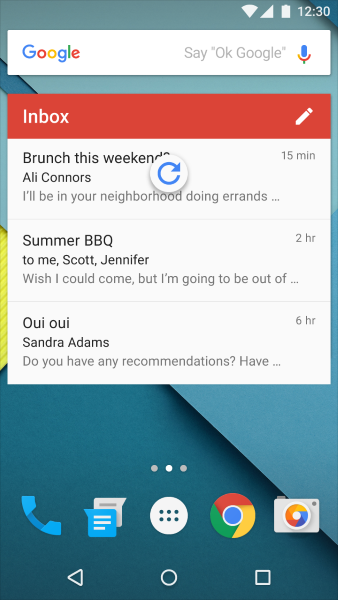
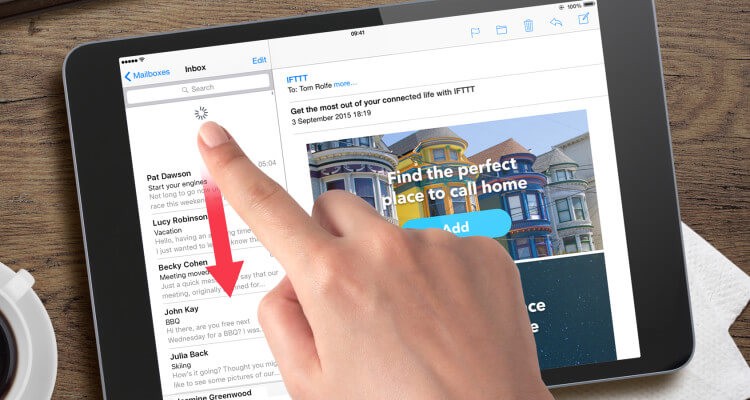
- 收件箱(电子邮件,短信)
以Twitter 为例,推文是按照时间顺序排列,最新的推文在顶部,当用户下拉刷新之后,能够看到最新更新的推文。
什么时候不适合下拉刷新
下拉刷新并非万能的,它有不适宜使用的场景:
- 屏幕小插件。这类小插件是需要自动更新的。

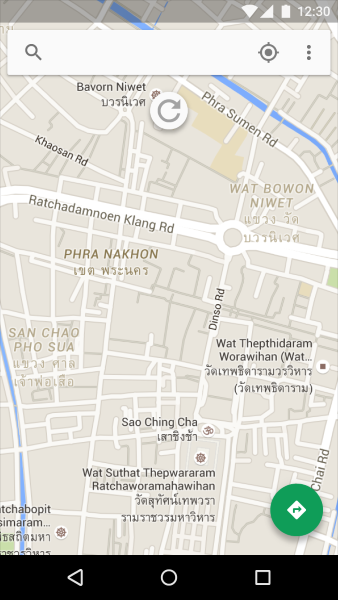
- 地图应用。地图上的内容通常不会以时序排列,也没有明确的方向和内容来源,用户也无法直觉推断出下拉刷新的含义。

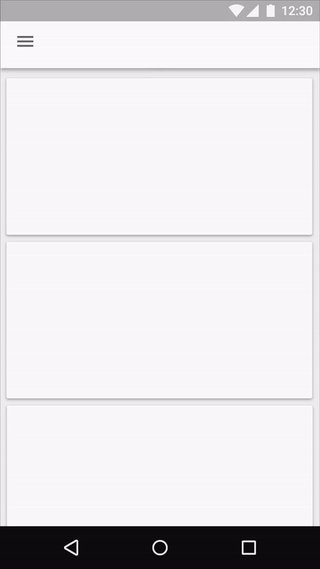
- 无序列表。有序列表通常能够给用户以下拉更新的期望,而无序列表在这方便则不明显,也无法直观地让用户看出其中的更新。
- 低更新率的内容。如果列表中的内容并不经常更新,下拉刷新的手势几乎没有存在的意义,因为用户去刷新列表的机率很低,也没有太大的必要。
- 按照时间先后顺序排列的内容。按照时间先后顺序排列的列表中,最新更新的内容排在最后,用户下拉刷新之后无法立刻看到最新更新的内容,这样列表使用下拉刷新就相当尴尬了。
- 特殊类型的内容。许多需要实时更新的内容会在短短一分钟甚至更短的时间内失去时效,诸如股票、服务器后台进程之类的信息,最好使用实时自动更新。
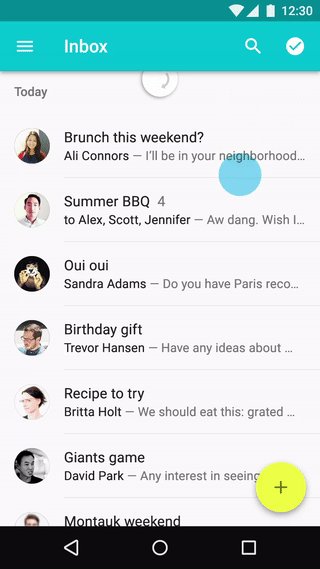
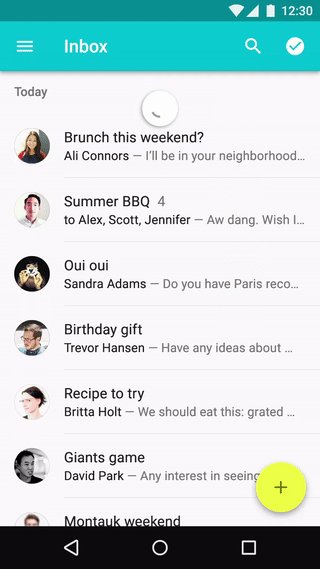
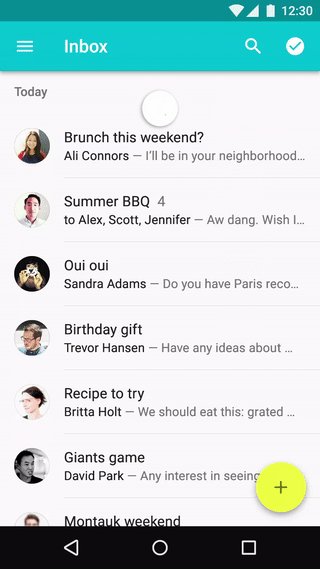
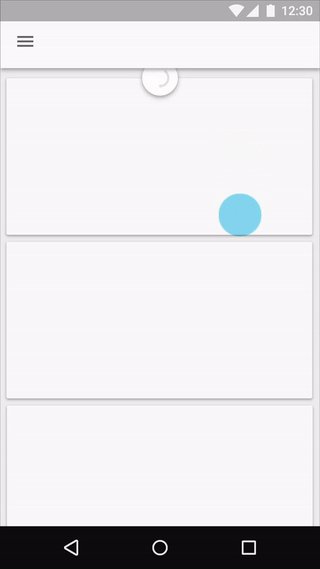
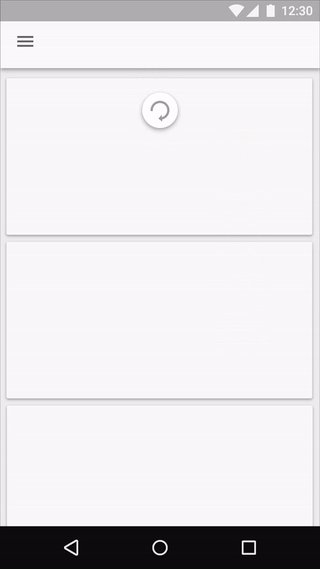
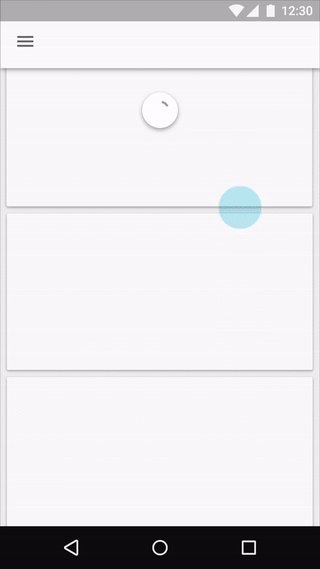
如何设计刷新指示器的过渡效果
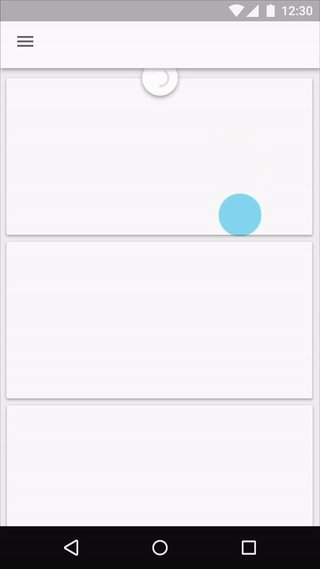
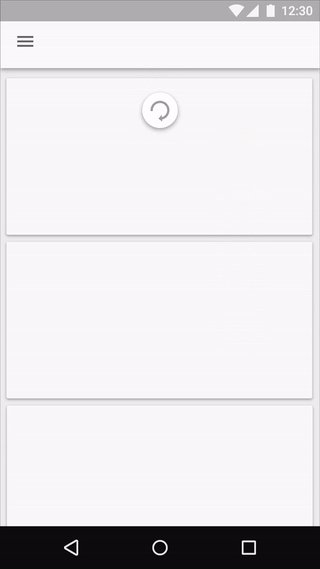
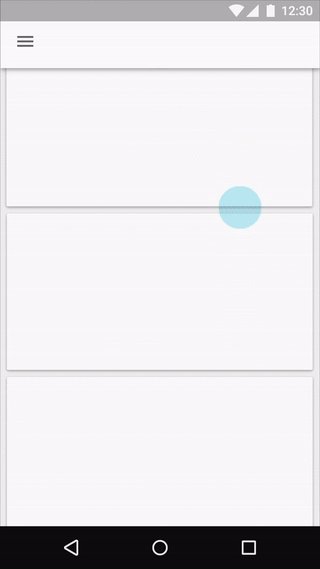
下拉刷新前后两种状态需要借助过渡动效连接到一起,让用户了解界面到底发生了什么改变。刷新指示器在两种状态过渡过程中一直存在,它一直保持可见,直到刷新完成,新的内容更新出来。

值得注意的是,在刷新过程中,哪怕用户针对界面有所操作,刷新指示器也不能隐藏,否则它作为指示器的作用就失去意义了。

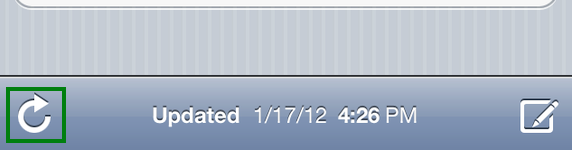
下拉刷新 vs. 刷新按钮
许多设计师和开发者将下拉刷新视作为一种节省屏幕空间的方法,毕竟它无需像刷新按钮一样占据一个固定按钮的空间。但是它的问题也同样很明显,下拉刷新没有刷新按钮那么明显直观,实现起来也更加麻烦。

刷新时长
当用户手指在屏幕上向下滑动,手势触发刷新指示器,以此为视觉反馈告知用户系统已经收到请求了。下拉刷新的交互设计很大程度上是想让用户明白发生了什么,并确保程序能够正常运行。当用户熟悉下拉刷新的操作和交互的结果之后,会逐步信任这种交互。刷新指示器会持续旋转,直到数据完全更新至可用,这样可以防止混乱。

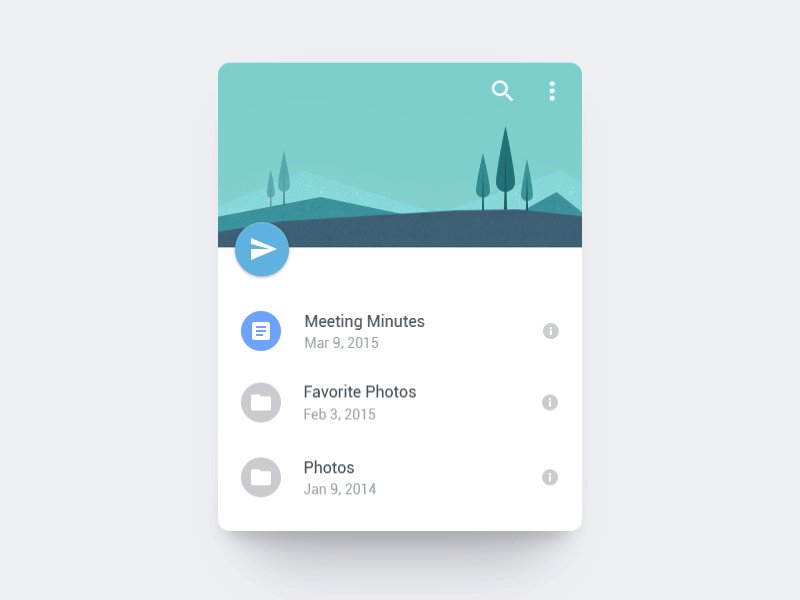
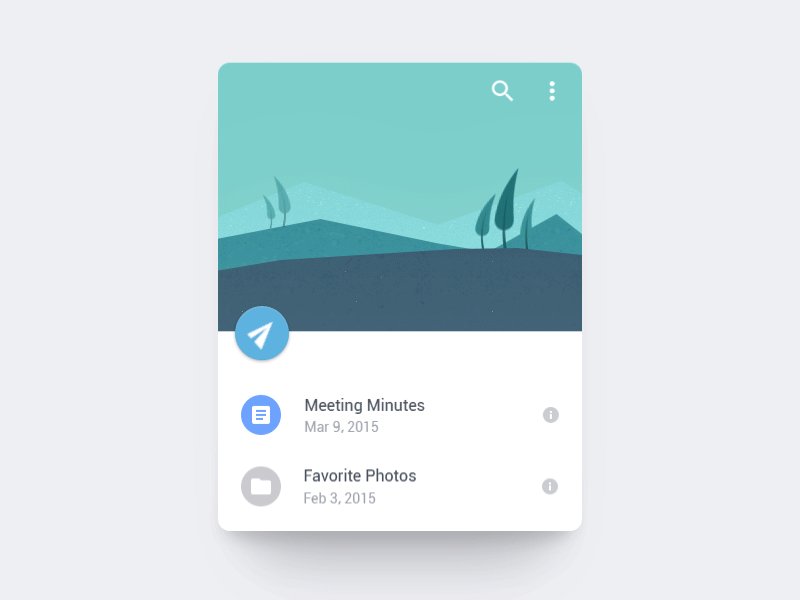
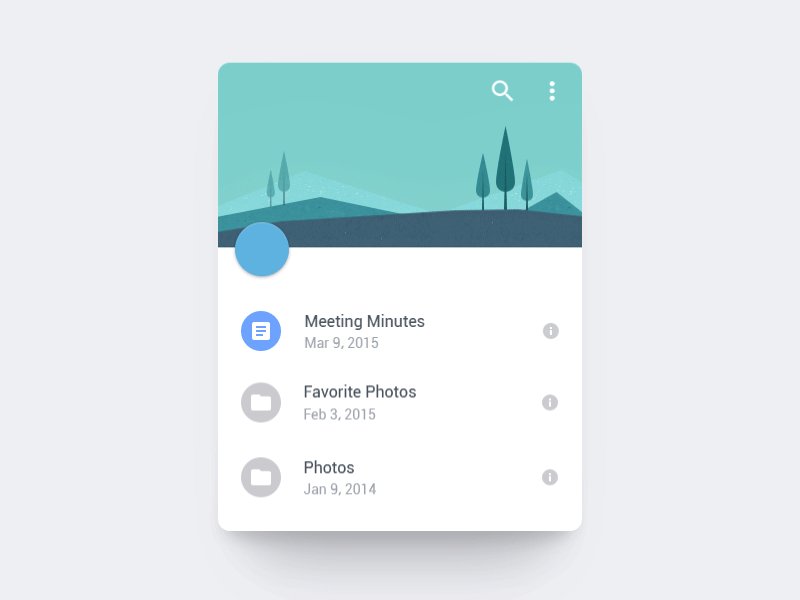
可用的动效
下拉刷新的过渡动效是一个非常适合发挥创意的地方。由于它是连接两个不同状态的中间态,过渡动效可用帮助用户理解屏幕上发生了什么,精准地理解两个不同UI状态之间的差别。

结语
下拉刷新推动着UI中的内容的更新变化,提供反馈,给予通知,有时候甚至能够让界面更加富于娱乐,更有意思。
译文来自:优设
译者:@陈子木
原文地址:uxplanet
原文作者:Nick Babich


 起点课堂会员权益
起点课堂会员权益








教程里的GIF一般是用什么软件实现呀
程序表示难度很大,做不了
一般用什么软件做下拉动效呢?ae吗?
一般下拉刷新的动画是两种方式实现的。程控动画(比如分为下拉入场、刷新、退场等过程的),还有简单的GIF动画。看程序员的水平能力了。
最下面的这个动态交互 我看了10多遍 太有意思了
最后一个案例很有创意,好玩~