聊聊2017年即将流行的UX设计趋势

2016马上就要过完啦,我们来回顾下今年用户体验都发生了哪些大事,并通过回顾过去来展望2017年的用户体验将会有哪些趋势。
看完本文大概需要 15 – 20 分钟,某些趋势会附带相关文章深入分析,建议阅读。

1. 可用性将成为一种日用品
设计模式仍然是一件重要的事情 。越来越多的设计师可以依靠强大的和全面的交互设计模式库,解决共同的设计案例。现在大部分的问题都已经被覆盖了,我们应该把注意力集中在哪里呢?
当设计一个门把手时,你不需要重新发明轮子。创新需要考虑创新的目的,就像如果试图为你的网站或app创建一个完全颠覆性的导航系统,可能会带来长期的可用性问题。而这都会归结于:到底什么样的用户需要你试图通过引入一个新的交互模式来帮他们解决问题?
幸运的是,交互设计模式库和指导原则,帮助设计师保持诚实并且专注于那些对用户真正重要的东西:用简单和熟悉的方式做事情。
这关乎于时间。
满足基本的可用性标准对于任何任何成功的产品都是至关重要的,尽管有人会觉得Snapchat的体验不够“直观”,但它仍然是成功的。
涵盖基础,注重细节
在一个满足基本可用性的时代,竞品之间会相当快地达到功能上的平衡,真正区别数字产品的是它们是否能给人带来愉快的体验。
“可用性”这个词本身变得不那么重要了。它不那么需要我们了。
为什么选择使用Gmail超过Yahoo, 选择Medium超过Blogger ,在它们的功能是99%相同都相同的情况下?这绝对不是破坏可用性标准。它是关于更高层次的追求,只有当你把足够的时间和精力投入到最细微的细节,最微妙的动画,最优雅的过渡时才行,而不只是为了在dribbble上发个作品。
在2017年,设计师将不会害怕从设计模式开始,覆盖基础知识,然后将大部分时间集中在细节上,这将使体验更具相关性,令人愉快,从而更加让人难忘。

2. 我们将停止使用的词汇
词非常有趣。他们有很多的含义,然而最有趣的是看着这个含义随着时间的推移如何演变。您是否仍然需要将您的设计打上“适合移动设备”的标签?你仍然把体验描述为“直观”吗?这又意味着什么呢?
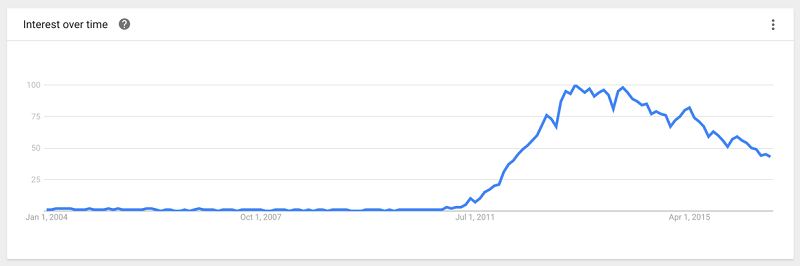
回到2011年,每个人都在谈论响应设计。设计和构建能够流畅地适应多尺寸屏幕,并且保持一致体验的可能性在当时是引人注目的。有趣的是,流体布局是HTML的本地功能——只是多年来,web体验的建立过多关注在桌面大屏的屏幕分辨率上。
我们回归了基础,并自豪地创造了它“响应式设计”。这是我们每个人在那一年写作,阅读和推销的主题。

快进几年,设计响应的网站是新的规范。现在我们只会注意例外情况,在许多团队,项目和公司中,响应式设计是一件默认的前提条件。
词汇的演变意义
“响应设计”只是一个随着时间变得不再必要的形容词的例子: 我们已经不用将体验描述为“直观” – 我们通过用户测试和客户的积极反馈来证明。 我们花费越来越少的时间来争论一段内容是否应该在“首屏”或“首屏”之外。我们今天看到的过多的屏幕尺寸正在迅速使诸如首屏线(The Fold)这样的概念过时。我们不说什么“只有两次点击”;当互动被限制在低速连接上的光标和超链接时,额外点击的负担是更大的问题。
我们不把我们的设计过程描述为“以人为中心”;这是任何有能力和成功的公司将在设计过程中为用户做到的基本目标。
想要看另一个例子吗?

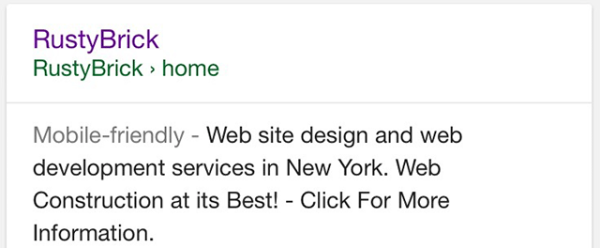
移动设备上的谷歌搜索结果页面
2016年是谷歌决定从其搜索结果中删除“移动友好”标签的一年。根据Google的搜索小组的数据“移动搜索结果中的85%的网页现在都符合相应的标准,并展示了适合移动设备的标签”。由于绝大多数移动结果都是移动友好的,因此不需要对其进行标记。
现在所有的网站都(应该)“适合移动设备”,作为一个设计师,当你提出你的原型给一个新的人时,你不需要一直强调。
我们的词汇的变化和发展,让我们专注于新的设计挑战。
你在2017年又会删掉什么词?又会添加什么新词?

3. 一切都是一种对话
“聊天机器人”是我们行业中最热门的术语之一,如果你还没有,我们很有信心你将很快建立一个。但对话式界面的未来是什么样子?
每一个界面都是一个对话
从本质上讲,对话式界面是模仿真实的人与人对话的任何用户界面。
但后退一步:是不是每一个界面都是用户和机器之间的对话?
想想你每天最常使用的app。例如打车。
首先,你告诉Uber你需要搭车。然后,它会问你要去哪,一旦它找到了一个司机,它会告诉你预计时间。当旅程结束时,它会问你感觉如何。你告诉它你的意见,通过点击星星评价这次旅程。

Uber:一个关于你新旅程的对话
传统的界面(我们每天设计的界面)与对话非常相似,只是表现为按钮,菜单和其他交互模式。会话UI的结构其实跟它是一样的。但是,在对话式界面中你直接告诉机器你想要什么,而不是通过按钮,菜单和星星。
对话式界面将会越来越受欢迎
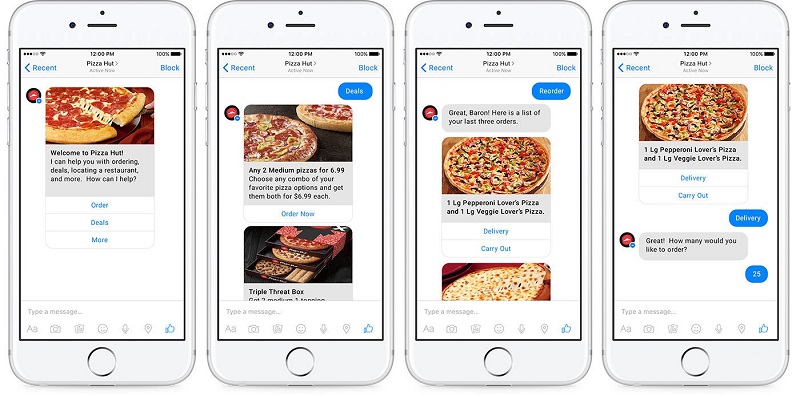
“聊天机器人”是设计的下一个大流行词,我们正在看到诸多公司对探索这个领域有着极大的兴趣。自动的会话体验使品牌能够以更具扩展性的方式激发灵感,与客户进行沟通并为他们提供服务。

在Facebook Messenger用Pizza Hut的新聊天机器人订购披萨
在中国像微信这样的app已经成为了一个提供诸多功能的服务终端,有超过5亿人使用微信,它涉及一切——从跟朋友聊天,分享他们的每日时刻,购买一切从食物到支付信用卡账单。它是集合聊天,电子商务,银行,约会,游戏和营销为一体平台,在那里你可以购物,订购食物,预约医生,找到附近的停车位,预订酒店,雇佣家政/保姆,招呼出租车等。所有都是通过对话,以及在这些会话中运行的迷你应用。
Messenger,Kik,Slack和许多其他消息平台在2016年一直在努力扩大他们的这方面的能力,并试图通过对话完成类似的体验。
更不用说语音界面 ( Siri,Alexa,Google Home等等 )的下一步自然都是聊天机器人,作为一个设计师这将不可避免地影响你在不久的将来考虑产品和服务的方式。
未来的交互不是由按钮组成的。
2017年是企业将一些主要体验转换为聊天格式的一年吗?我们找到了真正的使用案例,还是我们只是跟着炒作?
关于对话式界面,可以参考这篇:《图形界面的末路?聊聊未来可能会流行的「对话式交互」》

4. 我们开始打破次元壁的一年
作为设计师,当我们开始摆脱通过点击,taps和屏幕而设计时,我们进入了一个我们陌生的新领域。现在我问你:我们真的准备好了吗?
屏幕是有限的。
它们是二维的。
它们是冰冷的。
作为设计师,我们一直在做的一个很棒的工作就是:试图模仿行为和手势,并发明隐喻,使基于屏幕的交互感觉有点更真实。

“在这个闪亮的玻璃上滑动手指,假装你向右滑动一个虚拟的金属面板”
然而,当我们将我们的服务带到真实世界时,事情开始改变。 例如,语音交互需要更好地了解人类 ,不仅是他们谈论的话题,还包括他们如何谈论这件事本身。人们在与机器交互的过程中,他们的说话间隔,停顿,语调,文化,年龄,口音…都会对他们的体验造成影响。 虚拟现实也是一样。沉浸式体验不仅需要更好地理解用户的手势,还要更好地理解他们的身体语言,人格,姿势,文化背景和年龄等所有细微的差别。
向团队中添加新的专家
人们会用自己的交流方式来要求机器。然而机器并不一定能实现这些期望。这需要有人来训练他们理解语调,手势和人体工程学。
公司不只需要一个界面,而且设计师也不只通过设计工具来完成他们的工作。
如果说民族志的研究一直以来对web设计都非常的重要,那它们现在处在我们将要创建的交互核心。全世界的行为和手势都来源于此。
有人需要看到他们,了解他们,并将他们转化为数字交互。 现实情况是:这个人可以不是你,但需要与你一起工作。 在2017年,我们希望看到越来越多的设计团队聘请心理学家,生理学家,人类学家,研究人员和其他专家与他们合作设计这些新的体验。

5. 把所有的拼图链接在一起
苹果手表和Alexa可以让用户不碰手机的情况下使用Uber。虽然这可能听起来很简单,但它为人们对技术的期望设定了基调:完全连接和无处不在的体验。作为设计师,我们如何将所有的拼图连接在一起?
对于UX设计师来说,设计连接的,无处不在的体验是一个双重的挑战。
如果你在一个正在建设这些连接设备(如Apple Watch和Alexa)的硬件公司工作,最大的挑战是了解人们将如何与其进行交互 —语音,手势,位置或显示器,并为这些行为设计合适的交互原型。
然而,如果你在为一个服务型的公司(如Uber)工作,他正在设计在这些设备上运行的体验。在这种情况下,你的工作就是思考这个服务将如何在日益庞大的渠道和生态系统的接触点上工作,这些每天都变得更加分散。您没法像设计“只是移动应用”或“只是一个网站”时那样对用户的体验进行过多的控制。
我可以向Alexa请求Uber乘车,在我的Apple Watch上接收预估时间,与Messenger上的朋友分享费用,并在我的手机app上评分吗?
作为设计师,我们如何确保这样零散的体验仍然感觉像是来自同一个品牌? 挑战在于设计尽可能小的交互,并专注于人们的行为,而不是为这个已经复杂的生态系统增加噪音。为了帮助我们达到这个目的,用户旅程,生态系统地图和物理原型今年成为重要的设计工具。
技术应该尽可能不被注意到。——Amber Case,Calm Tech
我们需要记住的是,用户不仅仅是一个仪表板中的指标,我们将开始讨论交互的相关性,而不是谈论用户留存。在2017年,我们不一定需要设计整个生态系统,但是需要设计人们从一个接触点过渡到另一个的方式。

6. 身体和空间的谜题
从《黑客帝国》,到《她》和《黑镜》,人类总是幻想生活在虚拟现实的世界。随着数字世界变得更加真实,我们需要采取的行动来实现这些体验。
关于虚拟现实第一个需要澄清的观念是“虚拟现实”名字本身。这是一个已经在一段时间的伟大名字,但我们知道它已经超越了这些:沉浸式体验是关于扩大我们生活的现实世界。
但是,如果设计2D界面已经需要这么多的工作,知识和努力。设计一个我们之外的全新的世界意味着什么?
设计VR不应该意味着将2D实践转移到3D,而是应当寻找一种新的范例。 ——Jonathan Ravaz
好吧,让我们推倒重来。
一个交互新词
第一个也是最明显的挑战是设计一种新型的界面。 Google,Facebook和其他玩家已经为虚拟空间定义了新的交互标准——来自现实世界的具有相似意义的自然手势将有助于在虚拟空间中转换为情绪和行动。 对话式界面在这里也起着很大的作用 ,毕竟我们与世界上其他人交流的方式是对话而不是屏幕。
一种新的空间范式
第二个挑战是物理挑战。在界面之外,身临其境的体验是通过我们身体与他们所在空间的相互作用来定义的。我们的身体和虚拟身体之间的关系是什么? 声音设计,建筑,照明,物理只是几个要考虑事情的例子。 人们期望虚拟体验与物理体验一样真实吗?我们能够在多大的范围内推动这些边界?大家准备好接受这些更具弹性的现实了吗?
一种与自我的新关系
最后一块可能是最重要的 ,但我们了解最少的一个。你不可能脱离社会,心理和文化因素,来谈论身体和空间的关系。虚拟现实可以重新定义个人空间,个人形象(虚拟化身)和社会交往。
在设计虚拟现实之前,我们需要考虑我们自己的偏见和这种沉浸式体验对用户产生的副作用。它将需要一个明确的指导方针和持续的伦理讨论,因为我们引入的是一个新的社会模式。

如果你是安东尼·霍普金斯,你会创造什么样的世界? (Westworld,HBO)
2017年将不是虚拟现实的一年。可能还需要一年左右,沉浸式体验才会超越科技泡沫真正的影响我们。但是,这将是我们决定什么应该和不应该为VR设计的一年。

7. 设计师应该设计吗?
我们一直在听的问题:设计师应该写代码么?设计师画原型吗?设计师应该写文案吗?至少有几十篇文章试图回答这些问题,所以我们现在可能更接近一个确定的答案:这些都可以。
我们的领域即将再次发生改变。 许多UX设计师是以,信息架构师、视觉设计师、作家、战略家的身份开始自己的职业生涯的。我们习惯于看到工作职位的头衔随时间变化,因为公司开始了解我们工作的深度,并适应趋势和市场需求。
今天,UX设计师可能会身兼数职。
虽然一切都发生在电脑屏幕上,但仍然可以由一个人负责研究,战略和视觉设计。随着行业的发展,我们需要更专业的专家和更全能的通才。更专业的专家我们预计在不久的将来会有更细致的工作描述。更少的“UX设计师”,取而代之的是更多的“人工智能设计师”,“体验设计师”,“语言设计师” 等等——这些都是由我们每天使用的技术带来的结果。
例如,一个数据设计师可以与一个虚拟现实的编剧和一个运动设计师来定义一个特定的虚拟现实体验应该如何工作。
一种新型通才
通才将帮助将专家们联系在一起,统揽全局。他们可以是一个经理,也是一个设计参谋,战略家或负责公司的设计系统的人。 作为一个通才将不是“包揽各种各样的工作”,而更多的是起到“连接一切”的作用。
你想成为哪种人?
为了发展我们的领域,我们的设计过程需要更多的迭代和协作。专家和通才需要一起工作,混合不同的技能和背景,提供伟大的工作。
我们常常幻想自己可以解决所有问题,从调研到写程序。
而在现实中,设计是一个团队努力,UX不仅仅是一个工作职位。
毕竟,我们一次只能担任一个职位。

8. 设计终将自动化
设计过程会受制于我们掌握的资源:时间,工具,团队…我们需要反复考量这一切。然而如果在我们的工作中引入自动化将可以突破这些限制,将我们的工作提高到一个新的水平。
设计自动化通常会被认为是人工智能自动设计网站和app。这些现在还不太可能实现,但自动化已经以一个更微妙的方式开始了。
几个例子?
- Sketch的插件可以给原型输入真实的数据,或轻松创建页面的多个版本;
- 像Zeplin这样的工具可以帮助你创建规范;InVision是一个实现无缝协作的平台;
- 更不用说这部分的新工具,Figma和Subform。
想想我们5年前是如何工作的,这些微小的工作流程自动化工具已经彻底改变了我们今天的工作动态。
你可以想象5年后这一切会有多么的不同。
对用研来说,这是真正的机会
招募参与者,跟进他们并收集反馈是个艰巨的任务。除了非常特殊的情况,我们仍然使用与10年前相同的工具和过程。
是时候开始自动化了。
几个团队在这个方面遥遥领先:IDEO给他们的设计团队引进了机器人,以帮助他们进行研究和数据收集。 Amber Cartwright在Airbnb与机器一起合作设计,这一过程她称之为“不可见设计”。
不过,大家都没有落后太远。想想SlackBots,帮助我们收集所有类型的消息。 Intercom和ZenDesk可以管理客户关系并为我们收集数据。甚至Pocket和IFTTT都可以帮助我们进行桌面研究。
工具都在这了,剩下的就是我们如何把他们串联起来使用了。
当我们开始为我们的自动化生活进行设计时,我们首先需要自动化我们的工作。我们将与机器人一起设计。
自动化将使我们自由
我们不会因此被机器人取代。但是这些基础的自动化将使我们的重点从面向任务的工作转向更具战略性的思考。
- 一旦我们完全自动化设计模式,并让它们为我们工作,我们将停止对界面的袒护。
- 一旦我们使用自动化进行大量的用户研究,我们将能够更全面地看待我们的设计方法。
- 一旦我们停止像机器人一样工作,我们将能够与我们的同行更好地合作。

9. 不是你的错,而是你的责任
多样性和伦理是今年用户体验中最重要的两个主题。许多设计师之所以从事UX,是为了更好的改变人们的生活。我们可以找到这么做的关键点么?
我们设计的产品和应用程序被数百万人(有时为数十亿人)使用,它们创造新市场,改善经济,以及塑造人们相互交流的方式。虽然令人愉快的动画和新颖的技术可以让大家开心,我们有必要去承担比我们本职工作更大的责任。
公司开始意识到,他们不仅要对社会的影响负责,而且社会的变革也会影响他们的产品设计。 Airbnb聘请了多元化总监的举措,帮助他们的产品形成多样性的特征。 Nextdoor通过对平台消息发布流程进行一些小的改进以帮助他们在打击种族歧视方面发挥作用。
设计并不是一件附属品。我们的工作影响着人们的生活。
我们作为设计师,也有自己的责任。每一个设计决策都带有对世界的一些看法或观点。不幸的是,其中一些决策完全基于设计者的臆断。从一个我们在虚拟现实的世界中设计的种族问题的例子看,我们可能因为这个细节失去打刻板印象和误解的机会。

(令人沮丧)定义你自己的种族的用户体验
这并不容易。
首先,我们需要理解我们的偏见,质疑我们正在创建的设计解决方案,并尽可能公正。即使我们这样做,最终产品仍然可能在某种程度上失败。当这种情况发生时,最需要考虑的问题变成错误是如何发生的,以及我们做了什么来解决它。
设计可能失败,但设计师不能。
其次,我们需要考虑我们工作的影响,以及它如何能给社会带来积极的回馈。我们不是在游戏,只为了使利益相关者的高兴。如果我们不积极行动,没有什么会开始改变。
如果你的公司只是为了赚钱,也许你应该找一个更好的公司。这不是你的错,但这是你的责任。—— Alan Cooper,Ranch Stories talk
原文作者: @fabriciot ; @caioab.
原文地址:https://uxdesign.cc/@uxdesigncc
译者:逗砂
译文地址:微信公众号【非科班设计】
本文由 @逗砂 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








AI的到来,会改善我们的生活,西部世界的点是,接待员没有人类的死亡,接待员一旦苏醒可以肆无忌惮,他们没有对生命的敬畏,当他们能够真正的死亡时,他们才是真正的人,而不是一段程序。
恩,对,当 hosts 真的有了人类的情感,有了爱和牵绊,才会更接近真实的人吧。话说真的到处都是西部迷233333
求开白名单