微信10个交互细节问题的探讨与重设计

文章分析了微信交互设计中的几个细节问题,与大家分享,希望能够给大家带来一定的启发。
微信小程序开闸后果然立即成为这个雾霾格外严重的冬天中的一抹亮色,关于小程序将如何给互联网应用生态带来冲击的讨论迅速在朋友圈刷了屏,小至小程序和WebAPP体验的对比、低频APP的危机,大至微信在库克眼皮底下的暗度陈仓、引流与分流的博弈,太多的可能性值得我们拭目以待。
此时作为一枚安静的设计汪,注意力还是回到微信传统的聊天、朋友圈、公众号这三大模块的交互设计本身吧。原本以为伴随着微信小程序的发布,会有一次比较大的版本更新,但9号醒来后发现iOS端的版本号依然是2017年1月3日更新的6.5.3(说「开闸」结果真的是开闸而已啊……)。三大模块中一些可用性方面的交互细节问题依然坚挺。本篇将从我的个人体验、朋友闲聊中的反馈、知乎上「微信设计的渣细节有哪些?」这一帖子下的一千余条吐槽中,选择其中10个比较有代表性的问题,对可能的优化方案进行简单的重设计和探讨。
当然,这里虽然暂且称之为「问题」,但仅仅是纯粹从用户角度出发、在使用过程中在交互方面可能感到的一些不便之处。考虑到微信面对的亿级用户群体,任何一个功能的新增和改动的决策风险也都不是团队外的人可以妄加评论的。设计方案的优劣本就没有非黑即白的定论,我也有理由相信微信作为国内最成功的IM(以后会不会是OS?)团队,关于这些问题都是经过推敲和取舍的,甚至有的在用户看来是「问题」的地方是产品方出于业务目标考虑有意为之的。
因此,相比讨论我做出的10个重设计方案是否合理,我倒是更期待去了解经过千锤百炼的原版方案中为什么会这样做。如果有幸被知情人士看到这篇文章,并有机会一起聊聊的话,就再好不过了:)
本篇重设计和讨论将基于iOS端6.5.3版本进行,因为小程序仅处于发布初期,可以说仍然是测试和逐步完善的阶段,因此讨论范围将暂时不涉及小程序。
目录
- 公众号阅读与聊天的切换
- 连续添加多个公众号
- 订阅号的分组查看
- 群聊消息的完全屏蔽
- 删除会话时的危险操作警告
- 收藏表情的排序整理
- 将非表情图片添加为表情
- 朋友圈的返回顶部操作
- 朋友圈消息通知的两个优化
- 意见反馈通道的简化
以上10个可用性细节中,第1~3点针对公众号模块,第4~7点针对聊天会话模块,第8~9点针对朋友圈模块,第10点则是关于辅助流程中的意见反馈功能。
1. 公众号阅读与聊天间的切换
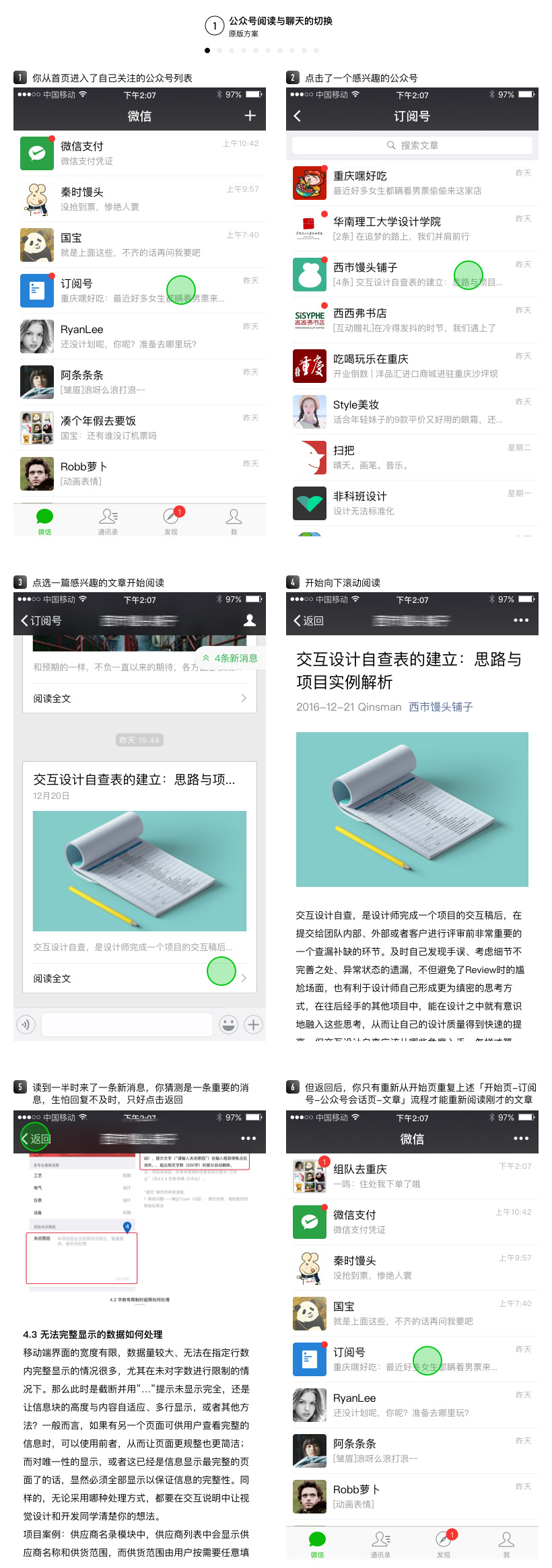
在阅读公众号文章的过程中,小手机忽然虎躯一震——你知道收到了新消息,你担心是来自女朋友或是上司的「指示」,生怕回得不及时,便忙不迭地返回了会话列表,但当你查看并处理完这条新消息后,想要继续阅读公众号,又要重新从「会话列表」→「订阅号」→「你想读的公众号」→「公众号会话页」→「刚才在读的文章」这一路径重新回到文章页面。这一路径虽然并不算非常冗长,但当你好不容易继续阅读后,如果小手机又虎躯一震呢……想必如此往返几次,再耐心的人也会抓狂吧。

其实现在微信已经很人性化地帮助用户在第二次进入文章页面时,自动跳转到上次阅读到的位置,至少重新回到文章页面后不用滚动半天找到刚才的进度了。但仍然缺少一个可以在新收到的消息和正在阅读的文章之间直接往返的路径。
这种不支持多任务的做法很符合「用后即走」(在这里或许说「看完再走」更合适)的理念,通过提高往返成本,让用户尽量看完后再离开文章页面。在文章长度一般、收到新消息的频率和紧迫性都不高的情况下,用户可以尽量做到读完再走。但当文章较长、收到新消息的频率比较高、消息也比较重要的情况下,没法一键返回继续阅读就真的会导致体验受损了。
我个人的习惯是打开一篇文章,先看一下是不是很快能读完的,如果是长文就直接点击「…」→「在Safari中打开」,不过对于竭尽所能把用户留在微信中的产品方,也是一万个不希望大家都用这种方法去解决多任务问题吧。
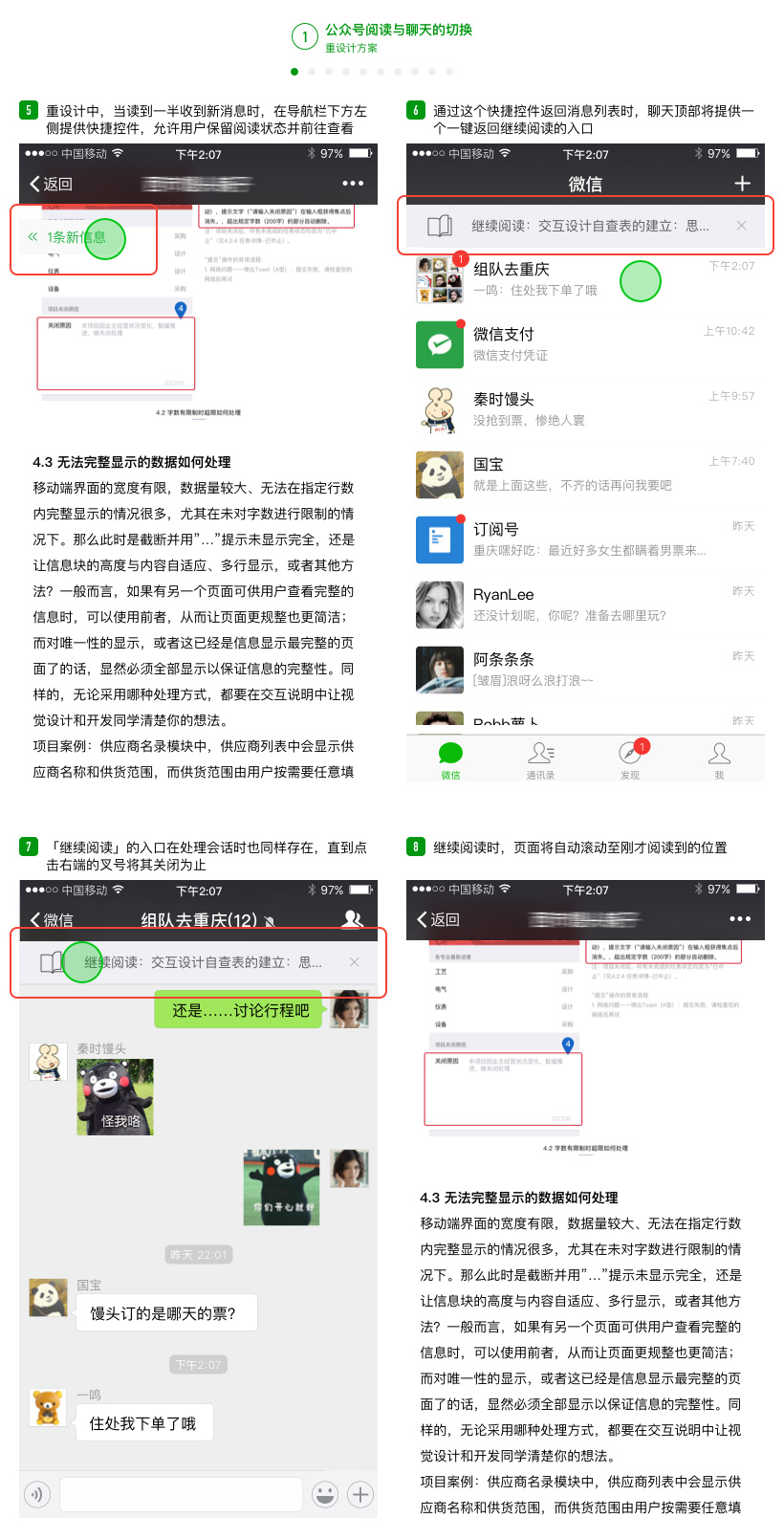
对此,重设计中在文章页提供了一个提示新消息的控件,有别于原有「返回」操作,通过这一控件返回会话列表查看并处理新消息时,可以在聊天顶部看到一个返回继续阅读文章的入口,从而方便地一键返回文章页面、继续浏览。

其实,类似小程序中在Action Sheet中提供「显示在聊天顶部」选项,允许用户手动将文章保留在聊天顶部的设计方式也是一种可行的方案。但考虑到公众号文章页点击「…」后调出的菜单已经较为复杂,而且用户在没有收到新消息的情况下,主动中断阅读前往其他页面的场景可能并不多见,因此最后还是选择了上面这种重设计方案。
2. 连续添加多个公众号
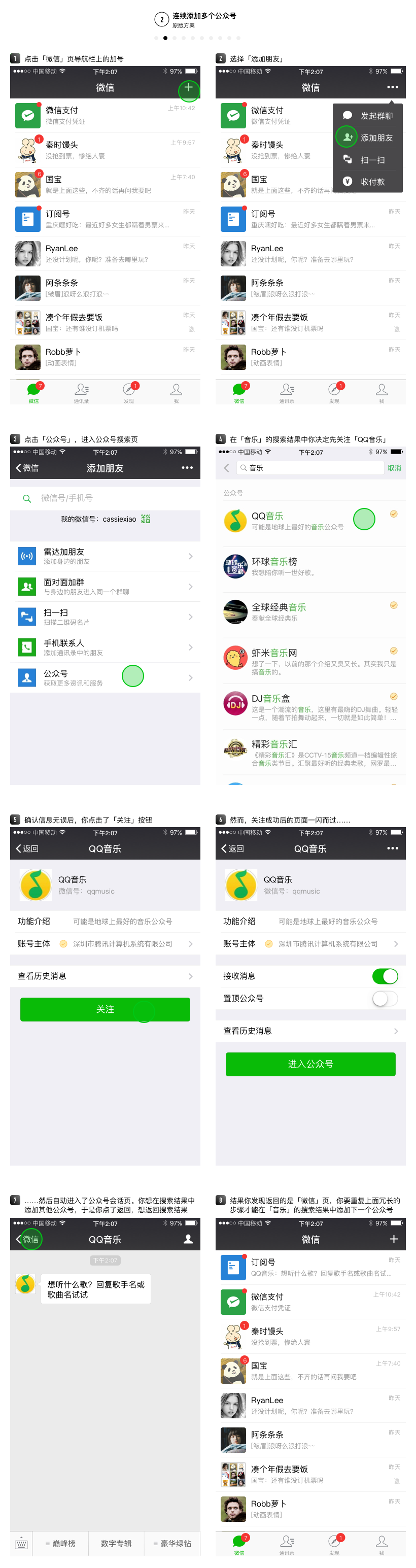
当你通过非精确的关键词搜索,查找关于某一领域的公众号时,你可能对搜索结果中的多个公众号都有兴趣。而当你进入其中一个公众号的「公众号信息页」并点击关注后,关注成功后的状态会一闪而过,然后进入「公众号会话页」并收到公众号的欢迎语。此时点击导航栏的返回按钮将直接返回「微信」页的会话列表。想关注刚才搜索结果中的其他公众号的话,你只能重新再搜索一次。

个人觉得任何一个页面的「一闪而过」对用户而言都是不太好的体验,不但没有太大必要(闪一秒反正也看不清),也容易让用户对自己的操作产生不可控的沮丧感。因此,关注成功后,要么直接(不显示关注成功后的状态)进入「公众号会话页」,要么停留在已成功关注状态的「公众号信息页」,都是更好的做法。
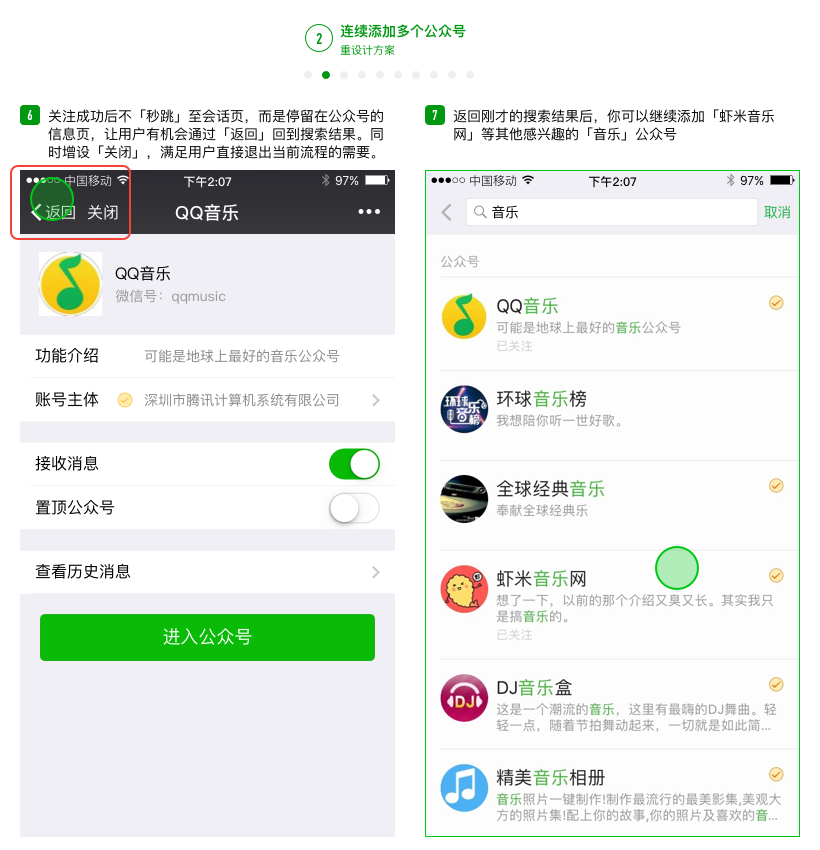
而回到刚才的场景,如果要为用户提供一个连续添加多个公众号的入口,那么后者,也就是关注后停留在已成功关注状态的「公众号信息页」更为合适。用户此时可以自由选择,想添加其他搜索结果时,可以通过「返回」回到搜索列表;无意添加其他搜索结果、只想开始浏览当前公众号时,可以通过「进入公众号」进入「公众号会话页」;想直接退出当前流程,回到会话列表时,可以通过新设的「关闭」直接退出添加公众号的流程,回到「微信」页。

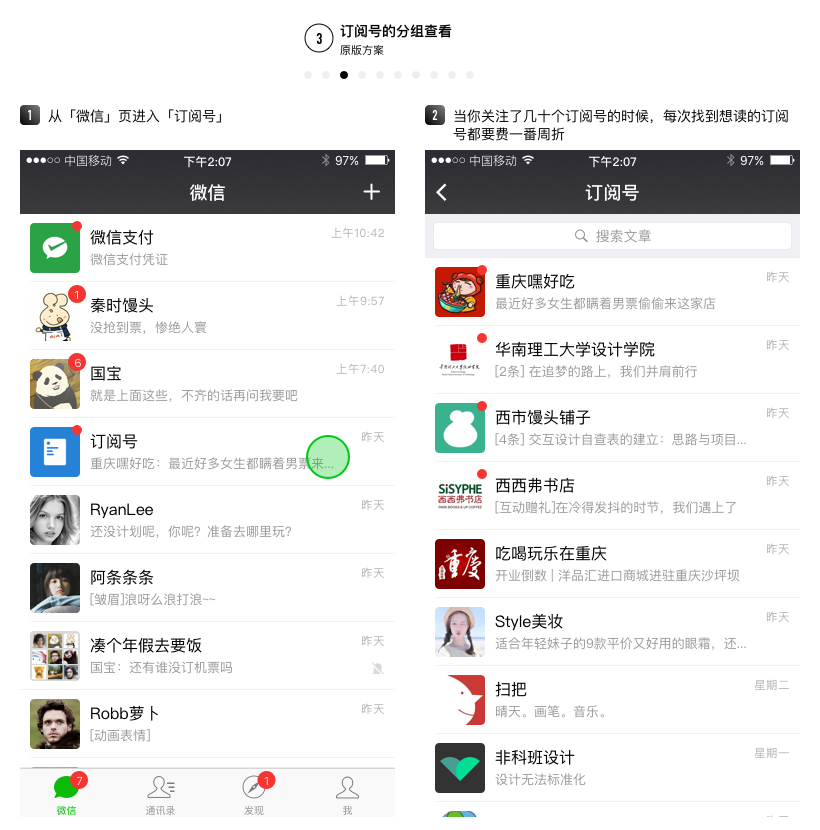
3. 订阅号的分组查看
这个问题对关注订阅号的数目不是很多的用户来说并不明显,但对于身边一些关注了数十个公众号的「订阅号控」们来说,无论是从「微信-订阅号」这一入口按消息更新顺序翻找,还是从「通讯录-公众号」这一入口,在订阅号和服务号等全部公众号中按字母表翻找,都是一件痛苦的事情。
两种入口中,经过询问多个朋友的使用习惯,包括自己的个人习惯,都是更习惯使用「微信-订阅号」这一入口,实在找不到时才会尝试从「通讯录-公众号」按字母表查找,因此本节讨论暂针对前者进行。

如果用户想找的是一个订阅号时,可以在「通讯录-公众号」中按字母表查找,或者使用「置顶公众号」功能暂且解决。
而如果不是一个,而是一类呢?例如,用户想重点关注几个质量特别高的公众号,或者此时只看某一类别的公众号时,就变得有点棘手了。
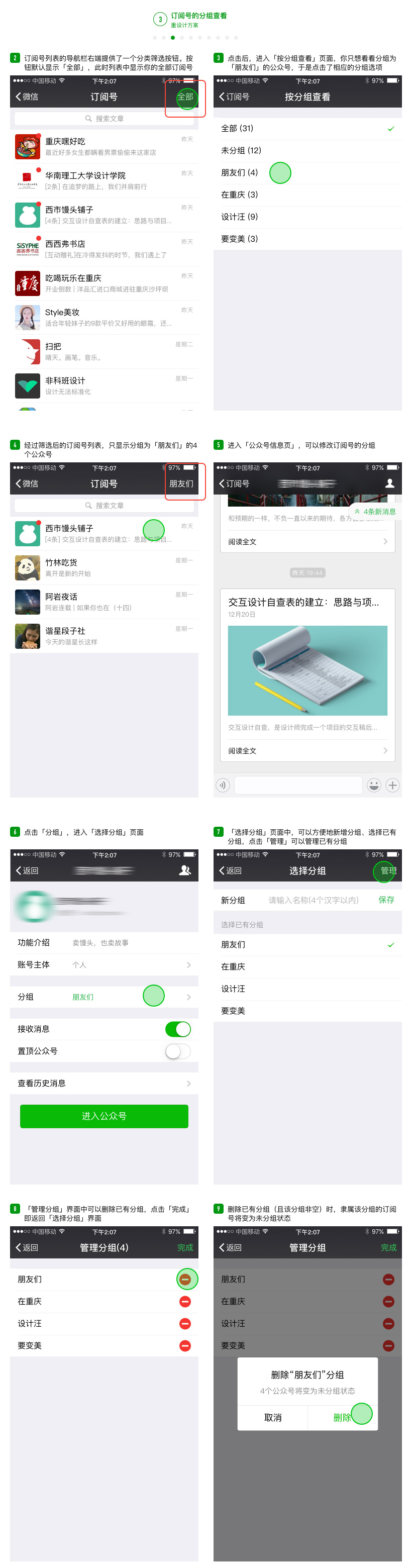
对此,重设计中利用「订阅号」页面的导航栏右端,提供了一个筛选控件,默认显示「全部」,点击后可以筛选并选择只显示特定分组的订阅号,从而提高用户阅读特定一类公众号的效率。而订阅号的分组可以在「公众号信息页」中进行设置和管理。

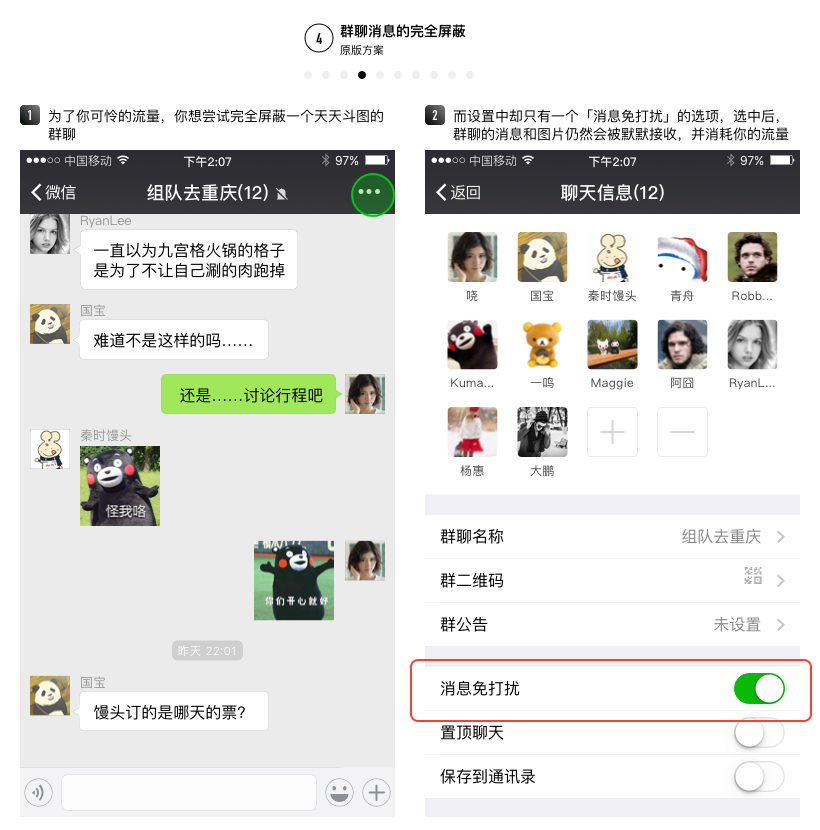
4. 群聊消息的完全屏蔽
群聊无法彻底屏蔽应该是一个很多人吐槽已久的问题了,尤其是鹅厂自家的QQ明明在消息接收模式上很好地满足了用户多样化需求的情况下,微信中群聊只支持免扰、不支持屏蔽的特点,在对比下就成了一条广为诟病的设计,微信拖讨论组不需要对方同意更是把这一问题进一步放大。各种想加入的、不想加入的群,无时无刻不在接收着巨量的消息(其中还包含漫天飞舞的表情包),无论对存储空间还是流量的消耗上都让很多用户怨声载道。

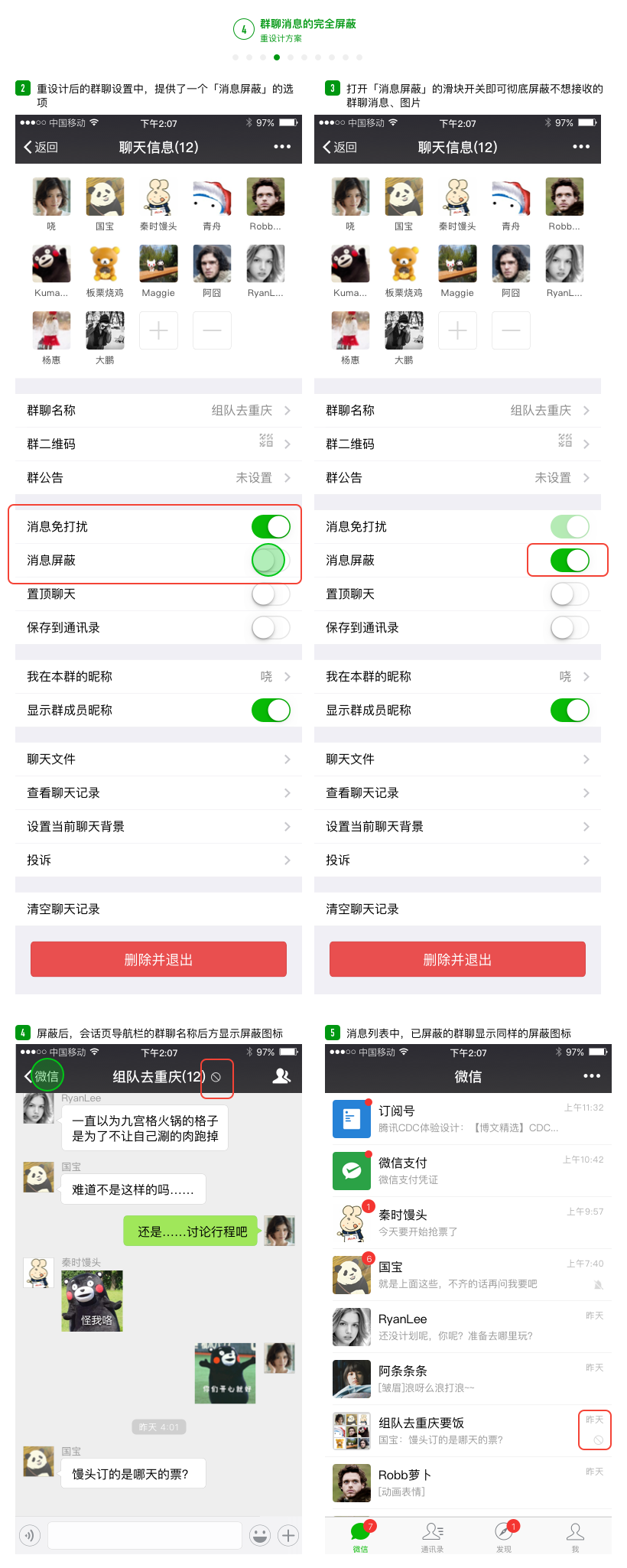
重设计中,在「消息免打扰」功能下方设置了「消息屏蔽」的选项,打开后即可停止接收消息和图片文件。不过,我猜测微信迟迟不引入这一简单的功能,应该不是没意识到、也不是无法解决的技术问题,而是出于某种业务层面的考虑,并不希望用户有机会彻底屏蔽群聊吧。

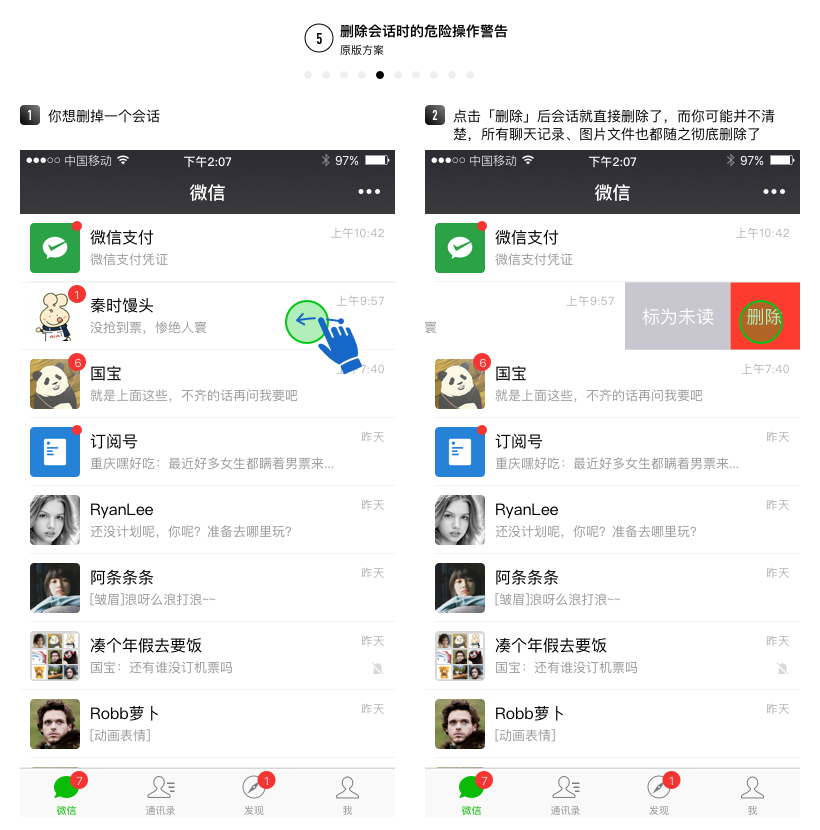
5. 删除会话时的危险操作警告
左滑会话可以调出删除按钮是一个iOS下很常规的交互操作,但微信中删除一个会话意味着所有聊天记录、图片文件也都随之彻底删除了,无法恢复,关于这一规则的设置,我猜应该是聊天记录的存储机制导致的技术问题,总之微信自有自己的道理,不必过多计较。
但既然要同时删除所有聊天数据又不进行任何提示,看似是简化了不必要的二次确认,但却很容易造成问题。对中级和专家用户来说,或许对此早已心中有数,而对于基数最大的新手用户(尤其是年龄段较高的用户)来说可能未必如此,很容易由此造成的聊天记录和图片不可逆的损失。

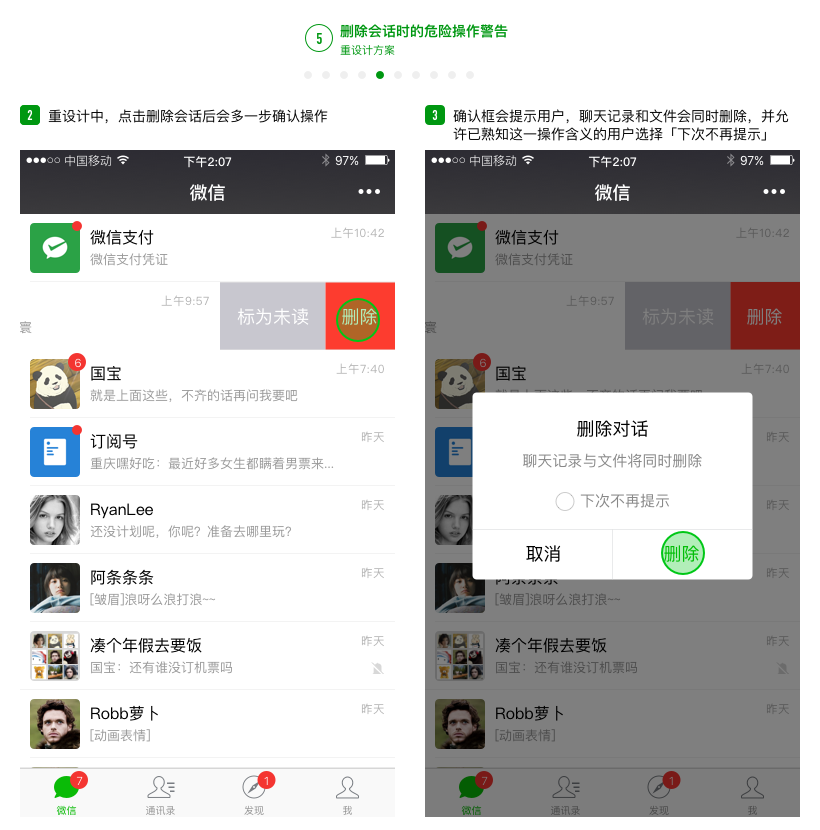
重设计中,在调出删除按钮、点击后会多出一步确认操作,用于提示用户,在删除会话的同时,聊天记录和文件会同时删除。同时,也允许用户在熟知这一操作背后的危险性后,选择「下次不再提示」。

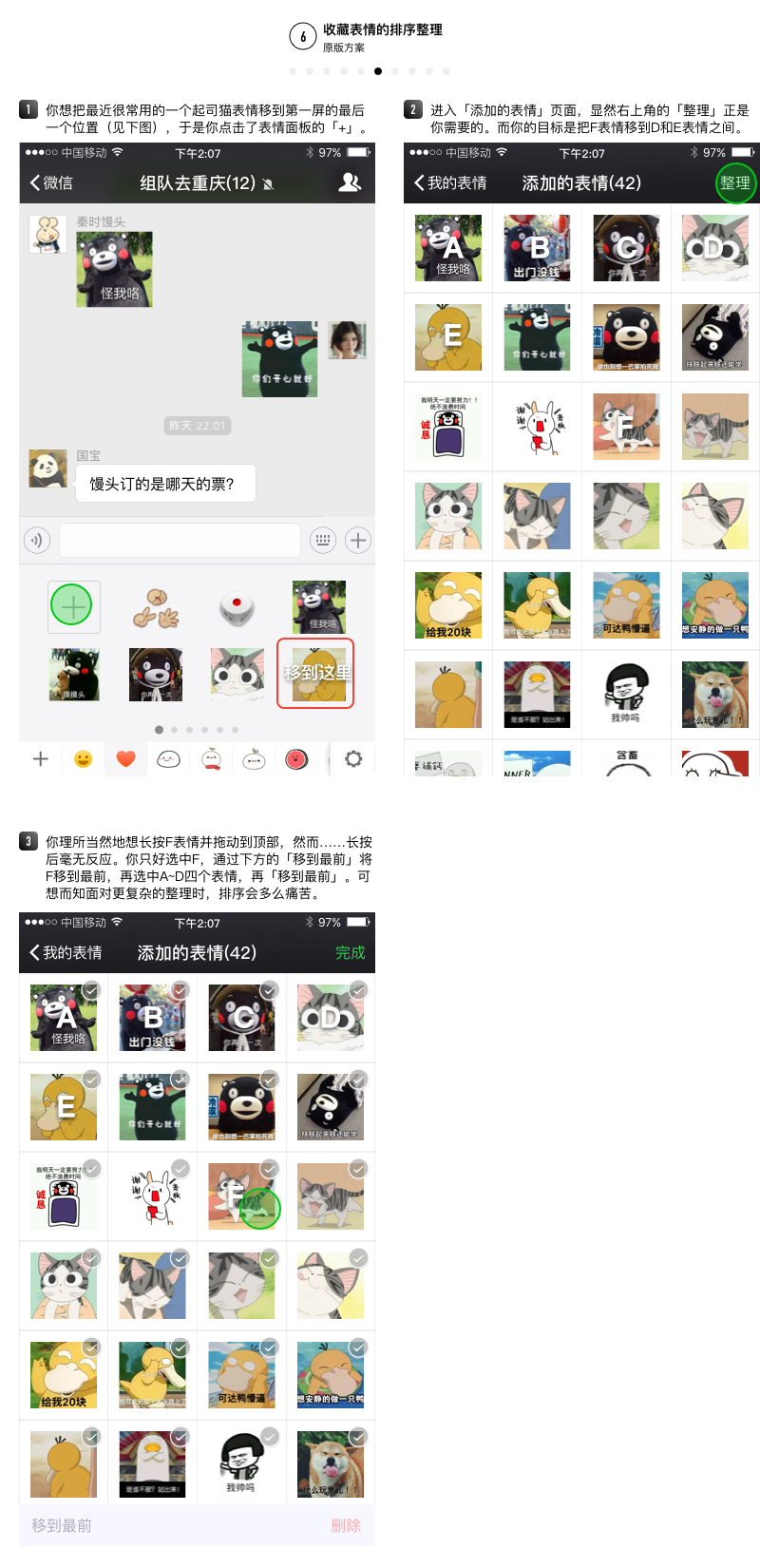
6. 收藏表情的排序整理
表情包是当前年轻用户使用IM聊天时不可缺少的一部分(当然,中老年用户也使用表情包……虽然不是一类表情)。而当用户收藏了数目较为可观的表情后,将最常用的表情以特定的顺序放在最方便的位置,就成了一个很普遍的诉求。
最方便的位置,显然是表情面板的第一屏,可惜寸土寸金的第一屏已经被硕大的「+」入口、猜拳和骰子占掉了三个座位,只剩下5个位置可用的情况下,一定程度上加剧了上述需求出现的频率。
而在整理表情时,用户经常会按照其他应用中类似场景下的使用习惯,理所当然地觉得表情是可以通过长按拖动,实现自由的排序的,可事实上微信的表情整理只支持「移到最前」这一种方式,这就让表情的顺序调整变得很笨拙,尤其是小范围内的精细调节时,比如下面这个例子。

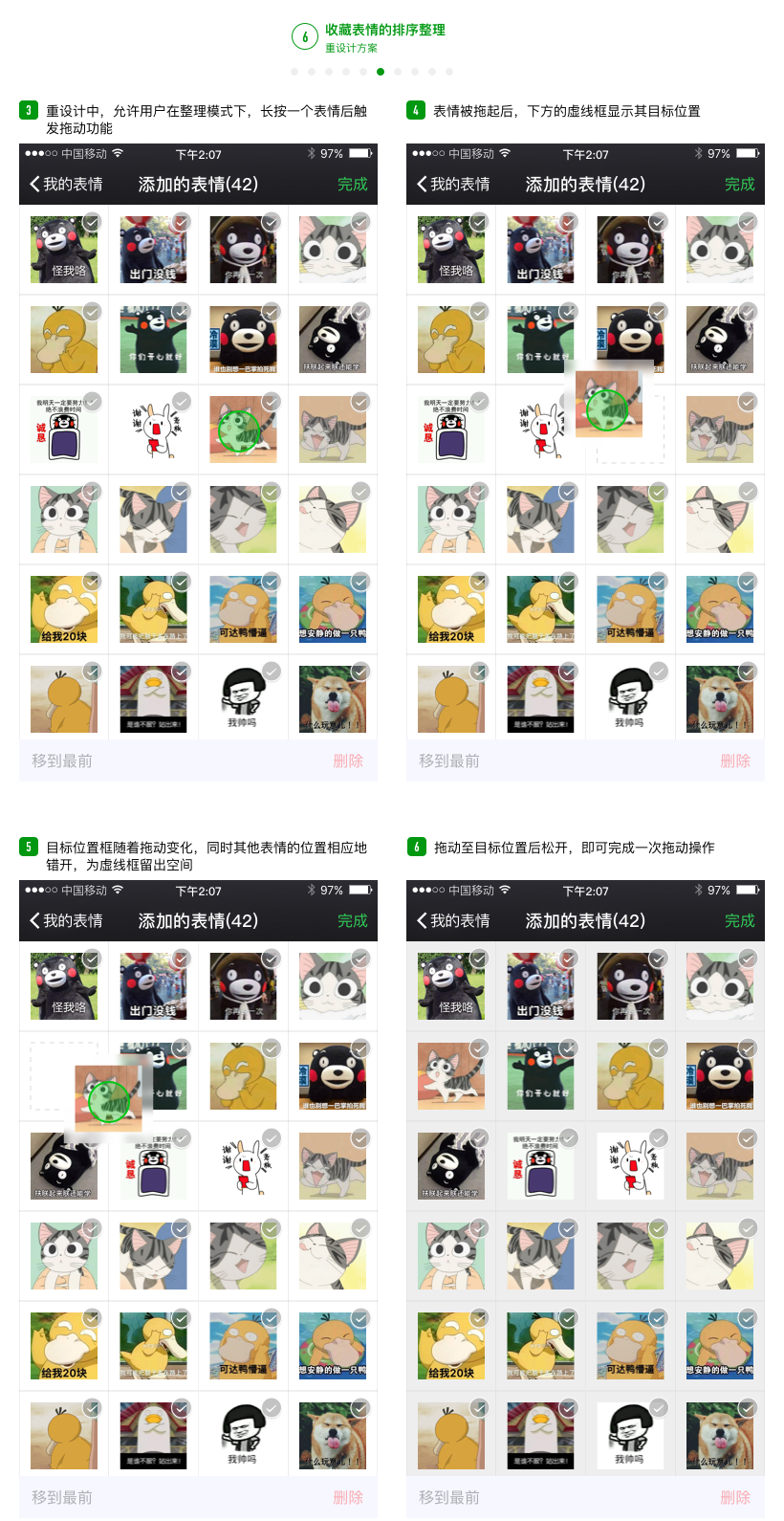
重设计中,补充了长按拖动这一功能,这一符合用户已有使用习惯和心智模型的交互方式并不需要太高的学习成本。大范围地调节时,可以选中后一起「移到最前」,小范围地局部调节时,可以长按拖动。两者相辅相成,我想可以大幅优化用户管理表情包时的体验。

另外,对「让常用表情出现在更方便的位置」这一需求,按使用历史或者使用频率自动降序也是一种看似可行的方向。不过,Genie解释过这个问题,无论是按使用历史还是频率,自动排序都会导致用户想找一个表情时不确定位置在哪,大大提高寻找表情的时间成本。也就是说,这种做法只方便了查找最常用的几个表情,而偶尔要找一个不算很常用的表情时,这种做法的弊端就会很明显。
因此,重设计中还是考虑通过长按拖动,允许用户更灵活地自定义固定排序即可较好地解决表情管理中的这一问题。
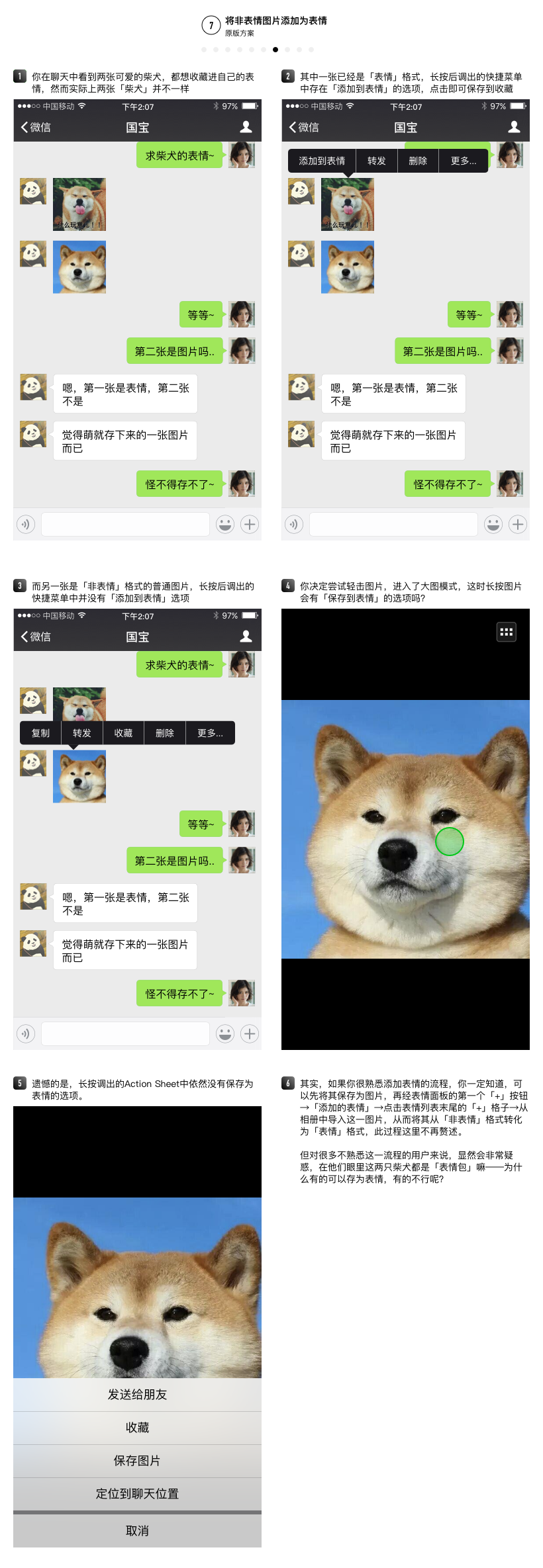
7. 将非表情图片添加为表情
同样是关于表情包的一个问题。「为什么有的表情可以添加到自己的表情,有的不行?」这个问题已经不止一次听到朋友或者同事聊起。
原因很简单,不过解释起来有点绕。会话中的图片我们看上去都一样,但其实有两种格式,暂且一种称之为「表情」、一种称之为「非表情」吧。「表情」是其他用户已经通过正确的方式转化并添加到收藏的「真正的」表情,而「非表情」则只是单纯的图片(虽然这个图片本身可能是一张金馆长熊猫脸的表情),并没有转化成微信内部「表情」的形式,而是在聊天中通过「发送图片」、「转发」等形式四处流传的,这样的情形不多,但偶尔出现时,无法收藏进自己的表情也常常会造成用户的困惑。
熟悉表情管理的用户一定知道,如果想把一张「非表情」添加为「表情」,可以先将其保存为图片,再经表情面板的第一个「+」按钮→「我的表情」→「添加的表情」→点击表情列表末尾的「+」格子→从相册中导入这一图片,从而将其从「非表情」格式转化为「表情」格式(这一过程这里不再赘述)。但对很多不熟悉这一流程的用户来说呢?还是通过下面这个小例子来说明吧。

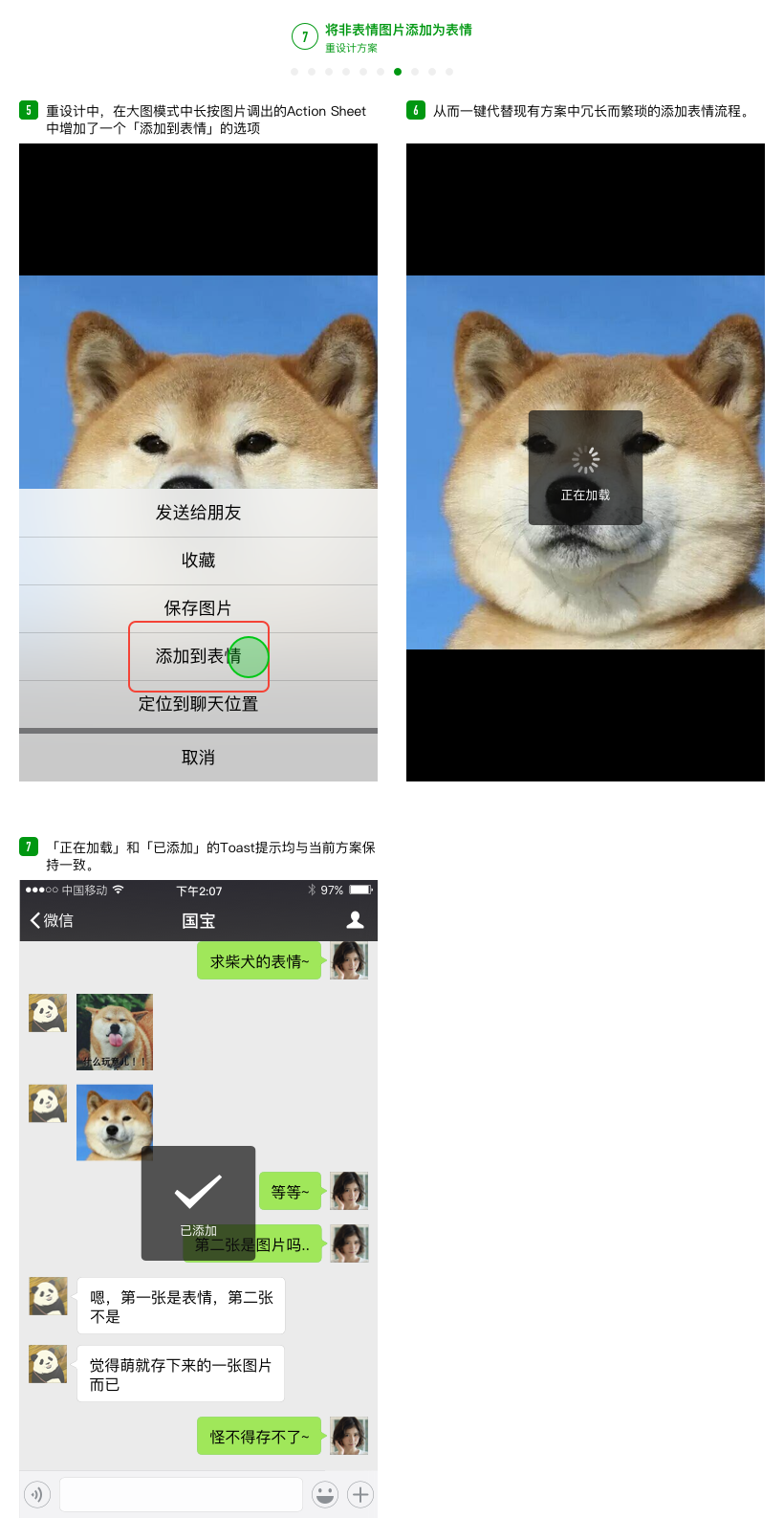
重设计中对「非表情」也添加了「添加到表情」功能,从而一键代替现有方案中冗长而繁琐的添加表情流程。至于功能的位置,原本考虑直接在会话界面长按图片调出的快捷菜单中设置一个「添加到表情」功能,但在已有5个选项的情况下,再添加一个五个汉字的选项并不合适,所以还是把这个功能收进了大图模式长按图片调出的Action Sheet中。
当然了,我猜测微信这样设计可能是有意为之的,有可能是为了避免过量的「非表情」图片变成可以更便捷地流通的「表情」,导致加剧表情包大战的风气,才刻意提高了这一操作的学习和时间成本。不过纯粹从用户体验角度,我想应该有比当前方案更合适的解决途径。

8. 朋友圈的返回顶部操作
这一点严格来说不是问题,因为iOS端的应用实际上是内置了「点击状态栏快速返回顶部」的功能,但和上面提到的很多问题一样,对中级和专家用户来说不言而喻,不代表对新手用户不言而喻。在熟知这一个功能的人看来,这种小技巧只要知道一次以后就都不言自明了,但事实是相当数量的人至今还不知道,我就亲眼目睹过很多人不停地向上滚动屏幕以返回朋友圈顶部的操作习惯。

重设计中,考虑到用户并不一定能正确区分「状态栏」和「导航栏」这些术语,便将返回顶部的功能赋予了区域更大、更容易点击的导航栏中部,并显式地告知了用户「点击这里就可以返回顶部」。

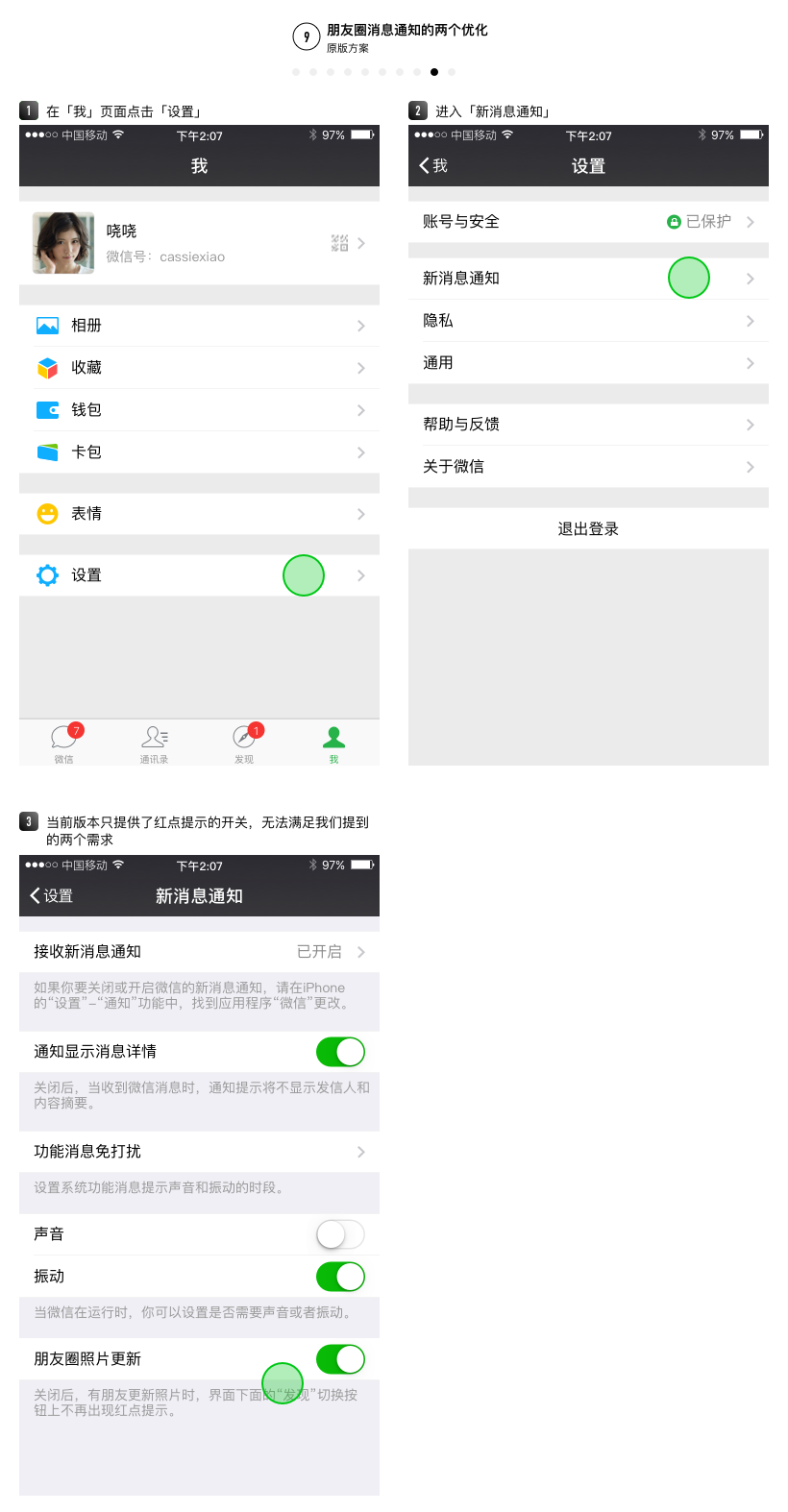
9. 朋友圈消息通知的两个优化
关于朋友圈的消息通知,听到过频率比较高的两种抱怨。
第一种抱怨,是关于朋友圈更新的红点提醒。
A:「朋友圈老是有红点,我又有见到红点不刷不舒服的强迫症,只好不停地去刷,时间就这么过去了T_T」
B:「那你关了呗」
A:「关了更会想,虽然没提示,但是不是有更新呢……于是刷得更频繁了」
BCD:「……」
这类抱怨的本质不是用户想不想接收提示的问题,而是用户被提示吸引进行了刷新操作后,看到的信息并不一定是他们感兴趣的。所以,现有方案中简单的非开即关的设置很难有效地解决这一问题,用户需要这一提醒功能,只不过希望更有质量的提醒,而并不是完全关闭。
第二种抱怨,是关于共同朋友间互动的计数气泡。朋友圈出现红色的计数气泡的情形分以下三种:
- A:你发了朋友圈,则你共同朋友的点赞和评论(无论评论有无指向性),都会出现计数提示。
- B:你点赞了X的朋友圈,则你的共同朋友(包括X本人)的点赞和无指向性评论,都会出现计数提示。
- C:你评论了X的朋友圈,则你的共同朋友(包括X本人)的点赞、无指向性评论和指向你的评论,都会出现计数提示。
而抱怨主要是针对B和C类的。
A:「我给朋友晒结婚证的朋友圈点了赞,然后一整天都在收到别人点赞和评论的提醒。」
B:「说明你朋友人缘好呗」
A:「可是,不停地看到红色数字,点进去却发现全是别人之间的互动,自己发的朋友圈无人问津,会很失落的」
ABCD:「……」
其实这类抱怨因人而异。有人喜欢看共同朋友之间的互动,比如八卦一下「哎呀原来A也这么关心B」、「天呐C怎么说话这么酸」,对他们来说,现有的提示机制就很得欢心,甚至巴不得连朋友之间有指向性的互相评论也有提示更好。
而有人则对和自己没有直接关联的互动毫无兴趣,却又不得不逐条看完别人之间的点赞和评论,对他们来说,只有A类和C类中指向他的评论,才是他所关心的。对他们没兴趣看的互动,数量有限时或许还好,但对一部分微信好友数量比较可观的用户来说,每每动辄几十条的话,久而久之可能就干脆懒得看了,我想这也不是产品方愿意看到的后果。
两类用户都有一定的数量,不过在我的圈子和询问的用户范围内,后者稍微占多数。

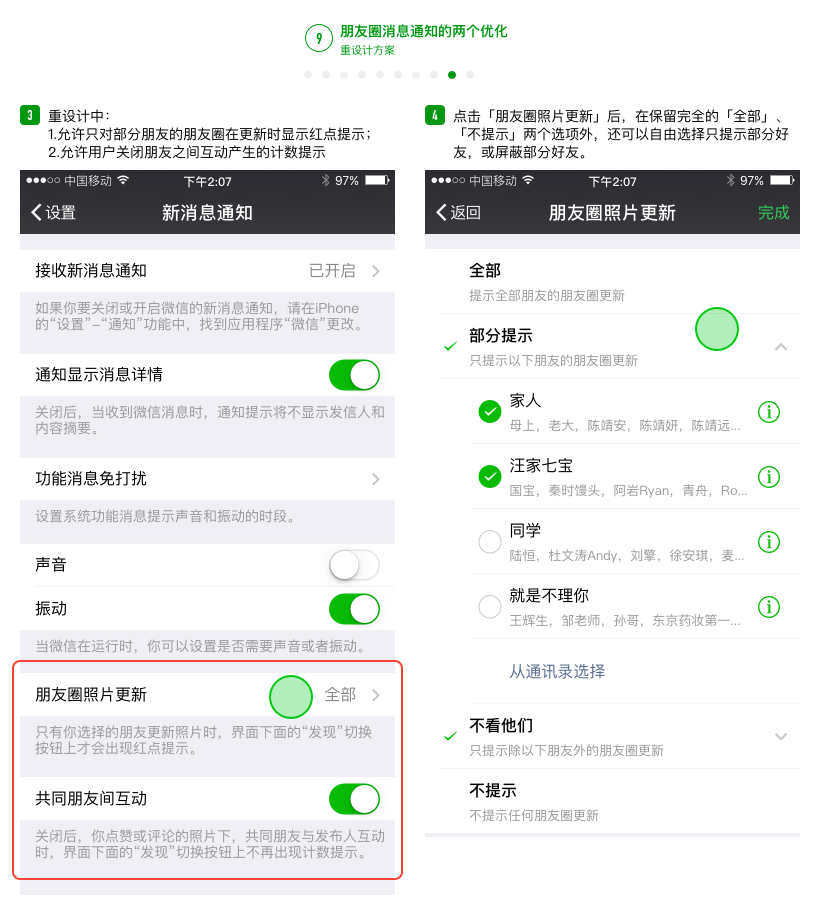
关于红点提醒和计数提醒的抱怨代表了两个用户诉求,那么综合这两种需求,我的重设计方案考虑如下:
- 首先,允许只对部分朋友的朋友圈在更新时显示红点提示,从提高提醒质量的角度解决第一个需求。
- 其次,允许用户关闭朋友之间互动产生的计数提示,即只保留上述分类中A类和C类中指向用户自己的评论。

10. 意见反馈通道的简化
最后想说的一点,是关于微信的意见反馈功能。
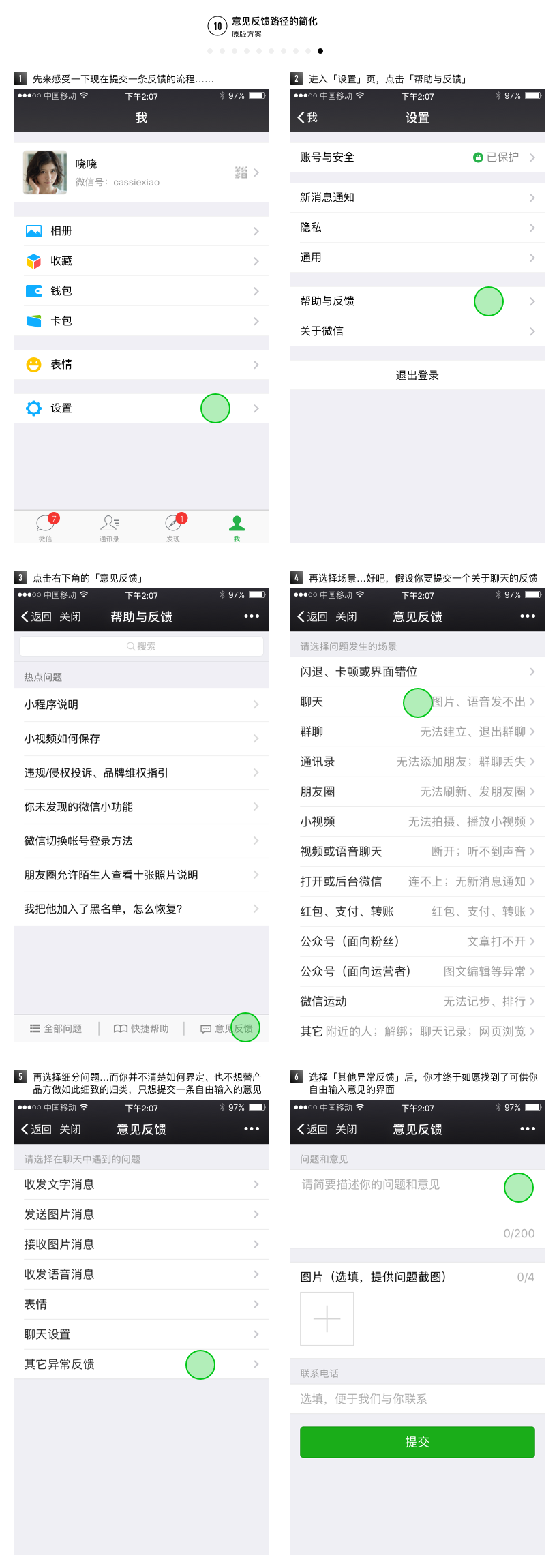
意见反馈作为一个每个APP必备的常规辅助功能,原本并非核心流程,也不容易出现什么明显的问题。但微信的意见反馈路径……实在是我所见过最长的。
长的原因首先是和常见问题的FAQ公用一个入口,这个出于简化「设置」页信息元素的考虑也无可厚非。
但同时,微信的意见反馈要求用户必须帮助产品方将问题进行两级细分后,才能抵达输入意见的页面。如果用户选择的不是「其他异常反馈」而是某个细分的选项,那么在输入意见时还要进行第三次关于故障位置的细分。

这种设计的实质就是将用户反馈的收集和分类工作,由产品方转嫁给了用户。一级分类或许还可以理解,但二、三级的分类简直是让用户有放弃的冲动。不过假如这是出于资源有限的考虑,有意将提交意见反馈的流程复杂化,从而提高反馈的质量、同时大幅降低反馈数量的话,倒也不难理解。
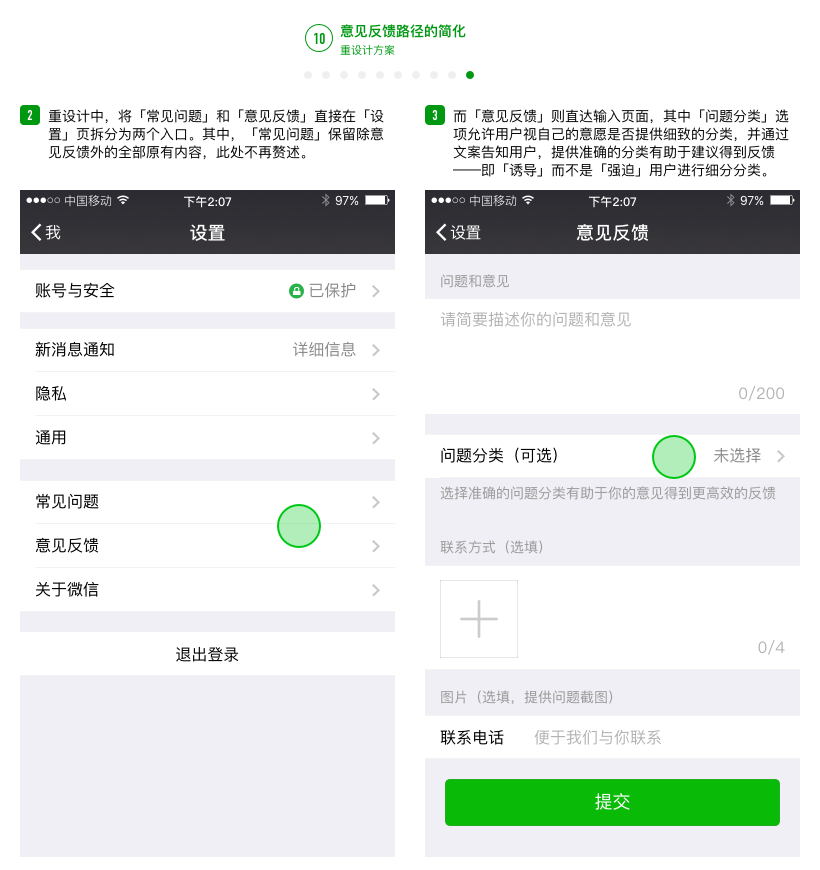
如果不考虑这些,单纯从用户角度出发,个人觉得应该有更好的方案可以考虑。重设计中,我首先将「常见问题」和「意见反馈」的两个入口分离,「查询既定帮助文档」和「直接提交反馈」两种场景的差异还是蛮大的,在「设置」页的信息没有过载的情况下,分离开来利大于弊。
「常见问题」保留除意见反馈外的全部原有内容,此处不再赘述。而「意见反馈」则直达输入意见的页面,其中「问题分类」选项允许用户视自己的意愿是否提供细致的分类(逐级细分的选择流程参考现有方案,不再赘述),并通过文案告知用户,如果愿意提供准确的分类,将有助于你提出建议得到更好的反馈,即「诱导」而不是「强迫」用户替代产品方对反馈进行细分的工作。

作者:Qinsman,通信行业UE设计师,微信公众号:西市馒头铺子。博客:http://qinsman.com/,欢迎大家与我交流。
本文由 @Qinsman 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








就添加多个公众号而说,每次都是批次添加多个的是个例,所占的权重比较小;大多数用户只是针对某个特定公众号,目的比较明确;这样完成一个操作直接回到会话列表倒是简化流程,方便许多。不一定所有的交互都要遵循从哪来回哪去,完成此次操作,直接回到会话列表,可以接受。而现在对于用户来说,现在群收款的功能越来越被需要了,但是这个功能现在做的太隐秘了,操作起来很麻烦,明明很方便又很被需要的一个功能,因为操作不便利,被我们忽视,可惜了。
第1点,现在微信已经有解决办法了:
在看文章时有信息来了,就点击右上角的三个点,会看到弹窗左下角有个按钮“在聊天中置顶”,点击这个按钮之后,就可以手动返回(需要操作3步才能回到聊天列表页)聊天页面回复信息。有个入口一直停留在聊天列表页的顶部,点击之后就可以回到刚才看的文章,而且是刚才阅读的位置。
要取消置顶的话,同样是点击文章内容页的右上角的三个点,在弹窗里选择取消置顶。
这个方法很便捷,很实用。不足的地方就是需要3步才能从文章内容页回到聊天列表页。
这个方法就会促使用户在阅读文章时,有任何信息来了,都会点击查看,事实上有些信息是不用查看,不用回复的,例如不定时的斗图,但是不能屏蔽的这类群。面对这样的信息,刚开始的时候,用户很有可能会返回到聊天列表页看看信息,要是经常是一些没营养的信息,那时间久了,用户就不一定再返回看信息了。类似“狼来了”这个故事。
总得来说,现在微信这个方法肯定也是经过深思熟虑的,选择最优的方案。
我把微信朋友圈的入口关闭了,还给我来个小红点,讨厌
不知道是否可以转载到站酷网。会标注原作者的地址和博客名
我觉得思考这个问题的时候,应该是取和真实的社交的情况进行对比;而不是站在现有产品上去思考;如果两个方案一个更为简洁,那么在做添加的时候应该更加谨慎(轻易不要添加用户的心智复杂度)
补充分享一下我对于群消息屏蔽遇到的一些场景:
班级的微信群,一个人提起了游戏的话题,结果一群男的就一直在聊游戏,完全忽略了女生的感受,还一直发图片发视频斗表情包。退群又不好,消息免打扰还是会持续收图。班群还好,比较可怕的是一些社区或者什么水友群,比如一些产品经理的微信群,几百人,还是会有交流的时候,不过每天大部分时间还是在开车刷图刷表情包,上班时间也没空去看他们开车,但是流量就这样悄悄不见了(不知道消耗的流量大不大,但是心里有个疙瘩) 😥
作者道出了我心声,一些方面确实没有改进,这下半年微信大大小小更新了好几次版本,我觉得张小龙把微信框架的很死,或者说设计的很保守或者说处于某种需要。
作为用户,我觉得一直体验不佳或功能不完善的地方:
1、没有群消息助手。群消息真是删了又删,有些群不想退,但是一些无用的消息又不想看。
2、企业号(如全家、吉祥卡、京东JD等)这类推送没有归类,放在用户一级界面,真的很碍眼。
3、好友分组真的很难用。
4、收藏这一块一直没有分组。照片、文章一多,下拉查找真的很不便。而且标签添加不友好。
5、强烈同意作者第十条。我就想简简单单的吐槽,提意见,微信的各种QA入口让我放弃了意见反馈。我觉得这样的设计有种产品凌驾于用户之上的感觉,觉得用户就是小白,我给你QA你自己看吧,里面都有。
6、朋友圈是小红点还是数字提示个人倒是不强迫。也不反感点赞收到同其他好友点赞互动。就是希望朋友圈增加个时间轴(可以一键下翻历史状态)
7、有没有人像我一样也需要指纹登录的功能。个人有3个小号,有时切换每次输入密码真是麻烦。
4. 群聊消息的完全屏蔽:退群不就好了。何必那么假,不想收到消息提示还在假惺惺的在群里待着。
8. 朋友圈的返回顶部操作:这个我记得微信是有提示的,当你第一次向下翻了好久的时候,微信会在上面状态栏告诉你轻点状态栏会回到顶部。
9. 朋友圈消息通知的两个优化:你们那些人的心态,好不健康啊 😐 😐
总结:文章不错,只是4和9感觉心态不太健康,想必微信希望营造的是一个和谐健康的社交环境。
同意你说的。4,本身微信定义就是为朋友互相聊天而设定的。8,也是有的返回顶部。
想关于第9点,朋友圈消息通知的两个优化,说点自己的想法。
我也特别不喜欢,因为自己点赞了其中一个好友的朋友圈,接着会不断的计数提示其他共同好友的点赞。
所以很多时候我本来想给好友点一个赞的,但是想到,接下来可能要收到很多很多的朋友给他点赞的提示,我就不想赞了。
我想这应该是很多人都有的体验。
所以作者针对第9点的两点改进,我比较认同。我相信微信肯定也有考虑过这个问题。
还有一点是需要注意的,不知道作者有没有想到。
设置了部分好友的朋友圈消息更新提示和好友互动,意味着要进行相应的分组。
但是如果不断加入新的好友,是不是意味着每加入一次好友,就要确定他是否要放入更新提示的分组中呢?
这样无疑增加了很多的操作成本在里面吧。
第9点关于点赞的我倒不这么认为,点赞本身是一个无成本的事件,人出于表面的友好,会无节制的点赞,导致“赞”泛滥和贬值。现在这样可以让用户在点赞的时候保持节制(因为用户知道点赞太多会收到很多数字提示)
个人的几个观点:
1、取舍的原则:偏向常用的主流场景,而非单独把某个点单独拿出来作为依据;
2、少即是多,你在为了解决某个问题增加新功能时,很可能影响其他功能的使用,至少界面上元素多了,这就增加了界面的复杂性;
3、微信的用户覆盖各个年龄段和各种文化水平阶层,新的变动是否会影响他们的使用;
文章的点太多了,就针对前3个说下个人的看法:
1、如果在看公众号的时候,弹出新对话提示,会不会影响阅读的体验,特别是对处女座和强迫症患者来说,左上角一直有个提示。最主要的是:我在阅读文章时,是不是真的很care新消息? 或者说care每一条新消息? 我想大部分时候,我们只care部分人的消息(比如男朋友、女朋友、boss等),这么做也是解决不了问题的,你只是提示新消息,并没有提示谁的新消息,如果提示谁的消息,多个人的消息怎么处理?就算按你的方法去做了,那为了保持一致性,朋友圈是不是也要加这个提示?其他页面是不是也要加?因为进入这些页面都存在这个问题。其实很简单,当你在某个时间段真的很care某些新消息时,你会一直守着手机的,不会去干别的(比如,你的女神今天要给你答复了,愿不愿意做你的女朋友),当你在干其他事儿的时候,新消息的紧急性就没这么高了,没必要为了这个影响阅读的沉浸体验。
2、在搜索界面连续添加多个公众号,这种场景是不是主流场景?根据我个人的习惯,我往往是看到某个公众号的文章特别好了、感兴趣了,直接在右上角菜单里来收听该公众号,很少通过搜索来寻找公众号,但是收听公众号不管从哪个入口进来的,他们的流程是一致的,根据你的设计方法,如果我从文章菜单的入口来收听的,返回该返回哪个页面?而且左上角一下子变成了两个按钮,误操作的概率也提高了,同样会带来新的问题。
3、订阅号分组,我就不评价了,年轻人用还行,但是让连打字都不会只会语音的父母看到,估计瞬间蒙圈了。
我也认同楼上所说的。有关于左上角一个按钮变成两个,确实是误操作概率会高很多,小程序的使用我就很多次误操作。而且一个返回一个关闭,确实有有点让人摸不着头绪。
好棒!我也觉得微信还有很多可以继续改进的地方,除了你提及的,还有更多
可以在这里讲讲大家一起讨论下:)
1.微信群里面有人艾特你的时候,不恩能够准确定位到艾特你的那条消息
2.发朋友圈图片的时候不能拖动调节图片顺序
3.新消息提示不能上滑隐藏,妨碍使用屏幕最上面的按钮
4.朋友圈状态也建议加上分组查看
5.加上类似facebook的以他人视角访问自己朋友圈我觉得也挺友好的
第一条 算是比较认同,阅读时,收到消息可以来个app内部的push,这样的跳出才有意义。不然,看到一半不想看了走了,还老是提示,就。。。
貌似微信已经在内测您说的第一条改进。
通过给您评论,还发现了woshipm的一个交互缺点。我在读您这篇文章时,是没有登录的,读完之后想评论,发现需要登录,登录完之后,页面居然跳到了文章的开头,我又慢慢慢慢的滑下来评论。。。
您好,我是产品新人,不太认可第二点关于公众号批量添加的观点。我觉得这涉及到场景的问题,公众号的关注大多场景是在别人的分享中实现的,依我日常的观察,除非是那个公众号特别重要会去手动搜索,一般情况下都是别人转发的觉得不错会去关注。搜索的场景相对较少,批量关注的更少。交互是繁琐了,但在这种场景下,目前的交互反而是简洁的。个人意见,仅供参考。
谢谢你的建议,就我个人而言,其实也是在阅读他人转发的文章时直接添加公众号的场景占绝大多数。不过在对朋友和同事进行的一些小访谈中,“因对A话题感兴趣而去按A关键词搜索并添加多个公众号”的需求也是存在的,而且比例不少,所以还是加了这条进去。
其实感觉就像去查人家的竞品一样,搜一下有什么竞品恨不得全部关注了 😉
说的不错
太厉害了,学习了。
关于第5点,删除会话。ios的操作第一步是左滑,调出删除按钮,第二步是点击删除,删掉会话及聊天记录。Android则第一步是长按,弹出弹窗,第二步是点击删除。本身都是有2步操作了,排除了误操作的可能。并且分别通过左滑和长按调出删除按钮,再点击删除,已经自带二次确认的过程。不过确实存在用户首次删除时不知道是删除的仅是会话or同时删除聊天记录,可以像作者所说的进行一个弹窗的3次提醒,来提醒用户避免不可逆转的损失。但是弹窗可以只是首次删除时出现,后期都不会出现。若果像作者所说的需要用户自己点选“下次不再提示”,传递出的是产品团队对自己设计功能的不自信,也会让用户觉得自己的智商被鄙视了一番,毕竟要删除的就是不那么重要的了。哈哈,仅个人观点哈~
谢谢建议!首次删除时出现、后期自动不再出现,相比需要主动去点选“下次不再提示”确实应该更好一点。非常感谢:)
您好,感谢你分享了那么多自己的分析,令我收获不少。其中,我个人对那个公众号分组功能中,新分组的保存方式觉得有些和整体微信设计风格和方式不匹配,稍显突兀。我在想,是否可以参照给用户添加标签的模式。分组异于标签,只有一种分组,故用户若想进行输入创建分组的场景可以认为就是想将该公众号添加到这个新建分组中, 那么参照添加标签的模式,利用激活的键盘,当点击键盘的“完成”后,直接回到公众号的信息页(中间可以有一个“选择分组页”的过渡),分组中直接显示为刚新建的分组名称。个人的一种思路,可能许多细节体验未考虑到,求您指教哈! 😉 😉
分组和标签各有优劣,分组更适合元素互斥的情况,标签更适合元素重叠的情况,但在一个用户关注的公众号总数目不会特别巨大的情况下,应该还是简单的互斥分组能更有效地满足用户的筛选需求。个人理解是这样:)
很符合用户即时需求,但是符不符合微信设计团队理念就不知道了
微信最成功的点就是所有的功能都极简。
我从2011年使用微信到现在有六年了。
极简设计带给我的影响是,我在任何设计网站上看到比如网易云音乐重设计,QQ重设计,微博重设计,都觉得不错。但是看到微信重设计的时候,我都觉得,不像。
嗯,微信对功能的新增一直很克制,极简也是微信之所以能成功的独到之处。所以这里提出的方案也有考虑这一原则,10个点里只有第3点是相当于新增了一个订阅号的分组功能,其余基本都是保持现有极简设计的前提下,对交互细节做的一些小的优化和微调。
很认真的看了一遍,有几个交互点还是挺认同你看法的,比如1.2.3.5,至于朋友圈双击回到顶部,微信很早以前就已经是这样操作的呢,另外通讯录删除的二次弹框提示,其实主要点不在这个上面,主要是删除的时候,用户的心里预期是删除这个人在最近聊天当中的显示,并非连同的聊天记录一起删除,微信这里可以重设计一下,并非一定要一个弹框进行二次提示,然后还有消息完全屏蔽这块儿,消息免打扰模式的时候,虽然有红点提示,但是左滑的时候是可以有一个快捷操作“标记为已读”的功能,可以不用进到聊天界面进行红点消除的操作。我想这一功能已经满足了大部份用户的需求,因为如果像你上面说的直接完全屏蔽掉,会不会有一种好久没有打开过群聊天界面,群就会不知所踪的感觉?大部分时候我们不是不关注,只是希望群不要时刻打扰到我们,中断我们对其它内容的操作。 ❗ 我也是交互二期的学员,学长你好,会时刻关注你的!向你学习了。
谢谢这么认真的意见和讨论:)关于你提到的几个地方:1.iOS现行版本的微信中,朋友圈好像是只有利用系统内置的单击状态栏回顶部,没有双击导航栏回顶的哦,即使是单击状态栏回顶这个操作,在对朋友和同事做的小调查过程中很多人都是不知道的,所以如果显式地告诉用户的话,效果应该会更好一些。2. 会话删除的问题说得没错,现在的问题就是在用户想删除「这个人在最近聊天当中的显示」时,实际上把聊天记录也全部不可逆地删除了。如果能在删除会话时不删除聊天记录当然是最好的,但之前和同行聊的时候,据说这个可能是因为聊天记录存储机制导致的技术方面的问题。所以暂时还是考虑多一步确认,并且这步确认是可以关掉、以后不再显示的。3. 消息完全屏蔽确实会导致屏蔽后的群容易「不知所踪」,这种情况如何更好地解决我也在继续思考。不过在我的调研范围内,大家更多在抱怨的并不是有红点,而是在免扰状态下继续接受这些群聊,导致消耗大量的流量和存储空间问题。欢迎在这里或者在公众号继续交流:)
微信很多功能及界面面交互这样设计是有他自己产品的定位及考量的,很多人或者说一般人都考虑过你上面提到的问题。
谢谢:)不过我的前言里已经写到了,相信现行方案是经过千锤百炼的取舍和推敲的。这里仅是从普通用户角度在可用性方面的10个”问题”或者说”疑问”吧。之所以写这篇文章也是因为,作为一个无法反推业务层面考量的用户,我很有兴趣和大家一起探讨和了解,现行版本为什么明知会导致这些小问题,而依然决定这样做。这才是对自己的工作更有借鉴的地方。
这界面和我的不大一样啊