面试时,如何阐释设计思路?

这几天有一些同学问我关于面试的问题,其实我对于整个面试的过程还没怎么总结过,但是对于如何阐述自己的设计思路倒是有一套方法,今天分享给大家。
众所周知,作为设计师,面试的时候,面试官可能会让你拿出自己觉得比较满意的作品来讲讲设计思路,如果你没准备好,再加上一紧张,很容易导致思路混乱,最后连自己都不知道在说什么!
怎么解决这个问题呢?
答案其实很简单:那就是理清思路,做好充足的准备。
如果你暂时还没有思路,不妨先看看我的。
正好本周在做一款界面的重设计,目前做了两个页面及一组图标,现在就假设面试官让我说说这两个页面,我会怎么阐述呢?
我的阐述思路大纲如下:
- 我对这款产品有一定的了解
- 我是一个对流行趋势敏感的人
- 我是这样展现自己设计能力的
- 我对用户体验也有一些改进
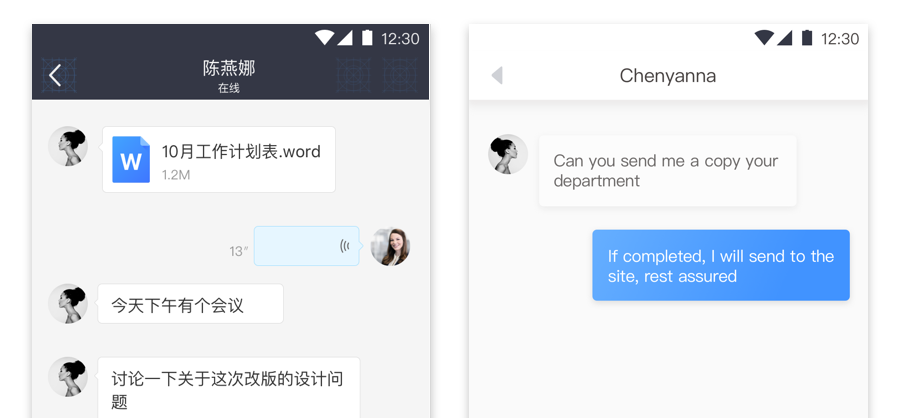
当然我们需要看着页面来讲解,先来看一下改版前后的界面样式。
由于信息安全问题,我将底部的信息主架构进行了隐藏和改变,大家主要看整个设计思路的阐述,不要纠结细节。
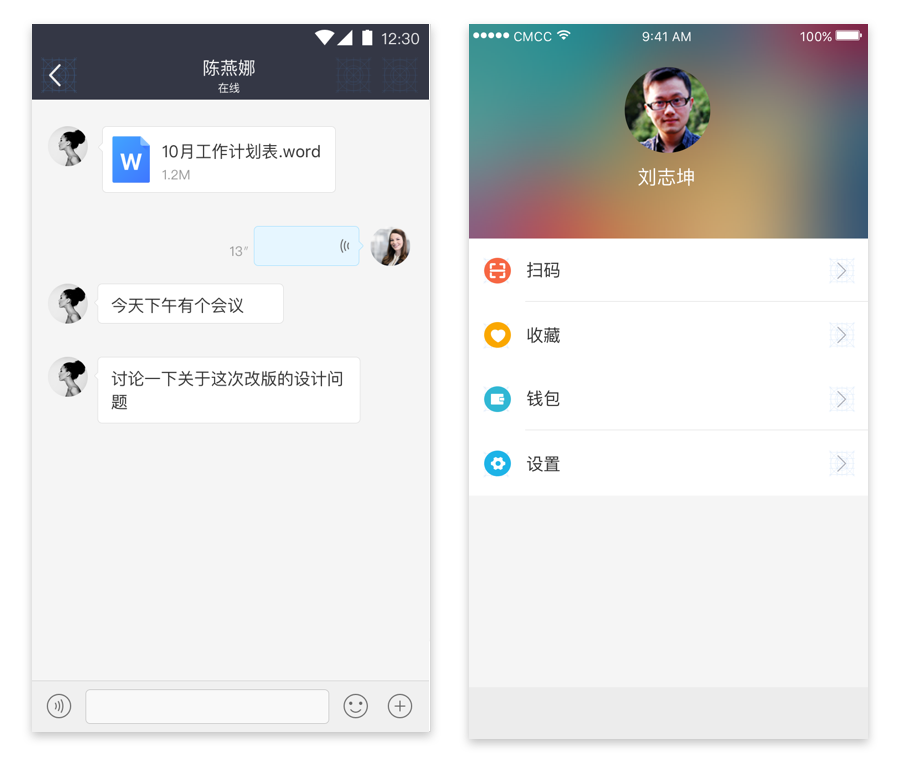
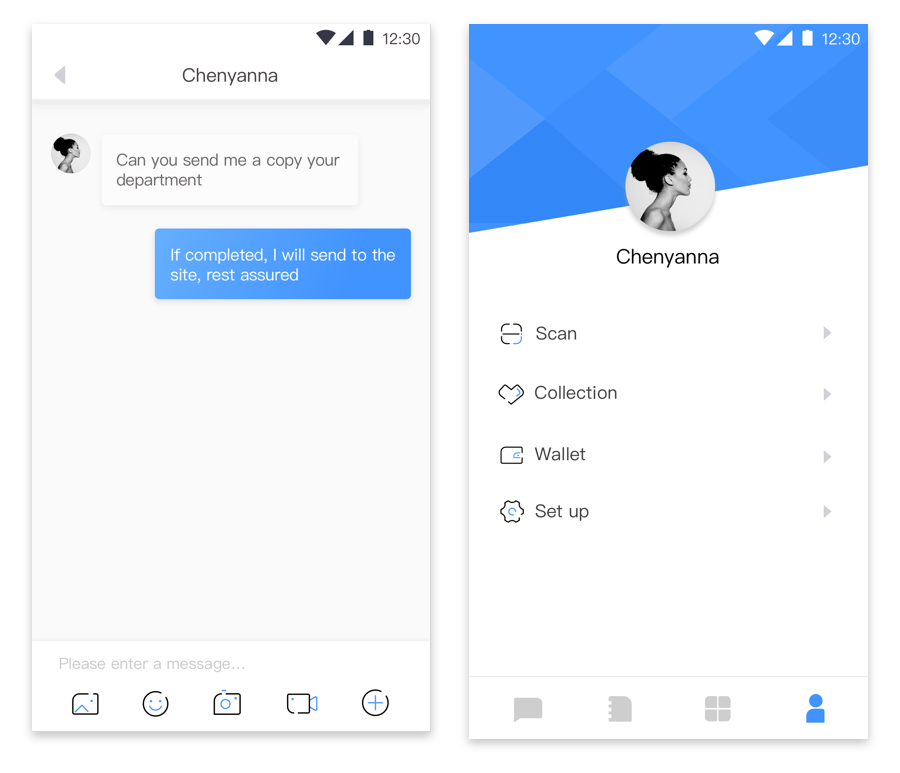
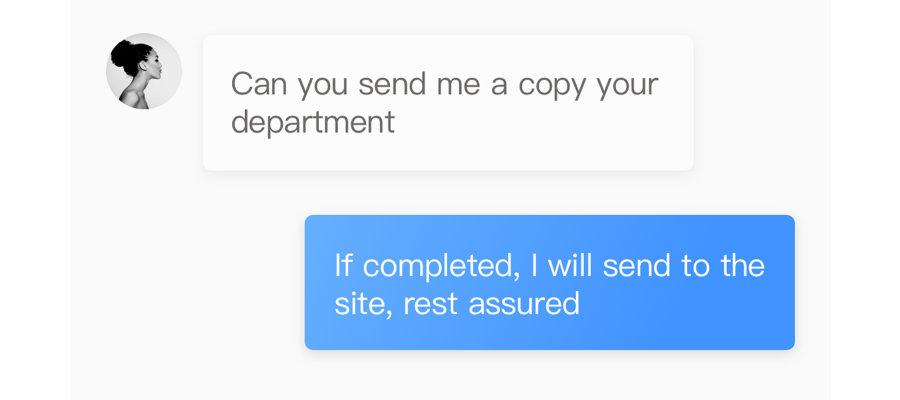
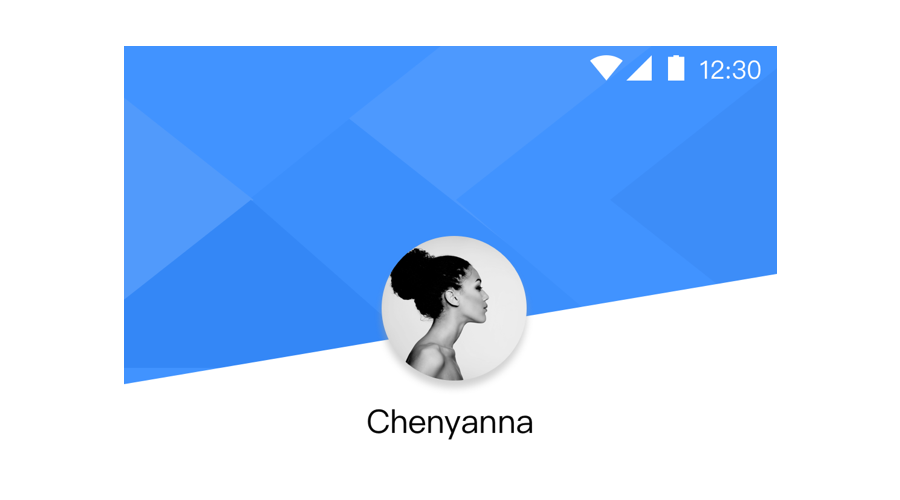
原版界面:

优化后界面:

下面阐述开始:、
1. 我对产品有一定的了解
在做任何设计之前,你都需要对这个产品有一定的了解,这是一个大前提。
我会告诉面试官,这是一个什么样子的产品,他的背景是什么,他的调性是什么,品牌理念是什么,最后得出我的总体视觉风格是怎样的。
比如拿这两个页面来说,这是一款针对白领的即时通讯工具,产品定义是“给白领使用的高效便捷的即时通讯工具”。
而作为白领的你,其实你是有一点小追求、小逼格的,所以简单来说,我们的品牌调性及视觉风格就是简洁高效、时尚、有逼格。
2. 我是一个对流行趋势敏感的人
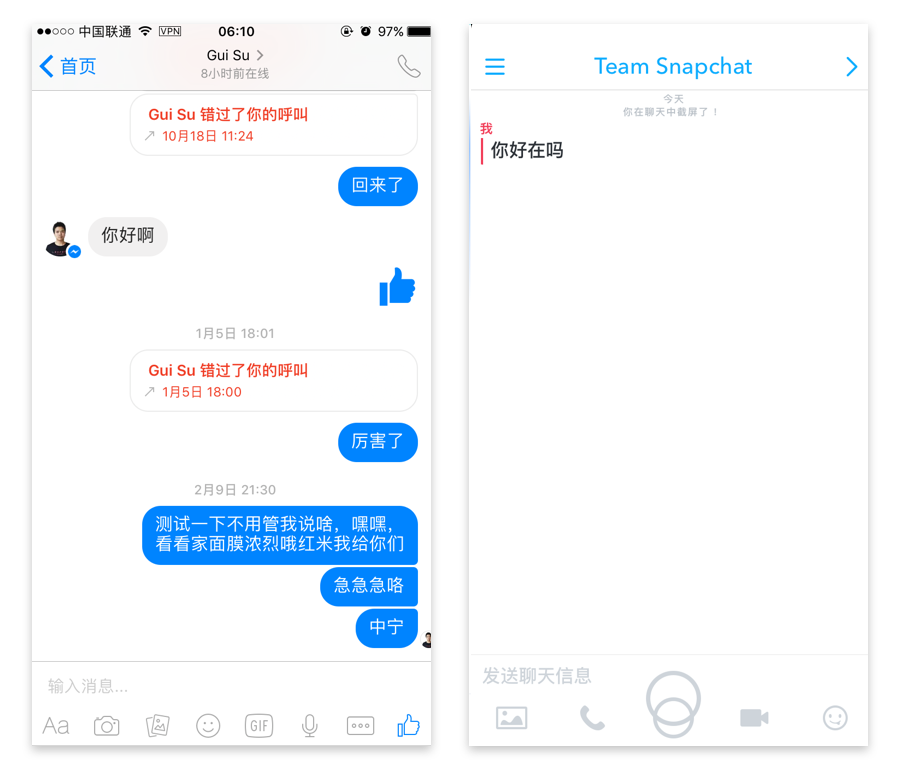
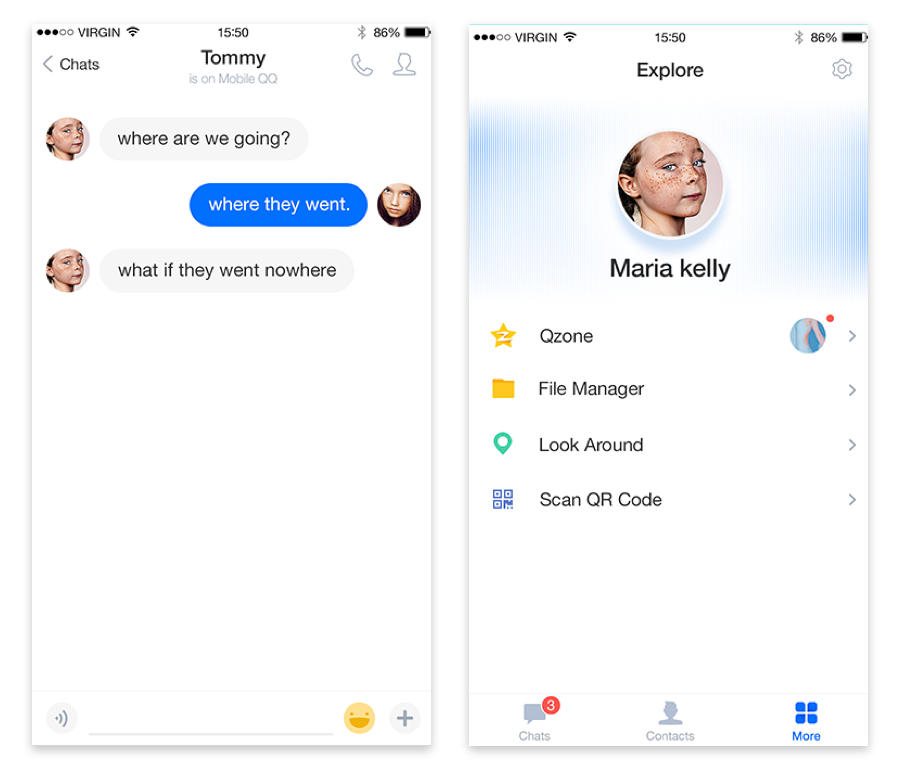
这里开始就要谈视觉了,首先你要和面试官强调,你是一个紧跟流行趋势的设计师,对于IM页面的改版,你寻找了很多国内外优秀的竞品,对它们进行分享与总结,如Facebook的Messenger、国际版QQ、Snapchat等等,截图如下:


最后经过你的总结,得出对于本次设计有帮助的流行趋势有:
- 无线化分隔
- 简化“对话气泡”样式
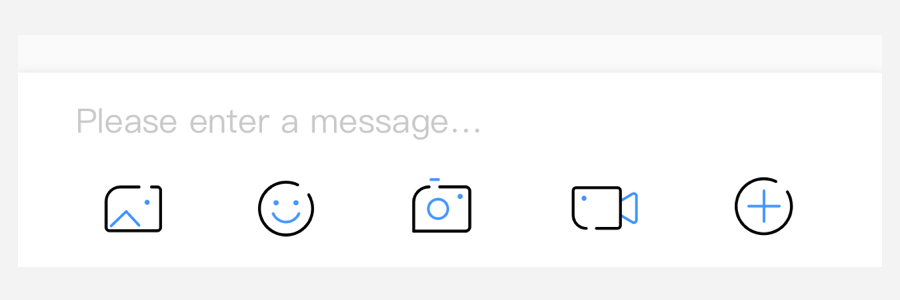
- 聊天界面底部,直接将高频操作展示出来
- …..
有了这些参考做为基础,再结合自己产品的品牌调性,你就可以具体去执行了。
3. 我是这样展现自己设计能力的
这里就是最重要的部分了,除了参考国内外的流行趋势以外,你是如何展现自己独特的创意与视觉表现力呢?
大家都知道,界面设计主要包括图标、配色和排版样式,你可以从这三个方面来阐述你的视觉表现力。
3.1 图标

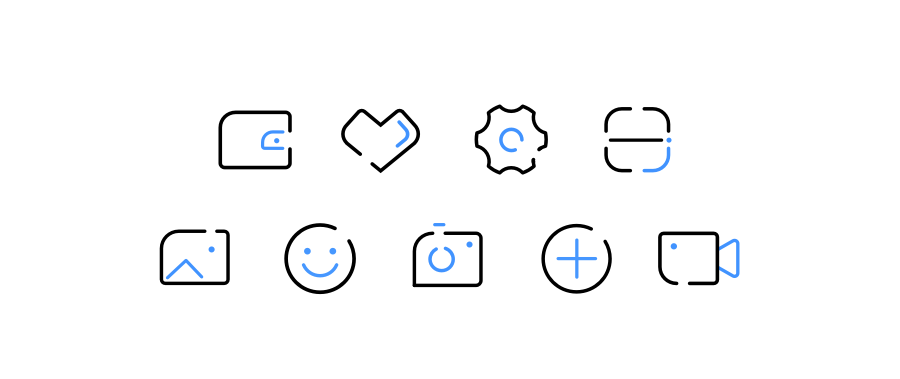
图标采用了断点、双色的视觉风格,虽然图标风格有所参考,但是对于输入框部分使用这样风格的图标,也算是我的一次大胆尝试,算是本次设计的一个亮点,如下图:

至于这套图标如何制作的,还有它是如何与品牌产生联系的?如果讲起来可能又是2000字。
不过偷偷的告诉你,我管这套图标的制作方法叫做“品牌基因法”,如果你想知道这套方法就在下方留言吧,人数多的话,下期就分享出来。
3.2 关于配色
头部导航栏的颜色,原版的深色过于压抑,不符合整体轻松愉悦的产品定位和视觉风格。所以我决定将深蓝色变成白色,使整个页面看起来更加简洁、清爽。

继续看上图,对话气泡采用渐变蓝色,使颜色更加通透,同时双方气泡颜色对比更加强烈,增加视觉上的耐看度,并且使用户更易区分哪些信息是自己发的,哪些是对方发的。
3.3 排版样式
在板式上本次重设计我有两个原则:简洁与突破。
简洁体现在“无线化分割”、对话气泡框去掉小尖角、聊天时隐藏自己的头像等等。如图:


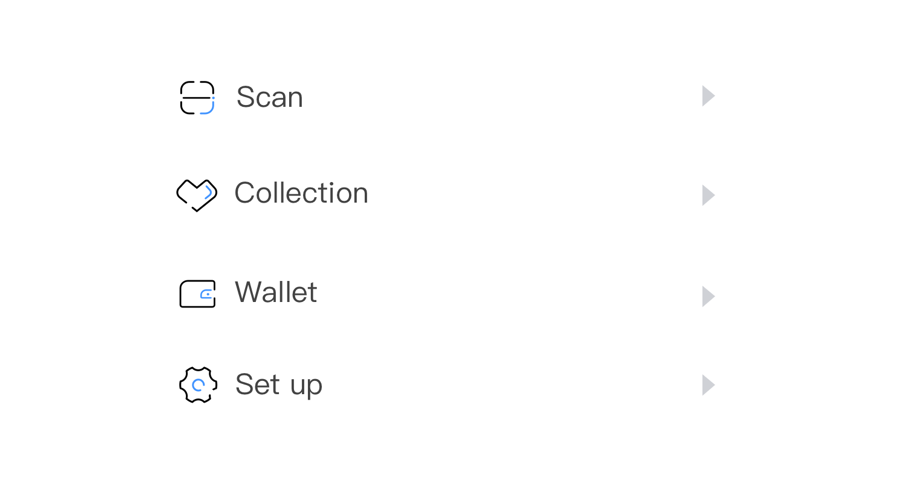
突破体现在,“我的”页面头像后面那一条斜切线,这种板式,我最早是在雅虎新闻上看到的,当时就感觉十分特别,去年在国内app(例如搜狐视频)“我的”模块也见到了这样的切割方式,所以我也大胆的将其运用到这次设计稿里,还有就是面性的返回箭头,也算是一个创新点。如图:


4. 我对用户体验也有一些改进
这里是个加分项,作为一名视觉设计师,如果你除了思考视觉上的问题以外,再能想想体验方面的改进,那就证明你不止是一个“美工”,而是一个有思想的设计师。
在这两个页面里,主要对用户体验的改进就是“聊天界面底部,将高频操作提取出来,节省用户时间,也符合目前业内聊天输入框的交互流行趋势。
当然如果你要阐述的页面很多,你还可以说更多关于体验的问题。
小结
以上四点就是我目前阐述设计思路的方法。这里值得一提的是,上面所讲的内容也只能算是及格,如果你想更高级一点,那就需要把每一个创意点挖掘透彻。比如那个斜切的板式,可能我知道是从雅虎新闻借鉴过来的,但是人家为什么要用这样的斜切板式呢?他的创意根源在哪里呢?又带来了什么样的价值呢?
可能这样一问,你又蒙了!我个人觉得斜切的创意根源可能是来自杂志排版,但也不确定,大家可以思考一下,我的目的就是告诉你,每做一个东西,多问自己为什么,不断地细化,直到“问不出为什么”为止,因为那时你已经走到了问题的本质。
好了,以上就是我本次分享的内容了,最后提醒大家,有空多画画思维脑图,理清自己的思路,随时保持“多问为什么”的心态,坚持久了,你一定会有质的飞越,和菜心一起加油呗!
#专栏作家#
菜心(微信号:18588404451 微信公众号:菜心设计铺),人人都是产品经理专栏作家,华为ITUX用户体验设计师(主视觉),3年工作经验,参与华为Welink、3MS、连长社区等多个项目的用户体验设计工作。欢迎大家互相交流关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








相当有用,为什么我才看到,每次阐述自己的作品的单个页面都很快,看了文章受益匪浅,原来可以这么细致的表达让别人信服,谢谢
思路非常棒想了解你的品牌基因法
思路不错,设计也不错。不过图标看着有点复杂
白领即时高效沟通,这个定位在现实场景中真的存在吗?
在重新设计前就搞错了别人的定位,别人的定位是:同事间的高效协作。
关于底部的快捷按钮可以参照下现在的QQ,同时快捷按钮缺少了:
语音,文件
这条评论挺有价值的,考虑的很专业。定位确实和原产品有偏差,原产品定位是“一站式办公协同平台”,我只做了两个页面,所以就临时改变了框架和定位,一个人考虑难免有不周全的地方,文章开头也说了,主要看阐述思路,不要纠结细节。
不过还是感谢评论。
请问双色图标设计有什么好处呢?
就像半扁平化设计一样,即扁平(简洁)但又不失层次。双色图标就是在单色的基础上,增加多一种颜色(中性色),也是在简洁的基础上增加少量对比与细节,防止过于单调。当然这些是我的个人理解,我也是参考了一些这种风格的图标进行绘制的。
去掉自己头像的做法 属于视觉设计么?
我个人觉得应该是交互,不过视觉也可以提出方案
受益匪浅 感谢大牛
聊天气泡的底色之所以很浅应该是考虑到图片的原因吧,如果传输图片用深色背景不太好吧。
你看下微信
这种很炫酷的设计风格在国内实现起来相当困难,你在现实工作中就知道了,除非你的团队有相当强大的前端
求大神分享
分享品牌基因法吧
好奇品牌基因法,求分享
下周见