iOS和Android规范解析:提示框(Toast)对比

在交互设计稿中Toast是其中很常用的一种用户反馈手段,但是作者却发现在iOS中根本没有toast这种部件,那么在设计该如何处理呢?一起来看看作者的解读。
交互设计师在设计交互稿的时候,时常需要一些反馈手段,以提示用户操作的结果。Toast是其中很常用的一种:它简单、小巧、对用户的打扰小。然而现在很多应用中,存在对于toast过度使用的情况,并且常常出现Android样式的toast出现在iOS应用中(反之亦然)的情形。在研究了iOS和Android的规范之后,笔者惊人地发现iOS中其实是没有toast这种部件的。到底我们在设计的时候应该如何处理这种部件呢?且看下面的分解。
Google Material Design Guideline
Google的Material Design规范中,将toast和snackbars归为一类。下面是规范中对snackbars的定义:
Snackbars包含一行与进行的操作直接相关的文案(文案前不可有icon)。它可以包含一个操作。

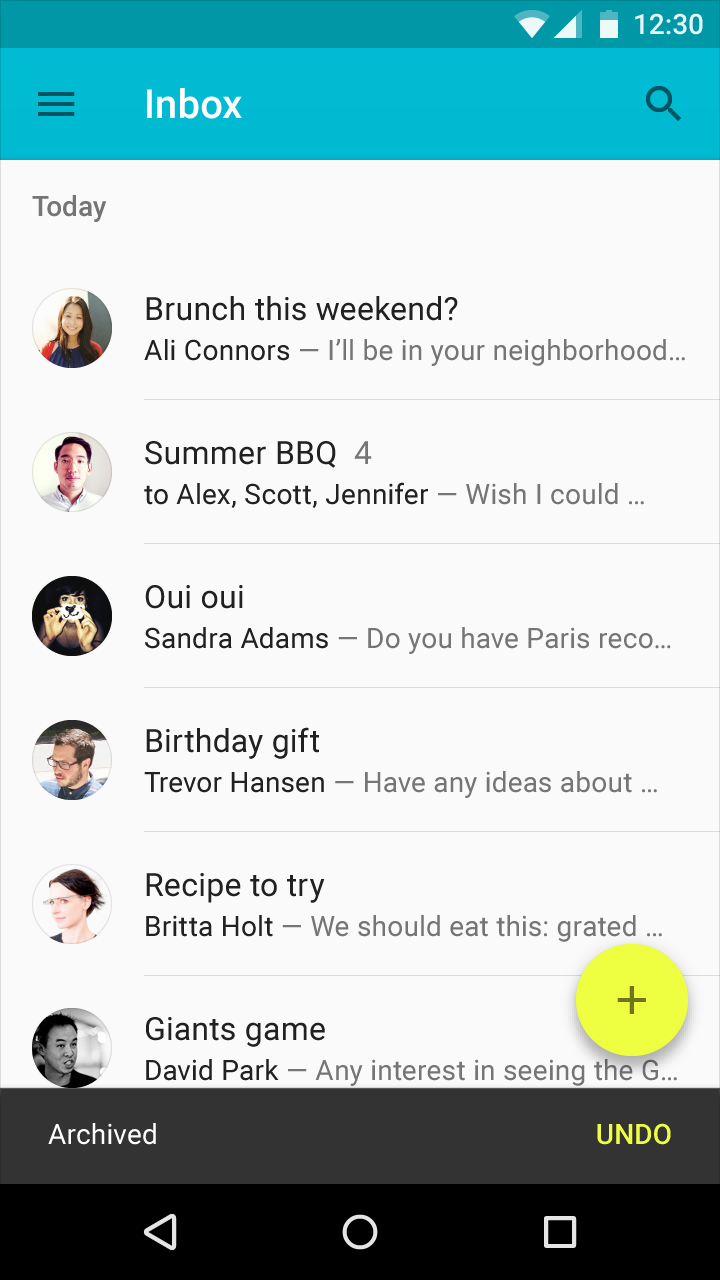
Snackbar示例
规范中对toast的定义:
Toast优先适用于系统提示。它也在屏幕下方出现,但是不能被划出屏幕外(而被清除)。

Toast示例
Snackbars/toast该如何使用呢?以下几点是从Google MD规范中归纳出来的:
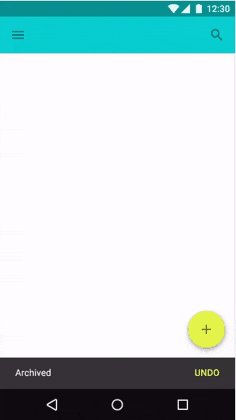
行为:Snackbars/toast从屏幕底部向上出现,经过设定的秒数后消失,或者用户进行了别的操作它们也会消失。

Snackbar出现和消失
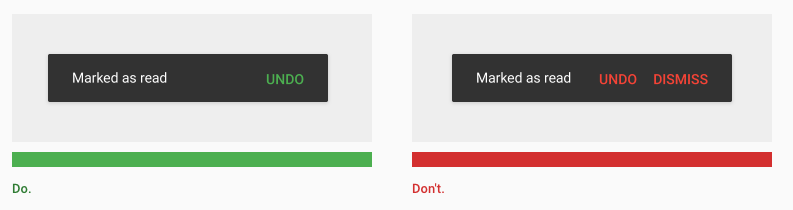
简洁:提示的文案要简短,包含的操作按钮最多只有一个,或者没有。(注意,snackbar不能包含使其消失的“取消”按钮!)

左边是正确的,右边是错误的(因为多了“取消”按钮)
不可重叠:snackbar与floating action button不能重叠

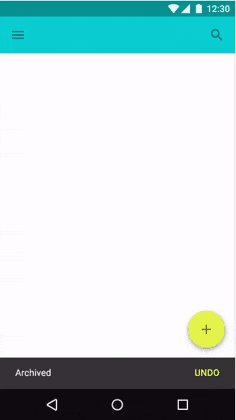
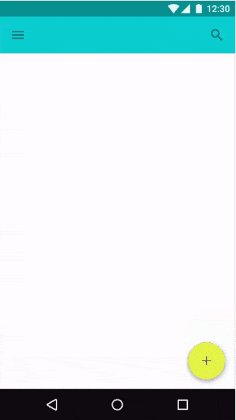
snackbar与floating action button不能重叠
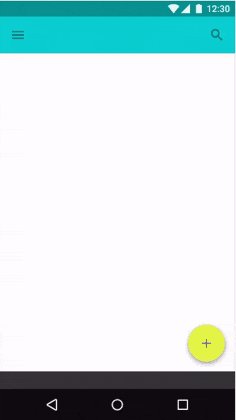
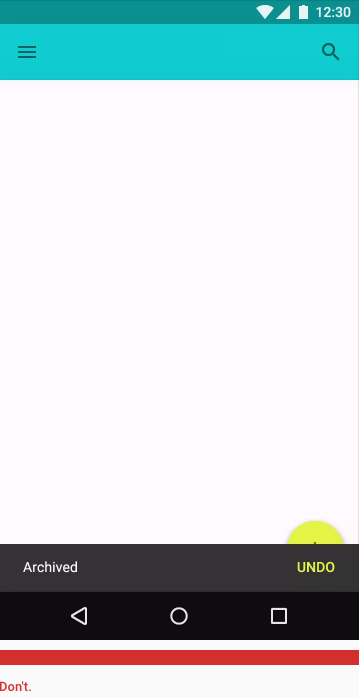
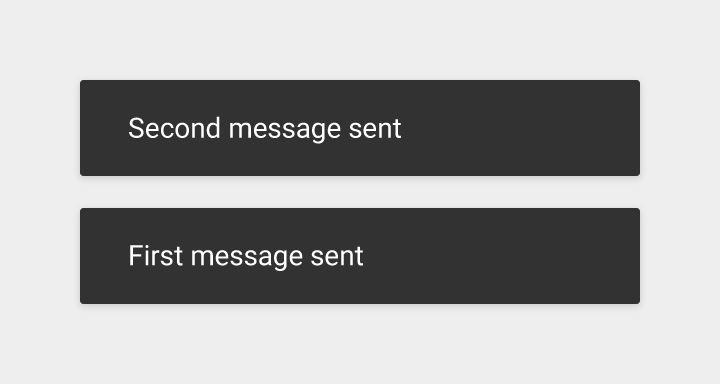
一次只出现一个:如果出现了一个snackbar,这时候用户进行了操作,需要出现另一个,则第一个snackbar从上向下退出,之后第二个snackbar从下向上出现。

反例:不能同时出现两个snackbars
以上是Google Material Design中对于snackbars和toast的介绍。
iOS Human Interface Guideline
对于iOS系统,在研究了iOS的规范之后,笔者有个惊人的发现:严格地说,iOS规范中没有Toast这个部件。笔者找遍了iOS的人机交互设计规范,都没有找到对于Toast这种部件的介绍,在iOS系统中,与toast功能相似的是“HUD”(透明指示层)。

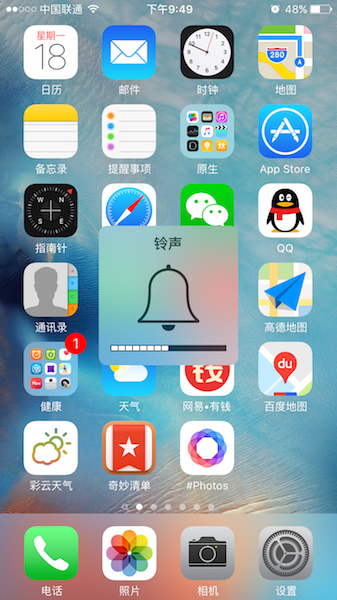
iOS系统中的HUD弹窗
将iOS的HUD与Android的Toast经过对比,它们的区别有以下4点:
- HUD出现在屏幕的中央,Toast在底部;
- HUD可以由icon,Toast不能有icon,只能用文字;
- HUD一般是毛玻璃透明,Toast一般是灰黑或者黑色半透明;
- HUD中内容可以变化(如调节音量时),Toast中内容不可变化。
另外,在iOS的设计规范,与toast关系最紧密的“feedback(反馈)”一节中,也没有提到Toast或者HUD。笔者分析后认为,苹果对于Toast这种形式,是比较谨慎的,也就是不鼓励大量使用这种组件。在介绍“反馈”原则时,苹果提到:
潜移默化地将状态改变或者其它类型的反馈放进你的界面中。理想的情况是:用户可以不用进行操作或者被打扰,就能得知重要的信息。
Unobtrusively integrate status and other types of feedback into your interface.Ideally, users can get important information without taking action or being interrupted.
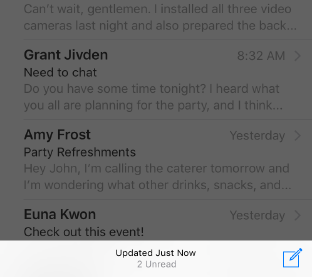
并且还祭出了苹果自家邮件应用的例子:

该应用在更新状态后的反馈,是在应用的底部操作栏,展示了当前邮件的状态:“刚刚更新,2封未读”。这正是符合苹果“不操作、不打扰”的原则。相比之下,在屏幕中间出现HUD,虽然也不用操作,但是打扰的程度却严重了许多。
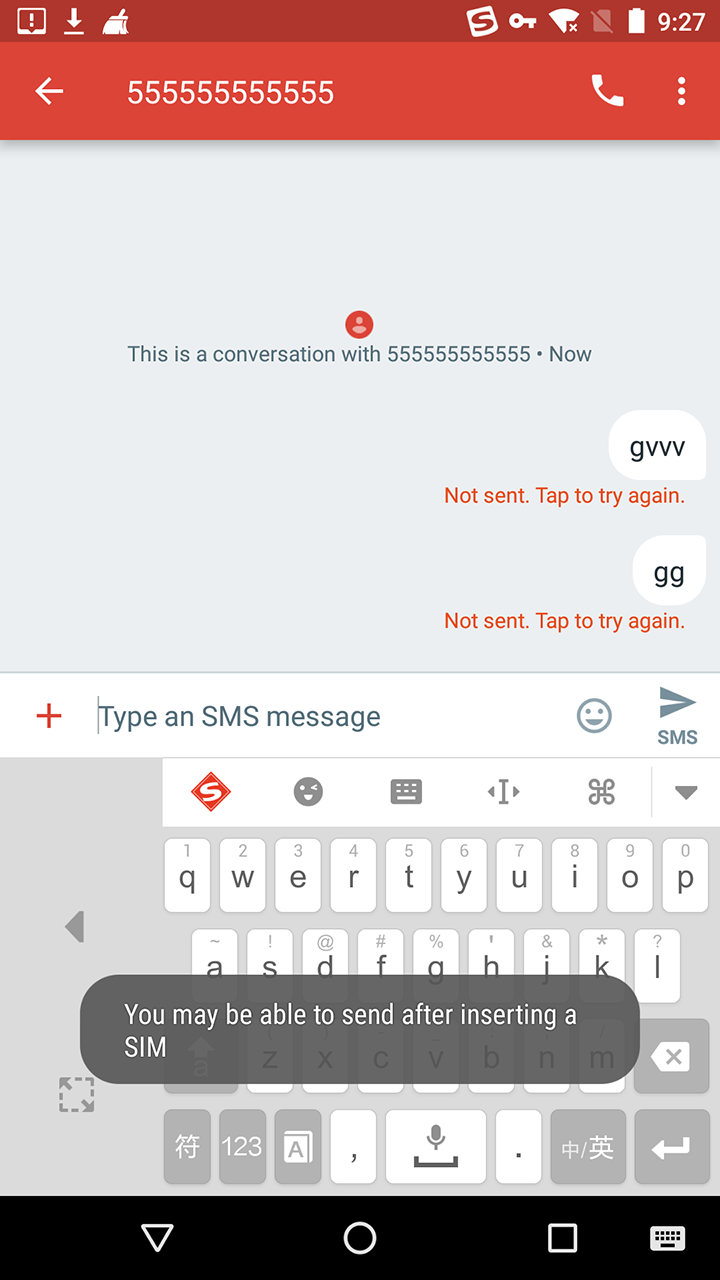
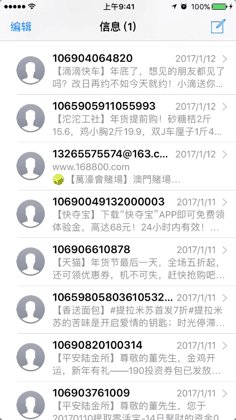
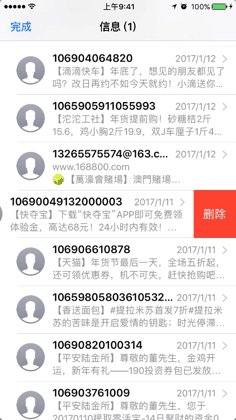
因此,在对iOS的应用进行设计的时候,操作的反馈最好是这种打扰程度比较小的,或者通过操作本身就能看到结果的,比如下面这个例子:

用户进行删除操作之后,短信就消失了,这时候就不需要再弹出HUD提示“已删除”。
以上对比了iOS和Android设计规范中对Toast这类提示框的用法说明。有一点还想提醒大家:规范是官方给出的最标准的做法,但是具体的运用还是要看场景的需要。很喜欢初中老师说过的一句话:“学数学要会‘死去活来’,要死死地掌握住公式,然后灵活运用”。对于规范,也是这个道理。
欢迎留言交流。让我们在讨论中共同成长。
#专栏作家#
沐风,微信公众号:“沐风与体验设计”。人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺Phone和PC端交互团队负责人。留德海龟,曾任职腾讯微生活、网易、宜信。6年交互设计经验,专注设计领域,欢迎关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








试一试
感谢
现在大部分iOS应用似乎是用的黑色半透明正方形toast
toast用对方了地方就是很友好的反馈提示比ios的更好
受益匪浅 😉
尽量不打扰,尽量将变化反馈到界面。很受用,也告诉了自己不要滥用toast。谢谢楼主