人机工程学在交互设计中的运用

大家在做设计的时候都会遵循一些交互规范或者常用的一些规律,但是经常情况下,我们都没有深入的研究为什么这样定义这个数值,这个数值是否合理?如果没有严格的理论支持,在设计中直接运用一些规律,就有被挑战的可能。下面我谈谈几点我从人机工程角度分析的我们通常使用的一些数值。
合理的文本长度
我们随便打开一个web网页,或者拿过一份报纸,数一数会发现大多都是在40个汉字左右。这是因为每行文字过长会让用户阅读难度增大,致使用户扭动脖子频繁,造成疲劳;再者从上一行文字移动到下一行也容易串行,干扰阅读效率。
正常文字阅读
所以正常情况下,从规律总结上得出:在宽度上一般控制在450px-700px为宜。参考网页字号大小,汉字一般在30-40最佳;英文字母一般80-100最佳。
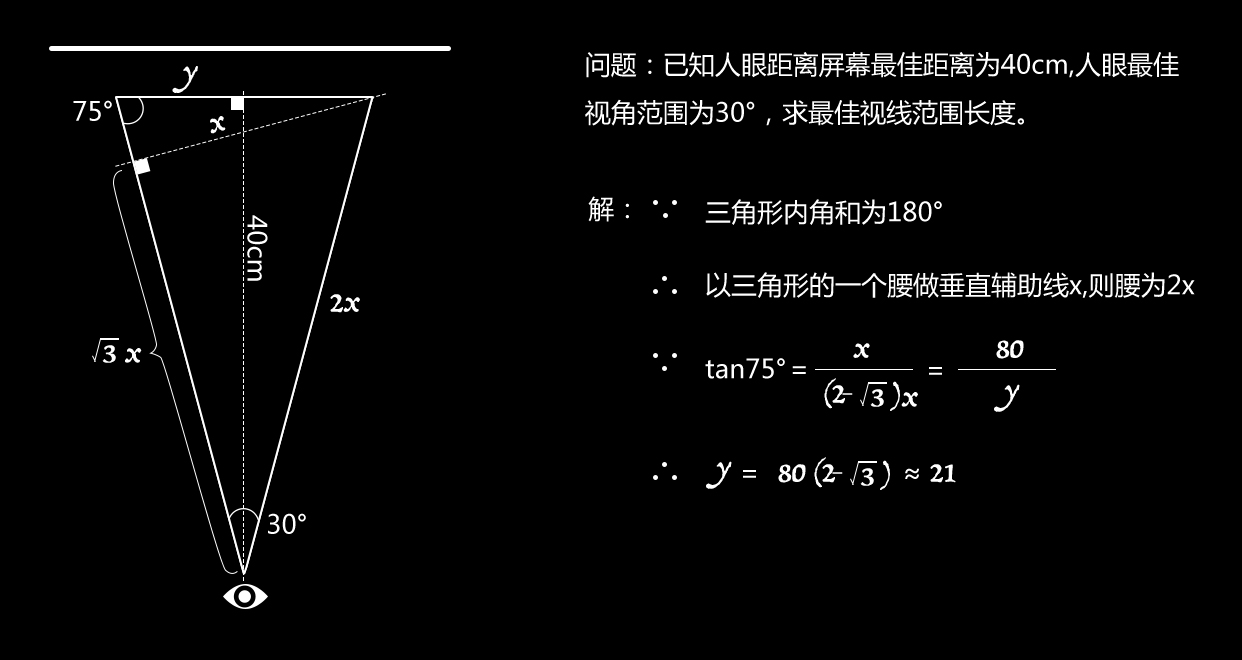
这点大家可能都知道,但是为什么这样的长度最佳?我经过研究人际工程学发现:人在集中注意力的时候最佳视角是30度,按照平均人眼到视屏的距离是40cm,算出来宽度约470px,按照正常字号14号字,可以显示33字。

网页及客户端toast、tips文案长度
根据数据研究发现,人在面对有速度的内容时候,集中注意力的视角会变为原有的1/2。所以针对于tips和toast文案,一般控制在普通的阅读内容的一半,即15-20字(225px-350px)之间。而且仅显示一行的情况下,用户还需要一定的定位时间,综合以上,把字数限制再20字以内上非常合理的区间。
合理的toast时间
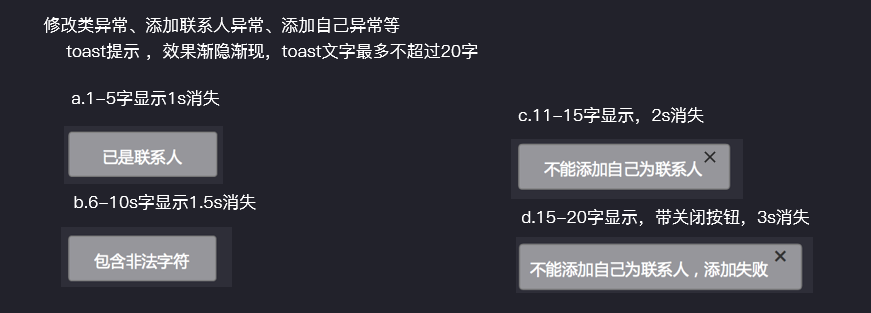
中国人默读的速度是400-500字一分钟,均1s钟6.5-8.5,我们按照7字/s计算。根据数据最终规定如下:a.1-5字显示1s消失;b.6-10字显示1.5s消失;c.11-15字,带关闭按钮,显示2s消失;d.15-20字,带关闭按钮,显示3s消失。
关于消失机制:1.默认的时间后自动消失;2.带关闭按钮(因为人的耐心时间是3s,但是字数略多的情况下,对于阅读速度快的人有足够的时间去点击关闭提示,不给出关闭按钮,会影响一部分人的体验。)。

合理的加载时间
对于人的反应时间:经过调查发现,正常人的反应时间是0.15-0.4s(“飞人”刘翔的反应时间为0.139s)。据说刘国梁的反应时间比其他运动员要快0.01s,所以才能取得好成绩。
在设计的时候发现,大多的产品,尤其是web的加载时长很多情况下,基本可以在1s内完成。在baidu期间的项目中对于旧版的产品loading的优化中发现有的情况下,不计算时间,直接出现加载动画,这种情况造成的影响是:对于1s内的加载,用户反应时间是0.4s,其实加载loading的显示时长相当于是0.6s,时间非常短暂,用户需要去识别这种没有冗余的信息,增加用户处理信息量,给用户造成了系统卡顿感觉。
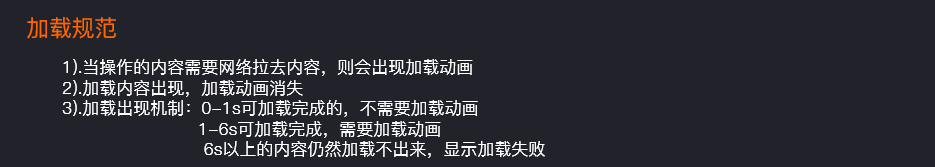
所以在进行加载loading的规范如下图:

合理的对比颜色
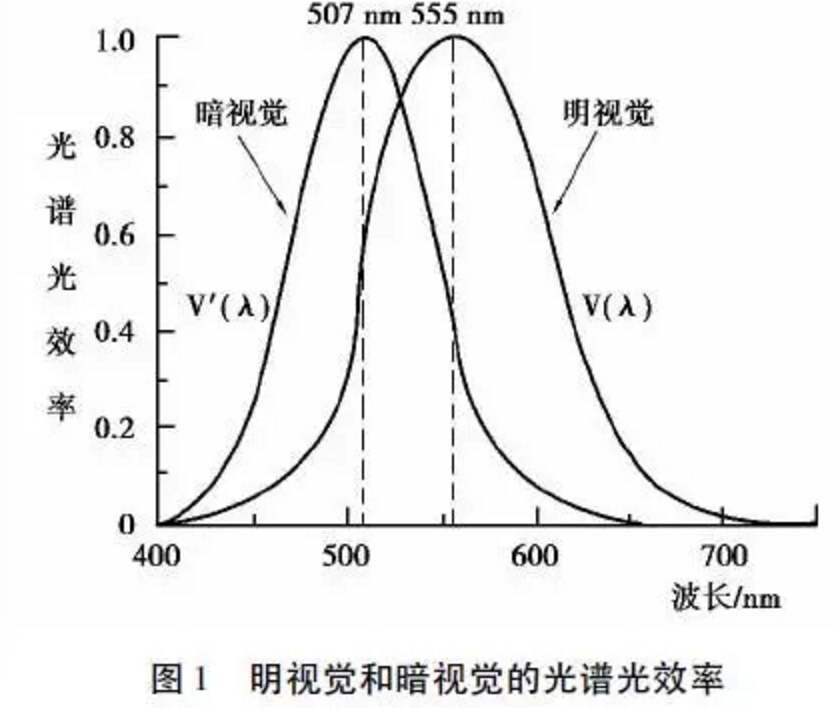
视觉曲线图:
亮度越高的时候,视觉识别难度更大,眼睛更容易疲劳。

人眼的视觉曲线是指对于不同波长(不同颜色)的光,主观亮度的相对值曲线。如上图,右边的曲线称为明视觉曲线,是在明亮的环境下(5尼特)的光谱响应。可以看出,人眼最灵敏的点是在555毫微米的黄绿色光。对于475毫微米的蓝色光和650毫微米的橙红色光,需要10倍的强度才能引起与这黄绿色光相同的亮度感觉,而对于685毫微米的红色光,灵敏度就更下降到1%了。如上图的暗视觉曲线,是在0.001尼特以下的亮度下测定的。可以看出,峰值已经转移到510毫微米的绿色光,相应10%灵敏度的点分别为420毫微米和585毫微米。这是杆状细胞在起作用。
那对于设计中的颜色,白色是白频光,全放射光对人眼的刺激最大,所以可以看到很多印刷品采用淡黄色和米白色的纸张。而针对于电脑本身就带有发光,所以同样的颜色对于用户的阅读难度已经增大。另外有眼睛表明,同样的文字,在电脑上的阅读效率仅仅能达到纸张上的80%不到。因此为了网页的浏览速度和舒适度,越来越多的网页设计采用了淡灰色/淡蓝色/淡绿色等等。
本文由 @xueyan 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








大大,有什么人机工程学的数据适合产品看的吗
点赞支持😁
谢谢支持
深度好文+1
谢谢支持
深度好文
感谢鼓励,后期会不断更新 😉
理工科的读来很有感觉,数字背后的真相!
嗯,理工科工业设计出身
学习了~感谢~
谢谢分享,学习了!
谢谢支持