设计规范 | 详解组件控件结构体系:提示类

本篇文章讲解功能分类之提示类,如果我是写信息的提示类,那么里面涉及到的会有toast、警示框、界面内嵌、loading加载、tips提示、空数据界面、卡片等等,这就和之前讲的有重复。所以,这里写的提示类是消息的提示类,而不是信息的提示类。
提示性类型一共有四类:
- 红点提示
- 数字提示
- 系统推送提示
- 弹框提示
依旧附上一张脑图,组件控件分类(如果单纯通过组件控件,难以满足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,所以请不要在意细节。)

红点提示
用途
通过红点引导用户点击,从而达到要给用户传达的信息。
使用场景
1. 以产品的目标来说,新功能更新想让用户知道并去使用,从而使用红点提示用户。
2. 新消息的提示,通过红点让用户直观的知道有信息。
3. 因为业务需要,通过红点让用户去点击操作。
举例说明
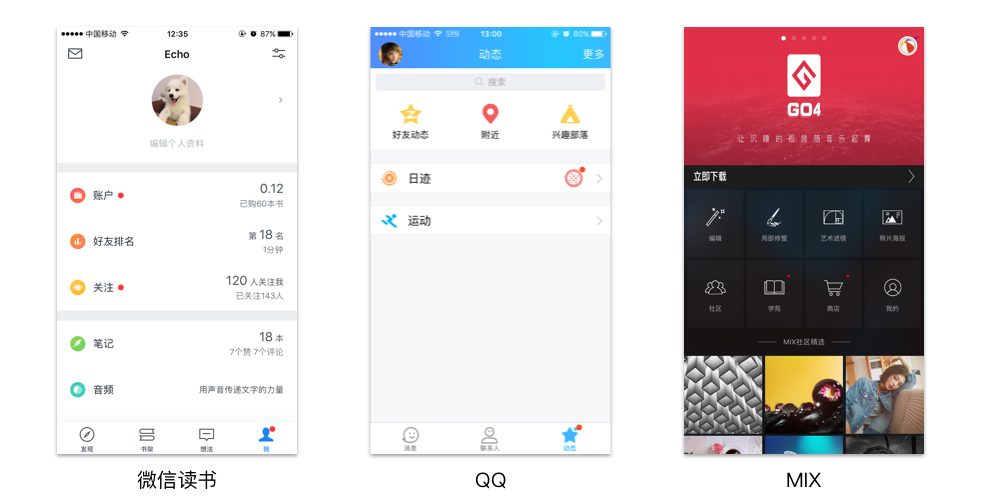
微信读书,列表关注栏出现红点,点击进去,新增微信好友出现红点。这样的使用是为了让用户加微信读书好友从而增加微信读书的社交化和粘度。这个属于使用场景第三条。
QQ日迹列表出现红点,在日迹界面,有新增动态,故通过红点提示。这个属入使用场景第二条。
MIX商店有新的更新,通过红点引导用户点击消费,从而满足业务目标。这个属于使用场景第三条。

数字提示
用途
通过数字让用户知道新更新的信息数量,同时引导用户去点击,从而达到要给用户传达的信息。
使用场景
1. 通过数字来提示用户新功能的数量。
2. 通过数字来提示用户收到信息的数量。
3. 桌面图标的数量让用户在进去App之前就知道收到的信息数量。
举例说明
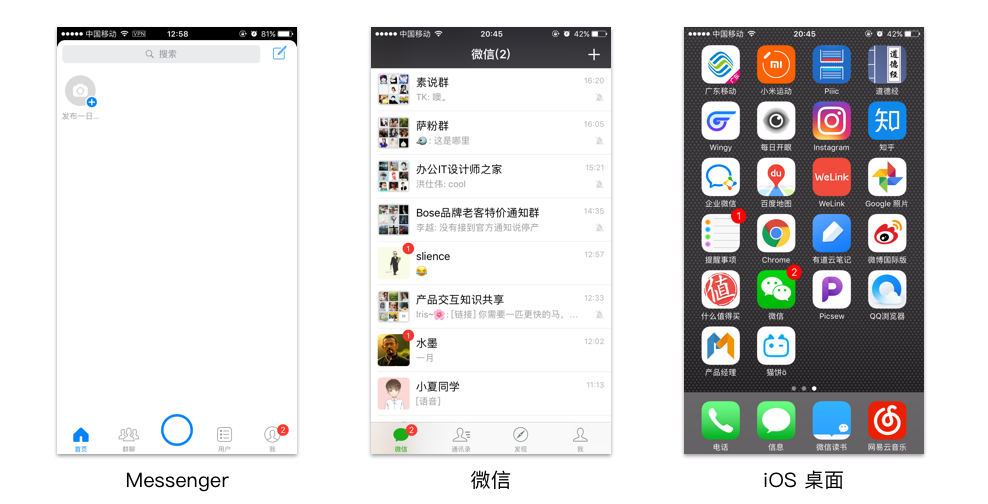
Messenger在tab 我通过数字提示,让用户知道列表功能的数量。这属于使用场景的第一条。
微信消息列表通过数字让用户知道,收到对方多少条消息。这属于使用场景的第二条。
iOS 桌面图标的数量让用户在进去App之前就知道收到的信息数量。这属于使用场景的第三条。

红点和数字提示两者既有相同点又有不同点
- 相同点:都是提示用户,从而引导用户去点击达到信息传导的作用。
- 不同点:数字提示相对于红点提示,提示强度更大。同时数字传达用户的信息更完整,具体到数量。
系统推送提示
用途
前提是iOS和安卓系统推送权限打开,通过系统推送让用户获取到APP要传达的信息,属于强提示类。用户通过推送消息进入App获取消息,提高产品的活跃度和使用粘性。
使用场景
1. 重要信息需要提示用户,例如邮件,IM。当用户收到新消息时,系统自动推送。
2. 满足运营需求,通过系统推送消息给用户传达运营促销活动,吸引用户去消费。
举例说明
1. 如果网易邮箱的系统权限打开时,会收到系统推送,属于使用场景第一条
2. 猫眼有新电影上映时,会有系统推送消息,引导用户去点击消费,这样的行为也提高了用户粘度。属于使用场景第二条。

弹框提示
用途
弹框可以让用户知道一些重要的消息,同时通过弹框为某些业务提供一个流量入口。
使用场景
1. 运营需求,通过弹框的提示语和入口,从而达到流量导入的效果
2. 重要功能重要信息的入口。
3. 用于重要信息的提示,单纯的提示信息的作用。
举例说明
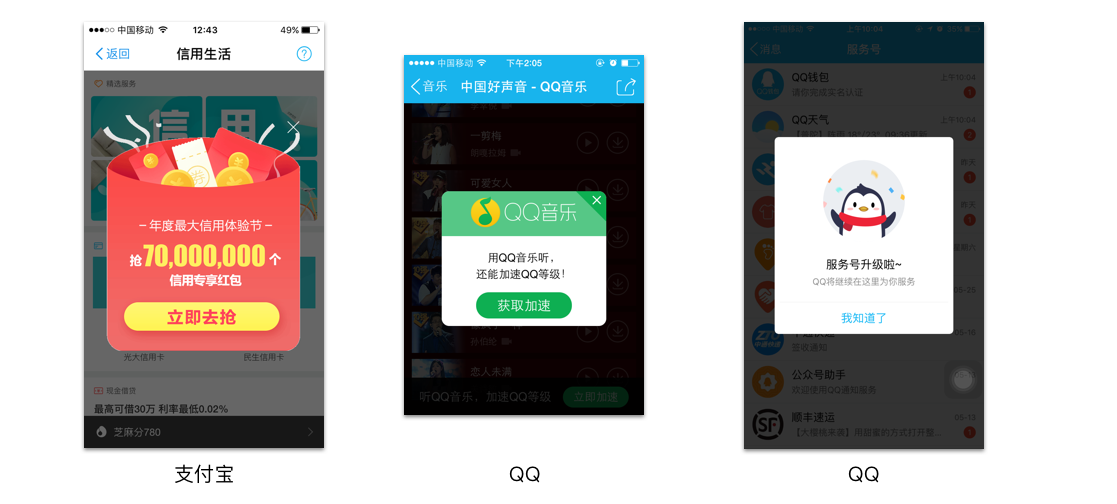
支付宝的信用生活界面,用户进入后会给出一个弹框提示,引导用户去抢红包。满足运营需求。这属于使用场景的第一条。
QQ的H5页面通过弹框引导用户去下载使用QQ音乐,这属于使用场景的第二条。
QQ的服务号升级,通过弹框让用户知晓,这属于使用场景的第三条。

相关阅读
#专栏作家#
UX,微信公众号:UEDC,人人都是产品经理专栏作家。华为ITUX交互组组长。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等










请问,使用场景的第一二三条在哪?我不知道……
1和2其实都算是徽标的不同类型,不过您讲的已经比较全面了,收益了!
很全面学习了。
很全面,学习了