设计总结:滑块控件

在滑块设计中需要注意“做什么”和“不应该做什么”呢?本文将来探讨下,enjoy~
价格范围滑块,360度视图滑块,时间线滑块……
在所有这些例子中,滑块都很有用,因为减少了用户的输入,更可以推动用户探索更多选项,从而帮助他们做出明智的决定。

那么,在滑块设计中需要注意“做什么”和“不应该做什么”呢?一起来分析探讨一下:
文章大纲:
- 什么时候我们需要滑块?
- 滑块组件有哪些类型?
- 哪一些情况并不应该采用滑块?
- 滑块设计需要考虑的问题清单
- 滑块设计问题具体探讨
- 总结
1. 什么时候我们需要滑块?
并不是每个页面都可以从滑块中受益。但是,如果我们想要设定几种选项或帮助用户快速限制多个选项时,或者用户对于输入结果相对模糊或不准确时,滑块就可以被考虑使用了。
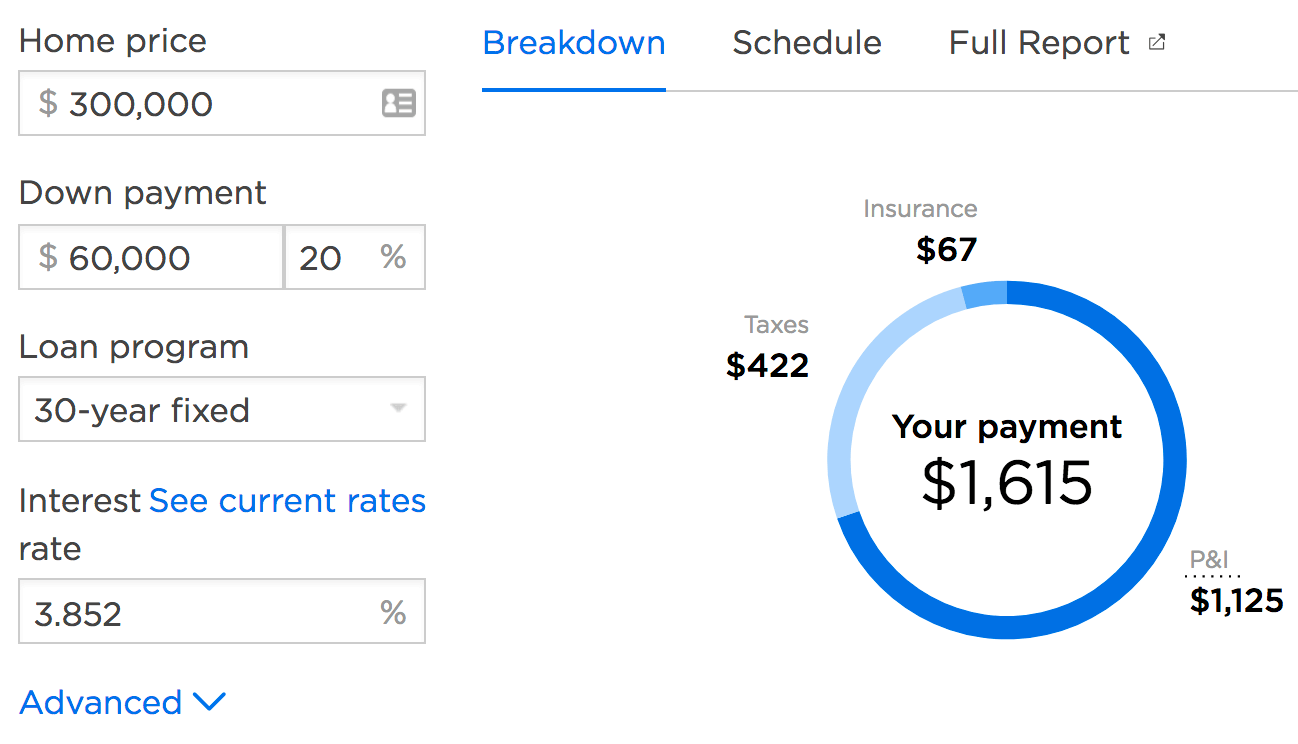
例如:用户选择抵押的首付范围或者机场出发的时间范围,在这种情况下用户选择到最后一分的数额或者选择到最后一秒的出发时间并不是真正需要的。

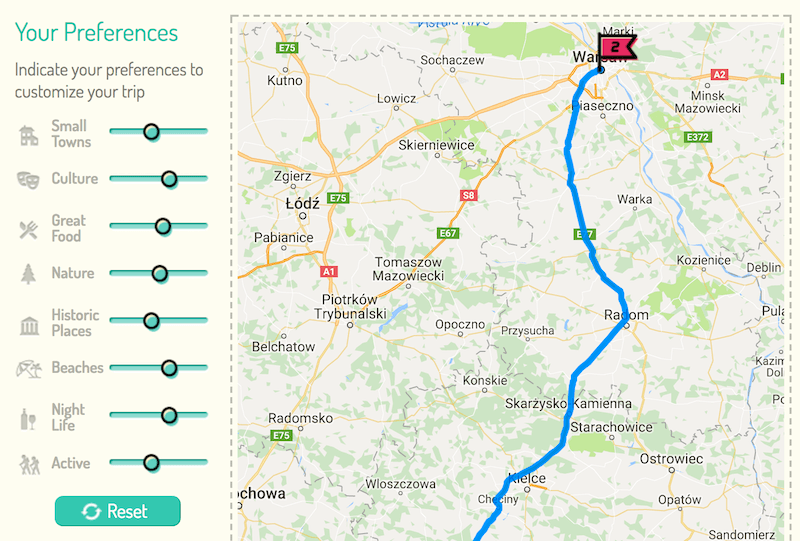
例如:在探索度假目的地时,用户可能希望通过他们喜欢体验的活动来筛选他们的选项。在这种情况下,可以使用滑块来使其能够为各种活动分配权重,以便最终选择的选项根据其兴趣精确定制。或者在处理地图时,滑块可以帮助用户限制或扩展搜索的地理范围。

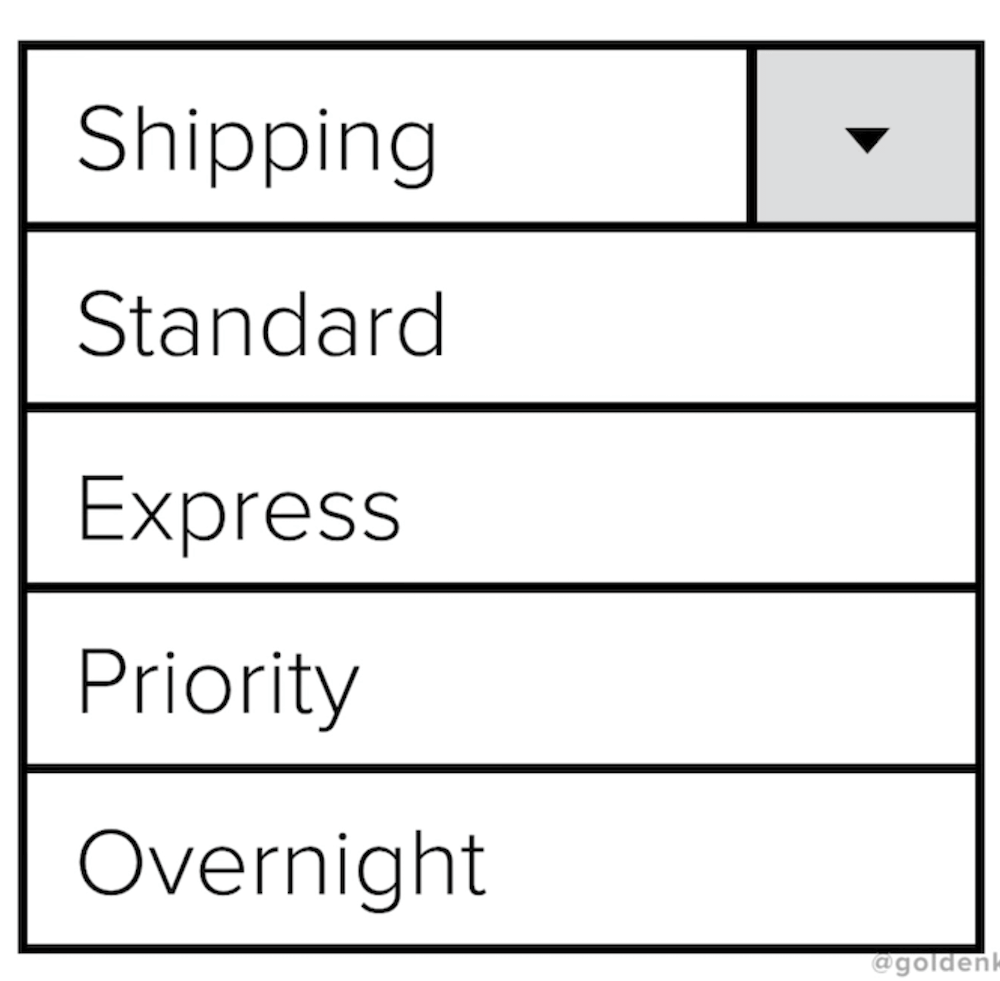
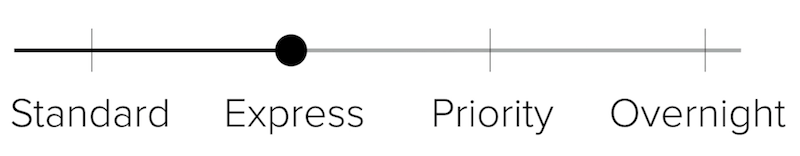
例如:购物中的例子:当你选择快递速度的时候,可以选择快递方式来查看快递费用。当然可以通过下拉菜单,但是显然单选按钮更直观,选择项直接暴露给用户。这个时候滑块自然就是可以适用的,只要增加对应的价格提示。另外每个选择上方的价格提示更有针对性,右滑价格更高,左滑价格降低,显得更清楚。


一般来说,每当你想在你的界面上添加一个“模糊”过滤器或者指示选项之间的关系时,滑块是一个值得考虑的选择。然而,一个相应缓慢,显得笨重的滑块比一个可预测的通用按钮更令人沮丧。要有效,滑块必须非常容易操作,并且必须快速而持续地响应变化。
2. 滑块组件有哪些类型
2.1 单连续滑块
如果滑块的主要目标是从一系列值中选择一个值,那么我们可以使用一个连续的滑块。

2.2 单一,离散滑块
如果连续滑块允许客户连续更改滑块上的值,则离散滑块仅允许选择预定义的值组。

2.3 双点滑块(两个连续的滑块)
过滤或者划分某个区间

3. 哪一些情况并不应该采用滑块
滑块组件之间的元素都应该存在互动的关联关系。每当滑块从左向右进行操作时,最终值应该和前面的值存在关联。就好像音量控制器。往右是增长,往左数值减小。
反例1:滑块并没有包含进度、线性的关系

反例2:对于有限的选项,滑块不是最佳的

反例3:数值变化未突出显示

只要其中一个条件没有得到满足,这可能是一个滑块并不是一个完美的解决问题的方案。但是,如果在您的情况下确实是有意义的,那么您必须进行大量的设计考虑才能为您的设计找到最佳的解决方案。
4. 滑块设计需要考虑的问题清单
- 滑块是否是这个问题的正确解决方案,或者我们应该使用单选按钮还是复选框?
- 我们可以为滑块提供多大的空间,以及如何使它在小屏幕和大屏幕上运行良好?
- 我们使用单个还是双重滑块?
- 滑块应该连续还是离散?
- 我们如何设计滑块,轨道和标签?
- 我们如何选择滑动标尺:线性还是非线性?
- 我们需要多少滴答点,我们如何设计它们?
- 我们如何标记滑条的下边界和上边界?
- 如果有的话,我们使用滑块的图标是什么?
- 我们如何以及在哪里显示当前值?
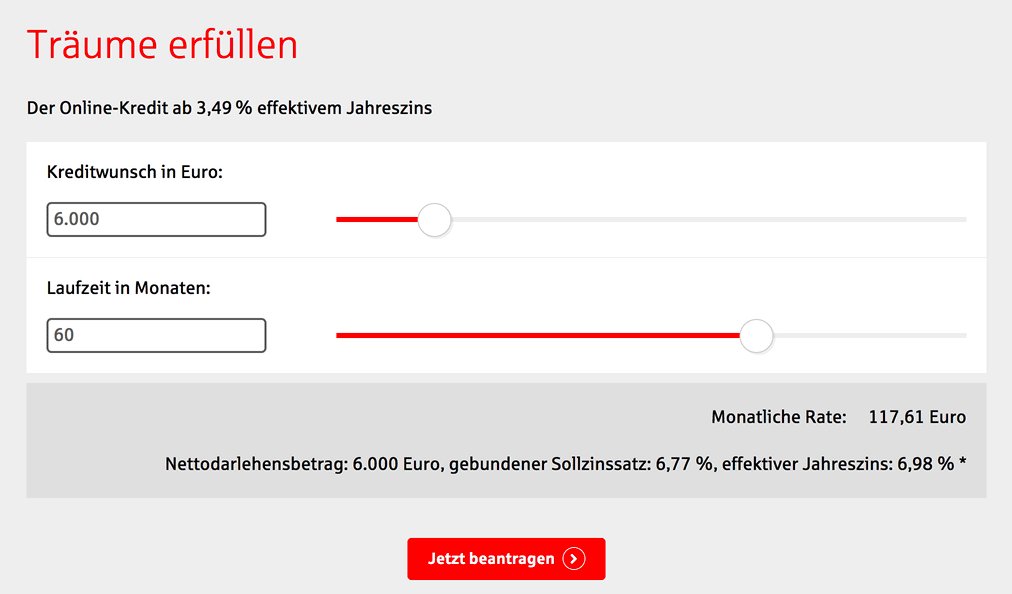
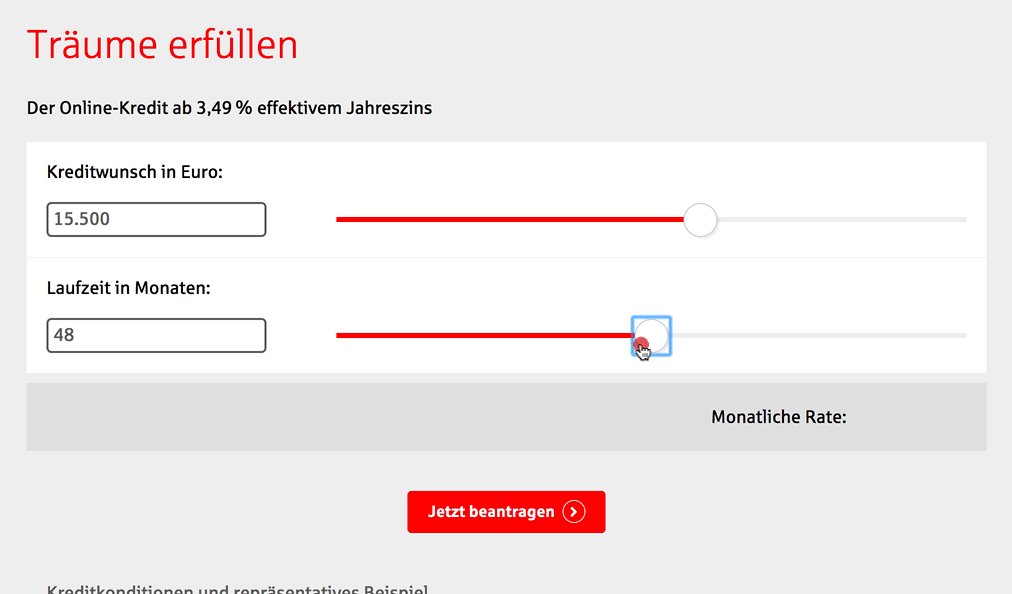
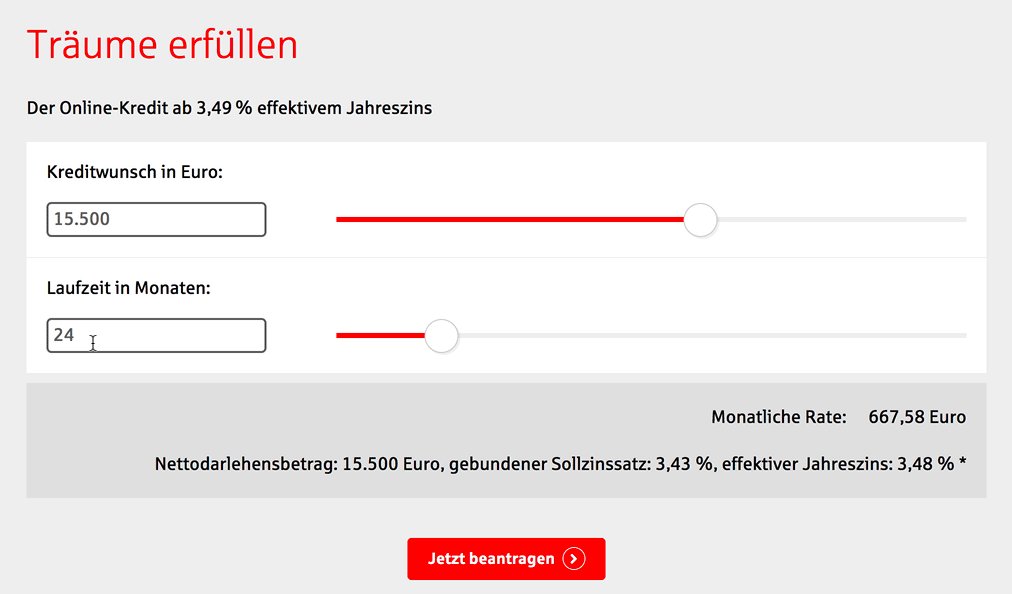
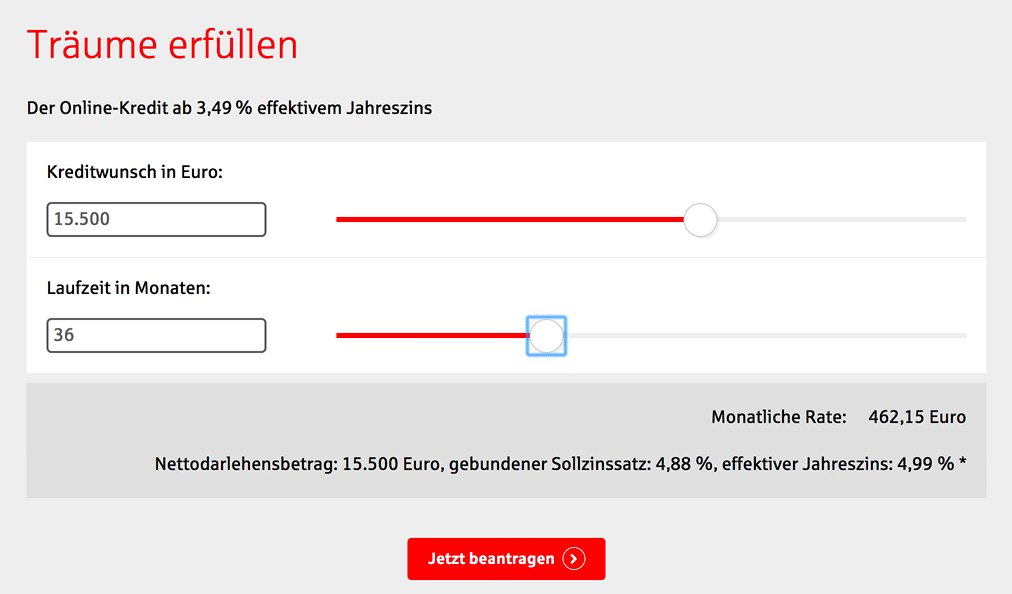
- 滑块是否需要精确的输入(例如输入域)?如果是,我们如何表示数字输入是可编辑的?
- 我们是否需要使用经常使用的值或值范围作为预设来将用户推向“最佳”选项?
- 我们如何指示可用性以避免死胡同?
- 滑块轨迹应该如何随拇指移动而改变?
- 使用双滑块,如果用户将末端拇指移动到左手拇指上,或者反过来,会发生什么情况?如果用户点击或点击两个拇指之间的区域会发生什么?UI是否应该调整下限或上限?还是应该完全禁用这个动作?
- 滑块上是否有任何值不应被接受?
- 我们是否应该接受选择太多或太少的范围?
- 用户是否能够恢复以前的滑块操作状态?
- 我们是否应该添加动画或转换到交互?
- 我们有相互依存的滑块,滑块的输入取决于之前的输入吗?用户是否应该能够“锁定”一些值?
5. 滑块设计问题探讨
5.1 滑块所需要的区域空间
滑块组件,虽然只是一个过滤选项,不需要太多的空间,但是为了有效且易于操作,滑块还是需要大量的水平空间。滑块按钮必须足够大,轨道必须足够宽以便于点击。
如果滑块的宽度只有200~300px,用户进行选择探索的时候将非常困难。例如谷歌字体大小滑块,获取正确的值非常的困难。

对滑块组件空间要求有很大影响的一个重要变量是滑块上的关键刻度线。如果所需要的关键刻度越多,那么所需要的空间就越大。由于滑块也必须具有响应性,因此这些刻度线之间必须足够大以至于不需要太高的精度。

那么,多大足够大,关键刻度线之间水平间距至少65px。滑块按钮必须32x32px。那么对于相应布局呢?刻度线之间的间距会随着尺寸变化而缩放。所以,还需要在滑块上设置最大宽度,同样设定最小的间距。一旦确定间距约束,就可以设置周围的组件。
5.2 显示刻度标记和当前值
假设大量的刻度线显示在离轨道非常近的未知,用户一旦用户,滑动按钮就会出现遮挡的情况。这个时候可以采用垂直的分隔线来指示滑块的值与位置之间的联系。

5.3 滑块范围比例的设定
滑块的定位是一回事,但选择一个尺度来准确的反应所选择的范围是另外一回事。就好比服装店有数百件商品,价格从50美元到15000美元不等,你怎么设计你对滑块范围比例?在轨道中间设置多少值?
默认情况下,我们假设一个合适的滑块范围比例应该是线性的,将整个范围分解成一组等距的线段。不过像上面的例子,轨道中间设置7500美元,但是这将是非常无效的,因为50%的轨道被用来控制1%的产品。换句话说大部分将代表过滤中没有变化,小部分代表过滤中的巨大变化。实际产品中出现的情况很多。当发生这种情况时,用户将会面临很大的压力。

好的解决案例:使用预先定义的预设,用户可以跳转

例子2:带有直方图的线性价格滑块可提供更多信息

这种方法不仅可以帮助用户导航滑块上的范围,也可以减少死胡同(令人沮丧的无结果页)。
5.4 消除零结果过滤
避免零结果页面的策略:
例子1:根据内容分布来定义刻度值。将整个范围分成几个部分,每个部分都有相同数目的结果。

例子2:airbnb的直方图滑块显示价格分布

5.5 视觉增强指示范围
提供范围值,以及视觉指向

5.6 可视化选择结果
在某些场景下,视觉动画是一个不错的主意。

5.7 滑动流畅响应
如果滑动响应缓慢,会显得很笨重。当用户与滑块交互时,必须确保交互的连续性。
设计师和开发人员希望用户能够抓住滑块按钮来横向水平滑动。,然而并不一定是大多数用户喜欢的交互,用户可能选择点击来跳转到轨道上的任何值。这就意味着水平轨道必须轻易的可以被点击到。

我们也可以放大滑块按钮,改变他的颜色,添加一些阴影,甚至改变轨道的颜色。

5.8 精确的内编辑,增强滑块体验
要使用滑块提供精确输入的快捷方式,我们可以使用预定义的预设值(频繁选择的值或值范围),也可以使用文本输入字段回退来增强滑块。预设值和输入字段都可以逐步公开 – 既可以通过点击按钮,也可以通过点击滑块上的当前值。

5.9 游标可视化反馈,增强滑块体验


5.10 提供额外的“滑块”
相互依赖的滑块,一个滑块的更改可能会限制后续滑块的选项,建议扩展滑块上的“可填充”区域以指示改变的范围。

如果一个滑块中的值发生变化,则会提示其他滑块向上或向下缩放,我们也可以在一个滑块中“锁定”一个滑块,旁边有一个挂锁图标。

总结
如果你的界面只接受几个输入选项,那么使用滑块可能是一个画蛇添足的操作。一组单选按钮,复选按钮或预定义的选项可能会更好。但是如果对于用户的输入是鼓励探索的机制,而不是精确,滑块绝对是一个不错的选择。
与滑块交互的重要点是快速显示结果。这意味着不用强迫用户点击按钮来查看结果,或者等待显示结果。反馈应该是平滑和连续的,没有明显的滞后。
按钮滑块通常不需要任何特殊的视觉图像,但需要适当的视觉指示处理,平滑的过度和动画可以增强用户的参与度。刻度线不仅可以帮助用户定位滑块,更可以指示可以跳转的离散值。请记住,算法尺度通常比线性尺度更好用。
当用户在轨道上移动滑块时,我们可以放大悬停的滑块,添加一些阴影,改变轨道的颜色。最后,精致的可编辑可以一定程度上增强滑块体验。
原文作者:Vitaly Friedman
原文地址:https://www.smashingmagazine.com/2017/07/designing-perfect-slider/
译者:UX笔记本,(微信号公众号:大猫的设计本),UX/UI设计师,关注互联网设计动态,关注设计细节,爱思考,爱总结。
本文由 @UX笔记本 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图由作者提供


 起点课堂会员权益
起点课堂会员权益








没有说如何实现 😛
😛 被你发现了,来探讨一下