为熟练用户而设计:信息排布、操作时间、减少步骤和快捷操作

只有三种产品会被生成出来:被大量用户大量使用、被大量用户少量使用和被少量用户大量使用的产品。
网上大部分关于设计的讨论都是围绕着少量使用的场景展开的:如何让用户理解、如何吸引用户、如何减少学习成本、如何让产品保持兴趣……大量使用的场景往往被忽视。很大一类产品(如通讯产品、办公软件等),它们的用户需要大量使用。这种场景下吸引力、理解力等已经不再重要,熟练用户只希望能够快速帮助他们完成任务,越快越好!
我将从四个方面分析了“为熟练用户而设计”:信息排布、操作时间、减少步骤和快捷操作。
一. 信息排布
导航和首页,对新用户来说是最大的依仗,而对熟练用户来说,则很有可能是最大的累赘。导航和首页,前者将所有的入口都列出了,后者将最有趣的东西展示出来,但这些对熟练用户来说都没有什么意义,他们每次都还是要从导航边角的一个小小的一级菜单展开二、三级菜单,从导航找到相应的页面后,也许还要经历几轮跳转才能来到真正对他们有用的地方。
1. 频率>人群>逻辑
用单一的思维方式,信息排布方式很多,例如按照热门程度、层级、按照任务类型……但是为了让信息排布达到最佳效果,任何单一的思维方式都很难奏效,并且最佳解决方案会因为外部条件、背景、人群等因素而无法确定,但是我认为以下思考方式是适用大部分情况的。
首先,应该把高使用频率的内容放在最前面。用户的时间是很宝贵的,如果能够立即达到自己的目的,就决不会去纠结信息排布是否完全符合逻辑。
接着,就要看使用人群了。最理想的情况是,同一类用户的活动范围在一个特定的区块里,而不是分散在整个页面。这样用户就不用遍寻整个页面来进行切换了。
最后,对于那些不太受到关注,但是又不能从界面移除的东西,就需要按照逻辑来排布了。这样最能确保在用户需要它们时,能够通过逻辑关系找到。
2. 个性化
如果允许个性化的话,信息排布就可以不用那么纠结了。例如,在登录时就能判断用户类型,从而给出适合此类用户的首页和导航;或者,允许用户通过拖拽等方式来自定义首页和导航。
值得注意的是,个性化并不是绝对就是好的。某英国超市把自家购物网站的首页改成只显示用户以前购买过的东西,这种个性化却让该网站的销售量在当月下降了几个百分点(如果平时的月销售量都是上升的,那么哪怕停滞一个月也不是小问题)。他们发现后把首页改回来,然后一切又恢复正常了。可见个性化虽然是个好的想法,但是要想把握好分寸,却并不是那么融合。
3. 纵向>横向
在排布信息时,尤其是在网页上时,纵向排布通常比横向排布优先考虑。原因有三点:
首先信息的宽度(字数)很难确定但是高度(行数)却很好确定。
其次大部分显示器为宽屏,如果不考虑滚页,那么横向排布的距离比纵向排布的距离更长,更耗时间。如果考虑滚页,那么纵向移动的距离就大大缩短了,因为滚轮可以取代大部分的鼠标移动。
最后,以手掌的结构来说,横向平行移动相比纵向精确度是更低的,因为左右摆动的轨迹是弧形而非直线,并且长距离的横向移动是需要抬起整个手掌才可能实现的。
二. 操作时间
对于新用户来说,也许在理解和学习上花费的时间远多于操作中花费的时间,但是对于熟练用户来说,情况完全颠覆了。例如,我用Photoshop时,觉得最漫长的就是整理图层了,为了能够能够长期维护,只好不停地重复同样的工作。
1. 费茨法则(Fitts’s Law)
费茨在1964年的一个研究中提出一个公式,用来计算鼠标从一个点移动并点击屏幕某个区域的难度。后来这个公式被Shannon改进成为现在比较通用的形式。

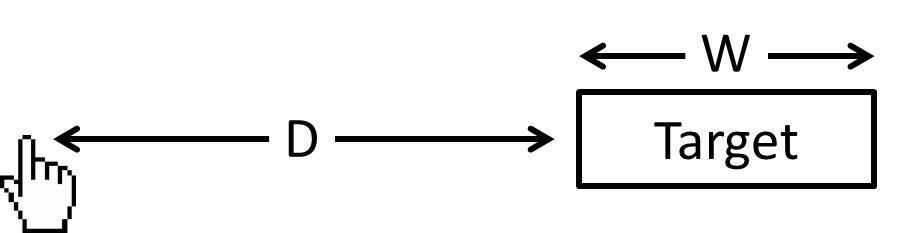
Shannon改进后的费茨法则公式
T是任务完成的平均时间,D是鼠标指针与目标边界的距离,W是目标宽度。a与b代表的是环境变量(拦截时间和设备速度),通常不需要考虑。因为这个公式是一维的,所以每次使用时你需要在鼠标指针和目标之间画一条假象线,不论这条线的斜度如何,D和W都在那条假象线上。

费茨法则使用场景(不一定都是横向移动)
从这个公式我们可以看到,目标距离越短、宽度约大,操作时间越短。熟练用户的使用时间里,操作时间占绝大部分,而思考时间占极小部分。缩短目标距离、增加目标宽度,也许看起来不算什么,但对需要重复使用产品的熟练用户来说非常重要。试想一下,如果一个任务需要你从屏幕靠左的按钮移动到靠右的按钮,并且两个按钮啊还非常小,而你每天要完成上百次这个任务,那时你一定会开始抱怨为什么这两个按钮那么小还相距那么远。
当然,这个公式只是针对鼠标的,触屏设备会有所区别,但是减少距离、增加尺寸是不变的原则
2. 利用边界
这一点只针对鼠标。
同样是可以用费茨法则得出的结论:当目标属于屏幕边界时,W(目标宽度)是无限大的,那么此时T(任务完成平均时间)可以非常短。如果目标在屏幕边界,那么用户在移动鼠标的时候,完全不需要考虑什么时候停下,只需往那个方向滑动就好了。
这一规则的典型代表是Windows,因为它们的窗口控件从来都是在右上角,而开始按钮从来都是在左下角。如果一个用户要关闭最大化的窗口,那么他闭着眼睛都可以把鼠标指针“甩到”右上角。
这回苹果的IOS当了一次反例。它们把窗口控件做的很小,而且与屏幕边界有一定距离,所以每次用户关闭窗口的时候都要小心翼翼地啊鼠标指针移动到一个小圆圈上,这样做的操作时间比Windows长了不少。

WindowsISO的窗口控制按钮
3. 性能
做了那么多熟练用户的访谈,性能似乎是永恒的主题。对很多用户来说,操作再不方便,习惯了也没有什么可抱怨的,但是如果每次加载好几秒钟,那么这个等待时间才是最烦人的。并且对于他们来说,加载动画根本解决不了任何问题。
性能是设计师无法解决的,但是却需要设计师来监督,因为它是可以毁灭一切设计的东西。
三. 减少步骤
近年来很流行将一个很长的表单分成几步骤,让用户一步一步地填写完成。对新用户来说,这种方式大大减少了理解成本。但是如果用户需要填写好多份这种表单,那么这样做只会让人不胜其烦。
尽可能地将相似的东西放在一个步骤里,也许看起来有些累赘,但是对于熟练用户来说,这样才是高效的。
四. 快捷操作
做多了网络和移动产品,常常会忘记快捷键这个东西。但是如果你的产品是为熟练用户而设计的桌面产品(MAC & PC),那么千万别忘记快捷键。
1. 遵循常见的快捷键&创建新的快捷键
使用Windows时,大部分情况下都可以通过Ctrl+S保存、Ctrl+C复制、Ctrl+V粘贴、Ctrl+X剪切、Ctrl+Z回退、Ctrl+Y撤销回退、Ctrl+N新建、F5刷新……在设计产品时如果也有类似功能,最好可以关联到这种约定俗成的快捷键。尤其如果产品里有大量填写区域,用Tab键切换焦点就能大大降低右手在鼠标和键盘之间切换的次数。
如果产品里有很常用的功能,但又没有约定速成的快捷键,那么就可以自创快捷键了。与之搭配地,需要提供快捷键提示和自定义的渠道。
2. 充分利用右键
最快速的两个入口不在屏幕上,而在鼠标上:左键和右键。
互联网产品大多将菜单收在一个图标里,这样做对于新用户来说,确实更好理解一些。但是熟练用户,尤其是需要重复操作的熟练用户一定更加喜欢右键。
例如很喜欢Chrome右键菜单里的“在新标签页中打开链接”的功能。如果这个功能不放在右键菜单里而是拿出来,真的很难想象用起来该有多不方便。
作者:Z Yuhan
来源:https://zhuanlan.zhihu.com/p/30961777
本文由 @Z Yuhan 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








其实我觉得吧 ios的点击范围虽然是稍微小一点 但是试想有人是想关闭所有窗口之后关机这一步动作的话 ios的关机按钮和窗口的关闭按钮的距离不能再近了 根本就不需要再挪动什么
我觉得可以探讨一下“2. 利用边界”中的IOS的窗口关闭功能的设计。