阿里巴巴资深交互师教你收纳与交互设计

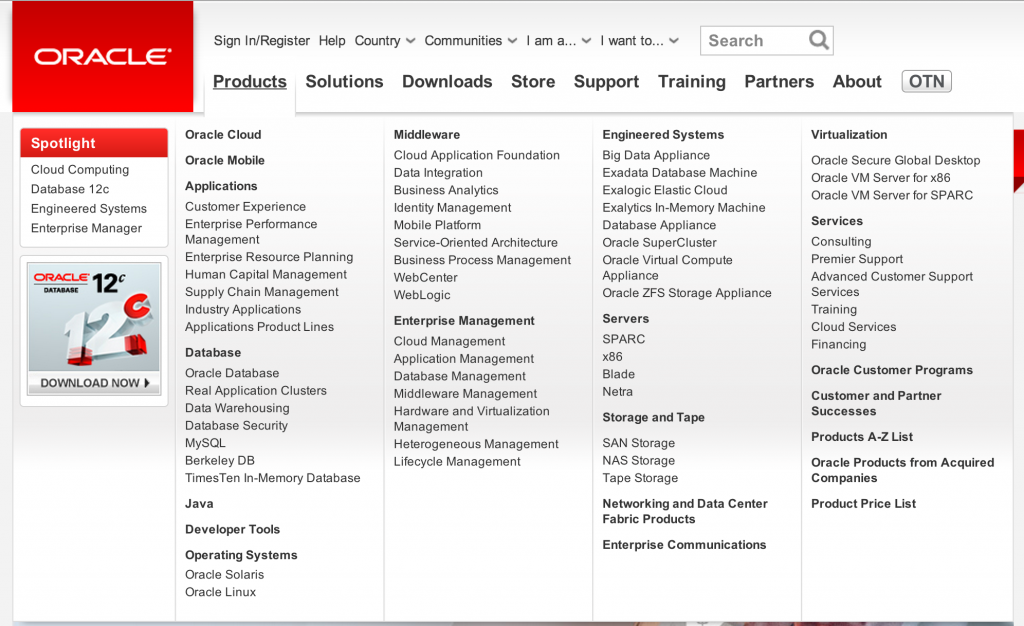
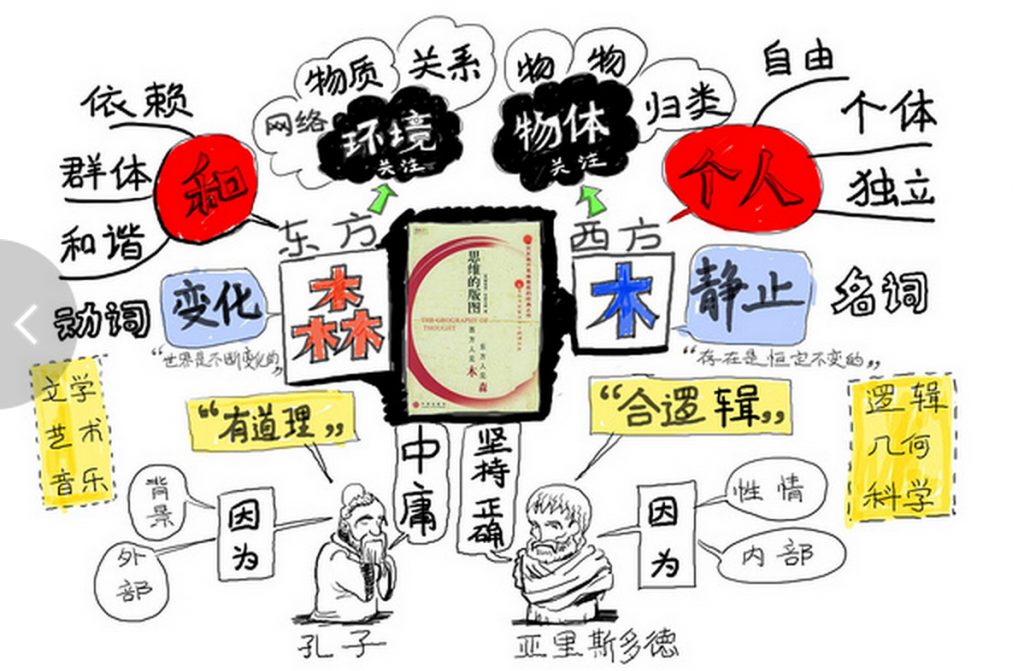
前言: 上次与朋友在火车上闲聊,聊到最近的工作。他们正在做一个面向国外用户的App。首页简单清爽,但是从中国人的视角来看,会觉得清汤寡味,而果不其然,他告诉我,最近团队正在打算改版,重新设计首页,“嗯,会像你们的手机淘宝学习,做得丰满一些,让用户经常看到新鲜的东西,而不完全是工具、导航入口。” 当然,App上加强“逛”的感觉是很重要的,但是为欧美人设计的网站,究竟适合不适合照搬中国式首页的设计呢?我们展开了一些讨论,发现挺有意思,中间居然引申到了家庭的收纳学,这正是我之前觉得收纳和交互设计的共通之处。 觉得奇怪吧,想来我们中国成功的商业模式也好,产品也好,大多国外有现成的原型可以参考。可是中国式的首页一开始就特立独行,即使是照搬国外的商业模式,在首页设计上,也面向中国人做得琳琅满目。 欧美等国家网站的首页更多是导航作用,大大的宣传词,简单清爽的文字,然后就是各种导航入口,就让用户站在十字路口,然后选择你想去哪里。我们使用起来,当然会麻烦,比如我会猜如果要下载驱动的话,是应该点击“Support” , 还是“Download”,然后也基本上在这两个栏目之一就能找到答案。而,很多欧美的网站导航层级非常之多,比如 IBM的网站:http://www.ibm.com/cn/zh/,你试着在里面找到一篇名为《 整合三户,精准营销》的文章看看。 或者甲骨文http://www.oracle.com/index.html,试着在里面,找到Oracle Business Intelligence 11g 服务的在线学习课堂。 除了首页上偶尔会有新产品的宣传外,其他哪怕是新增的产品、内容,都能够忍心“收在导航里”,难道根本不担心用户找不到吗? 而如果我们做一个中国的网站,就难以用这种方法。 中国式的首页,更像网站的小型缩略版。除了固定的导航(全局性的导航、一级导航、二级导航)等等,剩下的页面都被分割成若干个大小不一的豆腐块,每个豆腐块,都是从各导航里的重要栏目中抽取出一部分,或者是最新的,或者是重要的,作为引子,勾引用户通过这里点击到栏目,而非把希望寄托于导航上简单的文字。 所以这种设计方式久了,也会给用户一个潜移默化的认识:凡是没有在首页上找到“引子”的,那么基本上不是重要的内容。 所以,首页就成了群雄逐鹿,商家必争之地,首页也就成了设计师无法主导,更多是利益、KPI的分配领地——叫成属地更加适合。 很多用户批评他所看到的网站首页繁杂,也会觉得这个网站没有品味,也会觉得国外的网站高端大气上档次,可是一旦下决心去变革,会有非常大的阻力不说,结果上也会付出沉痛的代价,得到一些用户的痛骂(找不到入口了,其实导航都还在,只是没有习惯),业务方的不满(少了豆腐块的引流,业务效果不佳),老板的否定,然后妥协了,不了了之然后回归到继续的中国式设计上去。 还个角度想,没准,出现中国式设计,还真不是咱们中国人审美的品味问题,也不是老大的品味和强势,也不是业务方的无理和分割格局导致,或许,还真的是市场选择的结果,是用户投票的结果。 用户的行为,受很多因素影响:1. 网站的设计。2. 自身的习惯。3. 认知(信息获取、加工、理解、记忆)。 我们假设下,会不会是我们中国人“特性”让我们更倾向于选择中国式的内容堆砌的首页设计,而非西方依赖于导航系统的首页设计。 既然是中国人的“特性”,我们不妨来看几个故事: 只能意会的经验:过年期间向婶婶请教她拿手的糖醋藕片怎么做,她讲先讲藕洗了去皮切片,然后放入锅里用开水焯下,我说焯到什么时候算好,她说凭感觉去生就好了。然后调料,在容器里放入纯净水、白醋、花椒、枸杞、盐、姜片、葱丝。然后将藕片捞出过凉水后放入到容器里放1、2天就可以吃了。注意在讲调料的时候,几乎不会说几克、几勺的概念,在我询问时,她也只会回答:依据自己的口味来就可以了,没那么讲究。所以这些经验的传递中,会有很多的变数,所以就诞生了我的版本的糖醋藕片。 国外的秩序敏感教育:朋友说,她在学习蒙氏教育,平时教小孩子认识事物时,讲究精确分类。比如指着汤勺就是说“汤勺”,平时喝粥的时候,给小盆友说这是“勺子”,而不会把所有那种形状的都说成“勺子”。平时的吸管,家里有区分成喝牛奶的,喝水的,喝养乐多的,也绝对不会让小盆友混淆。所以小盆友1岁半,就知道什么东西应该放到什么地方,在表达需求的时候,也能够表达得更加清楚。而我特意查阅了一下“蒙氏教育”,其中提到:秩序的敏感期 从出生的第一年就出现一直持续到四岁。这是幼儿的一种内部的感觉,以区别各种物体之间的关系,而不是物体的本身。 翻抽屉的年少经验。小时候,经常找不到某个东西,妈妈会说,在抽屉里。然后到底在哪个抽屉里,我们都不清楚,只能一个一个去翻。而且抽屉往往没有进行任何的分割,各种东西混在一起。所以翻抽屉是很经常的动作。而且,据我观察,老式的家具,一是抽屉本来就少,其次抽屉都设计得很高,不利于物品在里面分类摆放。中国父母不注重收纳,什么东西都喜欢放到眼皮子底下,即使不放到眼皮下,也是按自己的喜好,将物品收拾起来即可。分类是缺乏原则的,也因此无法重复使用这套原则,并在自己家庭里推而广之。 中年以上的用户使用淘宝:曾经观察过父母那一辈的人使用淘宝,不管是网页版还是手机版,会发现,在我们看来那么明显的标签,对他们来说简直是火星文,对各种分类标签居然会视而不见,直到有人去指导他们后,告诉他们先点这里,再点那里,然后怎么做,之后他们会强迫自己去记住这个路径,而不是去学习理解标签的含义,触发自己的学习。“让用户理解而不是记住”是交互设计原则之一,但是在某些用户面前,他们居然更加倾向于去记住,哪怕是应激的记忆,都不愿意去理解。 中国历史上,有各种经验(中医本来就更偏向经验言传身教,师傅带徒弟),而少科学。因为科学需要精确性。 注重言传身教胜于理论总结,注重经验传递胜于思辨演进,不讲究精确性,厌恶分类(经常进行模棱两可的分类或者不知道怎么分就干脆都放一起)——这些可以算是我们身上的根深蒂固的“特性”。 《思维的版图》一书主要阐述东西方思维方式的差异以及差异的来源,其中讲到一个测试:鸡,牛,草,如果要把其中两者联系到一起归类,你的答案是?美国的大部分儿童选择鸡和牛,因为他们认为这都是动物,而中国儿童大都选择牛和草,因为牛吃草。因为东方人注重事物之间的关系,而西方人注重实体本身的属性。而这多受希腊哲学的影响,希腊人认为人们要关注属性——归纳每样物质的属性,之后进行归类,这成为希腊科学的一个核心,并被西方所继承,当然,这本书我也刚购买不久,还未深读,有兴趣的盆友也可以买一本读读。以下是网络图片: 从小到大潜移默化的影响,导致我们对于分类没有太多的概念,也不善于通过层层的分类去找寻一个物品,进而转到我们的网站上,如果把网站比喻成一个大房子的话,我们也不太擅长从层层递进的信息结构里,逐级找到自己想要找的内容。 信息架构只所以比一般的单页面交互更加困难,更加需要设计者高深的技能,正是因为这门学问不仅仅是将东西分类放置好而已,而是对于用户的理解,对于用户习惯、认知的理解,将你的理解无限地去贴近一个普通用户,哦不,你面向的用户是多样的,他们有高级用户,也有菜鸟,有年轻的,也有年老的,有西化的,也有传统的,面向那么多用户,你却无法提供统一的分类规则,却要让他们都对你的分类有一致的、清晰的理解,这是很难的一个事情。 而导致很多人,宁可用搜索也不愿意用类目法的原因,也是因为设计者的分类原则和他们理解的不一致,往往点击进去发现不是那么回事,久而久之,这些人更加不信任一个网站的分类。分类层级越深,越是不受欢迎。 相反,将分类里的内容更多地展现出来,不要让用户去猜里面有什么,就成了中国式设计宝典之一。 但是,一味地照搬国外的简洁设计,未必也是正途。毕竟,帮助用户高效达到目标才是至关重要的,不管是复杂的还是简洁的,都只是形式而已。 两年前,机缘巧合,有机会在家居行业运营轮岗,所负责的类目是居家日用收纳,正是那时,接触到了很多收纳类的小商品,也正是彼时,对“收纳学”有了一些浅层的研究。 以前,以为收纳只是收拾、整理的同义词,从来不曾深层次想过这个词汇背后包含什么。虽然接触到很多收纳用具,如抽屉隔板,收纳挂袋,压缩袋等的,也只是认为是方便人放置物品,从而腾出更多空间,保持空间干净整齐而已。 但是后来,才发现收纳一词原本就来源于日本,日本语为“収納”,日本有很多专门教收纳学的网站,如: 那么再深究这个词汇,发现收纳学的重点不是将东西放起来使家庭整洁有序,而是在你需要这件东西的时候,很方便能够获取到。且,家庭收纳不是某个成员自己的规则,而是要试图在家人种建立同一套分类、整理规则体系(秩序感),方便每个家人在需要的时候,都能方便找到物品。这证明放置某个物品,绝对不是从心所欲,漫不经心,而是有潜在的且被家人都认同的逻辑指引。日本的收纳学本身是依据物品的分类,但是且不像西方人那么僵化,而是会根据场景、场地、物品三大维度去决定物品的位置。 比如,从属性分类来看,指甲刀和螺丝刀都属于家用五金,是否指甲刀就应该和螺丝刀、扳手一样,被放置在家用工具箱里呢?而其实上从使用场景上看,指甲刀使用频率远远比螺丝刀要高,且使用场景大部分集中在客厅的沙发前:家人一起看看电视的时候,心想随便修剪下指甲——所以,指甲剪反而更加适合与牙签、棉签(假设顺便再相互掏掏耳朵)等归类,放到茶几之下。 经验如何转变为学问,日本人似乎总是有一套,在我们看来觉得太过于龟毛的东西,比如就收纳学而言,就会发明出收纳指数,去衡量收纳效果的好坏。比如,当你正在炒菜,需要放食盐时(这是刚性的需求),那么需要几步才能完成动作,就可以叫做收纳指数。 不好的收纳,有可能你需要拉开抽屉、找出瓶子、拧开盖子(拧的动作也是很耗时间的)、撒盐,至少四步。好的收纳,可能一步完成,直接从灶台上拿起食盐瓶,也不需要拧盖子,只要倾斜,立马有食盐洒出。这只是举个例子,其实其他场景上依此类推。嗯,关于收纳指数的说明,有兴趣的朋友可以看看《懒人家庭实用收纳指南》一书。 有一天,看《生活大爆炸》的第6季第19集,Howard和新婚妻子邀请朋友们在家里聚餐,但是没有收拾房间,搞得一团乱,Howard急中生智,把所有的乱七八糟的东西都放到了储藏室,然后故意让谢耳朵看到,这个有强迫症的人受不了了,所以在大家都晚宴的时候,一个人在储藏室忙着整理—— 可以看到Howard的储藏室里也到处是收纳用品,如藤编收纳筐,透明收纳挂袋,收纳箱,透明收纳抽屉等,物品放到什么箱子里,谢耳朵很快得到一套规则,快速实施。 源于北欧的宜家家居,也以收纳功能强大,被国内的小户型追捧。确实,宜家家居用品,从门厅(玄关)、客厅、卫生间、厨房、卧室都提供了完善的收纳方案——之前,看到宜家的一款沙发,除了可以放倒成为临时床外,在必要的时候,掀开就成了储存客人的衣物的空间: 喜欢看《六人行》的朋友们,应该也会对莫妮卡的厨房有点印象,各种烹饪用具,被子,食物井然有序地被储存在墙面上,就如同下面的图片(注:美好家居每日三推已经更改名称为我为收纳狂): 日本人的收纳起源可能由其国土促狭,人们居住空间狭小有莫大关系,要让家庭成员和谐共处,除了利用每个空间,就是要建立内在的秩序。而西方国家地广人稀,居住空间在我们看来都是属于别墅、排屋的级别,却也特别注重收纳,却是为什么呢?这也许正是因为根深蒂固的思维方式影响,他们注重物品实体属性,讲究精确性,讲究秩序和条理,所以,小孩子从小就受父母的影响,从小都知道家庭里的规则并遵守同一套规则。 回到上文中首页设计的案例,既然西方人从小都会毫不费力地从400平米的房子里找出指甲刀、螺丝刀,皮球,打气筒等等,也习惯于实用完毕后归置到位,那么他们面临一个干净的貌似只有层层导航的网站,逐层点击,找出所需的内容,应该不仅仅习惯,也完全适应吧。 好的收纳和好的交互设计都是从用户目标出发,依据用户使用场景,设计和规划物品、内容所处的位置,提升用户完成目标的效率,提升过程的愉悦,预防和减少出错。收纳学与交互设计的相似之处不止于此,个人觉得,收纳就是生活中的交互设计。正如交互设计研究的是人,系统,场景三者的关系一样,收纳研究的是人、物品、环境三者的关系,人在什么场景下用什么物,物放到什么位置最容易被使用,物和环境如何相容,经过收纳设计的房间,好处不言而喻: 提升生活效率,把节省出来的时间用到更加美好的事物上 减少重复购买产生的浪费 从风水学角度,好的收纳带来的整洁舒适的环境是能够带来好风水的哦 培养系统化的思考和规划能力…… 正因为两者的相似性,在生活中,有意识地研究收纳,正是交互设计的具体实践。或许,经过我们的言传身教,也能够帮助我们的后代,在分类意识上有所加强(后话后话……)? 所以,让我们看看,是否可以从收纳的开展上,有所借鉴: 1. 好的收纳需要基于“了解”基础上的规划 正如交互设计中要尽量避免让用户记忆,而是凭借理解认知就能够正常使用。对于琳琅满目的家居用品来说,全靠记忆力是找出任何时候所需的任何小物品,是绝对不可能做到的。所以好的收纳必须是建立一套符合逻辑的规则,符合家庭其他成员认知和已有习惯,或者易于被理解接受,很快养成习惯。正如好的交互设计是隐形的一样,好的收纳也是让家庭成员感觉不到的。比如家人出门前,发现下雨了,顺手就可在门口发现挂着的雨伞。为此,收纳规划前需要做一些调研工作,包括: 了解你的家庭的储物空间,有哪些空间或者容器可供使用。 了解你和家人所拥有的物品,对他们进行分类和预算,从而也避免买入太多重复用途的物品。 了解每个物品的使用场景,在卧室里用,还是在客厅看电视的时候使用? 基于这三点了解的基础上,要为你的每个物品规划它应该归属的“家”。然后长期坚持,每次使用完,都要将它放入“家”里。 这和网站信息架构设计有着莫名的异曲同工之处。 就像一个网站设计一样,在明确了网站的意义和目标之后,每个参与规划的人都要思考: 里面有哪些内容?图片,文字,栏目,频道等等(内容研究) 这些内容都应该是什么关系?他们彼此的关联和分类是怎么样?(卡片分类法) 他们分别应该放到什么页面上去?不同的页面又应该分成几个频道?(信息架构) 比如你知道了各种数据线、硬盘、U盘、相机充电器、相机、ipod、mp3、相机电视、屏幕清洁套装、耳机、耳麦、无线发射器、鼠标等等都应该是属于数码类的,你已经意识到你需要在一个统一的地方去放这些物品。 接下来,找到合理的家。你会发现客厅的抽屉、卧室的抽屉、书房的抽屉、床底的收纳箱、衣柜的抽屉,目前都是有空位的。具体要放到什么地方呢?接下来你会想到自己都在什么场景下用这些数码类物品,会发现频率最高的发生在书房,所以最合理就是将他们的家安置在书房的最便捷的一个抽屉或者收纳箱里。 在具体的某个抽屉或者收纳箱里,就像某个已经限定了内容的网页一样,需要进行规划和设计。 若你将它们一股脑都堆到抽屉里,就像没有经过收纳一样。他们的使用频率如何?一月一次还是每天都用?使用抽屉分隔为他们进行细化分类,将最常用的放到你最容易取出的地方。 等等!你回忆起,其实你经常将手机放到卧室充电,所以手机的充电器往往是经常被你从书房拿到卧室,再从卧室放到书房。鉴于这种情况,考虑便利性收纳,就需要将同属为数码类的商品,放到一个最常用的地方,并养成习惯。 这样,我们也会理解为何网页设计上,会有一些类目的内容会单独被拎出来,放到首页上,或者作为快捷链接。 2. 收纳建立的过程需要不断根据用户反馈进行迭代 不管怎么事先收集观察,都避免不了实际操作中被用户反弹。比如你收拾起来的物品,被家人说找不到了。他的习惯和你的习惯不一样,怎么办?这时同样需要平衡和妥协。 绝对没有完全完美的收纳方案,就像没有完美的交互设计一样。 3. 好的收纳需要规则的稳定性 每个物品的家是有一定的稳定性的,不能经常搬家。这里的物品,有时是抽象概念,而非具体实体,比如一件毛衣,冬天在衣柜里放着,到了夏天却放到储物箱里了,这不能说毛衣的家就不稳定了,而是将毛衣连同大衣等衣物抽象为:非当季的衣物。这样,你建立一个规则:非当季的衣物放入储物箱,以便给当季的衣物腾出衣柜的空间。这样的规则就保留了稳定性,便于家人持续遵守。 文章来源:格物志 Heidixie一. 中国式首页设计的背后
二. 收纳学
三. 收纳就是生活中的交互设计


 起点课堂会员权益
起点课堂会员权益















马云确实是中国一大骄傲
比喻很好,便于理解
要看晕过去了