交互设计新手必看!探秘抽屉导航的前生今世

Google不久前刚刚更新了他们的Google+应用,采用了新的导航方式并抛弃了navigationdrawer。一时之间,又引发了一系列关于NavigationDrawer利弊的讨论。
Navigationdrawer又被称为“OffCanvas“、”hamburgernavigation“、”sidenavigation“、“slidemenu”等等,虽然叫法不一样,但大致都是同一种形式的导航。
NavigationDrawer的前世今生

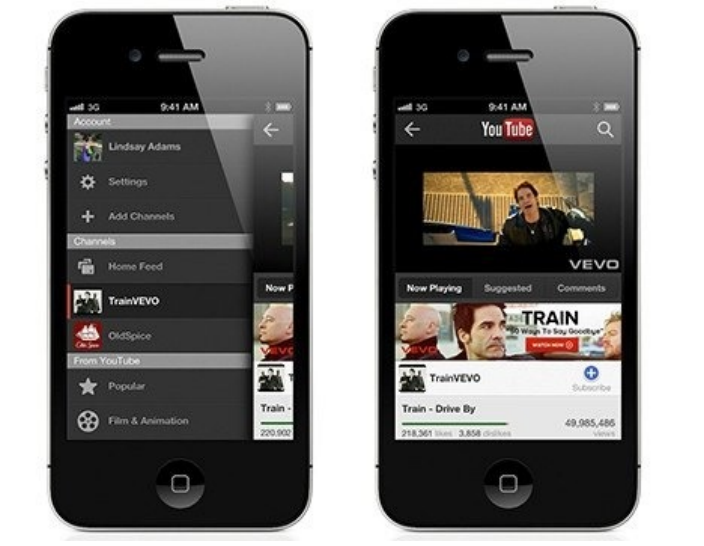
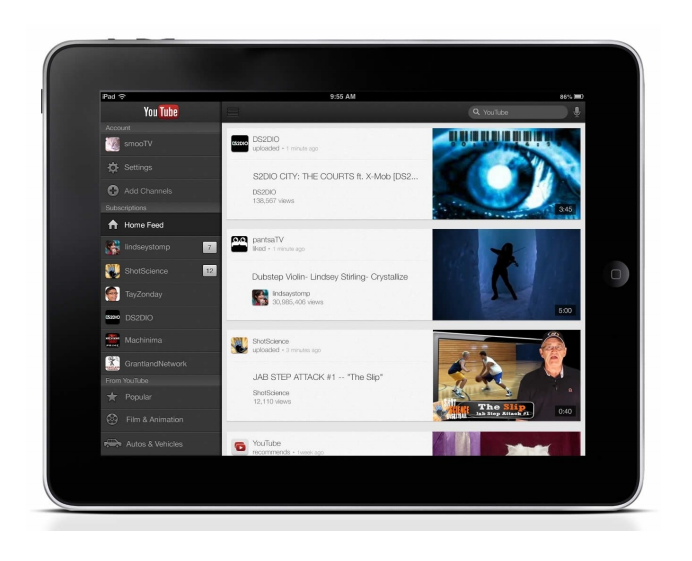
据考究,Navigationdrawer最早源自于Youtube,如下截图。


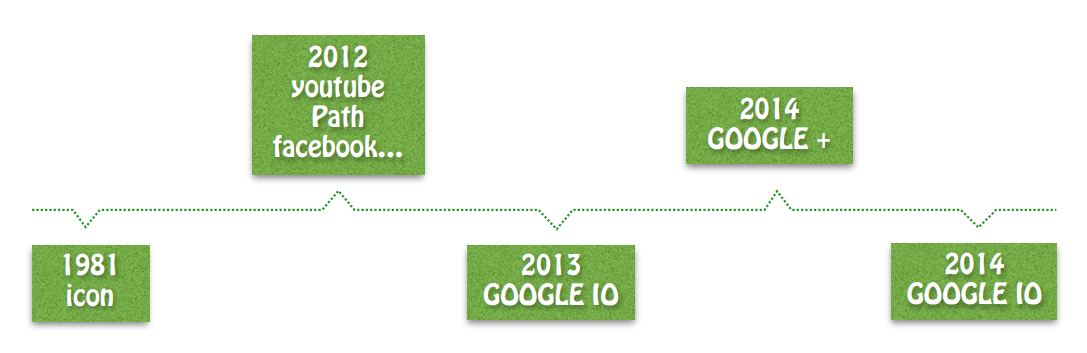
而“三道杠”的icon最早出现在1981年NormCox设计的个人工作站XeroxStar。
详细见“Wheredoesdraweroriginatefrom?”
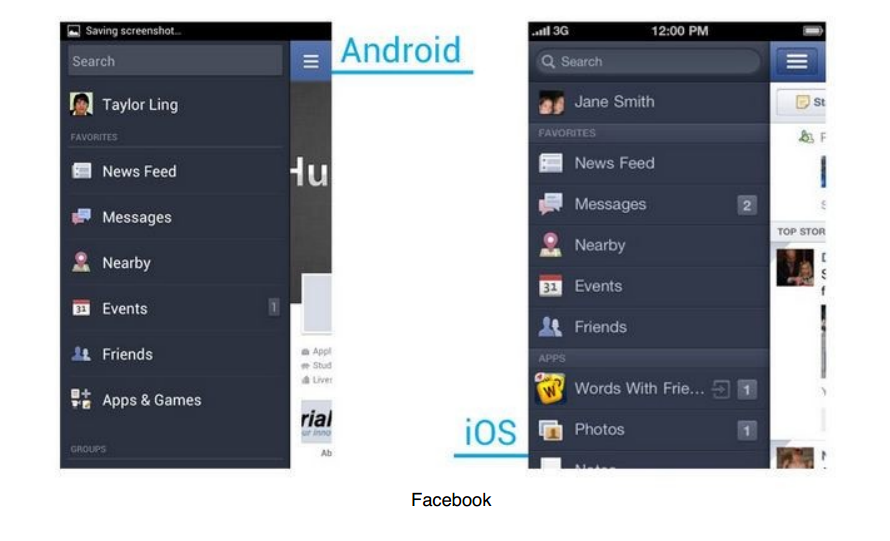
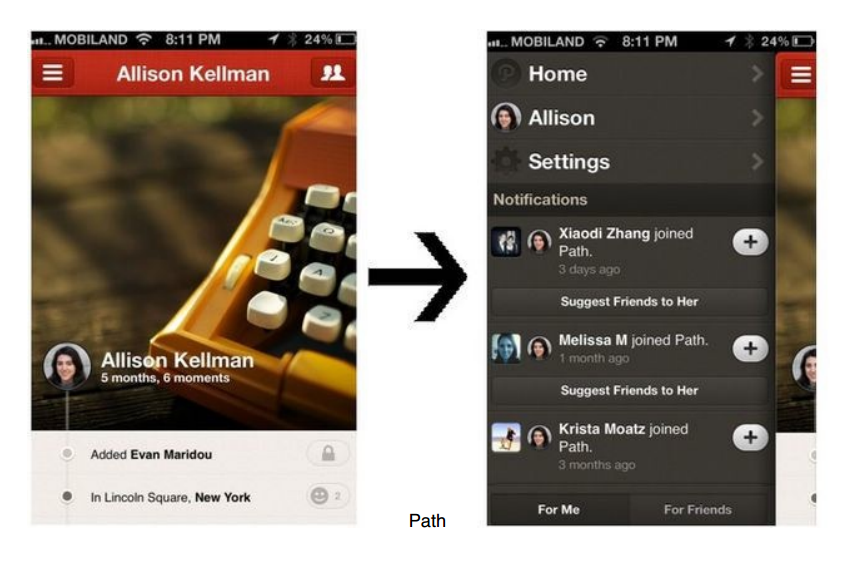
2012年,Youtube、Facebook、Path等应用纷纷使用了Navigationdrawer这样的导航方式,一时之间引发了广泛的关注,甚至可以称为一种设计的趋势。


Path
但由于没有统一的规范,各个产品的抽屉导航设计也各不相同,为了控制Android平台日益混乱的抽屉交互方式,2013GoogleI/O大会之后,Google将NavigationDrawer纳入了AndroidDesign规范当中,随后大量应用开始采用这种交互模式。
2014GoogleI/O大会刚刚结束,笔者会持续跟进,敬请关注后续更新。
备受争议?
关于Navigationdrawer利弊的讨论也一直不停,直到2014年5月,Googleplus更新,去掉了抽屉导航,一时之间,又引发了热烈的讨论。
可以说Navigationdrawer的出现也是应需而生,较之PC,移动设备屏幕尺寸较小,可以说“寸土寸金”,抽屉导航最明显的一个优势就是节省屏幕空间,让导航“藏”在侧滑抽屉里,释放了更多的空间给主要内容。
再者,Navigationdrawer实际上是开辟了另一种新的导航模式,区别于在此之前的几种主要导航模式:腹肌式(Six-pack)、下拉 栏式(Spinner)、选项卡式(FixedTabs),它(Navigationdrawer)弥补了其他几种模式在非顶级视图间进行导航的缺陷—— 用户必须退回顶级视图,在顶级视图切换分类之后再进入其他内容,也就是说Drawer的好处就是能够提供在非顶级视图间导航的能力。
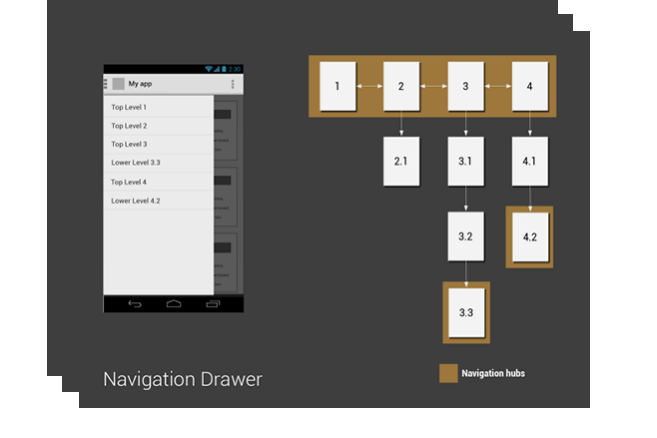
如下图所示,从3.3跳转到4.2,如果用其他导航,需要逐级回到顶级视图再逐级进入最终页面,但是Drawer可以方便快捷的实现页面之间跳转。

然而自抽屉导航出现初期就一直伴随着质疑,甚至LuisAbreu用“为何以及如何避免使用汉堡导航?”作为文章标题,其对于Navigationdrawer的态度可见一斑。
当然,还有AnthonyRose用Zeebox的实践经验告诉我们,“抽屉导航可能会降低你产品一半的用户参与度”。(自备梯子)
对NavigationDrawer的质疑大致可归纳为以下几点:
1. 可发现性低;
2. 在某些平台下,和平台固有的导航设计模式有所冲突;
3. 低效,并非一瞥即得。
大多数质疑声都集中在这个Drawer的可发现性上,他们认为“如果看不到,自然也就想不到”(Outofsight,outofmind),在默 认状态下,Drawer都是隐藏的,与传统的经验——最重要最常用的功能放到首屏相悖,用户比较难发现隐藏的导航,增加了认知负担。
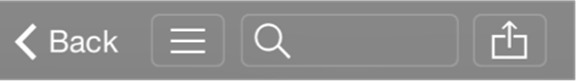
其次,在iOS平台下,官方标准的导航模式一般左上角是返回,而且支持左滑(从左往右滑动)返回的手势操作;Drawer也是将icon放到左上角,这样就产生了如下图的冲突,actionbar的左上角有多个icon,而且交互模式类似,如下图。

再次,特别是在信息层级扁平的产品中,Drawer只是在视觉上简化了界面,功能并没有减少,“隐藏”其实是增加了“呼出抽屉”的操作,让原本直接操作的过程变得复杂了。很难想象如果微信的Tab导航变成Navigationdrawer之后,会是怎样一番吐槽的场景。

需要理清的问题
NavigationDrawer作为一种导航模式,已经不仅仅是Android平台独享,iOS甚至Windows平台都有类似的模式,当我们提到抽屉导航,其实应该是指广义上的,跨平台的。
虽然都是“Drawer”,但“此Drawer非彼Drawer”,不可混为一谈。这种混为一谈在NavigationDrawer的各种褒贬争论中屡见不鲜。
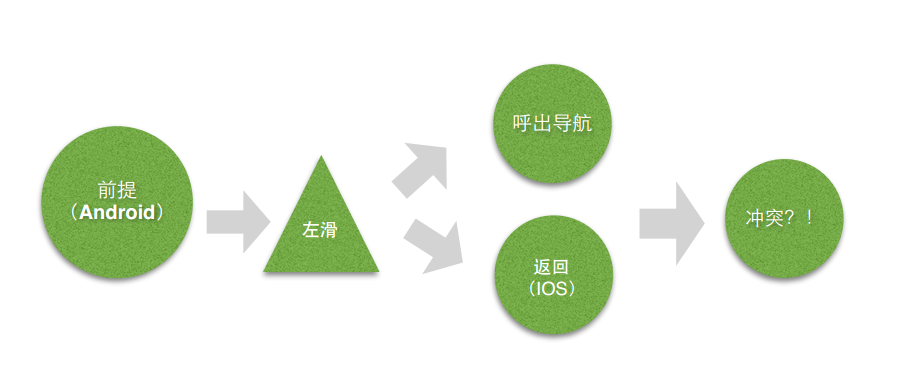
例如饱受诟病的“冲突”问题——“左滑返回”与“左滑呼出导航”冲突,其实就是混淆了平台特性。之所以认为是冲突,是建立在如下基础之上的,即“在产品任何一个层级均可激活抽屉导航”(详见 Android官方文档,自备梯子),所以需要预留左滑手势为呼出导航,于是指出与系统手势(左滑返回)冲突。

请注意,前者是Android的规范,但后者是iOS啊!所以针对这样的问题,应该按照不同的平台分别对待,寻找解决方案。
以iOS平台的知乎为例,使用NavigationDrawer,但是并非任何一个界面都可呼出导航(谁让iOS规范里没规定呢,啧啧),进入详情页后,左滑和左上角back都只是返回操作,需要切换到其他详情页或者返回问题列表页才能呼出导航菜单,冲突问题得到解决。
诚然,只看Android,即使是官方规范中也还是存在一些没能完美解决的问题,例如到达具体详情页面,ActionBar上UPicon与Drawericon有一定意义上的冲突,保留任何一个都不那么完美。但这是另一个问题了,不是么?
被遗弃?
不久前,Googleplus更新,去掉了Navigationdrawer的导航形式,于是有人大呼风靡一时的抽屉导航将被遗弃,但笔者认为并非如此。问题不在于遗弃与否?而在于如何不被遗弃?换句话说就是如何正确的使用Navigationdrawer?
Navigationdrawer作为一种导航的模式,有其应用的场景和价值,而其备受诟病的“难以发现”问题也随着用户的长期使用下逐渐弱化,使用习惯的培养使得现在用户再看到“三道杠”已经不再像两年前那样不知为何物了。
在哪些场景下建议使用抽屉导航呢?Android规范中已经总结的较好,有兴趣的可点击链接查看,这里简要概括如下:
1. 顶级视图超过3个;
2. 低层视图交叉导航;
3. 导航层级很深;
4. 导航枢纽:用户需要频繁访问导航。
上述场景,其他平台也同样适用。抽屉导航只是众多导航的一种,需要考虑清楚使用场景谨慎使用。
如何正确使用?结合笔者观察的一些使用Navigationdrawer的app,提供如下建议:
1.新手引导,初次进入app,默认展开抽屉,然后自动收起;可以考虑设置展示频率,例如前50次默认展开;
2.区分平台,因地制宜。可以针对不同平台,做不同的解决方案,只借用抽屉的优势,不必局限于Android官方文档里规定的交互模式。笔者体验、观察了数十个抽屉导航的APP,下面将以android平台的亚马逊和iOS平台的知乎为例,以供参考。

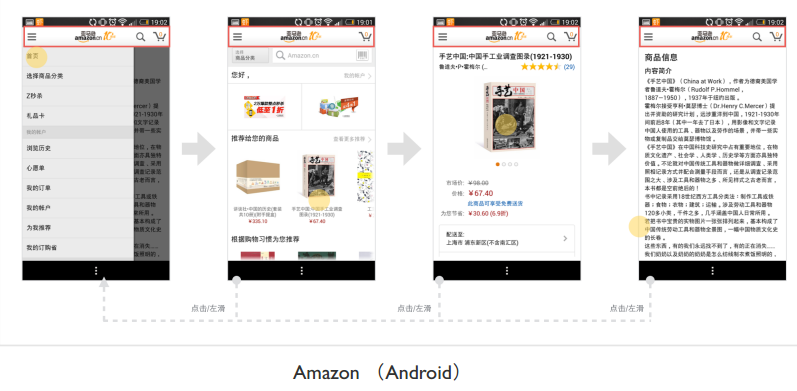
Amazon(Android)
Android平台使用Navigationdrawer的APP之中,数Amazon最符合Android规范,例如Actionbar固定不 动,即使是进入更深层级的界面,Actionbar也一直显示导航icon,可随时激活抽屉导航,支持从边缘左滑,但不支持从屏幕中间左滑,所以不存在冲 突的问题,而且也规避了在详情页UPicon与导航icon的冲突问题,让返回通过系统导航back按钮来完成,虽然和目前主流的设计有些不同,不过逻辑 上完全没有冲突,堪称最“规范”的抽屉导航APP。

知乎(iOS)
而iOS平台之中,以知乎为例,它只在顶级视图(如导航中列出来的首页、发现、我关注的等一级栏目)下的Actionbar才显示导航icon,也 就是说只能在顶级视图才能激活抽屉导航,而且Actionbar是会随着导航移动(“挤出”而非“覆盖”)。为了避免与左滑返回冲突,去除了边缘左滑激活 抽屉导航的功能,无论是左滑还是边缘左滑都是“返回”。整体来看,虽然无法随时激活导航菜单,但是考虑到知乎本身产品的特性——阅读类,在一级栏目之间频 繁切换的需求并不强烈,更多的是在栏目下作平级的切换(上一篇、下一篇),所以这样设计有其合理之处。
简单对比罗列如下:

3.信息架构的优化是王道。Navigationdrawer只是众多导航模式的一种,并不是万能解。所以要想提供友好的用户体验,不仅仅局限在导航的设计上,应该站在更高的角度来重新思考该产品的信息架构,去除那些不必要的层级/信息,以减少信息层级,才是根本的解决之道。
参考资料及推荐阅读:
- 《AndroidNavigationDrawer》
- 《whynottousetheleftNavFlyouts?》
- 《AnupdateontheHamburgermenu》》
- 《Navigationdrawerdoneright》
- 《WhyandHowtoavoidHamburgerMenus》(自备梯子)
- 《Sidedrawernavigationcouldbecostingyouhalfyouruserengagement》
- 《HamburgervsMenu:TheFinalABTest》
- 《AndroidDesign趋势——NavigationDrawer》
- 《NavigationDrawer的诞生》
- 《Wheredoessidemenuoriginatefrom?》
- 《WhodesignedtheHumburgericon?》
- 《2012年设计新趋势:侧滑导航栏》
- 《WhoDesignedtheHamburgerIcon?》
- 《BasementMenusandBreakingthe“Rules”ofAppDesign》(自备梯子)
作者:@沐沐成长中
原文来自:优设


 起点课堂会员权益
起点课堂会员权益













http://www.lovetheart.es/Christian-Louboutin-Slingbacks143.php
http://www.ludhambridgemoorings.co.uk/wp-content/Christian-Louboutin-Slingbacks160.php http://www.ludhambridgemoorings.co.uk/wp-content/Christian-Louboutin-Slingbacks160.php
不太理解“顶级视图”、“低级视图”、“交叉导航”等名词的意思…哪位能帮忙解释下?