关于B端产品的用户体验,你要知道这些!

大家日常工作中一定经常接触到各种各样的运维管理产品,有的用起来得心应手、事半功倍,有的却无力吐槽,体验很差。从用户体验设计的角度,他们都有一个共同的分类-B端产品(区别于C端产品)。那么,如何提升这类产品的用户体验呢?本文就此谈谈如何从交互层面提升B端产品的用户体验。
一、产品定义
B端产品(To Business)是企业在工作中使用的或出于商业需求而使用的系统、工具或平台,比较典型的如:百度云各产品、百度统计、监控平台及企业内部的ERP系统等。
B端产品的目标人群多为专业用户,需要具备一定专业知识才能使用。B端产品虽比较注重功能和效率,但用户体验较差的产品也会使用户丧失使用的热情,导致工作效率下降。
二、产品特点
1. 功能性强
B端产品要满足企业日常工作的各种需求,必须有着强大的功能性,并能够帮助用户高效处理各种任务。
2. 专业严谨
从目标用户来看,B端产品主要面向具备一定的专业知识的企业员工或客户,因此产品的专业性高、逻辑严谨、规范性强,用户在使用时必须按照已有的规范操作,需要什么就使用什么。
3. 沉浸使用
从产品使用场景来看,B端产品主要是用于完成工作或商业活动,需要用户长时间、沉浸式使用,达到“专注”的状态。出于工作需求,即便用户不喜欢或者产品比较难用,也必须使用。
4. 色调理性
产品的目标用户和使用场景决定了产品的“外貌”,在色彩方面,考虑到色彩对用户心理和工作的影响,一般使用冷色或中性色作为产品色,避免使用红色、橙色等容易让用户产生躁动情绪的暖色。
三、产品设计方法
1. 让交互高效灵活
“高效”在工作中经常被提及,也是判断产品交互是否合理的重要标准之一。高效要求用户以最快的速度、最简的操作完成任务,但并不是步骤越少越好。
如:购物时的下单流程,若将订单填写、支付方式选择、密码输入等操作放置在一个页面内,直接点击“提交”完成,会发生什么可想而知。因为在支付流程的交互设计还要考虑用户的心理感受、财产安全等因素。
那么什么样的交互对用户来说是高效的呢?
- 能够在一个页面内完成的操作,不要分页或者跳转到其他页面完成。
- 对于比较复杂、流程较长的操作,引导用户分步完成,用户已完成、正在处理、待处理的步骤给予明确的提示,让用户掌握任务的进度,并在每一步任务中要提供返回上一步和中断任务的操作(中断任务因为损失较大,要有二次确认的提示)。
- 无关用户的复杂信息尽量收起,不要展示给用户,以免造成不必要的困扰,增加用户学习成本。
- 尽量遵守“三次点击原则”,对于80%以上的任务或操作,能够让用户在三次点击内完成,信息的查找也是同理。
2. 保持一致性
产品保持“一致性”能够有效降低用户学习成本,为产品确立统一的品牌形象,形成品牌效应。
尼尔森十大交互设计原则中对于”一致性原则”这样定义:
同一用语、功能、操作保持一致。同样的语言,同样的情景,操作应该出现同样的结果。
因B端产品逻辑功能比较复杂,即便在项目开始时确立了产品的整套设计规范,也未必能够满足后续不同的场景和业务需求,难免出现设计上不一致的地方。因此,在产品”一致性”的设计上,只需要做到规范产品80%的事情,为特殊业务场景和需求留一定的创新空间。
设计师需要从以下三个方面把握产品的“一致性”:
- 业务层和逻辑层:产品不同模块间如果有着类似的功能,要保持这些功能属性的一致,包括操作、跳转方式、界面标题、文案形式等。
- 框架层和结构层:保持页面框架、各级导航菜单、内容模块、组织形式的一致性,如“增删改查”的功能是弹窗展示还是新页面展示,导航和内容区域是左右分布还是上下分布,左侧导航功能是否支持收起等。
- 交互和界面表现层:产品的表现层主要包括界面色彩、操作方式、反馈形式及文字属性等,还有常被忽略的交互动作:悬浮效果、点击效果、转场动画等。表现层是产品与用户直接进行交互对话的窗口,这部分的操作一致性能够减少用户的学习和使用成本。
3. 设定错误预防和恢复机制
B端产品逻辑严谨性和专业性较高,用户在使用时经常不可避免的操作失误,设立错误预防机制一方面能够降低用户犯错的几率,提高工作效率;另一方面,避免二次修改给用户带来烦躁的情绪。
错误恢复机制能够在用户犯错后给予提示和引导,帮助用户纠正错误。
在错误预防和恢复机制的交互设计上要做到以下几点:
- 遵循用户认知和使用习惯,谨慎使用新的交互形式。如果使用,就要做好充分的提示和引导,给用户一定的时间去学习。
- 在用户执行错误的操作前,提示用户应当如何操作。通过精心的设计防止错误的发生,总好过用户出现错误再给予提示。
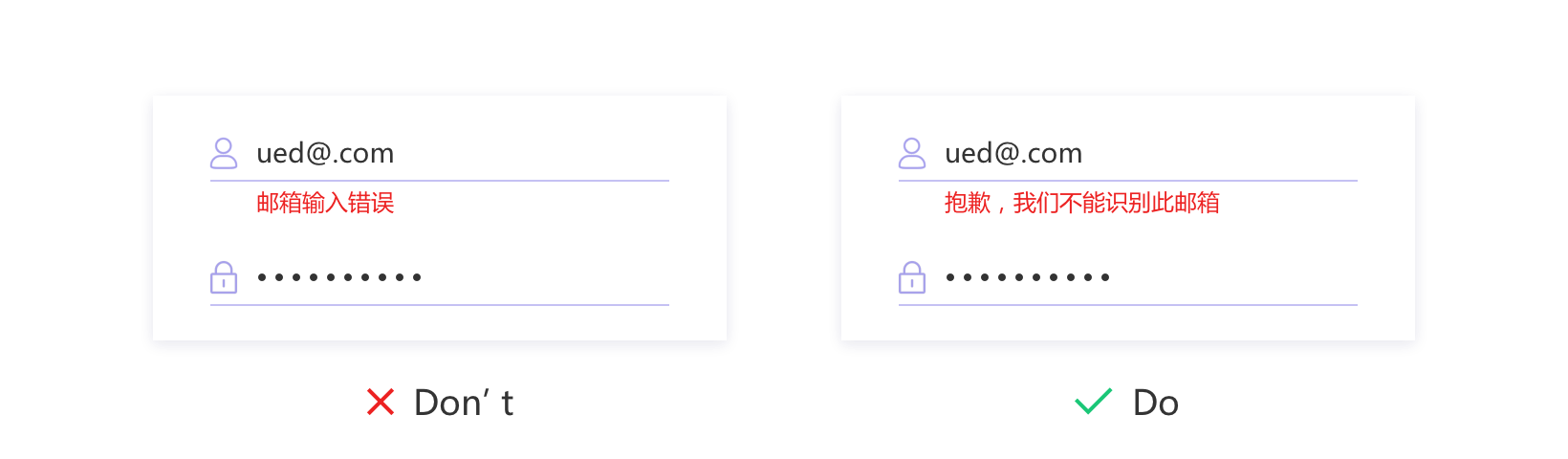
- 在用户犯错后,友好的提示用户,并给出正确的纠错方法。 提示与引导信息的文案应当注意语气,不要将责任推卸给用户,礼貌的对待用户,能让用户对品牌印象更加深刻。

4. 提供明确的反馈
用户使用产品时,用户与产品之间形成一种“沟通”,良好的反馈机制能够大大提升这种“沟通”体验。用户的每一步操作都应当得到相应的反馈,以便用户随时获取当前的系统状态。
那么,应该如何设计用户与产品之间的反馈机制呢?
- 定义组件的基本状态,每种状态都有不同的反馈。如按钮的5种状态(正常、鼠标悬停、鼠标按下、鼠标按下时弹起、不可点击状态),文本框的4种状态(正常、输入、输入正确、输入错误状态),表单的2种状态(静止、鼠标悬浮状态)等。
- 非即时性反馈要让用户看到状态的变化。如上传一段数据,要让用户知道数据正在上传,根据上传的时间采用不同的加载形式,对于加载超过2s的需要出现loading进行提示,如果加载超过10s就需要用进度条的形式展现。
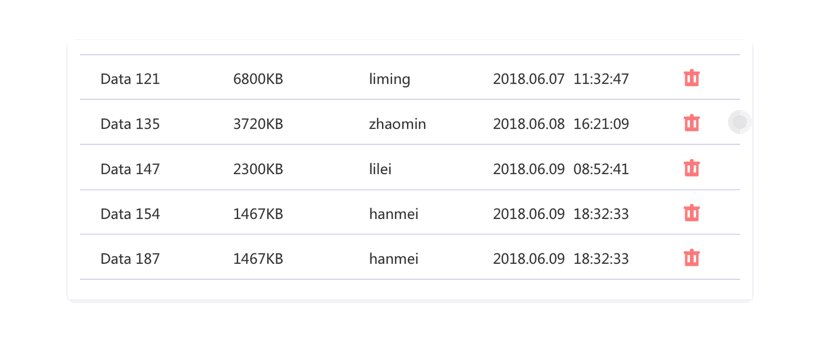
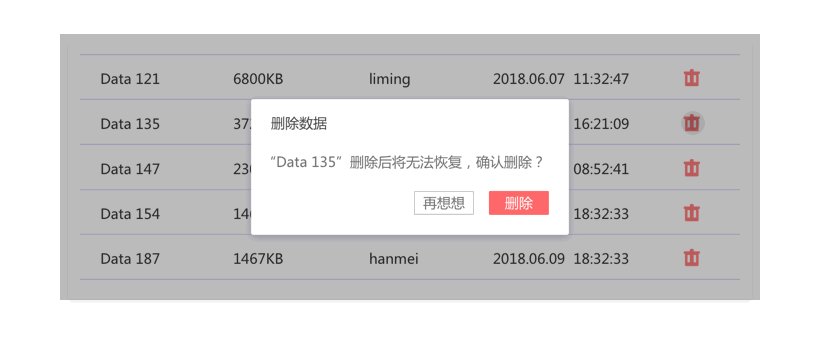
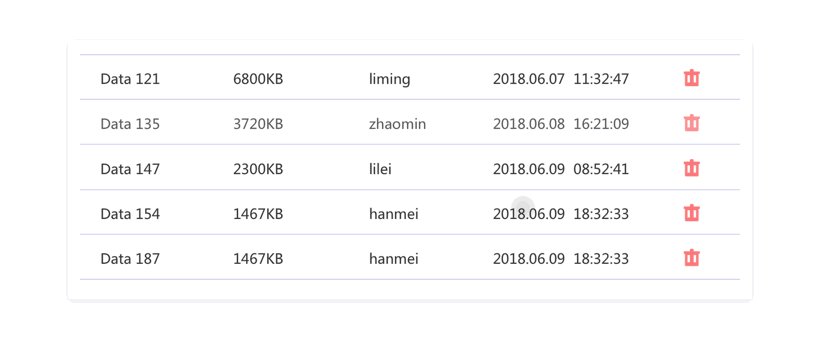
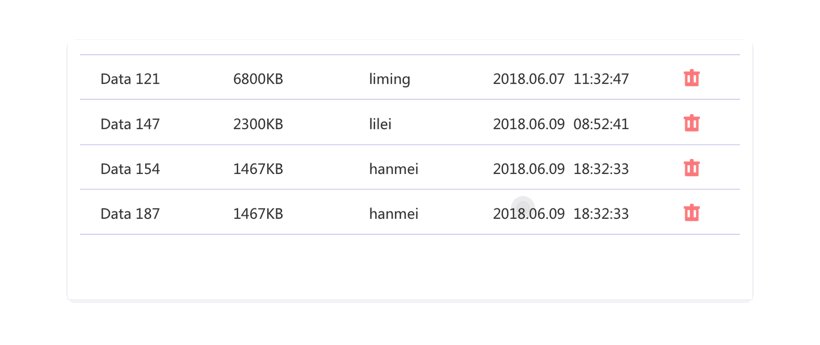
- 内容的增、删、改要有前后变化的过渡。以删除一段数据为例,删除是一个危险的操作,一般需要弹窗进行确认,在点击确认删除后,要让用户看到数据消失的过程,而不是直接展示删除后的页面。

5.注重设计细节
- 考虑产品的特殊状态,如无数据、断网、长时间加载等,为产品做情感化设计。对于此类特殊状态,用户会产生焦躁、失落等情绪,可以通过图形化设计、幽默诙谐的提示、有趣的动画等形式,缓解用户的负面情绪,在不经意间给用户制造惊喜。
- 仔细斟酌产品的文案。从用户角度出发思考文案的设定,让用户感觉是自己在掌控一切。如”编辑事件”的效果要好于”事件编辑”,前者用户主观感觉自己在操控整个事情,而后者用户会感觉到自己被命令去做这件事。
- 适当留白能够增加页面可读性,降低用户阅读难度。人类短时记忆能记忆的信息量有限(大部分信息在人的短时记忆中可停留5-20秒,最长不超过1分钟),一个界面中展示信息过多,给用户带来的阅读压力过大。
总结
交互设计中的方法和设计原则有很多,常用的如格式塔原理、菲茨定律、席克定律、7±2法则、3次点击法则等等,方法很多,没有好坏之分,要灵活运用,不要被方法限制思维,设计的最终目的只有一个:以用户为中心,为用户体验负责。
本文由 @墨白 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








哈喽,目前想找一位B端资深用户体验设计人选,专家级岗位,期待合适人选交流~感谢~
tob产品用户更加关注效率,有时候用户体验很重要,但是用户视觉体验好的甚至可以直接说用户体验好的,操作效率不一定高。所以两者之间去平衡很重要。
接触过几个做过C端团队然后做2B的产品,按原来的思路设计开发产品,对于KEY USER来说,用起来很难受
这些设计方法放在toC产品上有问题么?
刚好目前在做B端产品,颇有收获,期待更多的作品!点个赞
想问一下,第四点的插图用什么做的?
好多软件都可以做的,AE Principle Axure
写的很棒,赞一个
😉 谢谢
我一直做得B端产品设计 运营,近期刚好在梳理我们自己这款APP的“毛病”关于页面功能交互的点跟你不谋而合
❗
感谢作者的干货
干货,已收藏
正好又在做后台产品,这次想搞个大的,新尝试。 😡
好厉害阿, 可以转载吗?
欢迎转载
我们系统有7个新增页面,其中6个内容都很少,只有一个内容比较多。那么现在我是将所有新增页面都新开一个页面还是让其中6个以弹框的形式出现,另一个新开一个页面??
看情况,没必要为了一致而一致。
写的很好,在做产品时。也考虑过这些体验,但很多情况下无法把产品的体验做得更好,实在无耐。感觉对不起这个行业了 ➡
下次写点好东西出来
???
这样说话是不是有点不太礼貌?
关注大神了,等你会写出什么叫做好东西的东西 🙂
看来这年头的专家,水平都很高
😉
写的都是干货,吃的很过瘾 🙂