PaintCode 用户操作指南(概述篇)

PaintCode是由来自斯洛伐克首都伯拉第斯拉瓦的PixelCut软件公司推出的,一款面向iOS和Mac应用开发者及设计师的矢量图形可视化开发工具。通过PaintCode,即使是没有编程经验的设计师也能绘制出精美的控件、图标及其他UI元素。而PaintCode最为显著的一点就是能够直接生成适用于iOS的Objective-C或Swift的代码,节省了大量的编程时间,也正因如此,许多开发者将其称为设计与开发通吃的代码神器。
从解决“依赖”中释放自己是一个巨大的进步,在一个生态系统之上,有效节省了团队开发iOS应用的时间,还解决了现在头痛的事情。
概述(Overview)

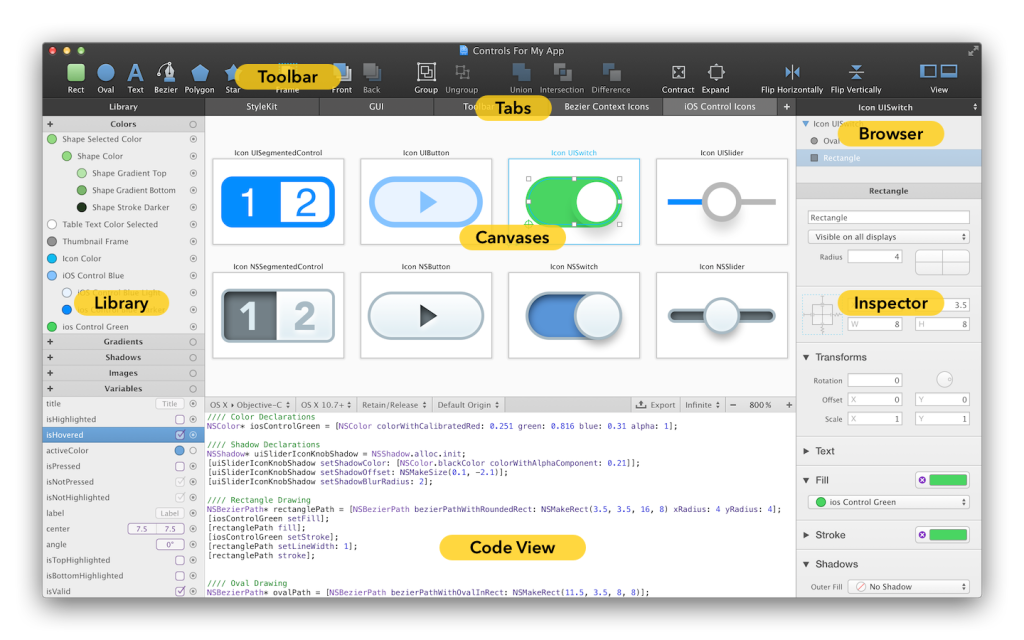
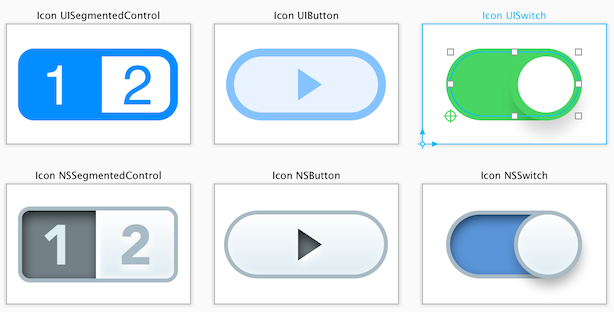
PaintCode是一款矢量图设计工具,能够实时将设计的图转化成Objective-C, Swift 或者 C# 语言图像代码。PaintCode界面分为工具栏(Toolbar)、选项卡(Tabs)、库(Library)、画布(Canvases)、代码视图(Code View)、浏览(Browser)、检查器(Inspector)等几个部分,能够提供设计师想要的东西。
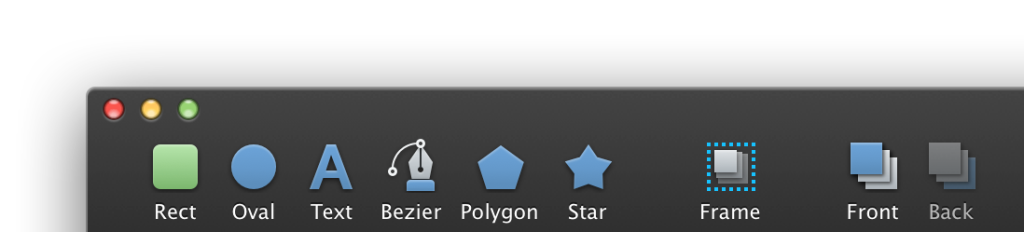
工具栏(Toolbar)

工具栏在界面的顶部,包含常用的设计工具。
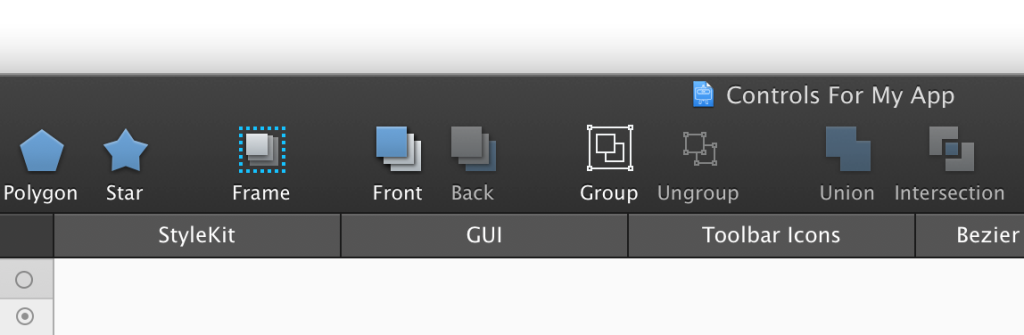
选项卡和样式表(Tabs & StyleKit)
选项卡栏在界面中间部分、工具栏的下方。设计师可以适用选项卡来管理设计师设计的 PaintCode 文档。每一个选项卡可以包含多个绘制的画布。

第一个选项卡(名字是“StyleKit”)非常特别,设计师能够在这里看到设计师设计内容的样式目录——设计师的设计列表、颜色、渐变以及其他设计元素。并且,设计师能够很容易的将他们输出为Objective-C、Swif t或者 C# 类。StyleKit 把集成设计代码到设计师的项目中,变得十分简单。
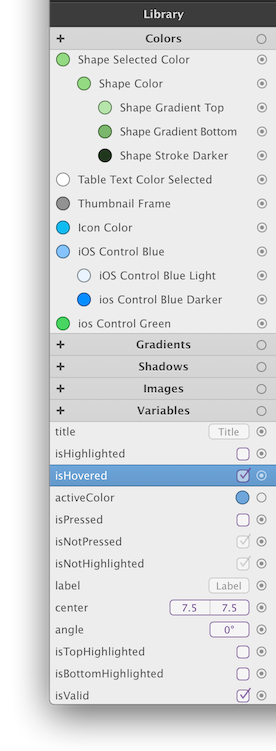
库(Library)

库(在界面的左边)集中展示颜色、渐变、阴影、图片以及变量。在设计师的文档中,这些库项目能被简单地重复利用。库项目都是与 PaintCode 关联地实体,当设计师改变库项目,所有使用库项目的设计都将立即发生变化。
画布(Canvases)

在工具界面中间包含最近选中选项卡中的内容。在这个区域中,设计师将看到一个或者多个画布。
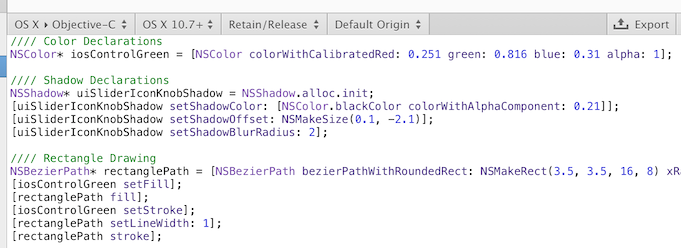
代码视图和中间工具栏(Code View & Middle Toolbar)
使用中间工具栏,可以切换代码选中设置(例如目标生成语言以及操作系统)。还可以改变画布大小以及分辨率的设置(Retina,non-Retina 或者无限模式)。

代码视图在中间工具栏的下面,包含生成的代码。设计师可以拖动中间工具栏来隐藏代码视图。这样就能够留出来更大的空间来绘制图形,当然,这样也能够在处理复杂的文档的时候,改进界面展现。
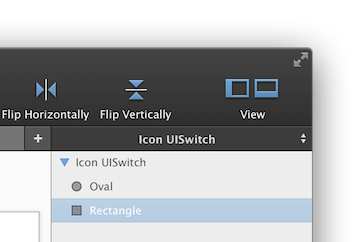
图形和组浏览(Shapes & Groups Browser)

图形和组浏览在界面的右侧,工具栏下方。在这里能够看到当前选择画布中的所有图形。设计师可以看到所选择的画布在列表的底部。当设计师选择画布的时候,设置就在下面的检查其中显示出来。
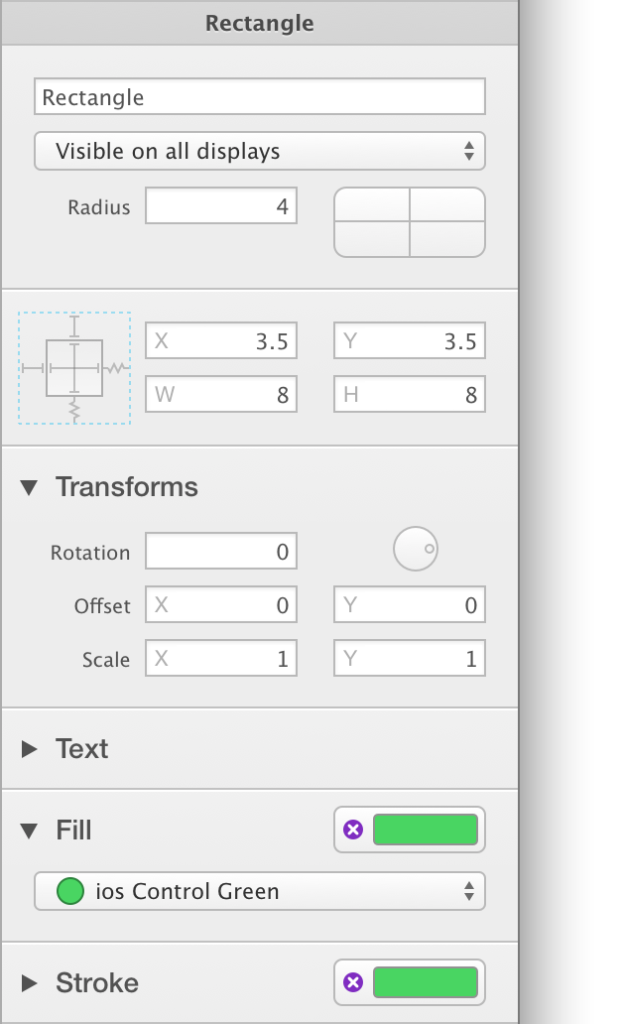
检查器(Inspector)

检查器在界面的右侧,设计师可以通过检查器,改变在画布中设计师选择的图形或者选项的属性。
PaintCode 用户操作指南系列文章
文章已经完结,敬请期待下一部《Sketch 3用户操作指南及实战案例全解》
本作品由人人都是产品经理特邀专栏作家@郑几块 翻译并独家授权发布,未经许可禁止转载
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







