交互设计师应具备的技能树(1)| 设计师的产品思维

我是一个有8年工作经验的“老”交互设计师,一直想写一些设计类的文章给大家看:今天开始,我准备写一个大型设计类专题,内容是关于交互设计师应该具有的技能树。
为什么要写这个?
- 为我自己进行一次系统性的专业知识框架整理,在整理的过程中完善我对这个职业的理解,同时也能找出自己薄弱的能力项进行补充提高;
- 为正在成长中的新人交互设计师、希望转行交互的同学提供一份“技能树地图”,让你们能够从全局性的视角去观察这个职业,也能知道自己应该怎么学习和进阶;
- 视觉设计师以及其他职业的同学也能参考这份技能树搭建自己的地图,还能从这份地图上找到我们之间的共性,一起学习和提高这部分共性能力。
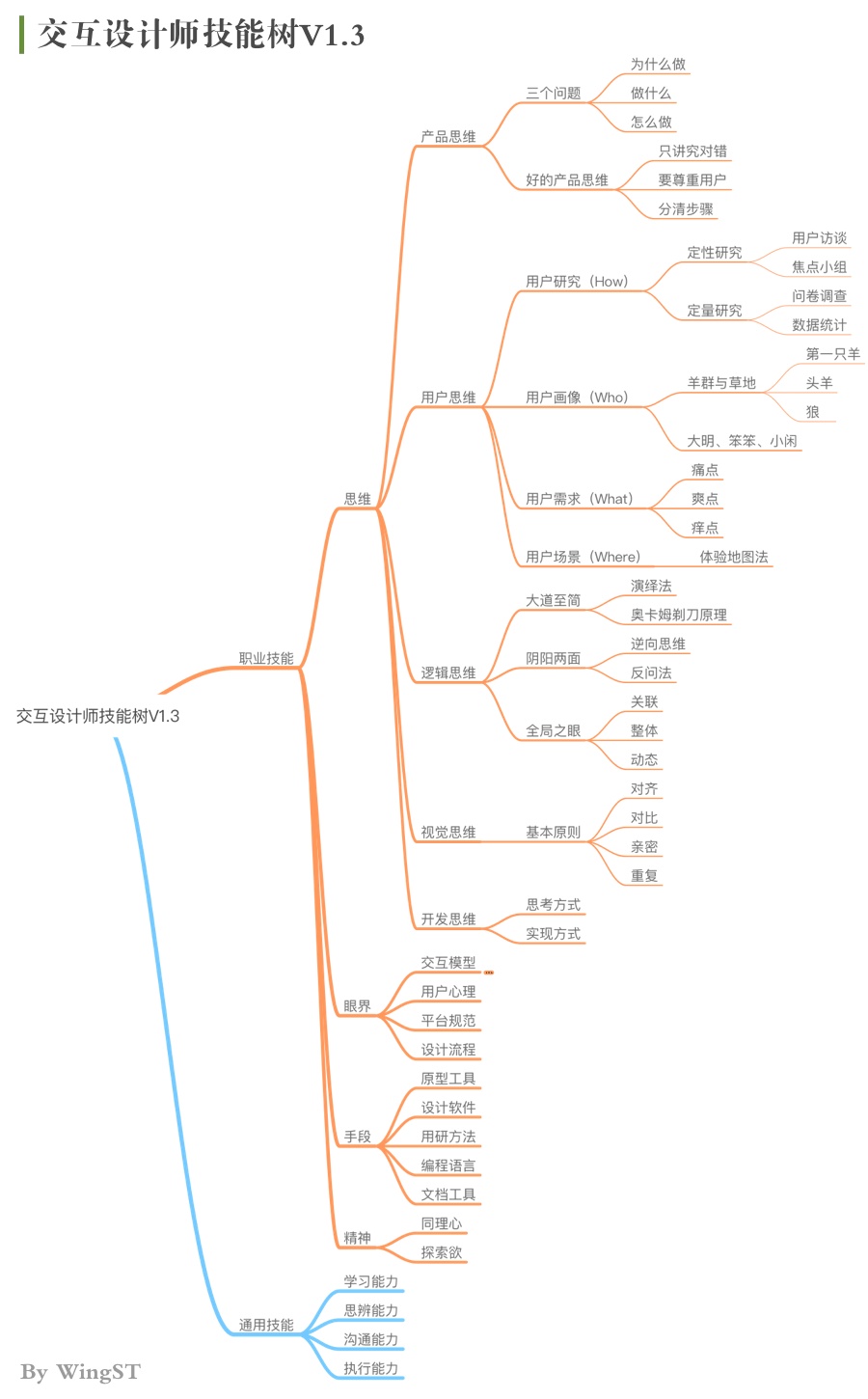
交互设计师技能树

(注意这张图不是最终版,它只是V1.3,在写这个专题的过程中我都会对它进行迭代修正)
上面就是我总结的交互设计师需要掌握的技能树。
我把技能分成两类,一类是职业技能,这部分技能高度专业化,每一个职业所需要的能力都会有所不同,当然也会有交集;另一类是通用技能,这部分技能会贯穿你的整个职业生涯,也适合任何一个职业,属于所有人必备的技能。
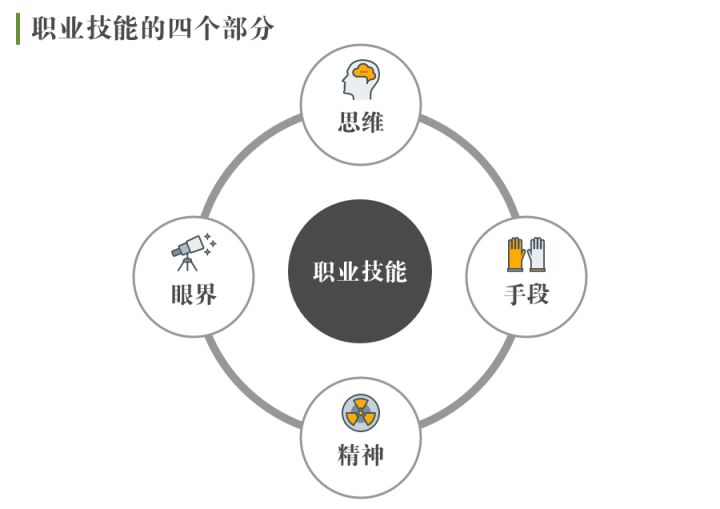
职业技能的四个部分

我把交互设计师的职业技能分成了四个部分,分别是:
1. 思维
这是交互设计师的大脑。无论是他接到产品经理需求时,还是在做具体的设计时,亦或是平时生活中体验产品时,他的大脑中时刻都运转着这些思维方式,指导他与他人的沟通协作,指导他产出设计思路,指导他观察这个世界。这一部分的内容至关重要,如果这些思维有所欠缺,那他设计出来的东西一定是平庸的,甚至可能是根本不可用的。
它包含五种思维:
- 产品思维
- 用户思维
- 逻辑思维
- 视觉思维
- 开发思维
2. 眼界
这是交互设计师的眼睛和藏书库。有句话说得好,“道理我都懂,却依然过不好这一生。”思维方式有了,你还需要有一定的专业知识、行业案例的积累才行,否则就算你想得很好,但是真到你要动手设计的时候,你会发现还是无从下手,因为你看得不够多。就像你要想成为一名文学作家,首先就得有十年以上的阅读量,涉猎古今中外各种文学名著和各种文体,你才有可能写出文笔流畅、故事生动的散文或者小说来。就算你只想当一名野生的网文写手,那也得先看他个几千万字的各类网络小说不是么?
它有四个藏书阁:
- 交互模型
- 用户心理
- 平台规范
- 设计流程
3. 手段
这是交互设计师的双手和武器库。这应该是所有设计师最容易注意到的技能,也是最容易掌握的技能了,毕竟如果你不会一两个原型工具和设计软件,你都不好意思说自己是交互设计师吧?但是这个武器库中又存在着很多容易被人忽略的东西,比如高保真原型工具,比如用研方法,又比如编程语言,这些武器用好了不仅能为你加分,更有可能帮你度过一些原本过不去的难关。同时,就算是再熟悉不过的Axure和Sketch,里面也有很多提高效率的小技巧,你比别人每天快的这一点点,就决定了你是真的精通还是假的熟练,也决定了你做项目的效率。
它有五个武器库:
- 原型工具
- 设计软件
- 用研方法
- 编程语言
- 文档工具
4. 精神
这是交互设计师的精神内核。在以上的三个部分之外,我又特地补充了精神这个方面。这是最容易被人忽视的特质,其实也是决定了一个人能否做好交互设计这个职业的最关键因素。就像你无法信任一个大大咧咧、天然呆的外科医生为你做手术一样(天知道他会不会把剪刀落在你的肚子里),你同样也无法相信一个没有探索欲的交互设计师会天天去体验新奇的APP和交互方式;同样,一个没有同理心的交互也不可能真正体会到用户心理、做出用户真正喜爱的产品。
它包含两种精神:
- 同理心
- 探索欲
好戏即将开始
看到上面的这个提纲,我自己都头皮发麻:我怎么给自己挖了这么一个大坑!这简直是要写出一本书的节奏!
“将网状的思想,通过树状的句法,用线性的文字展开。”
——平克(Steven Pinker)美国认知科学家
平克的这句话,道尽了写作之难,更形象地说明了我此时此刻内心是有多么地纠结。
不只是交互设计师,当代任何一个职业所需要掌握的能力其实都是综合能力,只具备单一维度能力的人不是无法胜任岗位,就是在职业道路上举步维艰,君不见现在连个摆路边摊烤面筋的师傅都要学会如何使用移动支付收款吗?更何况还有大量的民间手艺人开始学会使用互联网营销手段,给自己的小店带来了以前难以想象的流量。
而要把这种复杂的、多维度的能力拆散、铺平展开,然后用线性的文字表现出来,真的让我有一种无从说起的感觉,因为其实技能树上的任何一种能力多少都会和别的能力彼此交叉,并且任何一种能力甚至都不是一两篇文章能讲清楚的,更何况这一整棵技能树了。
因此我思虑再三,决定还是以一个比较宏观的角度来介绍各个技能维度,以阐述为主,适当加一些案例做讲解,点到为止,以免篇幅一发不可收拾了。
接下来,我会将这四个部分各用几篇文章来简单介绍,敬请期待!
产品思维篇
交互设计师应该具有的第一种思维是产品思维。
这是交互设计师的大脑。无论是他接到产品经理需求时,还是在做具体的设计时,亦或是平时生活中体验产品时,他的大脑中时刻都运转着这些思维方式,指导他与他人的沟通协作,指导他产出设计思路,指导他观察这个世界。这一部分的内容至关重要,如果这些思维有所欠缺,那他设计出来的东西一定是平庸的,甚至可能是根本不可用的。
1、什么是产品思维
欢聚时代(YY)创始人李学凌有个签名:
Make things,Change things.
做东西,改变东西。
美团创始人王兴也有个签名:
Create as god,Work as slave.
像上帝一样创造,像奴隶一样工作。
这是《产品思维30讲》作者梁宁很喜欢的两句话,因为它们讲出了产品经理的故事,我觉得这同样是交互设计师的故事,也是我为什么喜欢做交互设计、做产品设计的原因。
拥有产品能力的人一手握着用户需求,一手握着实现需求的能力,这种从无到有实现的过程,不正是像上帝一样在创造东西、改变东西吗?但同时,为了做到自己心目中的极致产品,为了做出真正满足用户需求的产品,又需要我们像奴隶一样拼命工作才能实现。
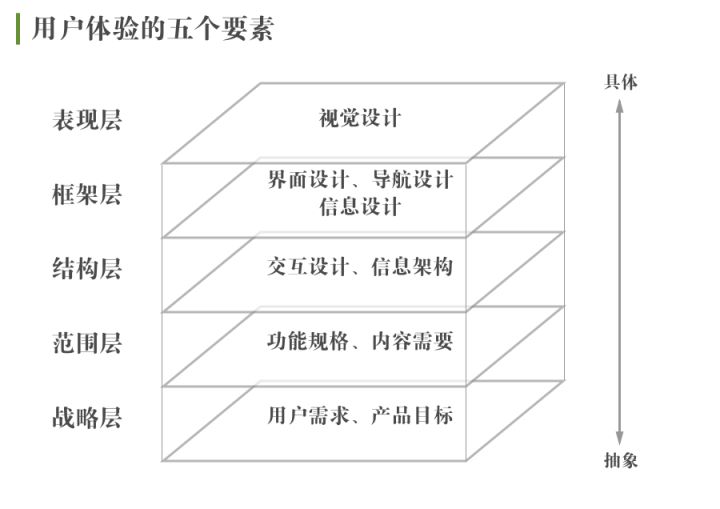
要讲清楚产品思维是什么,一定先要介绍这个用户体验的五个要素:

做一款产品,要思考的主要是这三个问题:
- 为什么做:我们希望解决用户的什么需求,这是用户的痛点、爽点还是痒点?(需求分析)为什么是我们来做?(核心竞争力)我们的远期目标是什么?(产品目标或商业目标)
- 做什么:用户想买一个打孔机,我们就该给他一个打孔机吗?其实他的最终目标是要在墙上打一个孔,那我们就有无数种办法帮他实现这个目标,尽管别人已经做了各种打孔机了,但是最简单的办法难道不是上门帮他打一个孔吗?换言之,就是寻找他们想要的,以及我们能做好的。(功能定义)
- 怎么做:想好了要做什么功能,接下来就是规划第一期我们要实现的功能点,怎样最快地满足用户需求,最基本的功能是什么?(功能规划)设计上要怎么去实现,怎样做才能比别人体验好?(设计规划)开发上要怎么形成壁垒,系统怎样运行效率最高?(技术实现)
“产品经理是站在两个十字点交叉线上,一条线是科技和人文的交汇点;另一条线是要用户和技术实现的交叉点,这两条线是互相冲突的,产品经理需要平衡好用户的需求和实现的能力,不是通过中庸解决,而是两条线都要做到,这就是产品思维。”
——王小川,搜狗CEO
很多设计师在做设计的时候只考虑了表现层和框架层的东西,很少去想我们究竟为什么要做这个需求,只停留在表面的美妙呈现上,做出的东西却往往既抓不住用户痛点,也满足不了商业需求。而产品思维正是要我们从下到上,从宏观到微观,从抽象到具体地去思考整个产品,最终才能将互相冲突的两条线平衡好。
2、什么是好的产品思维
都说腾讯的产品、百度的技术、阿里的运营,至少我对腾讯的产品能力是充满信心的,这也是我最喜欢腾讯的原因。
“谁提出,谁执行”和“一旦做大,独立成军”算是腾讯内部不成文的规定,这一特殊的模式无形中也造就了“赛马机制”。当年的《王者荣耀》和《全民超神》之争,最终奠定了《王者荣耀》手游第一MOBA游戏的地位;最近两款绝地求生手游的内部竞争,也保证了最终《刺激战场》的高质量。而这些竞争的本质,拼的就是双方的产品思维,究竟怎样的功能才是用户最喜欢的,要怎么实现最流畅舒爽的操作体验?
而如果让我选一款产品来讲产品思维,那毫无疑问是当年在移动互联网中杀出一条血路的微信;如果要找一个人来当产品思维的老师,微信之父张小龙当之无愧。
(1)做产品只讲究对错
要做一个好的事情,应该做的是去判断该不该做,什么是对的什么是错的,这是很理性的过程,而不是靠情怀和克制。
在微信内部,他们从来没有说过要克制欲望,也没有说过“情怀”这两个字,张小龙的态度是:“如果只是从利益的角度出发,可能会让产品越走越偏,变成它里面只是一些利益的堆砌,就会失去产品更本质的东西。”
所以尽管微信的功能迭代得并不算快,但其实他们内部每天都在不停地设计新功能、新界面,“现在你正在用的一个功能,很可能就是我们砍了三百多个功能后留下的。”
一位工程师只用一周的时间就疯狂开发出了四款“打飞机”游戏,其中包括彩色版、怀旧黑白版,甚至还有界面上不时冒出鸡鸭等各种小动物的搞笑版,最终张小龙选中了黑白像素风的那款,它成为了微信5.0的欢迎界面,也成了风靡全国、给微信带来无数新用户的“打飞机”小游戏。也正是这个5.0版本,让大家记住了,原来利用微信的社交属性玩游戏这么有意思,从此奠定了后来“微信游戏”这个游戏分发巨无霸的心理基础。
罗胖说“死磕自己,愉悦大家”,其实微信团队又何尝不是如此,所以我真的相信每一位设计师都应该“Create as god,Work as slave.”
(2)做产品要尊重用户
微信秉承了腾讯的价值观——尊重用户。他们把用户当做朋友,对用户的称呼一直是“你”而不是“您”,他们不喜欢那种过于尊敬、想要有所图谋的感觉。
尊重用户意味着微信不会去看用户的聊天记录,微信也从来不保留用户的聊天记录。尽管有人会挑战微信说为什么你不帮我同步聊天记录,这样在换手机的时候我就能在新手机中看过去的聊天记录,但是从用户隐私的角度来讲,不保留是最安全的。而换机同步聊天记录的办法,现在也是有了,宁可麻烦一点,他们也始终保证初衷不改,安全第一。
微信不会给用户发任何骚扰信息,也不允许第三方做诱导用户的行为。尽管这给公众号运营带来了很多不便,小程序也有诸多限制,但是正是这种郑重的态度,让微信能够运营至今仍保持一颗纯净的心,这种用户体验只有这种产品心态才能带来。
(3)做产品要分清步骤
今天我们都已经非常依赖微信了,用它来聊天、支付、玩游戏、订票和买东西,仿佛一切都是天经地义的。但实际上微信也是从一个非常简陋的版本开始,一点一点迭代,最终成为了今天的样子。
它在诞生之初的定义就非常明确——熟人间的通讯工具。因此它的1.0版功能只有四个:
- 导入通讯录;
- 发送信息;
- 发送图片;
- 设置头像和微信名。
是不是很简陋?连加好友的功能都没有,语音功能也没有,更不用说朋友圈了。但是它的定位很清晰,熟人关系都是基于手机通讯录的,因此就算只有这几个功能,你同样能建立联系、开始聊天。而同时期的米聊,功能比微信强大太多,又基于MIUI和小米的生态,有庞大的粉丝和用户基础,这怎么能打得赢?
微信2.0时的用户数是400万,而米聊有1000万。
微信2.1里加了一个新功能,叫“好友验证”。
随后2.2版本推出了一个核心功能“查看附近的人”,这一功能当然需要“好友验证”,否则用户都会被骚扰得很惨。而正是这一功能的推出,让微信用户数增加到了2000万,和仍然专注熟人社交的米聊拉开了差距。
直到3.0版本推出了“摇一摇”功能,又是和前两个功能相关联,但是比“查看附近的人”更强、更有意思,在这之后微信用户破亿,而米聊的峰值永远停留在了3000万。
你开始做产品的时候永远只能是一个“点”,但只要你能做好未来功能规划的“线”,进而布局产品综合竞争力的“面”,你就能用你的产品思维打赢曾经高不可攀的对手。
3、怎么培养产品思维
(1)多用产品思维思考问题
看到乔布斯刚发布iPad时,不要急着去嘲笑他,“怎么有人会用一个这么大又没有键盘的电脑?要替代手机又嫌重,还没有3G网络。”不妨多问个为什么,它有什么使用场景,它和竞品相比有什么优势,在苹果的产品线中是什么地位,苹果未来的规划是什么?
(2)多做竞品分析
这里说的竞品不只是你行业的竞品,也可以是互联网行业的任何产品。去观察它的产品思路,它的用户,它的盈利模式,它的功能规划,迭代步骤。
好的产品是一本书,但是需要你自己去翻,自己去想。
PS:这个系列的文章只是我个人的见解,我在每个周末都会更新两篇,然后同步发上来。经验和视野所限,内容难免会有一些错漏,还望各位大神指正和讨论,我会不断进行修改和补充的~
相关阅读
作者:WingST,腾讯高级交互设计师,微信公众号“落羽敬斋(ID:wingstudy)”
本文由 @WingST 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








好棒
写的不错
认同探索欲这一点
看到下边的那些说抄袭的评论,你看完了文章就总结了这两个字?那“您”的关注点可真不一样。
我是个平面设计师,网页设计师,有针对别的种类的设计师的技能树的梳理吗,或者指导一下方向
看完文章和评论,发现楼主太可爱了,实在又谦虚,已关注~~ 感谢分享。
分析的很透彻、阐述的很明确,有幸看见这么好的文章、不知哪里关注“您”😄
很棒哦。
最近正好在看《用户体验要素》这本书,我也觉得这就是很正常的引用,不是抄袭。支持前辈。
我觉得作者把前辈的观点和自己的观点结合的很好,这可不是抄袭。梁宁老师的30讲中也有引用了《用户体验要素》中的观点,谁说抄袭了?什么心态?
握手~感谢支持!
感觉在看梁宁的产品思维30讲,抄袭的成分太重了
后面产品思维的部分,有一小部分引用了梁宁老师讲的内容,我都有提到。整篇文章的架构和创意都是我自己总结的,引用和抄袭是两码事。
作为一个小公司的产品经理,我负责任的告诉大家:现实情况完全不一样!!up主受得道梁宁的产品思维30讲的影响,那是一个大公司牛逼的产品人,所有产品以用户体验为驱动。但现在95%的互联网公司是以业务和“老板”驱动的,好多产品初衷是满足线下业务的增长和老板的表达欲,个人感觉up主分享的是一本《如何在100天内实现共产主义》,而非《社会主义初级阶段生存法则》
我所说的,只是现在互联网的主流产品思维和设计模式,并不能代表所有。但你在某些小公司见到的,却也更不能说成是95%的互联网公司的现状。难道我们在说一个方法论和思维方式的时候,要以迎合老板和业务的方式来讲么?
想请教一下前辈,好的产品思维当中,只讲究对错是什么意思呀
这个问题问得好。既然要分对错,就得有个判断标准,那判断标准是啥?我认为是:产品的用户价值和商业价值。你做的这个决策判断,能否收获预期中的用户价值或商业价值?这需要用户研究和商业数据进行判断。而这两个价值之间是有一个平衡关系的,至于是偏用户还是偏商业,就看企业的价值观了,每个企业都有不同,所以他们都有自己的对错标准。
基本是把产品思维三十讲浓缩一下
只是有一部分内容引用了梁宁老师讲的,但是大部分还是我查阅资料和总结的哈,而且真的要在短短篇幅中浓缩三十讲,我也做不到。
您好,我想请教一下,结构层和框架层的本质区别是什么?结构层的信息构架主要指的是什么?能举个具体的例子吗?
你可以把结构层理解为网站的Road Map,它指的是产品下面有哪些页面、模块,而这里说的交互则是页面和模块之间的跳转逻辑、互动等等。而框架层则是页面具体长什么样,每个界面中的信息模块。框架这部分的内容,我在“视觉思维”那部分有具体展开说,你可以跳转查看。
既然是腾讯内部的 可以多写一些实际的案例去深入的讲解下 你举例的那些都是大家熟知的 我们不知道的一些东西 也可以爆些出来的啊
我在后面的系列文章中,会有一些案例结合技能来讲哈,前面的产品思维部分比较偏战略,所以讲的会更大一些。
已关注微信公众号,期待更多产品思考的文章^_^
确定没有抄袭的内容?
后面产品思维的部分,有一小部分引用了梁宁老师讲的内容,我都有提到。整篇文章的架构和创意都是我自己总结的,引用和抄袭是两码事哈。
看齐🙆
自我对比了一下,发现自己真的还差很远哪
我自己其实也只是在作总结,并非自己都掌握得很好了,一起加油吧!
请问用户的痒点是什么意思?
痒点就是淡一点的痛点。
写的非常好!
感谢支持~~笔芯
喜欢。并关注了公众号。
谢谢支持~