产品体验报告:半糖是如何一步步打造专属年轻用户的导购平台?

半糖是一款为年轻用户打造的导购平台。选取半糖移动端进行体验,是因为移动端占据了绝大多数的访问/使用量,因此更具有代表性,体验报告的目的在于提升自我的产品感觉,并期待得到一定的指导。
一、 前言
选取半糖移动端进行体验,是因为移动端占据了绝大多数的访问/使用量,因此更具有代表性,体验报告的目的在于提升自我的产品感觉,并期待得到一定的指导。
二、 体验概览
1.体验环境

2.产品基本介绍
半糖是一款为年轻用户打造的导购平台,产品深度结合年轻人的消费心理,通过较为合理的分类,推送平价、品质感较高的商品。商品的展示抛弃了传统生硬的介绍模式,而是用清新文字搭配精美图片的方式进行展现,增强了导购的趣味性与可信程度,提高了商品的购买率;同时半糖采用了社区的方式,用户可以较为深入的参与商品的点评与分享,同时提高了用户粘性。
自2015年发布以来,移动端APP(Android)已经累计下载3072.5万余次,在经历了近两年的快速增长之后,用户数量逐步趋于稳定,进入到产品成熟期。
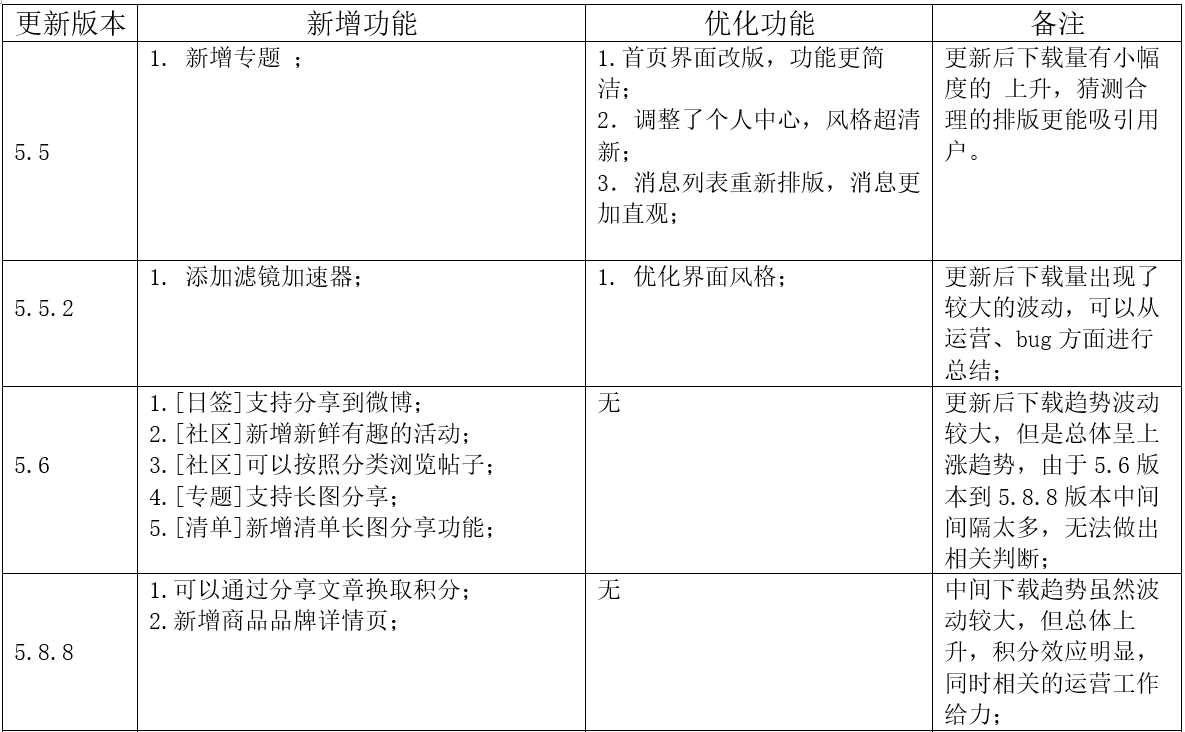
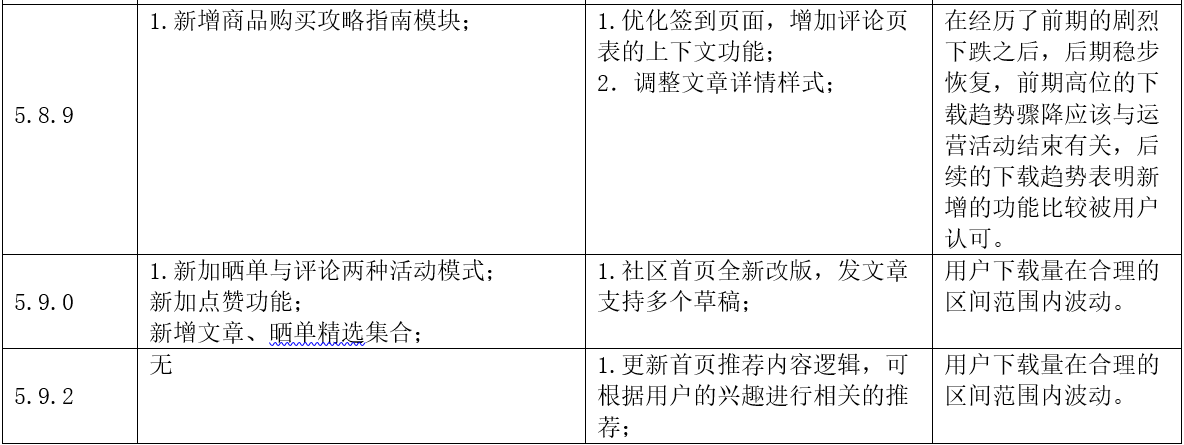
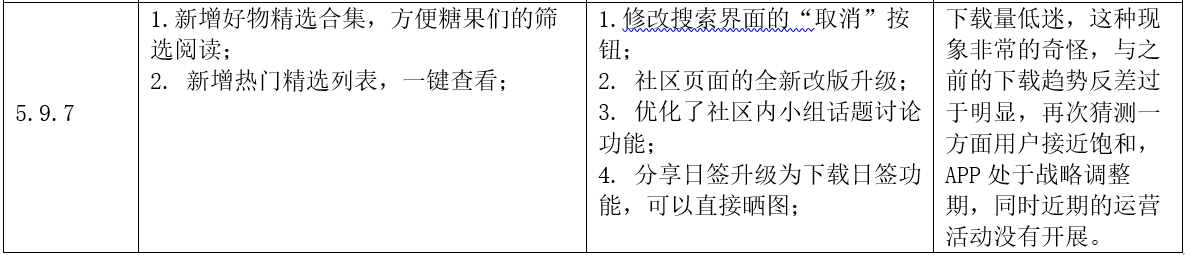
3.版本迭代分析
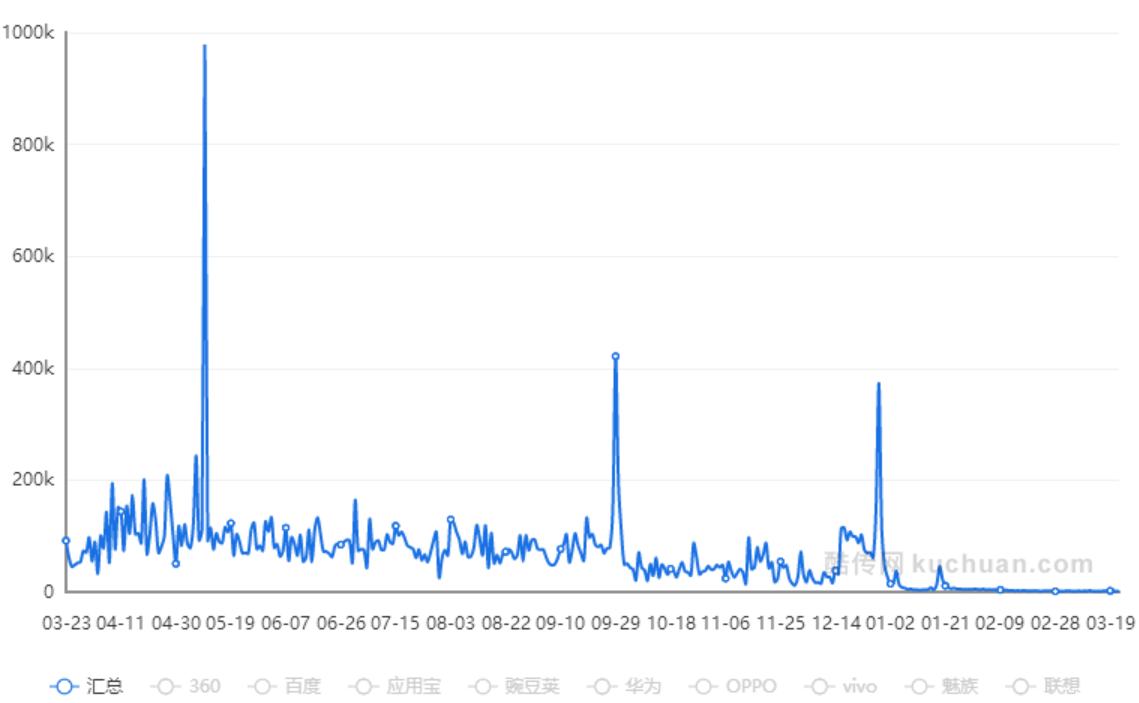
自2016年3月份以来,“半糖”一共经历了11次较大版本的更新,多数保持在15至20天更新一次的节奏。

上图是最近一年内,“半糖”的下载趋势图(Android端),可以看出在2016年3月份到2016的12月份截止,每天的平均下载量超过10万次,2017年之后,下载量明显降低,在此猜测目标用户可能已达到饱和状态,APP处于战略调整期,同时近期的运营活动没有开展。现各个版本总结如下:




三、 功能模块
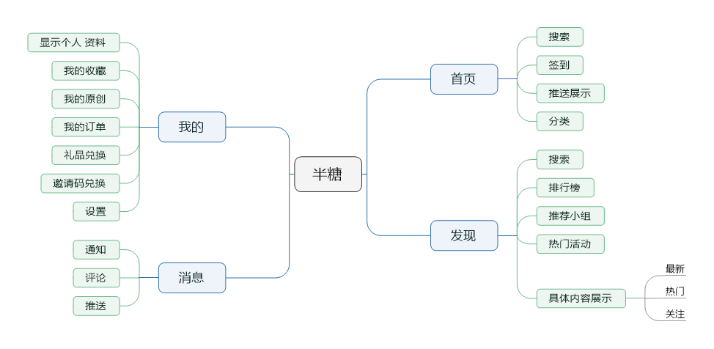
模块结构图

半糖整体分为四个模块,分别是“首页”、“发现”、“消息”、“我的”。其中“首页”与“发现”为APP的核心功能。“首页”主要包含了优质商品的文章分类与推荐,而“发现”则通过“小组”、“活动”等形式,吸引用户主动参与到优质内容的创作之中,同时也是目前半糖重点经营的部分。“我的”、“消息”作为APP的辅助部分使得APP更加的完整。以下重点体验“首页”与“发现”两个模块。
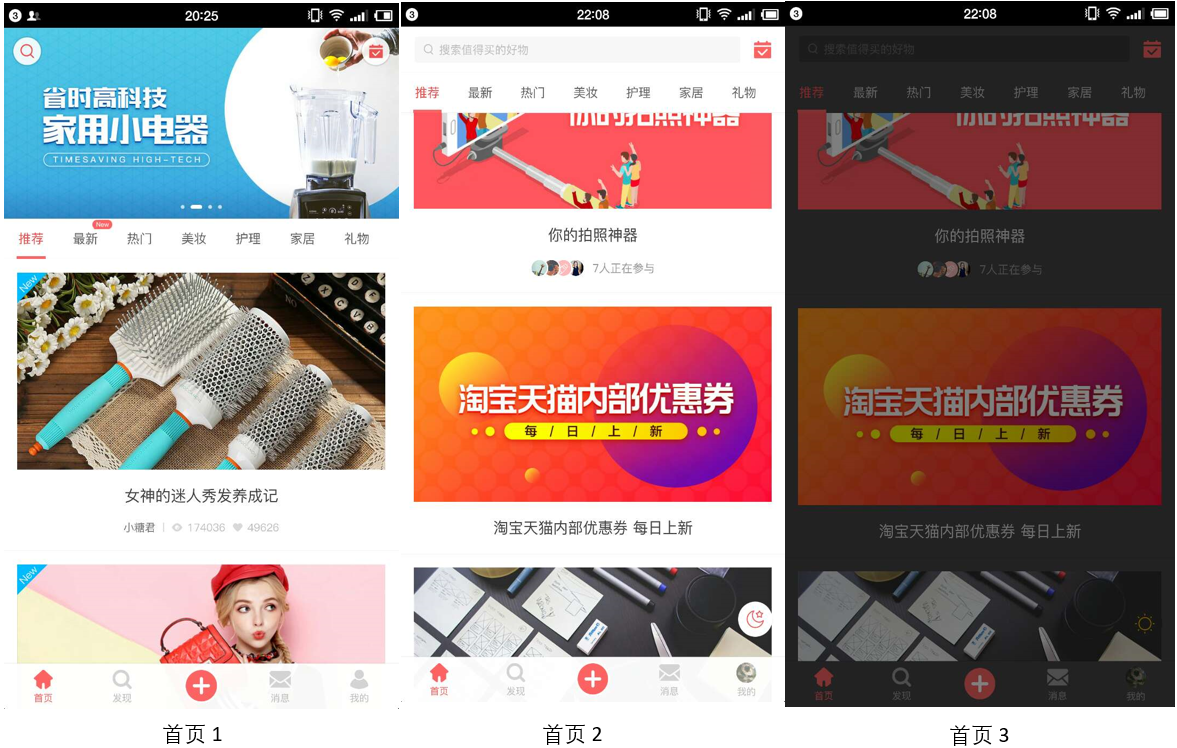
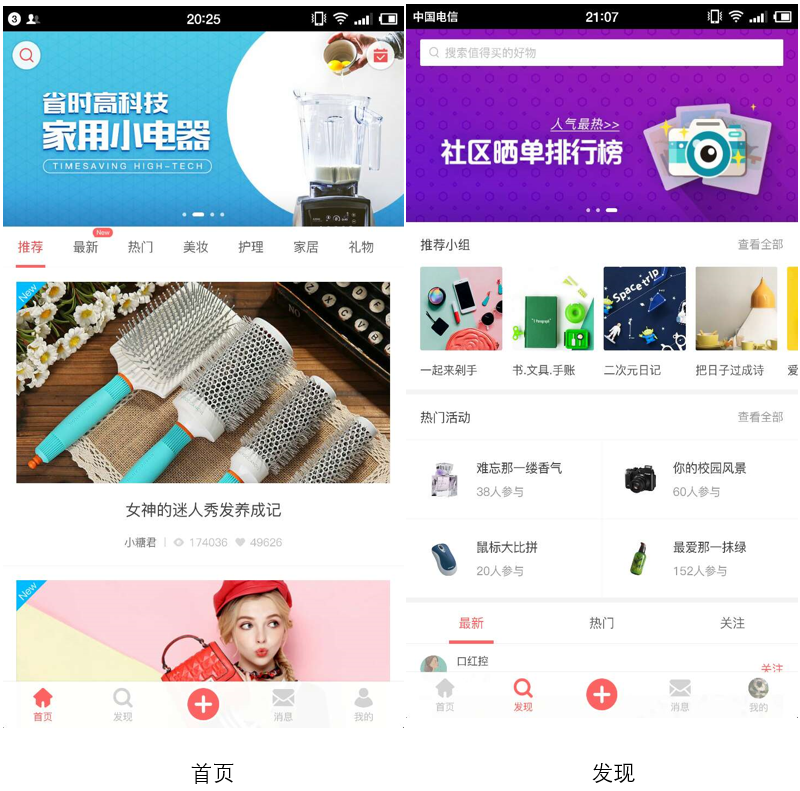
“首页” 布局

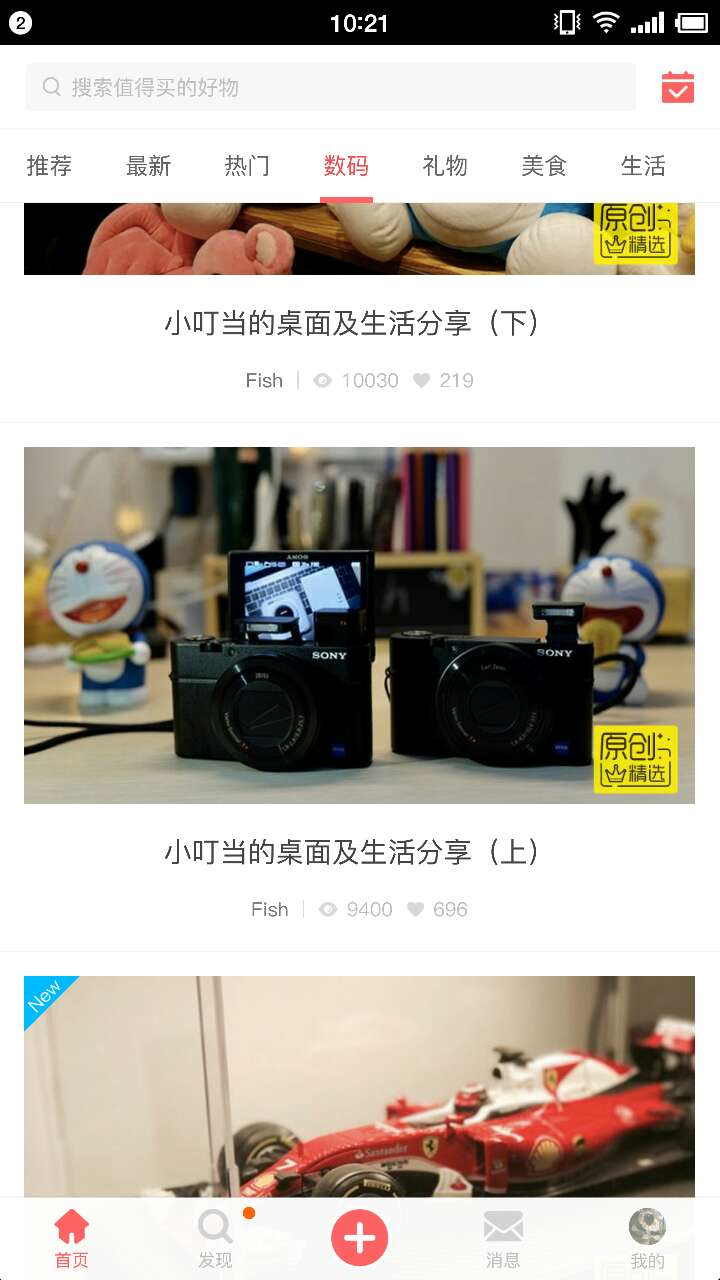
进入APP的页面如左图“首页1”所示,首页按照信息排布可以分为三部分,第一部分是顶部的广告宣传,以向左轮播的方式展现,第二部分是中间的类别展示,可以通过左右滑动的方式进行选择或浏览,第三部分是底部分类对应的图文信息。
首页的布局条理清晰,让人一目了然,但是仍有改进的空间,当笔者点击某一个类别,对应的图文消息是以依次滑动的方式进行切换的!例如,默认显示的是“推荐”类别下的图文信息,当笔者点击“礼物”类别的时候,下面的图文会经过“最新”、“热门”、“数码”、“礼物”、“美食”五个类别对应的图文信息之后,才跳转到“礼物”类别。如果中间隔的类别较少,切换效果可以接受,如果间隔较多(例如10个),会造成眼花缭乱的感觉,在此建议可以采用直接跳转的方式进行内容切换。
另外,类别中显示了所有的种类,但是一个用户往往只对其中几个比较感兴趣,例如笔者对“美妆”(排在倒数第三个位置)感兴趣,但是每次看美妆的推荐都得滑动到最后面,很不方便,笔者可能对“数码”不感兴趣,但是“数码”这个类别又排在靠前的位置,所以半糖可以借鉴今日头条的展示方式,由用户决定添加或删除展示的类别,展示的顺序。
半糖在晚上的时候,会有夜间模式的按钮出现,点击之后编程右图所示的样子,令笔者感到有意思的是,这个按钮在白天的时候会自己消失,真是那种需要的时候出现,不需要的时候就躲起来,非常的贴心!
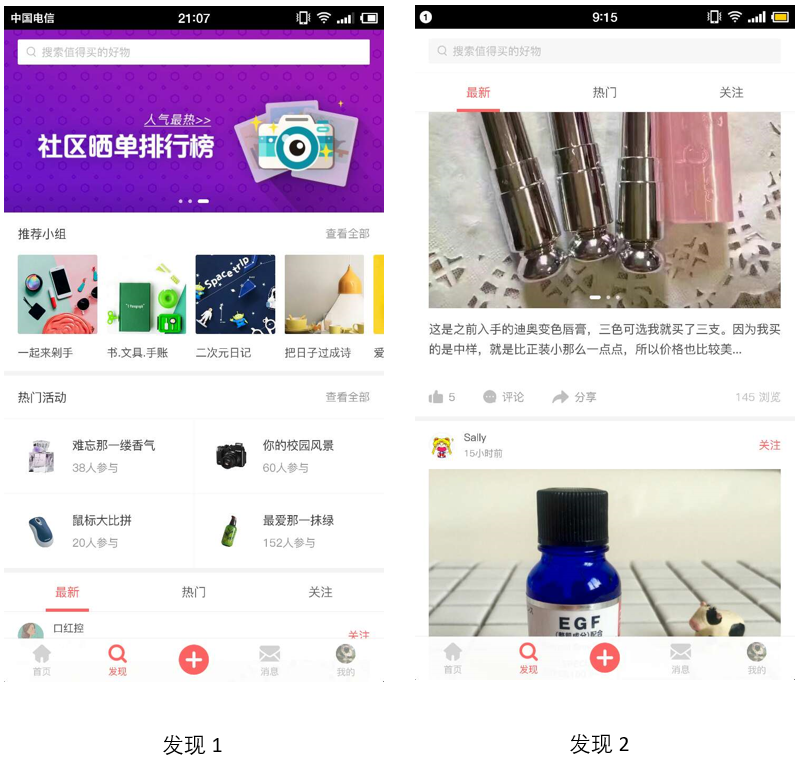
“发现” 布局

“发现”分为四个部分,分别是“榜单展示”、“推荐小组”、“热门活动”、“最新、热门、关注”。在导购领域中,关于UGC部分半糖无疑是非常重视的,从“发现”的整个内容布局上就可以明显的感受出来,但当笔者初次打开“发现”页面,会有一种乱糟糟的感觉,不知道“发现”重点突出的东西是什么。虽然每个类别,里面的内容都比较的精彩,但是把这么多内容堆放在一起,显得有些用力过猛。笔者认为可能是因为产品设计的时候对于这些分类都比较难以割舍,所以按照了相同的比重进行划分,如果能够在“发现”这个页面上侧重某一两个,在结构排版上可能会清晰很多。
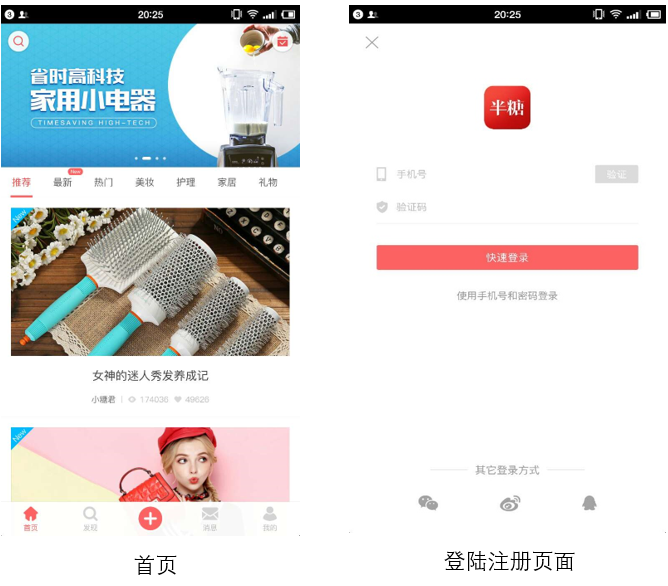
注册流程体验
第一步:打开首页,并点击“我的”,跳转到登陆注册页面;

登陆页面干净整洁,一眼明了,分为手机注册与第三方注册两种方式。
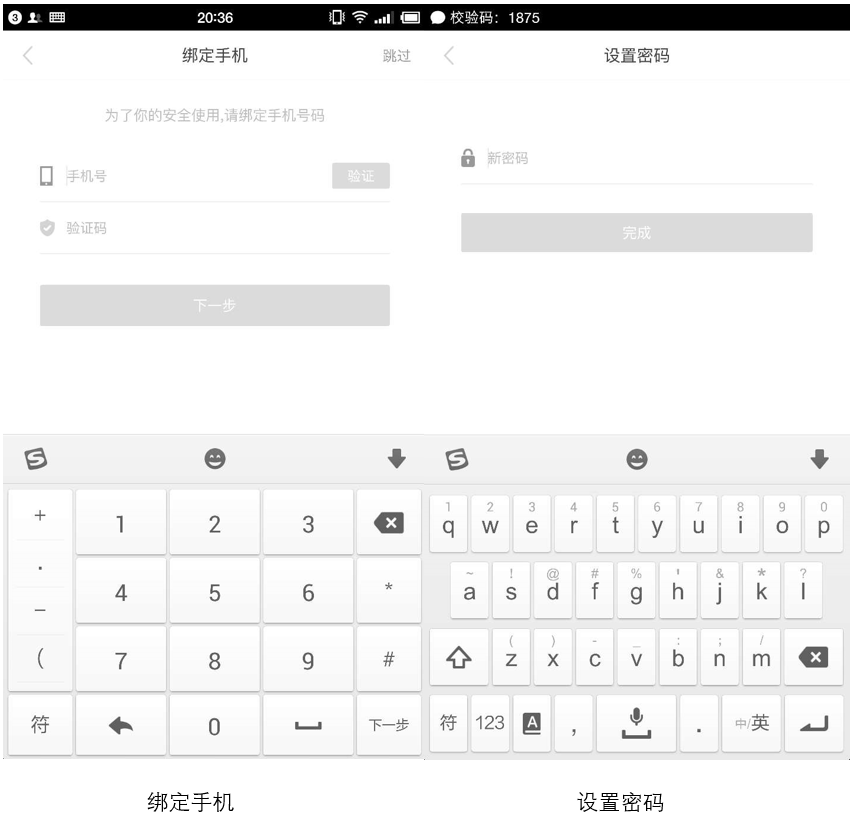
第二步:选择QQ进行注册,绑定手机号,并设定密码;

在获得QQ授权之后,跳转到“绑定手机”页面,其实这一点有待商榷的,因为在使用第三方账号注册之后,用户的预期是跳转到“首页”进行浏览,所以会有一定的心理落差,不过站在产品的角度来说是合理的,因为如果直接跳转到“首页”或者是“我的”,用户几乎会忽略手机号的绑定,所以页面的左上角有“跳过”选项,算是做了一个折中处理。
在通过短信输入手机验证码的时候,需要手动输入,这里建议直接读取短信验证法并自动填写(当然,其中的技术难度需要进行评估)。
第三步:注册成功跳转到“我的”页面;
搜索功能体验
第一步:寻找搜索入口

搜索入口在“首页”与“发现”的顶部,对于“首页”,笔者个人感觉还是将“搜索”标识与“签到”标识的位置做一个调换,因为这样更符合用户习惯(仁者见仁智者见智),对于“发现”页面,搜索入口以搜索框的形式更加明显的展现了出来,笔者在此有个疑问,为什么“首页”与“发现”两个页面的搜索入口形式不统一呢?
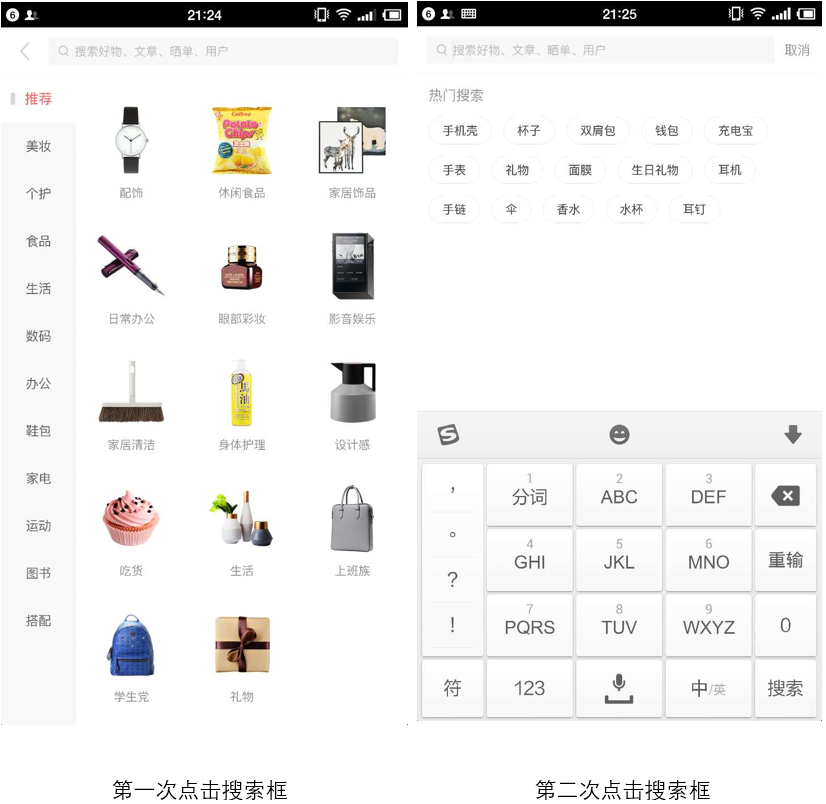
第二步:进入搜索入口;

首先是搜索框中的提示内容,可以搜索“好物”、“文章”、“晒单”、“用户”,细节把控的很棒。
第一次点击搜索框,会进入到左图显示的页面,其中左边是商品大类,右边是大类包含的小类,层次结构清晰,赞!
第二次点击后,页面如右图所示,搜索框下面会有“热门搜索”提示,由于笔者为了体验全部过程,所以重新进行了下载,暂无“搜索历史”可以提供。
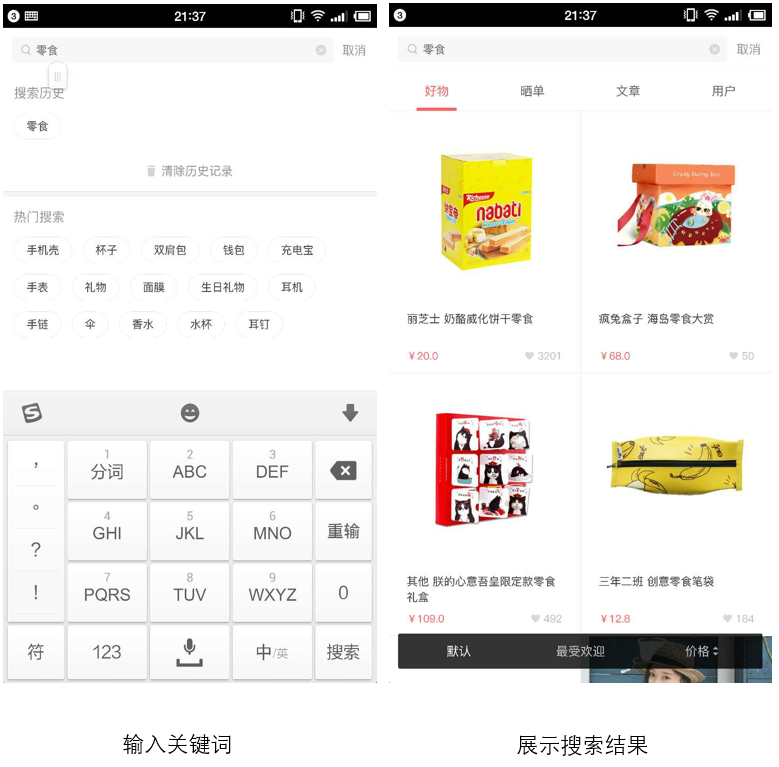
第三步:输入关键词,进行搜索;

如左图所示,在输入关键词的时候,建议采用模糊匹配,会有更佳的搜索体验。
搜索结果按照“好物”、“晒单”、“文章”、“用户”四个类别进行展示,默认为好物,其中在“好物”的类别中,有三种排序方式,分别是“默认”、“最后欢迎”、“价格”三个标准,其中这三个标准几乎满足了用户的多数需求,同理“晒单”类别类似不再详述。
“好物”、“晒单”、“文章”、“用户”四个类别既可以通过点击种类标题的方式进行切换,也可以通过左右滑动的方式进行切换,交互方式非常友好。
在手指向上滑动下翻浏览的时候,“好物”、“晒单”的排序标准栏会消失,进行反向操作的时候会重新恢复,这种展示方式也非常人性化,因为用户在往下浏览的时候,往往关注的是下面的商品,标准栏消失,不遮挡商品信息,反之,不影响浏览。
购买商品体验(以首页为入口)
第一步:打开首页,进入“数码”分类,找到自己感兴趣的文章;

进入“数码”分类
笔者对“小叮当的桌面及生活分享(上)”比较感兴趣,所以点开浏览,在主页的分类推荐中,多数是以文章为单位进行展示。
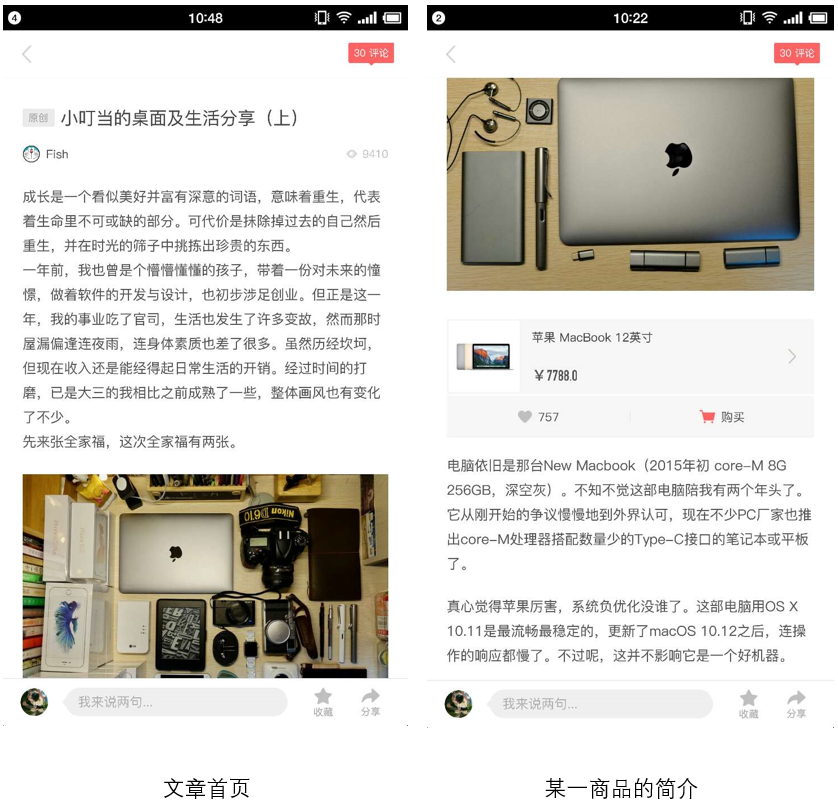
第二步:浏览文章,并寻找感兴趣的数码产品;

打开文章,首先展现的是“评论数”、“商品名称”、“作者”、“浏览数”,这些数据能给用户一个很好地参考作用(评论数与浏览数代表着文章的热度),如果能加上“文章字数与预估读完时间”可能会有这更好地阅读体验,但是产品设计的时候可能是考虑到用户阅读的时候会穿插性的浏览商品信息,所以预估读完时间没有太多的参考价值,但是字数还是建议添加上去的~
笔者在浏览文章的过程中,对MacBook比较感兴趣,商品由图片、详情链接、点赞数、购买入口四个部分组成。这种设计简洁有效,既不会因为过多的详情介绍影响了阅读,同时也提供了足够多的商品信息,很赞!而且将商品零散的融合在细腻的文字之中,对于商品的推荐有着很好导购的效果,特别是针对于文青等核心用户,有着牢牢的归属感与吸引力!
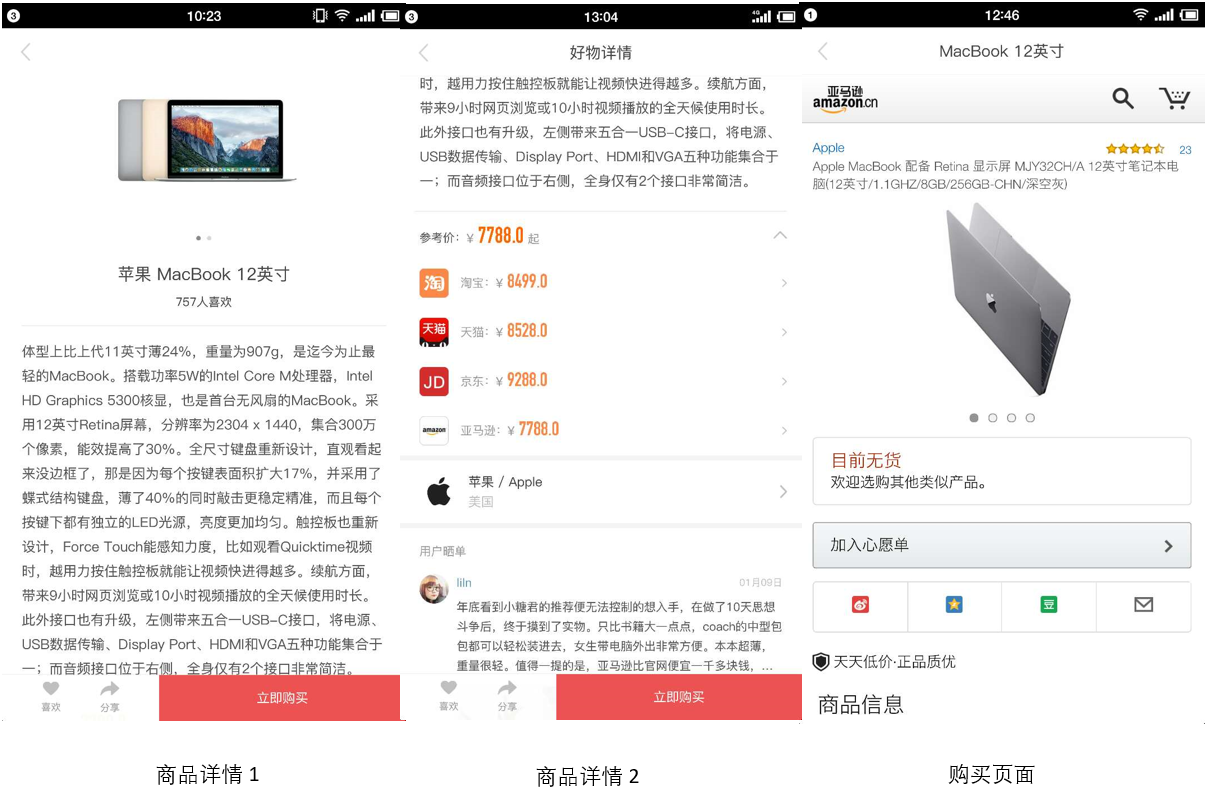
第三步:查看商品详情,点击购买;

点击商品详情的入口,跳转到“商品详情”页面,里面有比较详细的商品特点介绍,但是没有完整的详述(完整的规格参数等),笔者认为用户决定购买某一商品,会在在购物商城浏览该商品的所有信息,如果在提前放上了商品详情,反倒显得多余了;
在“商品详情2”所展示的“参考价”中,笔者认为仅仅展示商品价格是远远不够的,最好还要展示某商城中该商品的剩余量,因为如果用户跳转到某商城发现没货了,会造成非常糟糕的体验,下文中依然会提及这个问题。
在“商品详情1”页面点击购买时,会跳转到默认的商家(最便宜的),但是笔者看到的亚马逊商城中没现货,心里很遗憾,如果在点击购买时,能够提供“商品详情2”页面中“参考价”类似的提示(商品价格与余货量),则会好很多。
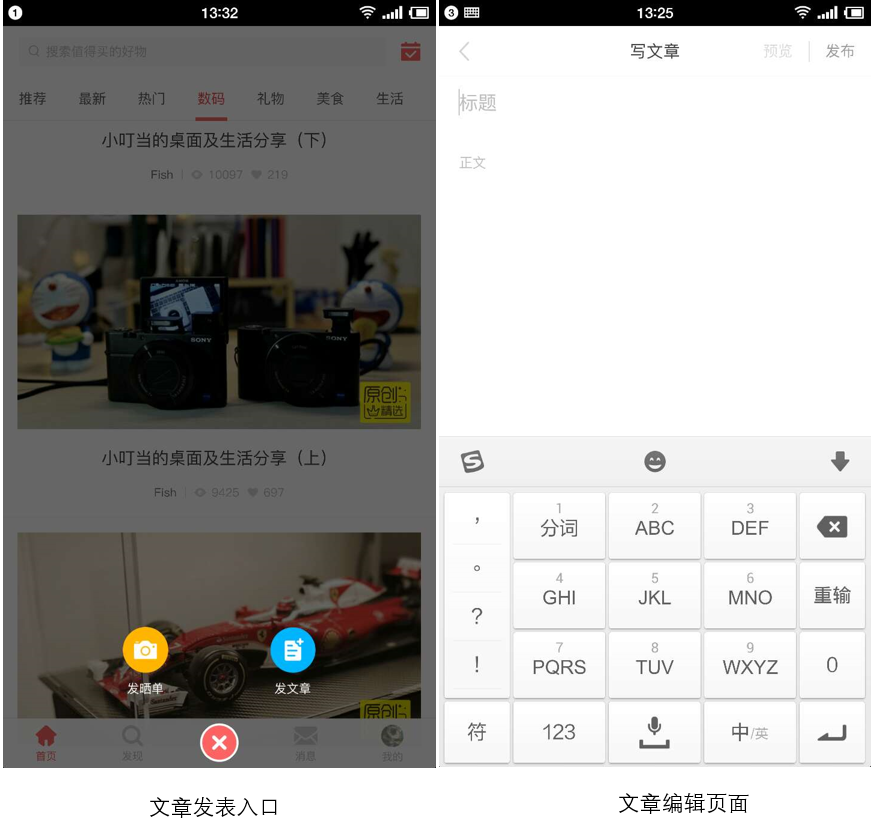
发表文章

文章的编辑入口在底部的中间,非常容易寻找,点击选择右面的“发文章”选项,进入到右图所示的“写文章”页面。文章编辑页面分为标题和正文两个部分,逻辑清晰,操作简单!
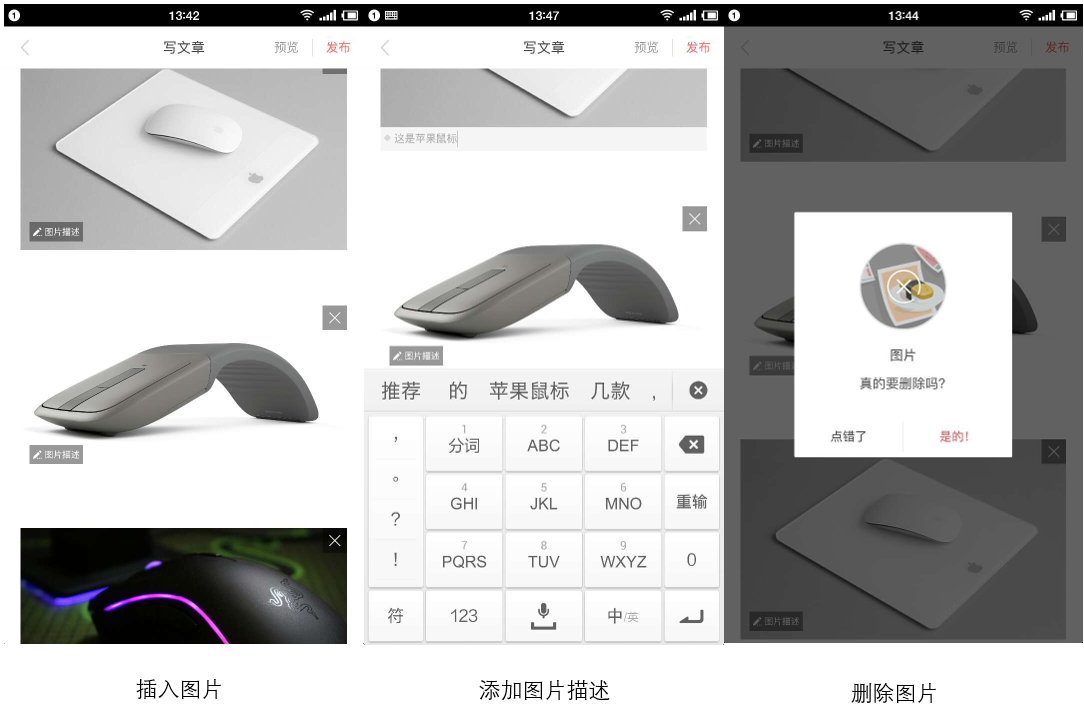
第二步:编辑文章之“添加图片”;

这里省去了一个页面,在点击“正文”部分时,会出现三个选项“添加图片”、“添加商品”、“参与活动”,通过“添加图片”入口,可以直接从相册里面选取多张图片插入,点击完成会在正文里面看到已经插入的图片,这里有一个很舒心的设计,插图的图片与图片之间有着一行的字距,这充分考虑到了用户的编辑习惯,赞一个!
同时每张图片都有“图片描述”的提示,可在图片的下部输入具体描述,这点也是极为暖心的。
通过点击图片右上角的“×”号,可以进行选择删除,并有对应操作提醒。
整个图片插入过程十分流畅,同时充分考虑了用户的操作习惯,体验非常棒!
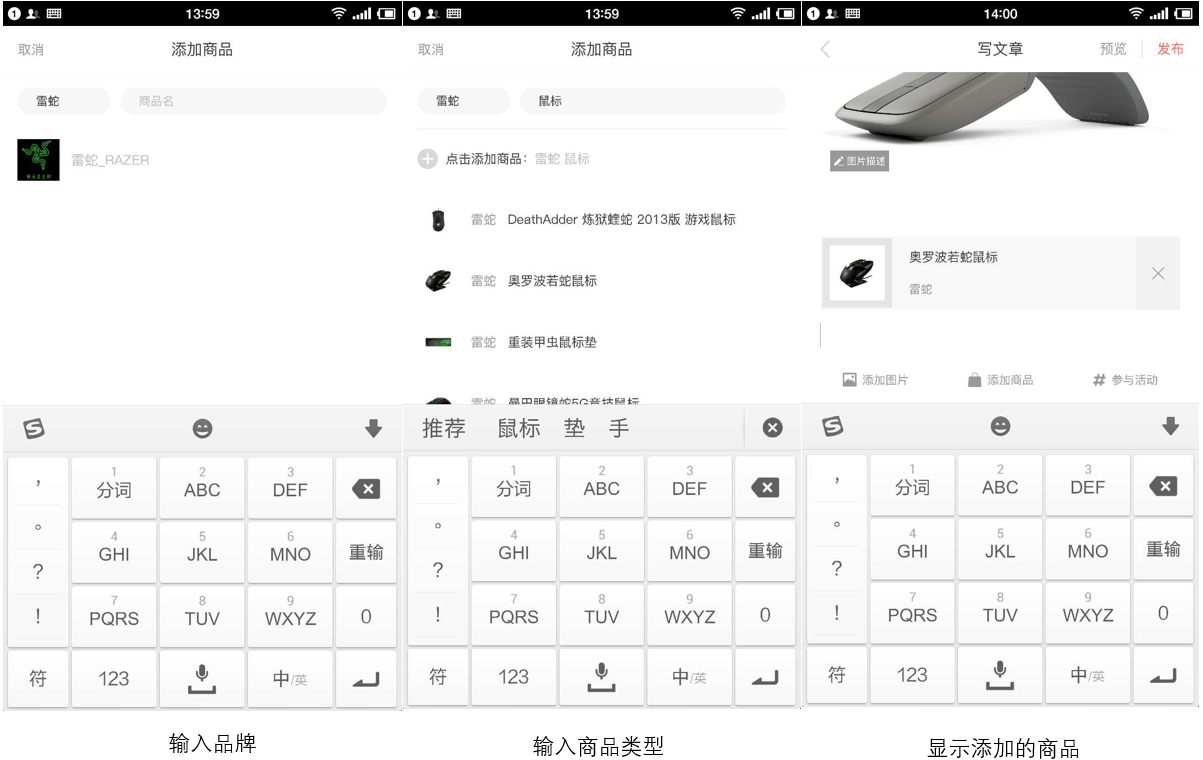
第三步:编辑文章之“添加商品”;

点击“添加商品”选项,输入商品的品牌,类型(输入的过程中均会有相关的提示),之后在文章编辑页面会有相关的显示,整个过程如图片添加的过程一样,非常的流畅友好!
第四步:编辑文章之“参加活动”;
具体过程略去,体验非常流畅友好!
第五步:预览与发布;
具体过程略去,体验非常流畅友好!
功能模块体验小结
笔者只介绍了比较有代表性的几个操作,总体感觉“半糖”是一款充满文艺气息的精致APP,注重交互的细节,彰显了设计者的工匠情节。但是在信息结构与展示方面依然有一定的改进空间,下面进行一下汇总:
- “首页”的商品类别展示方式有待商榷,个人建议可以增加用户的操作空间,由用户来指定符合自己习惯的展示顺序与种类个数;
- “发现”页面的内容布局可以有所侧重,或者通过文字大小,颜色风格差别使得每个模块有着明朗的界限,这样会使得内容结构更加的清晰;
- 手机验证码可以采用自动填写的方式,减少用户操作;
- 可以适当丰富文章的参考信息,例如文章字数、文章预估的阅读时间等;
- 在“参考价”的提示信息中,除了各个商城的销售价格,建议再添加上商品的剩余量;
- 在文章的购买入口中,可以以“参考价”的形式增加用户的选择余地,而不是默认跳转到最便宜的商城;
- 在文章图片点击放大浏览操作中,可以将图片周围的颜色用纯色替代(例如黑色),而不是原始的背景色,因为在两张图片间距较近的情况下,原始背景色会对放大的图片造成干扰;
- 在“发现”的“关注”部分,可以标明文章来源的“小组”,使得文章来源更加的清晰;
- 可以提供统一的“关注小组”、“关注类别”等信息的编辑入口,方便用户的统一管理;
- “意见反馈”模块的入口可以放在“我的”第一层页面,而不是放在“设置”的二级入口,方便用户提供反馈信息;
- 虽然“半糖”有快速回到顶部的功能(点击APP上部),但是一般的用户意识不到,建议在APP右下方添加“置顶”的功能;
- 建议在收藏部分添加搜索功能,因为在用户收藏过多的情况下,可以快速的找到对应的数据;同时建议对收藏的文章,商品进行离线下载,方便用户在没有网络的情况下也能浏览;
- 夜间模式只有在首页才能找到入口,这里建议采用悬浮框的形式,分布于APP右下角,点击悬浮框,分别有“发文章”、“发晒单”、“置顶”、“夜间模式”四个选项。这样既方便用户使用,同时也统一了操作入口,使得页面精简很多;
- 搜索输入关键词的时候采用“模糊匹配”的提示方式;
四、UED简析
1.交互方式
“半糖”的四个主要部分(首页、发现、消息、我的)使用标签菜单方式,用户通过点击就可以进行快速的切换,在模块内部采用上下滑动的方式进行浏览,具体展示使用左右滑动的方式进行切换,整个交互过程一只手就可以方便的完成,非常便捷流畅!
2.信息展示
在“首页”与“发现”上部的重点突出部分采用了轮播的方式,无需用户操作,就可以获取完整的信息!
“首页”与“发现”采用段落式进行模块划分,符合用户的线性阅读习惯,“发现”部分的模块之间的界限可以通过文字大小、背景颜色等因素的差异变得更加的清晰。
文章以图文的形式呈献给读者,细腻的文字中夹杂着优质商品的介绍,不仅使文章更加的丰富,同时也会激发用户的心理认同感与购买欲望。
3.小结
“半糖”总体体验非常棒,但是在过去一天的中,笔者也遇到了一些小问题,例如图片不能及时的加载(网络比较顺畅的情况下),有一次笔者在重新下载APP后,发现整个APP的图片都不能有效的显示(时间为2017/03/22的晚上8点到10点之间),希望能够得到改善。
五、产品运营
对于产品运营方面了解的较少,所以在此简单的进行分析与总结,希望能够得到更多的意见与指正。
1.内容运营
半糖区别于其他导购平台最核心的地方是采用商品与文字融合的形式(“什么值得买”主打性价比、“礼物说”主打礼物、“小红书”内容大而杂,“堆糖”导购属性弱,“清单”尚未发展成气候),改变了过去商品单一介绍的模式,增加了APP趣味性与用户的认同感。其实可以把文章看作为一个剧场版的商品评论,评论的可信度与吸引力直接影响着用户的购买欲望。
所以在文章方面,可以通过“半糖”的工作人员生产更多的优质内容,同时严格把关用户上传的文章质量,通过筛选,把优质的内容放到APP显眼的位置,提高用户的阅读质量,增强APP的口碑。
2.渠道运营
可以通过大V转发的形式增加APP的传播度(微博、知乎、简书等平台),同时也可以通过蹭热点的方式,例如双十一之前在知乎上找到相关热门的购物话题,生产优质的回答,吸引用户!
也可以通过“公众号”、“微博”(半糖已经在做)的形式,通过优质的内容吸引粉丝,鼓励粉丝分享优质的文章,形成二次传播。
3.活动运营
通过互动、激励用户等形式,鼓励用户生产更多的优质内容,增加用户粘性。
例如建立粉丝群,每天分有专门的运营人员促进群活跃度,分享优质的文章、商品等;定期举行组织粉丝见面活动,邀请粉丝参观公司,分发礼品等;
六、发展建言
“半糖”自2015年2月发布以来经历了将近两年的快速增长,目前累计下载量已达3072万多次(Android端),但是近三个月用户增长乏力,推测已从快速增长期慢慢过渡到成熟期,此时在深耕用户需求的同时,还需要寻找新的增长点,根据以上判断,提出以下建议:
1 . 为用户提供个性化的推荐内容;
目前“半糖”对用户的推荐还是以用户选择的类别导向为主,在“半糖”后续的发展过程中,可以通过埋点的方式,搜集用户的浏览记录,总结用户的特点,为用户推送更加精准的内容推荐。
2.完善APP迭代,提高用户体验;
在上面的分析过程中,总结了一些可以提升改进的地方,希望能够及时的解决这些小瑕疵,提供更好地用户体验。
3.扩大应用服务范围;
目前半糖以提供优质商品的信息为主,接下来可以考虑线下的优质推荐,提供优质店铺信息,生产商信息,以此吸引更多的用户。例如可以推荐“北京有哪些值得一试的小吃”、“北京有哪些有意思的小胡同”等系列文章;同时也可以推荐“北京有哪些有品位的匠人”、“北京有哪些优质的手工制作者”等系列文章。
4.尝试部分精品自营;
“半糖”虽然是导购平台,但是也可以去尝试一下自营一些特定的商品,例如可以通过和优秀匠人/手工制作者(在校艺术生、爱好者)合作的方式,提供对外售卖渠道。
5.添加短视频或者是直播的展示形式;
对于商品的介绍,除了图文,还可以使用短视频或者是直播的方式进行展示,同时也可以展示特定商品的制作过程(工艺品、食品等)。
七、体验综述
“半糖”将商品信息与精致的文字有效地结合了起来,既增加了阅读的趣味性又提高了用户购买商品的转化率。
“半糖”的交互设计同样很棒,在很多细节方面处理的很细腻(夜间模式、搜索的排序设计等),虽然仍旧有一些可以改善的空间,但是可以感受到这是一款用心的APP,赞!
使用完“半糖”APP之后,用户体验还是非常不错的,操作流畅、种类丰富,满足了目标用户的大部分需求,并且没有太多的bug,但是近期的低迷的下载趋势可以大致推测出,当前的目标用户已渐渐接近饱和,“半糖”逐渐改变运营策略,使用深耕老用户的形式,同时也在酝酿着新的增长点,在此希望“半糖”能够继续优化迭代,变得更加的优秀!
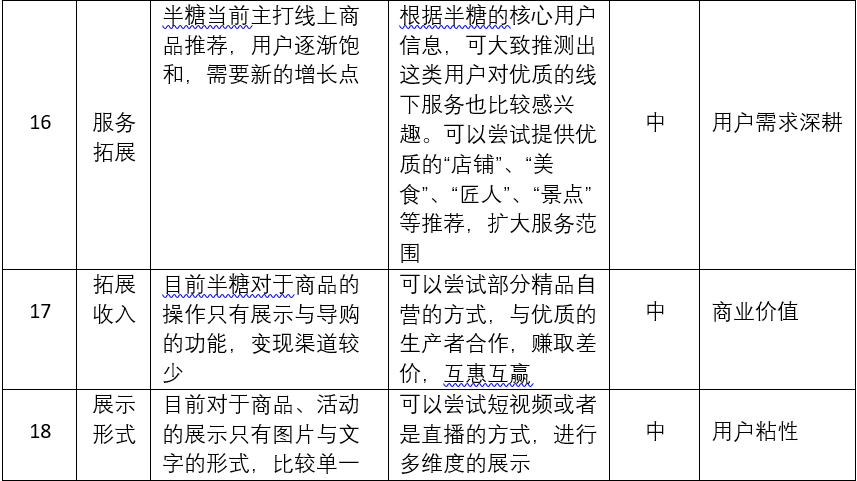
八、建议汇总列表
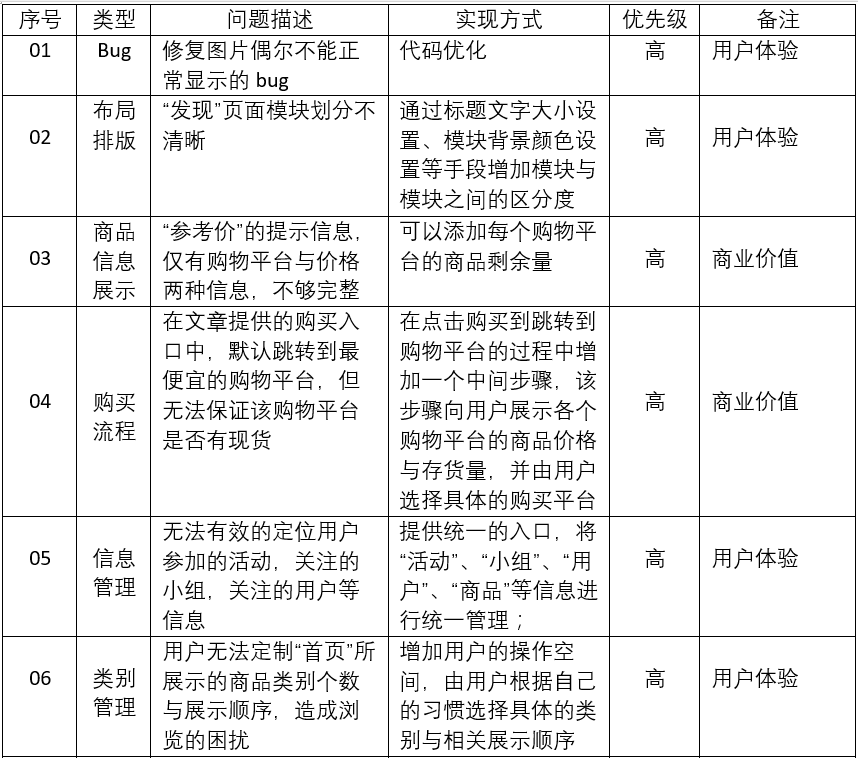
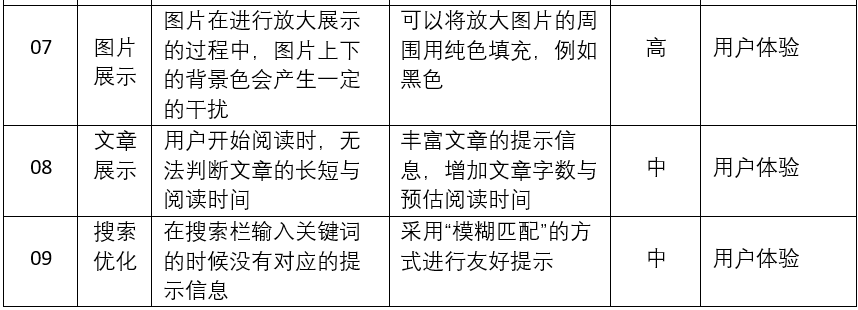
01至14条是针对现有功能的建议,15至18条是对半糖后续发展的建议。




作者:MING,个人公众号:MING的大航海,知乎专栏:产品见知录
本文由 @MING 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








你好,我是一名运营新人,想请问下APP累计下载量和APP版本迭代情况是在哪里查询的呢
分析的非常细腻,给你点赞!
体验这么好的产品为什么直接就改版了,你能猜猜为什么吗
不好意思,很久没有体验半塘了,所以也不好做出评价哎……
分析的很到位,值得我学习,我想问一下类似这样的产品体验楼主大概多长时间写一次
如果断断续续的话,平均一星期可以写一篇,如果是专门花时间来写,大概2天可以写一篇,但是最近比较忙,近期没有再写东西的计划,不好意思哈~