如何从视觉设计师的角度做竞品分析?

从视觉设计师的角度做一份详细的竞品分析的第一步是跳出自己职能范围,首先不要只想着从视觉的角度去分析竞品。
Jesse James Garrett在《用户体验要素》一书中归纳出:
视觉在整个产品设计的流程中处于靠后的位置,处于一个产品的最外层(表层)。如果只盯着表层的东西来分析,就无法得出竞品是为什么这么去设计的,这样的设计能解决什么问题,自己的产品与竞品的差异、差距也没法系统的分析出来,所以分析所得到的结论也站不住脚。
所以想要系统的分析一个或多个同类竞品,必须由战略层(strategy)→范围层(scope)→结构层(structure)→框架层 (skeleton)→表现层(surface)来逐一分析。因为理解了最底层内容,才能右下至上逐一分析每一层之间的关系,最后得出为什么表现层所呈现 出来的结果——就是我们要的所谓——从视觉设计师的角度做一份详细的竞品分析。
战略层——战略不仅仅包括了经营者想从产品得到什么,还包括了用户想从产品得到什么。
其中从经营者来讲,我们需要去分析产品的定位,这种定位有哪些优势,与其他同类的产品相比,有哪些独特的、有差异化的竞争点。
在这个层面上,身为视觉设计师师可能很难去得出一个靠谱的结论,所以建议在做这部分的内容分析时候,多和产品经理沟通,看看他们是怎么看待竞品的定位。同时结合自己的观察和平时的使用体验,来得出自己的结论。
范围层——战略层确定产品各种特性和功能的最合适的组合方式,而这些特性和功能就构成了产品的范围层(scope)。这些特性和功能其实就是这些产品的特色和亮点,形成产品的最根本的功能性的竞争力。
这个层面中,其实作为视觉设计师 应该已经有很多自己的见解了。平时和产品经理合作的过程中,产品提的那些折磨我们的需求,其实都是围绕着范围层提出的功能(当然其中有很多不着调的)。我 们就可以通过自己对这些功能的使用体验来逐步分析竞品是如何有之前得出的战略层的结论来建立这些功能性的差异。同时如果两者有差异,也可以根据这一层得出 的结论来辅助修正战略层的分析。(这部分最好是能有一些数据支撑自己的分析,比如竞品与自己产品类似功能入口的点击率数据,产品的日活等等,这些数据都可 以找与自己对接的产品经理来拿到)
结构层与框架层——框架是范围(功能)的具体表达方式。框架层确定了产品上交互元素的位置;而结构层则用来设计用户如何到达某个页面,并且在他们做完事情之后能去什么地方。比如框架层定义了页面中各个元素的排列方式,而结构层则确定哪些类别应该出现在那里。
这两个部分作为视觉设计师来讲就更加清楚了,首先对于结构层其实就是整个产品大的结构——比如首页、发现页、个人页中大的结构。不同的结构由不同范 围层的功能需求,及功能优先级决定。而框架层具体指的就是解决一个交互问题所采用的具体交互解决方式,不同的框架和结构决定了整体产品操作使用中的差异化 操作体验。这一层对视觉的影响是最为重要的,在工作中我们会发现往往不同的结构排布都会影响页面整体的风格(这里不是指大的风格比如扁平或拟物的这个维度 的风格,扁平内部也可以有非常丰富的差异)。
在分析这部分的时候用思维导图可以很便捷的分析不同产品之间的差异点,有时候分析半天没什么头绪,用导图列出来后就一目了然。类似这种:

我用的是

(类似的还有很多,随你喜欢)
但是话说回来其实设计设计师对于这些底层(相对来说)内容能分析的能力和深度有限,所以可能结论往往很难有很强的说服力(层级越底难度越大),但是这个也取决于你与工作同伴的协同与收集多种数据、处理分析多种数据的能力,准备的越充分,相对来说也越可信,价值也就越高。
上面提到的这些其实都不是我们视觉视觉师的职能范围之内的东西,但是由深入浅的这些层级分析对视觉设计的影响却又同时由浅及深。在每一个层面中过渡 中,我们要分析的那些问题由抽象变得越来越具体。随着层面的上升,环环相扣,我们要做的决策就一点一点地变得具体,并关系到越来越精细的细节。最后就到了 最后的表现层——就是视觉设计师的具体工作职能。
在表现层(视觉设计)中要分析的内容详细的又可分为:性格(DNA)→设计手法→色彩体系→布局结构(与交互有一定交叉)→细节优化(修正色彩、布局结构)。这个流程和平时在工作中设计一个全新的产品或者迭代一个大版本的设计流程很类似。
首先产品的性格会受到整体产品战略层及范围层的影响,就是说这个产品到底是想做一个什么的性格,比如年轻,活力,高品质等等,这些都可以作为整个产 品的性格要素(关键词)。说句题外话,曾经做过一款上头决定的关键词是——年轻又不失稳重,内敛又不失活泼的产品,呵呵,吐血身亡。定这些词的时候不能冲 突矛盾啊!分析竞品的性格特点也同样如此,切记!
在分析竞品性格的时候可以通过竞品的品牌、logo设计;界面中控件,图标的颜色形状甚至动效来分析。
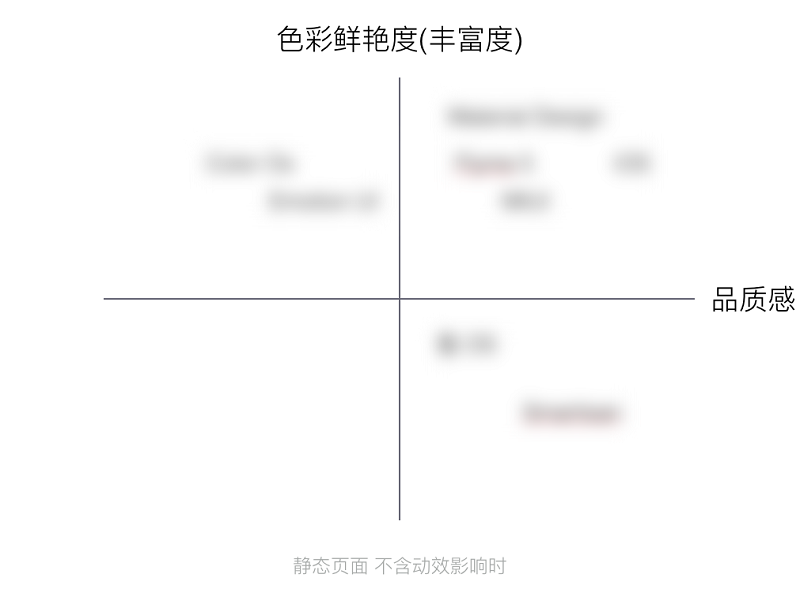
在这个环节可以加入一些象限图来辅助说明分析中不同产品之间的差异。比如这种:

例子中是我在工作分析竞品色彩时用到的一个象限图,在分析不同品牌气质性格是同样可以用到。
在设计手法上自然一目了然,扁平还是拟物,Material Design还是iOS风,又或者Metro风等等,这些大风格中的差异性作为一名合格的视觉设计师自然不用多说了。
由产品的性格延伸出来的色彩体系又可以细分出颜色的搭配方式,界面中用色比例,颜色的填充方式等等角度来分析竞品颜色角度的使用。颜色的使用方式和手法不但可以佐证前面得出的设计中性格的分析结论,同时也会对后面分析布局结构与细节的分析产生影响。
接下来的布局结构需要考虑到的点包括,阅读性、使用习惯、界面空间的展示效、字重(甚至字体的选择)、行距,段间距等等角度来分析。(不同类型的产品差异很大,着重分析的点可能会有很大差别,面也很广,建议根据具体情况,具体看竞品的设计上哪些角度是值得分析的)。
分析到这个阶段其实竞品整体的设计风格已经基本分析的差不多了。上面说的比较概括,其实把这些点详细展开可以分析很多内容。
最后是设计的细节。这部分可以找一些竞品在设计中的一些有亮点的细节做着重分析,说明这样的设计有什么好处等等,具体情况具体分析。
最后也是最重要的是总结结论,分析了半天一定要得出一个有指导意义的结论才行,有的竞品分析做了一大堆东西,分析完就完了,最后一页光秃秃的写个 Thank you! 毛结论都没的出来,这种分析意义何在?
总结的时候主要是突出说明竞品(们)相较于自家产品有哪些优势,包括最开始的几个层面以及视觉角度展开后的这些维度。竞品又有哪些不足,同时最好尝 试去说明竞品是什么原因而产生了这些问题。我们怎么样吸收别人的优势,尽量避免陷入他们的不足,一句话概括就是取其精华去其糟粕。最后再从设计的角度详细 讲一下你准备如何突破。
原文地址:zhihu
作者:高山垚


 起点课堂会员权益
起点课堂会员权益








❗ 用户体验5大要素,让设计不再从界面开始思考。而是从产品的定义开始思考。