实例讲解|扁平化设计的步骤和要点

自从苹果放弃拟物化设计,采用扁平化设计以来,扁平化设计的龙卷风就全面席卷了整个UI设计界。自此之后,无论是网页还是APP的设计,首要考虑的就是采用扁平化的设计。扁平化的设计似乎成为了有别于拟物化设计的一种全新的设计思维方式,完全颠覆了拟物化的设计风格,开创了一个UI设计的新时代。
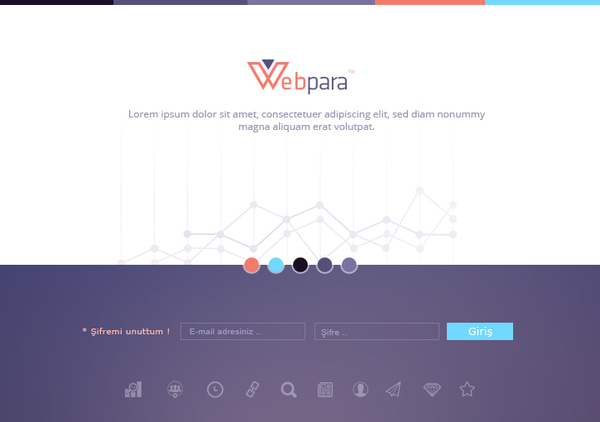
扁平化设计风格带给受众的是一种干净、简洁的设计情绪。这样的一种设计风格在扁平化风格出现之前其实已经被大量应用,只是在设计手法上没有扁平化的设计更加极致。
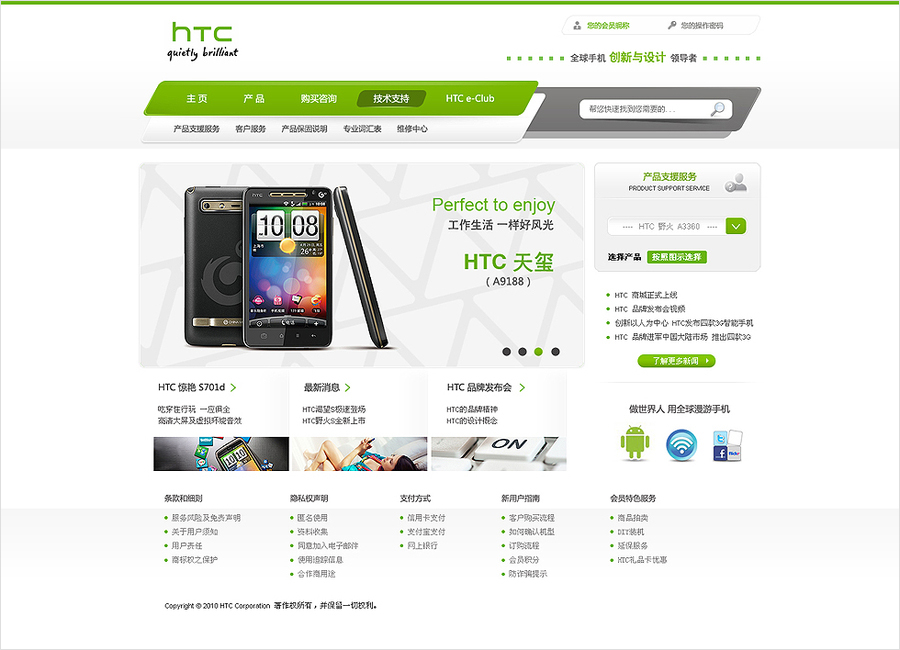
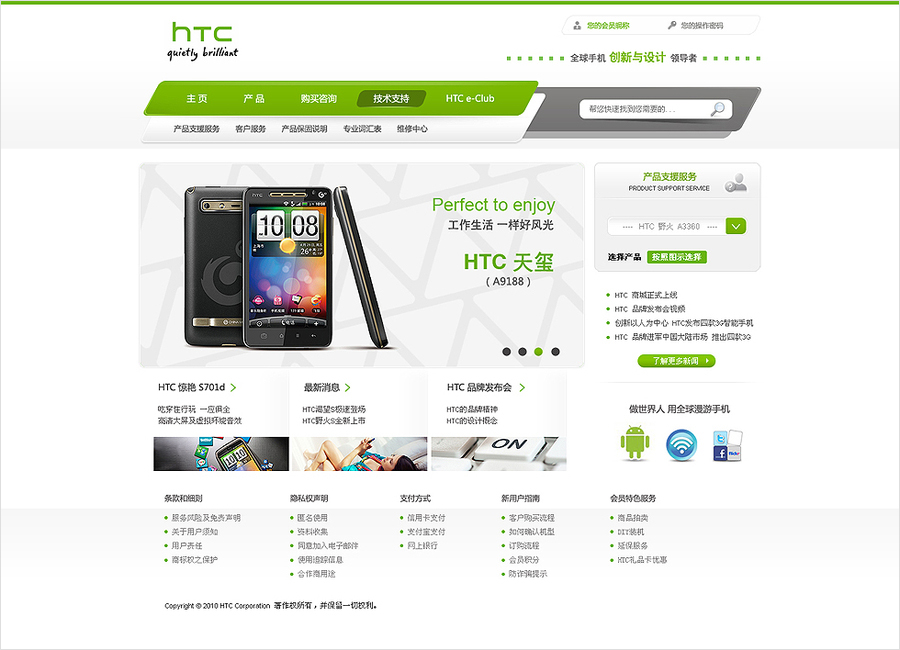
例如下面这个案例,是一个典型的扁平化时代之前的设计,但整体的设计风格与扁平化的风格类似,都是简洁、干净的设计风格。其实,如果我们将这个设计中导航条、搜索框等元素中的高光、阴影去除掉,将其中的图标元素更换为非拟物化的图标的话,在版式上再变化一下的话,这个设计马上就可以变为扁平化的设计。

在我看来,扁平化的设计之所以如此的流行,是因为它更加适应于移动终端设备的小尺寸屏幕。扁平化的设计风格更加适合在手机、平板电脑等小屏幕上进行操作。但把扁平化的这种优势放大到能够颠覆整个设计思维方式的话,无疑是夸大了它的影响。扁平化的设计也有它自身的缺陷,如果将其用在稍微复杂一点的界面中,扁平化设计会带来很多困扰。因此,无论它应用的再广泛,扁平化也仅仅只是一种风格而已,在大尺寸的屏幕上,例如网页方面的设计,没有必要都采用扁平化的设计。
当然,这篇文章并非要对于扁平化与拟物化的设计孰优孰劣辩个是非,相反,作为一种设计风格,身为UI设计师,扁平化的设计风格如此流行,我们更加应该掌握这种设计风格的特点及表现手法。
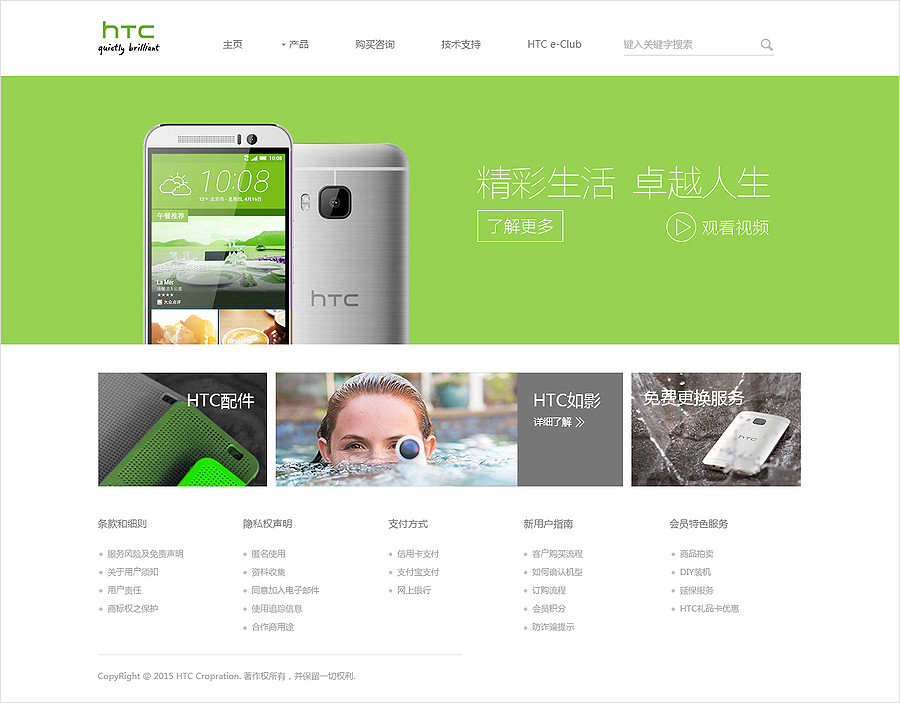
这篇文章我们就用上面HTC设计案例的改版来详细分析一下扁平化设计风格的设计要素,掌握扁平化设计风格的设计方法。
那么扁平化的设计有哪些设计特点,我们又该如何动手将这个设计改版为流行的扁平化风格呢?我大概梳理了一下,基本的步骤应该包括以下几个方面:
一、梳理网站信息,剔除非重要的信息
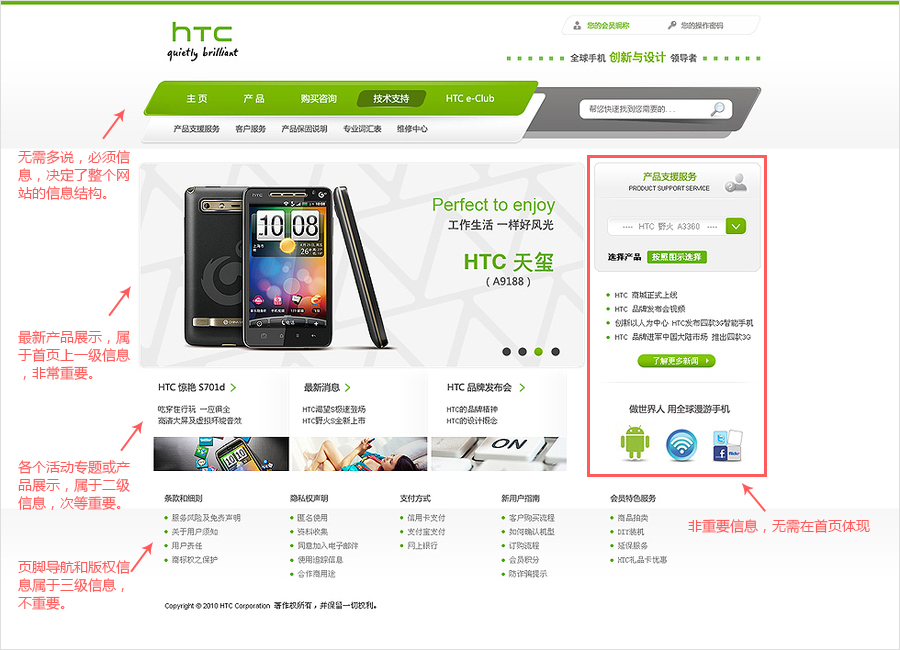
根据网站目的和诉求梳理网站信息,这是无论做哪种风格的网站设计都要做的第一步工作。信息梳理的工作非常重要,它直接关系到一个网站的目标能否达成,想想最重要的信息由于缺乏整理没有在页面的重要位置和视觉方面体现出重要性,无论设计的再美观,也是无用的。但我们经常所看到的情况却相反,一个网站的首页被重要不重要的信息塞的满满当当,每一个子页面的内容都要在首页上占据一个位置,什么产品展示、新闻资讯、常见问题、专题活动都出现在首页上,这样做的结果就是让次要的信息冲淡了重要信息的比重,信息的主次得不到体现,访问者浏览过网站后似乎什么都看到了,但却没有留下深刻的印象。
时刻要记住,设计不是为了漂亮,更不是为了炫技,而是为了便捷信息的沟通。信息的梳理工作在扁平化的设计中显得更加重要,因为扁平化的设计就是要体现简洁、干净的特点,页面上的信息太多,就不太容易做出这样的视觉风格来。
拿上面HTC手机页面中的信息来举例,Logo和导航的内容不用多说,导航作为网站信息组织结构的体现是非常重要的一个元素。HTC是一个生产和销售手机的企业,那么可想而知,首页上最重要的信息当然是最新产品的展示,其次是最新的专题活动以及特色产品的展示,其他的例如企业新闻、产品支持服务搜索等内容大可不必在首页中出现,因为这些信息相较于前面提到的信息来说,没有那么重要,完全可以在内页中体现即可。

二、确定设计方案,具体落实版式、色彩方案、字体、创意等内容
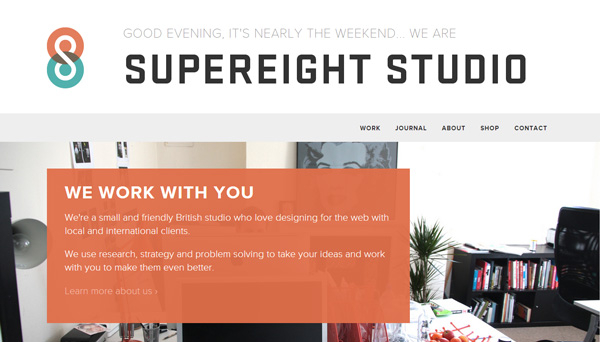
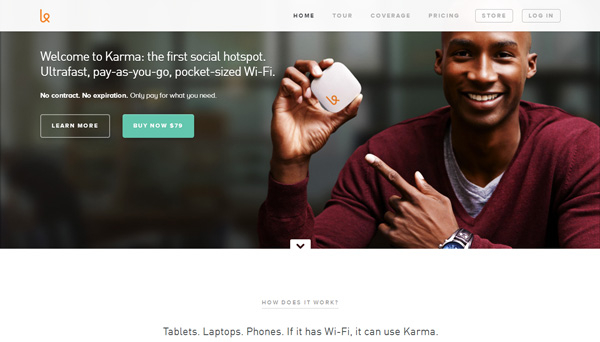
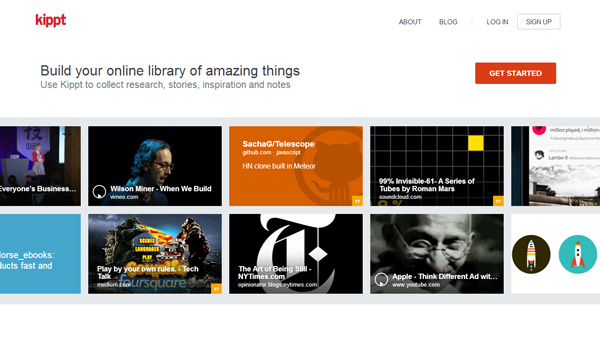
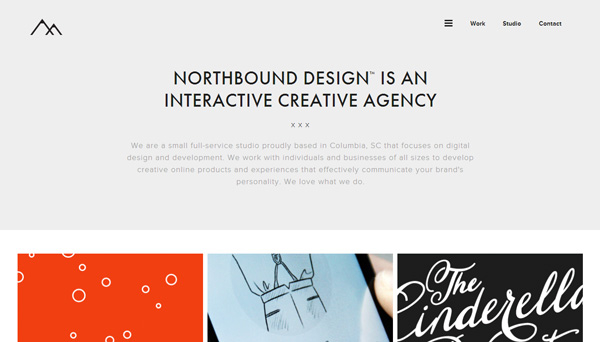
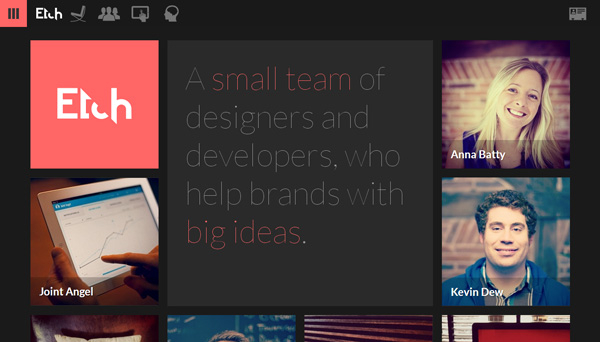
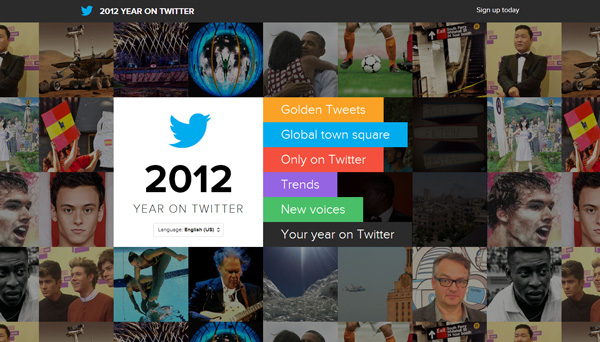
网站的信息确定之后,我们就可以着手来制定更为详细的设计方案。首先需要确定的是版式,也就是网站的布局。在扁平化风格的设计中,由于设计中常使用特别简单的元素,所以排版就变得非常重要,成为了设计中出彩的地方。扁平化设计中常见的排版方法是用矩形来划分页面中不同的信息区域,例如下面的几个案例所示,可以看到无论是整体页面的划分或者分栏信息的划分,矩形在其中扮演了非常重要的角色。




以扁平化的设计风格来看,上面HTC首页的设计导航部分的创意显得过于复杂,将主要内容固定在一个宽度内的板式看上去也过于小气,所以我们将目前已有的版式更改为通栏的布局方式。放弃目前导航的设计,将导航文字直接放置于通栏的导航条上,banner部分的设计也做同样的处理,banner下方是最新的活动信息,各个活动信息区域用矩形划分开来。
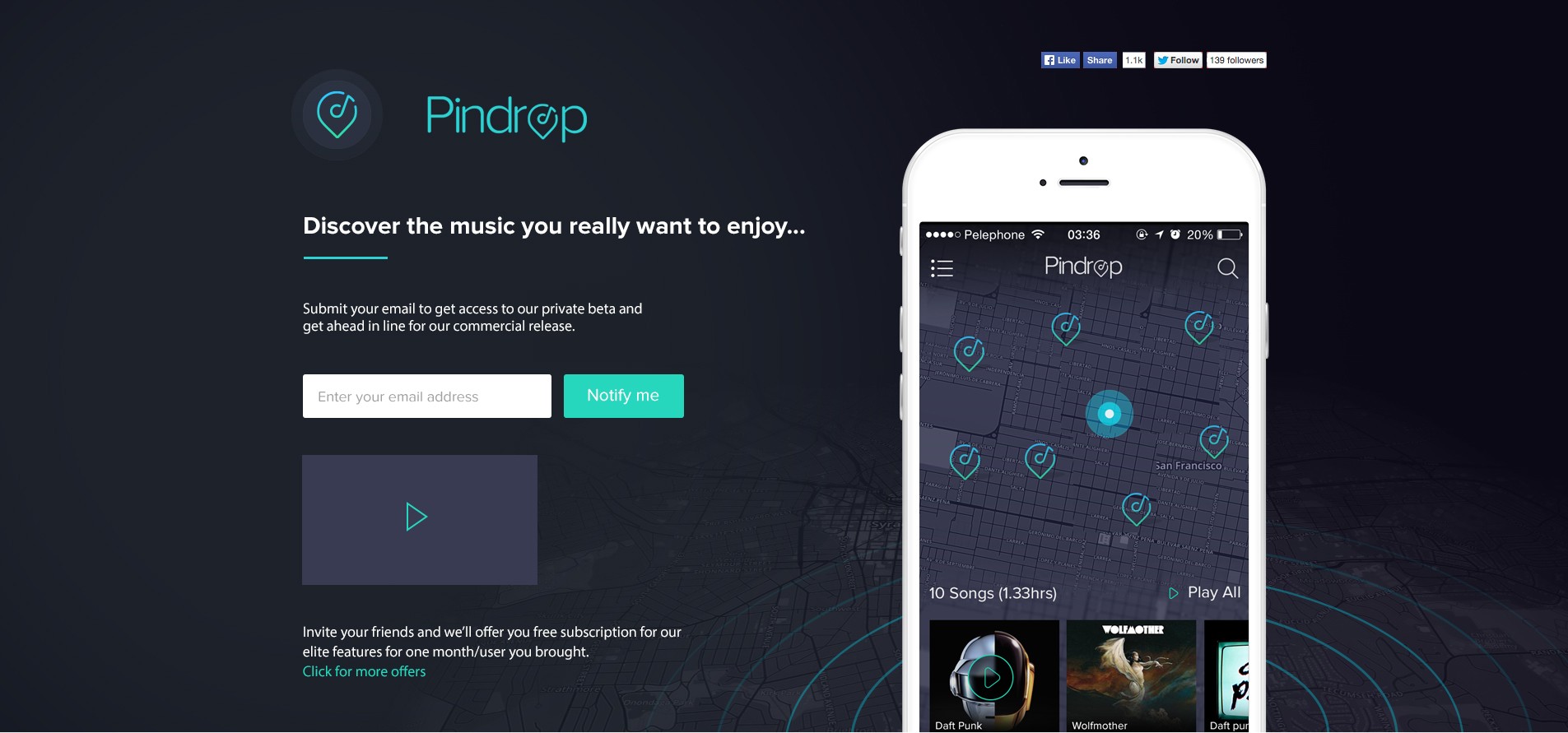
接着需要确定的是色彩方案。在扁平化的设计中,多采用纯度低、亮度高的颜色。高亮色彩的使用让整体的设计风格更加清新。看看下面这些案例的设计:





我们取一下HTC的logo的颜色,发现这个纯度偏低,亮度较高的绿色正符合扁平化的设计风格,所以直接拿来用就可以了。在这个设计中,我们依然采用前面设计中的配色方案,白色的背景色、logo中的绿色作为主角色,不同层次的灰色作为配角色进行设计。
在设计的质感上,毋庸置疑,我们需要去除掉所有之前设计中拟物化的表现方法。例如高光、阴影、纹理、等等。这也是扁平化设计的概念最核心的地方:去掉所有冗余的装饰效果。让“信息”本身重新作为核心被凸显出来。字体选择方面,为了契合简洁、干净的设计风格,我们采用非衬线字体,微软雅黑作为正文字体,banner部分的设计可考虑尝试更为纤细的字体,例如方正兰亭超细黑简体。
至此,我们基本可以确定整个页面的感觉,初步做出来的设计应该和下图类似:

接下来我们进一步细化设计方案。banner部分的设计是整个页面设计的重点。它是整个页面中最重要信息展示区域,就像我们在前面提到的,这部分区域应该用来展示最新的产品,所以在banner的创意上我们计划将实实在在的产品展示出来。我们选择了HTC的HTC One M9手机作为banner部分的视觉主元素。将其放置于banner区域,调整一下色相、亮度,然后再键入宣传语,搭配上相应的按钮和链接。
Banner下方的分栏信息部分,我们分别放置了手机配件、HTC如影摄像头和免费更换服务三个信息栏目,为了让分栏信息的排版不过于单调,我们将本来的四栏布局更改为三栏布局,将中间栏目的宽度放大,这样在版式上有所变化,看上去更灵活一些。分栏信息的设计创意全部来自于HTC现有的网站,这里我们不做另外的创意。分栏信息部分的色彩我们通过调整图片的颜色,保持了以绿色为主色调,辅以灰色搭配的方法,这符合我们本来在页面色彩方案上的想法。
再往下是页脚导航和版权信息,这部分的信息不是页面的重点,只要做到契合整体页面的设计即可。
下图是我们重新设计后的页面,对比改版之前的设计,我们就能对扁平化的设计方法有一个大概的了解。


作者:飞鱼的声纳
来源:http://www.chinaz.com/design/2016/0112/494537.shtml
本文来源于人人都是产品经理合作媒体@站长之家,作者@飞鱼的声纳


 起点课堂会员权益
起点课堂会员权益








在垂直化平台的设计上,我还是喜欢小米官网,思路清晰
结尾略显草率。改版的难度大于新作一个
整体设计一句布局技巧都没叙述,而且整个页面全部靠字体支撑,你怎么好意思放上去的!
你了解公司具体信息,和用户需求嘛?你就随意剔除你所谓的不重要信息,我发现产品经理现在low逼真多