魔鬼细节篇|对两种特殊的数据状态进行探讨

优秀产品和一般产品差距往往不在大家都能感知到的显眼位置,而在那些各种异常状态下的细节处理。对于特殊状态的处理不仅能够反应设计师的细心程度,更是对产品逻辑的完整思考的呈现。笔者对两种特殊的数据状态进行探讨:数据为空和数据过多,希望对大家有所帮助。
一、数据为空状态
对于页面空状态的处理方法,大家应该都比较熟悉,在这里做下简单的归纳。除了基本的当前状态的显示外,还可以充分利用空页面,显示额外的信息引导,考虑展示以下三种信息:
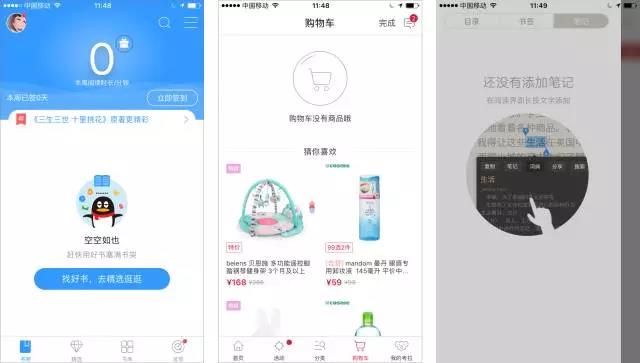
- 功能入口:提供相关功能的入口,引导用户到其他页面去查看内容(如图1-QQ阅读)。
- 推荐数据:提供热门数据、个性化推荐数据供用户选择。常见于电商购物车等页面,能够有效地提升转化率、购买率(如图2-考拉海购)。
- 操作引导:提供相关操作的示意和引导,尤其是对于一些较为隐藏的交互操作,能够起到良好的引导作用(如图3-网易云阅读)。

(图1-QQ阅读、图2-考拉海购、图3-网易云阅读)
要特别注意的是,对于这些额外内容,要考虑其与页面本身的关联性。只有关联性强且用户可能感兴趣的内容,才合适在页面中呈现。
二、数据过多状态
对于数据过多的情况,通常可以将信息进行折叠或者省略。折叠即将内容收起,显示部分内容,并提供查看更多的操作。而省略即是直接将内容折断,略去超出部分不展示。
1、信息的折叠
信息折叠默认只展示部分信息,同时提供一个查看全部信息的操作。对于查看更多信息的操作方式,通常有三种方式:一是点击直接在当前页面向下展开,二是点击跳转至二级页面,三是点击展开半屏浮层,在浮层上显示全部信息。
这三种方操作方式,在界面中显示时需要能够明确的告知其操作结果,比如向下展开信息,通常配有向下箭头,示意用户内容向下展开。
(1)入口的折叠
入口较多无法完全展示,可以向下展开全部入口。入口有反复查看的需求,因此入口折叠后通常需要有收起操作,便于用户反复查看。

(图4-网易新闻)
(2)内容的折叠
多用于评论、简介等较长的文字内容。内容通常一次性阅读后继续往下浏览其他内容,较少返回页面上方,因此通常不需要收起操作。
- Case1:评论折叠后,点击更多是向下展开,还是跳到新页面?
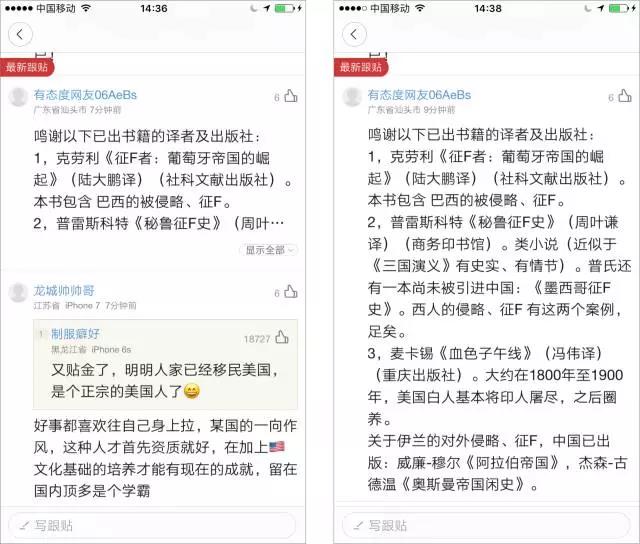
向下展开信息,内容自然向下延续,有利于阅读的连贯性。但当所展开的内容非常多时,会大大增加页面长度。(如图5-网易新闻)
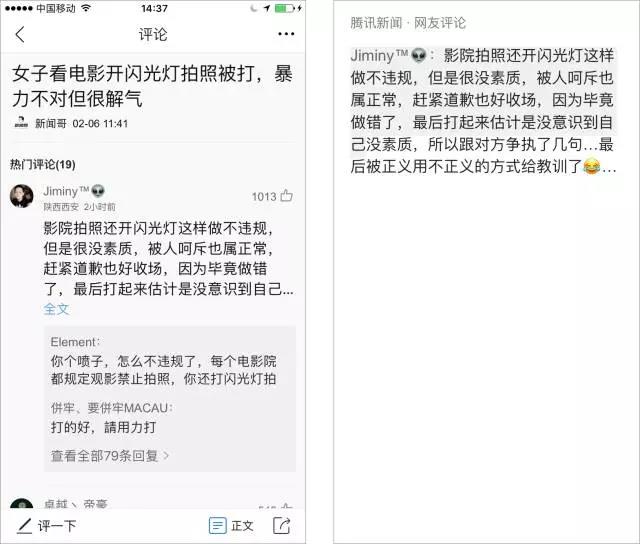
跳转至新页面便于展示更多内容信息,同时不影响页面长度。但对当前阅读打扰较大,并且跳到新页面后需要查找上次阅读的断点继续阅读,阅读效率较低。(如图6-腾讯新闻)。

(图5-网易新闻)

(图6-腾讯新闻:为了解决用户需要寻找断点继续阅读的问题,腾讯新闻在新页面中对上级页面中已显示的内容进行飘灰处理,提升了阅读体验)
对于这两种方式,需要根据产品的定位和具体需求进行选择。对于网易新闻来说,跟贴内容是非常重要并且有特色的内容,鼓励用户多发评论和回复进行跟贴盖楼,内容越长越具有传播意义,鼓励用户多停留在跟贴页面。因此采用了向下展开内容的方式。
接下来给大家再安利一个内容折叠展开的显示逻辑:
- Case2:默认显示内容为最多X行,多于X行后内容收起为Y行,X≥Y。
以网易新闻的跟贴内容为例,跟贴内容最多显示7行,多于7行后内容收起为5行。
通常的处理方式是多于7行就收起为7行,这样就造成点击展开后可能只展开了一两个字,大大的降低了点击展开的操作和显示效率。
收起行数小于最大显示行数的折叠展开逻辑,能够有效避免这种情况。同时保证更多内容能完全展示,也节省了折叠后空间。
- Case3:折叠后点击出现半屏浮层
露出部分内容,点击展开半屏浮层显示全部内容,如下图。

(图7-优酷视频)
这种方式常见于视频播放等页面。页面内承载了多个内容模块,每个模块显示部分内容,点击展开浮层显示全部内容。一方面保证了观看体验,避免跳出页面对观看体验的打断,另一方面有利于多个内容模块的展现。
2、信息的省略
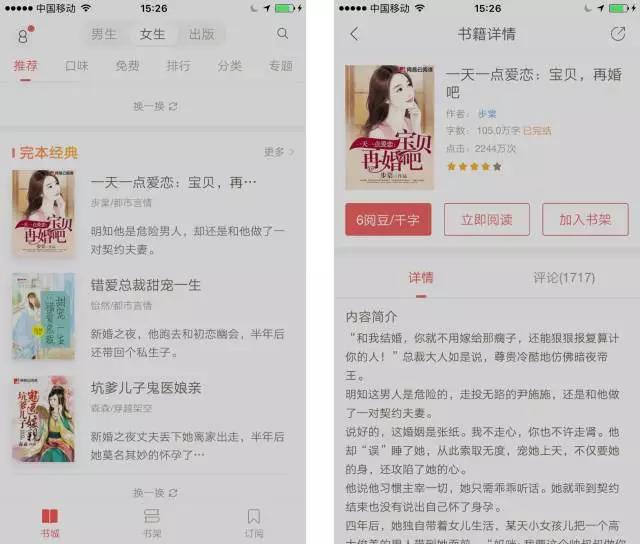
多用于标题、昵称、简介等文字信息,通常是在内容列表页进行省略显示。需要注意的是在列表页省略的标题、简介等,在内容详情页尽量保证能够完全显示。否则在整个app内没有能够查看到完整信息的页面。如下图中在列表中标题省略后,在详情页标题需要最多显示两行保证完全露出。

(图8-网易云阅读)
以上是笔者对数据特殊状态设计的一些总结思考,通过笔者在设计中最常遇到的案例,选取了一些角度进行分析,希望对大家在处理类似情况时有所帮助。
作者:小能
来源:微信公众号【ME网易移动设计】


 起点课堂会员权益
起点课堂会员权益








很棒的分享,尤其是跟帖内容的展示收起逻辑