让设计安全着陆

经过众多Web2.0优秀应用的熏陶,互联网用户变得越来越挑剔,对易用性的要求越来越高。传统意义上的“美工”已经不能胜任用户体验设计的工作。产品遇到设计问题时的状况通常是,工程师花了很大力气做出来的各种强大功能是用户不需要的,而用户的一些简单的核心需求却得不到满足。为了突破产品设计的瓶颈,有的公司请来了用户体验设计师,建立了自己的用户体验设计团队,有的公司直接将产品的设计外包给专业的用户体验设计团队。很快产品都有了好的设计,但是事情好像没有那么简单。
我们的信息架构师Maklu童鞋最近在推上抱怨:“各种营销活动的代号直接当成业务放在了界面里,系统还有各种的错误,好设计顶个锤子,最后出来的还是一个样子,还是那坨屎。”这是他参与一个设计外包项目,并目睹项目上线之后发出的感概。
在为客户提供设计外包服务的过程中,如何让我们的设计更好的被实现,而不会出现白天鹅变丑小鸭的悲剧,是一直是困扰着我们的难题。经历了无数次的失败、反思和总结的循环之后,我们积累了一些经验和心得,在这里与大家分享。
在设计落地的过程中,我们遇到的最普遍的问题是设计师与工程师之间缺乏沟通。设计师指责工程师没有100%的还原设计,工程师则反击设计师“站着说话不腰疼”,设计图的效果无法实现或者成本太高。后来就发展成两方各自为政、互不信任,最后系统开发出来完全走样。为了避免这样的问题,我们采取的方案是,工程师从一开始就参与到设计中来,设计师的每一个阶段性成果物都需要跟工程师讨论,确认技术上是否OK、成本是否适中。这样既能避免产生天马行空无法落地的设计,又能加深工程师对设计图的理解。
另一个让我们抠脑壳的问题是,工程师对设计图的执行力参差不齐。设计师在制作设计图时对留白、字体大小、字体颜色这些细节都是严格控制的,然而大多数工程师在开发的时候并不会考虑的那么严谨和细致,有的工程师处理元素间的留白靠的是自由发挥,有的在处理文字时则是“跟着感觉走,差不多就行”,每个人的标准都不一样,最后的结果就是同一个系统的页面有不同的视觉效果,跟设计图相比都有差距。为了解决这个问题,我们在设计成果交付物中引入了视觉规范文档。视觉规范文档的形式可以是ppt或者psd,里面严格规定了设计图中的每一个细节,包括元素的高宽、留白,字体的大小、颜色等,是指导前端开发的标准文档。
视觉规范
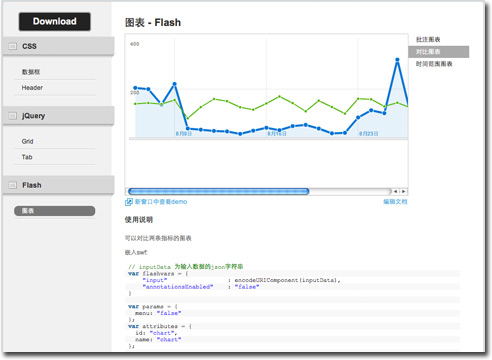
另外,在与客户的开发人员合作的过程中,我们发现前端开发的效率普遍比较低。问题主要在于前端开发资源的重用性不高,没有积累,前端开发人员之间缺乏协作和分享。典型的情况是,同一个前端组件在不同的页面被开发了两次,或者前任工程师在离职之后没有留下文档造成一些复杂的组件无法扩展和维护。为了帮助客户解决这类问题,更顺利的实现我们的设计,我们为不同的项目建立了前端UI组件库,将项目中重用性高的复杂组件放到组件库中,以demo加文档的形式组织起来,让前端开发资源能够积累和分享。目前我们的UI库还没有开放,但是我们正在策划一个前端UI组件开放平台,大家可以在上面进行前端开发的协作、积累和分享,我们也将把两年来积累的前端开发资源开放出来,相信很快就能与大家见面。
UI组件库

有视觉规范这样的起落架减震,有良好的沟通作为降落伞减速,还有前端组件库这样的反作用力引擎,这三重保险让我们的优秀设计在着陆的时候不至于脸蛋先着地,变成Maklu所说的一陀屎。
源地址:http://mycolorway.com/blo……esign-safely/
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







