用Axure写PRD:宠物APP-V0.2.0
通过撰写产品需求文档(PRD),能够锻炼到基本的产品能力,同时也是提高Axure操作能力的重要途径。文章为作者利用Axure撰写的Petpet的PRD,希望能够给你带来一些帮助。

此为Petpet项目PRD原型截图:

一、大纲

二、项目介绍
1. 项目背景
- 笔者产品小白,望以此熟悉产品开发过程,锻炼文档撰写能力,尝试输出产品从0到1。
- 热爱萌宠,秉着兴趣对互联网宠物行业及市场进行调研,输出针对Yourpet有宠APP的竞品分析。
因此充分了解爱宠人士的本质需求:精神慰藉、宠物的基本特质:寿命短,得出“引导及记录宠物健康成长”的重要性。 - 而目前宠物APP的切入点主要有:购物(电商)宠物用品、工具(养宠宝典)、社交(社区)、生活(O2O)、宠物活体交易/寄养/护理平台,在此之间进行互相的延伸。也致使同质化较严重,同类产品间没有太大的区别及亮点。
- Petpet便是基于此出发点以工具+社交定位为切点,后期再延伸电商、生活O2OPetpet品牌实体店。
2. 项目目的
Petpet — “记录生命的存在”
- 记录:多样个性化记录宠物一生。
- 指导:问答科普社区,养宠百科。
- 游戏化:Petpet星球入住着无数宠物。它们每个都有唯一的居民身份ID及个性化角色设定,通过爱心值等级制升级体验更多功能。
- 永恒:无可替代的宠物不会随着时间消逝,而是永远存在于Petpet宠物星球,上传至我们的宠物云,数据云端中。
- 延伸:ID — 实体Petpet宠物星球店会员ID号,给予相应的折扣、礼包、服务。
AI — 可利用用户上传的宠物影像数据实现AI虚拟现实投影,让逝去的宠物另一方式重生。
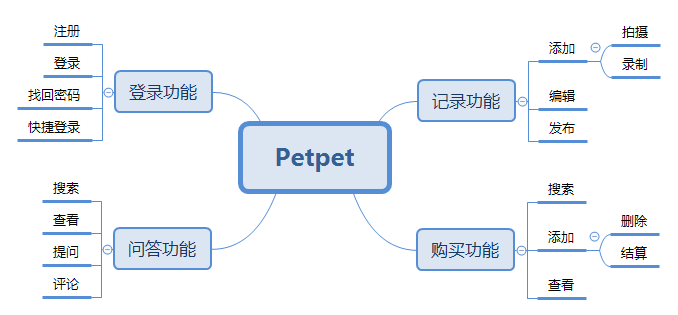
3. 核心功能规划

三、迭代版本修订记录
V0.2.0修订记录
(1)需求清单:

(2)修订记录:

(3)新增需求点:
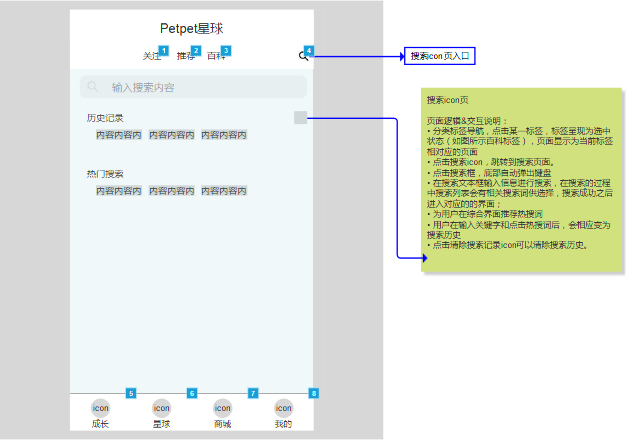
搜索icon页:
四、版本记录
V0.2.0版本记录
新版描述:
- 星球问答科普社区。
- 成长日记-日常管理。
- 正品优惠商城。
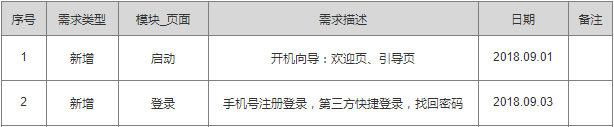
需求清单:

V0.1.0版本记录
新版描述:
- 开机向导。
- 用户手机号注册、登录、找回密码。
- 第三方快捷登录。
需求清单:

五、业务逻辑
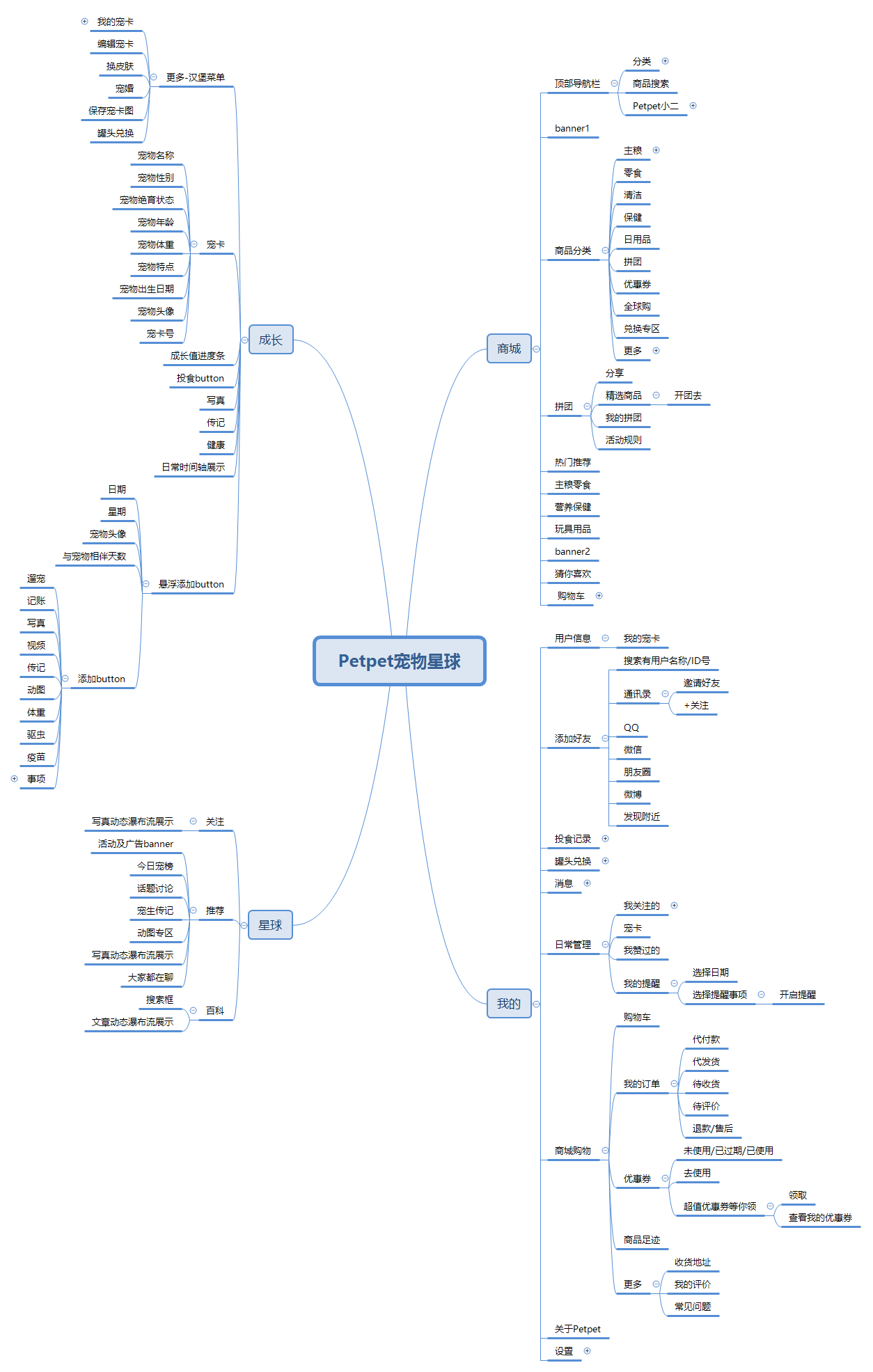
1. 产品结构图

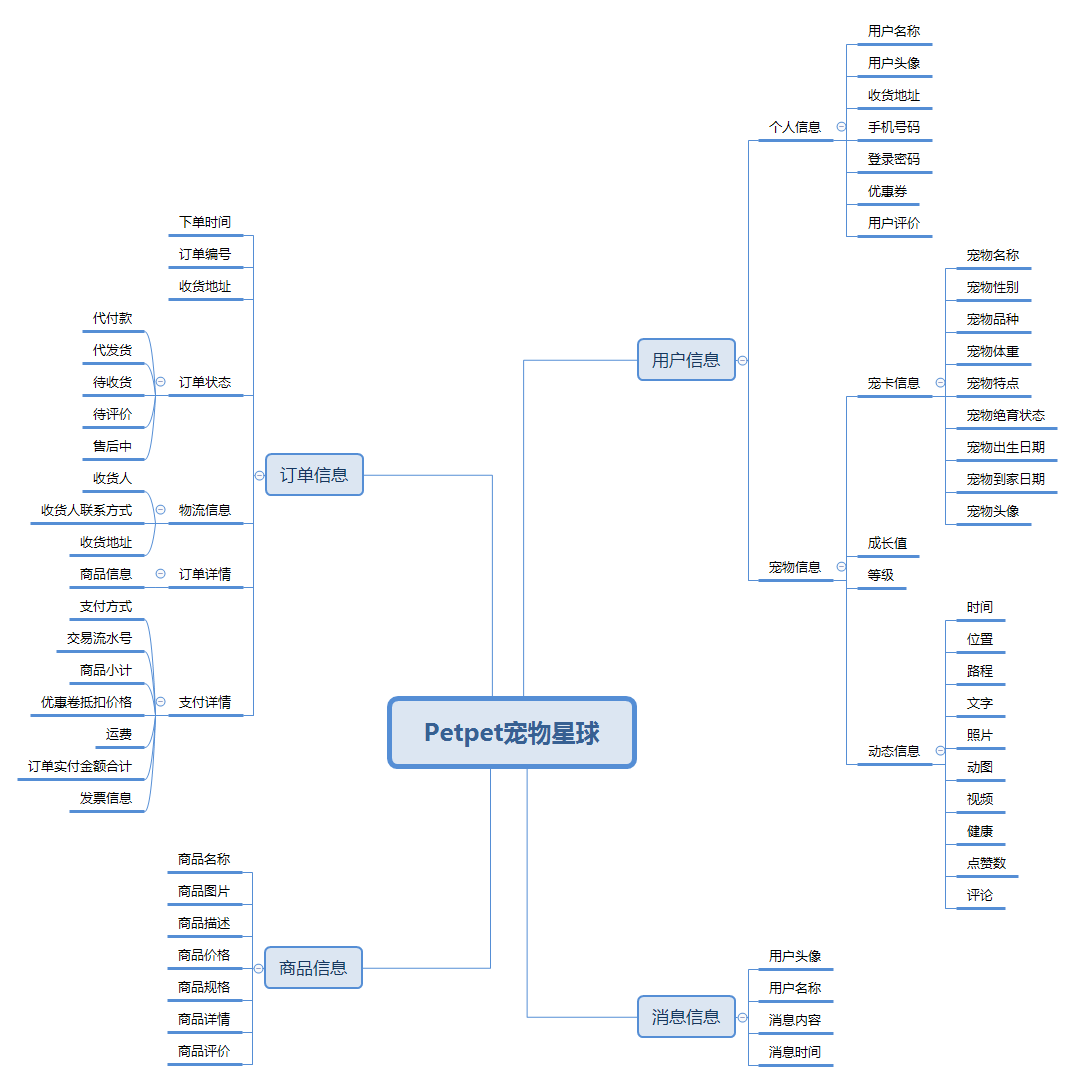
2. 信息结构图

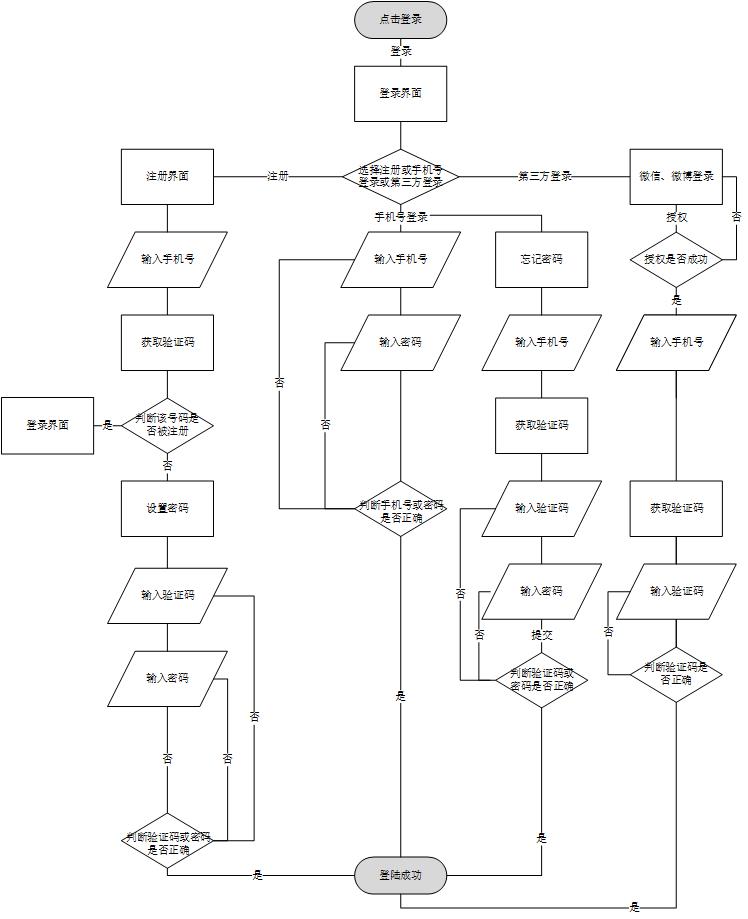
3. 用户注册登录流程图

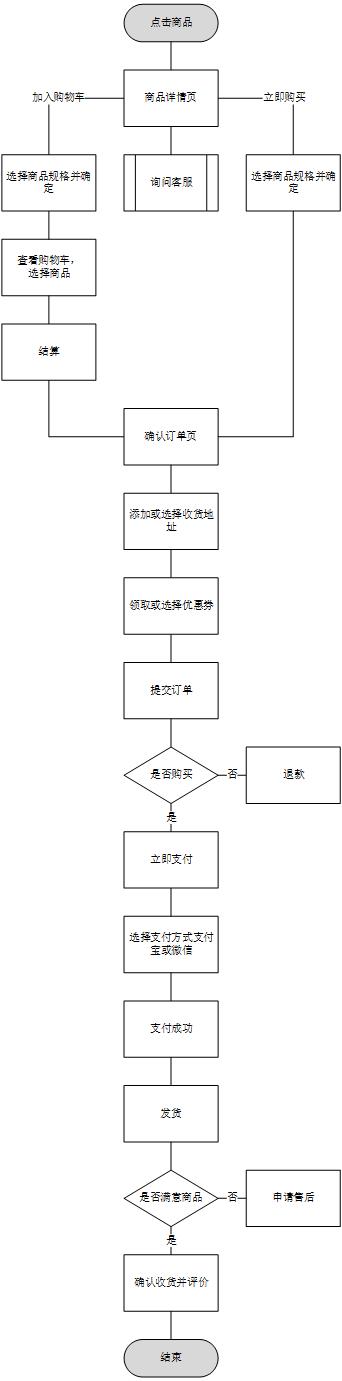
4. 用户购买流程图

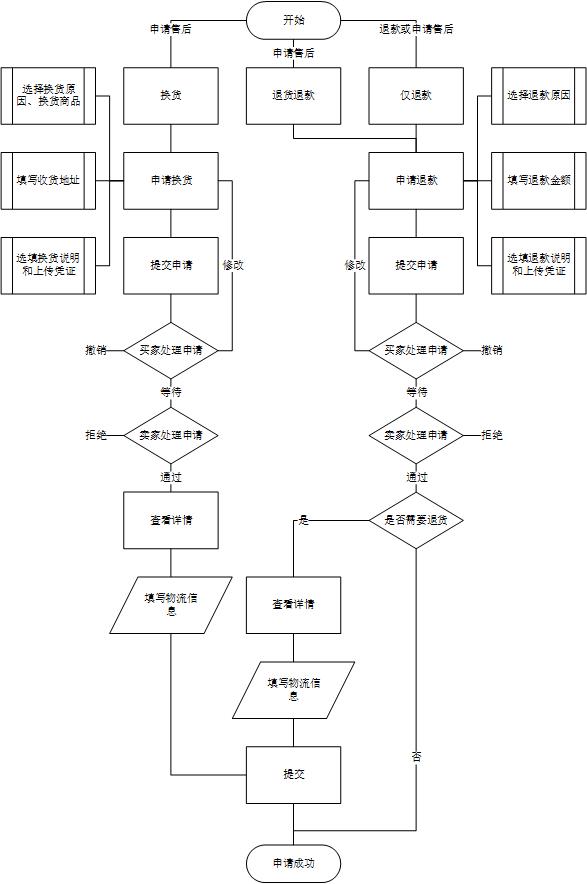
5. 用户退款售后流程图

六、全局说明
1. 功能权限
分为未登陆状态与登陆状态;登陆状态下可进行所有操作,未登录状态下不可进行任何操作,停留在注册登录页直至注册/登录成功。
2. 键盘说明
点击(手机号、验证码)输入框时弹出数字键盘;点击其他输入框弹出字母键盘。
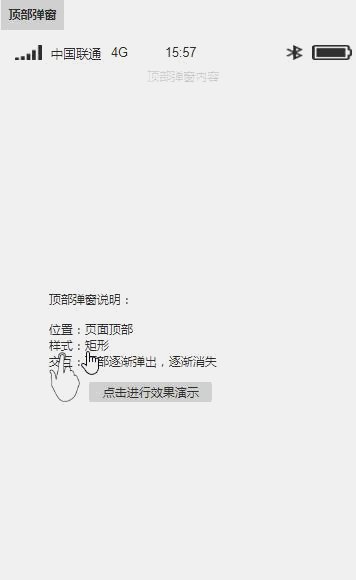
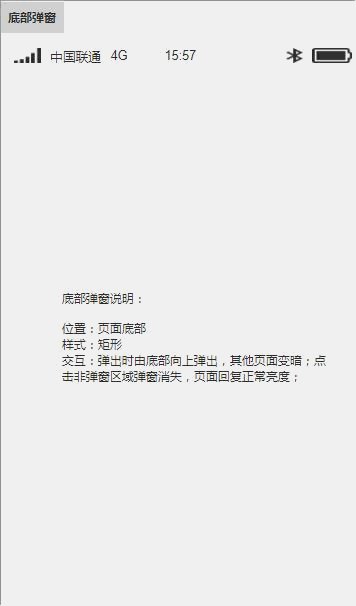
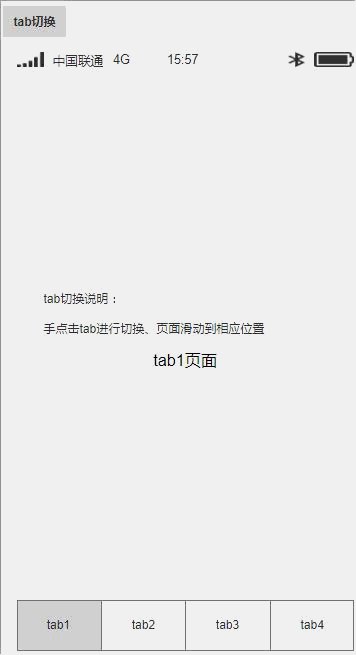
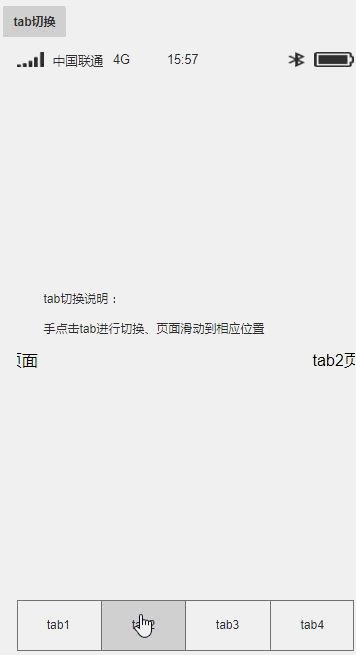
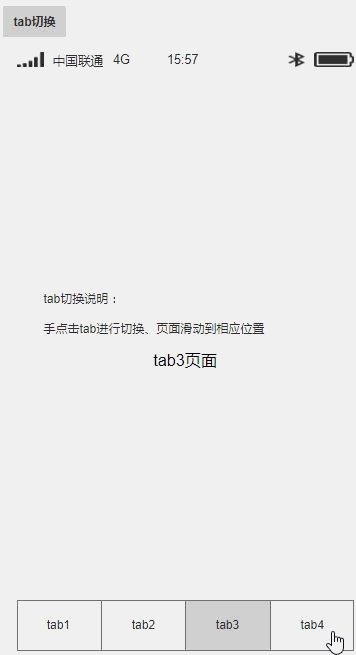
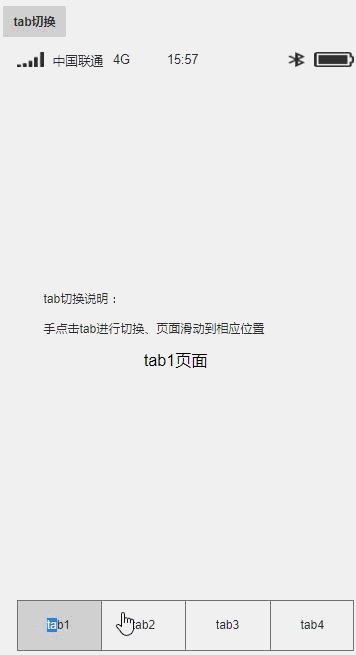
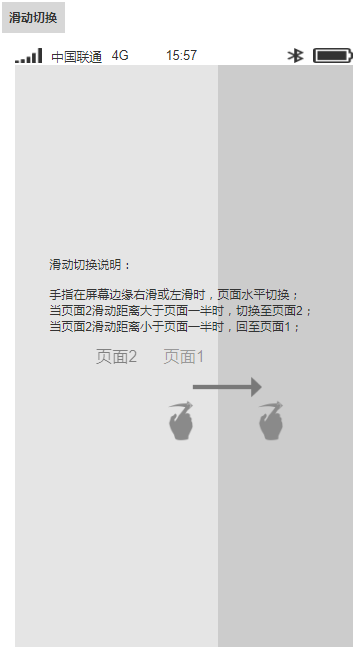
3. 页面内交互




4. 页面内交互切换方式
标签跳转适用于所有页面之间的切换,而滑动只适用于一个标签下子标签之间的跳转。


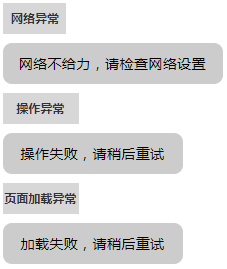
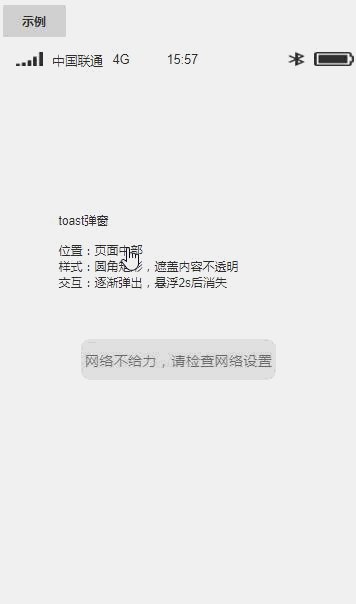
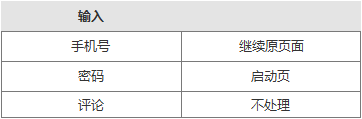
5. 页面异常



6. 数据字典



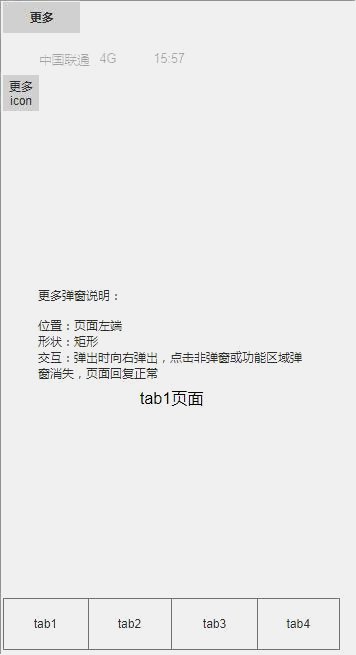
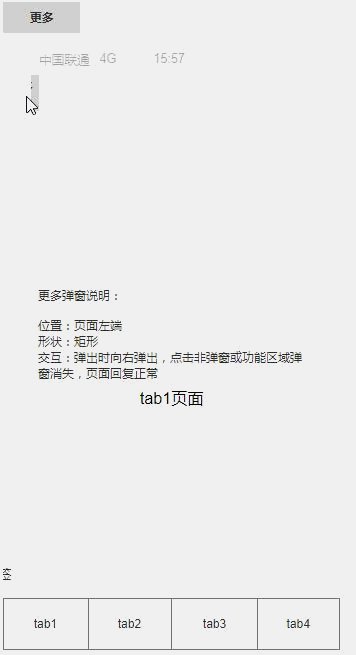
7. 更多操作



七、原型-功能
1. 启动

欢迎页:
- 用户场景:用户每次启动APP。
- 优先级:高。
- 输入/前置条件:每次启动APP时,都先显示欢迎页。
页面逻辑&交互说明:
- 任何时候开启app时,都先显示欢迎页。
- 首次开启时进入欢迎页, 等待3s后跳转至引导页。
- 非首次开启且已登录时,3s后自动进入app首页。
- 非首次开启且未登录时,3s后进入登录页。

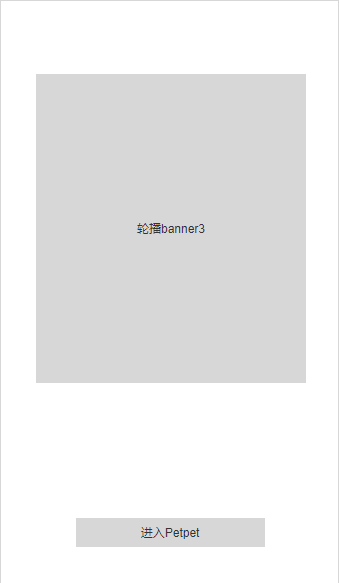
引导页:
- 用户场景:用户首次启动app。
- 功能描述:介绍Petpet轮播图、进入登录注册界面。
- 优先级:高。
- 输入/前置条件:首次启动app、进入欢迎页后跳转到引导页。
页面逻辑&交互说明:
- 轮播banner向右滑动0.5s循环播放
- 点击“进入Petpet”按钮,跳转到登录页
2. 注册/登录

登录页:
- 用户场景:用户首次启动app,或者用户登录新的账号。
- 功能描述:手机号码登录、第三方微博微信快捷登录、手机号码注册、忘记密码。
- 优先级:高。
- 输入/前置条件:未登录状态下则跳转到登录页。
页面逻辑&交互说明:
- 选择“+86”可切换其他国家地区的手机号码。
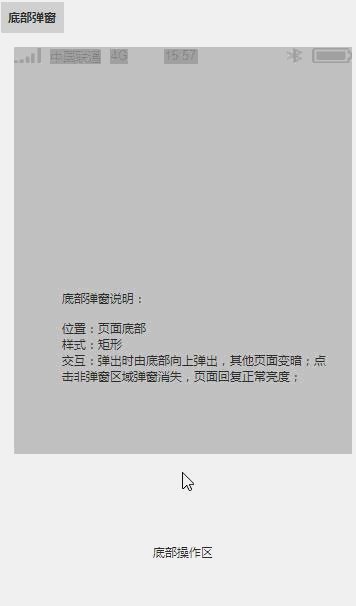
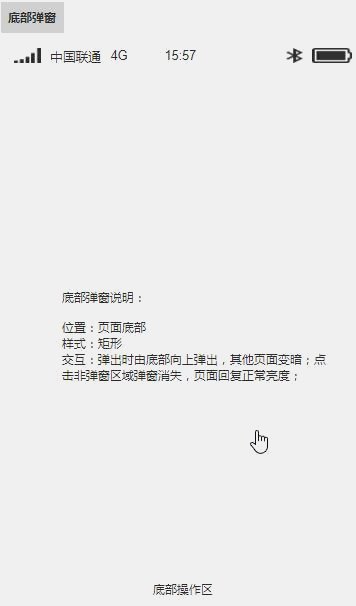
- 点击手机号输入框和密码输入框,底部分别弹出数字键盘和字母键盘。
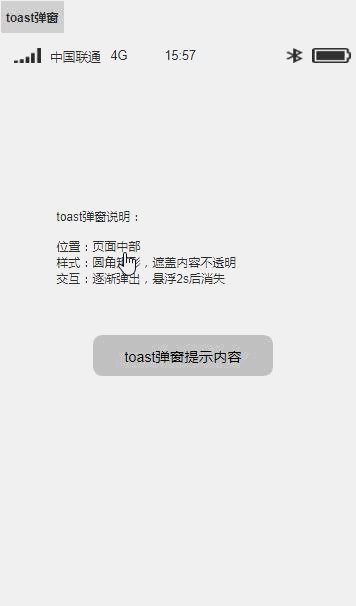
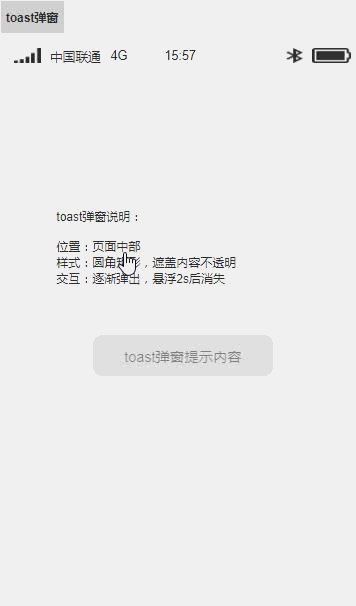
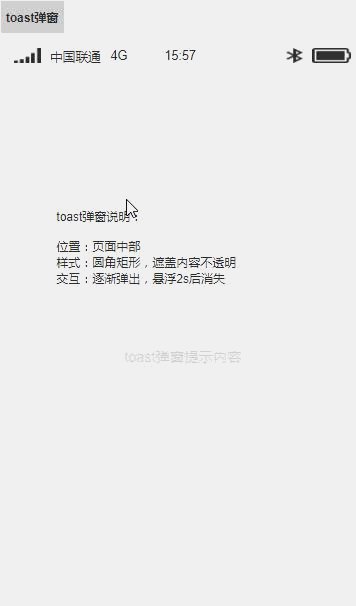
- 点击“登录”按钮,若输入账号和密码匹配正确,登录成功,跳转至主界面;若匹配不正确,弹出toast:提示内容:你输入的密码与账号不匹配,请重新输入。
- 点击“注册”,进入注册页。
- 点击“忘记密码?”,进入找回密码页。
- 可选择微博微信快捷登录,调出其他第三方授权接口,登录成功后还是进入注册界面,但用户头像信息已从第三方账号中提取,且用户依然需要通过手机号注册与登录。

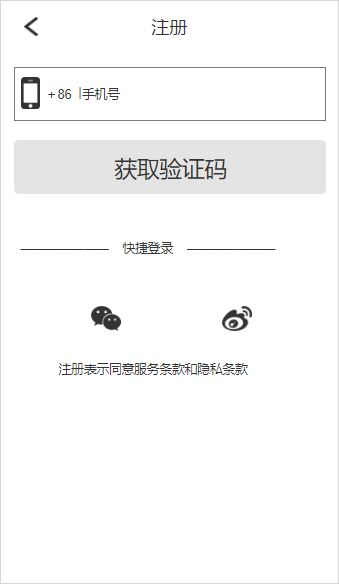
注册页:
- 用户场景:用户首次启动app,或者用户注册新的账号。
- 功能描述:手机号码验证码注册。
- 优先级:高。
- 输入/前置条件:在登录页点击“注册”进入注册页。
页面逻辑&交互说明:
- 点击“<”按钮。可返回上一页。
- 选择“+86”可切换其他国家地区的手机号码。
- 点击手机号输入框,底部弹出数字键盘。
- 输入合法的手机号码后才能点击“获取验证码”。
- 点击“获取验证码”按钮,服务器发送验证码信息且跳转至设置密码页。
- 可选择微博微信快捷登录,调出其他第三方授权接口,登录成功后还是进入注册界面,但用户头像信息已从第三方账号中提取,且用户依然需要通过手机号注册与登录。

找回密码页:
- 用户场景:用户忘记密码
- 功能描述:验证手机号、获取码验证码
- 优先级:高
- 输入/前置条件:在登录页点击“忘记密码”进入找回密码页
页面逻辑&交互说明:
- 点击“<”按钮。可返回上一页。
- 选择“+86”可切换其他国家地区的手机号码。
- 点击手机号输入框,底部弹出数字键盘。
- 输入合法的手机号码后才能点击“获取验证码”。
- 点击“获取验证码”按钮,服务器发送验证码信息且跳转至设置密码页。
- 可选择微博微信快捷登录,调出其他第三方授权接口,登录成功后还是进入注册界面,但用户头像信息已从第三方账号中提取,且用户依然需要通过手机号注册与登录。

设置密码页:
- 用户场景:用户设置密码。
- 功能描述:验证验证码、再次获取验证码、设置新密码。
- 优先级:高。
- 输入/前置条件:点击“获取验证码”进入设置密码页。
页面逻辑&交互说明:
- 点击“<”按钮。可返回上一页。
- 选择“+86”可切换其他国家地区的手机号码。
- 点击手机号输入框和密码输入框,底部分别弹出数字键盘和字母键盘。
- 输入合法的手机号码后才能点击“获取验证码”。
- 点击“获取验证码”按钮,按钮颜色降低灰度,按钮内容变为“60s”并开始60秒倒数,60秒后按钮内容重新变为“获取验证码”,恢复原来的灰度。
- 点击“提交”按钮,若密码格式正确,登录成功,跳转至主界面;若匹配不正确,弹出toast:提示内容:你输入的密码格式不正确,请重新输入。
3. 星球

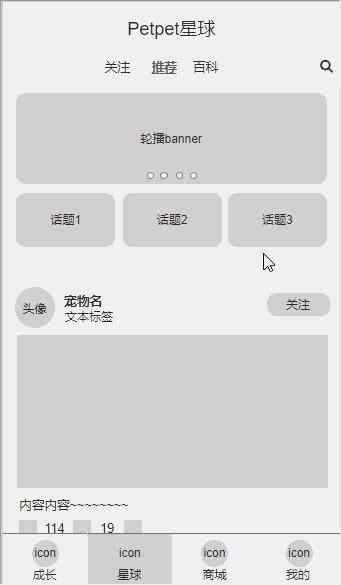
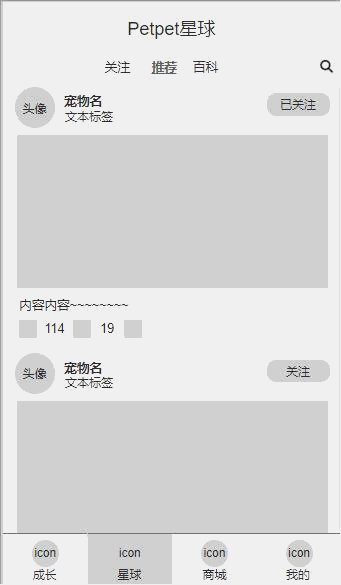
主界面:
- 用户场景:用户打开App查看被推荐的内容。
- 功能描述:查看推荐的内容;可关注、点赞、评论、分享。
- 优先级:高。
- 输入/前置条件:打开App或点击“星球”tab后首要显示的内容。
页面逻辑&交互说明:
- 分类标签导航,点击某一标签,标签呈现为选中状态(如图所示推荐标签),页面显示为当前标签相对应的页面。
- 点击搜索icon,跳转到搜索页面。
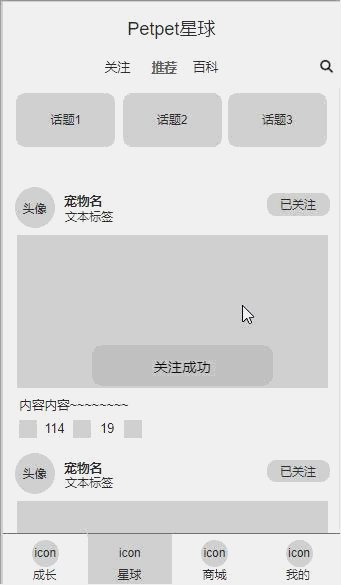
- 点击“关注”按钮,弹出toast:提示内容:关注成功且按钮变成“已关注”。
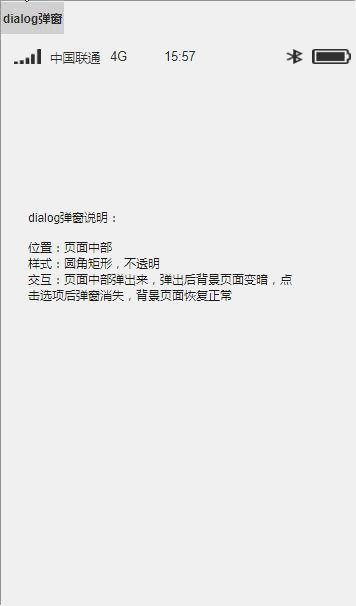
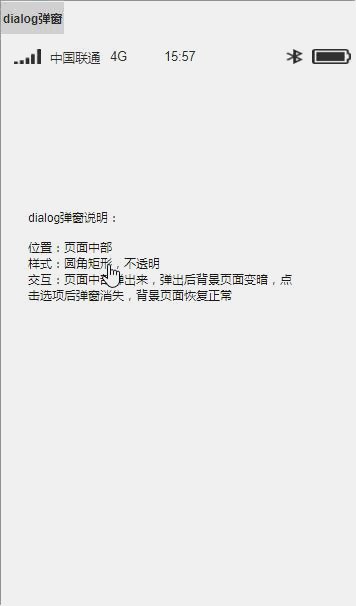
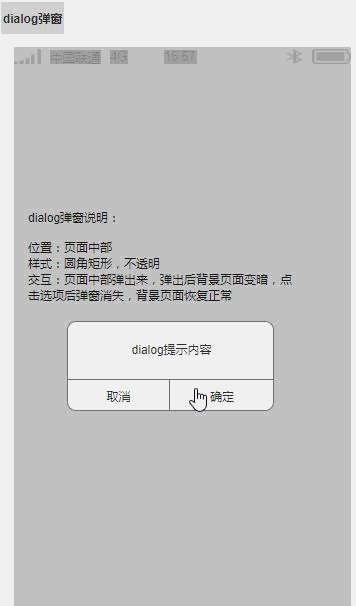
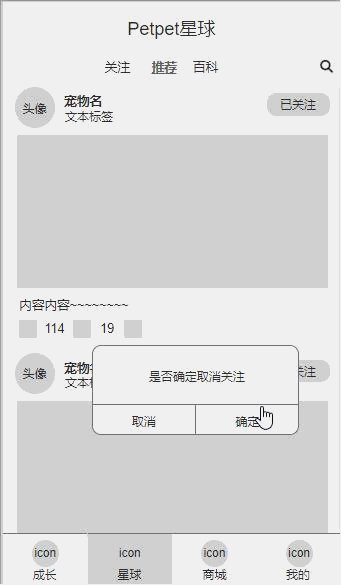
- 点击“已关注”按钮,弹出dialog:内容:是否取消关注。点击“确定”按钮后变成“关注”,点击“取消”按钮后不变。
- 此为点赞、评论、分享icon;点击点赞icon。
- 下拉刷新,上拉内容加载。
- 在WiFi下,自动播放gif动画和视频。
- 点击页面上的功能,跳转到相应的功能界面。
- 点击框内(如下图)跳转至宠物主页。
- 点击动态或评论icon跳转至动态详情页。
- 登录进入时候出现的界面;在其他tab时候通过点击底部tab的星球,进入该页面。

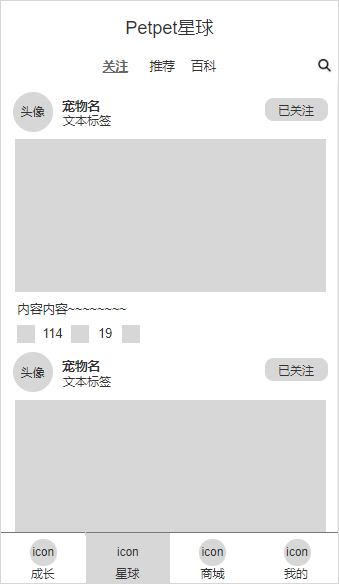
关注:
- 用户场景:用户查看关注的宠物最新动态
- 功能描述:查看关注的宠物最新动态;可取消关注、点赞、评论、分享
- 优先级:高
- 输入/前置条件:在星球tab页点击“关注”进入此页
页面逻辑&交互说明:
- 分类标签导航,点击某一标签,标签呈现为选中状态(如图所示关注标签),页面显示为当前标签相对应的页面。
- 点击搜索icon,跳转到搜索页面。
- 点击框内跳转至宠物主页。
- 点击动态或评论icon跳转至动态详情页。
- 点击“关注”按钮,弹出toast:提示内容:关注成功且按钮变成“已关注”。
- 点击“已关注”按钮,弹出dialog:内容:是否取消关注。点击“确定”按钮后变成“关注”,点击“取消”按钮后不变。
- 此为点赞、评论、分享icon;点击点赞icon。
- 下拉刷新,上拉内容加载。
- 在WiFi下,自动播放gif动画和视频。
- 点击页面上的功能,跳转到相应的功能界面。

百科:
- 用户场景:用户搜索疑问或查看被推荐养宠答疑。
- 功能描述:搜索输入;查看被推荐养宠答疑。
- 优先级:高。
- 输入/前置条件:在星球tab页点击“百科”进入此页。
页面逻辑&交互说明:
- 分类标签导航,点击某一标签,标签呈现为选中状态(如图所示百科标签),页面显示为当前 标签相对应的页面
- 点击搜索icon,跳转到搜索页面。
- 点击搜索框进行搜索
- 点击框内跳转至疑问详情页
- 下拉刷新,上拉内容加载
- 在WiFi下,自动播放gif动画和视频
- 点击页面上的功能,跳转到相应的功能界面

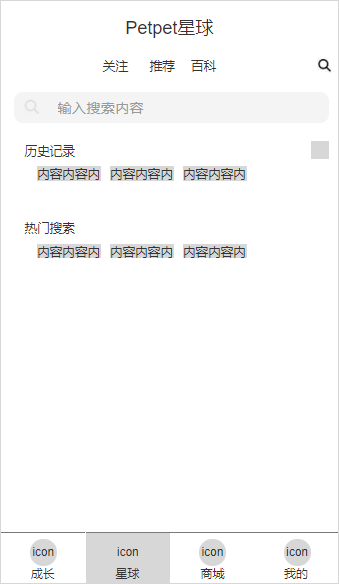
搜索icon:
- 用户场景:用户快捷搜索养宠疑问
- 功能描述:搜索输入、推荐词、输入键盘、搜索历史、清除。
- 优先级:高
页面逻辑&交互说明:
- 分类标签导航,点击某一标签,标签呈现为选中状态(如图所示百科标签),页面显示为当前标签相对应的页面。
- 点击搜索icon,跳转到搜索页面。
- 点击搜索框,底部自动弹出键盘。
- 在搜索文本框输入信息进行搜索,在搜索的过程中搜索列表会有相关搜索词供选择,搜索成功之后进入对应的的界面。
- 为用户在综合界面推荐热搜词。
- 用户在输入关键字和点击热搜词后,会相应变为搜索历史。
- 点击清除搜索记录icon可以清除搜索历史。
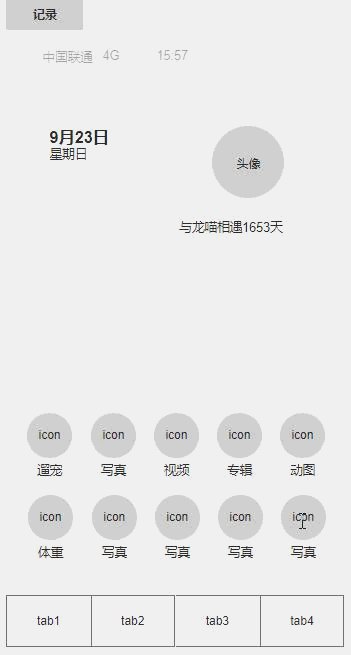
4. 成长

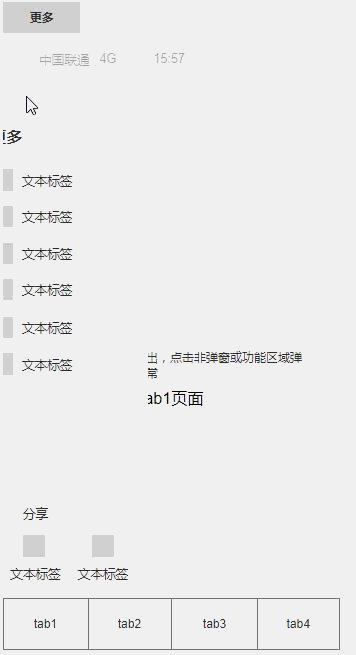
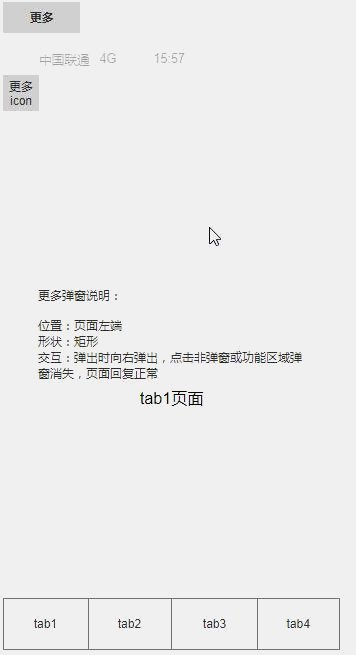
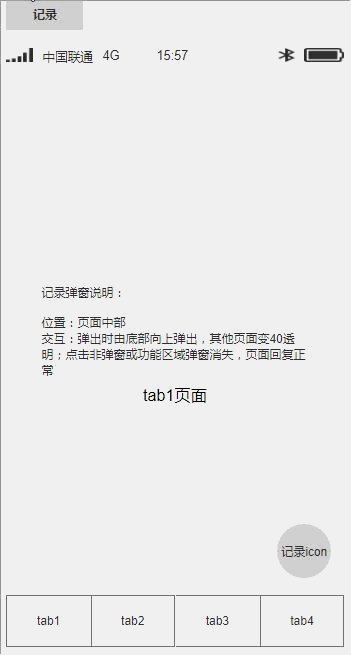
成长中心:
- 用户场景:用户查看或管理宠物信息。
- 功能描述:查看或管理发布宠物信息;对宠物投食。
- 优先级:高。
- 输入/前置条件:打开App后点击“成长”tab后首要显示的内容。
页面逻辑&交互说明:
- 点击更多icon,弹出菜单。
- 点击“投食”按钮,头像旁弹出对话框且能量值进度条增加。
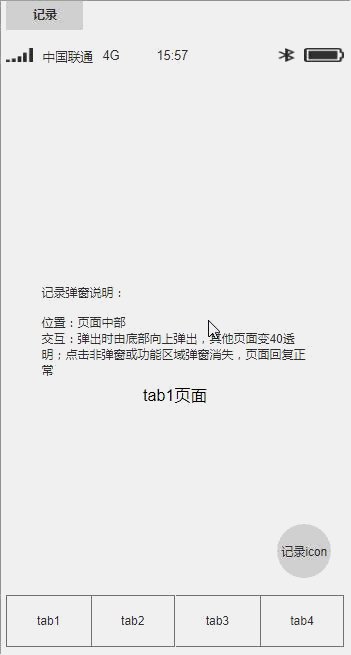
- 点击记录icon,弹出发布界面。
- 下拉刷新,上拉内容加载。
- 在WiFi下,自动播放gif动画和视频。
- 点击页面上的功能,跳转到相应的功能界面。
5. 商城

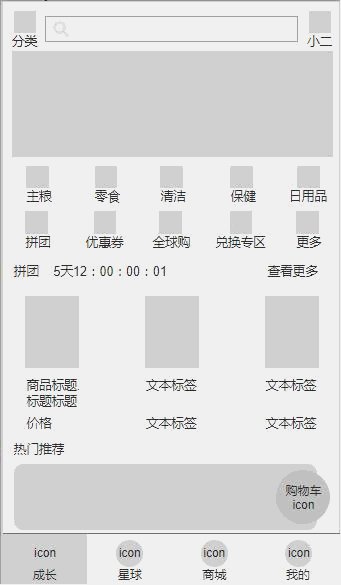
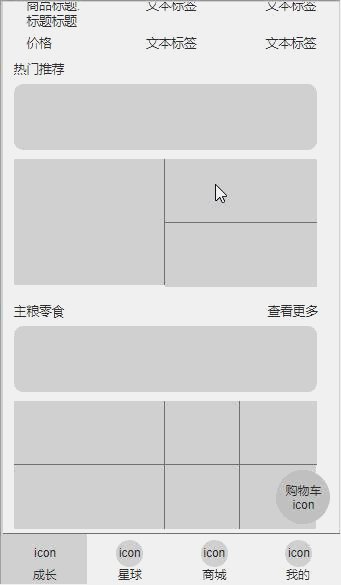
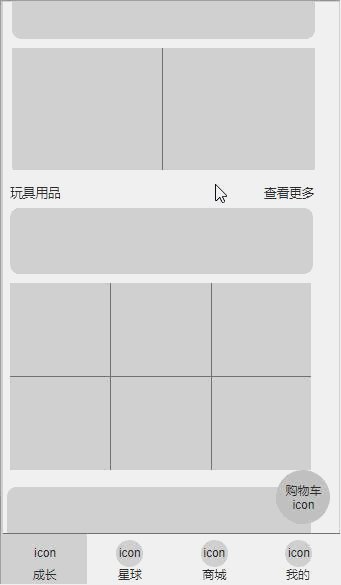
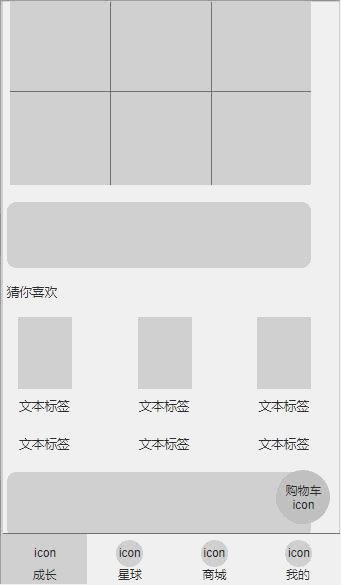
商城中心:
- 用户场景:用户了解或购买商品。
- 功能描述:查看或搜索商品信息。
- 优先级:高。
- 输入/前置条件:打开App后点击“商城”tab后首要显示的内容。
页面逻辑&交互说明:
- 点击搜索框进行搜索。
- 点击购物车icon,跳转购物车页。
- 下拉刷新,上拉内容加载。
- 点击页面上的功能,跳转到相应的功能界面,如拼团,优惠券等。
- 如果点击商品界面,则可以直接跳转到该商品的界面。
- 如果是无线连接状态,页面内的动图将会直接播放,如果不是则以图片的形式展示。
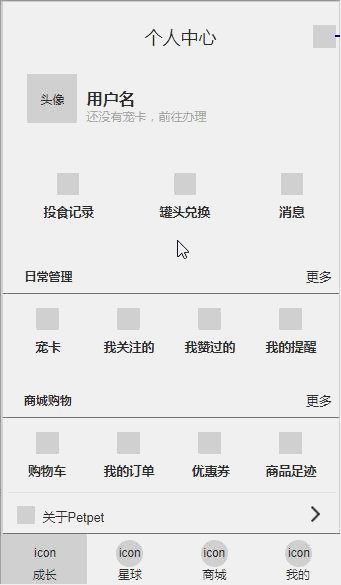
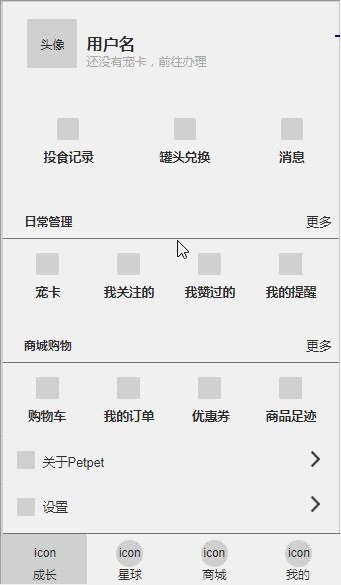
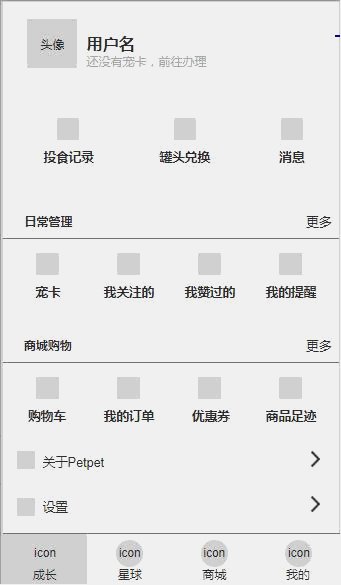
6. 我的

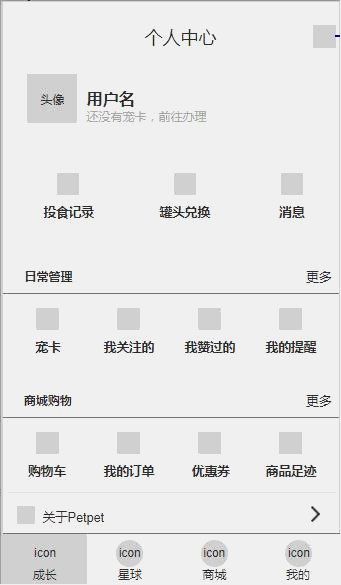
个人中心:
- 用户场景:用户查看或管理个人信息
- 功能描述:查看或管理个人信息
- 优先级:高
- 输入/前置条件:打开App后点击“我的”tab后首要显示的内容
页面逻辑&交互说明:
- 点击添加好友icon,跳转添加好友页面。
- 点击页面上的功能,跳转到相应的功能界面,如投食记录,购物车、消息等。
八、总结
项目原型地址:在线查看
发布的上篇文章:针对Yourpet有宠APP的分析
本文由 @PE1 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








求原文档谢谢,haomrjy@163.com
学习了
求原文档,我自己也在想落地萌宠相关领域的项目,目前在项目构思阶段,想找爱猫爱狗的同学并且想自己做的伙伴一起聊聊可行性。构思的想法在这:https://www.v2ex.com/t/754632#reply3 如果感兴趣的话可以联系我的邮箱:1694798747@qq.com,微信同前缀
形式大于内容
正解
求给原文档,谢谢。280612043@qq.com
说实话,工作中尽量不要把原型做成这样。原因:交互原型费时间,没有详细的说明文档,很容易出问题,开发可能根本不知道某些按钮能触发。好的原型,应能充分考虑各种业务与异常情况,能提供测试用于测试用例撰写,能向开发清晰的表达业务逻辑,说明各端需要处理的检验业务逻辑等。
很对
一看出发点就觉得这产品要黄
可以说下具体原因吗
国
17363325080@163.com,老哥,求一下。
老哥,这个源文件求一下,我想学习一下有些地方的交互,是咋写的。 😎
除了优秀 没啥可说的了
史上最完美的PRD文档,点赞
大神可以发源文件给我吗,49540939@qq.com,跪谢了
导航中几个tab点击后跳转至对应的页面。是使用动态面包吗?或者怎么实现tab底下页面的跳转呢?
可以发一份源文件给我吗
up主是个很好的情报收集员
为什么会被开发批斗呢
正解,现在很多装大神的瞎JB给模板,害死多少小白
你好,源文件能方便分享下吗?2470505282@qq.com 谢谢 ❓
打开链接的时候,显示不全,能单独发我一个生成的包么。我的QQ是:957185099
好棒,请问写这样一份详细的PRD大概要花多长时间?
写的真好,66666
源文件可否分享呢😃
我就想问问,是我太懒了,还是你们的prd都写的这么霸道
请问动图gif使用什么软件做的呢?麻烦分享一下,谢谢!
licecap 或者其他录屏软件
AE,然后通过PS进行导出即可
动图怎么发的,word也能放动图就好喽