三步教你如何提升用户体验

本文作者主要从原型构建、用户测试、分析改进三个方面,谈谈如何提升用户体验。
「用户体验」,对于互联网产品而言,好似一个身披薄纱的阿拉伯少女。我们希望能透过那层朦胧触及到她那迷人的酮体,感受那神秘的唇和眸。
以前看到一则趣闻说:「一个不会撩妹的产品经理肯定做不好一个产品」,因为他不能「透」彻人「性」。开始我不以为意,渐久则觉察研究人性或者说研究心理学是提升产品设计中最重要的一环。
因此,如何提升用户体验,实际上就是让产品尽可能满足用户的「人性」。但是仅此一句实在过于抽象。
所以本文旨在:将笔者对用户体验的理解,转化成可以量化执行的三个步骤。
然而,文章篇幅有限,无法对每个步骤穷尽细化,日后会逐步完善,不足之处还请指正。
提升用户体验的三步骤
- 原型构建;
- 用户测试;
- 分析改进。
第一步,原型构建
首先,什么是原型?
通过和各种模型的互动,将最终产品意图准备表达,如工作流、交互效果、并测试可用性和可行性的过程,是为原型。
草图、线框图亦或是UI稿?
准确来说,都不是。他们都只是呈现原型的阶段性方式。
- 草图:失真原型,快速产生想法;
- 线框图:低保真原型,整体框架结构;
- UI稿:高保真原型,优化视觉呈现。

Sketch,Wireframe,Mockup
原型构建:原型最大的忌讳是尝试把所有的细节都尽善尽美。No, u cannot make it at the the first time.
良好的用户体验是在反复迭代下产生的,一口吃不成个胖子,反而会噎住。试想:你花了在3天通宵在 Photoshop 设计了个原型,又用 HTML/CSS/JS 实现了交互效果。
这时总监说:可以把原型的排版变化一下吗?
你的内心一定是崩溃的。切记:沉默成本越大,设计修改障碍越大。当然,展示除外,展示一定要逼真,要投资人觉的这个就是真的,明天就能上线的那种,因为理想和现实总是要有差距的嘛。(笔者理解这为伪用户体验,本文谈的是产品的最终用户体验)

伪用户体验
设计原型时,首先要确立我们的目标。目标又随「观众」而改变,本文我们的目标是用户。
针对用户,我们产品的目标是什么?因此我们需要哪些功能,功能之间是如何连接的。而后功能又是如何呈现给用户的?后期功能扩展,技术障碍等等。
这需要我们编写一个详细的设计文档,便于在整个设计流程参考使用。现假设我们要设计一个游戏登陆界面,包涵符文准备、角色选择、地图选择和邀请好友。
初期大前提设定如下:

世界观

游戏类型

设计思路
制作原型的方法,手绘或使用软件,手绘通常速度更快,更利于头脑风暴时使用。但随着原型模板的开发,软件绘图的效率也越来越高。
笔者最常用的方法是手绘和 Sketch。手绘用于低保真,Sketch 用于高保真,结合 Invsion 实现交互效果。
当然方法还有很多,比如 :Axure、Balsamiq、Firework、Powerpint & Keynote,甚至前端框架 eg:Bootstrap (百度输入名称即可搜到)。方法不是关键,选择最容易能呈现你设计思路的即可。
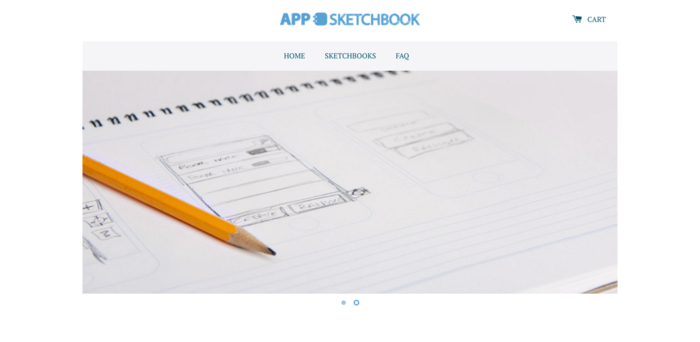
推荐3个手绘资源网站,使用模板和控件可以大大节省你的手绘时间,同时让它看起来「高大上」:

Paste_Image.png
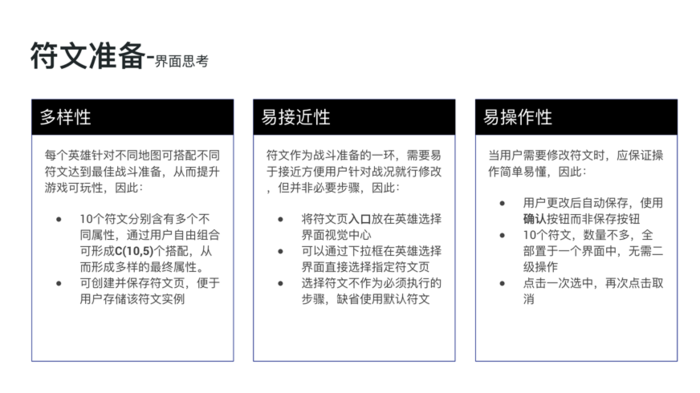
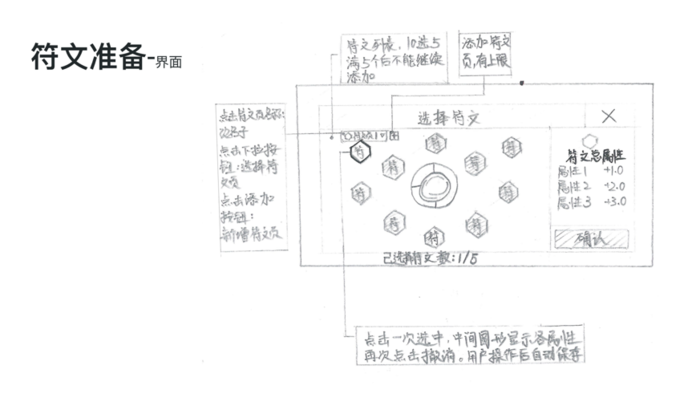
游戏界面设计思路和手绘稿如下:
符文准备

符文准备

符文准备
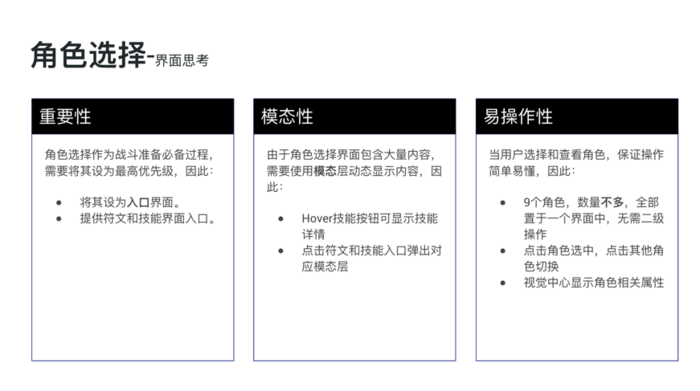
角色选择

角色选择

角色选择

角色选择
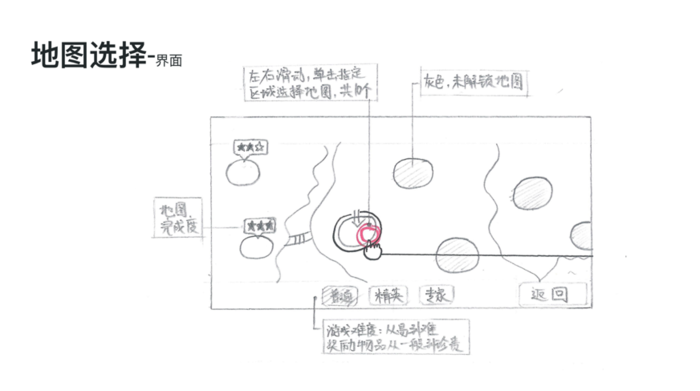
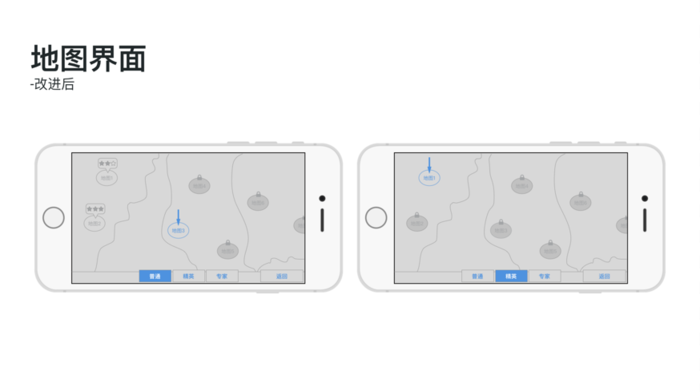
地图选择

地图选择

地图选择
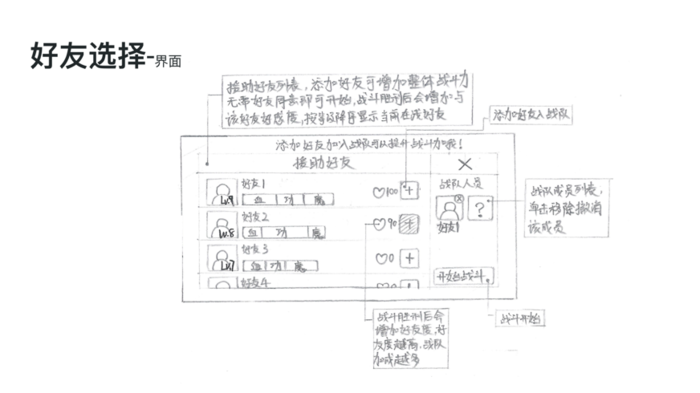
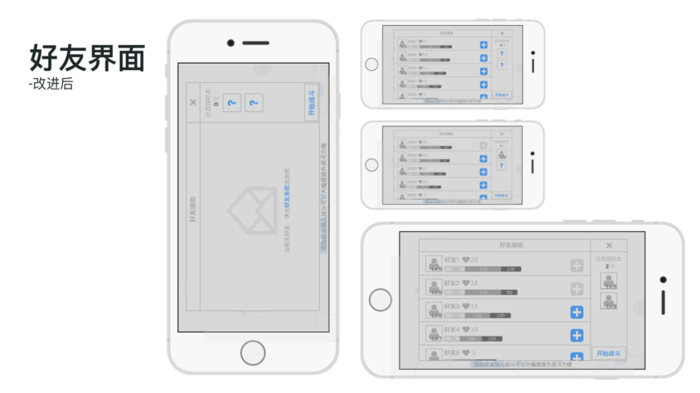
好友选择

好友选择

好友选择
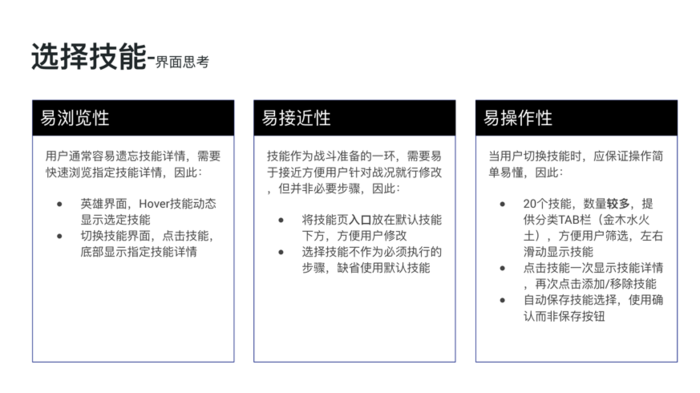
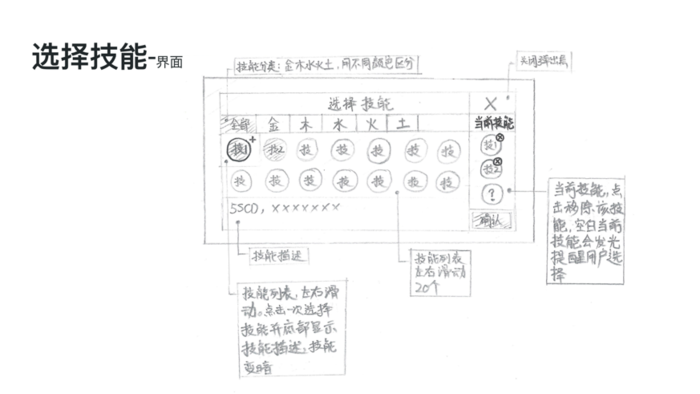
选择技能

选择技能

选择技能
总流程

总流程
第二步,用户测试
用户测试是每一个软件开发部门都应该进行的活动,不论是在开发前用原型测试,还是在开发后用产品实测。可以说,它是发现产品中问题的最高效的方法。
- 产品是否满足了用户需求;
- 产品操作是否满足了用户的心智模型;
- 产品还有那些潜在需求可以满足。
都说,想法不值钱,做出来才是王道,用户测试便是通往王道之路上必不可缺的一环。
测试环境须知:
- 测试的地点;
- 房间的设施;
- 测试需要的设备;
- 测试时间安排。
测试用户选择:
- 测试实验,选公司内部其他小组成员[不了解产品详情的人],方便改进测试流程,同时起到测试效果。
- 实测实验,选产品新用户[不要选对产品有深入了解的用户,他们会忽略很多浅层次问题],人数5人左右,即可发现80%的问题。
- 新用户应该满足你的 Persona 模型,可以小组内部创建多个 Persona, 然后合并属性,归纳处新用户特征,便于寻找。特征应具体化,比如20-30岁[而非年轻人],能够描述网站基本特性[而非有经验]。
- 使用特征性问题招聘测试用户,先问大范围问题[你手机有音乐APP吗?再问了解听歌软件吗?] 可以提前刷选出目标用户。
- 不满足的用户,也请保留联系方式,以便下一次匹配特征时联系。
- 合理安排测试时间,避免冲突,至少提前二周联系(电话联系,邮件确认),测试前一天再次提醒。
- 不同用户测试间应预留时间,避免测试时间发生冲突,尽可能设置足够多的缓冲时间(你还需要时间收集整理前一个用户的反馈)。
测试任务:
- 首先先询问笼统问题而非明确答案的问题,减缓用户的紧张感,拉近和测试者之间的距离。比如:你能描述下这个网站是干什么用的吗?
- 测试询问时使用客观性语言,避免主观引导。比如:你每天听歌大概多长时间?而非你喜欢听歌吗?
- 不要听用户说什么,要看用户做什么。比如:用户往往说重视安全性,却把帐号密码都设置成一样的。好在用户测试的好处就是可以通过设置测试任务,观察用户的实际行为。嘴上说着不要,身体却很老实在哪都适用。
- 当你怀疑用户说的内容时,不要直接问你说的内容是你真实想法的吗?采用论证的语气,我觉得你的意思是不是这样?
- 提前制定明确的 Task List,要求用户逐一完成,比如:请预订一张从北京飞往武汉的机票,时间是4月1日。注意告知用户,他们是来帮助更好的改进产品的,不要有完成任务的负担,任何反馈都对我们产品有积极的作用。
- 尽量使用非干扰设备帮助你记录观察,比如:纸笔、录音机(要求用户执行操作时同步说出自己的想法)。尽量别使用摄像机:一改变用户正常状态,二你真的有时间回头再看一遍吗?即使看了,摄像会让访问者产生懒惰心理,反而错失掉实际观察中稍纵即逝的闪光点。
- 可以设置一个询问者,和一个观察者。询问者主要发起任务和询问问题,观察者主要负责记录(观察者不要参与与用户的互动,以免打破一个已形成的稳定交流圈)。
- 当产品发布的新功能需要测试时,不要问用户,你能发现这个新功能吗?相反,只描述这个新功能的作用,让用户自己去找。比如:如果你发布听歌识曲的功能,可以问,你听到一首歌,但你不知道名字,你怎么用这个软件去帮助你?
- 作为一个测试者,请对用户自信、谦虚、尊重、观察、耐心和同理。

用户测试
第三步,分析改进
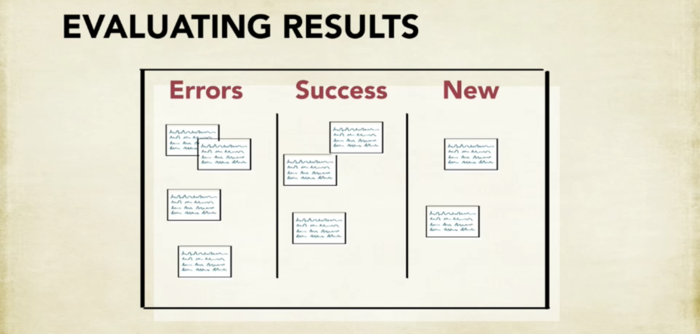
将你的观察收集,尽量按照类别进行分类,使用便利贴贴在白板上,方便同时鼓励整个团队的讨论,如下图:

Evaluating Results
筛选出问题后,注意力主要集中在以下2个方面:
- 团队真的不知道的事;
- 团队以为知道的事实际上不知道。
这两个问题都会导致你设计的产品不满足用户的 mental model,从而导致他们在认知产品上出现问题,继而导致产生「用起来不是很爽的赶脚」。
分析这些问题,找到解决方案。如果产生多个解决方案,又没有足够数据确定某一方案,可以将该任务带到下一个用户测试中进行确认。

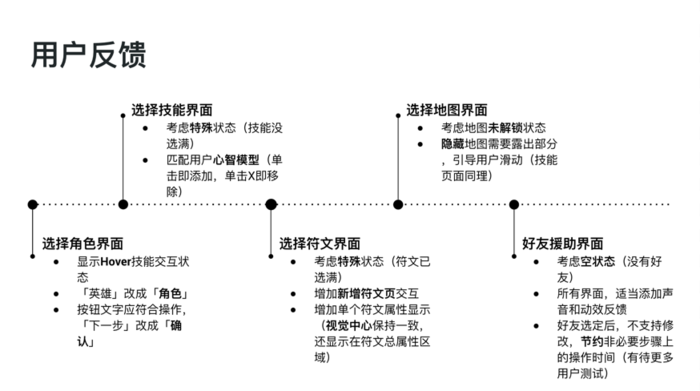
用户反馈
尽量使用图片或视频将问题呈现给开发团队,而不是使用文字。你可以使用文档记录下所有问题,便于日后 check 问题是否逐一解决,但是站在开发的角度去想,没人愿意去读又黑又长的文字,我为人人,人人为我。

角色界面

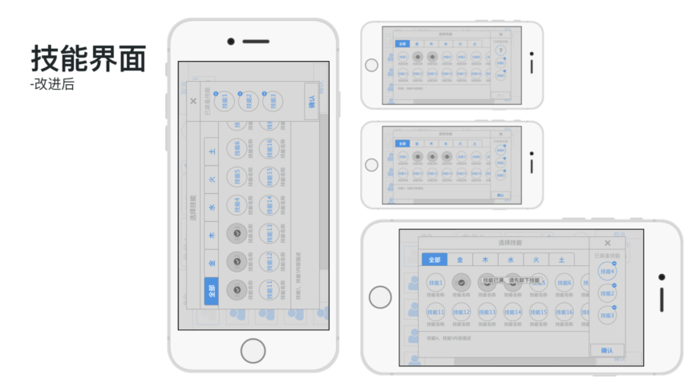
技能界面

符文界面

地图界面

好友界面

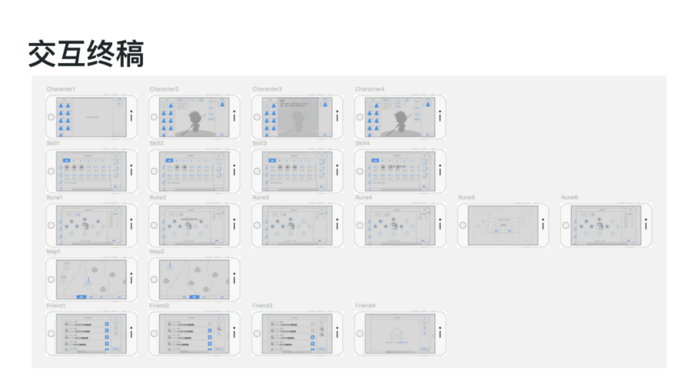
交互终稿
Something else you should know
构建原型,用户测试,分析改进都需要大量的人力物力成本。因此,不同阶段的公司的执行思路也不必趋同。
小公司,人少,沟通方便,开发修改成本低于调研成本,更提倡采用迭代开发,发现问题后快速解决问题。而大公司员工层级复杂,沟通不便,开发修改成本大,初期调研阶段便极其重要。视环境而变化,因地制宜。
那么,如何让公司决定「拨款」给用户体验环节,则需要我们利用「证据」展示我们的改进成果。
比如:分析用户完成相同任务的时间前后对比,一分钟按价计算,为用户节省了多少成本,提供一个转化率,即假设出公司节省了多少成本。
或将用户的正反馈用文字或视频的方式记录下来,在展示会上展示给公司高层看。细说,这又是一个庞大的话题了,以后有机会再单独展开。
当然,如果你的产品不考虑用户体验,那就当我说的日了狗。– 野子Joey
作者:天晨Joey
链接:https://www.jianshu.com/p/57ecc0c99ed5
本文由 @天晨Joey 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








没毛病!产品经理点会撩妹😉👍