想了解VR设计?看完这篇就够了!
这篇文章仅仅触及了VR设计中比较基础的部分,希望它能使你对VR设计中的挑战和概念形成一个基本的了解。

本文旨在向不了解VR设计的人介绍一些基础概念(资料来源于谷歌和一些其他机构)。
此前,我有幸参与了一个大客户的VR项目,这让我能够在这个有趣的新方向上扩展知识,并加深对设计的理解。在那期间,我阅读了很多资料,从中获得了关键的知识,并将它们总结为3个设计概念,指导着我的设计决策。
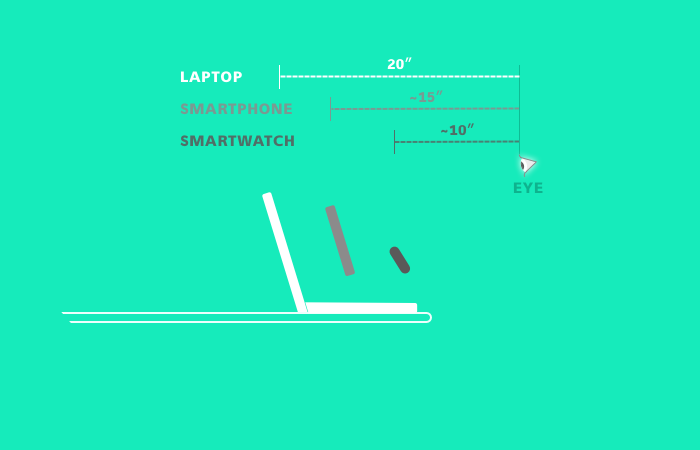
第一台商业计算机是在五十多年前推出的,今天,我们的电子设备拥有了更高的处理能力。台式机提高了工作效率,笔记本电脑提升了便携性,而智能手机则进一步丰富了我们社交和信息获取的方式。有趣的是,随着设备越变越小,屏幕距离我们的眼睛也越来越近。

笔记本电脑、手机和手表的标准视距
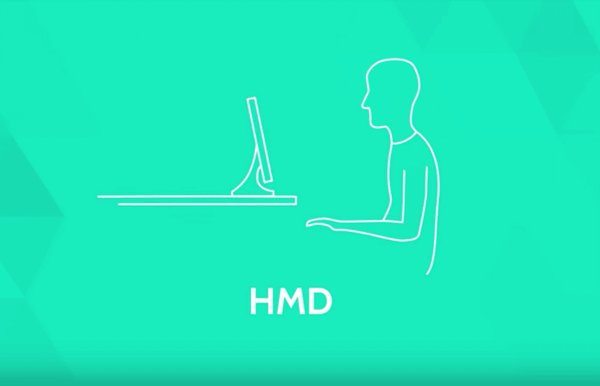
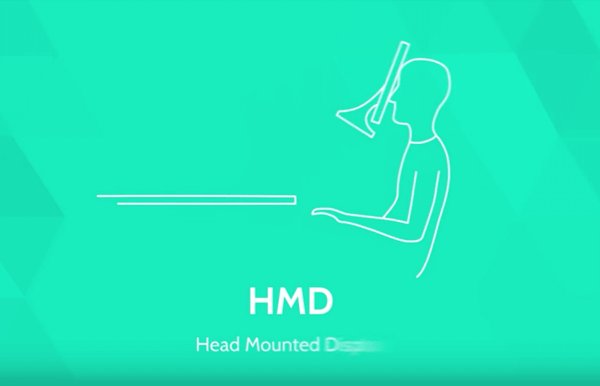
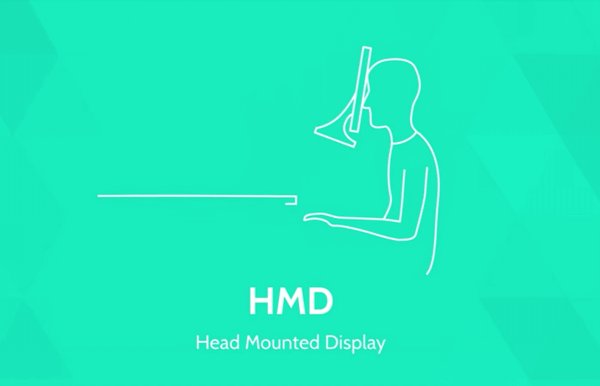
随着头戴式显示器(HMD)的发展,这些不断缩小的设备更是直接戴到了脸上!

图片来源:Mike Alger
设计师从未拥有如此多的自由来创造一个沉浸式的世界。在VR中,用户可以从6个维度与环境发生交互,这是最接近真实世界的互动方式。

图片来源:Mike Alger
虚拟现实的发展前景
虚拟现实带来了前所未有的沉浸感,标志着沉浸式3D内容时代的开始。
(1)重新定义故事叙述的方式
VR中用户高度沉浸的特点为故事叙述提供了巨大的机会,也为由叙事驱动的教育、游戏和娱乐等产业带来了无限的可能。它将影响整个消费媒体领域,或会使得VR成为未来消费的独特沉浸式媒体。
(2)重新定义医疗健康行业
VR技术已经开始渗透医疗健康领域,它被用于训练外科医生、制定手术计划、直播手术过程以及治疗恐惧、疼痛和创伤后应激障碍等。
(3)重新定义购物方式
房地产和电商行业已经开始采用VR技术,因为它可以创建逼真的虚拟环境,让潜在买家在决定购买前可以真实体验。
(4)重新定义工作方式
虚拟现实甚至可以改变我们的工作方式! 我们可以根据个人喜好定制自己的VR工作空间,360°的「屏幕」空间能减少工作中的移动障碍和在不同任务之间切换的时间,将效率提高约40%!
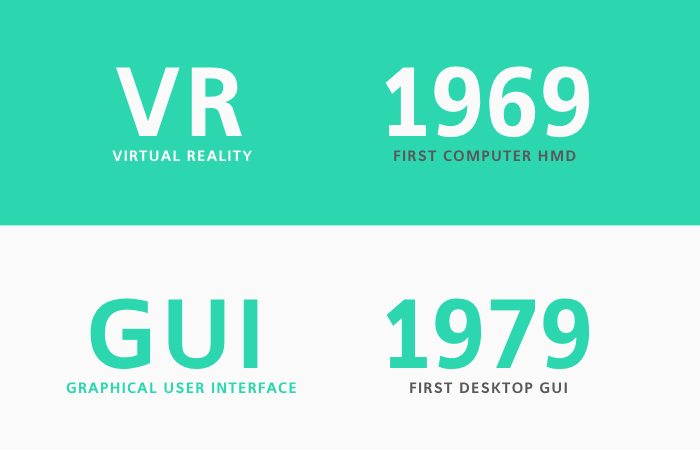
虚拟现实的发展历史

有趣的是,第一个虚拟现实头戴式显示器(HMD)是在电脑图形用户界面之前发明的!这篇文章用9分钟介绍了虚拟现实技术30多年的演变历程:https://medium.com/ossic/the-history-of-virtual-reality-e517983b1253。了解VR技术发展的历史,可以让我们客观地看待和预见它未来的发展。
虚拟现实设计中的核心挑战
(1)内容位置
对于手机、平板和笔记本电脑,设计师在一开始就知道载体形式和屏幕尺寸。但是在360°的VR空间中,载体形式和屏幕尺寸取决于VR环境的设计和布局,而这又由VR应用的目的决定。因此,VR的载体形式和屏幕尺寸(甚至形状!)可能随项目而变化。
(2)用户安全
VR强大的沉浸能力,让产品对用户安全负有重要责任。与当今大多数二维界面设计对人体工程学理论的忽视不同,VR的广泛应用将迫使设计师了解并严格遵守人们的健康习惯和运动标准,因为VR中不符合人体工程学的设计会导致明显的不适,如由于相机移动过快引起的恶心。
输入方法
用户在VR环境中操作的方法主要有如下3种:
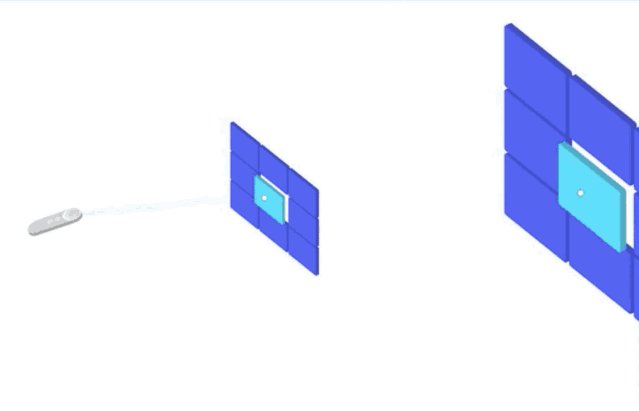
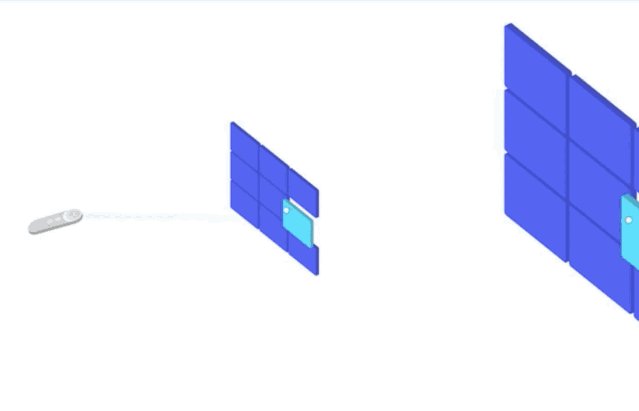
(1)射线输入
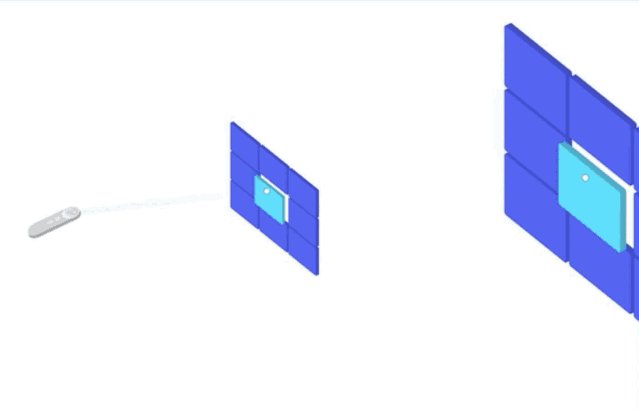
这种输入方法要求用户握着一到两个控制器。控制器持续投射的激光(就像激光指示器)是用户在VR世界中选择和操作的主要工具。

带激光的控制器,来源:Google I / O 2017

基于射线输入的菜单交互概念 来源:Mike Alger
(2)注视输入
这种方式认为用户对一个对象的持续注视表明对该对象的兴趣。该方法通常有一个始终保持在用户视野中心并跟随用户眼睛运动的视觉标记。虽然这种输入方法快捷又轻松,但它的设计非常具有挑战性,因为人眼经常在无意识地移动。

基于注视时间的输入方法,来源:Ateo
(3)手势输入
使用手作为输入工具使这种交互方式最直观和自然,它让用户可以自由使用不同类型的手势来与虚拟世界进行交互。与前两种输入方法的不同是,手势输入通常要求交互对象位于用户手可触及的范围内,以便操作它们。因此,基于手势的输入有时会与基于射线的输入结合使用,以达到最好的效果。

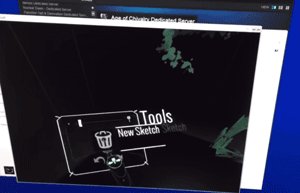
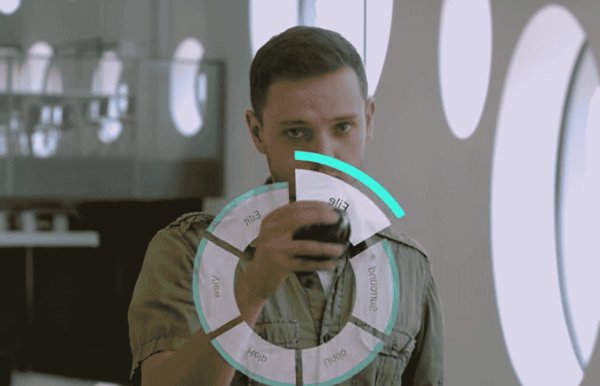
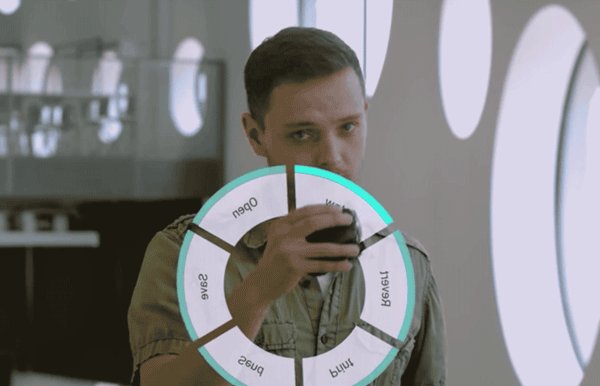
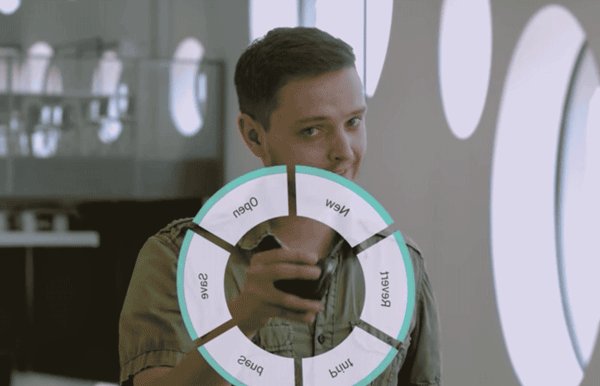
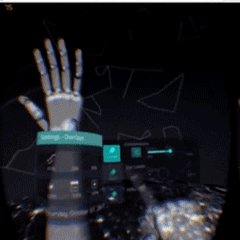
交互概念:用手触发的圆形菜单,来源:Mike Angler

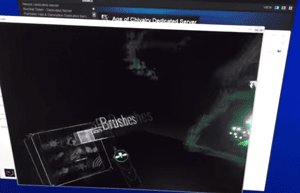
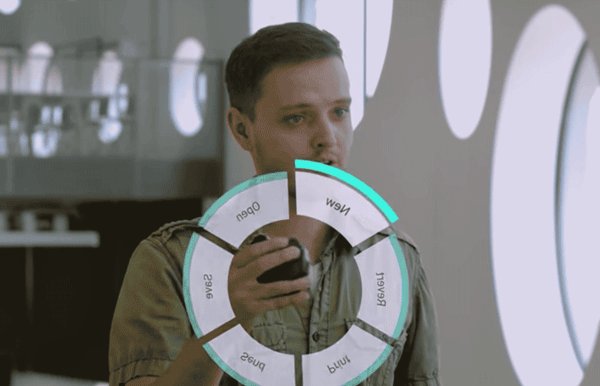
交互概念:基于手势的手腕菜单,来源:Mike Angler

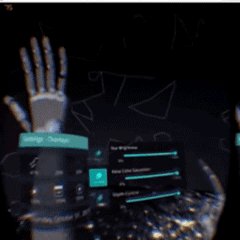
VR中的按钮交互概念,来源:Mike Angle
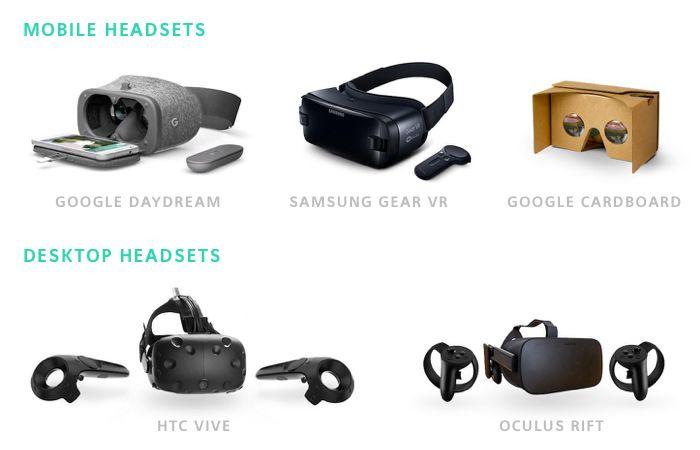
虚拟现实设备

以下列表能让你快速了解目前VR市场上流行的设备,更多介绍查看:(https://medium.com/@mccannatron/virtual-reality-vr-market-ecosystem-map-e6090af2e2af)
- Oculus VR — 被Facebook用20亿美元收购
- HTC Vive
- Google DayDream
- Google Cardboard
- Sony’s Project Morpheus — PS4 VR System
- Samsung’s Gear VR
- StarVR — Ultra-wide field of view
- Visbox — Cave VR system
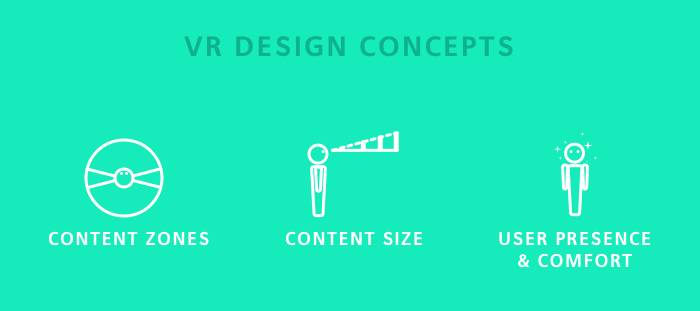
三个关键的VR设计概念

设计概念1:Mike Alger的内容区域
在谷歌工作的Mike Alger对VR中令人舒适的视角和内容放置范围进行了深入研究,提出了内容区域的概念。
你应该将界面元素放在虚拟环境中的哪个位置?
首先假设我们坐在沙发(非旋转椅子)上,我们会发现脖子动的太多会很不舒服。脖子和眼睛的运动限制,决定了虚拟空间中可用于放置内容的区域。

来源:Mike Angler

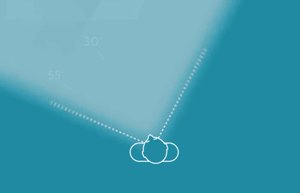
我们可以在脖子不动的情况下将眼睛向任何方向转约30°,来源:Google IO 2017
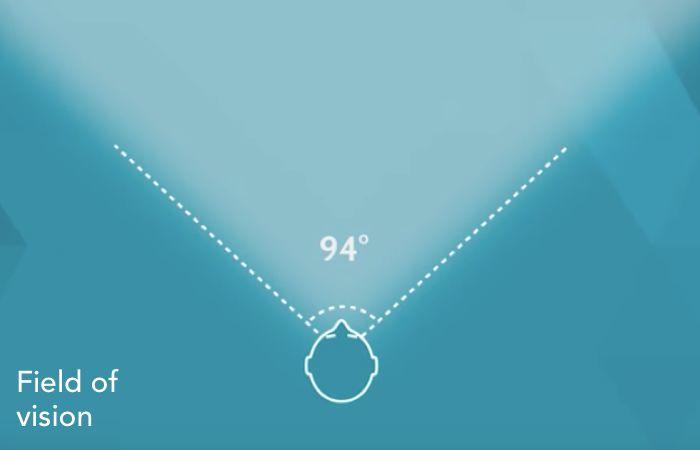
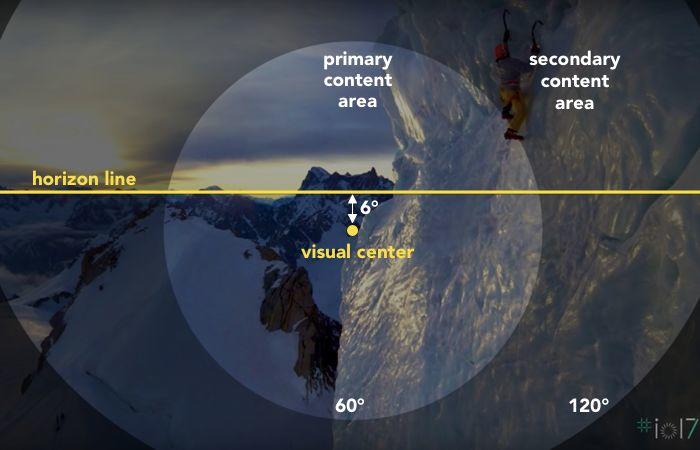
坐在不能旋转的椅子上,我们可以轻松将眼睛向任何方向移动30-35°,稍微用力则可以移动到55-60°,由此形成的圆形区域,用于放置VR中主要的用户界面元素。和它同心的120°区域,则放置次要的用户界面元素。注意:我们的视线通常在水平线下6°左右,所以用户界面不应放置在空间的正中间,而是略低于水平线。
现在,让我们添加颈部运动。

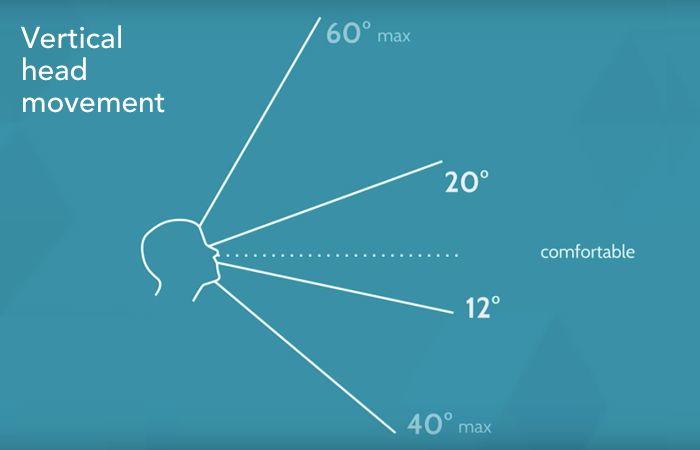
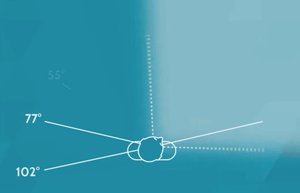
生理限制下头部的垂直运动区域,来源:Mike Alger

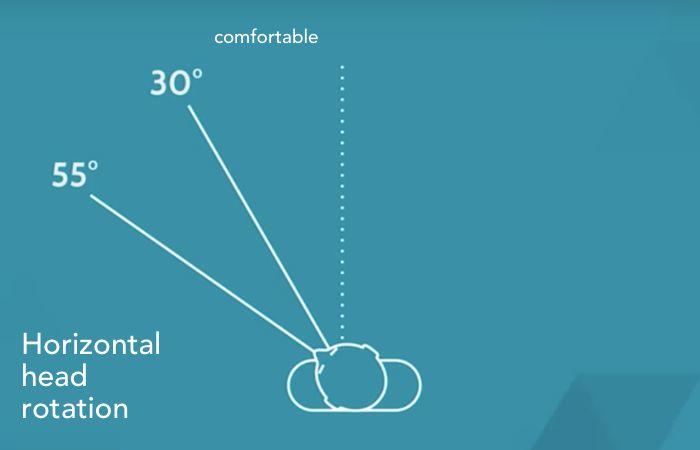
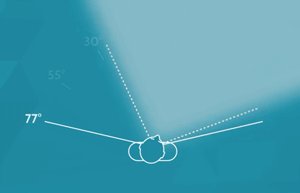
生理限制下头部的水平运动区域,来源:Mike Alger

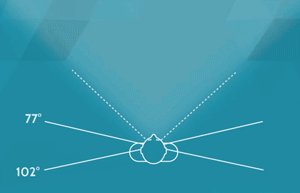
身体在(舒适或)轻微压力下,可以看到的物体区域,来源:Mike Alger
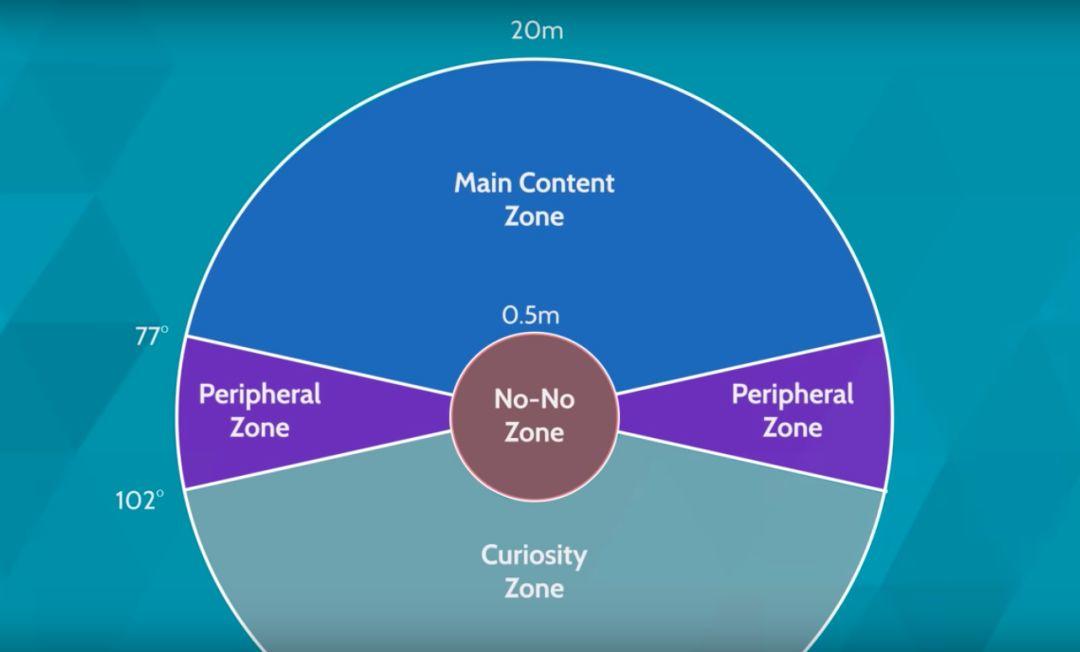
将所有这些放在一个图表中就是Mike Alger的内容区域:

Mike Alger认为,距离用户0.5米范围内不应该持续出现界面,因为距离太近会让人难以专注。但是,这个区域(译者注:No-No Zone) 适合触发设置和菜单的手势交互,距离用户超过20米的空间深度将无法被感知。因此,0.5米到20米之间的区域被称为黄金区(译者注:Goldilocks Zone) ,这里展示的内容可以被舒服地感知。
然而,鉴于目前基于屏幕的VR显示器的技术限制,视线焦点在2米、内容放置在2-10米之间会令人感觉最自然和舒适。将脖子和眼睛运动的生理范围投射到黄金区上就是主要内容区域(译者注:Main Content Zone) ,设计师应该将重要的内容放在这个区域。周边区域(译者注:Peripheral Zone)中的内容只能通过我们的周边视觉检测到(除非转头),因此,它不适合放置重要的内容。好奇区域(译者注:Curiosity Zone)的内容则需要我们将身体转向它才能看到,这也是它名字的由来。
由此,你可以看到用户的身体方向极大地影响了VR中的内容放置和设计决定。
注意:在任何VR项目开始前回答以下问题非常重要,因为它影响着我们未来的设计决策。
- 用户体验VR环境时将站着还是坐着?
- 用户在VR环境中将如何移动?
- 如果站着,用户可以在物理空间中走动吗?
- 如果坐着,椅子是可以旋转的还是固定的?
设计概念2:内容尺寸
这个概念是由谷歌提出的,他们将VR界面屏幕称为「虚拟屏幕」。
虚拟屏幕中的内容尺寸应该如何决定?
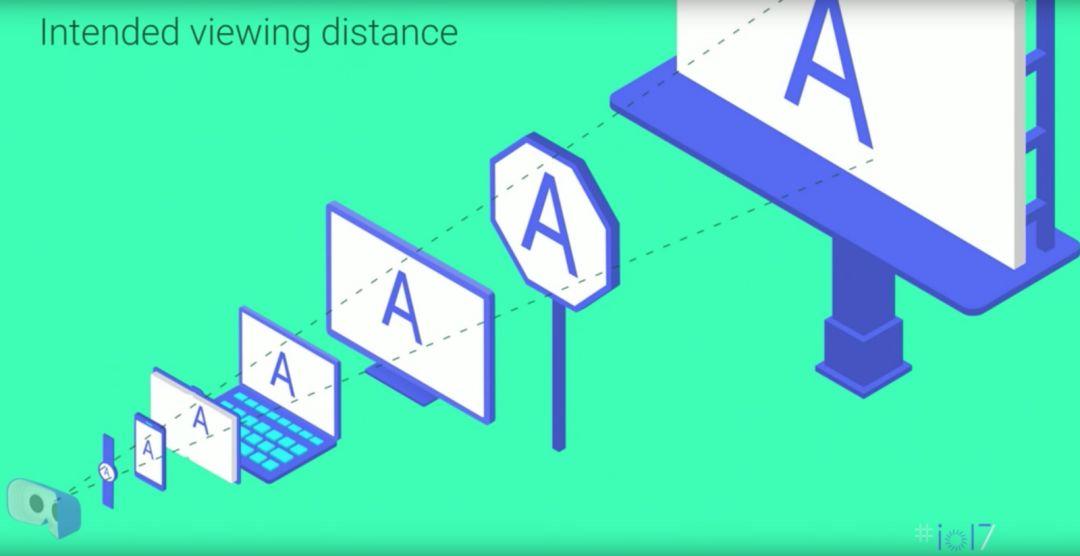
每种尺寸的屏幕都有一个标准视距,决定了屏幕内容的大小。通过内容区域的概念,我们可以了解VR界面的视距。

不同设备的标准视距,来源:Google I/O 2017(https://www.youtube.com/watch?v=ES9jArHRFHQ&feature=youtu.be)
我们(VR体验设计师)不仅仅是手机或电脑界面的设计师,我们还是广告牌设计师、停车标志设计师和房间出口标志设计师。
—— Chris McKenzie,用户体验设计师,Google DayDream(2017)
VR设计的挑战在于保持内容在不同屏幕尺寸下的一致性。针对这个,谷歌提出了不受距离影响的毫米(DMM)概念。

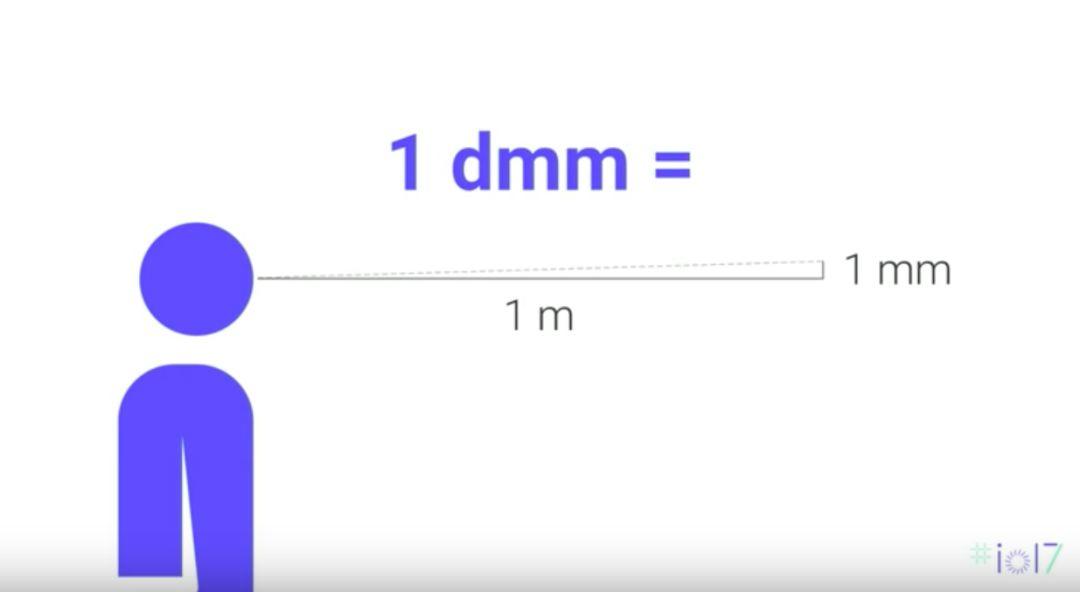
dmm是什么?来源:Google I/O 2017
1 dmm(发音为“dim”)的定义是1米处的1毫米。该角度测量单位规范化了虚拟屏幕空间的尺寸,并有助于在不同距离和屏幕尺寸下保持内容的一致性。
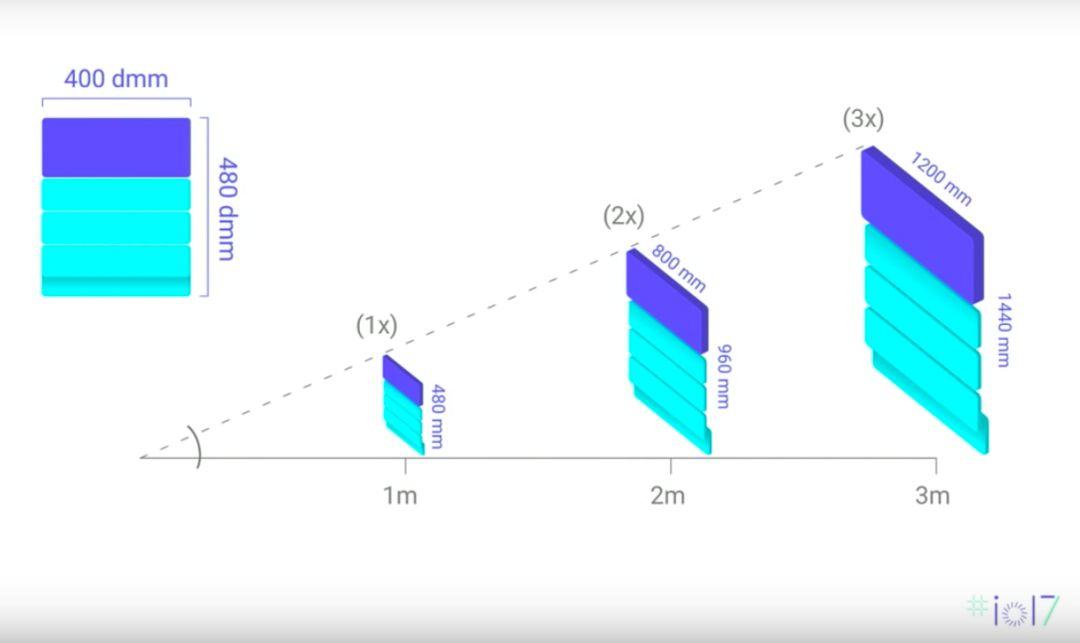
如何利用dmms来设计?

来源:Google I/O 2017
如上图所示,左上角是屏幕空间坐标中的界面内容,即dmms。在1米处时,屏幕空间坐标和世界空间坐标之间没有区别;但到2米处时,世界空间坐标变为屏幕空间坐标的2倍,即屏幕尺寸增加到原来的2倍。因此,dmms可以让设计师更方便地根据距离缩放屏幕的大小,而不用担心失去内容的一致性。
dmm现在有一个针对屏幕内容的标准衡量单位,即谷歌制定的包含标准文字大小和命中区域的规范,可以作为VR设计的参考。

谷歌VR指南,来源:Google I/O 2017

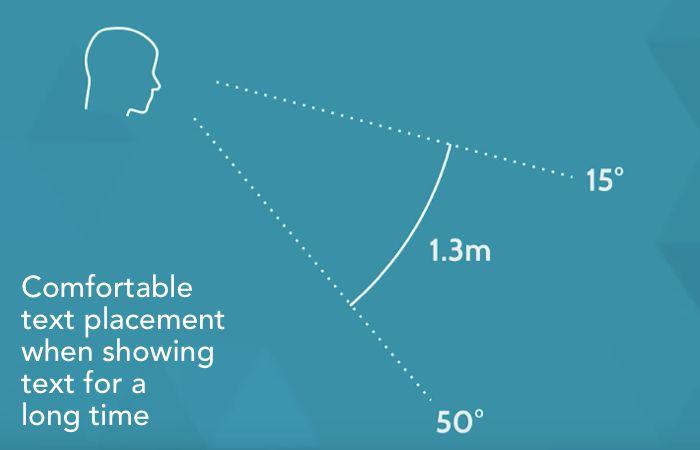
当需要长时间展示文字时,令人舒服的放置位置,来源: Mike Alger
VR的三维空间为虚拟屏幕带来了一些独特的属性,谷歌称之为“超级力量”。
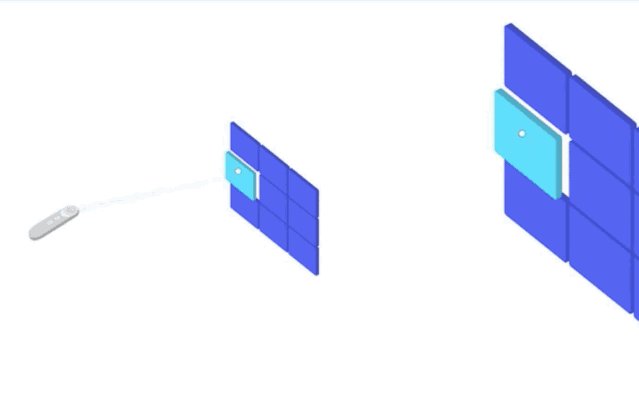
(1)虚拟屏幕可以有深度
由于虚拟屏幕拥有z轴,因此它们可以具有深度。深度可用于表达元素之间的区别以及在屏幕内容中建立层次结构。需要注意的是,我们对深度的感知能力会随着距离而减少,如之前内容区域中所述,我们对20米外的事物的深度几乎没有感知能力。

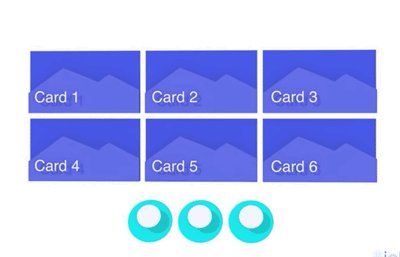
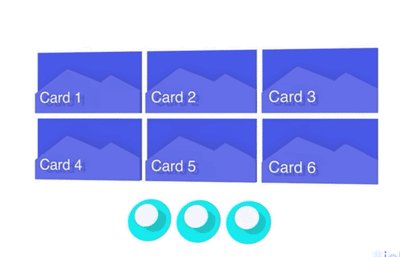
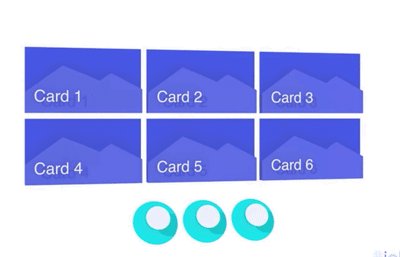
虚拟屏幕深度的例子,来源:Google I/O 2017
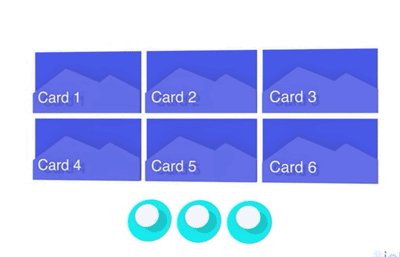
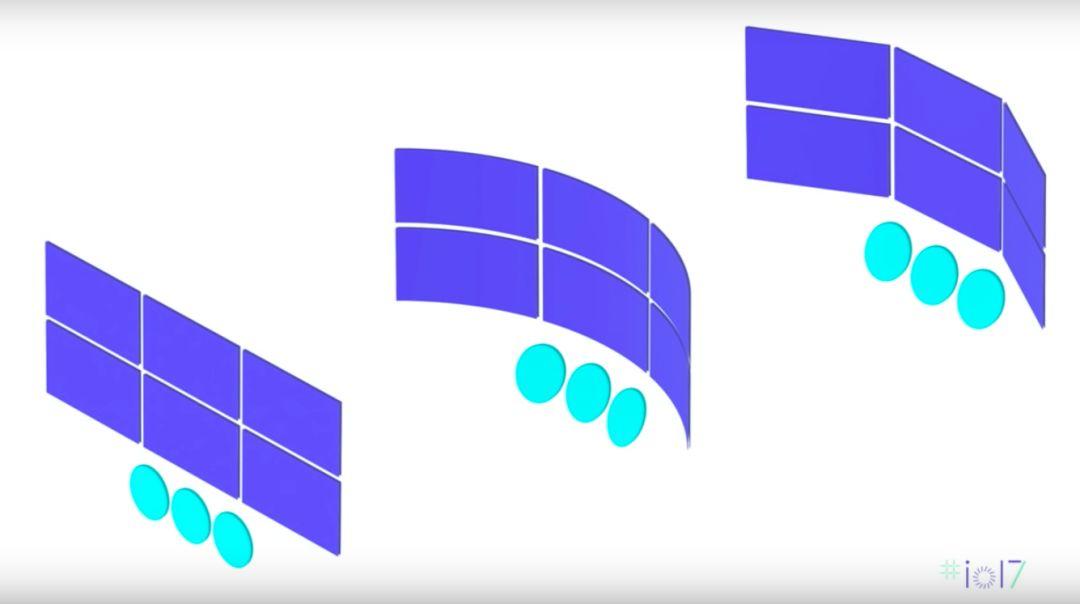
(2)虚拟屏幕可以是任何形状
虚拟屏幕可以在任何形状的载体上呈现,它可以是平面屏、曲面屏、折叠屏或分离屏,载体的形状影响着屏幕的内容放置和交互方式。

在三种不同形状的载体上的虚拟屏幕,来源:Google I/O 2017
设计概念3:用户代入感和舒适性
(1)用户代入感
设计得好的VR体验会让我们感觉自己是虚拟空间的一部分,这种融入的感觉被称为「代入感」,这个概念对于依赖互动的应用(如游戏和娱乐)尤为重要。代入感可以通过以下方式实现:
- 技术:保持帧速率稳定并高于60 fps至关重要,它可以避免运动给用户带来的恶心;高质量渲染使环境看起来更「逼真」;使用合适的声音/音乐可以进一步增强代入感。
- 一致性:虚拟世界不必在每个细节上都和现实世界一模一样,但是它应该像现实世界一样始终遵循一套统一的规则。
(2)探索精神与UI设计方法
每个人天生都具有好奇心。在一个陌生的虚拟现实世界中,好奇心使我们比平常更有探索欲。因此,为了更好地理解这个虚拟世界,我们不断操作和探索,这种探索本能指导着UI设计。用户应该如何与VR世界互动并没有范例,因此,应用的目的在很大程度上决定了用户界面和交互方式。
VR应用根据它们的核心目标可以分为两种基本类型:
1)以体验为核心的应用
在这种类型的应用中,设计师可以充分利用用户的探索精神,因为用户没有特定的任务需要完成,他们也更愿意发现和学习与他们原有认知不同的界面和交互方式。游戏、故事和娱乐相关的VR应用是这种类型的典例。
2)以任务为核心的应用
在以任务为中心的应用中,用户有一个期望完成的任务,他们不太愿意探索和学习新的概念模型,除非新模型使完成这件事变得更加容易。这迫使设计师在设计这类应用时,需要尽量遵循现有的交互模型和界面规范。
(3)用户定位
在一个陌生的虚拟现实环境中,我们需要花大约10秒钟来定位。随着与虚拟现实的接触增加,这种适应时间也会逐渐减少。我们相对于虚拟对象与场景的位置,告诉我们所处的背景,并影响着我们对虚拟世界当前状态的理解。如果初始场景的设置没有给用户提供足够的信息,用户就需要依靠文本、音效、语音和指引箭头等来引导。为用户提供背景信息的方法有很多,但不管用什么方法,都应该有意识地系统地规划。
(4)符合用户期望原则
人类进化过程中,在生理和心理上都形成了一些关于世界的既定认识。无论在现实还是虚拟世界中,我们的潜意识都会产生这样的期望。根据这些,我们可以归纳出以下VR设计准则。 (资料来源:https://virtualrealitypop.com/practical-vr-ce80427e8e9d&http://blog.leapmotion.com/designing-vr-tools-good-bad-ugly/)
1)不要在相机上附加任何东西
你有过眼镜上有污渍的经历吗?如果我们无法将视线从某些东西上移开,我们会很难受。因此将任何UI元素长期附加到相机上,都不利于用户体验。
2)移动相机要温和
摄像机应以恒定速度移动(上下左右),没有任何加速/减速。相机切换的时候要快,而相机旋转的时候则应该慢一些。如果你不了解这些知识和人的前庭系统,就可能因为移动而使用户产生恶心感。更好的方式是让用户自己调整相机的位置。
3)遵循现实世界的尺度
想象一下,坐在看起来像普通沙发两倍的沙发上?如果物体明显大于或小于现实世界的物体,它会让我们感觉自己像矮人或巨人。除非另有目的,否则虚拟现实应始终遵循现实世界的尺度。同样,VR中的视线高度应与用户现实世界中的身高相匹配。眼动追踪系统使这点实现起来更容易了,但即使没有眼动追踪系统,也可以通过提前了解用户的身高来实现。
4)让用户始终感觉在地上
将用户置于某种实体平面上,并通过视觉反馈不断提醒他们「在地上」,没有什么比「悬在空中」更令人难受了。
5)设置天空/背景
用户期望虚拟世界中拥有天空或背景,没有这些,会令用户困惑并影响沉浸感。
6)不要惊吓用户
你是否曾经被一辆你没注意到的超速驾驶的汽车惊吓到?非常惊悚,对吧?VR世界中的物体应该平缓地朝向或远离用户移动,这样才不会惊吓他们。
7)有意识地设计环境
用户下意识地期望虚拟现实中的环境设计能够让他们知道什么是重要的。设计师应巧妙地引导用户往预期的目标和方向前进。
8)巧妙运用声音
VR中声音的运用,可以加强空间感、按钮和其他UI元素的响应。声音可以影响VR体验的基调,更多信息查看:http://blog.leapmotion.com/4-ways-unleash-power-sound-vr/ & http://designingsound.org/2016/03/01/audio-design-for-vr-ustwos-lands-end/ 。
9)清晰的功能可见性
除非我们通过设计使功能直接明了,否则用户不会知道VR中什么是可以操作的。这篇文章(http://blog.leapmotion.com/vr-interfaces-teapots-common/)通过比较茶壶和VR界面解释了可见性的概念。通过巧妙地使用动效、尺寸变化、声音、光和/或颜色,我们可以让用户了解元件的交互能力和状态(如:选择,悬停,活动状态等)。
这就是所有的内容!当然,这篇文章仅仅触及了VR设计中比较基础的部分,但我希望它能使你对VR设计中的挑战和概念形成一个基本的了解。
原文:https://uxdesign.cc/new-to-vr-here-is-what-you-must-know-to-get-started-bc98996ffe46
作者:Raunaq Shah
译者: Melody,公众号:彩云译设计
本文由 @彩云sky 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








你好,我是一个刚刚从事vr行业的产品,想请教下这行业发展咋地,咋感觉一片昏暗。
我认为,目前来看你的感觉没有错
感觉ok,很对
可加我微信,一起探讨探讨,我也是刚加入这行的产品
可以加微信一起探讨吗
我也是,有微信吗,一起探讨下