AI时代下的求职服务设计|58智能求职助手交互设计总结
作为一名交互设计师,作者将结合自己的项目经验,对58智能求职助手进行了交互设计上的分析与思考。与此同时,作者也在不断地思考“人工智能时代,设计师会被取代还是与AI合作共生”这一问题。

伴随着Artificial Intelligence(人工智能,简称AI)从立足大数据,围绕互联网的计算机科学,逐步衍生到人们生产生活的各个方面,可以说人类社会已经开始迈入人工智能的新时代。在这种大形势下,58招聘推出了智能求职助手——小聘,成为招聘服务在AI领域迈出的第一步。
小聘是58招聘(C端求职服务)的嵌入式智能聊天机器人,它能够与用户通过聊天的方式了解用户的基本信息、求职偏好,并快速匹配出用户所需的信息和服务,如推荐适合用户的职位,跟进并提示求职进度,甚至预测用户在求职过程中可能遇到的问题并及时给出提示和解决方案……千人千面的服务理念,在小聘中得到了充分的体现。

作为小聘的交互设计师,我需要重新思考人机关系,设计出适应的界面或触点。本文将从设计背景分析,设计过程与要点,未来设计规划来全面介绍小聘的设计过程,最后就“人工智能时代,设计师会被取代还是与AI合作共生”这个热门话题来谈谈自己的一点理解。
一、需求背景分析
任何设计方案都只有源于真正的需求,才会发挥应有的作用,交互设计更是如此。我是从以下三个方面来分析小聘需求背景的:
1. 服务平台特点
58作为一个综合服务平台,为人们提供各种生活所需,也决定了它服务类型多,信息密集的特点。因此,就难以避免地出现服务的信息层级深,单一页面信息承载量大甚至信息过载的问题,使得用户寻找特定功能的难度大,路径多,效率低下。如果有一个统一的入口,可以轻松调起和准确推送给用户任何所需的信息和服务,将大大提高用户求职效率。
2. 招聘业务需求
求职用户通常具有“用完即走”的特性,老用户再回来时,通常是想找一份新的工作,此时的用户的个人条件和求职意向已经发生了变化。而推荐职位的精准度对用户信息具有较大的依赖性,根据旧的简历和用户使用偏好,很难推荐出符合用户意愿的职位。而对于新用户来说,先新建简历再推荐职位,这种方式流程繁琐,修改成本高,且在起初很难建立用户信任。因此需要一种轻量与自然的方式,能快速而灵活地捕捉用户信息与意愿,并及时地推荐匹配的职位和服务。
3. 用户需求与痛点

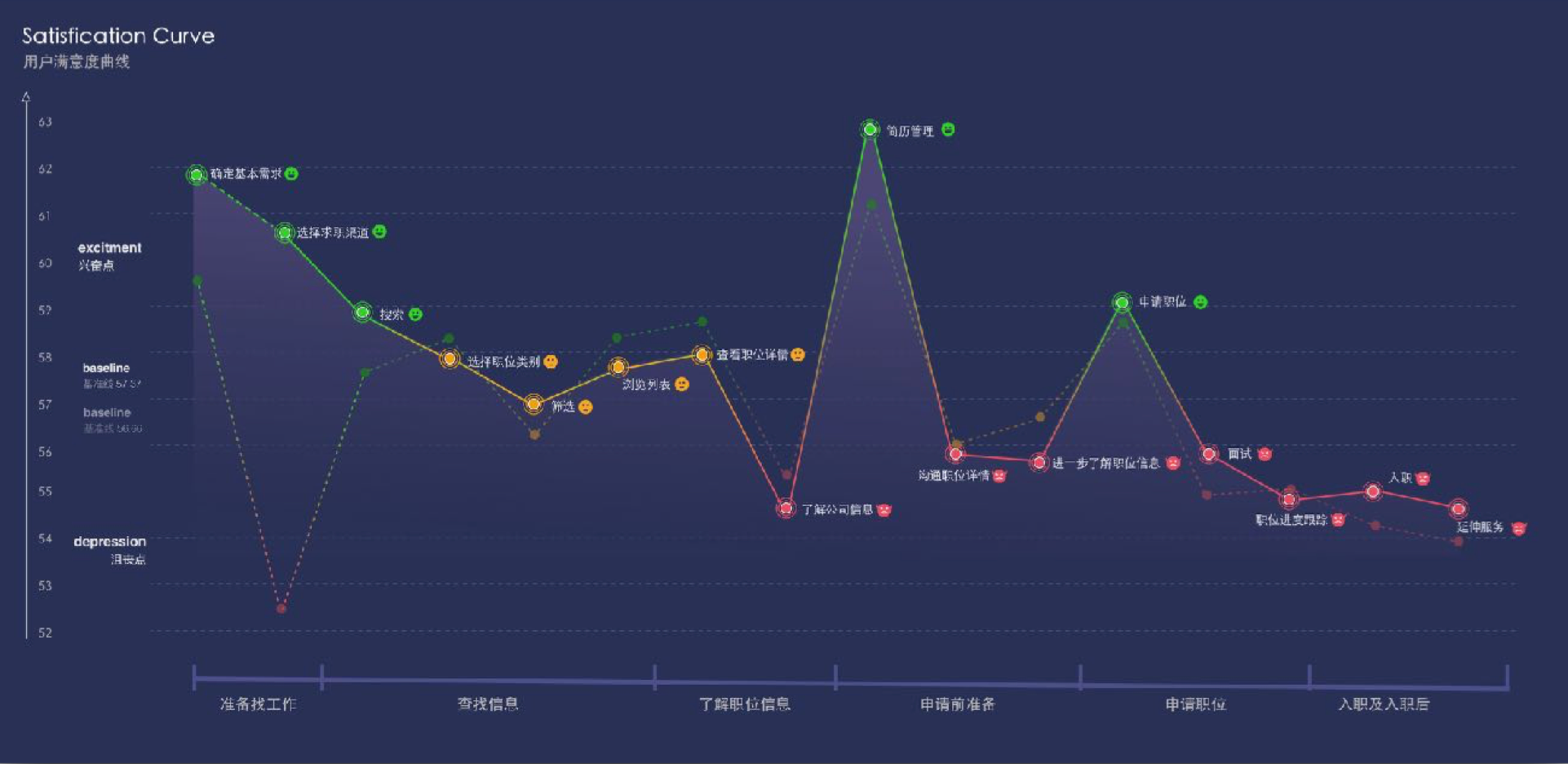
2018下半年求职用户体验地图
最后一点是最重要的,那就是用户诉求。在招聘用户体验地图(如上图)中,黄色和红色部分分别代表用户心目中的“一般”和“愤怒”,暴露出用户无论线上还是线下的求职过程中都有不满,提到最多的问题有:推荐职位不匹配,不能有效辨别职位真假,不知怎么查看求职进度,有问题不知道找谁解决等等。而这些功能在线上的58服务中都有对应的功能入口,但对于用户来讲可能不容易找到,或者做得还不够好。他们需要一个“随叫随到”的助手,帮助自己做决策和一起解决问题。
二、定义产品形态和框架
1. 产品形态
从上述的需求背景,可以总结出以下关键信息:单个入口、智能推送信息&服务,轻量、自然、及时、随叫随到。
结合产品特性,继续提炼就可以得到它的核心功能特征:
- 服务整合
- 智能唤起与提示
- 易于操作
- 反馈及时
经过调研和比较,对话式聊天作为最扁平的结构形式,是能兼顾各个特征的最佳形态。
2. 产品框架
接下来就要思考具体的功能框架了:哪些招聘服务是需要整合进来的?什么场景下用户需要服务?各个场景下提供什么样的服务……
在组织了一场包含产品同学,研发同学,视觉同学在内的脑暴会后,我们得到了统一的答案:
围绕“找工作”这个核心,优化用户在线上各个求职阶段的引导和服务,包括:职位推荐,求职进度管理,求职知识课堂等;同时兼顾智能客服,休闲,聊天,及生活服务,使求职过程不再单调乏味。

头脑风暴笔记
三、设计要点
1. 功能设计——充分发挥扁平式结构的优势,补齐服务平台短板
1.1 打造求职“直通车”:整合招聘服务,缩减常用功能路径
在需求分析部分我介绍了平台框架的局限性,现在举个用户查看求职进度的例子来说明:
小聘没上线时,用户需要先打开58主页,进入“我的”,在“个人服务”模块中找到“我的求职”,再找到“申请记录”,在一个个信息入口繁多的页面中找到各个入口对于用户来说,具有一定难度,且路径过长,使用成本高。而在小聘上线后,只要打开小聘,在“猜你需要”卡片会自动显示用户求职进度入口。
这是因为预先梳理了与求职相关的所有状态和服务及其使用频率和优先级,通过人工智能实时追踪和分析用户求职行为与进度,推测与最需要的服务并在“猜你需要”卡片显示。其他功能入口,按照优先级,顺次排在“猜你需要”的右边,右边横滑即可查看并使用。这个控件我称之为服务面板,为了方便随时调用这个面板,当它伴随聊天内容多滚动出页面时,会“吸附”到页面顶部的小聘icon中,点击icon即可展开。

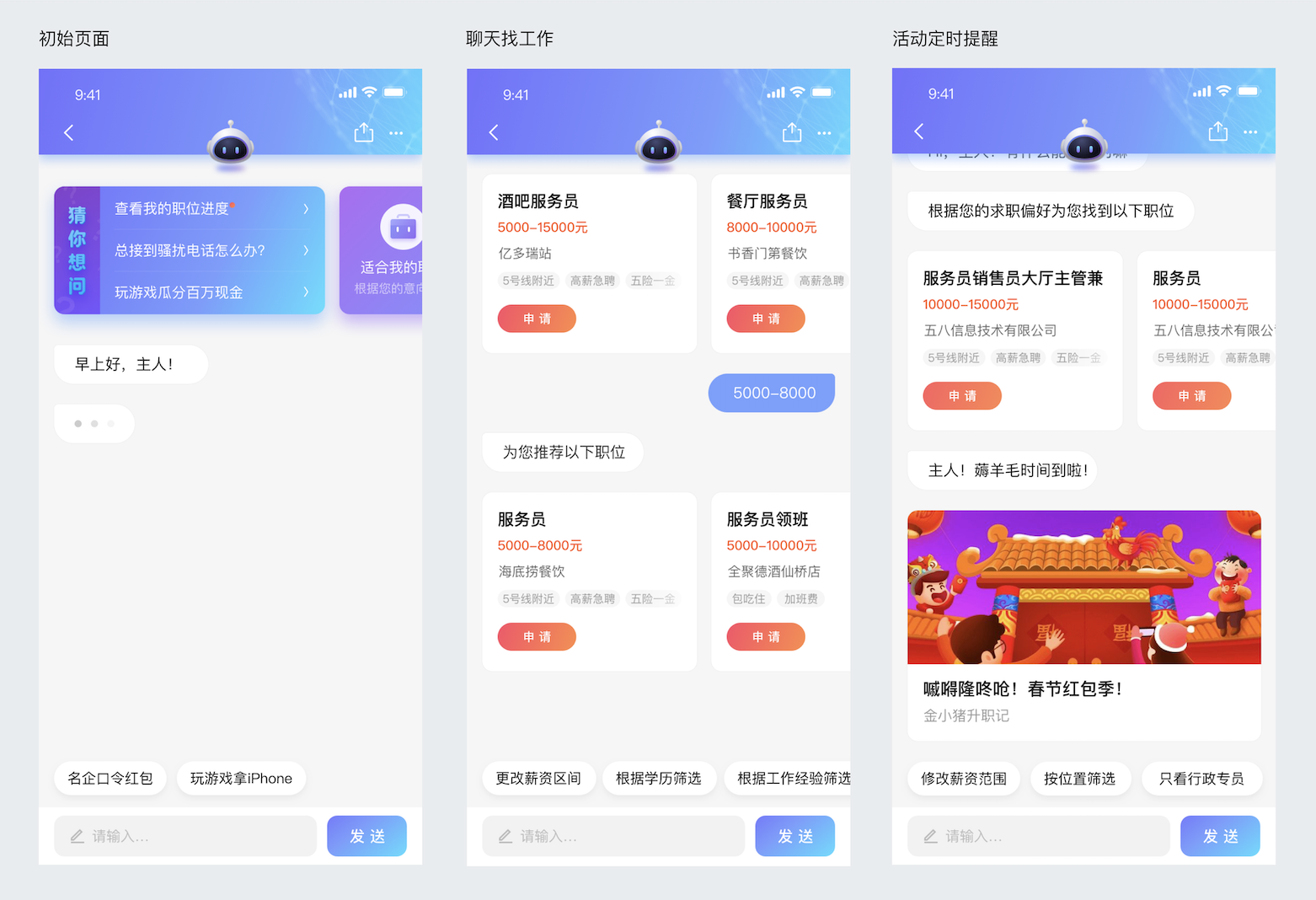
小聘部分页面
1.2 实时完善用户画像
精准地输出职位和服务的前提,是用户先要输入准确的信息,包括年龄、性别、地域、学历、工作经验等个人信息,和薪资范围、职位类型、工作地址、福利待遇等求职意向信息。
以前,用户可以通过创建/维护简历与在列表页通过筛选器筛选相结合的方式,来获得匹配的职位列表。但是简历的创建和修改成本高,且在此过程中对于职位数量和质量的影响没有直观的体现,当结果不理想时,用户很难想到是自己的信息输入对结果输出产生了直接影响。
因此在小聘的设计中,通过一问一答的方式,在询问用户的个人信息(具有固定性)后,每次只问一个关于求职意向问题(具有可调性),用户每回答一个问题,立即展现出对应的职位结果,用户可以根据结果随时增加筛选维度和调整之前的筛选维度。同时,用户的行为操作会实时作用于用户画像的完善,这对我们了解用户,提升服务质量有直接的正向作用。
2. 场景设计——在用户需要时,进行场景化引导
用户会在很多场景需要帮助和引导,这就需要梳理用户的使用周期行为,提炼用户可能需要帮助的节点。
比如在用户刚刚建立完一份简历时,有着明确的求职意向,因此在简历创建完成提示页,小助手及时响应,告诉用户已经为其匹配了很多职位。
再比如用户在职位列表浏览了很久却一直没有点击行为,很大原因是职位推荐不够精准,这时小助手及时出现,不仅可以从情绪上减少用户不满,还可以引导用户调整求职意向,更好地产出匹配结果。
3. 对话设计——打造拟人化的沟通体验
相比冰冷的表单和筛选器,人们会更倾向于面对面交流。从对话式交互体验上,小聘需要模仿用户自然交流时的语气和话术,同时还要适时给出反馈和引导,避免用户不知所措。
比如在输入框上方,会根据上下文逻辑提供智能快捷选项,无需用户输入,只需要点击即可以用户回复的形式发出,这样避免了用户不知道怎么回答,也减少了用户的操作成本。
4. 促成人与机的和谐相处
现在的AI还做不到完全的智能,因为它依赖于机器学习,不具备人类的“常识”和应急能力,也就不能处理它预设内容范围以外的任务,这时就需要人为的介入。最典型的就是当用户输入了服务以外的内容或者未按照标准格式提问时,小聘需要首先承认自己没有理解用户的意图,并根据用户的提问关键词猜测出可能相关的问题,或引导用户按照标准格式进行提问,使对话能够继续,直到问题解决。
四、后续规划
春节前小聘匆忙上线,本身还有很大的提升空间。从体验层面,我认为可以从以下几个方面进行优化:
- 语音唤起:这是与对话式的交互最为搭配的唤起形式。更为重要的是,用户无需受到平台功能框架的束缚,随时随地享受服务。
- 可定制和人性化:形象定制,声音定制可以为用户打造更加符合个人喜好的服务机器人。而服务定制,可以聚焦于不同用户的需求偏好,更好地提供“千人千面”式服务。
- 修剪分支,简化会话界面:对会话界面而言,线性导航优于嵌套导航。当前的服务导航还是GUI中的嵌套导航,本质上并不完全属于对话。未来需要根据不同的场景给出对应的服务,触达用户的真正需求,达到“精准”而非“全面”。
五、AI时代的设计师能做什么
自从“鲁班”问世,社会上便开始刮起一股“设计师行业是否会被AI所取代” 的探讨,冷静下来分析一下,“鲁班”出图的前提根据设计师设计大量固定模板,拆解成商品、文字、设计主题等模块。机器要做的是从海量素材中选取元素,套入固定模板,组合不同模块。这样一套人工智能系统,技术含量虽然很高,但并不是真正的「设计」。值得肯定的是,人工智能会代替设计师做一些重复性的劳动,解放设计师的双手,让设计师有更多的精力做真正的「设计」。

在设计创新领域深耕多年的 Patrick Hoof 教授预测说:
Design will be less about delivering on a user’s request, and more about responding to the needs they haven’t expressed yet.
(未来,设计会更多地去响应用户还没有表达的需求,而不是去为了响应用户主动提出的需求。)
作为交互设计师,应该在以下两个方面提升自我,做到真正的不可取代:
- 时刻关注行业发展趋势和市场需求风向,尝试推导出这将对自己所在的行业/领域有怎样的影响,及时甚至提前做出对策;
- 对包括AI在内的新技术的原理和发展有一定的了解,能与技术工程师更好地协作,推动更合理更丰富的交互形式,使人类与人工智能之间可以相互传递有价值信息从而促成真正的合作共生。
参考文章
《Human Machine Collaboration: Designing for a New Kind of Relationship》Satsuko VanAntwerp&Simon Mhanna
《对于人工智能,体验/服务设计师该如何去思考?》老万
本文由 @Mirandadad 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







