ChatGPT:一文搞懂数据埋点的认知、方案、代码实现
近日在香港中文大学深圳校区给大学生做了一次分享,帮助同学们建立数据埋点认知。因为准备分享材料的时间不多,于是借助 ChatGPT 整理了关于【数据埋点】的资料,GPT 的回答超出预期,尤其是用一个通俗的例子解释什么是数据埋点。

这篇文章,既是讲清楚什么是数据埋点,也是给大家看看如何利用ChatGPT进行不断的多次提问,构建一个知识点的学习文章。
ChatGPT很接地气的用了一个超市摄像头和传感器的类比进行非常生动形象的说明什么是数据埋点。(见下文)
数据埋点,是数据分析分析技能的一个基础,先有数据才能分析数据。
数据埋点,就是采集数据的一个手段。
我们通过以下几个步骤让大家快速了解数据埋点的概念和实现过程,掌握数据埋点方法,并给出具体的数据埋点需求文档:
- 什么是数据埋点
- 设计数据埋点方案
- 如何提数据埋点需求
- 输出数据埋点需求文档
- 理解数据埋点的代码实现
- 数据埋点的SDK实现:友盟SDK为例
- 数据埋点的类别
- 数据埋点工作平台推荐
一、什么是数据埋点?
提示词:
你是一个经验丰富的数据程序员,如何给一个没有技术背景的运营人员讲清楚什么是数据埋点,请用通俗易懂的生活案例进行类比描述。
GPT回答:
数据埋点是一种数据采集方法,主要用于收集用户在使用产品或服务过程中的行为、操作、事件等数据。这些数据可以帮助分析用户行为、优化产品设计、提升用户体验等方面。
数据埋点的规范定义包括以下几点:
- 采集目标明确:明确需要采集的数据类型、目的和范围。
- 数据准确性:确保采集的数据真实、无误,避免数据污染。
- 数据完整性:确保采集到的数据能够全面反映用户行为。
- 低侵入性:尽量不影响用户正常使用产品或服务。
- 高性能:尽量减少数据采集对产品或服务性能的影响。
- 数据安全:保护用户隐私,防止数据泄露。
数据埋点是在应用程序或网站的特定位置插入代码,以捕捉和记录用户行为的过程。这些数据可以用来分析用户的使用习惯、优化产品功能和界面设计以及制定更有效的营销策略。
通俗地讲解数据埋点
为了让一个没有技术背景的运营人员更好地理解数据埋点,我们可以用以下生活案例进行类比:
想象一下,你正在经营一家超市。为了了解顾客的购物习惯和喜好,你可能会安装摄像头和传感器来监控顾客在商店里的行为。例如,你可以观察顾客进入商店后的第一个去哪个区域,他们在哪些货架上停留的时间较长,哪些产品更容易吸引顾客购买等。
收集到这些信息后,你可以据此调整商店布局、货架摆放和产品陈列,从而提高销售额。
数据埋点在应用程序或网站中的作用与此类似。通过在代码中的特定位置设置“监控点”,当用户与这些位置进行交互(例如点击按钮、浏览页面等)时,就能收集到相关数据。
这些数据可以帮助运营人员了解用户的行为和需求,从而优化应用程序或网站的功能、界面和营销策略。
例如,在一个购物网站中,你可能会在“加入购物车”按钮上设置一个数据埋点。当用户点击该按钮时,就可以记录用户的 ID 、商品 ID 、点击时间等信息。
通过分析这些数据,你可以了解哪些商品更受欢迎、在什么时间段用户购物活跃度较高等,从而制定更有针对性的促销活动和优化产品推荐。
总之,数据埋点就像是在应用程序或网站中设置的“摄像头”和“传感器”,用于监控和记录用户行为,以便运营人员根据这些数据做出更明智的决策。
二、设计数据埋点方案
下面使用GPT帮助我们设计一个数据埋点方案,在设计方案之前,我们先了解数据埋点的技术原理和实现过程。
提示词:
你是一位经验丰富的数据工程师,请用简单易懂的语言,详细讲解数据埋点的技术原理和实现过程,并用电商购物APP为案例进行数据埋点实现过程的讲述。
GPT回答:
作为一位数据工程师,我将尽量用简单易懂的语言向您解释数据埋点的技术原理和具体实现过程。假设我们现在要分析一个购物APP的用户行为,以提高用户购买转化率。
1.技术原理:
数据埋点就像在购物APP的各个关键环节安装摄像头,用来记录用户的行为轨迹。
当用户执行某个操作时,例如点击商品、加入购物车等,我们的“摄像头”就会捕捉到这个行为,并将相关信息发送到我们的数据服务器。
通过分析这些数据,我们可以了解用户在APP中的行为特点,发现潜在的问题,并进行优化改进。
2.具体实现过程:
- 确定关键事件:首先,我们需要确定需要观察的关键事件。例如用户访问首页、浏览商品、点击商品、加入购物车、提交订单等。
- 编写埋点代码:针对这些关键事件,我们会在APP的相应位置编写埋点代码。这些代码就像是我们的“摄像头”,负责捕捉用户的行为信息。例如,在商品详情页的“加入购物车”按钮上,我们会添加一段代码,当用户点击这个按钮时,代码会自动执行,记录用户的操作。
- 收集数据:埋点代码执行时,会将用户的行为信息发送到我们的数据服务器。这些信息包括用户ID、操作时间、事件类型(如点击、浏览)、事件名称(如加入购物车)等。
- 数据处理:数据服务器收到这些信息后,会对数据进行清洗、整理和存储,以便后续分析使用。
- 数据分析:运营和产品团队可以通过数据分析工具查询和分析这些数据,发现用户在购物过程中可能遇到的问题,例如某个环节的流失率较高、某个功能的使用率较低等。
- 优化改进:根据分析结果,运营和产品团队可以对APP进行优化改进。例如调整商品展示、优化购物流程、增加优惠活动等。并持续关注数据变化,评估优化效果。
通过这个过程,我们可以更好地了解用户在购物APP中的行为特点,不断优化产品,提高用户购买转化率。
1. 埋点方案
理解了数据埋点过程,我们下面开始模拟一位电商 APP 产品经理 进行数据埋点方案的设计。
提示词:
你是一位电商 APP 的产品经理,现在需要进行用户购物行为分析。目标是提升购买转化率,请设计一个数据埋点方案,具体描述实现过程,并举例说明每个步骤具体做什么,上报什么数据,统计什么什么,如何分析。
GPT 回答:
作为电商APP的产品经理,我们需要通过数据埋点方案来分析用户购物行为,提升购买转化率。以下是一个详细的数据埋点方案设计:
1)确定关键指标:首先,我们需要确定影响购买转化率的关键指标。例如:页面浏览量( PV )、用户访问量( UV )、商品点击量、加入购物车量、下单量、支付量等。
2)设计埋点:针对关键指标,我们在 APP 的关键页面和功能按钮上设置数据埋点。具体如下:
- 首页:埋点记录用户访问首页的次数( UV )和浏览量( PV )。
- 商品列表页:埋点记录用户浏览商品列表的次数和浏览量,以及每个商品的点击量。
- 商品详情页:埋点记录用户浏览商品详情的次数和浏览量,加入购物车按钮的点击量,以及下单按钮的点击量。
- 购物车页:埋点记录用户进入购物车的次数和浏览量,修改购物车商品数量的操作,以及提交订单按钮的点击量。
- 订单确认页:埋点记录用户进入订单确认页的次数和浏览量,以及提交支付按钮的点击量。
- 支付成功页:埋点记录用户支付成功的次数和支付金额。
3)数据上报:在每个埋点处,我们需要上报相应的数据。例如:用户 ID 、时间戳、事件类型(如点击、浏览)、事件名称(如访问首页、点击商品、加入购物车等)、事件参数(如商品 ID 、购物车商品数量等)。
4)数据统计:将上报的数据进行汇总统计,计算各个关键指标的数值。例如:日 PV 、日 UV 、商品点击率(商品点击量/商品浏览量)、加购率(加入购物车量/商品点击量)、下单转化率(下单量/加入购物车量)、支付转化率(支付量/下单量)等。
5)数据分析:通过对统计数据的分析,发现用户在购物过程中可能存在的痛点和流失环节。例如:某个商品的点击率较低,可能是商品展示不吸引人;加购率较低,可能是商品价格、库存或描述存在问题;下单转化率较低,可能是购物车操作复杂或者优惠不明显;支付转化率较低,可能是支付流程繁琐或者支付方式不足。
6)优化改进:针对分析结果,对产品进行优化改进。例如:优化商品展示、调整价格策略、优化购物车操作、增加优惠活动、简化支付流程等。并持续监控关键指标,验证优化效果,以提升购买转化率。
三、如何提出数据埋点需求
有了数据埋点的方案,我们就可以进入实现过程,首先是向技术部门提出数据埋点需求,输出数据数据文档。
先搞明白如何提出数据需求。
提示词:
产品经理如何向工程师提出数据埋点需求?
GPT 回答:
作为产品经理,在向工程师提出数据埋点需求时,应该遵循以下步骤和建议:
- 明确需求:首先,你需要明确自己的数据需求,包括需要收集的数据类型、数据的用途和目标等。这将有助于你在与工程师沟通时,能够清晰地表达自己的需求。
- 编写详细的需求文档:在向工程师提出需求之前,应该编写一份详细的需求文档,包括需求背景、目标、具体的数据指标、数据收集的时机和方式等。这将有助于工程师更好地理解你的需求,从而提高需求实现的效率。
- 与工程师沟通:在需求文档编写完成后,与工程师进行沟通,详细解释需求背景、目标以及具体的埋点需求。在沟通过程中,要确保工程师能够充分理解需求,并在必要时对需求进行调整以适应技术实现的限制。
- 确定实现方案:在与工程师沟通后,确定一个可行的实现方案,包括技术选型、数据存储等方面。在确定方案时,应充分考虑实际情况,确保方案的可行性和稳定性。
- 制定埋点计划:在确定实现方案后,制定一个详细的埋点计划,包括埋点的具体位置、触发条件、数据格式等。这将有助于工程师在实现埋点时能够更加顺利地进行。
- 跟进实施进度:在埋点需求实施过程中,要与工程师保持密切沟通,了解实施进度,确保需求能够按照计划实施。同时,要关注可能出现的问题,并及时提供解决方案。
- 测试与验证:在埋点需求实施完成后,进行测试和验证,确保数据收集的准确性和完整性。如果在测试过程中发现问题,要及时与工程师沟通,以便进行调整和优化。
- 数据分析与优化:在埋点需求实施并通过测试后,可以开始对收集到的数据进行分析,以评估产品的性能、用户行为等方面。根据分析结果,可以对产品进行优化,以提高产品的质量和用户体验。
四、输出数据埋点需求文档
提示词:
可否提供一份产品数据埋点需求文档供参考,可以用电商项目作为案例。
GPT 回答:
以下是一个电商项目的产品数据埋点需求文档示例:
电商项目数据埋点需求文档(示例)
一、背景
为了更好地了解用户在电商平台上的行为,优化产品功能和提高转化率,我们需要对用户在平台上的关键行为进行数据埋点。通过收集和分析这些数据,我们可以评估产品性能、发现潜在问题,并根据分析结果进行优化。
二、目标
1. 了解用户在平台上的行为特征,包括浏览、搜索、购买等行为;
2. 分析用户行为数据,发现潜在问题,优化产品功能;
3. 提高产品的转化率,提升用户体验。
三、需求
1. 用户浏览行为
1.1 页面浏览
– 埋点位置:所有页面
– 触发条件:用户进入页面
– 数据内容:页面名称、页面URL、进入时间
1.2 页面离开
– 埋点位置:所有页面
– 触发条件:用户离开页面
– 数据内容:页面名称、页面URL、离开时间
2. 用户搜索行为
2.1 搜索
– 埋点位置:搜索框
– 触发条件:用户点击搜索按钮或按下回车键
– 数据内容:搜索关键词、搜索时间
3. 商品详情页行为
3.1 商品收藏
– 埋点位置:商品详情页收藏按钮
– 触发条件:用户点击收藏按钮
– 数据内容:商品ID、收藏时间
3.2 加入购物车
– 埋点位置:商品详情页加入购物车按钮
– 触发条件:用户点击加入购物车按钮
– 数据内容:商品ID、加入购物车时间
4. 购物车行为
4.1 购物车商品删除
– 埋点位置:购物车界面删除按钮
– 触发条件:用户点击删除按钮
– 数据内容:商品ID、删除时间
4.2 购物车结算
– 埋点位置:购物车界面结算按钮
– 触发条件:用户点击结算按钮
– 数据内容:购物车商品列表(商品ID、数量)、结算时间
5. 订单行为
5.1 订单提交
– 埋点位置:订单确认页提交按钮
– 触发条件:用户点击提交按钮
– 数据内容:订单ID、订单金额、订单商品列表(商品ID、数量)、提交时间
5.2 订单支付
– 埋点位置:支付界面支付按钮
– 触发条件:用户完成支付
– 数据内容:订单ID、支付金额、支付方式、支付时间
四、实现方案
技术选型:使用第三方数据埋点服务(如友盟、神策等),或自研数据埋点系统;
数据存储:将埋点数据存储在云端数据库中,方便后续数据分析和处理。
五、埋点计划
在需求实施前,制定详细的埋点计划,包括埋点位置、触发条件、数据格式等。同时,要确保埋点的准确性和完整性,避免数据丢失或重复。埋点实施过程中,与工程师保持密切沟通,及时解决问题。
六、测试与验证
在埋点需求实施完成后,进行测试和验证,确保数据收集的准确性和完整性。根据测试结果,对埋点进行调整和优化。
七、数据分析与优化
在埋点需求实施并通过测试后,对收集到的数据进行分析,评估产品的性能、用户行为等方面。根据分析结果,对产品进行优化,以提高产品的质量和用户体验。
五、数据埋点的代码实现
提示词:
请给出一份数据埋点的实现代码案例,并进行代码解释。
GPT回答:
以下是一个简单的使用 JavaScript 实现的数据埋点代码案例,用于监控网页上的按钮点击事件。我们将以一个“加入购物车”按钮为例:
HTML 部分(在网页中创建一个“加入购物车”按钮):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Data Tracking Example</title> </head> <body> <button id="addToCartBtn">加入购物车</button> <script src="tracking.js"></script> </body> </html>
JavaScript部分(tracking . js,用于实现埋点功能):
// 获取"加入购物车"按钮元素
var addToCartBtn = document.getElementById('addToCartBtn');
// 为按钮添加点击事件监听器
addToCartBtn.addEventListener('click', function() {
// 模拟用户ID和商品ID
var userId = 1;
var productId = 1001;
// 构建要发送的数据对象
var data = {
userId: userId,
timestamp: new Date().getTime(),
eventType: 'click',
eventName: 'addToCart',
eventParams: {
productId: productId
}
};
// 发送数据到数据服务器(此处使用console.log模拟发送过程)
console.log('Data sent:', data);
});代码解释:
- 在 HTML 文件中,我们创建了一个“加入购物车”的按钮,并引入了 tracking.js 文件。
- 在 tracking.js 文件中,我们首先通过
getElementById获取到按钮元素。 - 使用
addEventListener为按钮添加了一个点击事件监听器。当用户点击按钮时,监听器内的函数会被执行。 - 在监听器函数中,我们模拟了一个用户 ID 和一个商品 ID ,表示当前用户点击了这个商品的“加入购物车”按钮。
- 构建一个数据对象,包含了用户 ID、当前时间戳、事件类型(点击)、事件名称(加入购物车)以及事件参数(商品 ID )。
- 最后,我们将这个数据对象发送到数据服务器。在这个例子中,我们使用
console.log来模拟发送数据的过程。实际应用中,可以使用 AJAX 或其他网络请求方式将数据发送到服务器。
通过这个简单的例子,我们可以看到如何使用 JavaScript 实现数据埋点,监控用户在网页上的点击事件,并收集相关数据。在实际项目中,可以根据需求扩展更多的事件类型和数据字段。
对于非技术人员,估计不好理解上面的代码,我们让 GPT 给代码加上详细的注释。
提示词:
给上面的代码加上详细注释。
请给出一份数据埋点的实现代码案例,并进行代码解释。
GPT回答:
HTML 部分(在网页中创建一个“加入购物车”按钮):
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 设置字符编码为UTF-8 -->
<meta charset="UTF-8">
<!-- 网页标题 -->
<title>Data Tracking Example</title>
</head>
<body>
<!-- 创建一个ID为"addToCartBtn"的按钮元素 -->
<button id="addToCartBtn">加入购物车</button>
<!-- 引用外部JavaScript文件(tracking.js) -->
<script src="tracking.js"></script>
</body>
</html>JavaScript 部分(tracking.js,用于实现埋点功能):
// 获取"加入购物车"按钮元素,通过其ID('addToCartBtn')定位
var addToCartBtn = document.getElementById('addToCartBtn');
// 为按钮添加点击事件监听器,当用户点击按钮时,执行传入的函数
addToCartBtn.addEventListener('click', function() {
// 模拟用户ID和商品ID,这里只是为了示例,实际情况可能需要从其他地方获取这些信息
var userId = 1;
var productId = 1001;
// 构建要发送的数据对象,包含用户ID、时间戳、事件类型、事件名称以及事件参数(例如商品ID)
var data = {
userId: userId,
timestamp: new Date().getTime(), // 获取当前时间戳
eventType: 'click', // 事件类型,这里是点击事件
eventName: 'addToCart', // 事件名称,表示加入购物车的操作
eventParams: { // 事件参数,可以包含与事件相关的任何信息
productId: productId // 商品ID
}
};
// 发送数据到数据服务器,这里仅使用console.log模拟发送过程,实际情况可能需要使用AJAX或其他方法将数据发送到数据服务器
console.log('Data sent:', data);
});这个示例中,我们创建了一个“加入购物车”的按钮,并使用JavaScript为其添加了点击事件监听器。当用户点击按钮时,会构建一个包含用户ID、时间戳、事件类型、事件名称以及事件参数(如商品 ID)的数据对象,并将其发送到数据服务器(这里使用console.log进行模拟)。这样一来,我们就可以追踪用户在网页上的点击行为,从而进行数据分析和优化。
六、数据埋点的 SDK 实现:友盟 SDK 案例
在现实的数据上报过程中,通常使用第三方的数据埋点系统,例如使用友盟的数据系统,直接嵌入友盟的数据 SDK 进行数据埋点。
什么是数据统计 SDK
提示词:
你是一个经验丰富的数据程序员,如何给一个没有技术背景的运营人员讲清楚什么是数据统计的 SDK 。
GPT 回答:
数据统计的 SDK( Software Development Kit ,软件开发工具包)是一种提供给开发人员的工具,用于在应用程序中嵌入数据收集和分析功能。简单来说,它就像一个小工具箱,里面包含了让应用程序能够追踪和分析用户行为的各种工具。
为了让一个没有技术背景的运营人员更好地理解,我们可以用以下类比来解释:
想象一下,你正在经营一家实体店。为了更好地了解顾客的购物习惯和喜好,你可能会雇佣一些店员来观察顾客的行为,记录他们在店里花了多长时间、浏览了哪些商品以及购买了哪些产品。这些信息对于优化商店布局、提高产品陈列效果以及制定优惠活动等方面都非常有价值。
现在,我们将这个场景应用到移动应用或网站上。数据统计的SDK就像是这些“虚拟店员”,它们会在用户使用应用程序时自动收集信息,例如:用户访问了哪些页面、停留了多长时间、点击了哪些按钮等。这些信息可以帮助运营人员了解用户的需求和行为,从而优化应用程序的功能、界面和营销策略。
为了使用数据统计的 SDK,开发人员需要将它集成到应用程序的代码中。这就像是在实体店里安装摄像头和传感器,以便更好地监控顾客行为。一旦SDK安装成功,它就会自动收集数据,并将这些数据发送到一个统一的平台。运营人员可以登录这个平台,查看和分析收集到的数据,以便做出更明智的决策。
总之,数据统计的SDK是一种用于收集和分析应用程序中用户行为的工具。通过使用SDK,运营人员可以更好地了解用户需求,优化应用程序并提高用户满意度。
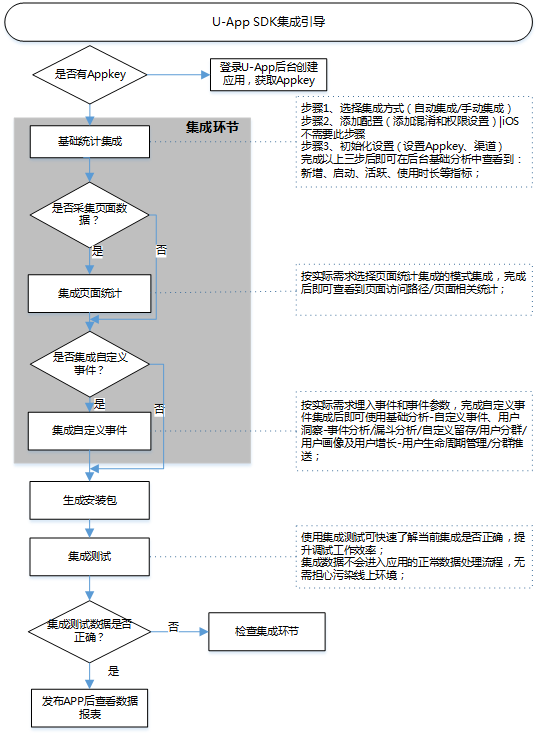
1. 友盟 SDK 集成过程

2. 友盟 SD 功能

数据发送策略
数据统计,通常不是实时发送的,这也是为什么客户端数据上报,是难以做到 100 % 精准的原因。
因为有的时候数据无法发送到服务器。譬如某次操作时候,用户长时间退出了应用,产生的数据没有发送出来。
下面是友盟的数据发送策略:
设置发送策略说明
发送策略设定了用户产生的数据发送回友盟+服务器的频率,此发送策略的数据都是离线计算。
iOS 平台数据发送策略包括 BATCH(启动时发送)和 SEND_INTERVAL(按间隔发送)两种,友盟+默认使用退出时发送(更省流量)
组件化 SDK 不同以以前非组件化的 SDK ,用户现在不需要在 SDK 端显式的设置发送策略。组件化 SDK 默认使用 BATCH(启动时发送),减少用户的网络发送请求。同时在用户做前后台切换的时候,组件化 SDK 也会触发网络请求,批量的把数据发送出去,以节约网络请求的流量。
– 启动时发送:新增、活跃、启动次数、使用时长、自定义事件等数据在 APP 本次启动或退出时即刻发送,错误统计产生的消息数据会在下次启动应用时发送。如果应用程序启动时处在不联网状态,那么消息将会缓存在本地,下次再尝试发送。
– 按间隔发送:按特定间隔发送数据,间隔时长介于 90 秒与 1 天之间。新增、活跃、启动次数等数据在 APP 本次打开时即刻发送,使用时长、自定义事件、错误统计等在使用过程中产生的所有数据都按间隔发送,如果应用程序启动时处在不联网状态,那么消息将会缓存在本地,下次再尝试发送。
3. 集成 SDK 数据埋点的代码实现
提示词:
在现实的数据上报过程中,通常使用第三方的数据埋点系统。例如使用友盟的数据系统,直接嵌入友盟的数据SDK进行数据埋点,请详细说明什么是数据埋点SDK,并给出一个按钮点击数据埋点的SDK范例。
GPT回答:
数据埋点 SDK( Software Development Kit )是一种软件开发工具包,它封装了一系列用于实现数据埋点功能的方法和接口。通过集成数据埋点 SDK ,开发者可以快速地在应用程序中实现数据埋点,无需从零开始编写代码。第三方数据埋点系统,如友盟,提供了专门的数据埋点 SDK ,帮助开发者方便地收集和上报应用中的用户行为数据。
下面以友盟的数据埋点 SDK 为例,展示一个按钮点击事件的数据埋点实现:
- 集成友盟 SDK :首先,我们需要在项目中集成友盟的数据埋点SDK。具体集成步骤可以参考友盟官方文档(以不同平台的SDK为例,如Android、iOS等)。
- 初始化友盟 SDK :在项目中的合适位置(如应用启动时)初始化友盟SDK。具体方法因不同平台而异,以下是一个Android平台的初始化示例:
import com.umeng.analytics.MobclickAgent;
import com.umeng.commonsdk.UMConfigure;
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
// 初始化友盟SDK
UMConfigure.init(this, "your_umeng_app_key", "channel_name", UMConfigure.DEVICE_TYPE_PHONE, null);
}
}实现按钮点击事件的数据埋点:在按钮的点击事件处理代码中,调用友盟SDK提供的埋点方法。以下是一个Android平台的按钮点击事件埋点示例:
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.umeng.analytics.MobclickAgent;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button addToCartBtn = findViewById(R.id.addToCartBtn);
addToCartBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 调用友盟SDK的埋点方法
MobclickAgent.onEvent(MainActivity.this, "addToCart");
}
});
}
}在这个例子中,我们首先集成了友盟 SDK ,并在应用启动时进行了初始化。
接着,在按钮的点击事件处理代码中,调用了友盟 SDK 提供的onEvent方法进行数据埋点。
当用户点击按钮时,友盟 SDK 会自动收集相关数据并发送到友盟服务器。
通过友盟平台,开发者可以查看和分析这些数据,了解用户行为特点,优化产品功能和用户体验。
七、数据埋点的类别
提示词:
数据埋点技术有哪几种类别,分别举例说明。
GPT 回答:
数据埋点技术主要有以下几种类别:
1. 手动埋点
手动埋点是最常见的一种数据埋点技术,开发者需要在代码中显式地插入统计代码,以记录特定事件或用户行为。这种方式灵活度高,可以精确控制埋点的时机和数据内容,但维护成本较高,需要对每个埋点进行管理。
举例:在用户点击购买按钮后,插入一段代码记录这个点击事件以及相关数据,如商品 ID、价格等。
2. 可视化埋点
可视化埋点是一种借助工具实现的数据埋点方式,通过可视化界面选择需要埋点的元素和事件,工具会自动生成相应的统计代码。这种方式降低了开发者的工作量,提高了埋点效率,但可能无法满足一些特殊场景的需求。
举例:使用可视化埋点工具,选择网页上的一个按钮,为其添加点击事件统计,无需手动修改代码。
3. 无痕埋点(全埋点)
无痕埋点(全埋点)是一种自动化的数据埋点方式,通过对整个应用或网站进行扫描,自动捕捉所有可能的用户行为事件。这种方式减少了人工干预,降低了维护成本,但可能导致数据量较大,需要对数据进行筛选和分析。
举例:使用无痕埋点技术,自动捕捉用户在电商网站上的所有行为,如浏览、搜索、加入购物车、购买等,生成相应的统计数据。
4. API 埋点
API埋点是在服务端进行数据埋点的一种方式,通过调用统计 API 接口,记录服务端处理过程中的数据和事件。这种方式可以获取到服务端的信息,适用于多个客户端共享数据的场景,但需要开发者熟悉API接口和数据结构。
举例:在用户完成支付操作后,服务端调用统计API,记录支付成功事件以及相关数据,如订单号、支付金额等。
5. 日志埋点
日志埋点是通过分析系统产生的日志文件,提取其中的关键信息作为统计数据。这种方式无需修改代码,可以利用现有的日志系统进行数据分析,但需要对日志格式和内容有一定了解。
举例:分析服务器上的访问日志,提取用户的访问路径、停留时间等数据,用于统计分析。
八、数据埋点工作平台推荐
提示词:
请推荐一些体验比较成熟的埋点数据工作平台,哪些是付费的,哪些是免费的。
GPT 回答:
以下是一些体验比较成熟的埋点数据工作平台:
- Google Analytics(免费 + 付费) Google Analytics 是一款非常成熟的网站和移动应用分析工具,提供了丰富的数据统计和分析功能。它有免费版本,适用于中小型网站和应用,也有付费版本(Google Analytics 360)提供更高级的功能和服务。
- Mixpanel(免费 + 付费) Mixpanel 是一款专注于移动应用和网站用户行为分析的工具,提供了丰富的数据可视化和分析功能。它有免费版本,但数据量和功能有一定限制;付费版本提供更多功能和数据存储空间。
- 友盟+(免费) 友盟+是一款面向移动应用的数据统计和分析平台,提供了丰富的统计功能、事件分析、用户画像等功能。友盟+基本功能免费,适用于中小型应用。不过,部分高级功能和服务可能需要付费。
- GrowingIO(付费) GrowingIO 是一款专注于无痕埋点的数据分析平台,提供了网站和移动应用的全埋点、可视化分析、用户画像等功能。GrowingIO 为付费产品,根据功能和服务的不同提供多种定价方案。
- Sensors Analytics(神策数据)(付费) Sensors Analytics 是一款提供多种埋点方式的数据分析平台,支持手动埋点、可视化埋点和无痕埋点,提供了丰富的数据分析功能,如漏斗分析、留存分析等。神策数据为付费产品,提供多种定价方案。
- Heap(免费 + 付费) Heap 是一款自动捕获所有用户行为的数据分析工具,提供了网站和移动应用的全埋点、可视化分析等功能。Heap 提供免费版本,但数据量和功能有限;付费版本提供更多功能和数据存储空间。
这些平台都有各自的特点和优势,可以根据自己的需求和预算选择合适的工具。免费版本通常适用于个人或中小型企业,付费版本则提供更高级的功能和服务,适用于大型企业和专业数据分析团队。
使用 ChatGPT ,蛮需要有一定的专业知识,越是严谨的提问,在 ChatGPT 得到的回答就约精准,但是需要提问者对所问知识有一些了解,避免 ChatGPT 一本正经的胡编乱造。
专栏作家
Blues,微信公众号:BLUES,人人都是产品经理专栏作家。深圳梅沙科技合伙人。20年丰富的职场经历,历经连续创业、腾讯、YY语音、迅雷等公司,目前致力于“教育+科技”产品创造。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









很好的文章,通过通俗易懂的生活案例来类比说明了什么是数据埋点,并详细介绍了数据埋点的概念、实现过程和需求文档的制作等方面。此外,还列出了数据埋点的SDK实现、数据埋点的类别和数据埋点工作平台的推荐,让读者能够更加全面地了解数据埋点。通过ChatGPT进行多次提问,构建一个知识点的学习文章的方法也很有创意和实用性。